WordPress 및 Divi에서 Lordicon을 사용하는 방법
게시 됨: 2022-05-18웹 디자인의 트렌드는 해마다 급격하게 바뀝니다. 그러나 고정되어 있는 것처럼 보이는 것은 애니메이션의 사용입니다. 더 많은 사람들이 모바일 장치와 앱을 사용할수록 방문하는 사이트에서 동일한 원칙을 사용할 것으로 기대합니다. 애니메이션을 잘 사용하면 사용자 상호 작용을 높일 수 있으므로 사이트 방문자가 원하는 경험을 통해 사이트 방문자를 안내할 수 있습니다. 이것이 바로 로디콘 서비스가 들어오는 곳입니다.
로디콘이란?
Lordicon은 다양한 디지털 형식으로 사용할 수 있는 멋진 애니메이션 아이콘 모음입니다. 각 아이콘은 JSON, GIF, EPS, SVG 및 PNG 형식으로 제공됩니다. 또한 표준 HTML 코드를 복사하여 붙여넣을 수 있습니다. HTML을 사용하면 플러그인 없이도 대부분의 CMS 및 정적 HTML 환경에서 아이콘을 통합할 수 있습니다.
Lordicon은 라이브러리에 있는 5,600개 이상의 애니메이션 아이콘에 대한 액세스를 제공합니다. 1000개 이상의 Lordicon 아이콘을 무료로 사용할 수 있습니다. 그러나 전체 라이브러리에 액세스하려면 구독이 필요합니다. Lordicon을 시작하는 방법은 간단합니다. 이메일 주소로 가입하고 비밀번호를 설정하면 광범위한 라이브러리를 탐색할 준비가 된 것입니다. 개발자라면 GitHub에 가입하는 것이 가장 쉬운 방법일 수 있습니다.

가입 시 선택할 수 있는 두 가지 아이콘 범주가 있습니다.
- 유선 아이콘 은 완전히 사용자 정의할 수 있는 보다 현대적이고 표현력이 풍부한 아이콘입니다. 색상을 선택하고, 애니메이션의 속도를 설정하고, 반복할지 여부를 선택하거나, 애니메이션 스타일을 선택할 수 있습니다.
- 시스템 아이콘 은 Font Awesome에서 제공하는 아이콘과 더 유사하고 Divi에 포함된 스타일과 유사합니다.

Lordicon을 사용하는 방법을 보여드리기 전에 가격 옵션을 살펴보고 Lordicon이 웹사이트에서 사용하고 싶은지 여부를 결정할 수 있도록 하겠습니다.
로디콘 비용은 얼마입니까?
로디콘은 무료입니다! 그러나 이전에 언급했듯이 모든 아이콘 변형을 사용하려면 유료 구독이 필요합니다. Lordicon은 두 가지 가격대를 제공합니다. 매월 지불하도록 선택할 수 있으며 한 달에 $16입니다. 연간 요금제를 구매하기로 선택하면 비용이 월 $8 또는 연간 $96로 절반으로 줄어듭니다.
또한 유료 구독을 사용하면 아이콘을 웹사이트에 통합 하는 방법 을 더 잘 제어할 수 있습니다.

Lordicon 인터페이스 탐색
Lordicon 인터페이스는 간단하고 잘 짜여져 있습니다. 첫 번째 단계는 아이콘을 찾는 것입니다. 사용하려는 것을 찾으면 클릭하기만 하면 옵션이 표시됩니다. 아이콘을 선택한 상태에서 사이드바에 나열된 옵션으로 아이콘을 편집할 수 있습니다. 여기에서 색상과 획 너비를 설정합니다. 거기에서 HTML을 복사하거나 GIF 또는 Lottie(JSON)로 다운로드하거나 추가 옵션을 보려면 더보기 버튼을 클릭하세요.
아이콘에 대한 전체 제어 매개변수를 원하면 오른쪽 사이드바에 있는 화살표를 클릭하여 전체 편집기를 불러옵니다.

전체 편집기에서 원하는 대로 몇 가지 옵션을 더 얻을 수 있습니다. 색상과 획 크기를 선택하는 것 외에도 아이콘의 변형을 선택할 수 있습니다. 일반적으로 사이트의 미학에 관계없이 일치시킬 수 있도록 선택할 수 있는 세 가지 변형이 있습니다.
추가 옵션에는 트리거 스타일, 크기 및 배율이 포함됩니다. 원하는 대로 변경했으면 아이콘을 다운로드하거나 포함할 수 있습니다.

다운로드 옵션에는 HTML, Loridcon Lottie JSON, GIF, APNG, WebP 및 MP4 형식 포함이 포함됩니다. 또한 EPS, Lottie JSON 또는 After Effects 형식의 소스 파일을 다운로드할 수 있습니다.

그런 다음 이 파일을 WordPress의 미디어 라이브러리로 가져와서 적절하다고 생각하는 대로 사용할 수 있습니다.
WordPress 사이트에서 Lordicon을 사용하는 방법
Lordicon 플러그인과 함께 Gutenberg 블록을 사용하여 WordPress 사이트에 Lordicon을 삽입하는 것은 매우 쉽습니다. Lordicon의 문서에는 Gutenberg 블록을 사용하거나 Divi 모듈(또는 기타 사이트 빌더)을 사용하여 모든 WordPress 웹 사이트에 아이콘을 쉽게 포함할 수 있다고 나와 있습니다. 또한 Slider Revolution과 제휴하여 아이콘을 슬라이더에 통합했습니다.
구텐베르크 블록 사용
Gutenberg와 함께 Lordicon 아이콘을 사용하는 것은 간단합니다. 두 가지 방법이 있습니다. 첫 번째 방법은 Lordicon에서 디자인 매개변수를 설정 하고 HTML을 복사하여 Gutenberg의 Custom HTML 블록에서 사용하는 것 입니다. 두 번째는 구텐베르크에서 자체 사용자 정의 블록과 함께 Lordicon Animated Icons 플러그인을 사용하는 것입니다.
먼저 WordPress 대시보드에서 Lordicon 플러그인을 설치하고 활성화해야 합니다. 활성화되면 WordPress 웹 사이트에서 페이지 또는 게시물을 만들거나 편집하십시오. 다음으로 검은색 + 아이콘 을 클릭하여 Lordicon Element 블록을 선택합니다.

다음으로 Lordicon 아이콘 라이브러리로 이동합니다. 이 예에서는 꿀벌 아이콘 을 사용할 것입니다. 꿀벌을 검색한 다음 화살표 를 사용하여 전체 편집기를 엽니다.

구텐베르크에 아이콘 포함
아이콘 삽입은 두 가지 방법 중 하나로 수행할 수 있습니다. 첫 번째 방법은 Lordicon에서 JSON 파일을 다운로드한 다음 WordPress 사이트에 업로드하는 것입니다. 두 번째 방법은 HTML 버튼을 클릭 하고 내장 코드의 CDN 링크를 복사하여 간단히 링크하는 것입니다.
어느 쪽이든 잘 작동하지만 사이트에서 JSON을 사용하면 속도가 느려질 수 있습니다. 여기 저기에 몇 가지 애니메이션 효과만 사용할 계획이라면 완벽합니다. 그러나 여러 개의 JSON 파일을 사용하고 싶다면 CDN 링크를 사용하는 것이 가장 좋을 수 있으므로 Lordicon에서 이미지를 직접 전달합니다.
이 예에서는 CDN 링크를 사용합니다. 사이트에 아이콘을 삽입하려면 꿀벌 아이콘 화면 에서 HTML 버튼을 클릭 하고 CDN 링크를 복사합니다 .

웹사이트로 돌아가서 CDN 링크를 차단 설정의 아이콘 URL 필드에 붙여넣습니다. 다음으로 트리거를 설정하고 지연 시간(원하는 경우)을 선택합니다. 마지막으로 아이콘 크기, 획 두께 및 색상을 설정합니다.

그게 다야 보시다시피 Lordicon 아이콘은 사용이 간편하며 Gutenberg 편집기를 사용하여 WordPress 웹사이트에 통합할 수 있는 여러 가지 방법을 제공합니다.
Lordicon 플러그인을 사용하고 싶지 않고 코드 임베드를 선택하고 싶다면 다음 섹션에서 설명하는 것과 동일한 단계를 따라 Divi 코드 모듈을 Gutenberg의 사용자 정의 HTML 블록으로 교체할 수 있습니다.
Divi에서 Lordicon을 사용하는 방법
다음으로 이 애니메이션 아이콘을 Divi에 통합하는 방법을 보여드리겠습니다. 이 튜토리얼에서는 Elegant Themes 멤버십으로 무료로 제공되는 모바일 앱 랜딩 페이지 레이아웃을 사용할 것입니다. Divi Builder 자체 내에서 사전 제작된 모든 레이아웃 팩에 액세스할 수 있습니다.
Divi에서 Lordicon 아이콘을 통합할 수 있는 몇 가지 방법이 있습니다. GIF를 사용하거나, HTML을 Divi 코드 모듈에 추가하거나, 단축 코드를 사용합니다. 가장 쉬운 옵션을 선택할 수 있도록 각 옵션을 살펴보겠습니다.
GIF 사용
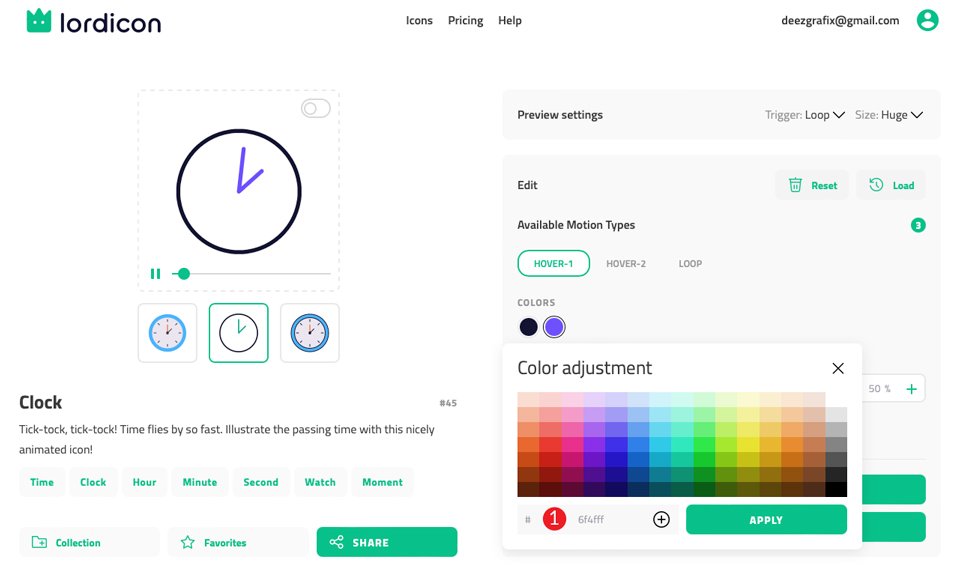
이 자습서에서는 모바일 앱 레이아웃 팩의 랜딩 페이지를 사용하겠습니다. 먼저 영웅 섹션 아래의 광고 문구를 가져와서 이미지를 Lordicon GIF로 교체합니다. 색상 영웅 섹션에서 보라색을 선택하고 Lordicon으로 이동하여 시계 아이콘을 선택합니다. 녹색 기본 색상을 클릭하고 #6f4fff 로 바꿉니다. 적용 을 클릭하여 변경 사항을 저장합니다.


아이콘에는 세 가지 스타일이 있습니다. 아이콘의 선 스타일(아래 스크린샷에 표시된 중간 옵션)을 선택합니다.
미리보기 설정 에서 트리거 를 호버할 때 루프로 설정하고 크기 를 크게 설정합니다.
다음으로 사용 가능한 모션 유형 을 Hover-1 로 설정합니다. 이렇게 하면 아이콘이 마우스를 가져가면 애니메이션이 되고 애니메이션이 반복됩니다.
그런 다음 획 너비를 35% 로 조정합니다. 설정이 정확하면 GIF 버튼을 클릭하여 아이콘을 다운로드합니다.

대화 상자가 나타나면 배경에 대해 투명 을 선택하고 크기에 대해 100px 를 선택하고 지연에 대해 기본 250ms 를 그대로 둡니다. 다운로드 버튼을 클릭합니다.

Divi에 아이콘 추가
Divi 빌더로 돌아가 영웅 섹션 아래에서 첫 번째 광고 문구를 선택합니다. 편집할 톱니바퀴 아이콘 을 클릭한 다음 이미지 및 아이콘 섹션 드롭다운을 선택합니다. 이미 설치된 캘린더 아이콘을 클릭하여 교체하십시오. 새로 다운로드한 GIF를 선택하여 미디어 라이브러리에 추가합니다.

그런 다음 디자인 탭을 클릭하고 이미지/아이콘 너비 까지 아래로 스크롤합니다. 아이콘의 너비를 100px 로 설정합니다. 정렬을 왼쪽으로 설정한 다음 녹색 체크 를 클릭하여 모듈을 저장합니다.

GIF를 Divi 웹사이트에 포함하는 것은 간단하지만 Lordicon 애니메이션 아이콘을 Divi 사이트에 통합할 수 있는 추가 방법을 살펴보겠습니다.
Divi 코드 모듈 사용
이 방법을 사용하면 아이콘이 표시되는 방식을 좀 더 세밀하게 제어할 수 있습니다. GIF를 포함하면 훌륭하게 작동하지만 일부 애니메이션 효과가 제한됩니다. 예를 들어, GIF를 사용할 때는 호버와 같은 효과가 작동하지 않습니다. Lordicon 아이콘이 Divi에 표시되는 방식을 제어하려면 Divi 코드 모듈 을 사용하는 것이 좋습니다.
코드 모듈을 사용하는 것은 간단합니다. 동일한 레이아웃 팩 페이지를 사용하여 페이지 의 두 번째 Blurb 모듈로 이동합니다 . 이번에는 Blurb 모듈에서 이미지를 삭제 하고 저장합니다 .

저장했으면 검은색 + 아이콘을 클릭하고 Divi Code Module 을 찾습니다. Blurb 위의 섹션/행에 추가합니다.

Lordicon으로 돌아가 HTML 삽입 버튼을 클릭합니다. 웹에 포함 대화 상자가 나타납니다. Loop on Hover 가 선택되어 있는지 확인하십시오. 그런 다음 크기가 100px 로 설정되었는지 확인합니다. 마지막으로 COPY HTML CODE 버튼을 클릭합니다.

이제 Divi 페이지로 돌아가 해당 HTML을 코드 모듈에 붙여넣습니다 . 저장하면 이미지를 제거한 Blurb 모듈 위에 새로운 Lordicon 내장이 나타나야 합니다.

단축 코드 사용
단축 코드를 사용하는 단계는 HTML 포함과 매우 유사합니다. 로디콘에서 성장하는 식물 아이콘을 검색하세요. 미리보기 설정에서 트리거를 호버할 때 루프로 설정하고 크기를 big 으로 설정합니다. 표준 녹색을 #6f4fff 로 바꿉니다. 획 너비를 35% 로 설정합니다. 마지막으로 JSON(LOTTIE) 버튼을 클릭하여 JSON 파일을 다운로드합니다.

다음으로, Lordicon에서 다운로드한 JSON을 WordPress 미디어 라이브러리에 업로드하거나 HTML 코드에서 찾을 URL에 연결할 수 있습니다.

미디어 라이브러리에 업로드하는 것보다 단축 코드의 URL에 연결하는 것이 좋습니다. 이렇게 하면 특히 여러 아이콘과 서버 프로세스를 사용하려는 경우 사이트 공간을 절약할 수 있습니다. Lordicon 단축 코드는 [lord-icon] 으로 시작하고 [/lord-icon] 으로 끝납니다. CDN 링크를 사용하는 경우 단축 코드는 다음과 같습니다.
[lord-icon src="https://cdn.lordicon.com/bccqzuyr.json" trigger="hover" size="100" palette="#000000, #6f4fff"] [/lord-icon]
아이콘 소스(src=) 의 경우 HTML 코드에서 성장하는 식물 아이콘의 링크를 복사합니다. 애니메이션이 hover 로 설정되었는지, 크기가 100 으로 설정되었는지, 색상(팔레트) 이 #000000 및 #6f4fff인지 확인하십시오 .

마지막 단계는 단축 코드를 Divi 코드 모듈 에 넣고 저장하는 것입니다. 단축 코드는 아래 스크린샷과 같아야 합니다.

사이트 전체에 새 아이콘을 추가하려면 위의 단축 코드를 복사한 다음 트리거 스타일, 크기 및 색상과 함께 CDN 링크를 변경하면 됩니다(다른 애니메이션 효과를 원할 경우).
이러한 항목은 Lordicon 웹사이트에서 아이콘을 생성할 때 설정된다는 점에 유의하는 것이 중요합니다.
어떤 방법이 가장 좋습니까?
페이지를 살펴보면 GIF Lordicon 아이콘과 삽입한 HTML 코드 사이에 몇 가지 차이점이 있음을 알 수 있습니다. 첫 번째 차이점은 GIF가 계속해서 움직이는 것입니다. 우리가 만든 코드 블록은 마우스를 가져갔을 때만 움직입니다. 어떤 방법을 선택하느냐는 당신에게 달려 있습니다.
일부 사용자는 움직임에 민감할 수 있습니다. 웹 사이트에서 움직임과 애니메이션을 사용하는 것은 사용자 참여를 유지하는 좋은 방법이지만 과도하게 사용하고 싶지는 않습니다. 때로는 미묘한 상호 작용만으로도 디자인에 대한 관심을 불러일으킬 수 있습니다.
웹사이트에 멋진 추가 기능을 제공하는 Lordicon 아이콘
웹 디자인이 모바일 앱 경험으로 점점 더 나아가면서 애니메이션은 웹 디자인의 필수적인 부분이 되었습니다. 미묘한 애니메이션을 통합하면 웹사이트의 모양과 느낌을 업그레이드할 수 있습니다. 1,000개 이상의 무료 아이콘과 Lordicon 구독으로 수천 개 이상의 아이콘을 사용할 수 있으므로 해당 제품을 자세히 살펴봐야 합니다. 특히 WordPress와 Divi에 모두 쉽게 통합할 수 있습니다.
로디콘 써봤어? 그렇다면 아래에서 귀하의 경험에 대해 알려주십시오.
i_photos/Shutterstock.com을 통한 추천 이미지
