Cara Menggunakan Lordicon dengan WordPress dan Divi
Diterbitkan: 2022-05-18Tren desain web berubah drastis dari tahun ke tahun. Sesuatu yang tampaknya telah bertahan dan bertahan, bagaimanapun, adalah penggunaan animasi. Semakin banyak orang menggunakan perangkat seluler dan aplikasi, semakin mereka berharap situs yang mereka kunjungi menggunakan beberapa prinsip yang sama. Menggunakan animasi dengan baik dapat meningkatkan interaksi pengguna, memungkinkan Anda memandu pengunjung situs melalui pengalaman yang Anda inginkan. Di sinilah layanan Lordicon masuk.
Apa itu Lordicon?
Lordicon adalah kumpulan ikon animasi keren yang dapat digunakan dalam berbagai format digital. Setiap ikon tersedia dalam format JSON, GIF, EPS, SVG, dan PNG. Selain itu, Anda dapat menyalin dan menempelkan kode HTML standar. Menggunakan HTML memungkinkan untuk mengintegrasikan ikon di sebagian besar CMS dan lingkungan HTML statis tanpa memerlukan plugin apa pun.
Lordicon menawarkan akses ke lebih dari 5.600 ikon animasi di perpustakaan mereka. Anda dapat menggunakan lebih dari 1000 ikon Lordicon itu secara gratis. Namun, jika Anda ingin mengakses perpustakaan lengkap, Anda harus berlangganan. Memulai dengan Lordicon itu sederhana. Daftar dengan alamat email Anda, atur kata sandi, dan Anda siap untuk menelusuri perpustakaan mereka yang luas. Jika Anda seorang pengembang, mendaftar dengan GitHub mungkin merupakan cara termudah.

Anda akan memiliki dua kategori ikon untuk dipilih saat mendaftar.
- Ikon berkabel adalah ikon yang lebih modern dan ekspresif yang sepenuhnya dapat disesuaikan. Anda dapat memilih warna Anda, mengatur kecepatan animasi, memilih apakah akan mengulang, atau memilih gaya animasi.
- Ikon sistem lebih mirip ikon yang ditawarkan oleh Font Awesome dan mirip dengan gaya yang disematkan di Divi.

Sebelum kami menunjukkan cara menggunakan Lordicon, mari kita bahas opsi harga sehingga Anda dapat memutuskan apakah Lordicon adalah sesuatu yang ingin Anda gunakan di situs web Anda.
Berapa Harga Lordicon?
Lordicon gratis untuk digunakan! Namun, seperti yang kami sebutkan sebelumnya, Anda memerlukan langganan berbayar untuk menggunakan semua variasi ikon. Lordicon menawarkan dua poin harga. Anda dapat memilih untuk membayar bulanan, yang akan dikenakan biaya $16 per bulan. Jika Anda memilih untuk membeli paket tahunan, biaya Anda dipotong setengahnya menjadi $8 per bulan atau $96 per tahun.
Perlu dicatat juga, bahwa dengan langganan berbayar, Anda juga akan memiliki kontrol lebih besar atas cara Anda mengintegrasikan ikon ke situs web Anda.

Menavigasi Antarmuka Lordicon
Antarmuka Lordicon sederhana dan dipikirkan dengan baik. Langkah pertama adalah menelusuri ikon. Setelah Anda menemukan yang ingin Anda gunakan, cukup klik untuk membuka opsi Anda. Dengan ikon Anda dipilih, Anda dapat mengeditnya dengan opsi yang tercantum di bilah sisi. Di sini Anda akan mengatur warna dan lebar goresan Anda. Dari sana, Anda dapat menyalin HTML, mengunduhnya sebagai GIF atau Lottie (JSON), atau mengeklik tombol lainnya untuk opsi tambahan.
Jika Anda ingin parameter kontrol penuh untuk ikon Anda, cukup klik panah di bilah sisi kanan untuk membuka editor lengkap.

Di editor lengkap, Anda akan mendapatkan beberapa opsi lagi yang Anda inginkan. Selain memilih warna dan ukuran goresan, Anda dapat memilih variasi untuk ikon Anda. Biasanya ada tiga variasi berbeda yang dapat Anda pilih sehingga Anda dapat mencocokkan estetika situs Anda.
Opsi tambahan termasuk gaya pemicu, ukuran, dan skala. Setelah Anda membuat perubahan yang Anda suka, Anda dapat mengunduh atau menyematkan ikon Anda.

Opsi unduhan termasuk Embedding dengan format HTML, Loridcon Lottie JSON, GIF, APNG, WebP, dan MP4. Selain itu, Anda dapat mengunduh file sumber dalam format EPS, Lottie JSON, atau After Effects.

Anda kemudian dapat mengimpor file-file ini ke perpustakaan media WordPress untuk digunakan sesuai keinginan Anda.
Cara Menggunakan Lordicon dengan Situs WordPress apa pun
Cukup mudah untuk menyematkan Lordicons di situs WordPress menggunakan blok Gutenberg dengan plugin Lordicon. Dokumentasi Lordicon menyatakan bahwa ikon mereka dapat dengan mudah disematkan di situs WordPress mana pun menggunakan blok Gutenberg atau menggunakan modul Divi (atau pembuat situs lainnya). Selain itu, mereka telah bermitra dengan Slider Revolution untuk mengintegrasikan ikon mereka ke dalam slider.
Menggunakan Blok Gutenberg
Menggunakan ikon Lordicon dengan Gutenberg sangatlah mudah. Ada dua cara yang bisa Anda lakukan. Cara pertama adalah mengatur parameter desain Anda di Lordicon dan menyalin HTML untuk digunakan dalam blok HTML Kustom di Gutenberg. Yang kedua adalah menggunakan plugin Lordicon Animated Icons dengan blok kustomnya sendiri di Gutenberg.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Lordicon dari dashboard WordPress. Setelah diaktifkan, buat atau edit halaman atau posting di situs WordPress Anda. Selanjutnya, klik ikon + hitam untuk memilih blok Elemen Lordicon .

Selanjutnya, pergilah ke perpustakaan ikon Lordicon. Untuk contoh ini, kita akan menggunakan ikon lebah . Cari lebah, lalu panah untuk membuka editor lengkap.

Menanamkan Ikon Anda di Gutenberg
Menyematkan ikon Anda dapat dilakukan dengan salah satu dari dua cara. Cara pertama adalah dengan mendownload file JSON dari Lordicon, kemudian upload ke situs WordPress Anda. Cara kedua adalah dengan mengklik tombol HTML dan menyalin tautan CDN di kode sematan untuk menautkannya.
Cara apa pun berfungsi dengan baik, tetapi menggunakan JSON di situs Anda berpotensi memperlambatnya. Jika Anda hanya berencana menggunakan beberapa efek animasi di sana-sini, itu baik-baik saja. Namun, jika Anda ingin menggunakan beberapa file JSON, sebaiknya gunakan tautan CDN agar Lordicon mengirimkan gambarnya sendiri.
Untuk contoh ini, kami akan menggunakan tautan CDN. Untuk menyematkan ikon di situs Anda, klik tombol HTML di layar ikon lebah dan salin tautan CDN .

Kembali ke situs web Anda dan rekatkan tautan CDN ke bidang URL Ikon dari pengaturan blokir. Selanjutnya, Anda akan mengatur pemicu Anda, dan memilih waktu tunda (jika diinginkan). Terakhir, atur ukuran ikon, bobot goresan, dan warna Anda.

Itu dia. Seperti yang Anda lihat, ikon Lordicon mudah digunakan dan menawarkan beberapa cara untuk mengintegrasikannya ke situs web WordPress Anda menggunakan editor Gutenberg.
Jika kebetulan Anda tidak ingin menggunakan plugin Lordicon dan memilih embed kode, Anda dapat mengikuti langkah-langkah yang sama yang kami uraikan di bagian selanjutnya, mengganti Modul Kode Divi dengan blok HTML Kustom di Gutenberg.
Cara Menggunakan Lordicon dengan Divi
Selanjutnya, kami akan menunjukkan cara menggabungkan ikon animasi ini di Divi. Untuk tutorial ini, kita akan menggunakan tata letak Laman Landas Aplikasi Seluler yang tersedia (gratis!) dengan keanggotaan Tema Elegan Anda. Anda dapat mengakses semua paket tata letak pra-dibuat kami dari dalam Divi Builder itu sendiri.
Ada beberapa cara Anda dapat memasukkan ikon Lordicon di Divi. Menggunakan GIF, menambahkan HTML ke Modul Kode Divi, atau menggunakan kode pendek. Mari kita jelajahi setiap opsi sehingga Anda dapat memilih mana yang paling mudah bagi Anda.
Menggunakan GIF
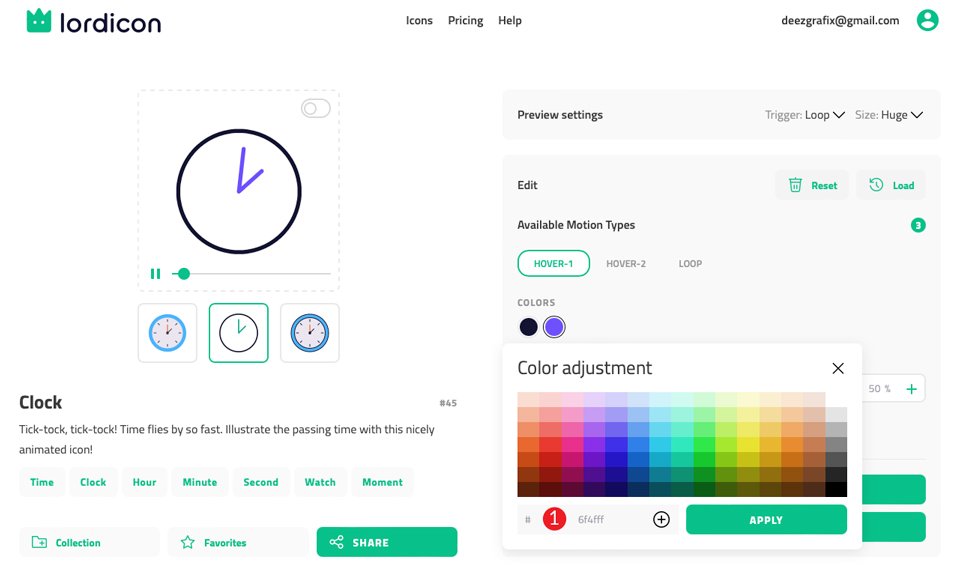
Untuk tutorial ini, mari gunakan halaman arahan dari paket Tata Letak Aplikasi Seluler. Pertama, kita akan mengambil uraian di bawah bagian pahlawan dan mengganti gambar dengan GIF Lordicon. Pilih warna ungu dari bagian pahlawan dan pergilah ke Lordicon untuk memilih ikon Jam . Klik pada warna default hijau dan ganti dengan #6f4fff . Klik terapkan untuk menyimpan perubahan Anda.


Ada tiga gaya untuk ikon. Pilih gaya garis (opsi tengah yang ditunjukkan pada tangkapan layar di bawah) untuk ikon kami.
Di bawah pengaturan pratinjau , atur pemicu ke Loop saat mengarahkan kursor , dan ukuran ke Besar .
Selanjutnya, atur jenis gerakan yang tersedia ke Hover-1 . Ini akan membuat ikon Anda bernyawa saat mengarahkan dan memutar animasi.
Kemudian, sesuaikan lebar goresan menjadi 35% . Setelah Anda memiliki pengaturan yang benar, klik tombol GIF untuk mengunduh ikon Anda.

Saat kotak dialog muncul, pilih transparan untuk latar belakang, 100px untuk ukuran, dan biarkan default 250ms untuk penundaan. Klik tombol UNDUH .

Tambahkan Ikon Anda ke Divi
Kembali ke pembuat Divi dan pilih uraian pertama di bawah bagian pahlawan. Klik ikon roda gigi untuk mengedit, lalu pilih menu tarik-turun bagian Gambar & Ikon . Klik ikon kalender yang sudah terpasang untuk menggantinya. Pilih GIF Anda yang baru Diunduh untuk menambahkannya ke perpustakaan media.

Selanjutnya, klik pada tab Desain dan gulir ke bawah ke Lebar Gambar/Ikon . Atur lebar ikon Anda menjadi 100px . Biarkan perataan diatur ke kiri, lalu klik centang hijau untuk menyimpan modul.

Meskipun menyematkan GIF ke situs web Divi Anda sederhana, mari kita jelajahi cara tambahan untuk memasukkan ikon animasi Lordicon ke situs Divi Anda.
Menggunakan Modul Kode Divi
Metode ini akan memberi Anda sedikit lebih banyak kontrol atas bagaimana ikon Anda disajikan. Menyematkan GIF berfungsi dengan baik tetapi membatasi beberapa efek animasi. Misalnya, efek seperti hover tidak berfungsi saat menggunakan GIF. Untuk benar-benar mengontrol semua aspek tentang bagaimana ikon Lordicon Anda muncul di Divi, kami sarankan untuk menggunakan Modul Kode Divi .
Menggunakan modul Kode sederhana. Menggunakan halaman paket tata letak yang sama, navigasikan ke modul Blurb kedua di halaman. Kali ini, kita akan menghapus gambar dari modul Blurb dan menyimpannya .

Setelah Anda menyimpannya, klik ikon + hitam dan temukan Modul Kode Divi . Tambahkan ke bagian/baris di atas Blurb.

Kembali ke Lordicon dan klik tombol EMBED HTML . Ini akan memunculkan kotak dialog Embed on WEB . Pastikan Loop on Hover dipilih. Kemudian pastikan ukuran Anda diatur ke 100px . Terakhir, klik tombol SALIN KODE HTML .

Sekarang, kembali ke halaman Divi Anda dan rekatkan HTML itu ke modul Kode . Simpan, dan penyematan Lordicon baru akan muncul di atas modul Blurb tempat Anda menghapus gambar.

Menggunakan Kode Pendek
Langkah-langkah untuk menggunakan kode pendek sangat mirip dengan menyematkan HTML. Di Lordicon, cari ikon tanaman yang sedang tumbuh . Di bawah pengaturan pratinjau, atur pemicu ke Loop saat mengarahkan kursor dan ukurannya menjadi besar . Ganti warna hijau standar mereka dengan #6f4fff . Atur lebar goresan menjadi 35% . Terakhir, unduh file JSON dengan mengklik tombol JSON (LOTTIE) .

Selanjutnya, Anda dapat mengunggah JSON yang Anda unduh dari Lordicon ke perpustakaan media WordPress Anda, atau menautkan ke URL yang akan Anda temukan di kode HTML.

Kami menyarankan untuk menautkan ke URL dalam kode pendek Anda daripada mengunggahnya ke perpustakaan media Anda. Ini akan menghemat ruang di situs Anda, terutama jika Anda berencana menggunakan banyak ikon, serta proses server. Kode pendek Lordicon dimulai dengan [lord-icon] dan diakhiri dengan [/lord-icon] . Jika menggunakan tautan CDN , kode pendek Anda akan terlihat seperti ini:
[lord-icon src="https://cdn.lordicon.com/bccqzuyr.json" trigger="hover" size="100" palette="#000000, #6f4fff"] [/lord-icon]
Untuk sumber ikon (src=) , Anda akan menyalin tautan dari ikon tanaman yang sedang tumbuh di kode HTML. Pastikan animasi Anda diatur ke hover , size diatur ke 100 , dan warna (palet) Anda adalah #000000 dan #6f4fff .

Langkah terakhir adalah menempatkan kode pendek Anda ke dalam Modul Kode Divi dan menyimpannya. Kode pendek Anda akan terlihat seperti tangkapan layar di bawah ini.

Menambahkan ikon baru di seluruh situs dapat dilakukan dengan menyalin kode pendek di atas, lalu mengubah tautan CDN bersama dengan gaya, ukuran, dan warna pemicu Anda (jika Anda ingin memiliki efek animasi yang berbeda).
Penting untuk dicatat bahwa item ini disetel saat Anda membuat ikon di situs web Lordicon.
Metode Mana yang Terbaik?
Jika Anda melihat halaman Anda, Anda dapat melihat beberapa perbedaan antara ikon GIF Lordicon dan kode HTML yang Anda sematkan. Perbedaan pertama adalah animasi GIF terus menerus. Blok kode yang kami buat hanya bernyawa saat diarahkan. Terserah Anda metode mana yang Anda pilih.
Ingatlah bahwa beberapa pengguna Anda mungkin sensitif terhadap gerakan. Meskipun memiliki gerakan dan animasi di situs web adalah cara yang bagus untuk membuat pengguna tetap terlibat, Anda tidak ingin berlebihan. Terkadang interaksi halus adalah semua yang Anda butuhkan untuk menciptakan minat pada desain Anda.
Ikon Lordicon Membuat Tambahan yang Bagus untuk Situs Web Anda
Dengan desain web yang lebih mengarah ke pengalaman aplikasi seluler, animasi telah menjadi bagian integral dari desain web. Memasukkan animasi halus adalah cara yang bagus untuk meningkatkan tampilan dan nuansa situs web Anda. Dengan lebih dari 1.000 ikon gratis dan ribuan lainnya tersedia dengan langganan Lordicon, Anda pasti harus melihat lebih dekat pada penawaran mereka. Terutama karena sangat mudah untuk diintegrasikan ke dalam WordPress dan Divi.
Sudahkah Anda menggunakan Lordicon? Jika demikian, beri tahu kami tentang pengalaman Anda di bawah ini.
Gambar Unggulan melalui i_photos / shutterstock.com
