Jak edytować stopkę w Elementorze
Opublikowany: 2022-05-06Zastanawiasz się, jak edytować stopkę w Elementorze? Jeśli tak, wskakuj.
Jeśli używasz Elementora od jakiegoś czasu, wiesz, że jest to niesamowity program do tworzenia stron WordPress z licznymi możliwościami. Co więcej, zawsze jest miejsce na dodanie większej funkcjonalności, a jeśli chcesz edytować stopki, będziesz potrzebować dodatkowej wtyczki.
Edycja stopki w Elementorze może być trudnym procesem, jeśli nie masz pewności, gdzie szukać rozwiązania. W tym artykule pokażemy, jak wykorzystać świetną wtyczkę, która pozwoli Ci stworzyć układ za pomocą Elementora, a następnie przypisać ten układ jako stopkę w Twojej witrynie.
Daj nam trochę czasu, aby poinformować Cię, jak edytować stopkę w Elementorze.
Zaczynajmy!
Czym jest stopka w WordPressie?
Stopka w WordPressie to po prostu stopka Twojej strony internetowej lub dół Twojej witryny. Zwykle stopka w Twojej witrynie jest zaprojektowana tak, aby pojawiała się na wszystkich stronach. Zawiera jedną z najważniejszych informacji o Twojej witrynie, firmie i produktach.
Jeśli szczególnie planujesz stopkę podczas tworzenia swojej witryny, możesz znacznie zwiększyć wrażenia odwiedzających. w rzeczywistości jest to najlepsze miejsce w Twojej witrynie, które przechowuje określone rodzaje ważnych informacji.
W tym celu pojawia się na każdej stronie w Twojej witrynie. A Twoi użytkownicy mogą łatwo uzyskać dostęp do treści w stopce, niezależnie od tego, na której stronie się znajdują.
Najczęściej obszar stopki zawiera linki do twoich profili w mediach społecznościowych, informacje o prawach autorskich, szczegóły dotyczące tego, kto utrzymuje twoją witrynę i jakie inne rzeczy robisz. Ponadto może zawierać linki do Twoich najlepszych produktów, usług lub treści.
Krótko mówiąc, jest to bardzo ważna część Twojej witryny. Odgrywa wielką rolę w tym, aby Twoja witryna była atrakcyjna, atrakcyjna i odnosząca sukcesy. Potrzebna jest więc imponująca i wyjątkowa stopka dla Twojej witryny.
Po co edytować stopkę w Elementorze?
W rzeczywistości projekt stopki w WordPressie zależy od projektu, jaki zapewnia aktywny motyw. Oznacza to, że wszystkie witryny korzystające z danego motywu mogą mieć podobny rodzaj stopki. Jeśli chcesz mieć unikalny projekt, to posiadanie podobnej stopki do innych stron nie jest dobrym pomysłem.
Możesz także usunąć domyślny tekst dotyczący praw autorskich z WordPressa, mówiący „Powered by WordPress” w stopce. Możesz dodać własne informacje o prawach autorskich i inne informacje w tym obszarze.
Krótko mówiąc, możemy powiedzieć, że dostosowanie stopki witryny pomaga w stworzeniu unikalnej tożsamości marki dla Twojej firmy.
Jak edytować stopkę w Elementorze
W powyższej dyskusji skupiliśmy się na powodach edycji stopki. Teraz przejdźmy dalej i zobaczmy, jak edytować stopkę w Elementorze i ją dostosować.
Możesz to zrobić na dwa sposoby: 1) ręcznie i 2) za pomocą szablonów.
Najpierw pokażemy pierwszą metodę. W tej metodzie musisz wykonać poniższe czynności:
Krok 1: Dodaj stronę testową
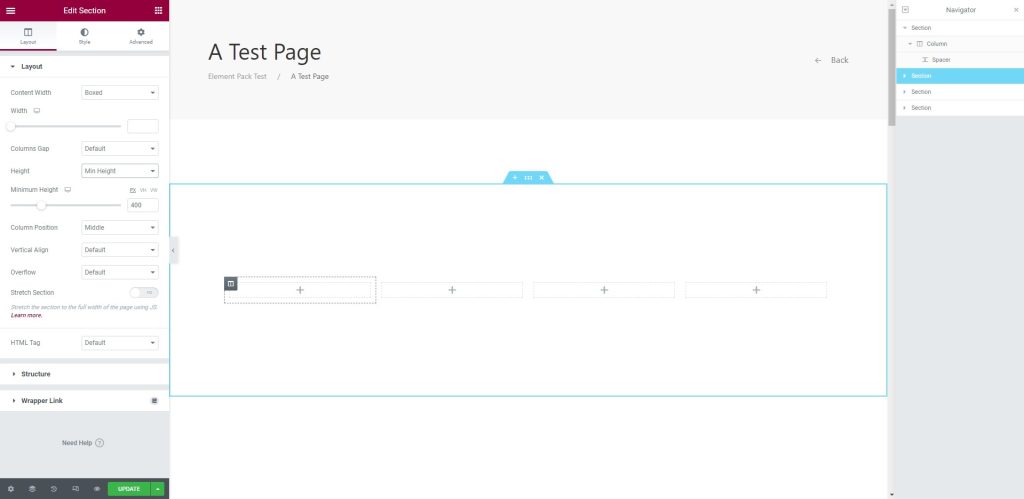
Aby rozpocząć, wybierz stronę testową i wprowadź sekcję z czterema kolumnami w obszarze tekstowym.

Krok 2: Dodaj stopkę w sekcji
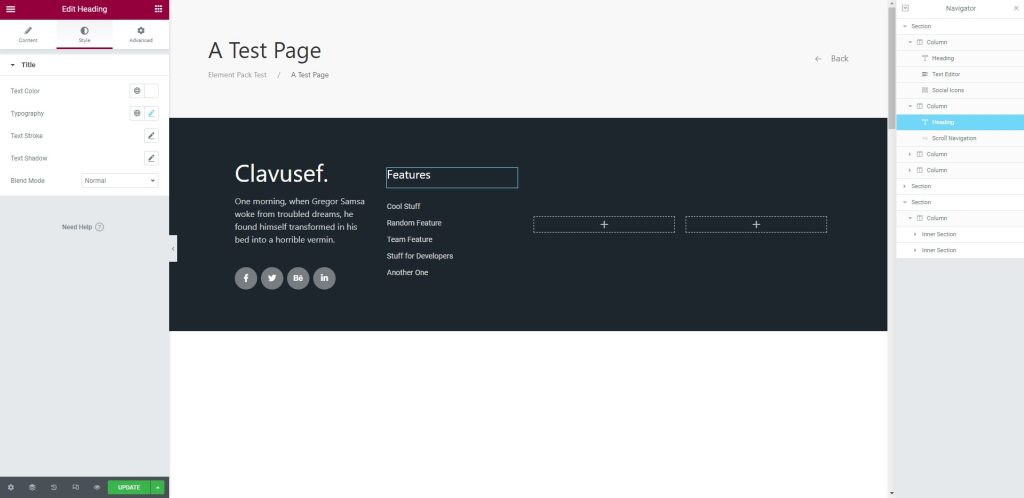
Następnie dodaj stopkę w sekcji, zgodnie z potrzebami. Po dodaniu stopki możesz je łatwo dostosować.

Następnie omówimy drugą metodę, czyli użycie szablonów. W tym celu wykonaj poniższe czynności:

Krok 1: Dodaj stronę testową
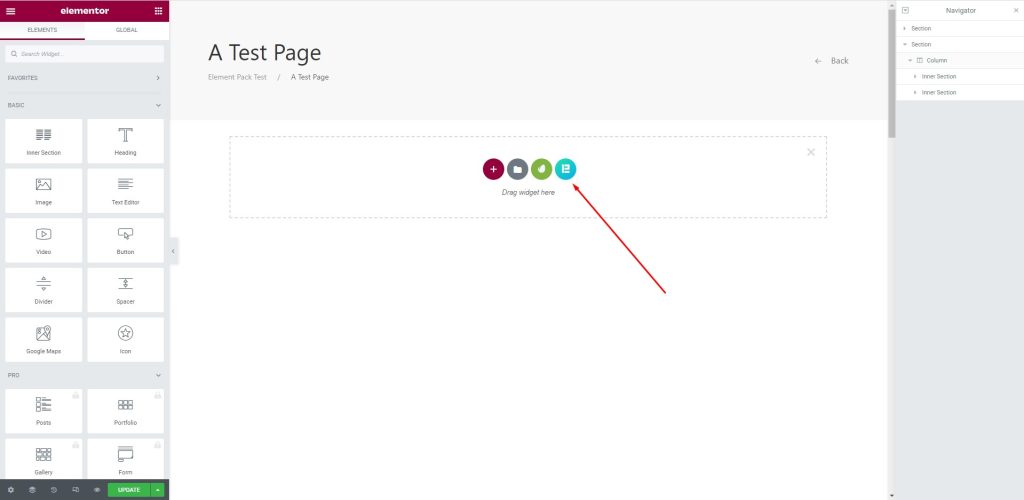
Tutaj wybierz stronę testową i naciśnij przycisk Element Pack Pro, aby wstawić szablony.

Krok 2: Wstaw szablon
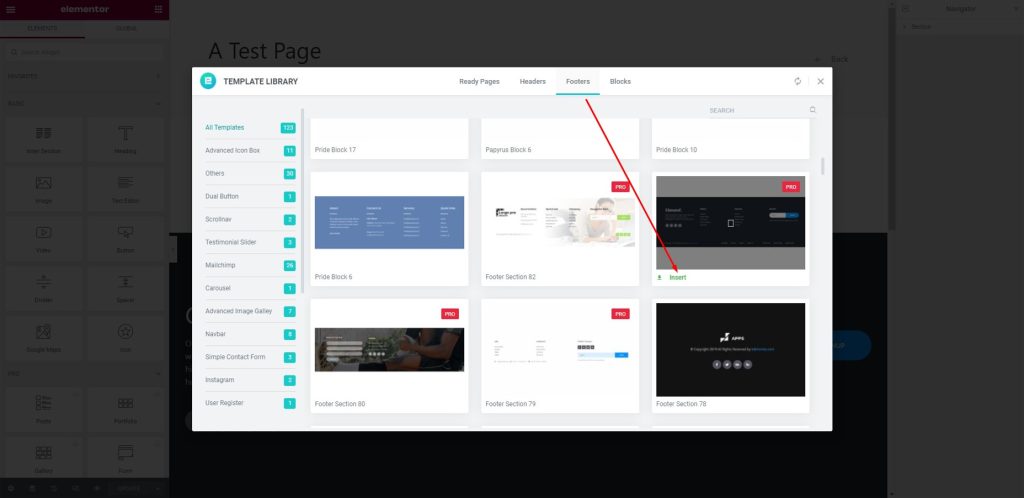
Następnie pojawi się okno, przejdź do menu Stopki i wstaw wybrany szablon, jak pokazano poniżej.

Krok 3: Wstaw stopkę w obszarze tekstowym
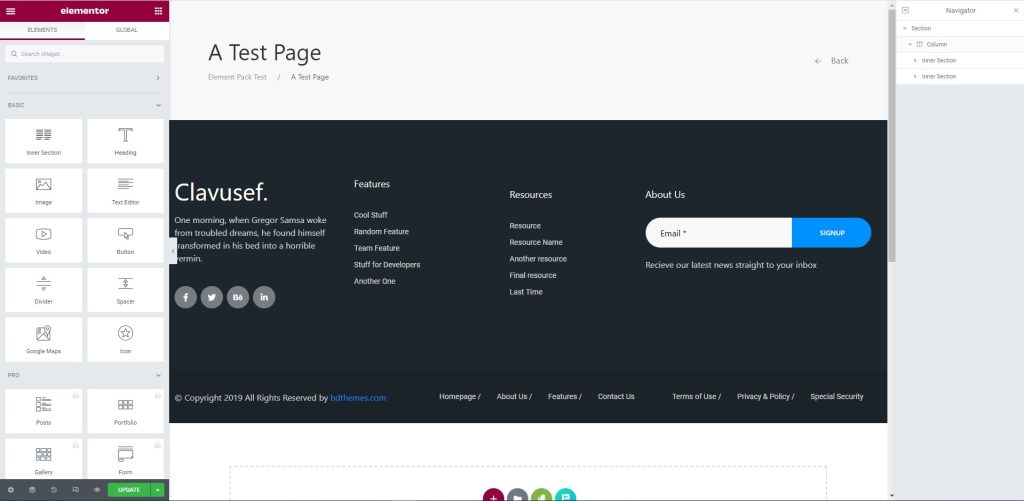
Teraz stopka zostanie pokazana w obszarze tekstowym.

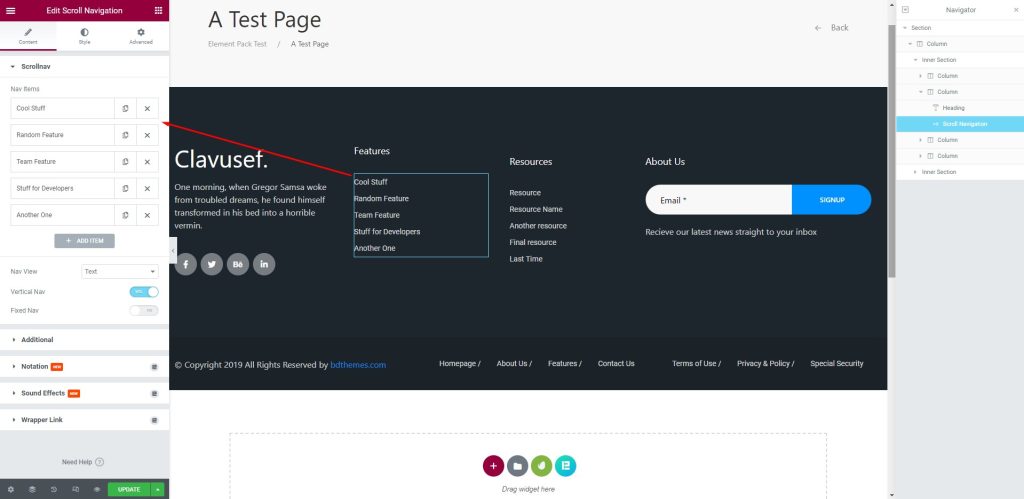
Krok 4: Dostosuj stopkę
Teraz możesz edytować lub dostosowywać sekcję stopki za pomocą menu po lewej stronie.

Gratulacje! Udało Ci się samodzielnie edytować stopkę. Możesz łatwo edytować stopkę w dowolnym momencie, postępując zgodnie z metodami.
Wniosek
Omówiliśmy stopkę i opisaliśmy, jak edytować stopkę w Elementorze powyżej. Mam nadzieję, że to ci bardzo pomoże i możesz później użyć tego na swojej własnej stronie internetowej.
Dziękuję za cierpliwość w czytaniu tego artykułu. Dziękuję Ci.
