如何在 Elementor 中編輯頁腳
已發表: 2022-05-06想知道如何在 Elementor 中編輯頁腳? 如果是這樣,請加入。
如果您使用 Elementor 一段時間,您就會知道它是一個了不起的 WordPress 頁面構建器,具有多種功能。 此外,總是有添加更多功能的空間,如果你想編輯頁腳,你將需要一個附加插件。
如果您不確定在哪裡尋找解決方案,在 Elementor 中編輯頁腳可能是一個困難的過程。 在本文中,我們將向您展示如何使用一個出色的插件,該插件允許您使用 Elementor 創建佈局,然後將該佈局指定為您網站上的頁腳。
給我們一些時間讓您知道如何在 Elementor 中編輯頁腳。
開始吧!
WordPress 中的頁腳是什麼?
WordPress 中的頁腳只是網頁的底部或網站的底部。 通常,您網站上的頁腳旨在顯示在所有頁面上。 它包含有關您的網站、業務和產品的最重要的信息塊之一。
如果您在構建網站時特別計劃頁腳,那麼您可以顯著提高訪問者的體驗。 實際上,它是您網站上保存某些類型重要信息的最佳位置。
為此,它出現在您網站的每個頁面上。 您的用戶可以輕鬆訪問頁腳上的內容,無論他們在哪個頁面上。
最常見的是,頁腳區域保留了指向您的社交媒體資料、版權信息、維護您網站的人員的詳細信息以及您所做的其他事情的鏈接。 此外,它還可以包含指向您的最佳產品、服務或內容的鏈接。
簡而言之,它是您網站中非常重要的一部分。 它在使您的網站具有吸引力、吸引力和成功方面發揮著重要作用。 因此,您的網站需要一個令人印象深刻且獨特的頁腳。
為什麼要在 Elementor 中編輯頁腳?
事實上,WordPress 中的頁腳設計取決於您的活動主題提供的設計。 這意味著所有使用主題的網站都可以有類似類型的頁腳。 如果您想擁有獨特的設計,那麼與其他網站類似的頁腳並不是一個好主意。
您可能還想從 WordPress 中刪除默認版權文本,在您的頁腳中顯示“由 WordPress 提供支持”。 您可以在該區域添加您自己的版權信息和其他信息。
簡而言之,我們可以說,自定義您的網站頁腳有助於為您的企業打造獨特的品牌標識。
如何在 Elementor 中編輯頁腳
在上面的討論中,我們重點討論了編輯頁腳的原因。 現在讓我們繼續看看如何在 Elementor 中編輯頁腳並對其進行自定義。
您可以通過兩種方法執行此操作:1) 手動,2) 使用模板。
首先,我們將向您展示第一種方法。 在此方法中,您必須按照以下步驟操作:
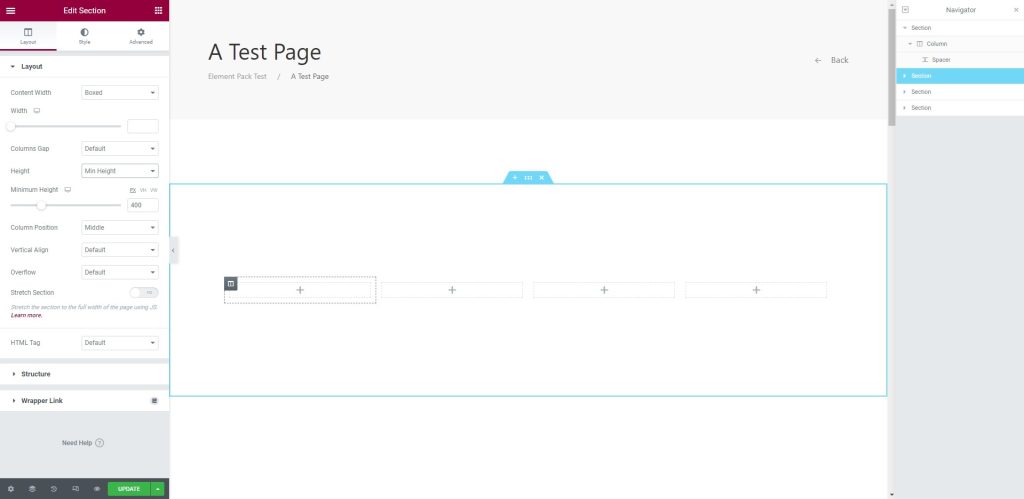
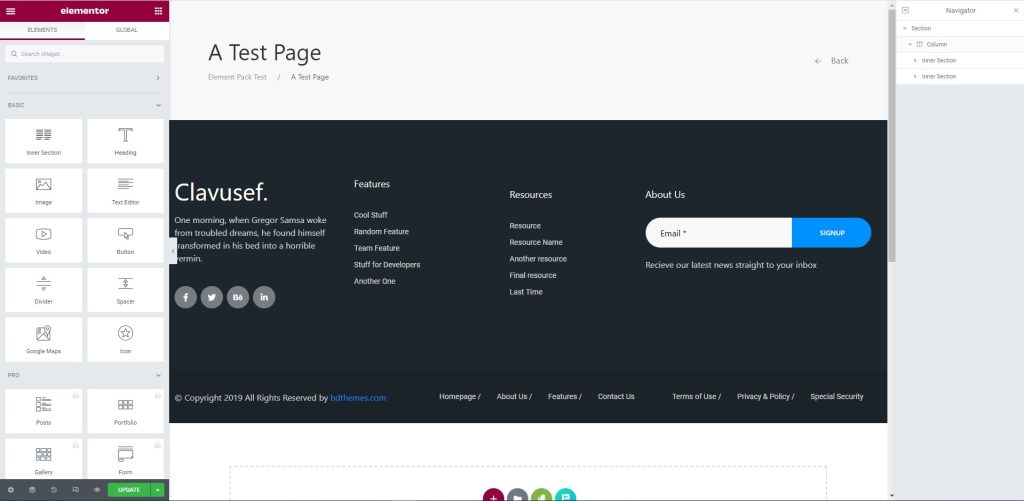
第一步:添加測試頁面
首先,選擇一個測試頁,然後在文本區域中輸入一個包含四列的部分。

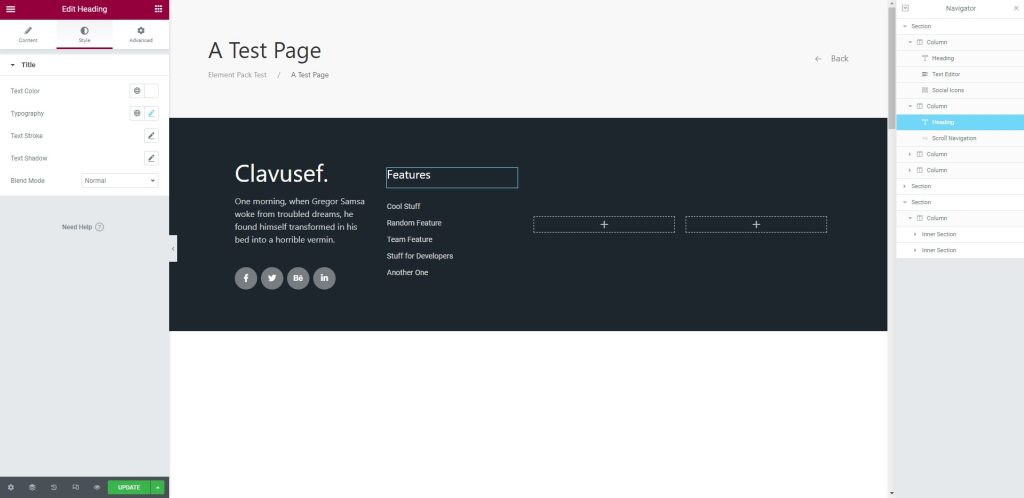
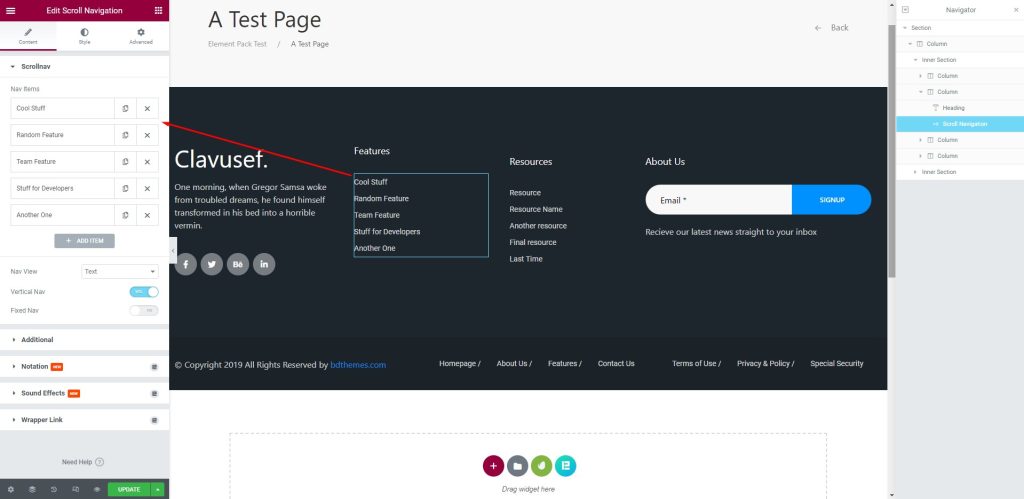
步驟 2:在部分中添加頁腳
接下來,根據需要在該部分中添加頁腳。 添加頁腳後,您可以輕鬆自定義它們。

接下來,我們將討論第二種方法,即使用模板。 為此,請按照以下步驟操作:

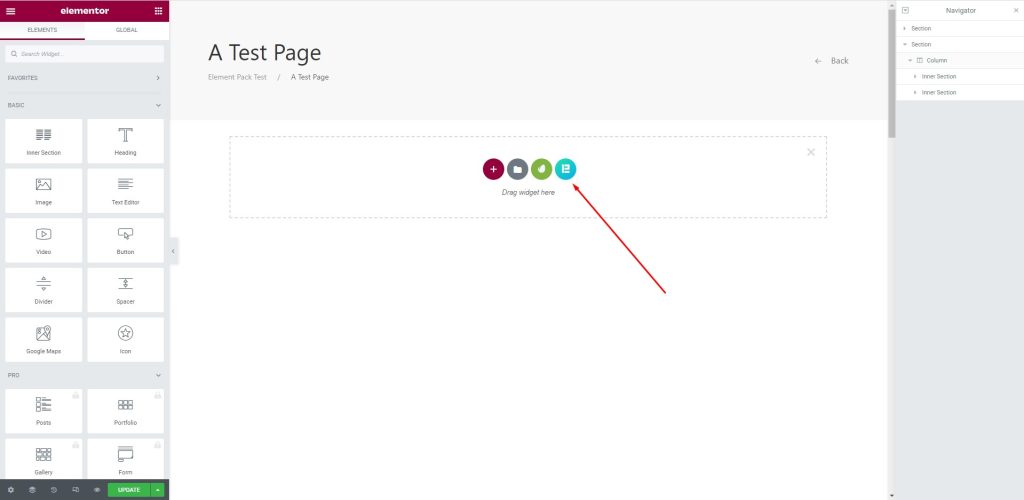
第一步:添加測試頁面
在這裡,選擇一個測試頁面,然後點擊 Element Pack Pro 按鈕以插入模板。

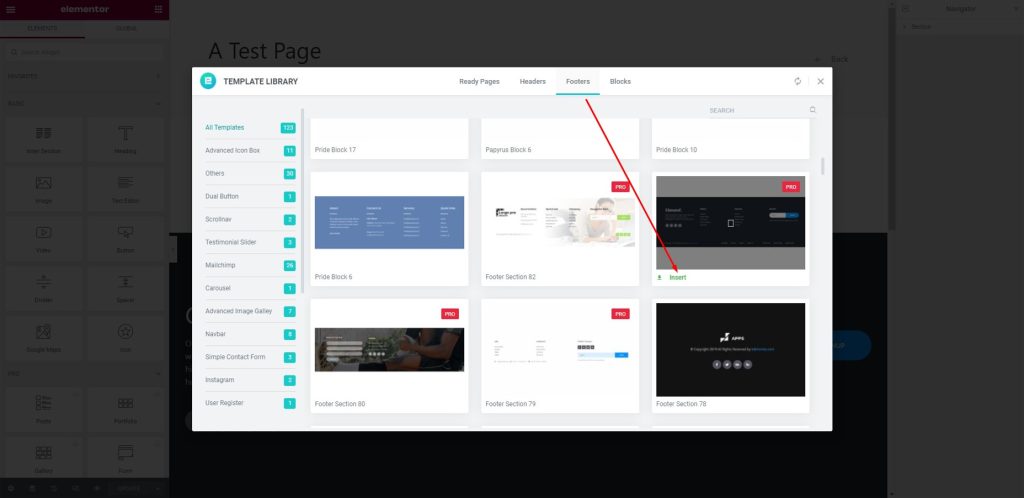
第 2 步:插入模板
之後,將出現一個框,轉到頁腳菜單,然後插入所選模板,如下所示。

第三步:在文本區域插入頁腳
現在,頁腳將顯示在文本區域中。

第 4 步:自定義頁腳
現在,您可以使用左側的菜單編輯或自定義頁腳部分。

恭喜! 您已經成功地為自己編輯了頁腳。 您可以隨時按照方法輕鬆編輯頁腳。
結論
我們已經討論了頁腳並描述瞭如何在上面的 Elementor 中編輯頁腳。 希望這會對您有很大幫助,您可以稍後將其用於您自己的網站。
感謝您耐心閱讀本文。 謝謝你。
