วิธีแก้ไขส่วนท้ายใน Elementor
เผยแพร่แล้ว: 2022-05-06สงสัยว่าจะแก้ไขส่วนท้ายใน Elementor ได้อย่างไร? ถ้าอย่างนั้นก็โดดเลย
หากคุณกำลังใช้ Elementor มาสักระยะหนึ่ง คุณจะรู้ว่ามันเป็นเครื่องมือสร้างหน้า WordPress ที่น่าทึ่งพร้อมความสามารถมากมาย ยิ่งไปกว่านั้น ยังมีที่ว่างให้เพิ่มฟังก์ชันการทำงานอยู่เสมอ และหากคุณต้องการแก้ไขส่วนท้าย คุณจะต้องมีปลั๊กอินเสริม
การแก้ไขส่วนท้ายใน Elementor อาจเป็นกระบวนการที่ยาก หากคุณไม่แน่ใจว่าจะหาวิธีแก้ปัญหาจากที่ใด ในบทความนี้ เราจะแสดงให้คุณเห็นถึงวิธีการใช้ปลั๊กอินที่ยอดเยี่ยม ซึ่งจะช่วยให้คุณสร้างเลย์เอาต์ด้วย Elementor จากนั้นจึงกำหนดเลย์เอาต์นั้นเป็นส่วนท้ายบนเว็บไซต์ของคุณ
ให้เวลาเราสักครู่เพื่อแจ้งให้คุณทราบวิธีแก้ไขส่วนท้ายใน Elementor
เริ่มกันเลย!
ส่วนท้ายใน WordPress คืออะไร?
ส่วนท้ายใน WordPress เป็นเพียงส่วนท้ายของหน้าเว็บหรือด้านล่างของเว็บไซต์ของคุณ โดยปกติ ส่วนท้ายในเว็บไซต์ของคุณได้รับการออกแบบมาให้ปรากฏบนทุกหน้า ประกอบด้วยข้อมูลที่สำคัญที่สุดชิ้นหนึ่งเกี่ยวกับไซต์ ธุรกิจ และผลิตภัณฑ์ของคุณ
หากคุณวางแผนส่วนท้ายโดยเฉพาะในขณะสร้างเว็บไซต์ของคุณ คุณสามารถเพิ่มประสบการณ์ของผู้เยี่ยมชมได้อย่างน่าทึ่ง อันที่จริง มันเป็นที่ที่ดีที่สุดในเว็บไซต์ของคุณซึ่งมีข้อมูลสำคัญบางประเภท
การทำเช่นนี้จะปรากฏในทุกหน้าในไซต์ของคุณ และผู้ใช้ของคุณสามารถเข้าถึงเนื้อหาได้อย่างง่ายดายที่ส่วนท้าย ไม่ว่าพวกเขาจะอยู่ที่หน้าใด
โดยทั่วไป พื้นที่ส่วนท้ายจะเก็บลิงก์ไปยังโปรไฟล์โซเชียลมีเดีย ข้อมูลลิขสิทธิ์ รายละเอียดของผู้ที่ดูแลไซต์ของคุณ และสิ่งที่คุณทำอื่นๆ นอกจากนี้ยังสามารถมีลิงก์ไปยังผลิตภัณฑ์ บริการ หรือเนื้อหาที่ดีที่สุดของคุณได้
กล่าวโดยสรุป เป็นส่วนสำคัญของไซต์ของคุณ มีบทบาทสำคัญในการทำให้เว็บไซต์ของคุณมีส่วนร่วม น่าดึงดูด และประสบความสำเร็จ ดังนั้น เว็บไซต์ของคุณจึงจำเป็นต้องมีส่วนท้ายที่น่าประทับใจและไม่เหมือนใคร
ทำไมต้องแก้ไขส่วนท้ายใน Elementor
ตามจริงแล้ว การออกแบบส่วนท้ายใน WordPress นั้นขึ้นอยู่กับการออกแบบของธีมที่ใช้งานของคุณ หมายความว่าเว็บไซต์ทั้งหมดที่ใช้ธีมสามารถมีส่วนท้ายที่คล้ายกันได้ หากคุณต้องการมีดีไซน์ที่ไม่ซ้ำใคร การมีส่วนท้ายที่คล้ายกับเว็บไซต์อื่นๆ นั้นไม่ใช่ความคิดที่ดี
คุณอาจต้องการลบข้อความลิขสิทธิ์เริ่มต้นออกจาก WordPress โดยระบุว่า "ขับเคลื่อนโดย WordPress" ในส่วนท้ายของคุณ คุณสามารถเพิ่มข้อมูลลิขสิทธิ์ของคุณเองและข้อมูลอื่น ๆ ในพื้นที่นั้นได้
กล่าวโดยย่อ เราสามารถพูดได้ว่าการปรับแต่งส่วนท้ายของเว็บไซต์ของคุณจะช่วยในการสร้างเอกลักษณ์ของแบรนด์ที่ไม่ซ้ำใครสำหรับธุรกิจของคุณ
วิธีแก้ไขส่วนท้ายใน Elementor
ในการสนทนาข้างต้น เราได้เน้นไปที่เหตุผลในการแก้ไขส่วนท้าย ตอนนี้ มาดูวิธีการแก้ไขส่วนท้ายใน Elementor และปรับแต่งมัน
คุณสามารถทำได้สองวิธี: 1) ด้วยตนเอง และ 2) โดยใช้เทมเพลต
ก่อนอื่นเราจะแสดงวิธีแรกให้คุณดู ในวิธีนี้ คุณต้องทำตามขั้นตอนด้านล่าง:
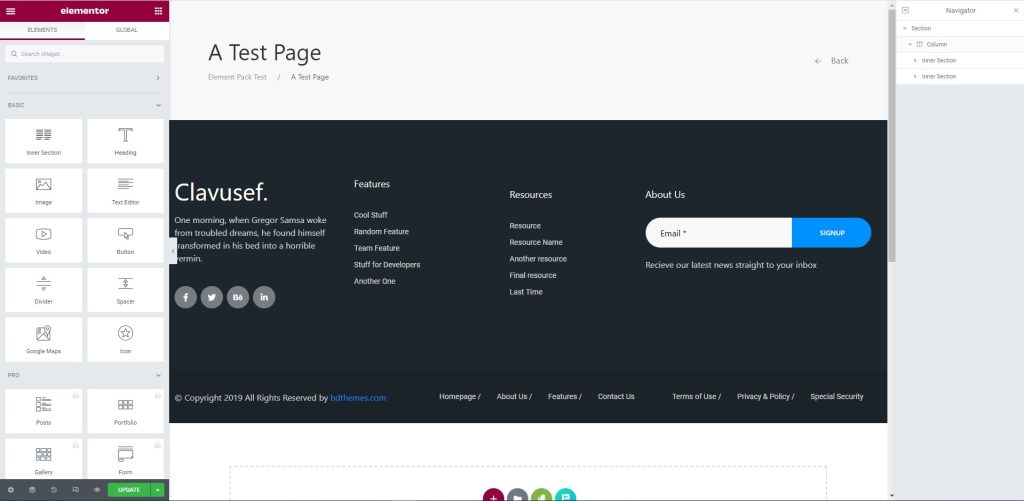
ขั้นตอนที่ 1: เพิ่มหน้าทดสอบ
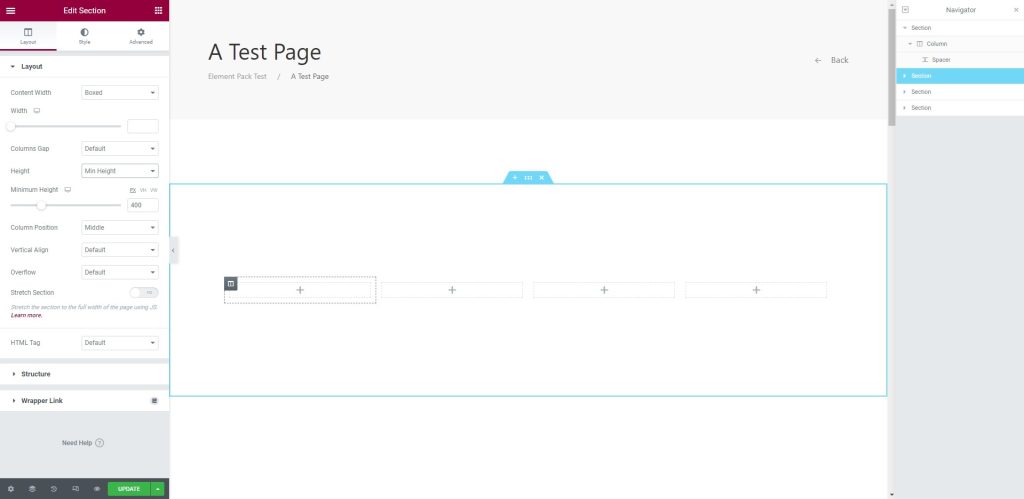
ในการเริ่มต้น เลือกหน้าทดสอบ และป้อนส่วนที่มีสี่คอลัมน์ในพื้นที่ข้อความ

ขั้นตอนที่ 2: เพิ่มส่วนท้ายในส่วน
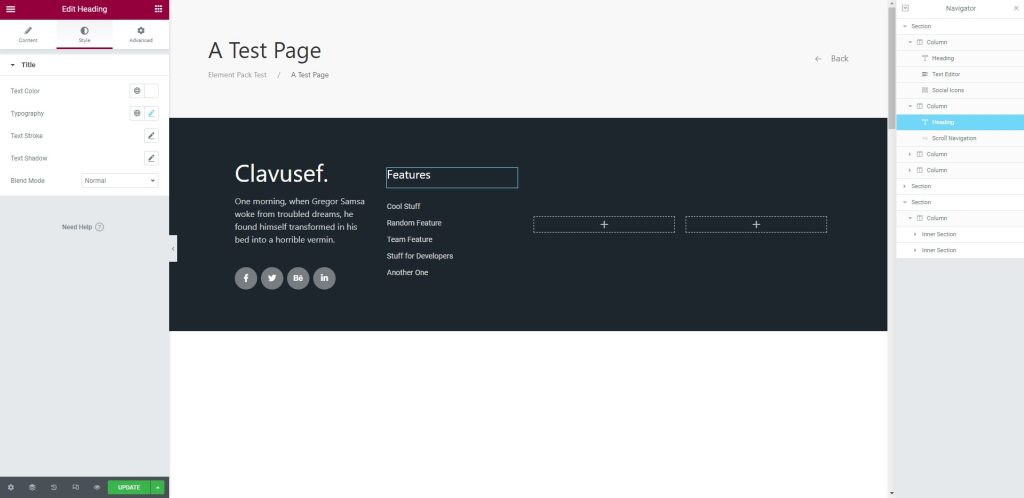
ถัดไป เพิ่มส่วนท้ายในส่วนตามที่คุณต้องการ หลังจากเพิ่มส่วนท้ายแล้ว คุณสามารถปรับแต่งได้อย่างง่ายดาย

ต่อไป เราจะพูดถึงวิธีที่สองซึ่งก็คือการใช้เทมเพลต สำหรับสิ่งนี้ ให้ทำตามขั้นตอนด้านล่าง:

ขั้นตอนที่ 1: เพิ่มหน้าทดสอบ
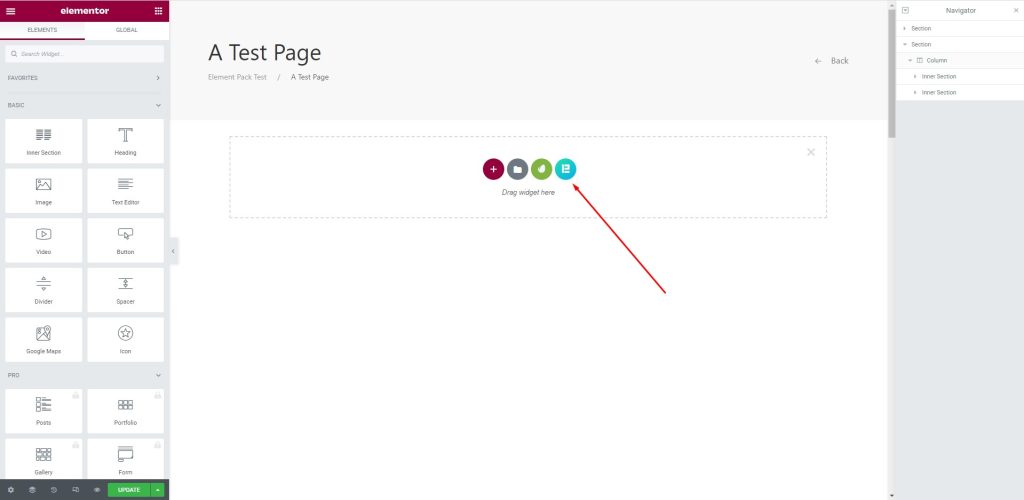
ที่นี่ เลือกหน้าทดสอบ แล้วกดปุ่ม Element Pack Pro เพื่อแทรกเทมเพลต

ขั้นตอนที่ 2: แทรกเทมเพลต
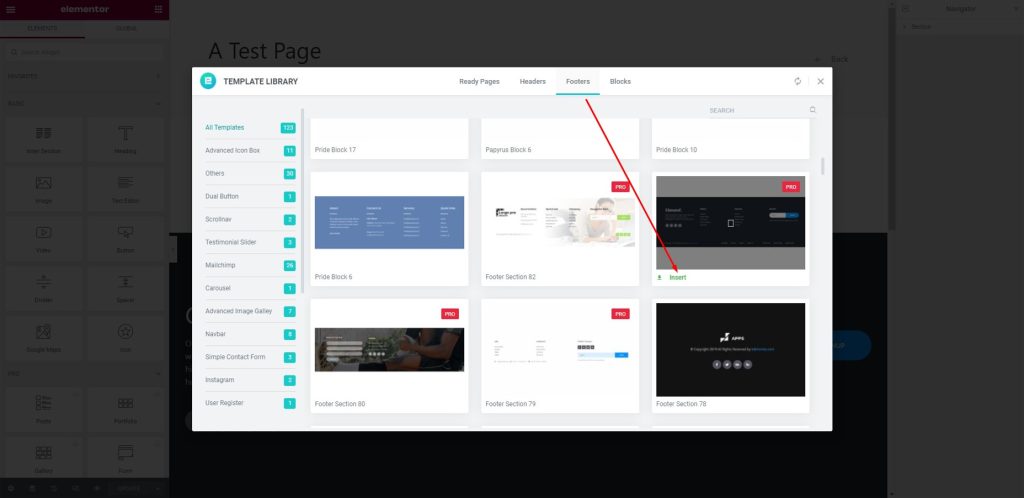
หลังจากนั้นจะมีกล่องปรากฏขึ้น ไปที่เมนู Footers แล้วแทรกเทมเพลตที่เลือกดังที่แสดงด้านล่าง

ขั้นตอนที่ 3: แทรกส่วนท้ายในพื้นที่ข้อความ
ตอนนี้ ส่วนท้ายจะแสดงในพื้นที่ข้อความ

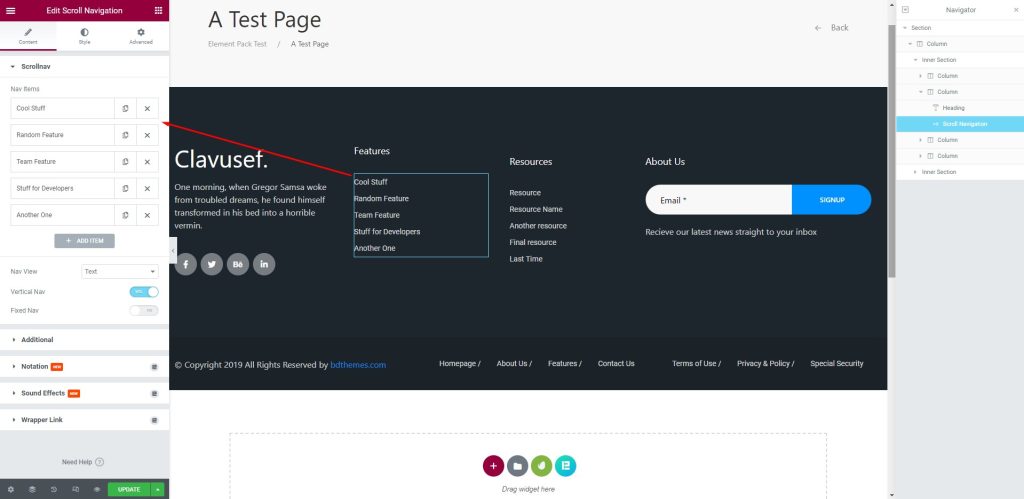
ขั้นตอนที่ 4: ปรับแต่งส่วนท้าย
ตอนนี้คุณสามารถแก้ไขหรือปรับแต่งส่วนท้ายได้โดยใช้เมนูทางด้านซ้าย

ยินดีด้วย! คุณแก้ไขส่วนท้ายสำหรับตัวคุณเองสำเร็จแล้ว คุณสามารถแก้ไขส่วนท้ายได้อย่างง่ายดายเมื่อใดก็ได้ตามวิธีการ
บทสรุป
เราได้พูดถึงส่วนท้ายและอธิบายวิธีแก้ไขส่วนท้ายใน Elementor ด้านบน หวังว่านี่จะช่วยคุณได้มากและคุณสามารถใช้สิ่งนี้กับเว็บไซต์ของคุณได้ในภายหลัง
ขอบคุณที่อดทนอ่านบทความนี้ ขอขอบคุณ.
