Cum să utilizați Lordicon cu WordPress și Divi
Publicat: 2022-05-18Tendințele în designul web se schimbă drastic de la an la an. Ceva care pare să fi pus stăpânire și să rămână, totuși, este folosirea animației. Cu cât oamenii folosesc mai multe dispozitive și aplicații mobile, cu atât se așteaptă mai mult ca site-urile pe care le vizitează să folosească unele dintre aceleași principii. Folosirea corectă a animației poate stimula interacțiunea utilizatorului, permițându-vă să ghidați vizitatorii site-ului dvs. prin experiența pe care doriți să o aibă. Aici intervine serviciul Lordicon.
Ce este Lordicon?
Lordicon este o colecție de pictograme animate interesante care pot fi utilizate în mai multe formate digitale. Fiecare pictogramă este disponibilă în formatele JSON, GIF, EPS, SVG și PNG. În plus, puteți copia și lipi coduri HTML standard. Utilizarea HTML face posibilă integrarea pictogramelor în majoritatea CMS și medii HTML statice fără a fi nevoie de niciun plugin.
Lordicon oferă acces la peste 5.600 de pictograme animate din biblioteca lor. Puteți folosi gratuit peste 1000 dintre acele pictograme Lordicon. Cu toate acestea, dacă doriți acces la biblioteca completă, veți avea nevoie de un abonament. Începeți cu Lordicon este simplu. Înscrieți-vă cu adresa dvs. de e-mail, setați o parolă și sunteți gata să răsfoiți biblioteca lor extinsă. Dacă sunteți dezvoltator, înscrierea la GitHub poate fi cea mai ușoară modalitate dintre toate.

Veți avea două categorii de pictograme din care să alegeți la înscriere.
- Pictogramele cu fir sunt pictograme mai moderne și mai expresive, care sunt complet personalizabile. Puteți să vă alegeți culorile, să setați viteza pentru animație, să alegeți dacă să faceți buclă sau să alegeți stilul de animație.
- Pictogramele de sistem seamănă mai mult cu pictogramele oferite de Font Awesome și similar cu stilul care vine încorporat în Divi.

Înainte de a vă arăta cum să utilizați Lordicon, să trecem peste opțiunile de preț, astfel încât să puteți decide dacă Lordicon este ceva ce doriți să utilizați pe site-urile dvs. web.
Cât costă Lordicon?
Lordicon este liber de utilizat! Cu toate acestea, așa cum am menționat anterior, veți avea nevoie de un abonament plătit pentru a utiliza toate variantele pictogramelor. Lordicon oferă două puncte de preț. Puteți opta să plătiți lunar, care va costa 16 USD pe lună. Dacă alegeți să achiziționați un plan anual, costul dvs. se reduce la jumătate la 8 USD pe lună sau 96 USD anual.
Trebuie remarcat, de asemenea, că, cu un abonament plătit, veți avea, de asemenea, mai mult control asupra modului în care vă integrați pictogramele în site-ul dvs. web.

Navigarea prin interfața Lordicon
Interfața Lordicon este simplă și bine gândită. Primul pas este să căutați pictograme. După ce l-ați găsit pe cel pe care doriți să îl utilizați, faceți clic pe el pentru a vă afișa opțiunile. Cu pictograma selectată, o puteți edita cu opțiunile enumerate în bara laterală. Aici vă veți seta culorile și lățimea liniilor. De acolo, puteți copia HTML, îl puteți descărca ca GIF sau Lottie (JSON) sau faceți clic pe butonul Mai multe pentru opțiuni suplimentare.
Dacă doriți parametrii de control complet pentru pictograma dvs., faceți clic pe săgeata din bara laterală din dreapta pentru a deschide editorul complet.

În editorul complet, veți avea la dispoziție câteva opțiuni suplimentare. Pe lângă alegerea culorii și a mărimii conturului, veți putea alege o variație pentru pictograma dvs. De obicei, există trei variante diferite din care puteți alege, astfel încât să puteți potrivi estetica site-ului dvs. indiferent.
Opțiuni suplimentare includ stilul de declanșare, dimensiunea și scara. După ce ați făcut modificările care vă plac, puteți descărca sau încorpora pictograma.

Opțiunile de descărcare includ încorporarea cu formatele HTML, Loridcon Lottie JSON, GIF, APNG, WebP și MP4. În plus, puteți descărca fișiere sursă în formate EPS, Lottie JSON sau After Effects.

Puteți apoi importa aceste fișiere în biblioteca media a WordPress pentru a le utiliza după cum credeți de cuviință.
Cum să utilizați Lordicon cu orice site WordPress
Este destul de ușor să încorporați Lordicons pe site-urile WordPress folosind blocuri Gutenberg cu pluginul Lordicon. Documentația Lordicon afirmă că pictogramele lor pot fi încorporate cu ușurință pe orice site WordPress utilizând blocuri Gutenberg sau folosind module Divi (sau alți constructori de site-uri). În plus, au colaborat cu Slider Revolution pentru a-și integra pictogramele în glisoare.
Folosind blocurile Gutenberg
Utilizarea pictogramelor Lordicon cu Gutenberg este simplă. Există două moduri în care o poți face. Prima modalitate este să setați parametrii de design în Lordicon și să copiați codul HTML pentru a-l utiliza într-un bloc HTML personalizat în Gutenberg. Al doilea folosește pluginul Lordicon Animated Icons cu propriul bloc personalizat în Gutenberg.
În primul rând, trebuie să instalați și să activați pluginul Lordicon din tabloul de bord WordPress. Odată activat, creați sau editați o pagină sau postați pe site-ul dvs. WordPress. Apoi, faceți clic pe pictograma neagră + pentru a alege blocul Lordicon Element .

Apoi, mergeți la biblioteca de pictograme Lordicon. Pentru acest exemplu, vom folosi pictograma albină . Căutați albina, apoi săgeata pentru a deschide editorul complet.

Încorporarea pictogramei dvs. în Gutenberg
Încorporarea pictogramei se poate face în două moduri. Prima modalitate este să descărcați fișierul JSON de pe Lordicon, apoi să îl încărcați pe site-ul dvs. WordPress. A doua modalitate este să faceți clic pe butonul HTML și să copiați linkul CDN în codul de încorporare pentru a face legătura pur și simplu către acesta.
Oricum funcționează bine, dar utilizarea JSON-urilor pe site-ul dvs. are potențialul de a încetini. Dacă intenționați să utilizați doar câteva efecte de animație ici și colo, este perfect. Cu toate acestea, dacă doriți să utilizați mai multe fișiere JSON, cel mai bine ar fi să utilizați legătura CDN, astfel încât Lordicon să livreze singur imaginea.
Pentru acest exemplu, vom folosi legătura CDN. Pentru a încorpora pictograma pe site-ul dvs., faceți clic pe butonul HTML de pe ecranul cu pictograma albină și copiați linkul CDN .

Întoarceți-vă pe site-ul dvs. și inserați linkul CDN în câmpul Adresa URL a pictogramei din setările de blocare. Apoi, veți seta declanșatorul și veți alege un timp de întârziere (dacă doriți). În cele din urmă, setați dimensiunea pictogramei, greutatea cursei și culorile.

Asta e. După cum puteți vedea, pictogramele Lordicon sunt simplu de utilizat și oferă mai multe modalități de a le integra în site-ul dvs. WordPress folosind editorul Gutenberg.
Dacă probabil nu doriți să utilizați pluginul Lordicon și să alegeți codul încorporat, puteți urma aceiași pași pe care îi descriem în secțiunea următoare, înlocuind Modulul Divi Code cu blocul HTML personalizat din Gutenberg.
Cum să utilizați Lordicon cu Divi
În continuare, vă vom arăta cum să încorporați aceste pictograme animate în Divi. Pentru acest tutorial, vom folosi aspectul paginii de destinație a aplicației mobile disponibil (gratuit!) cu abonamentul dvs. Elegant Themes. Puteți accesa toate pachetele noastre de layout prefabricate din Divi Builder însuși.
Există câteva moduri în care puteți încorpora pictogramele Lordicon în Divi. Folosind un GIF, adăugând HTML într-un Modul Divi Code sau folosind un shortcode. Haideți să explorăm fiecare opțiune, astfel încât să puteți alege care este cea mai ușoară pentru dvs.
Folosind un GIF
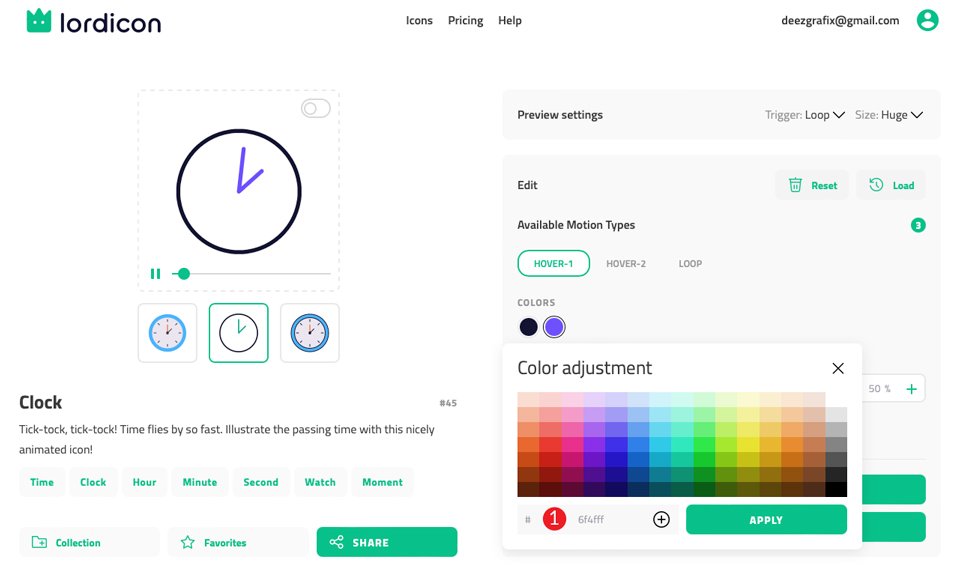
Pentru acest tutorial, să folosim pagina de destinație din pachetul Mobile App Layout. Mai întâi, vom lua informațiile din secțiunea eroi și vom înlocui imaginea cu GIF-uri Lordicon. Alegeți culoarea violet din secțiunea eroi și mergeți la Lordicon pentru a alege pictograma Ceas . Faceți clic pe culoarea implicită verde și înlocuiți-o cu #6f4fff . Faceți clic pe aplicați pentru a salva modificările.


Există trei stiluri pentru pictogramă. Alegeți stilul de linie (opțiunea din mijloc afișată în captura de ecran de mai jos) pentru pictograma noastră.
În setările de previzualizare , setați declanșatorul la Buclă la trecerea cu mouse -ul și dimensiunea la Mare .
Apoi, setați tipul de mișcare disponibil la Hover-1 . Acest lucru va avea pictograma dvs. animată la trecerea cu mouse-ul și animația în buclă.
Apoi, ajustați lățimea cursei la 35% . După ce aveți setările corecte, faceți clic pe butonul GIF pentru a descărca pictograma.

Când apare caseta de dialog, selectați transparent pentru fundal, 100px pentru dimensiune și lăsați valoarea implicită de 250 ms pentru întârziere. Faceți clic pe butonul DESCARCARE .

Adăugați pictograma dvs. la Divi
Întoarce-te la constructorul Divi și selectează primul mesaj din secțiunea eroi. Faceți clic pe pictograma roată pentru a edita, apoi selectați meniul derulant al secțiunii Imagine și pictogramă . Faceți clic pe pictograma calendarului deja instalată pentru a o înlocui. Selectați GIF-ul descărcat nou pentru a-l adăuga la biblioteca media.

Apoi, faceți clic pe fila Design și derulați în jos la Image/Icon Width . Setați lățimea pictogramei la 100 px . Lăsați alinierea setată la stânga, apoi faceți clic pe bifa verde pentru a salva modulul.

Deși încorporarea unui GIF în site-ul dvs. Divi este simplă, haideți să explorăm o modalitate suplimentară prin care puteți încorpora pictograme animate Lordicon în site-ul dvs. Divi.
Folosind modulul Divi Code
Această metodă vă va oferi un pic mai mult control asupra modului în care este prezentată pictograma. Încorporarea unui GIF funcționează excelent, dar limitează unele dintre efectele de animație. De exemplu, efecte precum trecerea cu mouse-ul nu funcționează atunci când utilizați un GIF. Pentru a avea un control real asupra tuturor aspectelor despre cum apare pictograma Lordicon în Divi, vă sugerăm să utilizați Modulul Cod Divi .
Utilizarea modulului Cod este simplă. Folosind aceeași pagină de pachet de aspect, navigați la cel de-al doilea modul Blurb de pe pagină. De data aceasta, vom șterge imaginea din modulul Blurb și o vom salva .

După ce ați salvat, faceți clic pe pictograma neagră + și găsiți Modulul Divi Code . Adăugați-l în secțiunea/rândul de deasupra Blurb-ului.

Mergeți înapoi la Lordicon și faceți clic pe butonul EMBED HTML . Aceasta va afișa caseta de dialog Embed on WEB . Asigurați-vă că este selectată Buclă la trecerea cu mouse-ul . Apoi asigurați-vă că dimensiunea dvs. este setată la 100 px . În cele din urmă, faceți clic pe butonul COPIEAZĂ COD HTML .

Acum, întoarceți-vă la pagina dvs. Divi și inserați acel HTML în modulul Cod . Salvați-l și noul încorporat Lordicon ar trebui să apară deasupra modulului Blurb din care ați eliminat imaginea.

Folosind un Shortcode
Pașii de utilizare a unui cod scurt sunt foarte similari cu încorporarea HTML. În Lordicon, căutați pictograma plantelor în creștere . În setările de previzualizare, setați declanșatorul la Buclă la trecerea cu mouse -ul și dimensiunea la mare . Înlocuiți culoarea verde standard cu #6f4fff . Setați lățimea cursei la 35% . În cele din urmă, descărcați fișierul JSON făcând clic pe butonul JSON (LOTIE) .

Apoi, puteți fie să încărcați fișierul JSON pe care l-ați descărcat de pe Lordicon în biblioteca dvs. media WordPress, fie să faceți un link către o adresă URL pe care o veți găsi în codul HTML.

Vă recomandăm să conectați la o adresă URL din codul scurt, mai degrabă decât să o încărcați în biblioteca dvs. media. Acest lucru va economisi spațiu pe site-ul dvs., mai ales dacă intenționați să utilizați mai multe pictograme, precum și procese de server. Codurile scurte Lordicon încep cu [lord-icon] și se termină cu [/lord-icon] . Dacă utilizați o legătură CDN , codul scurt va arăta astfel:
[lord-icon src="https://cdn.lordicon.com/bccqzuyr.json" trigger="hover" size="100" palette="#000000, #6f4fff"] [/lord-icon]
Pentru sursa pictogramei (src=) , veți copia linkul de la pictograma plantă în creștere în codul HTML. Asigurați-vă că animația este setată să hover , dimensiunea este setată la 100 , iar culorile (paleta) sunt #000000 și #6f4fff .

Ultimul pas este să plasați codul scurt în modulul Divi Code și să îl salvați. Codul scurt ar trebui să arate ca în captura de ecran de mai jos.

Adăugarea de pictograme noi pe site poate fi realizată prin copierea codului scurt de mai sus, apoi prin schimbarea link-ului CDN împreună cu stilul, dimensiunea și culorile dvs. de declanșare (dacă doriți să aveți efecte de animație diferite).
Este important să rețineți că aceste elemente sunt setate atunci când vă creați pictograma pe site-ul Lordicon.
Care metodă este cea mai bună?
Dacă aruncați o privire pe pagina dvs., puteți vedea câteva diferențe între pictograma GIF Lordicon și codul HTML pe care l-ați încorporat. Prima diferență este că GIF-ul se animă continuu. Blocurile de cod pe care le-am creat sunt animate numai când trecem cu mouse-ul deasupra. Depinde de tine ce metodă alegi.
Rețineți că unii dintre utilizatorii dvs. pot fi sensibili la mișcare. Deși mișcarea și animațiile pe site-uri web sunt o modalitate excelentă de a menține utilizatorii implicați, nu doriți să exagerați. Uneori, interacțiunile subtile sunt tot ce ai nevoie pentru a crea interes pentru designul tău.
Pictogramele Lordicon fac o completare grozavă site-ului dvs
Odată cu tendința de design web către experiența aplicației mobile, animația a devenit o parte integrantă a designului web. Încorporarea animației subtile este o modalitate excelentă de a îmbunătăți aspectul site-ului dvs. Cu peste 1.000 de pictograme gratuite și alte mii disponibile cu un abonament Lordicon, cu siguranță ar trebui să aruncați o privire mai atentă asupra ofertelor lor. Mai ales că este atât de ușor de integrat atât în WordPress, cât și în Divi.
Ai folosit Lordicon? Dacă da, povestește-ne mai jos despre experiența ta.
Imagine prezentată prin i_photos / shutterstock.com
