So bearbeiten Sie die Fußzeile in Elementor
Veröffentlicht: 2022-05-06Sie fragen sich, wie Sie die Fußzeile in Elementor bearbeiten können? Wenn ja, steigen Sie ein.
Wenn Sie Elementor eine Weile verwenden, wissen Sie, dass es sich um einen erstaunlichen WordPress-Seitenersteller mit zahlreichen Funktionen handelt. Darüber hinaus gibt es immer Platz, um weitere Funktionen hinzuzufügen, und wenn Sie Fußzeilen bearbeiten möchten, benötigen Sie ein Add-On-Plugin.
Das Bearbeiten einer Fußzeile in Elementor kann ein schwieriger Prozess sein, wenn Sie nicht sicher sind, wo Sie nach der Lösung suchen sollen. In diesem Artikel zeigen wir Ihnen, wie Sie ein großartiges Plugin verwenden, mit dem Sie ein Layout mit Elementor erstellen und dieses Layout dann als Fußzeile auf Ihrer Website zuweisen können.
Geben Sie uns etwas Zeit, um Ihnen mitzuteilen, wie Sie die Fußzeile in Elementor bearbeiten.
Lasst uns beginnen!
Was ist eine Fußzeile in WordPress?
Eine Fußzeile in WordPress ist einfach der Fuß Ihrer Webseite oder das Ende Ihrer Website. Normalerweise ist die Fußzeile Ihrer Website so konzipiert, dass sie auf allen Seiten erscheint. Es enthält eine der wichtigsten Informationen über Ihre Website, Ihr Unternehmen und Ihre Produkte.
Wenn Sie beim Erstellen Ihrer Website speziell einen Footer einplanen, können Sie das Besuchererlebnis erheblich steigern. Eigentlich ist es der beste Ort auf Ihrer Website, der bestimmte Arten wichtiger Informationen enthält.
Dafür erscheint es auf jeder Seite Ihrer Website. Und Ihre Benutzer können problemlos auf Inhalte in der Fußzeile zugreifen, unabhängig davon, auf welcher Seite sie sich befinden.
Am häufigsten enthält der Fußzeilenbereich Links zu Ihren Social-Media-Profilen, Urheberrechtsinformationen, Details darüber, wer Ihre Website verwaltet und was Sie sonst noch tun. Darüber hinaus kann es Links zu Ihren besten Produkten, Dienstleistungen oder Inhalten enthalten.
Kurz gesagt, es ist ein sehr wichtiger Teil Ihrer Website. Es spielt eine große Rolle dabei, Ihre Website ansprechend, attraktiv und erfolgreich zu gestalten. Daher wird für Ihre Website eine beeindruckende und einzigartige Fußzeile benötigt.
Warum die Fußzeile in Elementor bearbeiten?
Tatsächlich hängt das Design der Fußzeile in WordPress von dem Design ab, das Ihr aktives Thema bereitstellt. Das bedeutet, dass alle Websites, die ein Thema verwenden, eine ähnliche Art von Fußzeile haben können. Wenn Sie ein einzigartiges Design haben möchten, ist es keine gute Idee, eine ähnliche Fußzeile wie auf anderen Websites zu haben.
Möglicherweise möchten Sie auch den standardmäßigen Copyright-Text aus WordPress entfernen, in dem in Ihrer Fußzeile „Powered by WordPress“ steht. Sie können in diesem Bereich Ihre eigenen Urheberrechtsinformationen und andere Informationen hinzufügen.
Kurz gesagt können wir sagen, dass die Anpassung Ihrer Website-Fußzeile dazu beiträgt, eine einzigartige Markenidentität für Ihr Unternehmen zu schaffen.
So bearbeiten Sie die Fußzeile in Elementor
In der obigen Diskussion haben wir uns auf die Gründe für die Bearbeitung der Fußzeile konzentriert. Lassen Sie uns nun weitermachen und sehen, wie Sie die Fußzeile in Elementor bearbeiten und anpassen können.
Sie können dies auf zwei Arten tun: 1) manuell und 2) mithilfe der Vorlagen.
Zuerst zeigen wir Ihnen die erste Methode. Bei dieser Methode müssen Sie die folgenden Schritte ausführen:
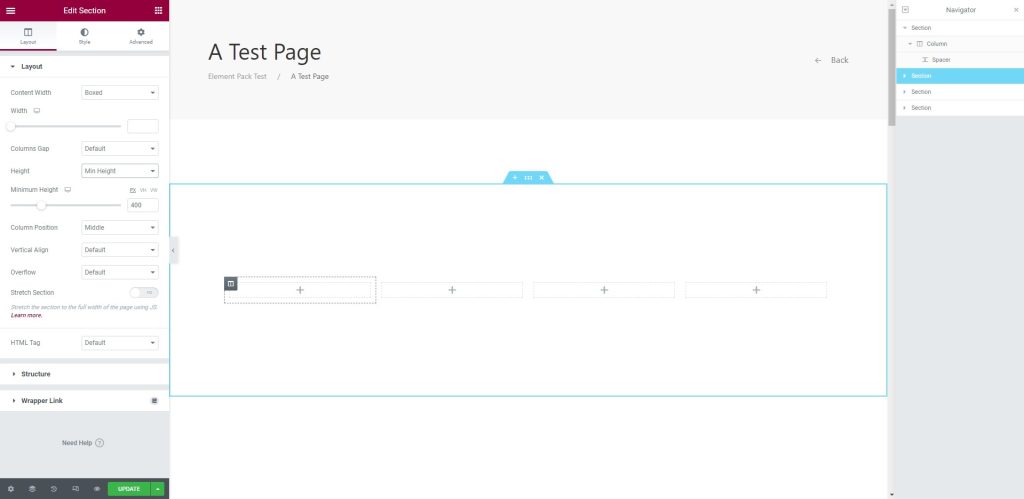
Schritt-1: Fügen Sie eine Testseite hinzu
Wählen Sie zunächst eine Testseite aus und geben Sie im Textbereich einen Abschnitt mit vier Spalten ein.

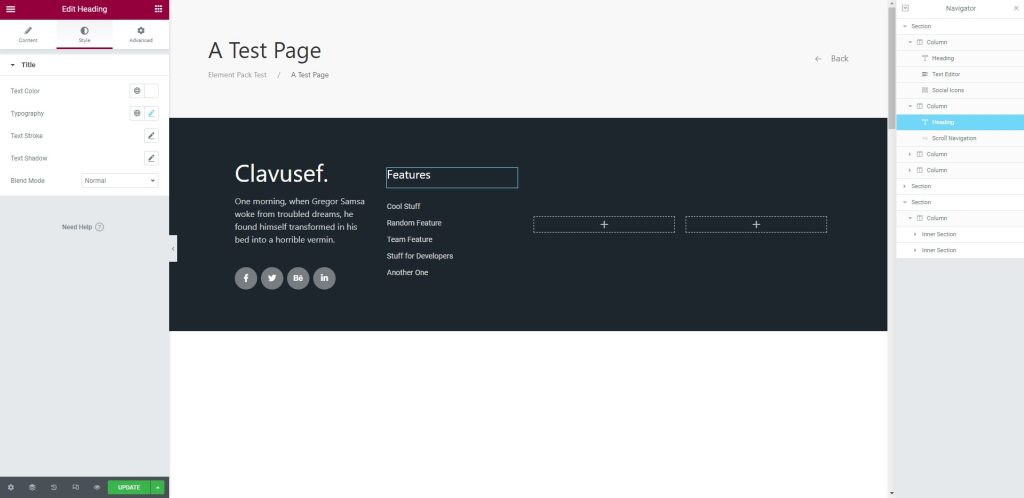
Schritt-2: Fügen Sie dem Abschnitt eine Fußzeile hinzu
Fügen Sie als Nächstes nach Bedarf eine Fußzeile im Abschnitt hinzu. Nachdem Sie eine Fußzeile hinzugefügt haben, können Sie sie einfach anpassen.

Als nächstes werden wir die zweite Methode besprechen, nämlich die Verwendung der Vorlagen. Führen Sie dazu die folgenden Schritte aus:

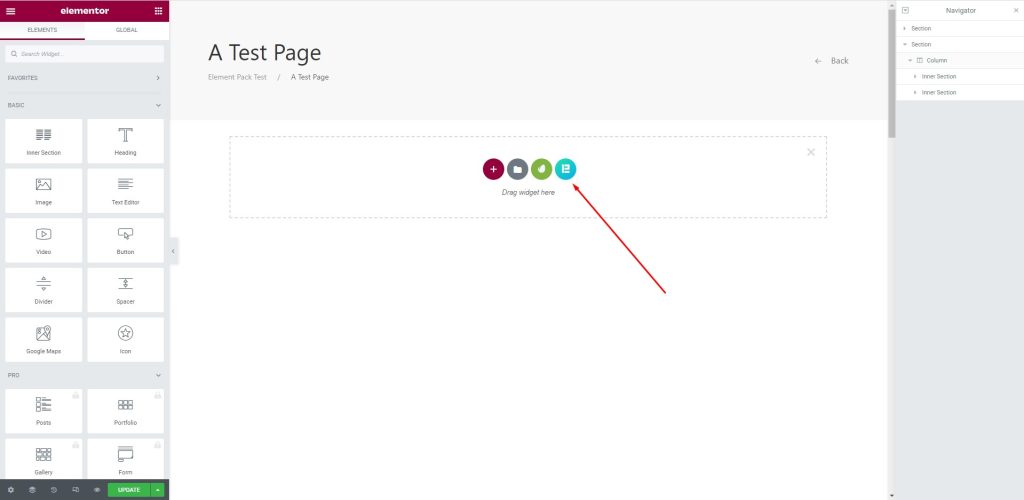
Schritt-1: Fügen Sie eine Testseite hinzu
Wählen Sie hier eine Testseite aus und klicken Sie auf die Schaltfläche Element Pack Pro, um Vorlagen einzufügen.

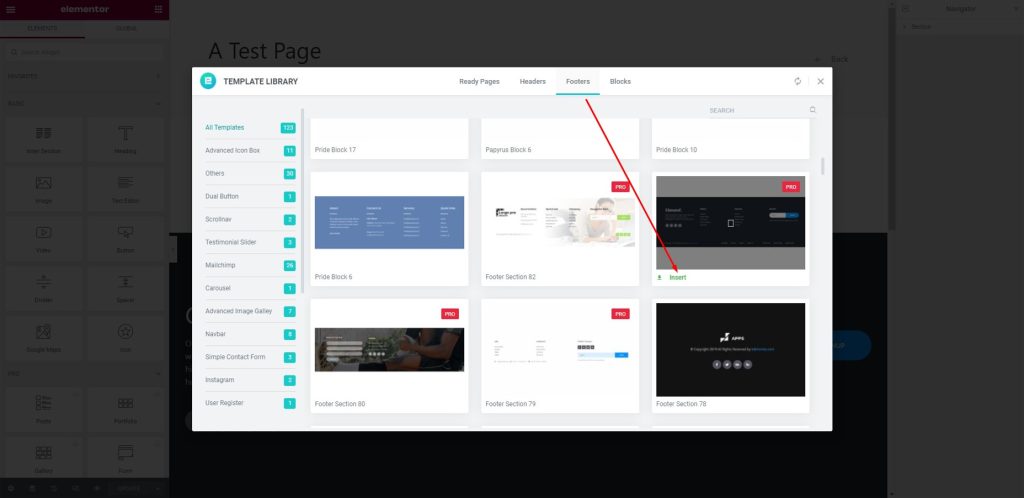
Schritt-2: Fügen Sie eine Vorlage ein
Danach erscheint ein Feld, gehen Sie zum Menü Fußzeilen und fügen Sie die ausgewählte Vorlage wie unten gezeigt ein.

Schritt-3: Fußzeile in den Textbereich einfügen
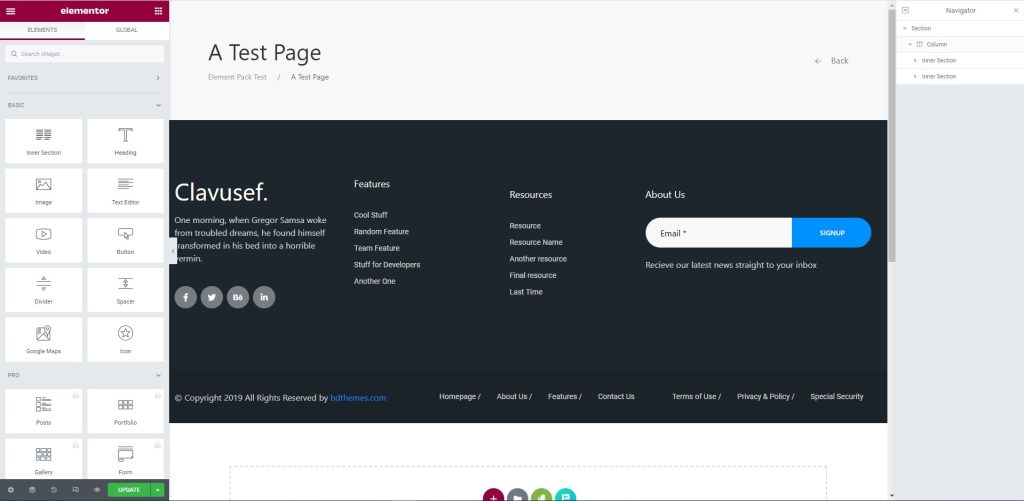
Jetzt wird die Fußzeile im Textbereich angezeigt.

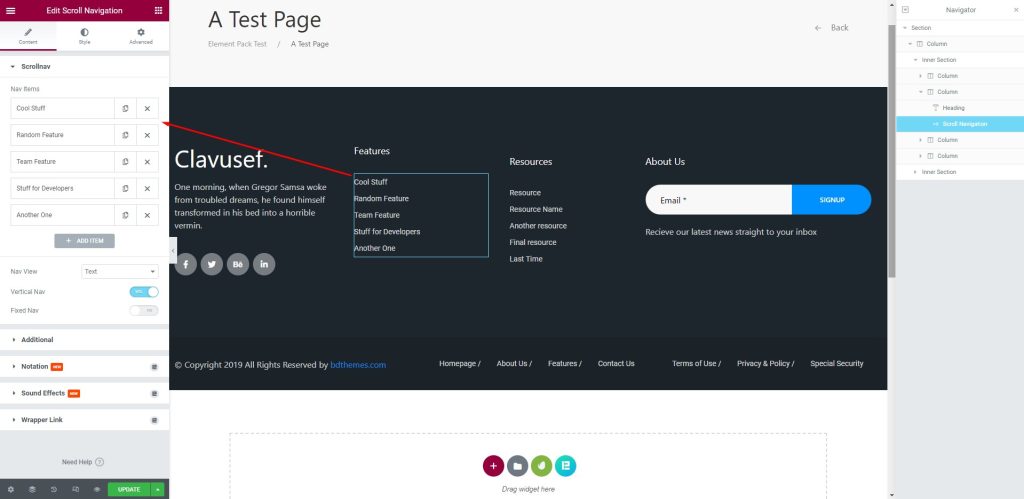
Schritt-4: Passen Sie die Fußzeile an
Jetzt können Sie den Fußzeilenbereich über das Menü auf der linken Seite bearbeiten oder anpassen.

Herzlichen Glückwunsch! Sie haben die Fußzeile erfolgreich für sich bearbeitet. Sie können die Fußzeile jederzeit ganz einfach bearbeiten, indem Sie die Methoden befolgen.
Fazit
Wir haben die Fußzeile besprochen und oben beschrieben, wie die Fußzeile in Elementor bearbeitet wird. Ich hoffe, das hilft Ihnen sehr und Sie können es später für Ihre eigene Website verwenden.
Vielen Dank für Ihre Geduld beim Lesen dieses Artikels. Danke.
