So verwenden Sie Lordicon mit WordPress und Divi
Veröffentlicht: 2022-05-18Trends im Webdesign ändern sich von Jahr zu Jahr drastisch. Etwas, das sich jedoch durchzusetzen scheint und geblieben ist, ist die Verwendung von Animationen. Je mehr Menschen mobile Geräte und Apps verwenden, desto mehr erwarten sie, dass die von ihnen besuchten Websites einige der gleichen Prinzipien anwenden. Die Verwendung von Animationen kann die Benutzerinteraktion steigern, sodass Sie die Besucher Ihrer Website durch die gewünschte Erfahrung führen können. Hier kommt der Lordicon-Service ins Spiel.
Was ist Lordicon?
Lordicon ist eine Sammlung cooler animierter Symbole, die in mehreren digitalen Formaten verwendet werden können. Jedes Symbol ist in den Formaten JSON, GIF, EPS, SVG und PNG verfügbar. Außerdem können Sie Standard-HTML-Codes kopieren und einfügen. Die Verwendung von HTML ermöglicht die Integration von Symbolen in die meisten CMS- und statischen HTML-Umgebungen, ohne dass Plugins erforderlich sind.
Lordicon bietet Zugriff auf über 5.600 animierte Symbole in seiner Bibliothek. Sie können über 1000 dieser Lordicon-Symbole kostenlos verwenden. Wenn Sie jedoch auf die vollständige Bibliothek zugreifen möchten, benötigen Sie ein Abonnement. Die ersten Schritte mit Lordicon sind einfach. Melden Sie sich mit Ihrer E-Mail-Adresse an, legen Sie ein Passwort fest und schon können Sie die umfangreiche Bibliothek durchsuchen. Wenn Sie ein Entwickler sind, ist die Anmeldung bei GitHub möglicherweise der einfachste Weg von allen.

Bei der Anmeldung stehen Ihnen zwei Symbolkategorien zur Auswahl.
- Kabelgebundene Symbole sind modernere und ausdrucksstärkere Symbole, die vollständig anpassbar sind. Sie können Ihre Farben auswählen, die Geschwindigkeit für die Animation festlegen, entscheiden, ob Sie eine Schleife ausführen möchten, oder den Animationsstil auswählen.
- Systemsymbole ähneln eher den von Font Awesome angebotenen Symbolen und ähneln dem Stil, der in Divi eingebettet ist.

Bevor wir Ihnen zeigen, wie Sie Lordicon verwenden, lassen Sie uns die Preisoptionen durchgehen, damit Sie entscheiden können, ob Sie Lordicon auf Ihren Websites verwenden möchten.
Wie viel kostet Lordicon?
Lordicon kann kostenlos verwendet werden! Wie bereits erwähnt, benötigen Sie jedoch ein kostenpflichtiges Abonnement, um alle Symbolvariationen verwenden zu können. Lordicon bietet zwei Preispunkte an. Sie können sich für eine monatliche Zahlung entscheiden, die 16 US-Dollar pro Monat kostet. Wenn Sie sich für den Kauf eines Jahresplans entscheiden, halbieren sich Ihre Kosten auf 8 $ pro Monat oder 96 $ pro Jahr.
Es sollte auch beachtet werden, dass Sie mit einem kostenpflichtigen Abonnement auch mehr Kontrolle darüber haben, wie Sie Ihre Symbole in Ihre Website integrieren.

Navigieren in der Lordicon-Oberfläche
Die Benutzeroberfläche von Lordicon ist einfach und gut durchdacht. Der erste Schritt besteht darin, nach Symbolen zu suchen. Wenn Sie diejenige gefunden haben, die Sie verwenden möchten, klicken Sie einfach darauf, um Ihre Optionen aufzurufen. Wenn Ihr Symbol ausgewählt ist, können Sie es mit den in der Seitenleiste aufgeführten Optionen bearbeiten. Hier stellen Sie Ihre Farben und die Strichbreite ein. Von dort aus können Sie HTML kopieren, als GIF oder Lottie (JSON) herunterladen oder auf die Schaltfläche „ Mehr “ klicken, um weitere Optionen anzuzeigen.
Wenn Sie vollständige Steuerungsparameter für Ihr Symbol wünschen, klicken Sie einfach auf den Pfeil in der rechten Seitenleiste , um den vollständigen Editor aufzurufen.

Im vollständigen Editor stehen Ihnen einige weitere Optionen zur Verfügung. Zusätzlich zur Auswahl Ihrer Farbe und Strichstärke können Sie eine Variation für Ihr Symbol auswählen. Es gibt normalerweise drei verschiedene Variationen, aus denen Sie wählen können, damit Sie die Ästhetik Ihrer Website unabhängig davon anpassen können.
Weitere Optionen sind Trigger-Stil, -Größe und -Skalierung. Sobald Sie die gewünschten Änderungen vorgenommen haben, können Sie Ihr Symbol herunterladen oder einbetten.

Zu den Download-Optionen gehören das Einbetten in die Formate HTML, Loridcon Lottie JSON, GIF, APNG, WebP und MP4. Außerdem können Sie Quelldateien in den Formaten EPS, Lottie JSON oder After Effects herunterladen.

Sie können diese Dateien dann in die Medienbibliothek von WordPress importieren, um sie nach Belieben zu verwenden.
So verwenden Sie Lordicon mit jeder WordPress-Site
Es ist ganz einfach, Lordicons auf WordPress-Seiten mit Gutenberg-Blöcken mit dem Lordicon-Plugin einzubetten. In der Dokumentation von Lordicon heißt es, dass ihre Symbole problemlos in jede WordPress-Website eingebettet werden können, die Gutenberg-Blöcke verwendet oder Divi-Module (oder andere Site-Builder) verwendet. Darüber hinaus haben sie sich mit Slider Revolution zusammengetan, um ihre Symbole in Schieberegler zu integrieren.
Verwenden von Gutenberg-Blöcken
Die Verwendung von Lordicon-Symbolen mit Gutenberg ist unkompliziert. Es gibt zwei Möglichkeiten, wie Sie dies tun können. Die erste Möglichkeit besteht darin, Ihre Designparameter in Lordicon festzulegen und den HTML-Code zu kopieren, um ihn in einem benutzerdefinierten HTML-Block in Gutenberg zu verwenden. Die zweite verwendet das Lordicon Animated Icons Plugin mit einem eigenen benutzerdefinierten Block in Gutenberg.
Zuerst müssen Sie das Lordicon-Plugin über das WordPress-Dashboard installieren und aktivieren. Erstellen oder bearbeiten Sie nach der Aktivierung eine Seite oder einen Beitrag auf Ihrer WordPress-Website. Klicken Sie als Nächstes auf das schwarze +-Symbol , um den Lordicon -Elementblock auszuwählen.

Gehen Sie als nächstes zur Lordicon-Symbolbibliothek. In diesem Beispiel verwenden wir das Bienensymbol . Suchen Sie nach der Biene und dann dem Pfeil , um den vollständigen Editor zu öffnen.

Einbetten Ihres Symbols in Gutenberg
Das Einbetten Ihres Symbols kann auf zwei Arten erfolgen. Die erste Möglichkeit besteht darin, die JSON-Datei von Lordicon herunterzuladen und sie dann auf Ihre WordPress-Site hochzuladen. Die zweite Möglichkeit besteht darin, auf die HTML-Schaltfläche zu klicken und den CDN-Link in den Einbettungscode zu kopieren, um einfach darauf zu verlinken.
So oder so funktioniert es gut, aber die Verwendung von JSONs auf Ihrer Website kann sie verlangsamen. Wenn Sie nur hier und da ein paar Animationseffekte verwenden möchten, ist das vollkommen in Ordnung. Wenn Sie jedoch mehrere JSON-Dateien verwenden möchten, ist es möglicherweise am besten, den CDN-Link zu verwenden, damit Lordicon das Bild selbst liefert.
Für dieses Beispiel verwenden wir den CDN-Link. Um Ihr Symbol auf Ihrer Website einzubetten, klicken Sie auf die HTML-Schaltfläche auf dem Bienensymbol-Bildschirm und kopieren Sie den CDN-Link .

Gehen Sie zurück zu Ihrer Website und fügen Sie den CDN-Link in das Feld Symbol- URL der Blockeinstellungen ein. Als Nächstes stellen Sie Ihren Trigger ein und wählen eine Verzögerungszeit (falls gewünscht). Stellen Sie schließlich Ihre Symbolgröße, Strichstärke und Farben ein.

Das ist es. Wie Sie sehen können, sind Lordicon-Symbole einfach zu verwenden und bieten mehrere Möglichkeiten, sie mit dem Gutenberg-Editor in Ihre WordPress-Website zu integrieren.
Wenn Sie das Lordicon-Plugin nicht verwenden und Code-Einbettung wählen möchten, können Sie die gleichen Schritte ausführen, die wir im nächsten Abschnitt skizzieren, und das Divi-Code-Modul durch den benutzerdefinierten HTML-Block in Gutenberg ersetzen.
So verwenden Sie Lordicon mit Divi
Als Nächstes zeigen wir Ihnen, wie Sie diese animierten Symbole in Divi integrieren. Für dieses Tutorial verwenden wir das Landing Page-Layout für mobile Apps, das (kostenlos!) mit Ihrer Mitgliedschaft bei Elegant Themes verfügbar ist. Sie können über Divi Builder selbst auf alle unsere vorgefertigten Layoutpakete zugreifen.
Es gibt verschiedene Möglichkeiten, wie Sie Lordicon-Symbole in Divi integrieren können. Verwenden eines GIF, Hinzufügen von HTML zu einem Divi-Code-Modul oder Verwenden eines Shortcodes. Lassen Sie uns jede Option untersuchen, damit Sie auswählen können, welche für Sie am einfachsten ist.
Mit einem GIF
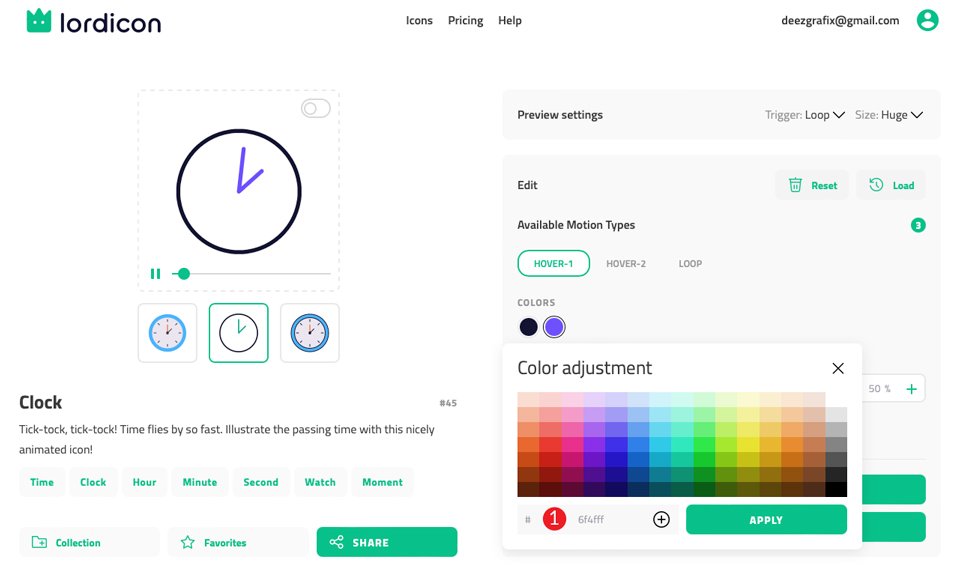
Für dieses Tutorial verwenden wir die Zielseite aus dem Layoutpaket für mobile Apps. Zuerst nehmen wir die Klappentexte unter dem Heldenabschnitt und ersetzen das Bild durch Lordicon-GIFs. Wählen Sie die Farbe Lila aus dem Heldenbereich und gehen Sie zu Lordicon, um das Uhrensymbol auszuwählen. Klicken Sie auf die grüne Standardfarbe und ersetzen Sie sie durch #6f4fff . Klicken Sie auf Übernehmen, um Ihre Änderungen zu speichern.


Es gibt drei Stile für das Symbol. Wählen Sie den Linienstil (die mittlere Option, die im Screenshot unten gezeigt wird) für unser Symbol.
Stellen Sie unter den Vorschaueinstellungen den Trigger auf Loop on hover und die Größe auf Big ein.
Stellen Sie als Nächstes den verfügbaren Bewegungstyp auf Hover-1 ein. Dadurch wird Ihr Symbol beim Schweben animiert und die Animation wiederholt.
Stellen Sie dann die Strichbreite auf 35 % ein. Sobald Sie die richtigen Einstellungen vorgenommen haben, klicken Sie auf die GIF- Schaltfläche, um Ihr Symbol herunterzuladen.

Wenn das Dialogfeld angezeigt wird, wählen Sie transparent für den Hintergrund, 100 Pixel für die Größe und belassen Sie die Standardeinstellung von 250 ms für die Verzögerung. Klicken Sie auf die Schaltfläche DOWNLOAD .

Fügen Sie Ihr Symbol zu Divi hinzu
Gehen Sie zurück zum Divi-Builder und wählen Sie den ersten Klappentext unter dem Heldenabschnitt aus. Klicken Sie zum Bearbeiten auf das Zahnradsymbol und wählen Sie dann das Dropdown-Menü Bild & Symbol aus. Klicken Sie auf das bereits installierte Kalendersymbol, um es zu ersetzen. Wählen Sie Ihr neu heruntergeladenes GIF aus, um es der Medienbibliothek hinzuzufügen.

Klicken Sie als Nächstes auf die Registerkarte Design und scrollen Sie nach unten zu Bild-/Symbolbreite . Stellen Sie die Breite Ihres Symbols auf 100 Pixel ein . Lassen Sie die Ausrichtung auf links eingestellt und klicken Sie dann auf das grüne Häkchen , um das Modul zu speichern.

Während das Einbetten eines GIFs in Ihre Divi-Website einfach ist, wollen wir eine zusätzliche Möglichkeit untersuchen, wie Sie animierte Lordicon-Symbole in Ihre Divi-Website integrieren können.
Verwenden des Divi Code-Moduls
Diese Methode gibt Ihnen etwas mehr Kontrolle darüber, wie Ihr Symbol dargestellt wird. Das Einbetten eines GIF funktioniert hervorragend, schränkt jedoch einige der Animationseffekte ein. Beispielsweise funktionieren Effekte wie Hover nicht, wenn ein GIF verwendet wird. Um wirkliche Kontrolle über alle Aspekte zu haben, wie Ihr Lordicon-Symbol in Divi angezeigt wird, empfehlen wir die Verwendung des Divi-Code-Moduls .
Die Verwendung des Code-Moduls ist einfach. Navigieren Sie auf derselben Layoutpaketseite zum zweiten Blurb-Modul auf der Seite. Dieses Mal löschen wir das Bild aus dem Blurb-Modul und speichern es .

Klicken Sie nach dem Speichern auf das schwarze +-Symbol und suchen Sie das Divi Code-Modul . Fügen Sie es dem Abschnitt/der Zeile über dem Klappentext hinzu.

Gehen Sie zurück zu Lordicon und klicken Sie auf die Schaltfläche EMBED HTML . Dadurch wird das Dialogfeld Embed on WEB geöffnet. Stellen Sie sicher, dass Loop on Hover ausgewählt ist. Stellen Sie dann sicher, dass Ihre Größe auf 100px eingestellt ist. Klicken Sie abschließend auf die Schaltfläche HTML-CODE KOPIEREN.

Gehen Sie jetzt zurück zu Ihrer Divi-Seite und fügen Sie diesen HTML-Code in das Code-Modul ein . Speichern Sie es, und die neue Lordicon-Einbettung sollte über dem Blurb-Modul erscheinen, aus dem Sie das Bild entfernt haben.

Verwendung eines Shortcodes
Die Schritte zur Verwendung eines Shortcodes sind dem Einbetten von HTML sehr ähnlich. Suchen Sie in Lordicon nach dem wachsenden Pflanzensymbol . Stellen Sie unter Vorschaueinstellungen den Trigger auf Loop on hover und die Größe auf big . Ersetzen Sie ihre standardmäßige grüne Farbe durch #6f4fff . Stellen Sie die Strichbreite auf 35 % ein. Laden Sie abschließend die JSON-Datei herunter, indem Sie auf die Schaltfläche JSON (LOTTIE) klicken .

Als Nächstes können Sie entweder das von Lordicon heruntergeladene JSON in Ihre WordPress-Medienbibliothek hochladen oder auf eine URL verlinken, die Sie im HTML-Code finden.

Wir empfehlen, in Ihrem Shortcode auf eine URL zu verlinken, anstatt sie in Ihre Medienbibliothek hochzuladen. Dies spart Platz auf Ihrer Website, insbesondere wenn Sie mehrere Symbole sowie Serverprozesse verwenden möchten. Lordicon-Shortcodes beginnen mit [lord-icon] und enden mit [/lord-icon] . Wenn Sie einen CDN- Link verwenden, sieht Ihr Shortcode so aus:
[lord-icon src="https://cdn.lordicon.com/bccqzuyr.json" trigger="hover" size="100" palette="#000000, #6f4fff"] [/lord-icon]
Für die Symbolquelle (src=) kopieren Sie den Link vom wachsenden Pflanzensymbol in den HTML-Code. Stellen Sie sicher, dass Ihre Animation auf Hover eingestellt ist, die Größe auf 100 eingestellt ist und Ihre Farben (Palette) #000000 und #6f4fff sind.

Der letzte Schritt besteht darin , Ihren Shortcode in das Divi-Code-Modul einzufügen und zu speichern. Ihr Shortcode sollte wie im Screenshot unten aussehen.

Das Hinzufügen neuer Symbole auf der gesamten Website kann erreicht werden, indem Sie den obigen Shortcode kopieren und dann den CDN-Link zusammen mit Ihrem Auslöserstil, Ihrer Größe und Ihren Farben ändern (wenn Sie andere Animationseffekte wünschen).
Es ist wichtig zu beachten, dass diese Elemente festgelegt werden, wenn Sie Ihr Symbol auf der Lordicon-Website erstellen.
Welche Methode ist die beste?
Wenn Sie sich Ihre Seite ansehen, können Sie einige Unterschiede zwischen dem GIF-Lordicon-Symbol und dem von Ihnen eingebetteten HTML-Code erkennen. Der erste Unterschied besteht darin, dass das GIF kontinuierlich animiert wird. Die von uns erstellten Codeblöcke werden nur animiert, wenn der Mauszeiger darüber bewegt wird. Welche Methode Sie wählen, bleibt Ihnen überlassen.
Denken Sie daran, dass einige Ihrer Benutzer möglicherweise empfindlich auf Bewegungen reagieren. Während Bewegungen und Animationen auf Websites eine großartige Möglichkeit sind, Benutzer zu beschäftigen, sollten Sie es nicht übertreiben. Manchmal sind subtile Interaktionen alles, was Sie brauchen, um Interesse an Ihrem Design zu wecken.
Lordicon-Symbole sind eine großartige Ergänzung für Ihre Website
Da sich das Webdesign mehr in Richtung des mobilen App-Erlebnisses entwickelt, ist die Animation zu einem integralen Bestandteil des Webdesigns geworden. Das Integrieren subtiler Animationen ist eine großartige Möglichkeit, das Erscheinungsbild Ihrer Website zu verbessern. Mit über 1.000 kostenlosen Symbolen und Tausenden mehr, die mit einem Lordicon-Abonnement verfügbar sind, sollten Sie sich die Angebote auf jeden Fall genauer ansehen. Vor allem, weil es so einfach in WordPress und Divi zu integrieren ist.
Haben Sie Lordicon verwendet? Wenn ja, teilen Sie uns unten Ihre Erfahrungen mit.
Vorgestelltes Bild über i_photos/shutterstock.com
