Как редактировать нижний колонтитул в Elementor
Опубликовано: 2022-05-06Хотите знать, как редактировать нижний колонтитул в Elementor? Если что, запрыгивай.
Если вы какое-то время используете Elementor, вы знаете, что это потрясающий конструктор страниц WordPress с многочисленными возможностями. Кроме того, всегда есть место для добавления дополнительных функций, и если вы хотите редактировать нижние колонтитулы, вам понадобится дополнительный плагин.
Редактирование нижнего колонтитула в Elementor может быть сложным процессом, если вы не знаете, где искать решение. В этой статье мы покажем вам, как использовать отличный плагин, который позволит вам создать макет с помощью Elementor, а затем назначить этот макет в качестве нижнего колонтитула на вашем веб-сайте.
Дайте нам немного времени, чтобы рассказать вам, как редактировать нижний колонтитул в Elementor.
Давайте начнем!
Что такое футер в WordPress?
Нижний колонтитул в WordPress — это просто нижняя часть вашей веб-страницы или нижняя часть вашего сайта. Обычно нижний колонтитул на вашем веб-сайте предназначен для отображения на всех страницах. Он содержит один из самых важных блоков информации о вашем сайте, бизнесе и продуктах.
Если вы специально спланируете нижний колонтитул при создании своего веб-сайта, вы можете значительно повысить качество обслуживания посетителей. на самом деле, это лучшее место на вашем сайте, где хранится определенная важная информация.
Для этого он появляется на каждой странице вашего сайта. И ваши пользователи могут легко получить доступ к содержимому нижнего колонтитула, независимо от того, на какой странице они находятся.
Чаще всего в области нижнего колонтитула хранятся ссылки на ваши профили в социальных сетях, информация об авторских правах, информация о том, кто поддерживает ваш сайт и чем вы занимаетесь. Кроме того, он может содержать ссылки на ваши лучшие продукты, услуги или контент.
Короче говоря, это очень важная часть вашего сайта. Он играет большую роль в том, чтобы сделать ваш сайт привлекательным, привлекательным и успешным. Итак, вашему сайту нужен впечатляющий и уникальный футер.
Зачем редактировать нижний колонтитул в Elementor?
На самом деле, дизайн нижнего колонтитула в WordPress зависит от дизайна вашей активной темы. Это означает, что все веб-сайты, использующие тему, могут иметь одинаковый тип нижнего колонтитула. Если вы хотите иметь уникальный дизайн, то иметь такой же нижний колонтитул, как и на других веб-сайтах, — не лучшая идея.
Вы также можете удалить текст об авторских правах по умолчанию из WordPress с надписью «Powered by WordPress» в нижнем колонтитуле. Вы можете добавить свою собственную информацию об авторских правах и другую информацию в этой области.
Короче говоря, можно сказать, что настройка нижнего колонтитула вашего веб-сайта помогает создать уникальный фирменный стиль для вашего бизнеса.
Как редактировать нижний колонтитул в Elementor
В приведенном выше обсуждении мы сосредоточились на причинах редактирования нижнего колонтитула. Теперь давайте продолжим и посмотрим, как редактировать нижний колонтитул в Elementor и настраивать его.
Это можно сделать двумя способами: 1) вручную и 2) с помощью шаблонов.
Сначала мы покажем вам первый способ. В этом методе вы должны выполнить следующие шаги:
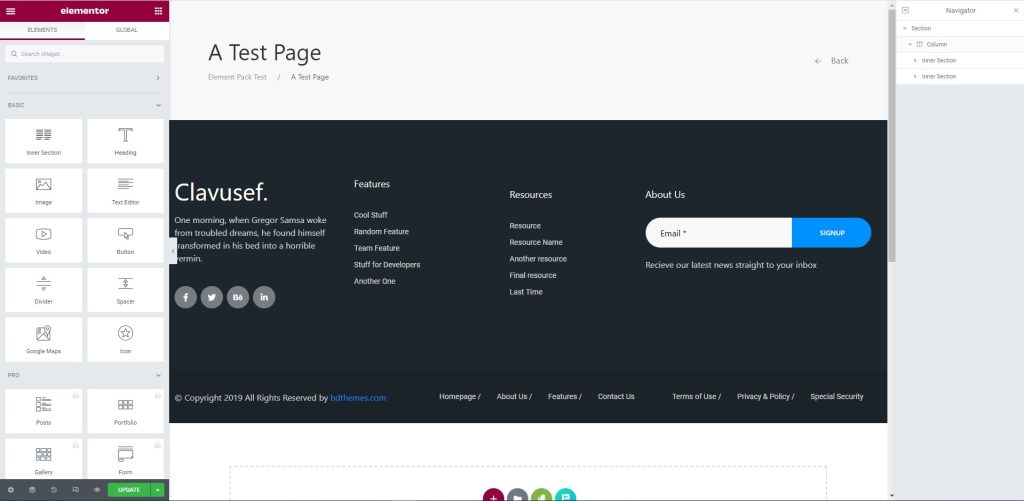
Шаг 1. Добавьте тестовую страницу.
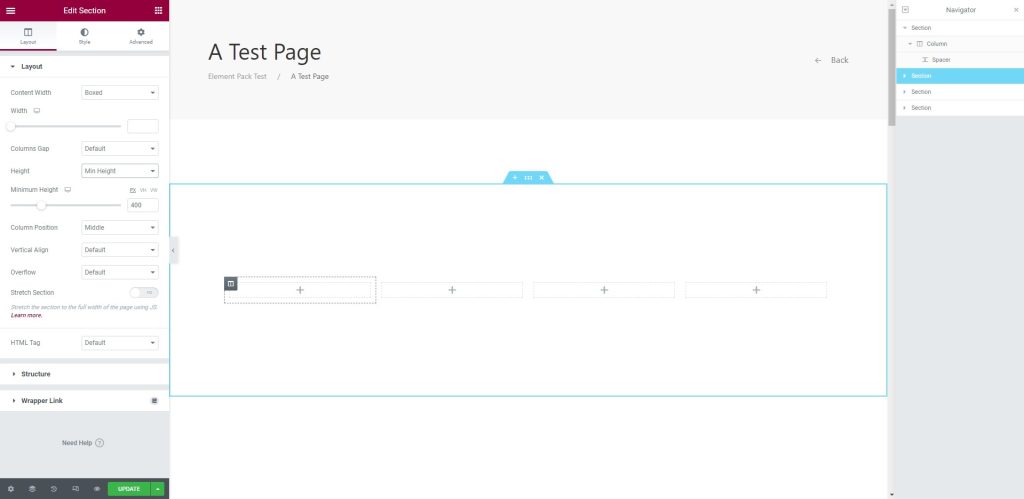
Для начала выберите тестовую страницу и введите раздел с четырьмя столбцами в текстовой области.

Шаг 2. Добавьте нижний колонтитул в раздел
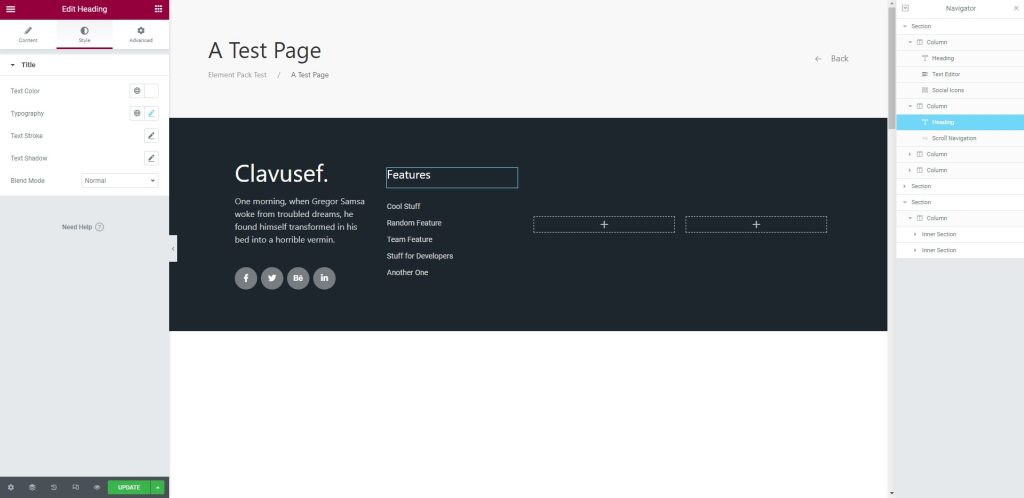
Затем добавьте нижний колонтитул в раздел по мере необходимости. После добавления нижнего колонтитула вы можете легко настроить их.

Далее мы собираемся обсудить второй метод, который заключается в использовании шаблонов. Для этого выполните следующие действия:

Шаг 1. Добавьте тестовую страницу.
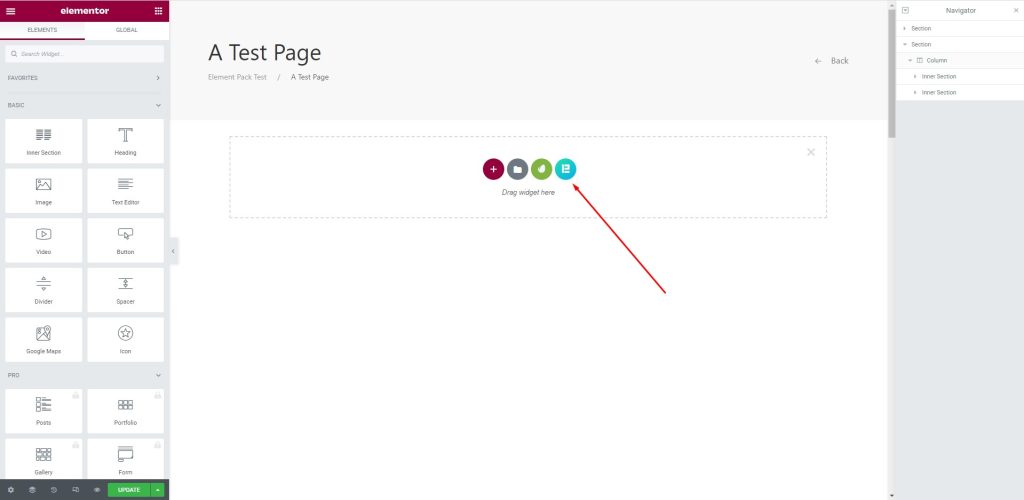
Здесь выберите тестовую страницу и нажмите кнопку Element Pack Pro, чтобы вставить шаблоны.

Шаг 2. Вставьте шаблон
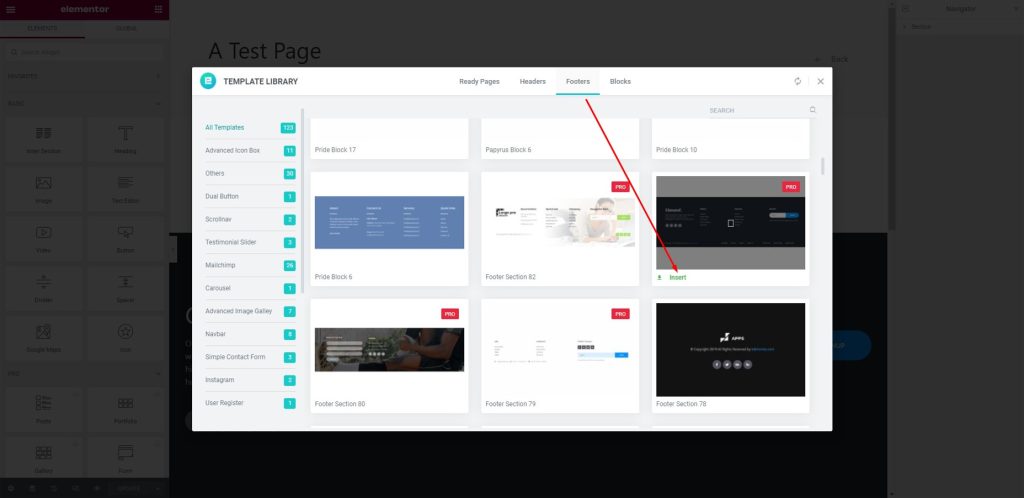
После этого появится окно, перейдите в меню «Нижние колонтитулы» и вставьте выбранный шаблон, как показано ниже.

Шаг 3. Вставьте нижний колонтитул в текстовую область.
Теперь нижний колонтитул будет отображаться в текстовой области.

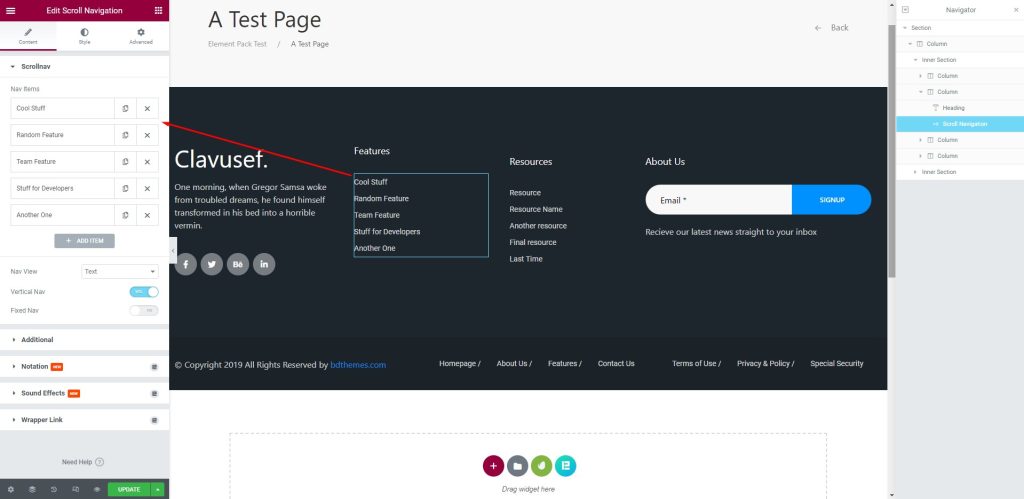
Шаг 4: Настройте нижний колонтитул
Теперь вы можете редактировать или настраивать раздел нижнего колонтитула, используя меню слева.

Поздравляю! Вы успешно отредактировали нижний колонтитул для себя. Вы можете легко редактировать нижний колонтитул в любое время, следуя методам.
Вывод
Мы обсудили нижний колонтитул и описали, как редактировать нижний колонтитул в Elementor выше. Надеюсь, это вам очень поможет, и вы сможете использовать это позже для своего собственного веб-сайта.
Спасибо за терпение при чтении этой статьи. Спасибо.
