จะจัดการและเพิ่มประสิทธิภาพขนาดภาพผลิตภัณฑ์ WooCommerce ได้อย่างไร (พร้อมวิดีโอ)
เผยแพร่แล้ว: 2020-07-04
ปรับปรุงล่าสุด - 24 กุมภาพันธ์ 2021
สำหรับร้านค้าออนไลน์ใด ๆ รูปภาพผลิตภัณฑ์ที่ได้รับการปรับแต่งให้เหมาะสมเป็นสิ่งจำเป็นอย่างยิ่ง รูปภาพผลิตภัณฑ์ของคุณเป็นหนึ่งในปัจจัยสำคัญที่ลูกค้าพิจารณาก่อนตัดสินใจซื้อ สิ่งนี้มีความเกี่ยวข้องโดยเฉพาะกับบางอุตสาหกรรม (เช่น แฟชั่น) ซึ่งการตัดสินใจซื้อจะขึ้นอยู่กับรูปลักษณ์ของผลิตภัณฑ์โดยสิ้นเชิง ดังนั้น หากคุณมีร้านค้า WooCommerce คุณควรรู้วิธีจัดการและเพิ่มประสิทธิภาพขนาดภาพผลิตภัณฑ์ในร้านค้าของคุณ ในบทความนี้ เราจะพูดถึงกลยุทธ์บางอย่างที่คุณสามารถปฏิบัติตามเพื่อการจัดการภาพผลิตภัณฑ์ได้ดียิ่งขึ้น
ใช้ CDN รูปภาพเพื่อเพิ่มประสิทธิภาพการส่งภาพ
เมื่อคุณสร้างแกลเลอรีรูปภาพสำหรับผลิตภัณฑ์ของคุณบนร้านค้า WooCommerce รูปภาพจะถูกจัดเก็บไว้ในเซิร์ฟเวอร์ของคุณ ขึ้นอยู่กับระยะห่างระหว่างเซิร์ฟเวอร์และที่ตั้งของลูกค้า อาจมีความล่าช้าในการให้บริการไฟล์ขนาดใหญ่ นั่นคือจุดที่เครือข่ายการจัดส่งเนื้อหา (CDN) จะช่วยให้คุณได้รับความเร็วในการโหลดหน้าเว็บที่เร็วขึ้น
อ่านบทความของเราเพื่อทำความเข้าใจเพิ่มเติมเกี่ยวกับ WordPress CDN ฟรี
ตอนนี้ หากคุณสงสัยว่าจะเพิ่มประสิทธิภาพการนำส่งรูปภาพได้อย่างไร คุณควรทราบข้อมูลเพิ่มเติมเกี่ยวกับ CDN ของรูปภาพ CDN ของรูปภาพจะช่วยลดเวลาในการส่งภาพได้อย่างมากและช่วยให้โหลดรูปภาพได้รวดเร็วขึ้นทั่วโลก ข้อได้เปรียบหลักของการใช้ CDN ของรูปภาพคือทำให้รูปแบบต่างๆ ของรูปภาพเดียวกันแตกต่างกันได้ง่ายมาก นี่คือเหตุผลที่ URL ของรูปภาพที่ส่งจาก CDN รูปภาพจะมีข้อมูลในด้านต่างๆ เช่น ขนาด รูปแบบ คุณภาพ ฯลฯ พร้อมกับตำแหน่งต้นทาง URL รูปภาพจะรวมสัญญาณต่างๆ ที่จะช่วยสร้างการแปลงที่เหมาะสมที่สุดตามสถานการณ์
มีบริการ CDN รูปภาพต่างๆ ที่คุณสามารถวางใจได้สำหรับเว็บไซต์ WordPress WooCommerec ของคุณ นี่คือคู่ของพวกเขา:
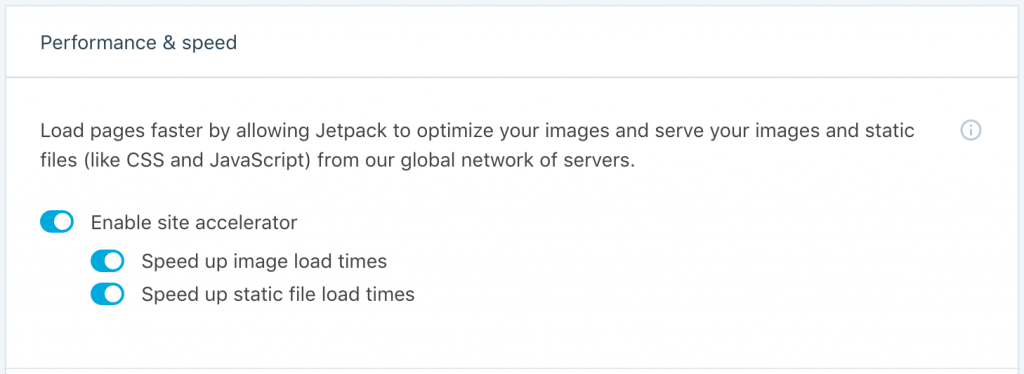
Jetpack Site Accelerator
เครื่องมือนี้จะช่วยให้คุณแสดงภาพที่ปรับให้เหมาะสมจากเครือข่ายเซิร์ฟเวอร์ทั่วโลกเพื่อช่วยให้หน้าเว็บของคุณโหลดเร็วขึ้น มันจะช่วยคุณจัดการรูปภาพในโพสต์ เพจ และรูปภาพเด่นของคุณเช่นกัน ภาพเก่าและภาพใหม่ของคุณจะได้รับการปรับให้เหมาะสมเมื่อคุณกำหนดค่าเครื่องมือนี้ และยังมีตัวเลือกที่ง่ายต่อการปิดใช้งานอีกด้วย นอกจากนี้ มันจะช่วยให้คุณแสดงภาพในรูปแบบ .webp หากเบราว์เซอร์ของคุณรองรับ

Cloudinary
Cloudinary เป็นโซลูชันที่ยอดเยี่ยมที่จะช่วยให้คุณเพิ่มประสิทธิภาพไซต์ของคุณและรับประกันการแปลงที่ดีขึ้นในร้านค้าของคุณ ข้อดีหลักประการหนึ่งของการใช้ Cloudinary คือจะตรวจหารูปแบบที่ดีที่สุดในสถานการณ์โดยอัตโนมัติและให้บริการตามนั้น นอกจากนี้ยังจัดการคุณภาพการบีบอัดและกำหนดการตั้งค่าที่เหมาะสมสำหรับแต่ละภาพที่คุณแสดง นอกจากนี้ยังปรับขนาดความละเอียดของภาพตามอุปกรณ์ของผู้ใช้และแม้แต่ครอบตัดรูปภาพแบบไดนามิก

Cloudinary ยังช่วยให้แน่ใจว่าไม่มีเวลาในการตอบสนองในการส่งเนื้อหา เนื่องจากช่วยให้คุณใช้ CDN หลายรายการ นอกจากนี้ URL รูปภาพที่กำหนดเองจะได้รับการปรับให้เหมาะสมเพื่อให้เครื่องมือค้นหาสามารถตีความได้อย่างมีความหมาย
บีบอัดรูปภาพสินค้า
คุณสามารถบีบอัดรูปภาพผลิตภัณฑ์ โดยที่ขนาดไฟล์จะลดลงโดยไม่ต้องเปลี่ยนขนาดเพื่อให้โหลดเร็วขึ้นสำหรับผู้ใช้ คุณสามารถทำเช่นนี้ได้โดยไม่กระทบต่อคุณภาพเลยหรือลดคุณภาพลงเล็กน้อย สำหรับร้านค้า WooCommerce ที่มีผลิตภัณฑ์จำนวนมาก นี่เป็นหนึ่งในวิธีที่ดีที่สุดในการลดขนาดไฟล์
มีเครื่องมือบางอย่างที่จะช่วยคุณบีบอัดรูปภาพสำหรับเว็บไซต์ของคุณ เราจะพูดถึงที่นี่:
จินตนาการปลั๊กอิน WordPress
ปลั๊กอินนี้จะช่วยคุณบีบอัดรูปภาพได้ในคลิกเดียว เมื่อคุณอัปโหลดภาพไปยังไซต์ของคุณ ภาพเหล่านั้นจะถูกปรับให้เหมาะสมกับระดับการบีบอัดเฉพาะโดยอัตโนมัติ และคุณจะสามารถเปลี่ยนการบีบอัดกลับเป็นระดับดั้งเดิมได้ตามต้องการ ปลั๊กอินมีการบีบอัดสามระดับ และคุณจะสามารถเลือกแบบที่คุณคิดว่าเหมาะสมที่สุดสำหรับร้านค้าของคุณ

ข้อได้เปรียบหลักของการมีปลั๊กอินนี้คือ คุณไม่จำเป็นต้องนั่งและแก้ไขภาพก่อนที่จะอัปโหลด มันช่วยให้แน่ใจว่าบีบอัดรูปภาพทั้งหมดของคุณโดยอัตโนมัติรวมถึงภาพขนาดย่อและภาพเรตินา คุณยังจะได้พบกับแผนบริการฟรีที่คุณสามารถบีบอัดรูปภาพได้มากถึง 25 MB
ปรับขนาดภาพ
คุณสามารถปรับขนาดรูปภาพในร้านค้า WooCommerce ของคุณเพื่อให้แน่ใจว่าคุณกำลังจัดการรูปภาพเหล่านี้ในลักษณะที่เหมาะสมที่สุด ขนาดที่เล็กกว่าของรูปภาพจะหมายถึงขนาดไฟล์ที่เล็กกว่าเมื่อคุณพูดถึงรูปภาพผลิตภัณฑ์ WooCommerce โดยพื้นฐานแล้วสิ่งนี้ขึ้นอยู่กับว่าคุณต้องการนำเสนอลูกค้าของคุณผ่านรูปภาพผลิตภัณฑ์มากน้อยเพียงใด หากคุณกำลังขายบางสิ่งที่ต้องการให้ผู้ใช้ซูมเข้าและตรวจสอบ นั่นไม่ใช่ตัวเลือกที่ดี อย่างไรก็ตาม หากคุณใช้รูปภาพเพื่อจุดประสงค์ในการเป็นตัวแทนเท่านั้น ไม่จำเป็นต้องมีรายละเอียดมากเกินไป และด้วยเหตุนี้คุณจึงสามารถเลือกขนาดที่เล็กกว่าได้

ในกรณีส่วนใหญ่ คุณไม่จำเป็นต้องอัปโหลดภาพความละเอียดสูงจากกล้องมืออาชีพ ดังนั้น คุณสามารถปรับขนาดก่อนอัปโหลดหรือใช้เครื่องมือปรับขนาดรูปภาพหลังจากอัปโหลด นี่คือเครื่องมือที่คุณสามารถใช้ในการปรับขนาดรูปภาพได้
Smush Pro
คุณจะสามารถเพิ่มประสิทธิภาพภาพได้โดยไม่มีข้อจำกัดใดๆ โดยใช้ปลั๊กอินนี้ ปลั๊กอินช่วยให้คุณบีบอัดและปรับขนาดรูปภาพขนาดใหญ่เพื่อให้แสดงบนร้านค้าของคุณได้อย่างเหมาะสมที่สุด มันใช้การบีบอัดแบบสูญเสียหลายรอบที่ช่วยให้คุณประหยัดได้ดีขึ้นถึงสองเท่า นอกจากนี้ หากคุณได้อัปโหลดรูปภาพผลิตภัณฑ์ส่วนใหญ่ไปยังร้านค้าของคุณแล้ว คุณยังสามารถเพิ่มประสิทธิภาพรูปภาพจำนวนมากได้ด้วยการคลิกเพียงครั้งเดียว

และคุณจะได้รับตัวเลือกการปรับขนาดที่ราบรื่นตามที่ Google กำหนด ตามขนาดหน้าจอของผู้ใช้ Smush Pro จะปรับขนาดภาพและเสนอขนาดที่เหมาะสมที่สุดสำหรับผู้ใช้เฉพาะ คุณยังได้รับคุณลักษณะอื่นๆ ด้วยปลั๊กอินนี้ เช่น การแปลงเว็บ การโหลดแบบ Lazy Loading ฯลฯ นอกจากนี้ คุณยังจะได้รับการเข้าถึงบริการ CDN ที่พวกเขานำเสนออีกด้วย
ตรวจสอบขนาดภาพย่อ
เมื่อคุณอัปโหลดภาพไปยังไซต์ WordPress ภาพเหล่านั้นจะถูกปรับขนาดโดยอัตโนมัติเป็นขนาดต่างๆ สำหรับการใช้งานที่แตกต่างกัน WooCommerce สร้างมิติขนาดย่อที่จะใช้สำหรับหน้าแค็ตตาล็อกและหน้าอื่นๆ สิ่งเหล่านี้จะขึ้นอยู่กับมิติที่กำหนดโดยธีมที่คุณใช้ ดังนั้น คุณจึงต้องดูว่าภาพขนาดย่อที่เหมาะสมที่สุดในร้านค้าของคุณคือขนาดใด แล้วจึงปรับขนาดตามนั้น
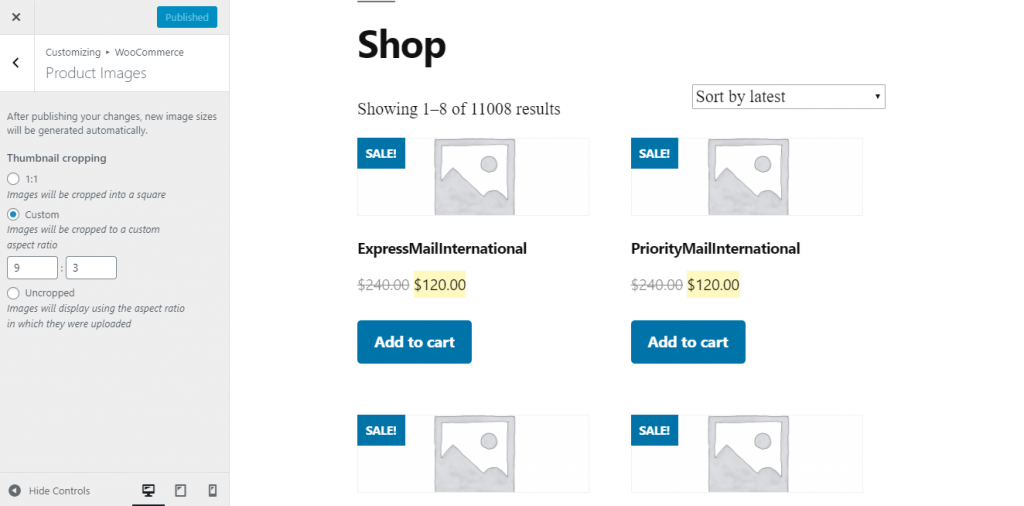
บนร้านค้า WooCommerce ของคุณ คุณสามารถนำทางไปยัง ลักษณะที่ ปรากฏ > ปรับแต่ง > WooCommerce > รูปภาพผลิตภัณฑ์ เพื่อสร้างมิติขนาดย่อ คุณสามารถเลือกตัวเลือกใดตัวเลือกหนึ่งหรือระบุมิติข้อมูลที่กำหนดเอง

ตัดสินใจเกี่ยวกับรูปแบบไฟล์
รูปแบบไฟล์ที่คุณใช้ขณะอัปโหลดภาพเป็นอีกหนึ่งข้อกังวลในขณะที่คุณพยายามปรับภาพผลิตภัณฑ์ WooCommerce ให้เหมาะสม รูปแบบที่ใช้บ่อยที่สุดสองรูปแบบสำหรับรูปภาพผลิตภัณฑ์ WooCommerce คือ PNG และ JPEG ผู้เชี่ยวชาญมักแนะนำให้ใช้ JPEG สำหรับรูปภาพผลิตภัณฑ์ของคุณ เนื่องจาก JPEG ให้คุณภาพที่ดีที่สุดเมื่อคุณมีข้อกังวลเกี่ยวกับขนาดไฟล์ เมื่อรูปภาพของคุณต้องมีรายละเอียดและสีจำนวนมาก JPEG จะให้ขนาดไฟล์ที่ปรับให้เหมาะสมยิ่งขึ้น
อย่างไรก็ตาม PNG เป็นตัวเลือกที่ดีเมื่อคุณใช้พื้นหลังโปร่งใสหรือรูปภาพที่มีความทึบ ตัวอย่างเช่น ภาพหน้าจอและรูปภาพอื่นๆ ที่ไม่ใช้หลายสีสามารถอยู่ในรูปแบบ PNG WebP เป็นรูปแบบที่จะช่วยให้คุณปรับแต่งภาพได้จริง อย่างไรก็ตาม เบราว์เซอร์ทั้งหมดไม่สนับสนุนรูปแบบนี้ จึงไม่แนะนำเสมอไป หากคุณกำลังใช้ CDN ของรูปภาพที่เรากล่าวถึงก่อนหน้านี้ในบทความ จะเป็นตัวเลือก เนื่องจากไฟล์จะให้บริการเฉพาะสำหรับเบราว์เซอร์
ภูมิหลังที่เรียบง่าย
ผู้เชี่ยวชาญยังแนะนำให้ใช้พื้นหลังที่เรียบง่ายกับรูปภาพผลิตภัณฑ์ของคุณ คุณสามารถเห็นสิ่งนี้ได้ในเว็บไซต์อีคอมเมิร์ซยอดนิยม ซึ่งใช้พื้นหลังสีขาวเรียบง่ายสำหรับรูปภาพผลิตภัณฑ์ สิ่งนี้ทำให้ภาพผลิตภัณฑ์ของคุณดูเป็นมืออาชีพและยังให้ข้อได้เปรียบอีกประการหนึ่ง หากพื้นหลังมีสีสันเกินไป แสดงว่าไฟล์ภาพต้องเก็บข้อมูลมากกว่านี้ สิ่งนี้จะทำให้กลยุทธ์การเพิ่มประสิทธิภาพของคุณซับซ้อนและด้วยเหตุนี้พื้นหลังที่เรียบง่ายจะเป็นวิธีที่ดีกว่าสำหรับรูปภาพผลิตภัณฑ์ WooCommerce
ใช้ตัวเลือก 'บันทึกสำหรับเว็บ'
หากคุณกำลังใช้ซอฟต์แวร์ปรับแต่งภาพเพื่อแก้ไขภาพ คุณสามารถใช้ตัวเลือก 'บันทึกสำหรับเว็บ' ในขณะที่บันทึกภาพได้เสมอ ซอฟต์แวร์ส่วนใหญ่จะมีตัวเลือกที่จะช่วยคุณค้นหาความสมดุลระหว่างคุณภาพของภาพและขนาดไฟล์ ซอฟต์แวร์แก้ไขรูปภาพ เช่น Photoshop, Sketch, Pixlr เป็นต้น เสนอตัวเลือกนี้เพื่อช่วยคุณปรับแต่งภาพของคุณ
หวังว่าบทความนี้จะให้ภาพรวมพื้นฐานแก่คุณเกี่ยวกับวิธีเพิ่มประสิทธิภาพภาพผลิตภัณฑ์ WooCommerce แสดงความคิดเห็นหากคุณมีคำถาม
ดูวิดีโอด้านล่าง:
อ่านเพิ่มเติม
- WooCommerce Customizer เพื่อจัดการภาพผลิตภัณฑ์
- วิธีการปรับขนาดภาพโดยไม่สูญเสียคุณภาพ?
- สุดยอดปลั๊กอินบีบอัดรูปภาพ WordPress
