Como usar Lordicon com WordPress e Divi
Publicados: 2022-05-18As tendências em web design mudam drasticamente de ano para ano. Algo que parece ter se consolidado e ficado, no entanto, é o uso da animação. Quanto mais as pessoas usam dispositivos móveis e aplicativos, mais esperam que os sites que visitam usem alguns dos mesmos princípios. Usar bem a animação pode aumentar a interação do usuário, permitindo que você guie os visitantes do seu site pela experiência que você deseja que eles tenham. É aqui que entra o serviço Lordicon.
O que é Lordicon?
Lordicon é uma coleção de ícones animados legais que podem ser usados em vários formatos digitais. Cada ícone está disponível nos formatos JSON, GIF, EPS, SVG e PNG. Além disso, você pode copiar e colar códigos HTML padrão. O uso de HTML possibilita a integração de ícones na maioria dos ambientes CMS e HTML estático sem a necessidade de plug-ins.
Lordicon oferece acesso a mais de 5.600 ícones animados em sua biblioteca. Você pode usar mais de 1000 desses ícones Lordicon gratuitamente. No entanto, se você quiser acessar a biblioteca completa, precisará de uma assinatura. Começar com Lordicon é simples. Inscreva-se com seu endereço de e-mail, defina uma senha e você estará pronto para navegar em sua extensa biblioteca. Se você é um desenvolvedor, inscrever-se no GitHub pode ser a maneira mais fácil de todas.

Você terá duas categorias de ícones para escolher ao se inscrever.
- Os ícones com fio são ícones mais modernos e expressivos, totalmente personalizáveis. Você pode escolher suas cores, definir a velocidade da animação, escolher se deseja fazer um loop ou escolher o estilo de animação.
- Os ícones do sistema são mais parecidos com os ícones oferecidos pelo Font Awesome e semelhantes ao estilo que vem incorporado no Divi.

Antes de mostrarmos a você como usar o Lordicon, vamos examinar as opções de preços para que você possa decidir se o Lordicon é algo que gostaria de usar em seus sites.
Quanto custa Lordicon?
Lordicon é gratuito para usar! No entanto, como mencionamos anteriormente, você precisará de uma assinatura paga para usar todas as variações de ícones. Lordicon oferece dois pontos de preço. Você pode optar por pagar mensalmente, o que custará US $ 16 por mês. Se você optar por comprar um plano anual, seu custo será reduzido pela metade para US$ 8 por mês ou US$ 96 por ano.
Deve-se notar também que, com uma assinatura paga, você também terá mais controle sobre como integrar seus ícones ao seu site.

Navegando na Interface Lordicon
A interface do Lordicon é simples e bem pensada. O primeiro passo é procurar ícones. Depois de encontrar o que você gostaria de usar, basta clicar nele para abrir suas opções. Com seu ícone selecionado, você pode editá-lo com as opções listadas na barra lateral. Aqui você definirá suas cores e largura do traço. A partir daí, você pode copiar HTML, baixá-lo como GIF ou Lottie (JSON) ou clicar no botão mais para obter opções adicionais.
Se você quiser parâmetros de controle total para seu ícone, basta clicar na seta na barra lateral direita para abrir o editor completo.

No editor completo, você terá mais algumas opções à sua disposição. Além de escolher a cor e o tamanho do traço, você poderá escolher uma variação para o seu ícone. Normalmente, existem três variações diferentes que você pode escolher para combinar com a estética do seu site independentemente.
Opções adicionais incluem estilo, tamanho e escala do acionador. Depois de fazer as alterações desejadas, você pode baixar ou incorporar seu ícone.

As opções de download incluem Incorporação com HTML, Loridcon Lottie JSON, GIF, APNG, WebP e formatos MP4. Além disso, você pode baixar arquivos de origem nos formatos EPS, Lottie JSON ou After Effects.

Você pode então importar esses arquivos para a biblioteca de mídia do WordPress para uso como achar melhor.
Como usar Lordicon com qualquer site WordPress
É muito fácil incorporar Lordicons em sites WordPress usando blocos Gutenberg com o plugin Lordicon. A documentação da Lordicon afirma que seus ícones podem ser facilmente incorporados em qualquer site WordPress utilizando blocos Gutenberg ou usando módulos Divi (ou outros construtores de sites). Além disso, eles fizeram uma parceria com o Slider Revolution para integrar seus ícones aos controles deslizantes.
Usando Blocos Gutenberg
Usar ícones Lordicon com Gutenberg é simples. Existem duas maneiras que você pode fazer isso. A primeira maneira é definir seus parâmetros de design no Lordicon e copiar o HTML para usar em um bloco HTML personalizado no Gutenberg. A segunda é usar o plugin Lordicon Animated Icons com seu próprio bloco personalizado no Gutenberg.
Primeiro, você precisa instalar e ativar o plugin Lordicon no painel do WordPress. Uma vez ativado, crie ou edite uma página ou poste em seu site WordPress. Em seguida, clique no ícone preto + para escolher o bloco Lordicon Element .

Em seguida, vá para a biblioteca de ícones Lordicon. Para este exemplo, vamos usar o ícone de abelha . Procure a abelha e depois a seta para abrir o editor completo.

Incorporando seu ícone em Gutenberg
A incorporação de seu ícone pode ser feita de duas maneiras. A primeira maneira é baixar o arquivo JSON do Lordicon e enviá-lo para o seu site WordPress. A segunda maneira é clicar no botão HTML e copiar o link CDN no código de incorporação para simplesmente vinculá-lo.
De qualquer maneira funciona bem, mas usar JSONs em seu site tem o potencial de desacelerá-lo. Se você está planejando usar apenas alguns efeitos de animação aqui e ali, está perfeitamente bem. No entanto, se você quiser usar vários arquivos JSON, talvez seja melhor usar o link CDN para que o Lordicon entregue a imagem por conta própria.
Para este exemplo, usaremos o link CDN. Para incorporar seu ícone em seu site, clique no botão HTML na tela do ícone de abelha e copie o link CDN .

Volte para o seu site e cole o link CDN no campo URL do ícone das configurações do bloco. Em seguida, você definirá seu gatilho e escolherá um tempo de atraso (se desejar). Por fim, defina o tamanho do ícone, a espessura do traço e as cores.

É isso. Como você pode ver, os ícones do Lordicon são simples de usar e oferecem várias maneiras de integrá-los ao seu site WordPress usando o editor Gutenberg.
Se por acaso você não quiser usar o plugin Lordicon e escolher a incorporação de código, você pode seguir as mesmas etapas que descrevemos na próxima seção, substituindo o módulo Divi Code pelo bloco HTML personalizado no Gutenberg.
Como usar Lordicon com Divi
A seguir, mostraremos como incorporar esses ícones animados no Divi. Para este tutorial, usaremos o layout da página de destino do aplicativo móvel disponível (de graça!) com sua associação ao Elegant Themes. Você pode acessar todos os nossos pacotes de layout pré-fabricados no próprio Divi Builder.
Existem algumas maneiras de incorporar ícones Lordicon no Divi. Usando um GIF, adicionando HTML em um módulo de código Divi ou usando um shortcode. Vamos explorar cada opção para que você possa escolher qual é a mais fácil para você.
Usando um GIF
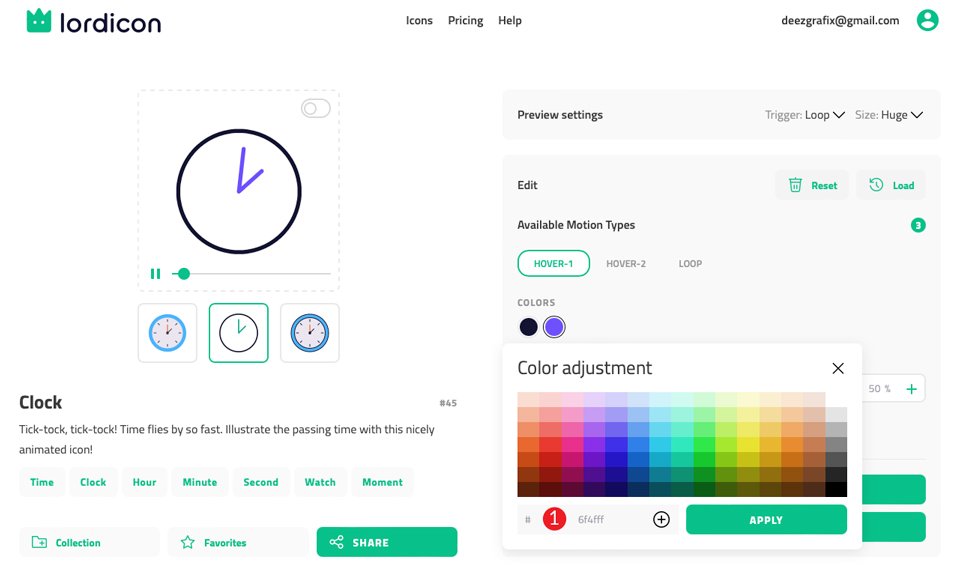
Para este tutorial, vamos usar a página de destino do pacote Mobile App Layout. Primeiro, pegaremos as sinopses na seção de heróis e substituiremos a imagem por GIFs de Lordicon. Escolha a cor roxa na seção de heróis e vá até Lordicon para escolher o ícone do Relógio . Clique na cor padrão verde e substitua-a por #6f4fff . Clique em aplicar para salvar suas alterações.


Existem três estilos para o ícone. Escolha o estilo de linha (a opção do meio mostrada na captura de tela abaixo) para o nosso ícone.
Nas configurações de visualização , defina o gatilho para Loop ao passar o mouse e o tamanho para Big .
Em seguida, defina o tipo de movimento disponível para Hover-1 . Isso fará com que seu ícone seja animado ao passar o mouse e repetir a animação.
Em seguida, ajuste a largura do traço para 35% . Depois de ter as configurações corretas, clique no botão GIF para baixar seu ícone.

Quando a caixa de diálogo aparecer, selecione transparente para o plano de fundo, 100px para o tamanho e deixe o padrão de 250ms para o atraso. Clique no botão BAIXAR .

Adicione seu ícone ao Divi
Volte para o construtor Divi e selecione a primeira sinopse na seção de heróis. Clique no ícone de engrenagem para editar e selecione o menu suspenso da seção Imagem e ícone . Clique no ícone de calendário já instalado para substituí-lo. Selecione seu GIF recém-baixado para adicioná-lo à biblioteca de mídia.

Em seguida, clique na guia Design e role para baixo até Image/Icon Width . Defina a largura do seu ícone para 100px . Deixe o alinhamento definido para a esquerda e clique na marca de verificação verde para salvar o módulo.

Embora a incorporação de um GIF em seu site Divi seja simples, vamos explorar uma maneira adicional de incorporar ícones animados Lordicon em seu site Divi.
Usando o módulo de código Divi
Este método lhe dará um pouco mais de controle sobre como seu ícone é apresentado. A incorporação de um GIF funciona muito bem, mas limita alguns dos efeitos de animação. Por exemplo, efeitos como passar o mouse não funcionam ao usar um GIF. Para ter um verdadeiro controle sobre todos os aspectos de como o ícone do seu Lordicon aparece no Divi, sugerimos usar o Divi Code Module .
Usar o módulo Code é simples. Usando a mesma página do pacote de layout, navegue até o segundo módulo do Blurb na página. Desta vez, vamos excluir a imagem do módulo do Blurb e salvá-la .

Depois de salvar, clique no ícone preto + e encontre o Divi Code Module . Adicione-o à seção/linha acima do Blurb.

Volte para Lordicon e clique no botão EMBED HTML . Isso abrirá a caixa de diálogo Incorporar na WEB . Certifique-se de que Loop on Hover esteja selecionado. Em seguida, verifique se o tamanho está definido como 100px . Por fim, clique no botão COPIAR CÓDIGO HTML .

Agora, volte para sua página Divi e cole esse HTML no módulo Code . Salve-o e a nova incorporação do Lordicon deve aparecer acima do módulo do Blurb do qual você removeu a imagem.

Usando um código de acesso
As etapas para usar um shortcode são muito semelhantes à incorporação de HTML. Em Lordicon, procure o ícone de planta em crescimento . Nas configurações de visualização, defina o gatilho como Loop ao passar o mouse e o tamanho como big . Substitua a cor verde padrão por #6f4fff . Defina a largura do traço para 35% . Por fim, baixe o arquivo JSON clicando no botão JSON (LOTTIE) .

Em seguida, você pode carregar o JSON que baixou do Lordicon para sua biblioteca de mídia do WordPress ou vincular a um URL que encontrará no código HTML.

Recomendamos vincular a um URL em seu código de acesso em vez de carregá-lo em sua biblioteca de mídia. Isso economizará espaço em seu site, especialmente se você planeja usar vários ícones, bem como processos de servidor. Os shortcodes Lordicon começam com [lord-icon] e terminam com [/lord-icon] . Se estiver usando um link CDN , seu código de acesso ficará assim:
[lord-icon src="https://cdn.lordicon.com/bccqzuyr.json" trigger="hover" size="100" palette="#000000, #6f4fff"] [/lord-icon]
Para a fonte do ícone (src=) , você copiará o link do ícone da planta em crescimento no código HTML. Certifique-se de que sua animação está definida como hover , size está definido como 100 e suas cores (paleta) são #000000 e #6f4fff .

A última etapa é colocar seu código de acesso no módulo Divi Code e salvá-lo. Seu shortcode deve se parecer com a captura de tela abaixo.

A adição de novos ícones em todo o site pode ser feita copiando o shortcode acima e, em seguida, alterando o link CDN junto com o estilo, tamanho e cores do gatilho (se você desejar ter diferentes efeitos de animação).
É importante observar que esses itens são definidos quando você cria seu ícone no site da Lordicon.
Qual Método é Melhor?
Se você der uma olhada em sua página, poderá ver algumas diferenças entre o ícone GIF Lordicon e o código HTML que você incorporou. A primeira diferença é que o GIF anima continuamente. Os blocos de código que criamos são animados apenas quando passamos o mouse. Cabe a você qual método você escolhe.
Lembre-se de que alguns de seus usuários podem ser sensíveis ao movimento. Embora ter movimento e animações em sites seja uma ótima maneira de manter os usuários envolvidos, você não deve exagerar. Às vezes, interações sutis são tudo o que você precisa para criar interesse em seu design.
Os ícones Lordicon são uma ótima adição ao seu site
Com o web design tendendo mais para a experiência do aplicativo móvel, a animação se tornou parte integrante do web design. Incorporar uma animação sutil é uma ótima maneira de atualizar a aparência do seu site. Com mais de 1.000 ícones gratuitos e milhares mais disponíveis com uma assinatura Lordicon, você definitivamente deveria dar uma olhada nas ofertas deles. Especialmente por ser tão fácil de integrar ao WordPress e ao Divi.
Você já usou Lordicon? Se sim, conte-nos sobre sua experiência abaixo.
Imagem em destaque via i_photos / shutterstock.com
