WooCommerce 제품 이미지 크기를 관리하고 최적화하는 방법은 무엇입니까? (비디오 포함)
게시 됨: 2020-07-04
최종 업데이트 - 2021년 2월 24일
모든 온라인 상점에서 최적화된 제품 이미지는 절대적으로 필요합니다. 제품 이미지는 고객이 구매 결정을 내리기 전에 고려하는 중요한 요소 중 하나입니다. 이는 구매 결정이 제품의 외양에 전적으로 의존하는 일부 산업(예: 패션)과 특히 관련이 있습니다. 따라서 WooCommerce 매장이 있는 경우 매장에서 제품 이미지 크기를 관리하고 최적화하는 방법을 알고 있어야 합니다. 이 기사에서는 제품 이미지를 더 잘 관리하기 위해 따를 수 있는 몇 가지 전략에 대해 설명합니다.
이미지 CDN을 사용하여 이미지 전달 최적화
WooCommerce 스토어에서 제품에 대한 이미지 갤러리를 만들면 이미지가 서버에 저장됩니다. 서버와 고객 위치 간의 거리에 따라 대용량 파일 서비스가 지연될 수 있습니다. CDN(콘텐츠 전송 네트워크)이 더 빠른 페이지 로딩 속도를 달성하는 데 도움이 되는 곳입니다.
무료 WordPress CDN에 대해 자세히 알아보려면 기사를 읽어보세요.
이제 이미지 전달을 최적화하는 방법이 궁금하다면 이미지 CDN에 대해 더 많이 알아야 합니다. 이미지 CDN은 이미지 전달 지연을 크게 줄이고 전 세계적으로 이미지를 더 빠르게 로드하는 데 도움이 됩니다. 이미지 CDN을 사용하는 주요 이점은 동일한 이미지의 다양한 변형을 매우 쉽게 사용할 수 있다는 것입니다. 이것이 이미지 CDN에서 전달된 이미지 url이 소스 위치와 함께 크기, 형식, 품질 등과 같은 다양한 측면에 대한 정보를 갖게 되는 이유입니다. 이미지 URL에는 상황에 따라 최적화된 변환을 생성하는 데 도움이 되는 다양한 신호도 포함됩니다.
WordPress WooCommerec 웹사이트에 사용할 수 있는 다양한 이미지 CDN 서비스가 있습니다. 다음은 그 중 몇 가지입니다.
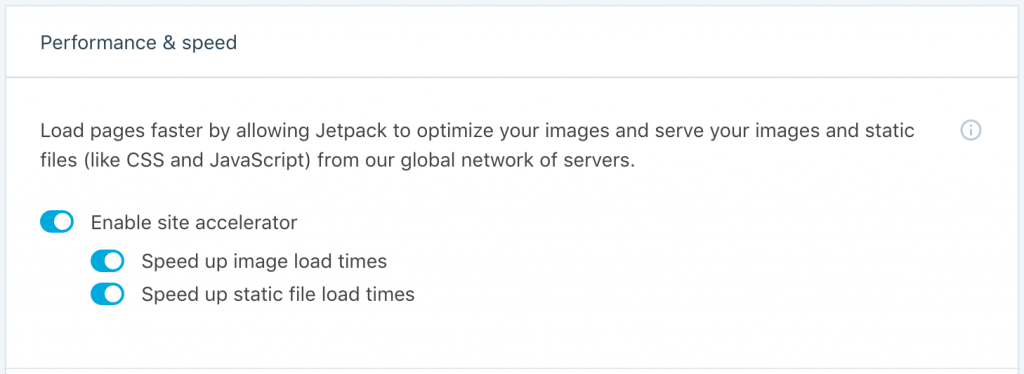
Jetpack 사이트 가속기
이 도구를 사용하면 글로벌 서버 네트워크에서 최적화된 이미지를 제공하여 페이지를 더 빠르게 로드할 수 있습니다. 게시물, 페이지 및 추천 이미지의 이미지를 관리하는 데도 도움이 됩니다. 이 도구를 구성하면 이전 이미지와 새 이미지가 최적화되며 비활성화할 수 있는 간편한 옵션도 제공됩니다. 또한 브라우저에서 지원하는 경우 .webp 형식의 이미지를 제공하는 데 도움이 됩니다.

구름
Cloudinary는 사이트 성능을 최적화하고 매장에서 더 나은 전환을 보장하는 데 도움이 되는 훌륭한 솔루션입니다. Cloudinary를 사용하는 주요 이점 중 하나는 상황에서 최상의 형식을 자동으로 감지하여 그에 따라 제공한다는 것입니다. 또한 압축 품질을 관리하고 표시하는 각 이미지에 대한 올바른 설정을 결정합니다. 또한 사용자의 장치에 따라 이미지 해상도를 조정하고 이미지를 동적으로 자릅니다.

Cloudinary는 또한 여러 CDN을 사용하는 데 도움이 되므로 콘텐츠 제공에 지연이 없도록 합니다. 또한 사용자 정의 이미지 URL은 검색 엔진이 의미 있게 해석할 수 있도록 최적화됩니다.
제품 이미지 압축
사용자가 더 빠르게 로드할 수 있도록 크기를 변경하지 않고 파일 크기를 줄이는 제품 이미지를 압축할 수 있습니다. 품질에 전혀 영향을 주지 않거나 약간의 품질 저하 없이 이 작업을 수행할 수 있습니다. 많은 수의 제품을 제공하는 WooCommerce 매장의 경우 파일 크기를 줄이는 가장 좋은 방법 중 하나입니다.
웹사이트의 이미지를 압축하는 데 도움이 되는 몇 가지 도구가 있습니다. 우리는 여기에서 하나를 논의할 것입니다:
Imageify 워드프레스 플러그인
이 플러그인을 사용하면 한 번의 클릭으로 이미지를 압축할 수 있습니다. 사이트에 이미지를 업로드하면 자동으로 특정 압축 수준으로 최적화됩니다. 그리고 필요할 때 압축을 원래 수준으로 되돌릴 수 있습니다. 플러그인은 세 가지 압축 수준을 제공하며 상점에 가장 적합하다고 생각되는 압축 수준을 선택할 수 있습니다.

이 플러그인의 주요 장점은 업로드하기 전에 앉아서 이미지를 편집할 필요가 없다는 것입니다. 썸네일과 망막 이미지를 포함한 모든 이미지의 자동 압축을 보장합니다. 최대 25MB의 이미지를 압축할 수 있는 무료 플랜도 있습니다.
이미지 크기 조정
WooCommerce 스토어에서 이미지 크기를 조정하여 최적화된 방식으로 이미지를 관리할 수 있습니다. WooCommerce 제품 이미지에 대해 이야기할 때 이미지의 크기가 작을수록 파일 크기가 작아집니다. 기본적으로 이것은 제품 이미지를 통해 고객에게 제공하려는 세부 정보의 정도에 따라 다릅니다. 사용자가 확대하여 확인해야 하는 것을 판매하는 경우 좋은 선택이 아닙니다. 그러나 표현 목적으로만 이미지를 사용하는 경우 너무 상세할 필요가 없으므로 더 작은 치수로 이동할 수 있습니다.

대부분의 경우 전문 카메라에서 고해상도 이미지를 업로드할 필요가 없습니다. 따라서 업로드하기 전에 크기를 조정하거나 업로드 후에 이미지 크기 조정 도구를 사용할 수 있습니다. 다음은 이미지 크기를 조정하는 데 사용할 수 있는 도구입니다.
스무시 프로
이 플러그인을 사용하면 제한 없이 이미지를 최적화할 수 있습니다. 플러그인을 사용하면 큰 크기의 이미지를 압축하고 크기를 조정하여 상점에 최적으로 표시할 수 있습니다. 최대 2배 더 나은 비용 절감에 도움이 되는 다중 패스 손실 압축을 사용합니다. 또한 대부분의 제품 이미지를 이미 스토어에 업로드한 경우에도 한 번의 클릭으로 일괄 최적화할 수 있습니다.

또한 Google에서 요구하는 대로 원활한 크기 조정 옵션이 제공됩니다. 사용자의 화면 크기에 따라 Smush Pro는 이미지의 크기를 조정하고 특정 사용자에게 가장 적합한 크기를 제공합니다. 이 플러그인을 사용하면 webp 변환, 지연 로딩 등과 같은 다른 기능도 얻을 수 있습니다. 또한 제공하는 CDN 서비스에 액세스할 수도 있습니다.
썸네일 치수 확인
이미지를 WordPress 사이트에 업로드하면 다양한 용도에 맞게 자동으로 크기가 조정됩니다. WooCommerce는 카탈로그 페이지와 다른 페이지에 사용될 썸네일 크기를 생성합니다. 이것은 또한 사용 중인 테마에 의해 설정된 치수에 따라 달라집니다. 따라서 상점에서 최적의 썸네일 크기가 무엇인지 확인하고 그에 따라 크기를 조정해야 합니다.
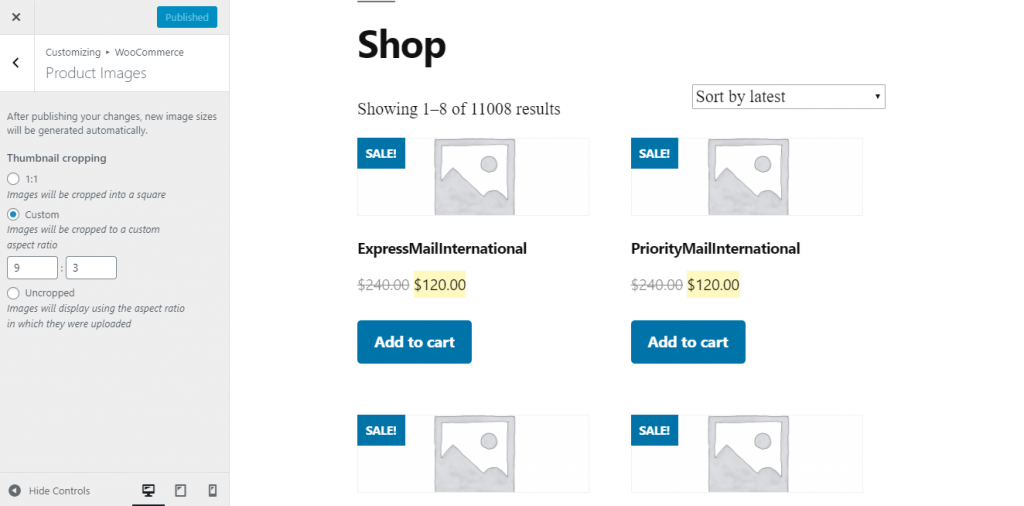
WooCommerce 스토어에서 모양 > 사용자 정의 > WooCommerce > 제품 이미지 로 이동하여 축소판 크기를 생성할 수 있습니다. 옵션 중 하나를 선택하거나 사용자 정의 치수를 지정할 수 있습니다.

파일 형식 결정
이미지를 업로드하는 동안 사용하는 파일 형식은 WooCommerce 제품 이미지를 최적화하려고 할 때 또 다른 문제입니다. WooCommerce 제품 이미지에 가장 일반적으로 사용되는 두 가지 형식은 PNG와 JPEG입니다. 전문가들은 일반적으로 제품 이미지에 JPEG를 사용할 것을 권장합니다. 파일 크기가 걱정될 때 JPEG가 최상의 품질을 제공하기 때문입니다. 이미지에 많은 세부 정보와 색상이 포함되어야 하는 경우 JPEG가 더 최적화된 파일 크기를 제공합니다.
그러나 PNG는 투명한 배경이나 불투명한 이미지를 사용할 때 좋은 옵션입니다. 예를 들어, 여러 색상을 사용하지 않는 스크린샷 및 기타 이미지는 PNG 형식일 수 있습니다. WebP는 실제로 이미지를 최적화하는 데 도움이 되는 형식입니다. 그러나 모든 브라우저는 이 형식을 지원하지 않으므로 항상 권장되는 것은 아닙니다. 이 기사의 앞부분에서 논의한 이미지 CDN 중 하나를 사용하는 경우 파일이 브라우저별로 제공되므로 옵션이 될 것입니다.
간단한 배경
전문가들은 또한 제품 이미지에 단순한 배경을 사용할 것을 제안합니다. 이것은 제품 이미지에 단순한 흰색 배경이 사용되는 인기 있는 전자 상거래 웹사이트에서 볼 수 있습니다. 이것은 제품 이미지에 전문적인 모습을 부여하고 또 다른 이점을 제공합니다. 배경이 너무 화려하면 이미지 파일이 그만큼 더 많은 데이터를 저장해야 함을 의미합니다. 이것은 최적화 전략을 복잡하게 만들 수 있으므로 단순한 배경이 WooCommerce 제품 이미지에 훨씬 더 좋습니다.
'웹용으로 저장' 옵션 사용
이미지 조작 소프트웨어를 사용하여 이미지를 편집하는 경우 이미지를 저장하는 동안 항상 '웹용으로 저장' 옵션을 사용할 수 있습니다. 대부분의 소프트웨어에는 이미지 품질과 파일 크기 간의 균형을 찾는 데 도움이 되는 옵션이 있습니다. Photoshop, Sketch, Pixlr 등과 같은 이미지 편집 소프트웨어는 이미지를 최적화하는 데 도움이 되는 이 옵션을 제공합니다.
이 기사가 WooCommerce 제품 이미지를 최적화하는 방법에 대한 기본 개요를 제공했기를 바랍니다. 문의사항이 있으시면 댓글을 남겨주세요.
아래 동영상을 확인하세요.
추가 읽기
- 제품 이미지를 관리하는 WooCommerce 커스터마이저
- 품질을 잃지 않고 이미지 크기를 조정하는 방법은 무엇입니까?
- 최고의 WordPress 이미지 압축 플러그인.
