Cara mengedit footer di Elementor
Diterbitkan: 2022-05-06Ingin tahu cara mengedit footer di Elementor? Jika demikian, masuklah.
Jika Anda menggunakan Elementor untuk sementara waktu, Anda tahu bahwa itu adalah pembuat halaman WordPress yang luar biasa dengan banyak kemampuan. Selain itu, selalu ada ruang untuk menambahkan lebih banyak fungsi, dan jika Anda ingin mengedit footer, Anda memerlukan plugin tambahan.
Mengedit footer di Elementor bisa menjadi proses yang sulit jika Anda tidak yakin di mana mencari solusinya. Pada artikel ini, kami akan menunjukkan kepada Anda cara menggunakan plugin hebat yang memungkinkan Anda membuat tata letak dengan Elementor dan kemudian menetapkan tata letak itu sebagai footer di situs web Anda.
Beri kami waktu untuk memberi tahu Anda cara mengedit footer di Elementor.
Ayo mulai!
Apa itu footer di WordPress?
Footer di WordPress hanyalah bagian bawah halaman web Anda atau bagian bawah situs web Anda. Biasanya, footer di situs web Anda dirancang untuk muncul di semua halaman. Ini berisi salah satu kumpulan informasi terpenting tentang situs, bisnis, dan produk Anda.
Jika Anda secara khusus merencanakan footer saat membangun situs web Anda, maka Anda dapat meningkatkan pengalaman pengunjung Anda secara luar biasa. sebenarnya, ini adalah tempat terbaik di situs Anda yang menyimpan jenis informasi penting tertentu.
Untuk ini, muncul di setiap halaman di situs Anda. Dan pengguna Anda dapat dengan mudah mengakses konten di footer, terlepas dari halaman mana mereka berada.
Paling umum, area footer menyimpan tautan ke profil media sosial Anda, informasi hak cipta, detail siapa yang mengelola situs Anda, dan hal lain apa yang Anda lakukan. Selain itu, ia dapat memiliki tautan ke produk, layanan, atau konten terbaik Anda.
Singkatnya, ini adalah bagian yang sangat penting dari situs Anda. Ini memainkan peran besar dalam membuat situs web Anda menarik, menarik, dan sukses. Jadi, footer yang mengesankan dan unik diperlukan untuk situs web Anda.
Mengapa Mengedit Footer di Elementor?
Faktanya, desain footer di WordPress bergantung pada desain yang disediakan oleh tema aktif Anda. Artinya, semua situs web yang menggunakan tema dapat memiliki jenis footer yang serupa. Jika Anda ingin memiliki desain yang unik, maka memiliki footer yang mirip dengan situs web lain bukanlah ide yang baik.
Anda mungkin juga ingin menghapus teks hak cipta default dari WordPress yang mengatakan 'Diberdayakan oleh WordPress' di footer Anda. Anda dapat menambahkan informasi hak cipta Anda sendiri dan informasi lain di area itu.
Singkatnya, kami dapat mengatakan, menyesuaikan footer situs web Anda membantu dalam membuat identitas merek yang unik untuk bisnis Anda.
Cara mengedit footer di Elementor
Dalam diskusi di atas, kami berfokus pada alasan untuk mengedit footer. Sekarang mari kita lanjutkan dan lihat cara mengedit footer di Elementor dan menyesuaikannya.
Anda dapat melakukannya dengan dua metode: 1) Secara manual, dan 2) dengan menggunakan template.
Pertama, kami akan menunjukkan metode pertama. Dalam metode ini, Anda harus mengikuti langkah-langkah di bawah ini:
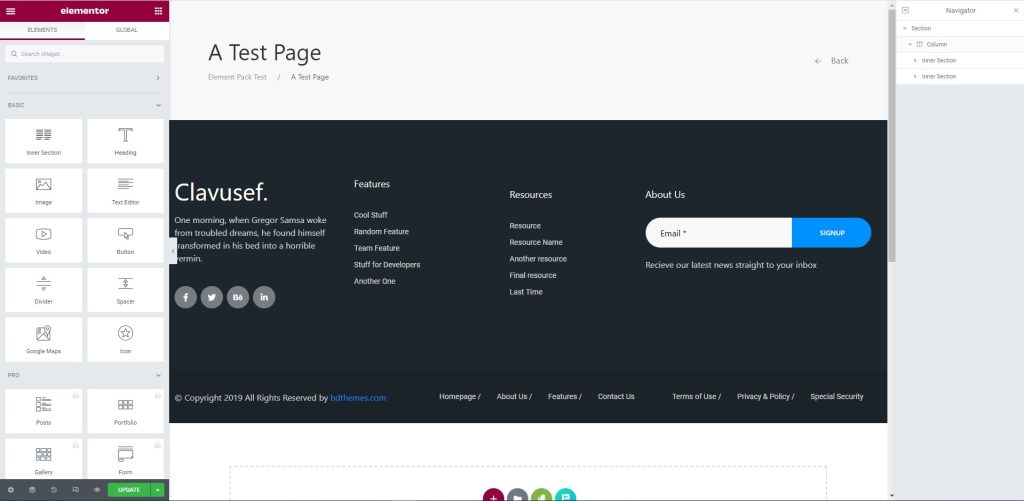
Langkah-1: Tambahkan halaman pengujian
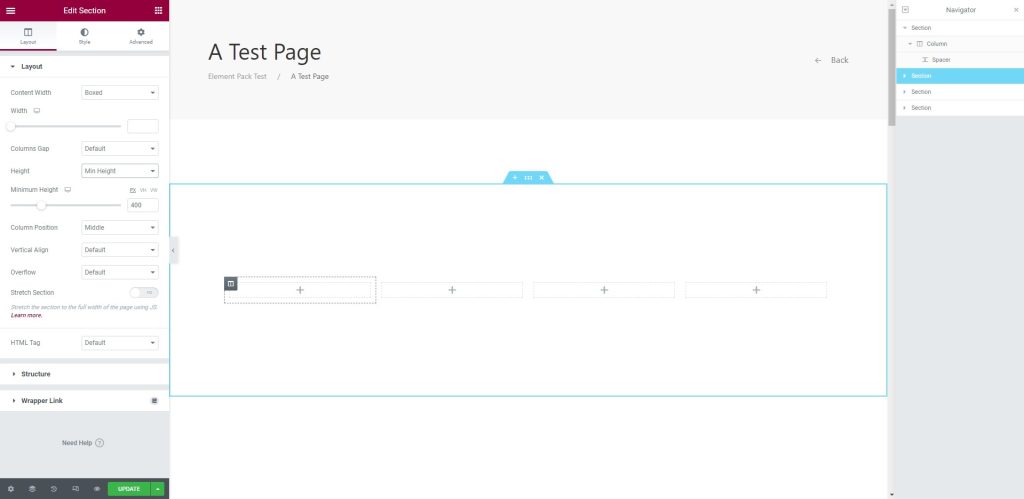
Untuk memulai, pilih halaman pengujian, dan masukkan bagian dengan empat kolom di area teks.

Langkah-2: Tambahkan footer di bagian
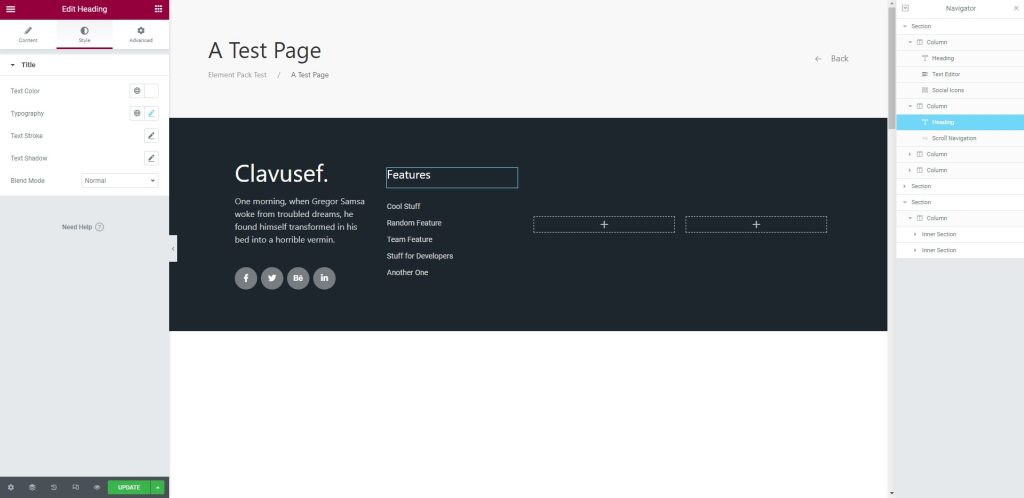
Selanjutnya, tambahkan footer di bagian yang Anda butuhkan. Setelah menambahkan footer, Anda dapat menyesuaikannya dengan mudah.

Selanjutnya kita akan membahas cara kedua yaitu dengan menggunakan template. Untuk ini, ikuti langkah-langkah di bawah ini:

Langkah-1: Tambahkan halaman pengujian
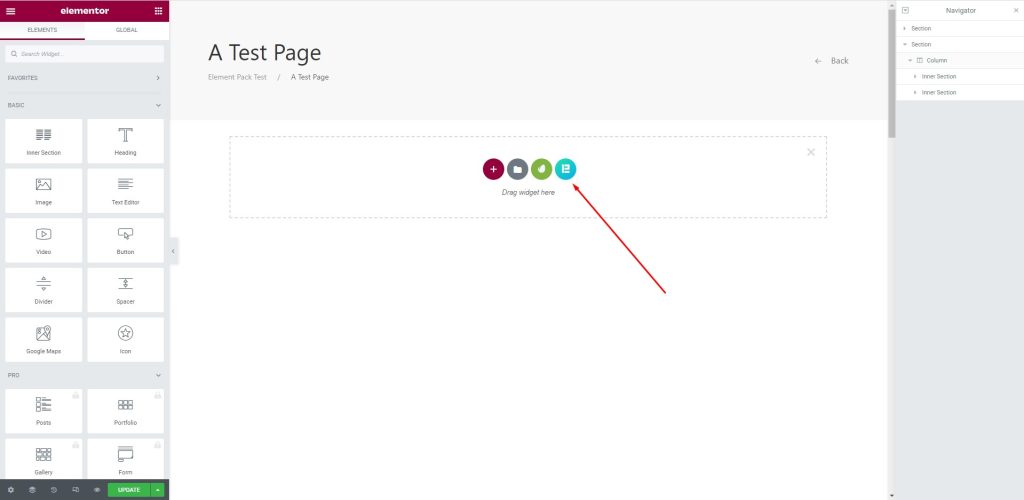
Di sini, pilih halaman pengujian, dan tekan tombol Element Pack Pro untuk menyisipkan template.

Langkah-2: Masukkan template
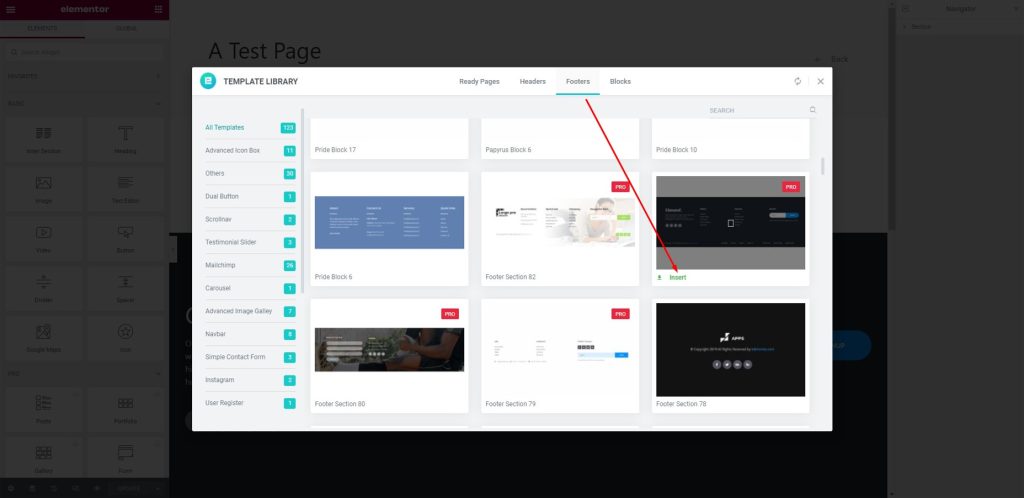
Setelah itu akan muncul kotak, masuk ke menu Footers, dan masukkan template yang dipilih seperti gambar di bawah ini.

Langkah-3: Sisipkan footer di area teks
Sekarang, footer akan ditampilkan di area teks.

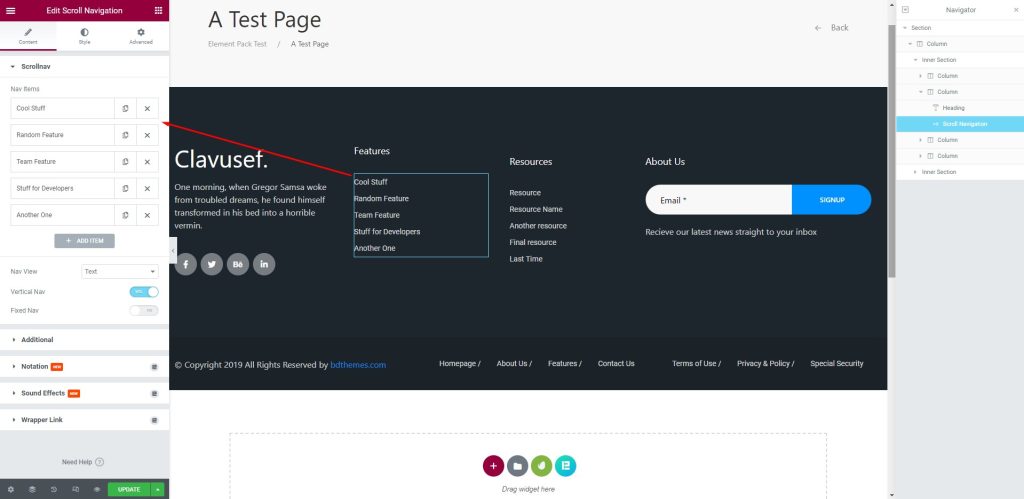
Langkah-4: Sesuaikan footer
Sekarang, Anda dapat mengedit atau menyesuaikan bagian footer menggunakan menu di sebelah kiri.

Selamat! Anda telah berhasil mengedit footer untuk diri Anda sendiri. Anda dapat dengan mudah mengedit footer kapan saja dengan mengikuti metodenya.
Kesimpulan
Kami telah membahas footer dan menjelaskan cara mengedit footer di Elementor di atas. Semoga ini akan banyak membantu Anda, dan Anda dapat menggunakan ini setelahnya untuk situs web Anda sendiri.
Terima kasih telah bersabar membaca artikel ini. Terima kasih.
