如何在 WordPress 和 Divi 中使用 Lordicon
已發表: 2022-05-18網頁設計的趨勢每年都在發生巨大變化。 然而,似乎已經佔據並保持不變的是動畫的使用。 人們使用移動設備和應用程序的次數越多,他們就越希望他們訪問的網站使用一些相同的原則。 很好地使用動畫可以促進用戶交互,讓您通過您希望他們擁有的體驗來引導您的網站的訪問者。 這就是 Lordicon 服務的用武之地。
什麼是洛迪康?
Lordicon 是一組很酷的動畫圖標,可用於多種數字格式。 每個圖標都有 JSON、GIF、EPS、SVG 和 PNG 格式。 此外,您可以復制和粘貼標準 HTML 代碼。 使用 HTML 可以在大多數 CMS 和靜態 HTML 環境中集成圖標,而無需任何插件。
Lordicon 提供對他們庫中超過 5,600 個動畫圖標的訪問。 您可以免費使用超過 1000 個 Lordicon 圖標。 但是,如果您想訪問完整的庫,則需要訂閱。 Lordicon 入門很簡單。 使用您的電子郵件地址註冊,設置密碼,然後您就可以瀏覽他們豐富的圖書館了。 如果您是開發人員,註冊 GitHub 可能是最簡單的方法。

註冊後,您將有兩個圖標類別可供選擇。
- 有線圖標是更現代、更具表現力的圖標,可完全自定義。 您可以選擇顏色、設置動畫速度、選擇是否循環播放或選擇動畫樣式。
- 系統圖標更像是 Font Awesome 提供的圖標,類似於 Divi 中嵌入的樣式。

在我們向您展示如何使用 Lordicon 之前,讓我們先了解一下定價選項,以便您決定是否要在您的網站上使用 Lordicon。
Lordicon 的價格是多少?
Lordicon 可免費使用! 但是,正如我們之前提到的,您需要付費訂閱才能使用所有圖標變體。 Lordicon 提供兩個價格點。 您可以選擇按月付款,每月費用為 16 美元。 如果您選擇購買年度計劃,您的費用將減半至每月 8 美元或每年 96 美元。
還應該注意的是,通過付費訂閱,您還可以更好地控制如何將圖標集成到您的網站中。

瀏覽 Lordicon 界面
Lordicon 界面簡單且經過深思熟慮。 第一步是瀏覽圖標。 找到您想要使用的那個後,只需單擊它以顯示您的選項。 選擇圖標後,您可以使用邊欄中列出的選項對其進行編輯。 在這裡,您將設置顏色和筆觸寬度。 從那裡,您可以復制 HTML,將其下載為 GIF 或 Lottie (JSON),或單擊更多按鈕以獲取其他選項。
如果您想要圖標的完全控制參數,只需單擊右側邊欄中的箭頭即可調出完整的編輯器。

在完整的編輯器中,您將獲得更多選項供您使用。 除了選擇顏色和筆觸大小之外,您還可以選擇圖標的變體。 您通常可以選擇三種不同的變體,以便無論如何都可以匹配您網站的審美。
其他選項包括觸發器樣式、大小和比例。 完成您喜歡的更改後,您可以下載或嵌入您的圖標。

下載選項包括嵌入 HTML、Loridcon Lottie JSON、GIF、APNG、WebP 和 MP4 格式。 此外,您可以下載 EPS、Lottie JSON 或 After Effects 格式的源文件。

然後,您可以將這些文件導入 WordPress 的媒體庫以供您根據需要使用。
如何在任何 WordPress 網站上使用 Lordicon
使用帶有 Lordicon 插件的 Gutenberg 塊將 Lordicons 嵌入 WordPress 網站非常容易。 Lordicon 的文檔指出,他們的圖標可以很容易地嵌入到使用 Gutenberg 塊或使用 Divi 模塊(或其他網站構建器)的任何 WordPress 網站上。 此外,他們還與 Slider Revolution 合作,將他們的圖標集成到滑塊中。
使用古騰堡塊
在 Gutenberg 中使用 Lordicon 圖標非常簡單。 有兩種方法可以做到。 第一種方法是在 Lordicon 中設置您的設計參數並複制 HTML 以在 Gutenberg 的自定義 HTML 塊中使用。 第二個是在古騰堡使用帶有自己自定義塊的 Lordicon 動畫圖標插件。
首先,您需要從 WordPress 儀表板安裝並激活 Lordicon 插件。 激活後,在您的 WordPress 網站上創建或編輯頁面或帖子。 接下來,單擊黑色 + 圖標以選擇Lordicon 元素塊。

接下來,前往 Lordicon 圖標庫。 在本例中,我們將使用蜜蜂圖標。 搜索蜜蜂,然後搜索箭頭以打開完整的編輯器。

將您的圖標嵌入古騰堡
嵌入您的圖標可以通過以下兩種方式之一完成。 第一種方法是從 Lordicon 下載 JSON 文件,然後將其上傳到您的 WordPress 網站。 第二種方法是單擊 HTML 按鈕並複制嵌入代碼中的 CDN 鏈接以簡單地鏈接到它。
無論哪種方式都很好,但是在您的網站上使用 JSON 可能會減慢它的速度。 如果您只打算在這里和那裡使用幾個動畫效果,那很好。 但是,如果您想使用多個 JSON 文件,最好使用 CDN 鏈接,以便 Lordicon 自己提供圖像。
對於此示例,我們將使用 CDN 鏈接。 要將您的圖標嵌入您的網站,請單擊蜜蜂圖標屏幕上的 HTML 按鈕並複制 CDN 鏈接。

返回您的網站並將 CDN 鏈接粘貼到塊設置的圖標 URL字段中。 接下來,您將設置觸發器,並選擇延遲時間(如果需要)。 最後,設置圖標大小、描邊粗細和顏色。

就是這樣。 如您所見,Lordicon 圖標使用簡單,並提供多種使用 Gutenberg 編輯器將它們集成到您的 WordPress 網站的方法。
如果您不想使用 Lordicon 插件並選擇嵌入代碼,您可以按照我們在下一節中概述的相同步驟,將 Divi 代碼模塊替換為 Gutenberg 中的自定義 HTML 塊。
如何在 Divi 中使用 Lordicon
接下來,我們將向您展示如何將這些動畫圖標合併到 Divi 中。 對於本教程,我們將使用提供的移動應用登陸頁面佈局(免費!)您的優雅主題會員資格。 您可以從 Divi Builder 本身訪問我們所有的預製佈局包。
有幾種方法可以在 Divi 中合併 Lordicon 圖標。 使用 GIF,將 HTML 添加到 Divi 代碼模塊,或使用簡碼。 讓我們探索每個選項,以便您選擇最適合您的選項。
使用 GIF
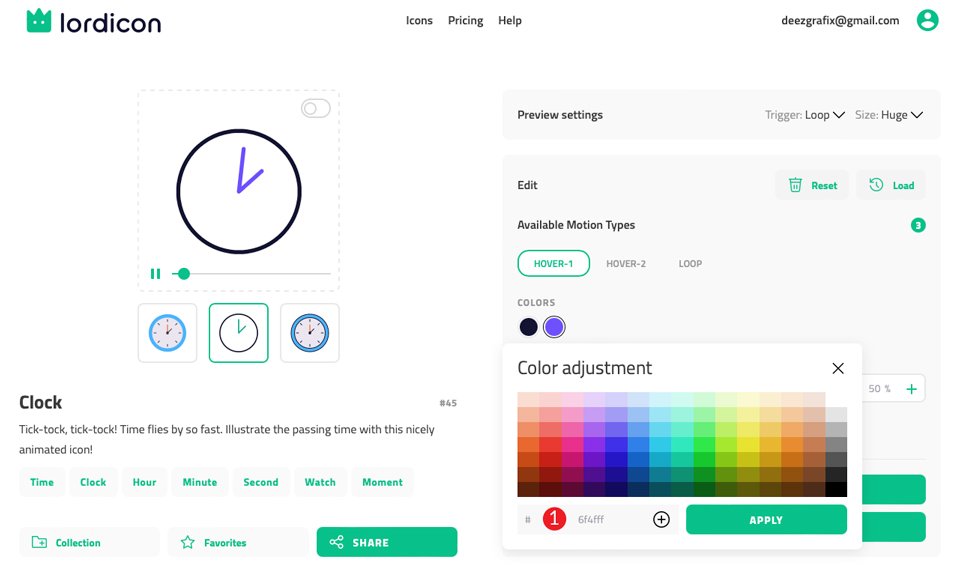
對於本教程,讓我們使用移動應用佈局包中的登錄頁面。 首先,我們將獲取英雄部分下的簡介,並將圖像替換為 Lordicon GIF。 顏色從英雄部分選擇紫色,然後前往 Lordicon 選擇時鐘圖標。 單擊綠色默認顏色並將其替換為#6f4fff 。 單擊應用以保存您的更改。

圖標有三種樣式。 為我們的圖標選擇線條樣式(下面屏幕截圖中顯示的中間選項)。

在預覽設置下,將觸發器設置為“懸停時循環” ,並將大小設置為“大” 。
接下來,將可用的運動類型設置為Hover-1 。 這將使您的圖標在懸停時動畫並循環動畫。
然後,將筆劃寬度調整為35% 。 設置正確後,單擊GIF按鈕下載您的圖標。

出現對話框時,背景選擇透明,大小選擇100px ,延遲保留默認250ms 。 單擊“下載”按鈕。

將您的圖標添加到 Divi
回到 Divi builder 並選擇 hero 部分下的第一個簡介。 單擊齒輪圖標進行編輯,然後選擇圖像和圖標部分下拉菜單。 單擊已安裝的日曆圖標將其替換。 選擇您新下載的 GIF 以將其添加到媒體庫。

接下來,單擊“設計”選項卡並向下滾動到“圖像/圖標寬度” 。 將圖標的寬度設置為100px 。 將對齊設置為左,然後單擊綠色複選標記以保存模塊。

雖然將 GIF 嵌入到您的 Divi 網站很簡單,但讓我們探索另一種方法,您可以將 Lordicon 動畫圖標合併到您的 Divi 網站中。
使用 Divi 代碼模塊
此方法將使您更好地控製圖標的呈現方式。 嵌入 GIF 效果很好,但會限制一些動畫效果。 例如,懸停等效果在使用 GIF 時不起作用。 為了真正控制您的 Lordicon 圖標在 Divi 中的顯示方式,我們建議使用Divi 代碼模塊。
使用代碼模塊很簡單。 使用相同的佈局包頁面,導航到頁面上的第二個 Blurb 模塊。 這一次,我們將從 Blurb 模塊中刪除圖像並保存。

保存後,單擊黑色 + 圖標並找到Divi Code Module 。 將其添加到 Blurb 上方的部分/行。

返回 Lordicon 並單擊嵌入 HTML按鈕。 這將打開嵌入 WEB對話框。 確保選中“懸停時循環” 。 然後確保您的尺寸設置為100px 。 最後,單擊複製 HTML 代碼按鈕。

現在,返回您的 Divi 頁面並將該 HTML 粘貼到代碼模塊中。 保存它,新的 Lordicon 嵌入應該出現在您從中刪除圖像的 Blurb 模塊上方。

使用簡碼
使用簡碼的步驟與嵌入 HTML 非常相似。 在 Lordicon 中,搜索正在生長的植物圖標。 在預覽設置下,將觸發器設置為Loop on hover並將大小設置為big 。 用#6f4fff替換它們的標準綠色。 將筆劃寬度設置為35% 。 最後,通過單擊JSON (LOTTIE)按鈕下載 JSON 文件。

接下來,您可以將您從 Lordicon 下載的 JSON 上傳到您的 WordPress 媒體庫,或者鏈接到您在 HTML 代碼中找到的 URL。

我們建議鏈接到您的短代碼中的 URL,而不是將其上傳到您的媒體庫。 這將節省您網站上的空間,特別是如果您計劃使用多個圖標以及服務器進程。 Lordicon 短代碼以[lord-icon]開頭並以[/lord-icon]結尾。 如果使用CDN鏈接,您的簡碼將如下所示:
[lord-icon src="https://cdn.lordicon.com/bccqzuyr.json" trigger="hover" size="100" palette="#000000, #6f4fff"] [/lord-icon]
對於圖標源 (src=) ,您將復制 HTML 代碼中正在生長的植物圖標的鏈接。 確保您的動畫設置為hover ,大小設置為100 ,並且您的顏色(調色板)為#000000和#6f4fff 。

最後一步是將您的簡碼放入 Divi 代碼模塊並保存。 您的簡碼應如下面的屏幕截圖所示。

在整個站點中添加新圖標可以通過複製上面的短代碼來完成,然後更改 CDN 鏈接以及您的觸發器樣式、大小和顏色(如果您希望有不同的動畫效果)。
請務必注意,這些項目是在您在 Lordicon 網站上創建圖標時設置的。
哪種方法最好?
如果您查看您的頁面,您會發現 GIF Lordicon 圖標和您嵌入的 HTML 代碼之間存在一些差異。 第一個區別是 GIF 連續動畫。 我們創建的代碼塊只有在懸停時才會動畫。 這取決於您選擇哪種方法。
請記住,您的某些用戶可能對移動很敏感。 雖然在網站上添加動作和動畫是保持用戶參與度的好方法,但您不想做得過火。 有時,您只需要微妙的交互就可以對您的設計產生興趣。
Lordicon 圖標為您的網站錦上添花
隨著網頁設計越來越傾向於移動應用程序體驗,動畫已成為網頁設計不可或缺的一部分。 結合微妙的動畫是升級網站外觀和感覺的好方法。 擁有超過 1,000 個免費圖標和數千個通過 Lordicon 訂閱可用的圖標,您絕對應該仔細看看他們的產品。 尤其是它很容易集成到 WordPress 和 Divi 中。
你用過洛迪康嗎? 如果是這樣,請在下面告訴我們您的經歷。
特色圖片來自 i_photos / shutterstock.com
