Jak korzystać z Lordicon z WordPress i Divi
Opublikowany: 2022-05-18Trendy w projektowaniu stron internetowych zmieniają się drastycznie z roku na rok. Coś, co wydaje się jednak uchwycone i utrzymane, to użycie animacji. Im więcej osób korzysta z urządzeń mobilnych i aplikacji, tym bardziej oczekują, że odwiedzane przez nich witryny będą stosować niektóre z tych samych zasad. Dobre wykorzystanie animacji może zwiększyć interakcję z użytkownikiem, umożliwiając poprowadzenie odwiedzających witrynę przez pożądane wrażenia. Tu właśnie pojawia się usługa Lordicon.
Czym jest Lordicon?
Lordicon to zbiór fajnych animowanych ikon, których można używać w wielu formatach cyfrowych. Każda ikona jest dostępna w formatach JSON, GIF, EPS, SVG i PNG. Dodatkowo możesz kopiować i wklejać standardowe kody HTML. Korzystanie z HTML umożliwia integrację ikon w większości CMS i statycznych środowisk HTML bez potrzeby stosowania jakichkolwiek wtyczek.
Lordicon oferuje dostęp do ponad 5600 animowanych ikon w swojej bibliotece. Możesz użyć ponad 1000 ikon Lordicon za darmo. Jeśli jednak chcesz mieć dostęp do pełnej biblioteki, będziesz potrzebować subskrypcji. Rozpoczęcie korzystania z Lordicon jest proste. Zarejestruj się za pomocą swojego adresu e-mail, ustaw hasło i jesteś gotowy do przeglądania ich obszernej biblioteki. Jeśli jesteś programistą, najłatwiejszym sposobem może być zarejestrowanie się w serwisie GitHub.

Podczas rejestracji będziesz mieć do wyboru dwie kategorie ikon.
- Ikony przewodowe to bardziej nowoczesne i wyraziste ikony, które można w pełni dostosować. Możesz wybrać kolory, ustawić prędkość animacji, wybrać pętlę lub styl animacji.
- Ikony systemowe są bardziej podobne do ikon oferowanych przez Font Awesome i podobne do stylu osadzonego w Divi.

Zanim pokażemy Ci, jak korzystać z Lordicon, przejrzyjmy opcje cenowe, abyś mógł zdecydować, czy Lordicon jest czymś, czego chcesz używać na swoich stronach internetowych.
Ile kosztuje Lordicon?
Lordicon jest darmowy! Jednak, jak wspomnieliśmy wcześniej, będziesz potrzebować płatnej subskrypcji, aby korzystać ze wszystkich odmian ikon. Lordicon oferuje dwa punkty cenowe. Możesz zdecydować się na płatność co miesiąc, która będzie kosztować 16 USD miesięcznie. Jeśli zdecydujesz się na zakup planu rocznego, Twój koszt zostanie obniżony o połowę do 8 USD miesięcznie lub 96 USD rocznie.
Należy również zauważyć, że z płatną subskrypcją będziesz mieć również większą kontrolę nad sposobem integracji ikon ze swoją witryną.

Poruszanie się po interfejsie Lordicon
Interfejs Lordicon jest prosty i dobrze przemyślany. Pierwszym krokiem jest przeglądanie ikon. Po znalezieniu tego, którego chcesz użyć, po prostu kliknij go, aby wyświetlić opcje. Po wybraniu ikony możesz ją edytować za pomocą opcji wymienionych na pasku bocznym. Tutaj możesz ustawić kolory i szerokość kreski. Stamtąd możesz skopiować kod HTML, pobrać go jako GIF lub Lottie (JSON) lub kliknąć przycisk więcej , aby uzyskać dodatkowe opcje.
Jeśli chcesz mieć pełne parametry sterujące dla swojej ikony, po prostu kliknij strzałkę na prawym pasku bocznym , aby otworzyć pełny edytor.

W pełnym edytorze będziesz mieć do dyspozycji kilka dodatkowych opcji. Oprócz wyboru koloru i rozmiaru obrysu będziesz mógł wybrać odmianę swojej ikony. Istnieją zazwyczaj trzy różne warianty, z których możesz wybierać, dzięki czemu niezależnie od tego możesz dopasować estetykę swojej witryny.
Dodatkowe opcje obejmują styl wyzwalania, rozmiar i skalę. Po wprowadzeniu zmian, które Ci się podobają, możesz pobrać lub osadzić swoją ikonę.

Opcje pobierania obejmują Osadzanie w formatach HTML, Loridcon Lottie JSON, GIF, APNG, WebP i MP4. Dodatkowo możesz pobierać pliki źródłowe w formatach EPS, Lottie JSON lub After Effects.

Następnie możesz zaimportować te pliki do biblioteki multimediów WordPressa, aby używać ich według własnego uznania.
Jak korzystać z Lordicon z dowolną witryną WordPress?
Osadzanie Lordicons na stronach WordPressa za pomocą bloków Gutenberga z wtyczką Lordicon jest dość łatwe. Dokumentacja Lordiconu stwierdza, że ich ikony można łatwo osadzić na dowolnej witrynie WordPress z wykorzystaniem bloków Gutenberga lub modułów Divi (lub innych kreatorów witryn). Dodatkowo nawiązali współpracę z Slider Revolution, aby zintegrować swoje ikony z suwakami.
Korzystanie z bloków Gutenberga
Używanie ikon Lordicon z Gutenbergiem jest proste. Możesz to zrobić na dwa sposoby. Pierwszym sposobem jest ustawienie parametrów projektu w Lordicon i skopiowanie kodu HTML do użycia w niestandardowym bloku HTML w Gutenberg. Drugi to użycie wtyczki Lordicon Animated Icons z własnym niestandardowym blokiem w Gutenberg.
Najpierw musisz zainstalować i aktywować wtyczkę Lordicon z pulpitu WordPress. Po aktywacji utwórz lub edytuj stronę lub post w swojej witrynie WordPress. Następnie kliknij ikonę czarnego +, aby wybrać blok Lordicon Element .

Następnie udaj się do biblioteki ikon Lordicon. W tym przykładzie użyjemy ikony pszczoły . Wyszukaj pszczołę, a następnie strzałkę , aby otworzyć pełny edytor.

Umieszczanie swojej ikony w Gutenberg
Osadzenie ikony można wykonać na dwa sposoby. Pierwszym sposobem jest pobranie pliku JSON z Lordicon, a następnie przesłanie go do witryny WordPress. Drugim sposobem jest kliknięcie przycisku HTML i skopiowanie linku CDN w kodzie osadzania, aby po prostu utworzyć do niego link.
Tak czy inaczej działa dobrze, ale używanie JSON w Twojej witrynie może ją spowolnić. Jeśli planujesz używać tylko kilku efektów animacji tu i tam, to jest w porządku. Jeśli jednak chcesz użyć wielu plików JSON, najlepiej będzie użyć łącza CDN, aby Lordicon sam dostarczył obraz.
W tym przykładzie użyjemy łącza CDN. Aby umieścić swoją ikonę w swojej witrynie, kliknij przycisk HTML na ekranie ikony pszczoły i skopiuj link CDN .

Wróć do swojej witryny i wklej link CDN w polu adresu URL ikony w ustawieniach bloku. Następnie ustaw wyzwalacz i wybierz czas opóźnienia (w razie potrzeby). Na koniec ustaw rozmiar ikony, grubość obrysu i kolory.

Otóż to. Jak widać, ikony Lordicon są proste w użyciu i oferują kilka sposobów na zintegrowanie ich z witryną WordPress za pomocą edytora Gutenberg.
Jeśli nie chcesz używać wtyczki Lordicon i wybrać osadzanie kodu, możesz wykonać te same kroki, które opisaliśmy w następnej sekcji, zastępując moduł Divi Code blokiem niestandardowego HTML w Gutenberg.
Jak korzystać z Lordiconu z Divi
Następnie pokażemy, jak włączyć te animowane ikony w Divi. W tym samouczku użyjemy układu strony docelowej aplikacji mobilnej dostępnego (za darmo!) w ramach członkostwa w programie Elegant Themes. Możesz uzyskać dostęp do wszystkich naszych gotowych pakietów układów z samego Divi Builder.
Istnieje kilka sposobów na umieszczenie ikon Lordicon w Divi. Używanie GIF-a, dodawanie kodu HTML do modułu Divi Code lub używanie shortcode. Przyjrzyjmy się każdej opcji, abyś mógł wybrać, która jest dla Ciebie najłatwiejsza.
Korzystanie z GIF-a
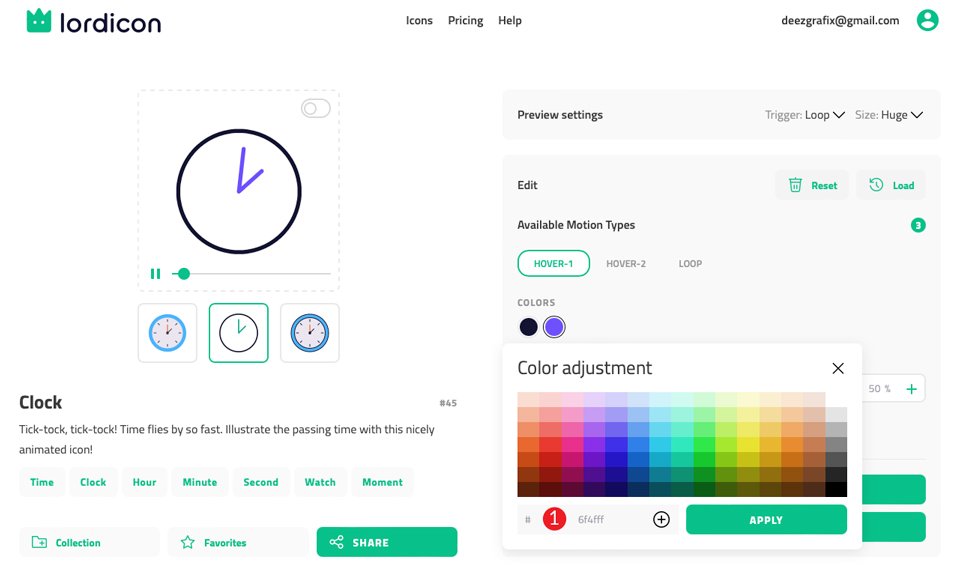
W tym samouczku użyjmy strony docelowej z pakietu Mobile App Layout. Najpierw weźmiemy notki w sekcji bohaterów i zastąpimy obraz GIFami Lordicon. Wybierz kolor fioletowy z sekcji bohaterów i przejdź do Lordicon, aby wybrać ikonę zegara . Kliknij zielony domyślny kolor i zastąp go #6f4fff . Kliknij Zastosuj , aby zapisać zmiany.


Istnieją trzy style ikony. Wybierz styl linii (środkowa opcja pokazana na poniższym zrzucie ekranu) dla naszej ikony.
W ustawieniach podglądu ustaw wyzwalacz na Loop on hover , a rozmiar na Big .
Następnie ustaw dostępny typ ruchu na Hover-1 . Spowoduje to animację ikony po najechaniu kursorem i zapętlenie animacji.
Następnie dostosuj szerokość obrysu do 35% . Po uzyskaniu prawidłowych ustawień kliknij przycisk GIF , aby pobrać ikonę.

Gdy pojawi się okno dialogowe, wybierz przezroczyste tło, 100px jako rozmiar i pozostaw domyślne 250 ms dla opóźnienia. Kliknij przycisk POBIERZ .

Dodaj swoją ikonę do Divi
Wróć do konstruktora Divi i wybierz pierwszą notkę w sekcji bohatera. Kliknij ikonę koła zębatego, aby edytować, a następnie wybierz menu rozwijane sekcji Obraz i ikona . Kliknij już zainstalowaną ikonę kalendarza, aby ją zastąpić. Wybierz nowo pobrany plik GIF, aby dodać go do biblioteki multimediów.

Następnie kliknij kartę Projekt i przewiń w dół do opcji Szerokość obrazu/ikony . Ustaw szerokość ikony na 100px . Pozostaw ustawienie wyrównania w lewo, a następnie kliknij zielony znacznik , aby zapisać moduł.

Chociaż osadzanie GIF-a w witrynie Divi jest proste, przyjrzyjmy się dodatkowemu sposobowi włączenia animowanych ikon Lordicon do witryny Divi.
Korzystanie z modułu kodu Divi
Ta metoda da ci nieco większą kontrolę nad prezentacją twojej ikony. Osadzanie GIF-a działa świetnie, ale ogranicza niektóre efekty animacji. Na przykład efekty, takie jak najechanie kursorem, nie działają podczas korzystania z GIF-a. Aby mieć prawdziwą kontrolę nad wszystkimi aspektami tego, jak ikona Lordicon pojawia się w Divi, sugerujemy skorzystanie z Modułu Divi Code .
Korzystanie z modułu Code jest proste. Korzystając z tej samej strony pakietu układów, przejdź do drugiego modułu Blurb na stronie. Tym razem usuniemy obraz z modułu Blurb i zapiszemy go .

Po zapisaniu kliknij ikonę czarnego + i znajdź moduł Divi Code . Dodaj go do sekcji/wiersza nad Blurb.

Wróć do Lordicon i kliknij przycisk UMIEŚĆ HTML . Spowoduje to wyświetlenie okna dialogowego Embed on WEB . Upewnij się, że opcja Loop on Hover jest zaznaczona. Następnie upewnij się, że Twój rozmiar jest ustawiony na 100px . Na koniec kliknij przycisk KOPIUJ KOD HTML .

Teraz wróć do swojej strony Divi i wklej ten kod HTML do modułu Code . Zapisz go, a nowy osadzony Lordicon powinien pojawić się nad modułem Blurb, z którego usunąłeś obraz.

Korzystanie z kodu skróconego
Czynności związane z użyciem krótkiego kodu są bardzo podobne do osadzania kodu HTML. W Lordicon szukaj ikony rosnącej rośliny . W ustawieniach podglądu ustaw wyzwalacz na Zapętl po najechaniu i rozmiar na duży . Zamień ich standardowy zielony kolor na #6f4fff . Ustaw szerokość obrysu na 35% . Na koniec pobierz plik JSON, klikając przycisk JSON (LOTTIE) .

Następnie możesz przesłać plik JSON pobrany z Lordicon do biblioteki multimediów WordPress lub link do adresu URL, który znajdziesz w kodzie HTML.

Zalecamy linkowanie do adresu URL w swoim skróconym kodzie zamiast przesyłania go do biblioteki multimediów. Pozwoli to zaoszczędzić miejsce w Twojej witrynie, zwłaszcza jeśli planujesz używać wielu ikon, a także procesów serwera. Skróty Lordicon zaczynają się od [lord-icon] i kończą na [/lord-icon] . Jeśli korzystasz z łącza CDN , Twój krótki kod będzie wyglądał tak:
[lord-icon src="https://cdn.lordicon.com/bccqzuyr.json" trigger="hover" size="100" palette="#000000, #6f4fff"] [/lord-icon]
W przypadku źródła ikony (src=) skopiujesz link z ikony rosnącej rośliny w kodzie HTML. Upewnij się, że animacja jest ustawiona na hover , rozmiar jest ustawiony na 100 , a kolory (paleta) to #000000 i #6f4fff .

Ostatnim krokiem jest umieszczenie swojego shortcode w module Divi Code i zapisanie go. Twój shortcode powinien wyglądać jak na poniższym zrzucie ekranu.

Dodanie nowych ikon w całej witrynie można wykonać, kopiując powyższy kod, a następnie zmieniając link CDN wraz ze stylem wyzwalacza, rozmiarem i kolorami (jeśli chcesz mieć różne efekty animacji).
Należy pamiętać, że te elementy są ustawiane podczas tworzenia ikony na stronie Lordicon.
Która metoda jest najlepsza?
Jeśli spojrzysz na swoją stronę, możesz zauważyć pewne różnice między ikoną GIF Lordicon a osadzonym kodem HTML. Pierwsza różnica polega na tym, że GIF jest animowany w sposób ciągły. Stworzone przez nas bloki kodu są animowane tylko po najechaniu na nie. To od Ciebie zależy, którą metodę wybierzesz.
Pamiętaj, że niektórzy użytkownicy mogą być wrażliwi na ruch. Chociaż ruch i animacje na stronach internetowych to świetny sposób na zaangażowanie użytkowników, nie chcesz przesadzać. Czasami subtelne interakcje wystarczą, aby wzbudzić zainteresowanie projektem.
Ikony Lordicon to świetny dodatek do Twojej witryny
Ponieważ projektowanie stron internetowych skłania się bardziej do korzystania z aplikacji mobilnych, animacja stała się integralną częścią projektowania stron internetowych. Włączenie subtelnej animacji to świetny sposób na ulepszenie wyglądu i stylu Twojej witryny. Mając ponad 1000 darmowych ikon i tysiące innych dostępnych w ramach subskrypcji Lordicon, zdecydowanie powinieneś przyjrzeć się ich ofercie. Zwłaszcza, że jest tak łatwy do zintegrowania zarówno z WordPress, jak i Divi.
Czy używałeś Lordiconu? Jeśli tak, opowiedz nam o swoich wrażeniach poniżej.
Polecane zdjęcie za pośrednictwem i_photos / shutterstock.com
