Comment utiliser Lordicon avec WordPress et Divi
Publié: 2022-05-18Les tendances en matière de conception de sites Web changent radicalement d'année en année. Quelque chose qui semble s'être installé et rester, cependant, est l'utilisation de l'animation. Plus les gens utilisent des appareils mobiles et des applications, plus ils s'attendent à ce que les sites qu'ils visitent utilisent certains des mêmes principes. Une bonne utilisation de l'animation peut stimuler l'interaction des utilisateurs, vous permettant de guider les visiteurs de votre site à travers l'expérience que vous souhaitez qu'ils aient. C'est là qu'intervient le service Lordicon.
Qu'est-ce que Lordicon ?
Lordicon est une collection d'icônes animées sympas qui peuvent être utilisées dans plusieurs formats numériques. Chaque icône est disponible aux formats JSON, GIF, EPS, SVG et PNG. De plus, vous pouvez copier et coller des codes HTML standard. L'utilisation de HTML permet d'intégrer des icônes dans la plupart des CMS et des environnements HTML statiques sans avoir besoin de plugins.
Lordicon offre un accès à plus de 5 600 icônes animées dans sa bibliothèque. Vous pouvez utiliser plus de 1000 de ces icônes Lordicon gratuitement. Cependant, si vous souhaitez accéder à la bibliothèque complète, vous aurez besoin d'un abonnement. Démarrer avec Lordicon est simple. Inscrivez-vous avec votre adresse e-mail, définissez un mot de passe et vous êtes prêt à parcourir leur vaste bibliothèque. Si vous êtes un développeur, vous inscrire à GitHub peut être le moyen le plus simple de tous.

Vous aurez le choix entre deux catégories d'icônes lors de votre inscription.
- Les icônes filaires sont des icônes plus modernes et expressives qui sont entièrement personnalisables. Vous pouvez choisir vos couleurs, définir la vitesse de l'animation, choisir de boucler ou choisir le style d'animation.
- Les icônes système ressemblent davantage aux icônes proposées par Font Awesome et sont similaires au style intégré à Divi.

Avant de vous montrer comment utiliser Lordicon, passons en revue les options de tarification afin que vous puissiez décider si Lordicon est quelque chose que vous souhaitez utiliser sur vos sites Web.
Combien coûte Lordicon ?
Lordicon est gratuit ! Cependant, comme nous l'avons mentionné précédemment, vous aurez besoin d'un abonnement payant pour utiliser toutes les variantes d'icônes. Lordicon propose deux niveaux de prix. Vous pouvez choisir de payer mensuellement, ce qui vous coûtera 16 $ par mois. Si vous choisissez d'acheter un plan annuel, votre coût est réduit de moitié à 8 $ par mois ou 96 $ par an.
Il convient également de noter qu'avec un abonnement payant, vous aurez également plus de contrôle sur la manière dont vous intégrez vos icônes dans votre site Web.

Naviguer dans l'interface Lordicon
L'interface de Lordicon est simple et bien pensée. La première étape consiste à parcourir les icônes. Une fois que vous avez trouvé celui que vous souhaitez utiliser, cliquez simplement dessus pour afficher vos options. Avec votre icône sélectionnée, vous pouvez la modifier avec les options répertoriées dans la barre latérale. Ici, vous définirez vos couleurs et la largeur du trait. À partir de là, vous pouvez copier du code HTML, le télécharger au format GIF ou Lottie (JSON) ou cliquer sur le bouton Plus pour des options supplémentaires.
Si vous souhaitez des paramètres de contrôle complets pour votre icône, cliquez simplement sur la flèche dans la barre latérale droite pour afficher l'éditeur complet.

Dans l'éditeur complet, vous aurez quelques options supplémentaires à votre disposition. En plus de choisir votre couleur et la taille du trait, vous pourrez choisir une variation pour votre icône. Il existe généralement trois variantes différentes parmi lesquelles vous pouvez choisir afin de correspondre à l'esthétique de votre site.
Les options supplémentaires incluent le style, la taille et l'échelle du déclencheur. Une fois que vous avez effectué les modifications souhaitées, vous pouvez télécharger ou intégrer votre icône.

Les options de téléchargement incluent l'intégration avec les formats HTML, Loridcon Lottie JSON, GIF, APNG, WebP et MP4. De plus, vous pouvez télécharger des fichiers source aux formats EPS, Lottie JSON ou After Effects.

Vous pouvez ensuite importer ces fichiers dans la médiathèque de WordPress pour les utiliser comme bon vous semble.
Comment utiliser Lordicon avec n'importe quel site WordPress
Il est assez facile d'intégrer des Lordicons sur des sites WordPress en utilisant des blocs Gutenberg avec le plugin Lordicon. La documentation de Lordicon indique que leurs icônes peuvent être facilement intégrées sur n'importe quel site Web WordPress utilisant des blocs Gutenberg ou à l'aide de modules Divi (ou d'autres constructeurs de sites). De plus, ils se sont associés à Slider Revolution pour intégrer leurs icônes dans les curseurs.
Utilisation des blocs Gutenberg
L'utilisation des icônes Lordicon avec Gutenberg est simple. Vous pouvez le faire de deux manières. La première consiste à définir vos paramètres de conception dans Lordicon et à copier le code HTML à utiliser dans un bloc HTML personnalisé dans Gutenberg. La seconde utilise le plugin Lordicon Animated Icons avec son propre bloc personnalisé dans Gutenberg.
Tout d'abord, vous devez installer et activer le plugin Lordicon à partir du tableau de bord WordPress. Une fois activé, créez ou modifiez une page ou un article sur votre site WordPress. Ensuite, cliquez sur l' icône noire + pour choisir le bloc Lordicon Element .

Ensuite, dirigez-vous vers la bibliothèque d'icônes Lordicon. Pour cet exemple, nous allons utiliser l' icône d'abeille . Recherchez l'abeille, puis la flèche pour ouvrir l'éditeur complet.

Intégrer votre icône dans Gutenberg
L'intégration de votre icône peut se faire de deux manières. La première consiste à télécharger le fichier JSON depuis Lordicon, puis à le télécharger sur votre site WordPress. La deuxième méthode consiste à cliquer sur le bouton HTML et à copier le lien CDN dans le code d'intégration pour y accéder simplement.
Les deux méthodes fonctionnent bien, mais l'utilisation de JSON sur votre site peut potentiellement le ralentir. Si vous ne prévoyez d'utiliser que quelques effets d'animation ici et là, c'est parfaitement bien. Cependant, si vous souhaitez utiliser plusieurs fichiers JSON, il peut être préférable d'utiliser le lien CDN afin que Lordicon fournisse l'image elle-même.
Pour cet exemple, nous utiliserons le lien CDN. Pour intégrer votre icône sur votre site, cliquez sur le bouton HTML sur l'écran de l'icône d'abeille et copiez le lien CDN .

Revenez sur votre site Web et collez le lien CDN dans le champ URL de l'icône des paramètres de bloc. Ensuite, vous définirez votre déclencheur et choisirez un temps de retard (si vous le souhaitez). Enfin, définissez la taille de votre icône, l'épaisseur du trait et les couleurs.

C'est ça. Comme vous pouvez le voir, les icônes Lordicon sont simples à utiliser et offrent plusieurs façons de les intégrer dans votre site WordPress à l'aide de l'éditeur Gutenberg.
Si, par hasard, vous ne souhaitez pas utiliser le plugin Lordicon et choisissez l'intégration de code, vous pouvez suivre les mêmes étapes que celles décrites dans la section suivante, en remplaçant le module de code Divi par le bloc HTML personnalisé dans Gutenberg.
Comment utiliser Lordicon avec Divi
Ensuite, nous allons vous montrer comment intégrer ces icônes animées dans Divi. Pour ce didacticiel, nous allons utiliser la mise en page de la page de destination de l'application mobile disponible (gratuitement !) avec votre abonnement Elegant Themes. Vous pouvez accéder à tous nos packs de mise en page prédéfinis depuis le Divi Builder lui-même.
Il existe plusieurs façons d'incorporer des icônes Lordicon dans Divi. Utiliser un GIF, ajouter du HTML dans un module de code Divi ou utiliser un shortcode. Explorons chaque option afin que vous puissiez choisir celle qui vous convient le mieux.
Utiliser un GIF
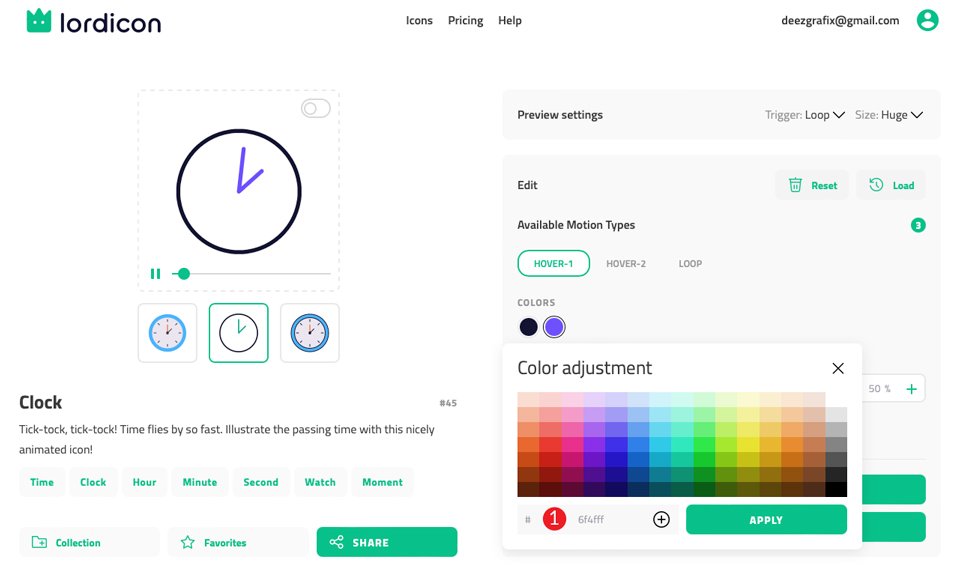
Pour ce didacticiel, utilisons la page de destination du pack Mobile App Layout. Tout d'abord, nous allons prendre les textes de présentation sous la section des héros et remplacer l'image par des GIF Lordicon. Choisissez la couleur violette dans la section des héros et dirigez-vous vers Lordicon pour choisir l'icône de l' horloge . Cliquez sur la couleur verte par défaut et remplacez-la par #6f4fff . Cliquez sur Appliquer pour enregistrer vos modifications.


Il existe trois styles pour l'icône. Choisissez le style de ligne (l'option du milieu illustrée dans la capture d'écran ci-dessous) pour notre icône.
Sous les paramètres d'aperçu , définissez le déclencheur sur Boucle au survol et la taille sur Grand .
Ensuite, définissez le type de mouvement disponible sur Hover-1 . Cela aura pour effet d'animer votre icône au survol et de boucler l'animation.
Ensuite, ajustez la largeur du trait à 35% . Une fois que vous avez les bons paramètres, cliquez sur le bouton GIF pour télécharger votre icône.

Lorsque la boîte de dialogue apparaît, sélectionnez transparent pour l'arrière-plan, 100 pixels pour la taille et laissez la valeur par défaut de 250 ms pour le délai. Cliquez sur le bouton TÉLÉCHARGER .

Ajoutez votre icône à Divi
Revenez au constructeur Divi et sélectionnez le premier texte de présentation sous la section héros. Cliquez sur l' icône d'engrenage pour la modifier, puis sélectionnez la liste déroulante de la section Image et icône . Cliquez sur l'icône du calendrier déjà installé pour le remplacer. Sélectionnez votre GIF nouvellement téléchargé pour l'ajouter à la médiathèque.

Ensuite, cliquez sur l'onglet Design et faites défiler jusqu'à Image/Icon Width . Définissez la largeur de votre icône sur 100px . Laissez l'alignement défini à gauche, puis cliquez sur la coche verte pour enregistrer le module.

Bien que l'intégration d'un GIF dans votre site Web Divi soit simple, explorons une autre façon d'incorporer des icônes animées Lordicon dans votre site Divi.
Utilisation du module Divi Code
Cette méthode vous donnera un peu plus de contrôle sur la présentation de votre icône. L'intégration d'un GIF fonctionne très bien mais limite certains des effets d'animation. Par exemple, les effets tels que le survol ne fonctionnent pas lors de l'utilisation d'un GIF. Afin d'avoir un véritable contrôle sur tous les aspects de l'apparition de votre icône Lordicon dans Divi, nous vous suggérons d'utiliser le module Divi Code .
L'utilisation du module Code est simple. À l'aide de la même page de pack de mise en page, accédez au deuxième module Blurb de la page. Cette fois, nous allons supprimer l'image du module Blurb et l'enregistrer .

Une fois que vous avez enregistré, cliquez sur l'icône noire + et trouvez le module Divi Code . Ajoutez-le à la section/ligne au-dessus du Blurb.

Retournez sur Lordicon et cliquez sur le bouton HTML INTÉGRÉ. Cela fera apparaître la boîte de dialogue Intégrer sur le WEB . Assurez-vous que Boucle au survol est sélectionné. Assurez-vous ensuite que votre taille est définie sur 100px . Enfin, cliquez sur le bouton COPIER LE CODE HTML .

Maintenant, revenez sur votre page Divi et collez ce code HTML dans le module Code . Enregistrez-le et la nouvelle intégration Lordicon devrait apparaître au-dessus du module Blurb dont vous avez supprimé l'image.

Utiliser un code court
Les étapes pour utiliser un shortcode sont très similaires à l'intégration de HTML. Dans Lordicon, recherchez l'icône de la plante en croissance . Sous les paramètres d'aperçu, définissez le déclencheur sur Boucle au survol et la taille sur grand . Remplacez leur couleur verte standard par #6f4fff . Définissez la largeur du trait sur 35 % . Enfin, téléchargez le fichier JSON en cliquant sur le bouton JSON (LOTTIE) .

Ensuite, vous pouvez soit télécharger le JSON que vous avez téléchargé depuis Lordicon vers votre médiathèque WordPress, soit créer un lien vers une URL que vous trouverez dans le code HTML.

Nous vous recommandons de créer un lien vers une URL dans votre shortcode plutôt que de le télécharger dans votre médiathèque. Cela permettra d'économiser de l'espace sur votre site, surtout si vous prévoyez d'utiliser plusieurs icônes, ainsi que des processus serveur. Les shortcodes Lordicon commencent par [lord-icon] et se terminent par [/lord-icon] . Si vous utilisez un lien CDN , votre shortcode ressemblera à ceci :
[lord-icon src="https://cdn.lordicon.com/bccqzuyr.json" trigger="hover" size="100" palette="#000000, #6f4fff"] [/lord-icon]
Pour la source de l'icône (src=) , vous copierez le lien de l'icône de la plante en croissance dans le code HTML. Assurez-vous que votre animation est définie sur hover , que la taille est définie sur 100 et que vos couleurs (palette) sont #000000 et #6f4fff .

La dernière étape consiste à placer votre shortcode dans le module Divi Code et à l'enregistrer. Votre shortcode devrait ressembler à la capture d'écran ci-dessous.

L'ajout de nouvelles icônes sur le site peut être accompli en copiant le shortcode ci-dessus, puis en modifiant le lien CDN avec votre style, taille et couleurs de déclencheur (si vous souhaitez avoir des effets d'animation différents).
Il est important de noter que ces éléments sont définis lorsque vous créez votre icône sur le site Web de Lordicon.
Quelle méthode est la meilleure ?
Si vous regardez votre page, vous pouvez voir quelques différences entre l'icône GIF Lordicon et le code HTML que vous avez intégré. La première différence est que le GIF s'anime en continu. Les blocs de code que nous avons créés ne s'animent que lorsqu'ils sont survolés. C'est à vous de choisir la méthode.
N'oubliez pas que certains de vos utilisateurs peuvent être sensibles aux mouvements. Bien que le mouvement et les animations sur les sites Web soient un excellent moyen de maintenir l'engagement des utilisateurs, vous ne voulez pas en faire trop. Parfois, des interactions subtiles sont tout ce dont vous avez besoin pour créer de l'intérêt pour votre conception.
Les icônes Lordicon font un excellent ajout à votre site Web
La conception Web s'orientant davantage vers l'expérience des applications mobiles, l'animation est devenue une partie intégrante de la conception Web. L'incorporation d'animations subtiles est un excellent moyen d'améliorer l'apparence de votre site Web. Avec plus de 1 000 icônes gratuites et des milliers d'autres disponibles avec un abonnement Lordicon, vous devriez certainement regarder de plus près leurs offres. Surtout qu'il est si facile à intégrer à la fois dans WordPress et Divi.
Avez-vous utilisé Lordicon? Si oui, parlez-nous de votre expérience ci-dessous.
Image sélectionnée via i_photos / shutterstock.com
