Cómo usar Lordicon con WordPress y Divi
Publicado: 2022-05-18Las tendencias en el diseño web cambian drásticamente de año en año. Sin embargo, algo que parece haberse afianzado y mantenido es el uso de la animación. Cuantas más personas usan dispositivos móviles y aplicaciones, más esperan que los sitios que visitan utilicen algunos de los mismos principios. Usar bien la animación puede impulsar la interacción del usuario, permitiéndole guiar a los visitantes de su sitio a través de la experiencia que desea que tengan. Aquí es donde entra en juego el servicio de Lordicon.
¿Qué es Lordicon?
Lordicon es una colección de geniales íconos animados que se pueden usar en múltiples formatos digitales. Cada ícono está disponible en formatos JSON, GIF, EPS, SVG y PNG. Además, puede copiar y pegar códigos HTML estándar. El uso de HTML hace posible la integración de iconos en la mayoría de los entornos CMS y HTML estático sin necesidad de complementos.
Lordicon ofrece acceso a más de 5600 íconos animados en su biblioteca. Puede usar más de 1000 de esos íconos de Lordicon de forma gratuita. Sin embargo, si desea acceder a la biblioteca completa, necesitará una suscripción. Comenzar con Lordicon es simple. Regístrese con su dirección de correo electrónico, establezca una contraseña y estará listo para explorar su extensa biblioteca. Si es desarrollador, registrarse en GitHub puede ser la forma más fácil de todas.

Tendrá dos categorías de iconos para elegir al registrarse.
- Los íconos con cable son íconos más modernos y expresivos que son completamente personalizables. Puede elegir sus colores, establecer la velocidad de la animación, elegir si hacer un bucle o elegir el estilo de animación.
- Los íconos del sistema se parecen más a los íconos que ofrece Font Awesome y son similares al estilo que viene incrustado en Divi.

Antes de mostrarle cómo usar Lordicon, repasemos las opciones de precios para que pueda decidir si Lordicon es algo que le gustaría usar en sus sitios web.
¿Cuánto cuesta Lordicon?
¡Lordicon es de uso gratuito! Sin embargo, como mencionamos antes, necesitará una suscripción paga para usar todas las variaciones de íconos. Lordicon ofrece dos puntos de precio. Puede optar por pagar mensualmente, lo que costará $ 16 por mes. Si elige comprar un plan anual, su costo se reduce a la mitad a $8 por mes o $96 por año.
También debe tenerse en cuenta que con una suscripción paga, también tendrá más control sobre cómo integra sus íconos en su sitio web.

Navegando por la interfaz de Lordicon
La interfaz de Lordicon es simple y bien pensada. El primer paso es buscar iconos. Una vez que haya encontrado el que le gustaría usar, simplemente haga clic en él para que aparezcan sus opciones. Con su icono seleccionado, puede editarlo con las opciones enumeradas en la barra lateral. Aquí establecerá los colores y el ancho del trazo. Desde allí, puede copiar HTML, descargarlo como GIF o Lottie (JSON), o hacer clic en el botón más para obtener opciones adicionales.
Si desea parámetros de control total para su icono, simplemente haga clic en la flecha en la barra lateral derecha para abrir el editor completo.

En el editor completo, tendrá algunas opciones más a su disposición. Además de elegir su color y tamaño de trazo, podrá elegir una variación para su icono. Por lo general, hay tres variaciones diferentes entre las que puede elegir para que pueda coincidir con la estética de su sitio independientemente.
Las opciones adicionales incluyen el estilo, el tamaño y la escala del disparador. Una vez que haya realizado los cambios que desee, puede descargar o incrustar su icono.

Las opciones de descarga incluyen incrustación con formatos HTML, Loridcon Lottie JSON, GIF, APNG, WebP y MP4. Además, puede descargar archivos de origen en formato EPS, Lottie JSON o After Effects.

Luego puede importar estos archivos a la biblioteca de medios de WordPress para usarlos como mejor le parezca.
Cómo usar Lordicon con cualquier sitio de WordPress
Es bastante fácil incrustar Lordicons en sitios de WordPress utilizando bloques de Gutenberg con el complemento de Lordicon. La documentación de Lordicon establece que sus íconos se pueden incrustar fácilmente en cualquier sitio web de WordPress utilizando bloques de Gutenberg o módulos Divi (u otros creadores de sitios). Además, se han asociado con Slider Revolution para integrar sus iconos en los controles deslizantes.
Usando bloques de Gutenberg
Usar iconos de Lordicon con Gutenberg es sencillo. Hay dos formas de hacerlo. La primera forma es establecer sus parámetros de diseño en Lordicon y copiar el HTML para usarlo en un bloque HTML personalizado en Gutenberg. El segundo es usar el complemento de iconos animados de Lordicon con su propio bloque personalizado en Gutenberg.
Primero, debe instalar y activar el complemento Lordicon desde el panel de control de WordPress. Una vez activado, cree o edite una página o publicación en su sitio web de WordPress. A continuación, haga clic en el icono negro + para elegir el bloque Lordicon Element .

A continuación, dirígete a la biblioteca de iconos de Lordicon. Para este ejemplo, vamos a usar el icono de abeja . Busque la abeja, luego la flecha para abrir el editor completo.

Incrustar su icono en Gutenberg
La incrustación de su icono se puede hacer de dos maneras. La primera forma es descargar el archivo JSON de Lordicon y luego subirlo a su sitio de WordPress. La segunda forma es hacer clic en el botón HTML y copiar el enlace CDN en el código de inserción para simplemente vincularlo.
De cualquier manera funciona bien, pero el uso de JSON en su sitio tiene el potencial de ralentizarlo. Si solo planea usar un par de efectos de animación aquí y allá, está perfectamente bien. Sin embargo, si desea utilizar varios archivos JSON, sería mejor utilizar el enlace CDN para que Lordicon entregue la imagen por sí mismo.
Para este ejemplo, usaremos el enlace CDN. Para incrustar su icono en su sitio, haga clic en el botón HTML en la pantalla del icono de la abeja y copie el enlace CDN .

Regrese a su sitio web y pegue el enlace CDN en el campo URL del icono de la configuración del bloque. A continuación, configurará su disparador y elegirá un tiempo de retraso (si lo desea). Finalmente, configure el tamaño de su icono, el grosor del trazo y los colores.

Eso es todo. Como puede ver, los íconos de Lordicon son fáciles de usar y ofrecen varias formas de integrarlos en su sitio web de WordPress utilizando el editor Gutenberg.
Si tiene la posibilidad de que no quiera usar el complemento de Lordicon y elija el código incrustado, puede seguir los mismos pasos que describimos en la siguiente sección, reemplazando el módulo de código Divi con el bloque HTML personalizado en Gutenberg.
Cómo usar Lordicon con Divi
A continuación, le mostraremos cómo incorporar estos íconos animados en Divi. Para este tutorial, vamos a utilizar el diseño de la página de destino de la aplicación móvil disponible (¡gratis!) con su membresía de Elegant Themes. Puede acceder a todos nuestros paquetes de diseño prefabricados desde el propio Divi Builder.
Hay algunas formas de incorporar iconos de Lordicon en Divi. Usando un GIF, agregando HTML en un módulo de código Divi o usando un código abreviado. Exploremos cada opción para que pueda elegir cuál es la más fácil para usted.
Usando un GIF
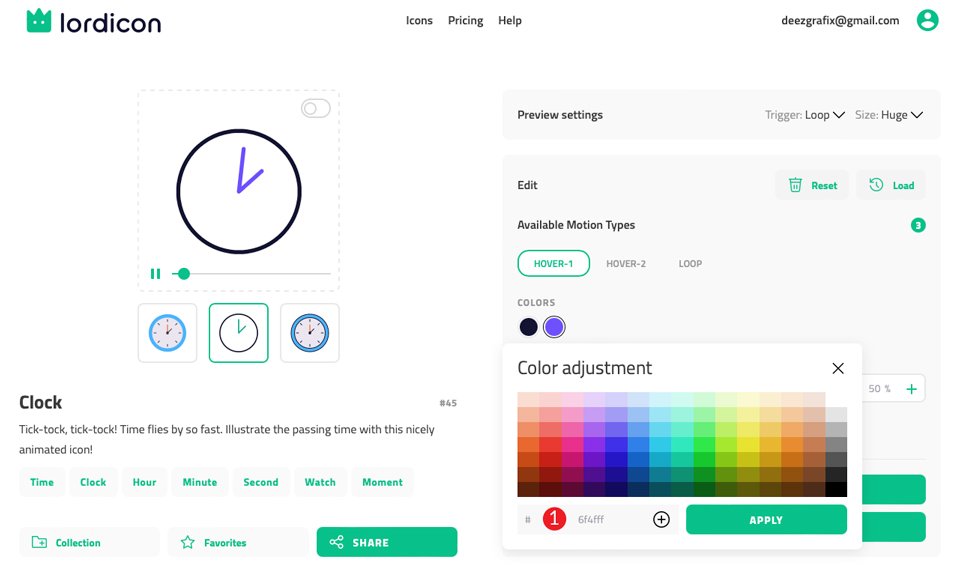
Para este tutorial, usemos la página de destino del paquete Diseño de aplicación móvil. Primero, tomaremos los anuncios publicitarios debajo de la sección del héroe y reemplazaremos la imagen con los GIF de Lordicon. Elija el color púrpura de la sección de héroes y diríjase a Lordicon para elegir el ícono del reloj . Haga clic en el color verde predeterminado y reemplácelo con #6f4fff . Haga clic en aplicar para guardar sus cambios.


Hay tres estilos para el icono. Elija el estilo de línea (la opción del medio que se muestra en la captura de pantalla a continuación) para nuestro icono.
En la configuración de vista previa , establezca el disparador en Bucle al pasar el mouse por encima y el tamaño en Grande .
A continuación, establezca el tipo de movimiento disponible en Hover-1 . Esto hará que su ícono se anime al pasar el mouse por encima y repetir la animación.
Luego, ajuste el ancho del trazo al 35% . Una vez que tenga la configuración correcta, haga clic en el botón GIF para descargar su icono.

Cuando aparezca el cuadro de diálogo, seleccione transparente para el fondo, 100 px para el tamaño y deje los 250 ms predeterminados para el retraso. Haga clic en el botón DESCARGAR .

Agrega tu ícono a Divi
Vuelva al constructor Divi y seleccione la primera publicidad debajo de la sección de héroe. Haga clic en el ícono de ajustes para editar, luego seleccione el menú desplegable de la sección Imagen e ícono . Haga clic en el icono del calendario ya instalado para reemplazarlo. Seleccione su GIF recién descargado para agregarlo a la biblioteca de medios.

A continuación, haga clic en la pestaña Diseño y desplácese hacia abajo hasta Ancho de imagen/icono . Establezca el ancho de su icono en 100px . Deje la alineación establecida a la izquierda, luego haga clic en la marca verde para guardar el módulo.

Si bien incrustar un GIF en su sitio web Divi es simple, exploremos una forma adicional en la que puede incorporar íconos animados de Lordicon en su sitio Divi.
Uso del módulo de código Divi
Este método le dará un poco más de control sobre cómo se presenta su icono. Incrustar un GIF funciona muy bien, pero limita algunos de los efectos de animación. Por ejemplo, los efectos como el desplazamiento no funcionan cuando se usa un GIF. Para tener un verdadero control sobre todos los aspectos de cómo aparece su ícono de Lordicon en Divi, sugerimos usar el módulo de código Divi .
Usar el módulo Código es simple. Usando la misma página del paquete de diseño, navegue hasta el segundo módulo de Blurb en la página. Esta vez, vamos a eliminar la imagen del módulo de Blurb y guardarla .

Una vez que haya guardado, haga clic en el icono negro + y busque el módulo de código Divi . Agréguelo a la sección/fila arriba de Blurb.

Vuelve a Lordicon y haz clic en el botón INTEGRAR HTML . Esto abrirá el cuadro de diálogo Incrustar en WEB . Asegúrese de que Loop on Hover esté seleccionado. Luego, asegúrese de que su tamaño esté configurado en 100px . Finalmente, haga clic en el botón COPIAR CÓDIGO HTML .

Ahora, regresa a tu página Divi y pega ese HTML en el módulo Código . Guárdelo, y la nueva inserción de Lordicon debería aparecer sobre el módulo de Blurb del que eliminó la imagen.

Usando un código corto
Los pasos para usar un shortcode son muy similares a los de incrustar HTML. En Lordicon, busque el icono de la planta en crecimiento . En la configuración de vista previa, establezca el disparador en Bucle al pasar el mouse y el tamaño en grande . Reemplace su color verde estándar con #6f4fff . Establezca el ancho del trazo en 35% . Finalmente, descargue el archivo JSON haciendo clic en el botón JSON (LOTTIE) .

A continuación, puede cargar el JSON que descargó de Lordicon en su biblioteca de medios de WordPress o vincularlo a una URL que encontrará en el código HTML.

Recomendamos enlazar a una URL en su código abreviado en lugar de cargarlo en su biblioteca de medios. Esto ahorrará espacio en su sitio, especialmente si planea usar múltiples íconos, así como procesos de servidor. Los códigos cortos de Lordicon comienzan con [lord-icon] y terminan con [/lord-icon] . Si usa un enlace CDN , su código abreviado se verá así:
[lord-icon src="https://cdn.lordicon.com/bccqzuyr.json" trigger="hover" size="100" palette="#000000, #6f4fff"] [/lord-icon]
Para la fuente del ícono (src=) , copiará el enlace del ícono de la planta en crecimiento en el código HTML. Asegúrese de que su animación esté configurada para flotar , el tamaño esté configurado en 100 y sus colores (paleta) sean #000000 y #6f4fff .

El último paso es colocar su shortcode en el módulo de código Divi y guardarlo. Su código abreviado debería verse como la captura de pantalla a continuación.

Se pueden agregar nuevos íconos en todo el sitio copiando el código abreviado anterior y luego cambiando el enlace CDN junto con su estilo, tamaño y colores de activación (si desea tener diferentes efectos de animación).
Es importante tener en cuenta que estos elementos se configuran cuando crea su icono en el sitio web de Lordicon.
¿Qué método es el mejor?
Si observa su página, puede ver algunas diferencias entre el ícono GIF Lordicon y el código HTML que incrustó. La primera diferencia es que el GIF se anima continuamente. Los bloques de código que creamos se animan solo cuando se pasa el cursor sobre ellos. Depende de usted qué método elige.
Tenga en cuenta que algunos de sus usuarios pueden ser sensibles al movimiento. Si bien tener movimiento y animaciones en los sitios web es una excelente manera de mantener a los usuarios interesados, no debe exagerar. A veces, las interacciones sutiles son todo lo que necesita para crear interés en su diseño.
Los iconos de Lordicon hacen una gran adición a su sitio web
Con el diseño web tendiendo más hacia la experiencia de la aplicación móvil, la animación se ha convertido en una parte integral del diseño web. La incorporación de animaciones sutiles es una excelente manera de mejorar la apariencia de su sitio web. Con más de 1000 íconos gratuitos y miles más disponibles con una suscripción a Lordicon, definitivamente debería echar un vistazo más de cerca a sus ofertas. Especialmente porque es tan fácil de integrar tanto en WordPress como en Divi.
¿Has usado Lordicon? Si es así, cuéntanos tu experiencia a continuación.
Imagen destacada a través de i_photos / shutterstock.com
