Elementorでフッターを編集する方法
公開: 2022-05-06Elementorでフッターを編集する方法を知りたいですか? もしそうなら、飛び乗ってください。
Elementorをしばらく使用している場合は、それが多数の機能を備えた素晴らしいWordPressページビルダーであることをご存知でしょう。 さらに、機能を追加する余地は常にあり、フッターを編集する場合は、アドオンプラグインが必要になります。
解決策を探す場所がわからない場合、Elementorでフッターを編集するのは難しいプロセスになる可能性があります。 この記事では、Elementorを使用してレイアウトを作成し、そのレイアウトをWebサイトのフッターとして割り当てることができる優れたプラグインを使用する方法を紹介します。
Elementorでフッターを編集する方法をお知らせします。
はじめましょう!
WordPressのフッターとは何ですか?
WordPressのフッターは、単にWebページの下部またはWebサイトの下部です。 通常、Webサイトのフッターは、すべてのページに表示されるように設計されています。 これには、サイト、ビジネス、および製品に関する最も重要な情報の塊の1つが含まれています。
Webサイトの構築中に特にフッターを計画する場合は、訪問者のエクスペリエンスを大幅に向上させることができます。 実際には、特定の種類の重要な情報を保持するサイトで最高の場所です。
このため、サイトのすべてのページに表示されます。 また、ユーザーは、どのページを表示しているかに関係なく、フッターのコンテンツに簡単にアクセスできます。
最も一般的には、フッター領域には、ソーシャルメディアプロファイル、著作権情報、サイトを管理しているユーザーの詳細、およびその他の操作へのリンクが保持されます。 さらに、それはあなたの最高の製品、サービス、またはコンテンツへのリンクを持つことができます。
要するに、それはあなたのサイトの非常に重要な部分です。 それはあなたのウェブサイトを魅力的で魅力的で成功させるのに大きな役割を果たします。 したがって、印象的でユニークなフッターがあなたのウェブサイトに必要です。
Elementorでフッターを編集する理由
実際のところ、WordPressのフッターデザインは、アクティブなテーマが提供するデザインによって異なります。 これは、テーマを使用するすべてのWebサイトが同様のタイプのフッターを持つことができることを意味します。 ユニークなデザインが必要な場合は、他のWebサイトと同様のフッターを使用することはお勧めできません。
また、フッターにある「PoweredbyWordPress」というデフォルトの著作権テキストをWordPressから削除することもできます。 その領域に独自の著作権情報やその他の情報を追加できます。
要するに、あなたのウェブサイトのフッターをカスタマイズすることはあなたのビジネスのためのユニークなブランドアイデンティティを作るのに役立つと言うことができます。
Elementorでフッターを編集する方法
上記の説明では、フッターを編集する理由に焦点を当てました。 それでは、Elementorでフッターを編集してカスタマイズする方法を見てみましょう。
これは、1)手動、および2)テンプレートを使用する2つの方法で実行できます。
まず、最初の方法を紹介します。 この方法では、以下の手順に従う必要があります。
ステップ-1:テストページを追加する
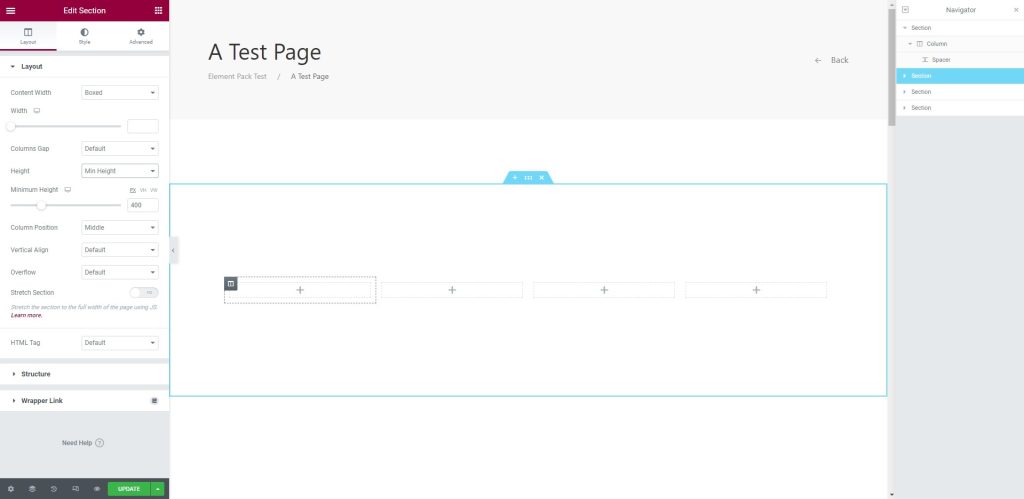
まず、テストページを選択し、テキスト領域に4列のセクションを入力します。

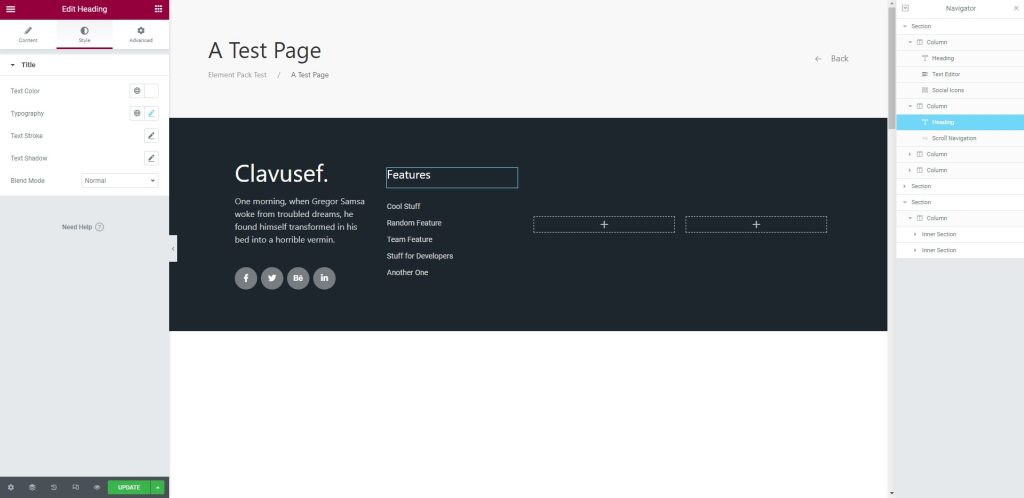
ステップ-2:セクションにフッターを追加する
次に、必要に応じてセクションにフッターを追加します。 フッターを追加すると、簡単にカスタマイズできます。

次に、テンプレートを使用する2番目の方法について説明します。 これを行うには、以下の手順に従います。

ステップ-1:テストページを追加する
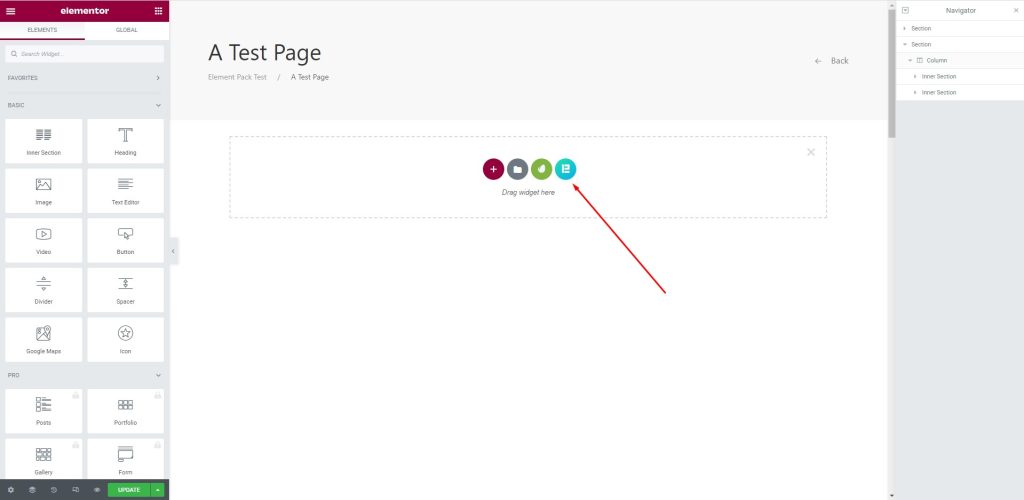
ここで、テストページを選択し、ElementPackProボタンを押してテンプレートを挿入します。

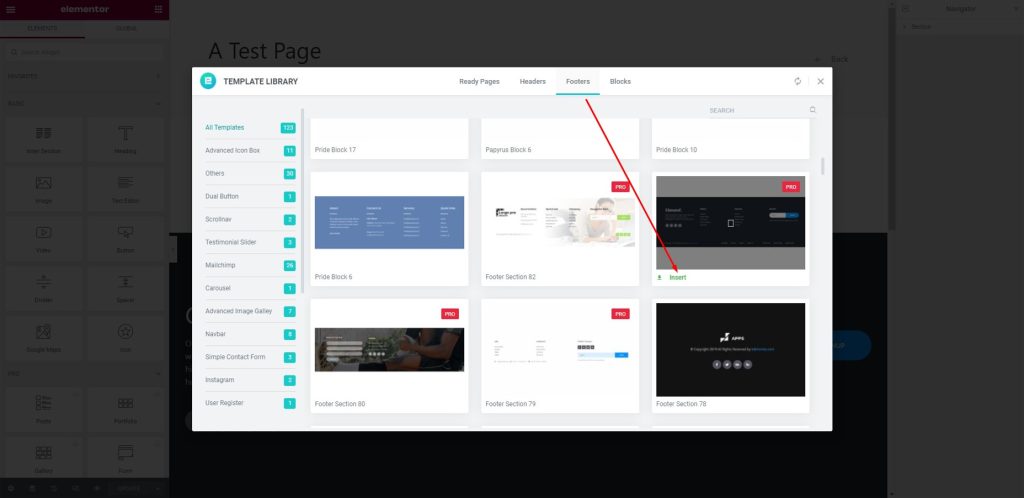
ステップ-2:テンプレートを挿入します
その後、ボックスが表示され、[フッター]メニューに移動し、以下に示すように、選択したテンプレートを挿入します。

ステップ-3:テキスト領域にフッターを挿入します
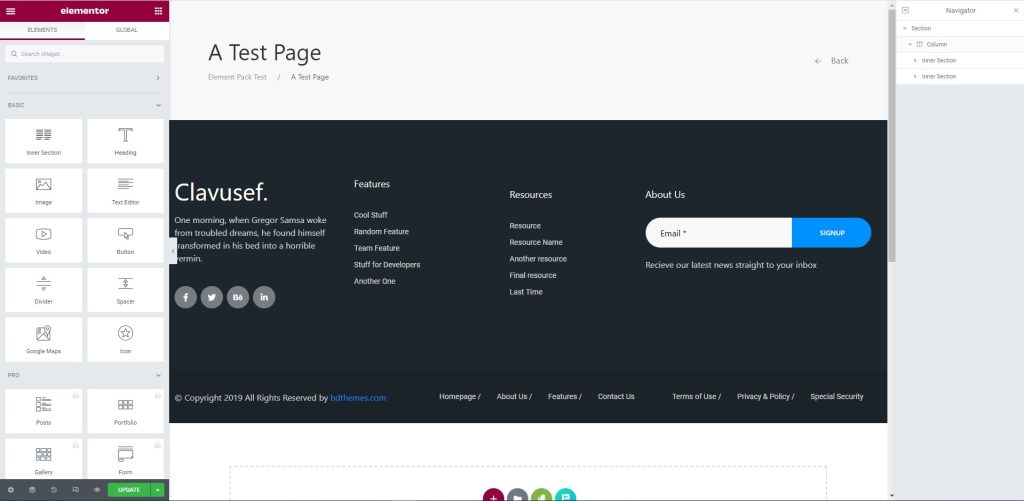
これで、フッターがテキスト領域に表示されます。

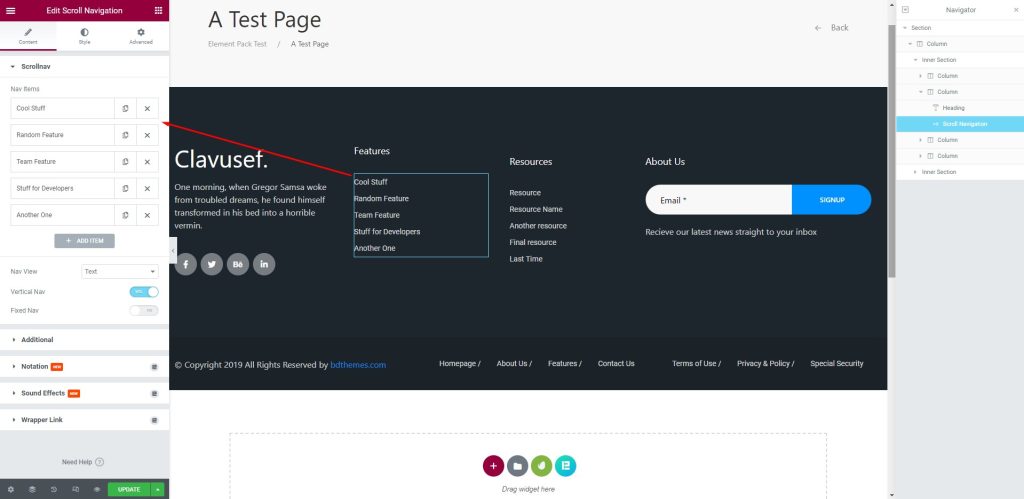
ステップ-4:フッターをカスタマイズする
これで、左側のメニューを使用してフッターセクションを編集またはカスタマイズできます。

おめでとうございます! これで、フッターを自分で正常に編集できました。 メソッドに従って、いつでもフッターを簡単に編集できます。
結論
上記のElementorでフッターについて説明し、フッターを編集する方法について説明しました。 これがあなたに大いに役立つことを願っています、そしてあなたは後であなた自身のあなたのウェブサイトのためにこれを使うことができます。
この記事をお読みいただき、誠にありがとうございます。 ありがとうございました。
