Elementor에서 바닥글을 편집하는 방법
게시 됨: 2022-05-06Elementor에서 바닥글을 편집하는 방법이 궁금하십니까? 그렇다면 탑승하십시오.
Elementor를 한동안 사용하고 있다면 이것이 다양한 기능을 갖춘 놀라운 WordPress 페이지 빌더라는 것을 알고 있습니다. 또한 더 많은 기능을 추가할 수 있는 여지가 항상 있으며 바닥글을 편집하려면 애드온 플러그인이 필요합니다.
Elementor에서 바닥글을 편집하는 것은 솔루션을 어디에서 찾아야 할지 잘 모르는 경우 어려운 프로세스가 될 수 있습니다. 이 기사에서는 Elementor로 레이아웃을 만든 다음 해당 레이아웃을 웹사이트의 바닥글로 할당할 수 있는 훌륭한 플러그인을 사용하는 방법을 보여 드리겠습니다.
Elementor에서 바닥글을 편집하는 방법을 알려줄 시간을 주십시오.
시작하자!
WordPress에서 바닥글이란 무엇입니까?
워드프레스의 바닥글은 단순히 웹페이지 하단 또는 웹사이트 하단입니다. 일반적으로 웹 사이트의 바닥글은 모든 페이지에 나타나도록 설계되었습니다. 여기에는 사이트, 비즈니스 및 제품에 대한 가장 중요한 정보 덩어리 중 하나가 포함됩니다.
웹 사이트를 구축할 때 특히 바닥글을 계획하면 방문자의 경험을 크게 높일 수 있습니다. 실제로 특정 유형의 중요한 정보를 보유하고 있는 사이트의 가장 좋은 위치입니다.
이를 위해 사이트의 모든 페이지에 나타납니다. 또한 사용자는 현재 있는 페이지에 관계없이 바닥글의 콘텐츠에 쉽게 액세스할 수 있습니다.
가장 일반적으로 바닥글 영역은 소셜 미디어 프로필에 대한 링크, 저작권 정보, 사이트를 유지 관리하는 사람 및 기타 작업에 대한 세부 정보를 유지합니다. 또한 최고의 제품, 서비스 또는 콘텐츠에 대한 링크를 포함할 수 있습니다.
요컨대, 그것은 귀하의 사이트에서 매우 중요한 부분입니다. 웹 사이트를 매력적이고 매력적이며 성공적으로 만드는 데 큰 역할을 합니다. 따라서 웹 사이트에는 인상적이고 독특한 바닥글이 필요합니다.
Elementor에서 바닥글을 편집하는 이유는 무엇입니까?
사실 WordPress의 바닥글 디자인은 활성 테마가 제공하는 디자인에 따라 다릅니다. 이는 테마를 사용하는 모든 웹사이트가 유사한 유형의 바닥글을 가질 수 있음을 의미합니다. 독특한 디자인을 원한다면 다른 웹사이트와 유사한 바닥글을 갖는 것은 좋은 생각이 아닙니다.
바닥글에서 'Powered by WordPress'라는 기본 저작권 텍스트를 WordPress에서 제거할 수도 있습니다. 해당 영역에 자신의 저작권 정보 및 기타 정보를 추가할 수 있습니다.
요컨대, 웹 사이트 바닥글을 사용자 지정하면 비즈니스의 고유한 브랜드 아이덴티티를 만드는 데 도움이 됩니다.
Elementor에서 바닥글을 편집하는 방법
위의 논의에서 우리는 바닥글을 편집하는 이유에 초점을 맞추었습니다. 이제 Elementor에서 바닥글을 편집하고 사용자 지정하는 방법을 살펴보겠습니다.
1) 수동 및 2) 템플릿 사용의 두 가지 방법으로 이 작업을 수행할 수 있습니다.
먼저 첫 번째 방법을 알려드리겠습니다. 이 방법에서는 다음 단계를 따라야 합니다.
1단계: 테스트 페이지 추가
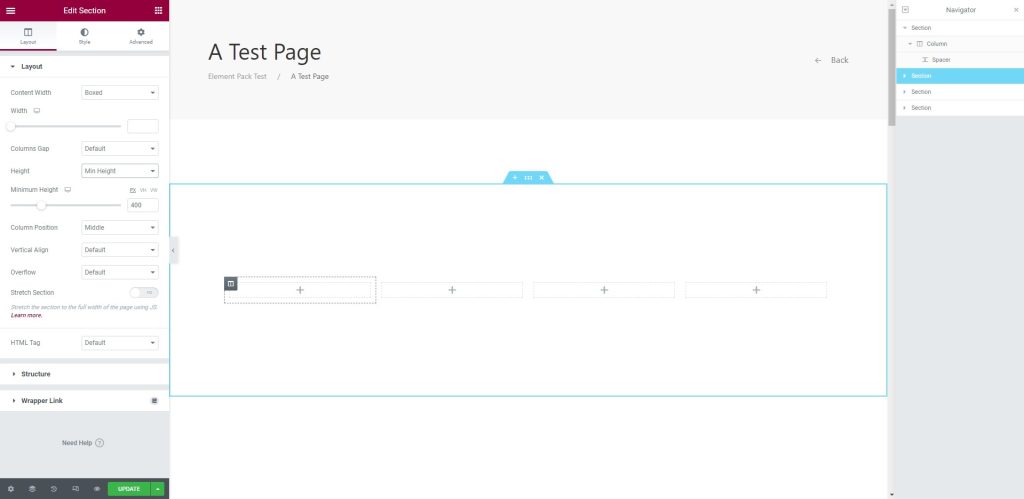
시작하려면 테스트 페이지를 선택하고 텍스트 영역에 4개의 열이 있는 섹션을 입력합니다.

2단계: 섹션에 바닥글 추가
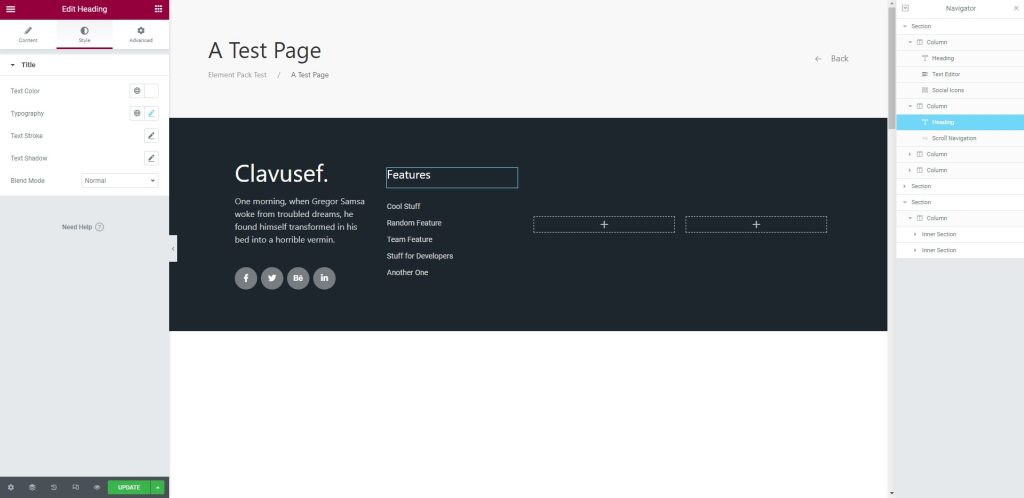
그런 다음 필요에 따라 섹션에 바닥글을 추가합니다. 바닥글을 추가한 후 쉽게 사용자 지정할 수 있습니다.

다음으로 템플릿을 사용하는 두 번째 방법에 대해 설명합니다. 이를 위해 다음 단계를 따르십시오.

1단계: 테스트 페이지 추가
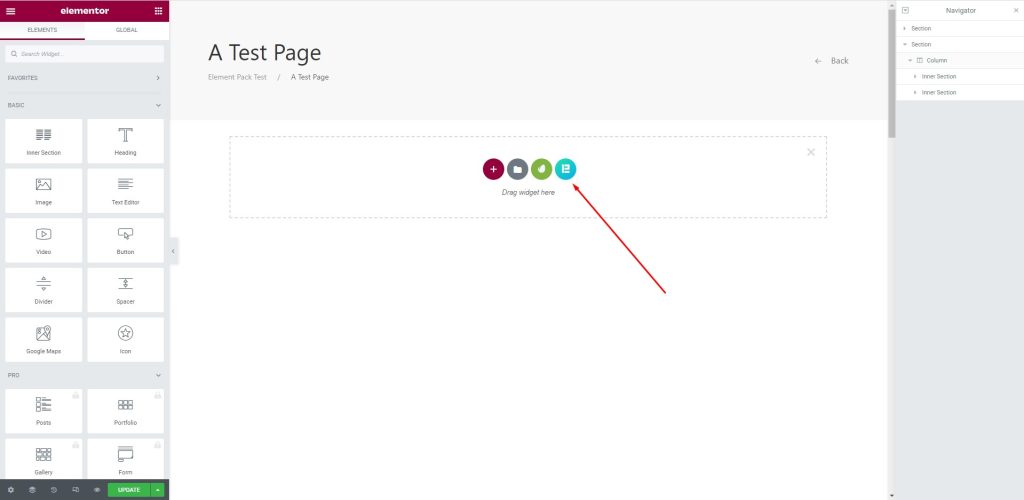
여기에서 테스트 페이지를 선택하고 Element Pack Pro 버튼을 눌러 템플릿을 삽입합니다.

2단계: 템플릿 삽입
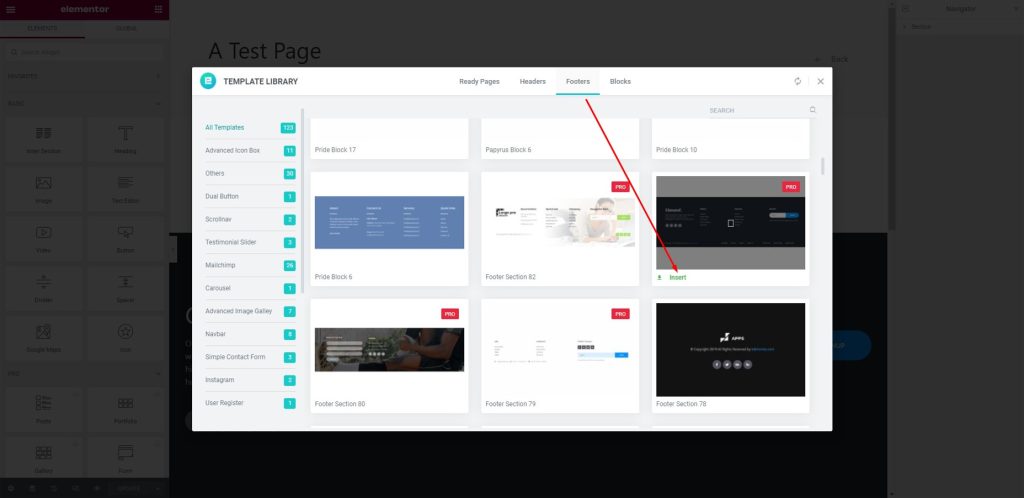
그러면 아래와 같이 상자가 나타나고 Footers 메뉴로 이동하여 선택한 템플릿을 삽입합니다.

3단계: 텍스트 영역에 바닥글 삽입
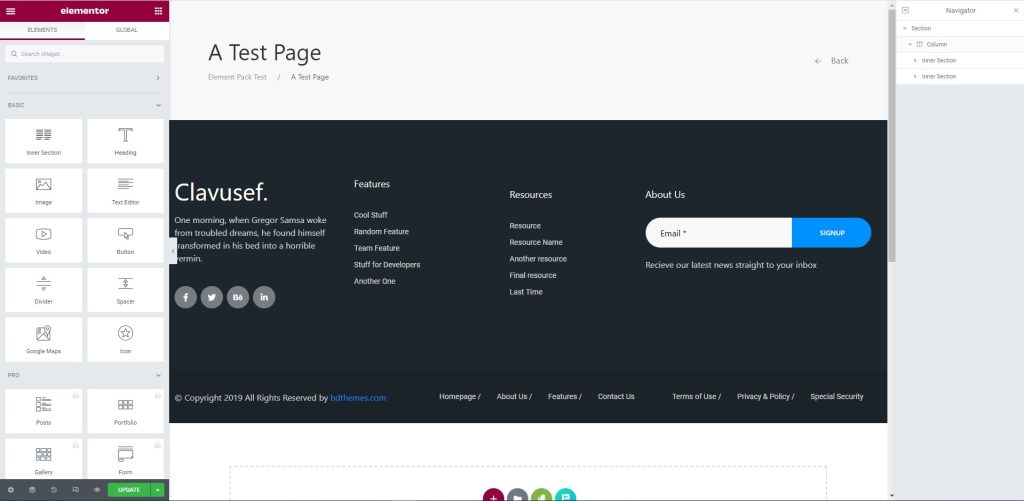
이제 바닥글이 텍스트 영역에 표시됩니다.

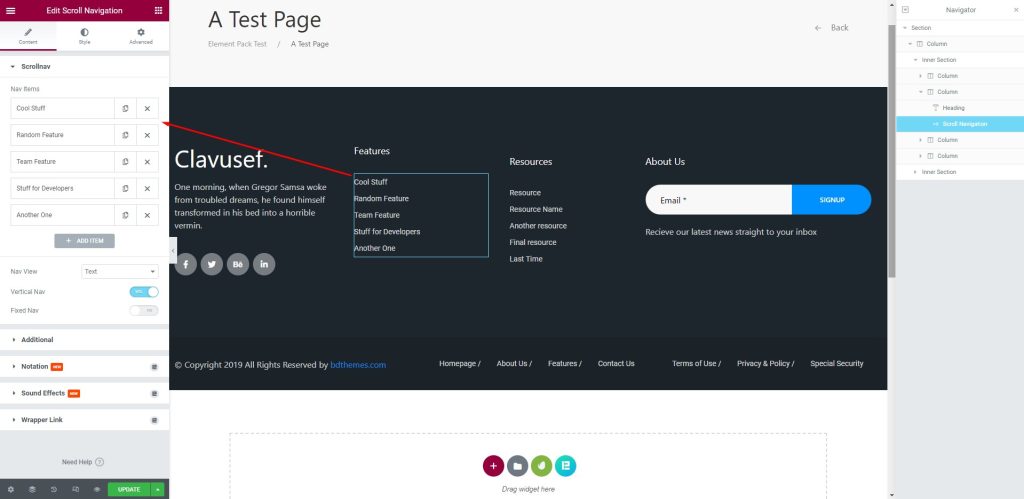
4단계: 바닥글 사용자 지정
이제 왼쪽 메뉴를 사용하여 바닥글 섹션을 편집하거나 사용자 지정할 수 있습니다.

축하해요! 바닥글을 성공적으로 편집했습니다. 방법에 따라 언제든지 쉽게 바닥글을 편집할 수 있습니다.
결론
우리는 바닥글에 대해 논의했고 위의 Elementor에서 바닥글을 편집하는 방법을 설명했습니다. 이것이 당신에게 많은 도움이 되기를 바라며, 나중에 당신의 웹사이트에 이것을 사용할 수 있습니다.
이 기사를 읽어 주셔서 감사합니다. 고맙습니다.
