كيفية استخدام Lordicon مع WordPress و Divi
نشرت: 2022-05-18تتغير الاتجاهات في تصميم الويب بشكل كبير من سنة إلى أخرى. ومع ذلك ، فإن الشيء الذي يبدو أنه قد ترسخ ويبقى ، هو استخدام الرسوم المتحركة. كلما زاد عدد الأشخاص الذين يستخدمون الأجهزة المحمولة والتطبيقات ، زاد توقعهم أن تستخدم المواقع التي يزورونها بعضًا من نفس المبادئ. يمكن أن يؤدي استخدام الرسوم المتحركة بشكل جيد إلى تعزيز تفاعل المستخدم ، مما يسمح لك بإرشاد زوار موقعك من خلال التجربة التي تريدهم أن يتمتعوا بها. هذا هو المكان الذي تأتي فيه خدمة Lordicon.
ما هو لوردكون؟
Lordicon عبارة عن مجموعة من الرموز المتحركة الرائعة التي يمكن استخدامها بتنسيقات رقمية متعددة. يتوفر كل رمز بتنسيقات JSON و GIF و EPS و SVG و PNG. بالإضافة إلى ذلك ، يمكنك نسخ ولصق أكواد HTML القياسية. يتيح استخدام HTML إمكانية دمج الرموز في معظم أنظمة إدارة المحتوى وبيئات HTML الثابتة دون الحاجة إلى أي مكونات إضافية.
يوفر Lordicon الوصول إلى أكثر من 5600 أيقونة متحركة في مكتبتهم. يمكنك استخدام أكثر من 1000 من أيقونات Lordicon هذه مجانًا. ومع ذلك ، إذا كنت تريد الوصول إلى المكتبة الكاملة ، فستحتاج إلى اشتراك. إن بدء استخدام Lordicon أمر بسيط. قم بالتسجيل باستخدام عنوان بريدك الإلكتروني ، وقم بتعيين كلمة مرور ، وستكون جاهزًا لتصفح مكتبتهم الشاملة. إذا كنت مطورًا ، فقد يكون الاشتراك في GitHub هو أسهل طريقة على الإطلاق.

سيكون لديك فئتان من الرموز للاختيار من بينها عند التسجيل.
- الرموز السلكية هي أيقونات أكثر حداثة وتعبيرًا قابلة للتخصيص بالكامل. يمكنك اختيار ألوانك أو ضبط سرعة الرسم المتحرك أو اختيار ما إذا كنت تريد التكرار أو اختيار نمط الرسوم المتحركة.
- تشبه أيقونات النظام الرموز التي تقدمها Font Awesome وتشبه النمط الذي يأتي مضمنًا في Divi.

قبل أن نوضح لك كيفية استخدام Lordicon ، دعنا ننتقل إلى خيارات التسعير حتى تتمكن من تحديد ما إذا كان Lordicon هو الشيء الذي ترغب في استخدامه على مواقع الويب الخاصة بك.
كم تكلفة لوردكون؟
Lordicon مجاني للاستخدام! ومع ذلك ، كما ذكرنا سابقًا ، ستحتاج إلى اشتراك مدفوع لاستخدام جميع أشكال الرموز. تقدم Lordicon نقطتين للسعر. يمكنك اختيار الدفع شهريًا ، والذي سيكلفك 16 دولارًا في الشهر. إذا اخترت شراء خطة سنوية ، فسيتم خفض التكلفة بمقدار النصف إلى 8 دولارات أمريكية شهريًا أو 96 دولارًا سنويًا.
تجدر الإشارة أيضًا إلى أنه من خلال الاشتراك المدفوع ، ستتمتع أيضًا بمزيد من التحكم في كيفية دمج الرموز الخاصة بك في موقع الويب الخاص بك.

التنقل في واجهة Lordicon
واجهة Lordicon بسيطة ومدروسة جيدًا. الخطوة الأولى هي التصفح بحثًا عن الرموز. بمجرد العثور على الشخص الذي ترغب في استخدامه ، ما عليك سوى النقر فوقه لإظهار خياراتك. مع تحديد الرمز الخاص بك ، يمكنك تحريره بالخيارات المدرجة في الشريط الجانبي. هنا ستقوم بتعيين ألوانك وعرض ضربات الفرشاة. من هناك ، يمكنك نسخ HTML أو تنزيله بتنسيق GIF أو Lottie (JSON) ، أو النقر فوق الزر المزيد للحصول على خيارات إضافية.
إذا كنت ترغب في معلمات التحكم الكامل للرمز الخاص بك ، فما عليك سوى النقر فوق السهم في الشريط الجانبي الأيمن لسحب المحرر الكامل لأعلى.

في المحرر الكامل ، ستحصل على بعض الخيارات الإضافية تحت تصرفك. بالإضافة إلى اختيار اللون وحجم الحد ، ستتمكن من اختيار شكل مختلف للرمز الخاص بك. هناك عادةً ثلاثة أشكال مختلفة يمكنك الاختيار من بينها بحيث يمكنك مطابقة جمالية موقعك بغض النظر.
تتضمن الخيارات الإضافية نمط المشغل والحجم والمقياس. بمجرد إجراء التغييرات التي تريدها ، يمكنك تنزيل الرمز الخاص بك أو تضمينه.

تتضمن خيارات التنزيل التضمين بتنسيقات HTML و Loridcon Lottie JSON و GIF و APNG و WebP و MP4. بالإضافة إلى ذلك ، يمكنك تنزيل ملفات المصدر بتنسيقات EPS أو Lottie JSON أو After Effects.

يمكنك بعد ذلك استيراد هذه الملفات إلى مكتبة وسائط WordPress لاستخدامها كما تراه مناسبًا.
كيفية استخدام Lordicon مع أي موقع WordPress
من السهل جدًا تضمين Lordicons في مواقع WordPress باستخدام كتل Gutenberg مع المكون الإضافي Lordicon. تنص وثائق Lordicon على أنه يمكن تضمين رموزها بسهولة في أي موقع ويب WordPress باستخدام كتل Gutenberg أو باستخدام وحدات Divi (أو أدوات إنشاء المواقع الأخرى). بالإضافة إلى ذلك ، فقد دخلوا في شراكة مع Slider Revolution لدمج أيقوناتهم في أشرطة التمرير.
باستخدام كتل جوتنبرج
يعد استخدام رموز Lordicon مع Gutenberg أمرًا سهلاً. هناك طريقتان يمكنك القيام بذلك. الطريقة الأولى هي تعيين معلمات التصميم الخاصة بك في Lordicon ونسخ HTML لاستخدامها في كتلة HTML مخصصة في Gutenberg. والثاني هو استخدام المكون الإضافي Lordicon Animated Icons مع كتلة مخصصة خاصة به في Gutenberg.
أولاً ، تحتاج إلى تثبيت وتفعيل مكون Lordicon الإضافي من لوحة معلومات WordPress. بمجرد التنشيط ، قم بإنشاء أو تحرير صفحة أو نشر على موقع WordPress الخاص بك. بعد ذلك ، انقر فوق الرمز الأسود + لاختيار كتلة عنصر Lordicon .

بعد ذلك ، توجه إلى مكتبة أيقونات Lordicon. في هذا المثال ، سنستخدم رمز النحلة . ابحث عن النحلة ثم السهم لفتح المحرر الكامل.

تضمين الرمز الخاص بك في جوتنبرج
يمكن أن يتم تضمين الرمز الخاص بك بإحدى طريقتين. الطريقة الأولى هي تنزيل ملف JSON من Lordicon ، ثم تحميله على موقع WordPress الخاص بك. الطريقة الثانية هي النقر فوق الزر HTML ونسخ ارتباط CDN في كود التضمين للربط به ببساطة.
تعمل كلتا الحالتين بشكل جيد ، ولكن استخدام JSONs على موقعك قد يؤدي إلى إبطائه. إذا كنت تخطط فقط لاستخدام اثنين من تأثيرات الرسوم المتحركة هنا وهناك ، فلا بأس بذلك. ومع ذلك ، إذا كنت ترغب في استخدام ملفات JSON متعددة ، فقد يكون من الأفضل استخدام رابط CDN حتى يسلم Lordicon الصورة بنفسه.
في هذا المثال ، سنستخدم رابط CDN. لتضمين الرمز الخاص بك على موقعك ، انقر فوق الزر HTML الموجود على شاشة رمز النحل وانسخ ارتباط CDN .

عد إلى موقع الويب الخاص بك والصق رابط CDN في حقل عنوان URL الخاص بإعدادات الحظر. بعد ذلك ، ستقوم بتعيين المشغل الخاص بك ، واختيار وقت التأخير (إذا رغبت في ذلك). أخيرًا ، قم بتعيين حجم الرمز ووزن الحد والألوان.

هذا هو. كما ترى ، فإن رموز Lordicon سهلة الاستخدام وتقدم عدة طرق لدمجها في موقع WordPress الخاص بك باستخدام محرر Gutenberg.
إذا كنت لا ترغب في استخدام المكون الإضافي Lordicon واختر رمز التضمين ، فيمكنك اتباع نفس الخطوات التي حددناها في القسم التالي ، واستبدال وحدة Divi Code Module بكتلة HTML المخصصة في Gutenberg.
كيفية استخدام Lordicon مع Divi
بعد ذلك ، سنوضح لك كيفية دمج هذه الرموز المتحركة في Divi. في هذا البرنامج التعليمي ، سنستخدم تخطيط الصفحة المقصودة لتطبيق الجوال المتاح (مجانًا!) مع عضوية السمات الأنيقة الخاصة بك. يمكنك الوصول إلى جميع حزم التخطيط المعدة مسبقًا من داخل Divi Builder نفسه.
هناك عدة طرق يمكنك من خلالها دمج أيقونات Lordicon في Divi. باستخدام GIF أو إضافة HTML إلى Divi Code Module أو استخدام رمز قصير. دعنا نستكشف كل خيار حتى تتمكن من اختيار الخيار الأسهل بالنسبة لك.
باستخدام GIF
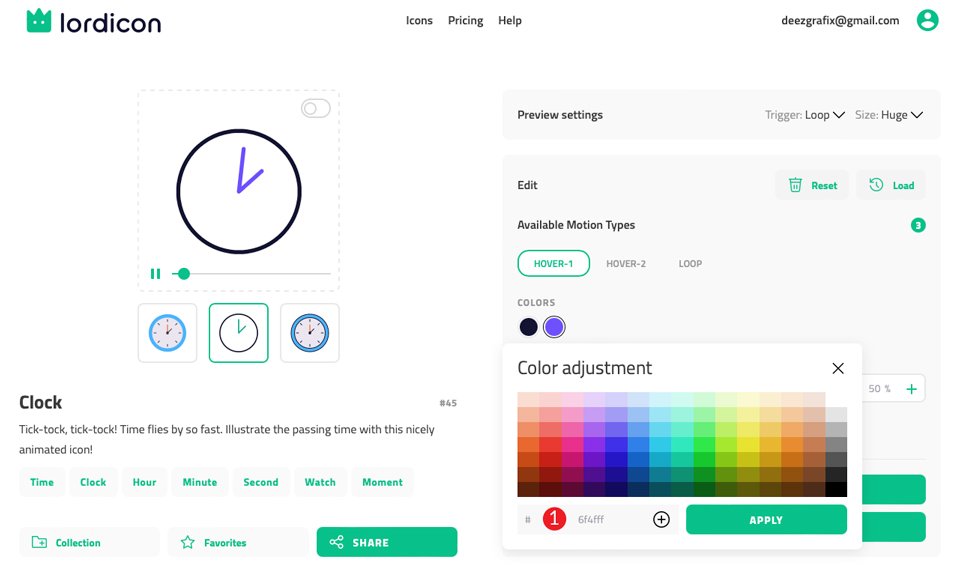
في هذا البرنامج التعليمي ، دعنا نستخدم الصفحة المقصودة من حزمة تخطيط تطبيقات الأجهزة المحمولة. أولاً ، سنأخذ الدعاية المغلوطة أسفل قسم الأبطال ونستبدل الصورة بـ Lordicon GIFs. اختر اللون الأرجواني من قسم الأبطال وتوجه إلى Lordicon لاختيار أيقونة الساعة . انقر على اللون الأخضر الافتراضي واستبدله بـ # 6f4fff . انقر فوق تطبيق لحفظ التغييرات.


هناك ثلاثة أنماط للرمز. اختر نمط الخط (الخيار الأوسط الموضح في لقطة الشاشة أدناه) لرمزنا.
ضمن إعدادات المعاينة ، اضبط المشغل على Loop عند التمرير والحجم على Big .
بعد ذلك ، اضبط نوع الحركة المتاح على Hover-1 . سيؤدي هذا إلى تحريك الرمز الخاص بك عند التمرير وتكرار الرسم المتحرك.
بعد ذلك ، اضبط عرض الحد إلى 35٪ . بمجرد حصولك على الإعدادات الصحيحة ، انقر فوق الزر GIF لتنزيل الرمز الخاص بك.

عندما يظهر مربع الحوار ، حدد شفاف للخلفية ، 100 بكسل للحجم ، واترك الافتراضي 250 مللي ثانية للتأخير. انقر فوق الزر تنزيل .

أضف الرمز الخاص بك إلى Divi
عد إلى Divi builder وحدد أول دعاية مغالى فيها تحت قسم البطل. انقر على رمز الترس للتعديل ، ثم حدد القائمة المنسدلة لقسم الصورة والرمز . انقر فوق أيقونة التقويم المثبتة بالفعل لاستبدالها. حدد ملف GIF الذي تم تنزيله حديثًا لإضافته إلى مكتبة الوسائط.

بعد ذلك ، انقر فوق علامة التبويب Design وانتقل لأسفل إلى Image / Icon Width . اضبط عرض الرمز على 100 بكسل . اترك مجموعة المحاذاة على اليسار ، ثم انقر فوق علامة الاختيار الخضراء لحفظ الوحدة.

بينما يعد تضمين GIF في موقع Divi الخاص بك أمرًا بسيطًا ، فلنستكشف طريقة إضافية يمكنك من خلالها دمج الرموز المتحركة من Lordicon في موقع Divi الخاص بك.
باستخدام وحدة كود Divi
ستمنحك هذه الطريقة مزيدًا من التحكم في كيفية عرض الرمز الخاص بك. يعمل تضمين ملف GIF بشكل رائع ولكنه يحد من بعض تأثيرات الرسوم المتحركة. على سبيل المثال ، لا تعمل تأثيرات مثل التمرير عند استخدام GIF. من أجل الحصول على تحكم حقيقي في جميع جوانب كيفية ظهور أيقونة Lordicon الخاصة بك في Divi ، نقترح استخدام وحدة Divi Code Module .
يعد استخدام وحدة Code أمرًا بسيطًا. باستخدام نفس صفحة حزمة التخطيط ، انتقل إلى الوحدة النمطية الثانية Blurb على الصفحة. هذه المرة ، سنقوم بحذف الصورة من الوحدة النمطية Blurb وحفظها .

بمجرد الحفظ ، انقر فوق الرمز الأسود + وابحث عن وحدة Divi Code Module . أضفه إلى القسم / الصف أعلى الدعاية.

عد إلى Lordicon وانقر على زر EMBED HTML . سيظهر هذا مربع الحوار Embed on WEB . تأكد من تحديد Loop on Hover . ثم تأكد من ضبط الحجم على 100 بكسل . أخيرًا ، انقر فوق الزر COPY HTML CODE .

الآن ، عد إلى صفحة Divi الخاصة بك وقم بلصق HTML في وحدة Code . احفظه ، وسيظهر تضمين Lordicon الجديد أعلى وحدة Blurb التي أزلت الصورة منها.

باستخدام رمز قصير
خطوات استخدام رمز قصير مشابهة جدًا لخطوات تضمين HTML. في لوردكون ، ابحث عن رمز النبات المتنامي . ضمن إعدادات المعاينة ، اضبط المشغل على Loop عند التمرير والحجم على كبير . استبدل اللون الأخضر القياسي بـ # 6f4fff . اضبط عرض الحد على 35٪ . أخيرًا ، قم بتنزيل ملف JSON بالنقر فوق الزر JSON (LOTTIE) .

بعد ذلك ، يمكنك إما تحميل JSON الذي قمت بتنزيله من Lordicon إلى مكتبة وسائط WordPress الخاصة بك ، أو الارتباط بعنوان URL الذي ستجده في كود HTML.

نوصي بربط عنوان URL في الرمز المختصر الخاص بك بدلاً من تحميله إلى مكتبة الوسائط الخاصة بك. سيوفر هذا مساحة على موقعك ، خاصة إذا كنت تخطط لاستخدام رموز متعددة ، بالإضافة إلى عمليات الخادم. تبدأ الرموز المختصرة لـ Lordicon بـ [lord-icon] وتنتهي بـ [/ lord-icon] . في حالة استخدام رابط CDN ، سيبدو الرمز القصير الخاص بك كما يلي:
[lord-icon src="https://cdn.lordicon.com/bccqzuyr.json" trigger="hover" size="100" palette="#000000, #6f4fff"] [/lord-icon]
بالنسبة لمصدر الرمز (src =) ، ستقوم بنسخ الرابط من رمز النبات المتنامي في كود HTML. تأكد من ضبط الرسوم المتحركة على التمرير ، وضبط الحجم على 100 ، والألوان (اللوحة) هي # 000000 و # 6f4fff .

الخطوة الأخيرة هي وضع الرمز القصير الخاص بك في Divi Code Module وحفظه. يجب أن يبدو الرمز القصير الخاص بك مثل لقطة الشاشة أدناه.

يمكن إضافة رموز جديدة في جميع أنحاء الموقع عن طريق نسخ الرمز القصير أعلاه ، ثم تغيير رابط CDN مع نمط المشغل والحجم والألوان (إذا كنت ترغب في الحصول على تأثيرات رسوم متحركة مختلفة).
من المهم ملاحظة أنه يتم تعيين هذه العناصر عند إنشاء الرمز الخاص بك على موقع الويب الخاص بـ Lordicon.
ما هي الطريقة الأفضل؟
إذا ألقيت نظرة على صفحتك ، يمكنك ملاحظة بعض الاختلافات بين رمز GIF Lordicon ورمز HTML الذي قمت بتضمينه. الاختلاف الأول هو أن GIF يتحرك باستمرار. كتل التعليمات البرمجية التي أنشأناها متحركة فقط عندما تحوم فوقها. الأمر متروك لك في الطريقة التي تختارها.
ضع في اعتبارك أن بعض المستخدمين لديك قد يكونون حساسين للحركة. في حين أن وجود حركة ورسوم متحركة على مواقع الويب هي طريقة رائعة للحفاظ على تفاعل المستخدمين ، إلا أنك لا تريد المبالغة في ذلك. أحيانًا تكون التفاعلات الدقيقة هي كل ما تحتاجه لإثارة الاهتمام بتصميمك.
تجعل أيقونات Lordicon إضافة رائعة إلى موقع الويب الخاص بك
مع اتجاه تصميم الويب بشكل أكبر نحو تجربة تطبيقات الأجهزة المحمولة ، أصبحت الرسوم المتحركة جزءًا لا يتجزأ من تصميم الويب. يعد دمج الرسوم المتحركة الدقيقة طريقة رائعة لترقية شكل ومضمون موقع الويب الخاص بك. مع أكثر من 1000 رمز مجاني وآلاف أخرى متوفرة مع اشتراك Lordicon ، يجب عليك بالتأكيد إلقاء نظرة فاحصة على عروضهم. خاصة مع سهولة دمجها في كل من WordPress و Divi.
هل استخدمت لوردكون؟ إذا كان الأمر كذلك ، أخبرنا عن تجربتك أدناه.
صورة مميزة عبر i_photos / shutterstock.com
