Elementor'da alt bilgi nasıl düzenlenir
Yayınlanan: 2022-05-06Elementor'da altbilgiyi nasıl düzenleyeceğinizi mi merak ediyorsunuz? Eğer öyleyse, atla.
Elementor'u bir süredir kullanıyorsanız, bunun sayısız yeteneğe sahip harika bir WordPress sayfa oluşturucu olduğunu bilirsiniz. Ayrıca, daha fazla işlevsellik eklemek için her zaman yer vardır ve alt bilgileri düzenlemek istiyorsanız bir eklenti eklentisine ihtiyacınız olacaktır.
Çözümü nerede arayacağınızdan emin değilseniz, Elementor'da bir altbilgiyi düzenlemek zor bir süreç olabilir. Bu makalede, Elementor ile bir düzen oluşturmanıza ve ardından bu düzeni web sitenizde altbilgi olarak atamanıza izin verecek harika bir eklentiyi nasıl kullanacağınızı göstereceğiz.
Elementor'da altbilgiyi nasıl düzenleyeceğinizi size bildirmek için bize biraz zaman verin.
Hadi başlayalım!
WordPress'te altbilgi nedir?
WordPress'te bir alt bilgi, web sayfanızın alt kısmı veya web sitenizin alt kısmıdır. Normalde, web sitenizdeki altbilgi, tüm sayfalarda görünecek şekilde tasarlanmıştır. Siteniz, işiniz ve ürünleriniz hakkında en önemli bilgi yığınlarından birini içerir.
Web sitenizi oluştururken özellikle bir alt bilgi planlıyorsanız, ziyaretçinizin deneyimini önemli ölçüde artırabilirsiniz. aslında, belirli türde önemli bilgilerin bulunduğu sitenizdeki en iyi yerdir.
Bunun için sitenizdeki her sayfada görünür. Ve kullanıcılarınız, hangi sayfada olduklarına bakılmaksızın altbilgideki içeriğe kolayca erişebilir.
En yaygın olarak, alt bilgi alanı, sosyal medya profillerinize, telif hakkı bilgilerinize, sitenizi kimin koruduğuna ve yaptığınız diğer şeylere ilişkin ayrıntılara bağlantılar tutar. Ayrıca, en iyi ürünlerinize, hizmetlerinize veya içeriğinize bağlantılar içerebilir.
Kısacası, sitenizin çok önemli bir parçasıdır. Web sitenizi ilgi çekici, çekici ve başarılı hale getirmede büyük rol oynar. Bu nedenle, web siteniz için etkileyici ve benzersiz bir altbilgi gereklidir.
Neden Elementor'da Alt Bilgiyi Düzenlemelisiniz?
Nitekim, WordPress'teki altbilgi tasarımı, aktif temanızın sağladığı tasarıma bağlıdır. Bu, bir tema kullanan tüm web sitelerinin benzer türde bir altbilgiye sahip olabileceği anlamına gelir. Benzersiz bir tasarıma sahip olmak istiyorsanız, diğer web sitelerine benzer bir altbilgiye sahip olmak iyi bir fikir değildir.
Ayrıca, alt bilginizde 'Powered by WordPress' yazan varsayılan telif hakkı metnini WordPress'ten kaldırmak isteyebilirsiniz. Bu alana kendi telif hakkı bilgilerinizi ve diğer bilgileri ekleyebilirsiniz.
Kısacası, web sitenizin alt bilgisini özelleştirmenin işletmeniz için benzersiz bir marka kimliği oluşturmanıza yardımcı olduğunu söyleyebiliriz.
Elementor'da alt bilgi nasıl düzenlenir
Yukarıdaki tartışmada, altbilgiyi düzenlemenin nedenlerine odaklandık. Şimdi devam edelim ve Elementor'da altbilginin nasıl düzenleneceğini ve özelleştirileceğini görelim.
Bunu iki yöntemle yapabilirsiniz: 1) Manuel olarak ve 2) şablonları kullanarak.
İlk olarak, size ilk yöntemi göstereceğiz. Bu yöntemde aşağıdaki adımları izlemelisiniz:
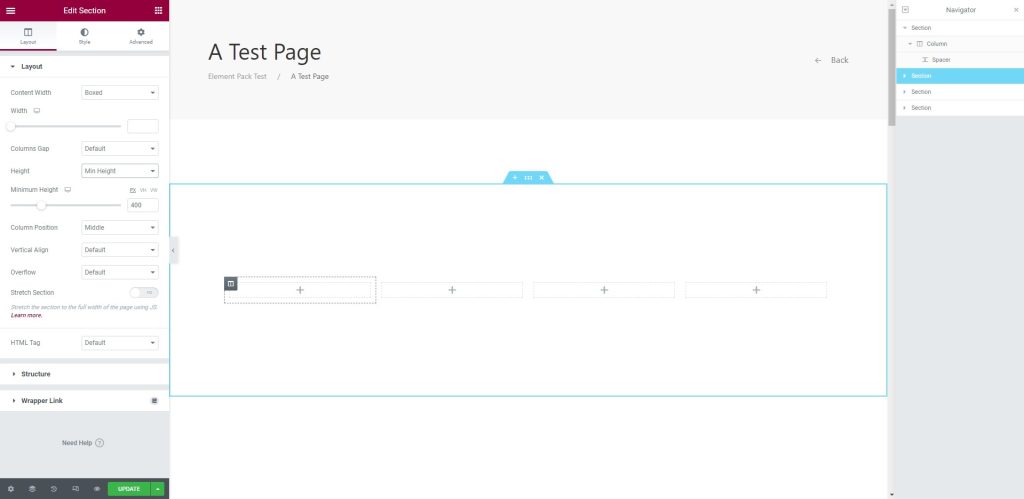
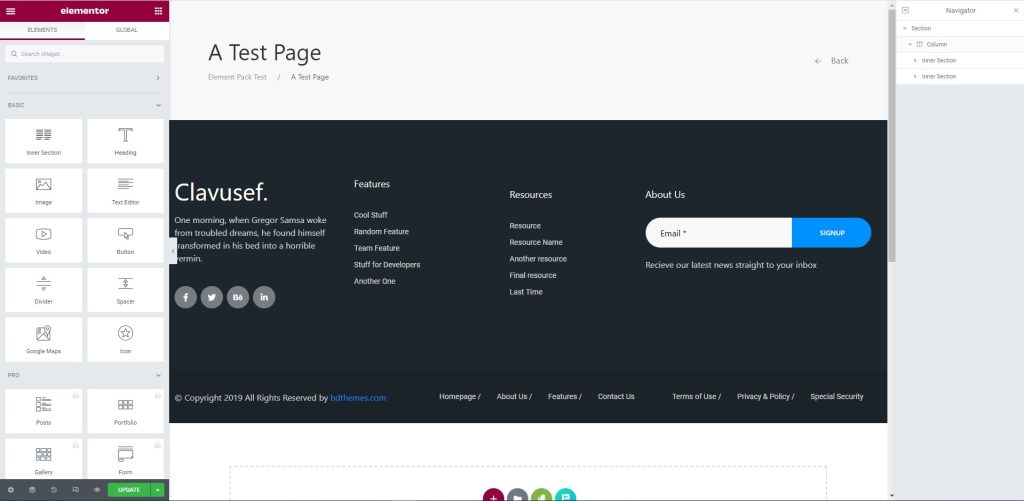
Adım-1: Bir test sayfası ekleyin
Başlamak için bir test sayfası seçin ve metin alanına dört sütunlu bir bölüm girin.

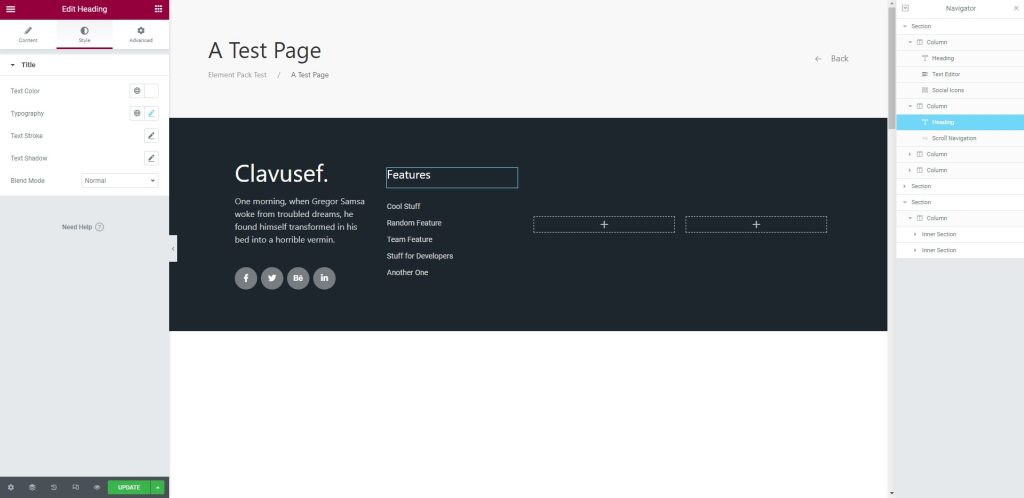
Adım-2: Bölüme altbilgi ekleyin
Ardından, ihtiyacınız olan bölüme altbilgi ekleyin. Altbilgi ekledikten sonra bunları kolayca özelleştirebilirsiniz.

Ardından, şablonları kullanan ikinci yöntemi tartışacağız. Bunun için aşağıdaki adımları izleyin:

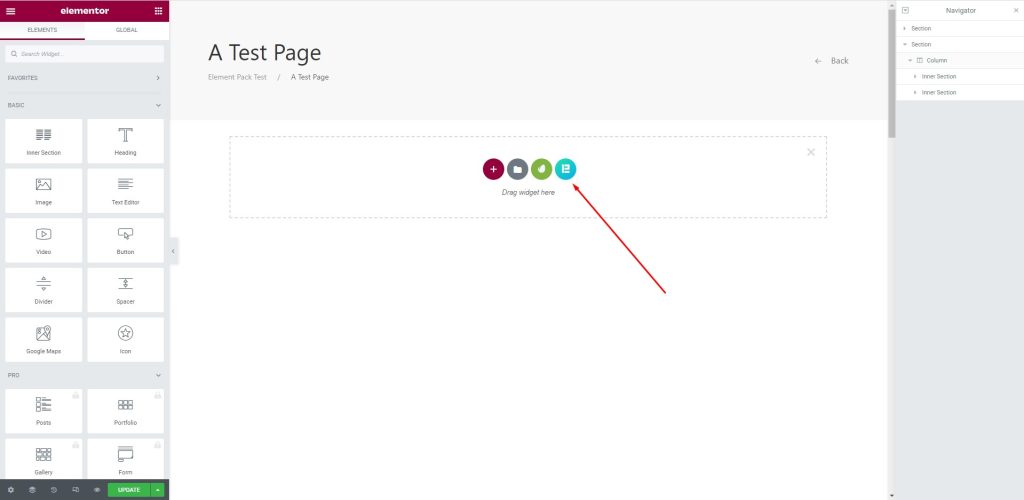
Adım-1: Bir test sayfası ekleyin
Burada bir test sayfası seçin ve şablonları eklemek için Element Pack Pro düğmesine basın.

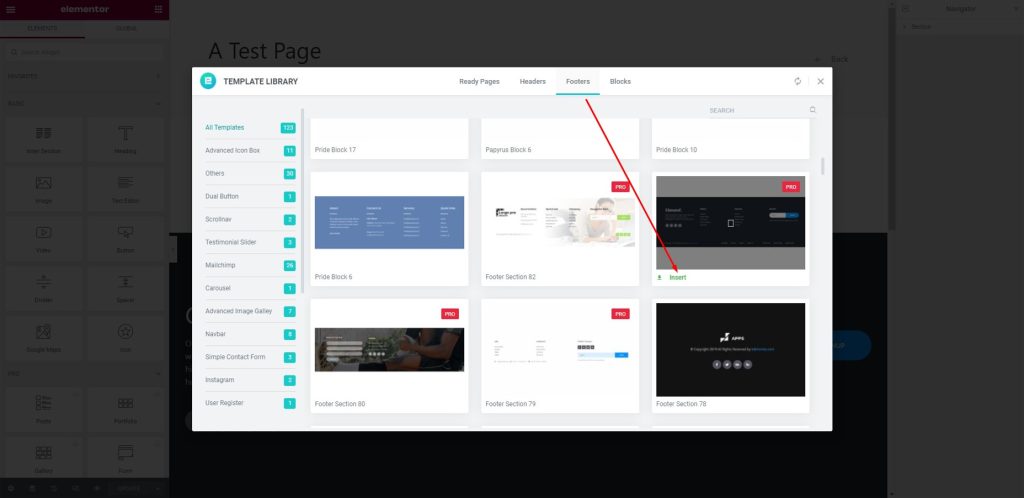
2. Adım: Bir şablon ekleyin
Bundan sonra, bir kutu görünecek, Altbilgiler menüsüne gidin ve seçilen şablonu aşağıda gösterildiği gibi ekleyin.

3. Adım: Metin alanına alt bilgi ekleyin
Şimdi, altbilgi metin alanında gösterilecektir.

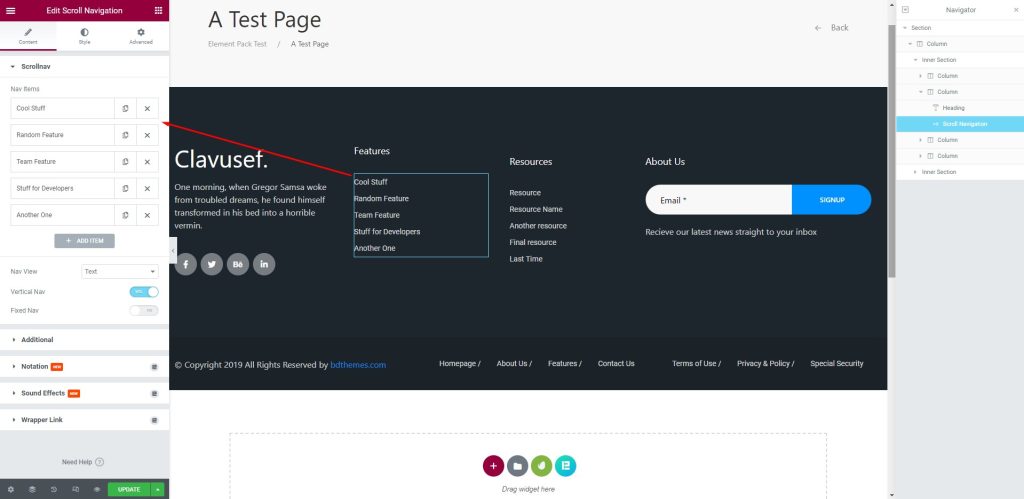
Adım-4: Altbilgiyi özelleştirin
Artık soldaki menüyü kullanarak altbilgi bölümünü düzenleyebilir veya özelleştirebilirsiniz.

Tebrikler! Altbilgiyi kendiniz için başarıyla düzenlediniz. Yöntemleri izleyerek istediğiniz zaman altbilgiyi kolayca düzenleyebilirsiniz.
Çözüm
Altbilgiyi tartıştık ve yukarıdaki Elementor'da altbilginin nasıl düzenleneceğini açıkladık. Umarım bu size çok yardımcı olur ve bunu daha sonra kendi web siteniz için kullanabilirsiniz.
Bu makaleyi okurken sabırlı olduğunuz için teşekkür ederiz. Teşekkür ederim.
