Comment modifier le pied de page dans Elementor
Publié: 2022-05-06Vous vous demandez comment modifier le pied de page dans Elementor ? Si c'est le cas, montez à bord.
Si vous utilisez Elementor depuis un certain temps, vous savez qu'il s'agit d'un incroyable constructeur de pages WordPress doté de nombreuses fonctionnalités. De plus, il y a toujours de la place pour ajouter plus de fonctionnalités, et si vous souhaitez modifier les pieds de page, vous aurez besoin d'un plugin complémentaire.
La modification d'un pied de page dans Elementor peut être un processus difficile si vous ne savez pas où chercher la solution. Dans cet article, nous allons vous montrer comment utiliser un excellent plugin qui vous permettra de créer une mise en page avec Elementor, puis d'attribuer cette mise en page en tant que pied de page sur votre site Web.
Donnez-nous un peu de temps pour vous expliquer comment modifier le pied de page dans Elementor.
Commençons!
Qu'est-ce qu'un pied de page dans WordPress ?
Un pied de page dans WordPress est simplement le pied de votre page Web ou le bas de votre site Web. Normalement, le pied de page de votre site Web est conçu pour apparaître sur toutes les pages. Il contient l'une des informations les plus importantes sur votre site, votre entreprise et vos produits.
Si vous planifiez particulièrement un pied de page lors de la création de votre site Web, vous pouvez améliorer considérablement l'expérience de vos visiteurs. en fait, c'est le meilleur endroit sur votre site qui contient certains types d'informations importantes.
Pour cela, il apparaît sur toutes les pages de votre site. Et vos utilisateurs peuvent facilement accéder au contenu du pied de page, quelle que soit la page sur laquelle ils se trouvent.
Le plus souvent, la zone de pied de page contient des liens vers vos profils de médias sociaux, des informations sur les droits d'auteur, des détails sur la personne qui gère votre site et les autres choses que vous faites. De plus, il peut contenir des liens vers vos meilleurs produits, services ou contenus.
En bref, c'est une partie très importante de votre site. Il joue un grand rôle pour rendre votre site Web attrayant, attrayant et réussi. Ainsi, un pied de page impressionnant et unique est nécessaire pour votre site Web.
Pourquoi modifier le pied de page dans Elementor ?
En fait, la conception du pied de page dans WordPress dépend de la conception fournie par votre thème actif. Cela signifie que tous les sites Web utilisant un thème peuvent avoir un type de pied de page similaire. Si vous voulez avoir un design unique, avoir un pied de page similaire à d'autres sites Web n'est pas une bonne idée.
Vous pouvez également supprimer le texte de copyright par défaut de WordPress indiquant « Propulsé par WordPress » dans votre pied de page. Vous pouvez ajouter vos propres informations de copyright et d'autres informations dans cette zone.
En bref, nous pouvons dire que la personnalisation du pied de page de votre site Web aide à créer une identité de marque unique pour votre entreprise.
Comment modifier le pied de page dans Elementor
Dans la discussion ci-dessus, nous nous sommes concentrés sur les raisons de modifier le pied de page. Voyons maintenant comment modifier le pied de page dans Elementor et le personnaliser.
Vous pouvez le faire de deux manières : 1) manuellement et 2) en utilisant les modèles.
Tout d'abord, nous allons vous montrer la première méthode. Dans cette méthode, vous devez suivre les étapes ci-dessous :
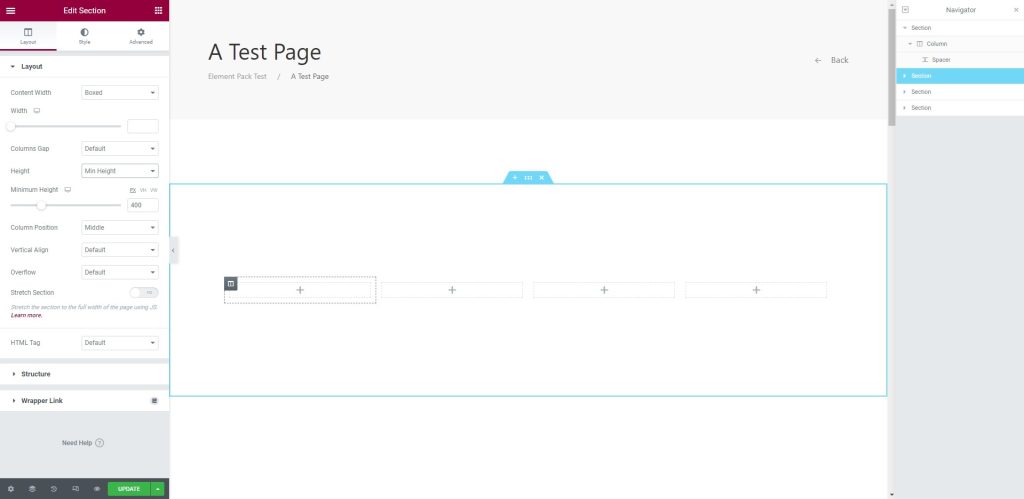
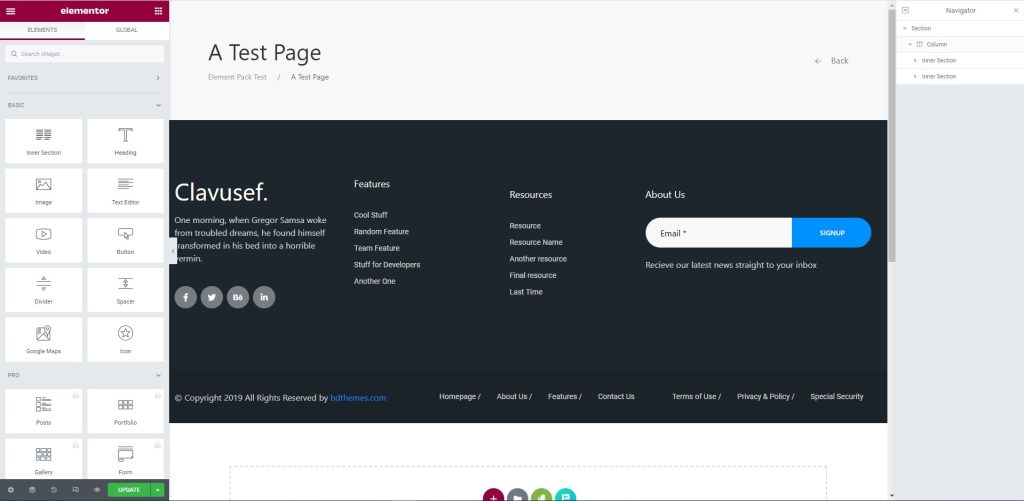
Étape 1 : Ajouter une page de test
Pour commencer, sélectionnez une page de test et entrez une section à quatre colonnes dans la zone de texte.

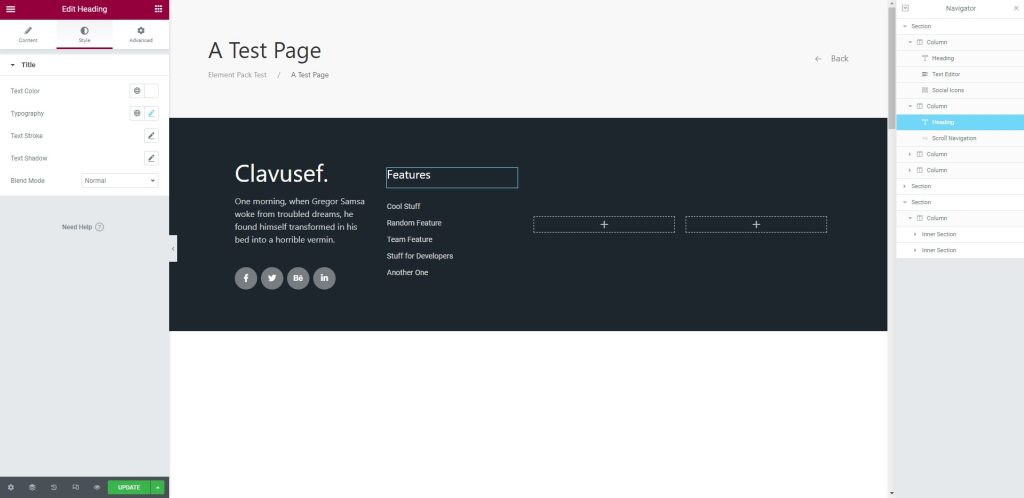
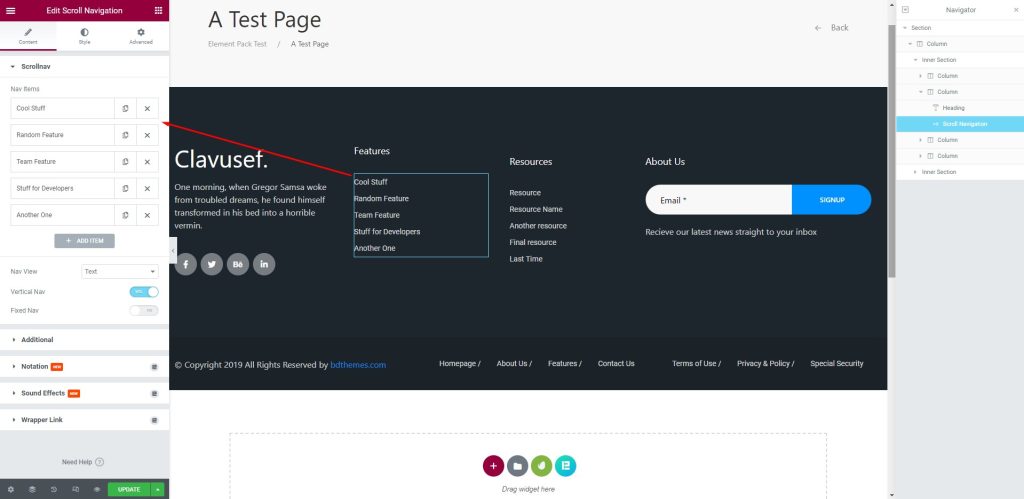
Étape 2 : Ajouter un pied de page dans la section
Ensuite, ajoutez un pied de page dans la section selon vos besoins. Après avoir ajouté un pied de page, vous pouvez les personnaliser facilement.

Ensuite, nous allons discuter de la deuxième méthode qui consiste à utiliser les modèles. Pour cela, suivez les étapes ci-dessous :

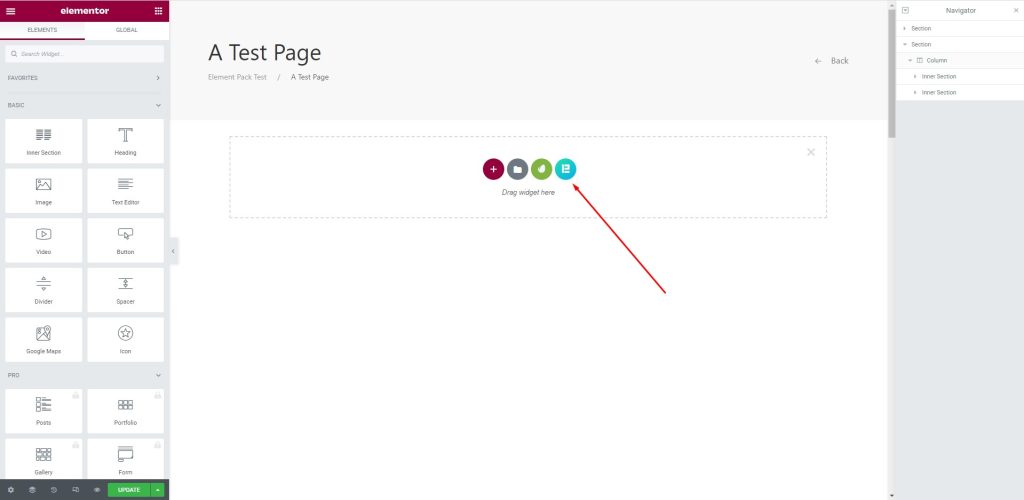
Étape 1 : Ajouter une page de test
Ici, sélectionnez une page de test et appuyez sur le bouton Element Pack Pro pour insérer des modèles.

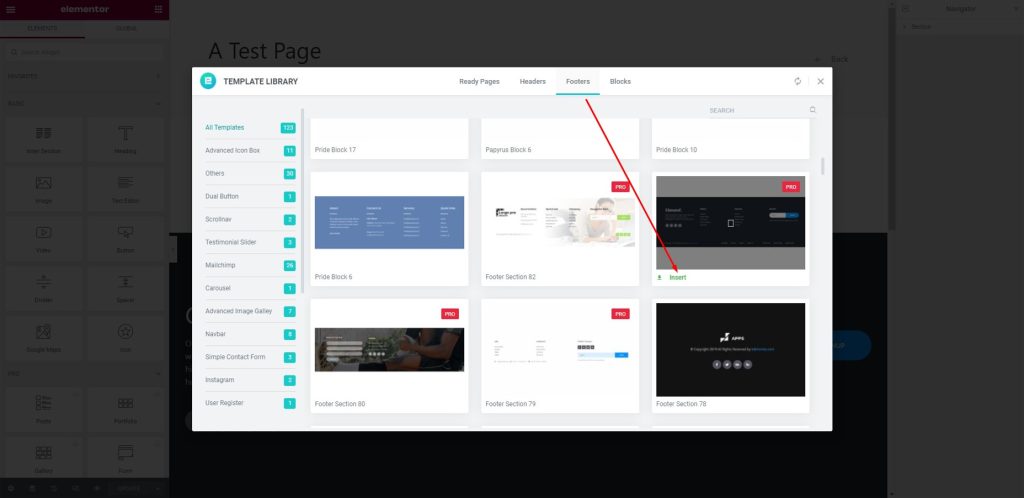
Étape 2 : Insérez un modèle
Après cela, une boîte apparaîtra, allez dans le menu Pieds de page et insérez le modèle sélectionné comme indiqué ci-dessous.

Étape 3 : Insérer un pied de page dans la zone de texte
Maintenant, le pied de page sera affiché dans la zone de texte.

Étape 4 : Personnalisez le pied de page
Maintenant, vous pouvez modifier ou personnaliser la section de pied de page à l'aide du menu de gauche.

Bravo! Vous avez modifié avec succès le pied de page pour vous-même. Vous pouvez facilement modifier le pied de page à tout moment en suivant les méthodes.
Conclusion
Nous avons discuté du pied de page et décrit comment modifier le pied de page dans Elementor ci-dessus. J'espère que cela vous aidera beaucoup et que vous pourrez l'utiliser par la suite pour votre propre site Web.
Merci d'être patient dans la lecture de cet article. Merci.
