Как использовать Lordicon с WordPress и Divi
Опубликовано: 2022-05-18Тенденции в веб-дизайне резко меняются из года в год. Однако то, что, кажется, закрепилось и осталось, — это использование анимации. Чем больше люди используют мобильные устройства и приложения, тем больше они ожидают, что сайты, которые они посещают, будут использовать одни и те же принципы. Правильное использование анимации может улучшить взаимодействие с пользователем, позволяя вам направлять посетителей вашего сайта к тому опыту, который вы хотите, чтобы они имели. Вот тут и приходит на помощь служба Lordicon.
Что такое Лордикон?
Lordicon — это коллекция классных анимированных иконок, которые можно использовать в различных цифровых форматах. Каждая иконка доступна в форматах JSON, GIF, EPS, SVG и PNG. Кроме того, вы можете копировать и вставлять стандартные коды HTML. Использование HTML позволяет интегрировать значки в большинство CMS и среды статического HTML без необходимости использования каких-либо плагинов.
Lordicon предлагает доступ к более чем 5600 анимированным иконкам в своей библиотеке. Вы можете использовать более 1000 иконок Lordicon бесплатно. Однако, если вы хотите получить доступ ко всей библиотеке, вам потребуется подписка. Начать работу с Lordicon очень просто. Зарегистрируйтесь со своим адресом электронной почты, установите пароль, и вы готовы просматривать их обширную библиотеку. Если вы разработчик, регистрация на GitHub может быть самым простым способом.

При регистрации у вас будет две категории значков на выбор.
- Проводные значки — это более современные и выразительные значки, которые можно полностью настроить. Вы можете выбрать свои цвета, установить скорость анимации, выбрать зацикливание или выбрать стиль анимации.
- Системные значки больше похожи на значки, предлагаемые Font Awesome, и похожи на стиль, встроенный в Divi.

Прежде чем мы покажем вам, как использовать Lordicon, давайте рассмотрим варианты ценообразования, чтобы вы могли решить, хотите ли вы использовать Lordicon на своих веб-сайтах.
Сколько стоит Лордикон?
Лордикон можно использовать бесплатно! Однако, как мы упоминали ранее, вам потребуется платная подписка, чтобы использовать все варианты значков. Lordicon предлагает две ценовые категории. Вы можете выбрать ежемесячную оплату, которая будет стоить 16 долларов в месяц. Если вы решите приобрести годовой план, ваши расходы сократятся вдвое до 8 долларов в месяц или 96 долларов в год.
Следует также отметить, что с платной подпиской у вас также будет больше контроля над тем, как вы интегрируете свои значки на свой веб-сайт.

Навигация по интерфейсу Lordicon
Интерфейс Lordicon прост и хорошо продуман. Первым шагом является поиск значков. Как только вы найдете тот, который вы хотели бы использовать, просто нажмите на него, чтобы открыть ваши варианты. Выбрав значок, вы можете редактировать его с помощью параметров, перечисленных на боковой панели. Здесь вы установите цвета и ширину штриха. Оттуда вы можете скопировать HTML, загрузить его в формате GIF или Lottie (JSON) или нажать кнопку « Дополнительно », чтобы открыть дополнительные параметры.
Если вам нужны параметры полного контроля для вашего значка, просто нажмите стрелку на правой боковой панели , чтобы открыть полный редактор.

В полном редакторе вы получите еще несколько опций. Помимо выбора цвета и размера обводки, вы сможете выбрать вариант значка. Обычно есть три разных варианта, из которых вы можете выбрать, чтобы вы могли соответствовать эстетике вашего сайта независимо от того.
Дополнительные параметры включают стиль триггера, размер и масштаб. После внесения необходимых изменений вы можете загрузить или встроить свой значок.

Варианты загрузки включают встраивание в HTML, форматы Loridcon Lottie JSON, GIF, APNG, WebP и MP4. Кроме того, вы можете загружать исходные файлы в форматах EPS, Lottie JSON или After Effects.

Затем вы можете импортировать эти файлы в медиатеку WordPress для использования по своему усмотрению.
Как использовать Lordicon с любым сайтом WordPress
Довольно легко встроить Lordicons на сайты WordPress, используя блоки Gutenberg с плагином Lordicon. В документации Lordicon указано, что их значки можно легко встроить на любой веб-сайт WordPress с использованием блоков Gutenberg или модулей Divi (или других конструкторов сайтов). Кроме того, они сотрудничают с Slider Revolution, чтобы интегрировать свои иконки в слайдеры.
Использование блоков Гутенберга
Использование значков Lordicon с Gutenberg очень просто. Есть два способа сделать это. Первый способ — установить параметры дизайна в Lordicon и скопировать HTML для использования в пользовательском блоке HTML в Gutenberg. Второй — использование плагина Lordicon Animated Icons с собственным настраиваемым блоком в Гутенберге.
Во-первых, вам нужно установить и активировать плагин Lordicon с панели управления WordPress. После активации создайте или отредактируйте страницу или опубликуйте сообщение на своем веб-сайте WordPress. Затем щелкните черный значок + , чтобы выбрать блок Lordicon Element .

Затем перейдите в библиотеку иконок Lordicon. В этом примере мы будем использовать значок пчелы . Найдите пчелу, затем стрелку , чтобы открыть полный редактор.

Встраивание вашей иконки в Gutenberg
Встроить значок можно одним из двух способов. Первый способ — загрузить файл JSON с Lordicon, а затем загрузить его на свой сайт WordPress. Второй способ — нажать кнопку HTML и скопировать ссылку CDN в коде встраивания, чтобы просто сделать ссылку на нее.
В любом случае работает хорошо, но использование JSON на вашем сайте может замедлить его. Если вы планируете использовать только пару анимационных эффектов здесь и там, это прекрасно. Однако, если вы хотите использовать несколько файлов JSON, лучше всего использовать ссылку CDN, чтобы Lordicon сам доставлял изображение.
В этом примере мы будем использовать ссылку CDN. Чтобы встроить значок на свой сайт, нажмите кнопку HTML на экране значка пчелы и скопируйте ссылку CDN .

Вернитесь на свой веб-сайт и вставьте ссылку CDN в поле « URL-адрес значка » в настройках блока. Затем вы установите триггер и выберите время задержки (при желании). Наконец, установите размер значка, толщину штриха и цвета.

Вот и все. Как видите, иконки Lordicon просты в использовании и предлагают несколько способов их интеграции на ваш сайт WordPress с помощью редактора Gutenberg.
Если вы не хотите использовать плагин Lordicon и выбрать встраивание кода, вы можете выполнить те же шаги, которые мы описываем в следующем разделе, заменив модуль Divi Code на пользовательский блок HTML в Gutenberg.
Как использовать Лордикон с Диви
Далее мы покажем вам, как включить эти анимированные значки в Divi. В этом уроке мы будем использовать макет целевой страницы мобильного приложения, доступный (бесплатно!) с вашей подпиской Elegant Themes. Вы можете получить доступ ко всем нашим готовым пакетам макетов из самого Divi Builder.
Есть несколько способов включить значки Lordicon в Divi. Использование GIF, добавление HTML в модуль кода Divi или использование шорткода. Давайте рассмотрим каждый вариант, чтобы вы могли выбрать наиболее удобный для вас.
Использование GIF
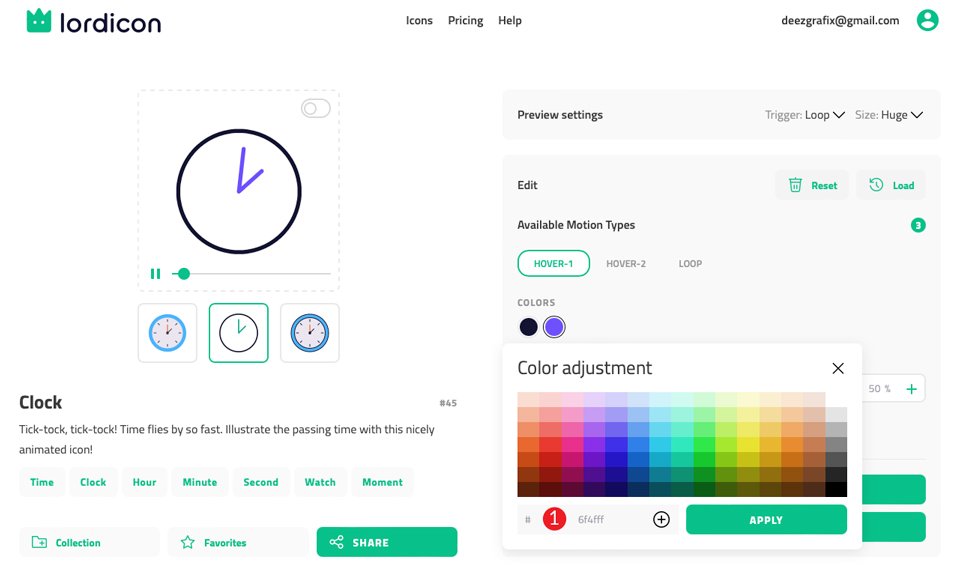
В этом руководстве мы будем использовать целевую страницу из пакета макетов мобильных приложений. Во-первых, мы возьмем рекламу в разделе героев и заменим изображение GIF-файлами Lordicon. Выберите фиолетовый цвет в разделе героев и перейдите в Лордикон, чтобы выбрать значок часов . Нажмите на зеленый цвет по умолчанию и замените его на #6f4fff . Нажмите «Применить» , чтобы сохранить изменения.


Иконка имеет три стиля. Выберите стиль линии (средний вариант, показанный на скриншоте ниже) для нашей иконки.
В настройках предварительного просмотра установите триггер на Цикл при наведении и размер на Большой .
Затем установите доступный тип движения на Hover-1 . Это заставит вашу иконку анимироваться при наведении курсора и зациклит анимацию.
Затем отрегулируйте ширину обводки до 35% . После того, как у вас есть правильные настройки, нажмите кнопку GIF , чтобы загрузить значок.

Когда появится диалоговое окно, выберите прозрачный для фона, 100 пикселей для размера и оставьте значение по умолчанию 250 мс для задержки. Нажмите кнопку СКАЧАТЬ .

Добавьте свою иконку в Divi
Вернитесь к конструктору Divi и выберите первую рекламу в разделе героев. Щелкните значок шестеренки для редактирования, затем выберите раскрывающийся список раздела « Изображение и значок ». Нажмите на уже установленный значок календаря, чтобы заменить его. Выберите только что загруженный GIF-файл, чтобы добавить его в медиатеку.

Затем перейдите на вкладку «Дизайн» и прокрутите вниз до пункта « Ширина изображения/значка ». Установите ширину значка на 100 пикселей . Оставьте выравнивание по левому краю, затем щелкните зеленую галочку , чтобы сохранить модуль.

Хотя встроить GIF на ваш сайт Divi очень просто, давайте рассмотрим дополнительный способ включения анимированных значков Lordicon на ваш сайт Divi.
Использование модуля Divi Code
Этот метод даст вам немного больше контроля над тем, как будет представлена ваша иконка. Встраивание GIF прекрасно работает, но ограничивает некоторые анимационные эффекты. Например, такие эффекты, как наведение, не работают при использовании GIF. Чтобы полностью контролировать все аспекты отображения значка Lordicon в Divi, мы предлагаем использовать модуль кода Divi .
Использовать модуль кода просто. Используя ту же страницу пакета макетов, перейдите ко второму модулю Blurb на странице. На этот раз мы собираемся удалить изображение из модуля Blurb и сохранить его .

После сохранения нажмите черный значок + и найдите модуль Divi Code . Добавьте его в раздел/строку над рекламой.

Вернитесь в Lordicon и нажмите кнопку EMBED HTML . Это вызовет диалоговое окно Embed on WEB . Убедитесь, что выбран параметр « Цикл при наведении» . Затем убедитесь, что ваш размер установлен на 100 пикселей . Наконец, нажмите кнопку КОПИРОВАТЬ HTML-КОД .

Теперь вернитесь на свою страницу Divi и вставьте этот HTML-код в модуль кода . Сохраните его, и новая вставка Lordicon должна появиться над модулем Blurb, из которого вы удалили изображение.

Использование короткого кода
Шаги по использованию шорткода очень похожи на встраивание HTML. В Лордиконе найдите значок растущего растения . В настройках предварительного просмотра установите триггер на Цикл при наведении и размер на большой . Замените их стандартный зеленый цвет на #6f4fff . Установите ширину обводки на 35% . Наконец, загрузите файл JSON, нажав кнопку JSON (LOTTIE) .

Затем вы можете либо загрузить JSON, который вы скачали из Lordicon, в свою медиатеку WordPress, либо дать ссылку на URL-адрес, который вы найдете в HTML-коде.

Мы рекомендуем ссылаться на URL-адрес в вашем шорткоде, а не загружать его в свою медиатеку. Это сэкономит место на вашем сайте, особенно если вы планируете использовать несколько иконок, а также серверные процессы. Шорткоды Lordicon начинаются с [lord-icon] и заканчиваются на [/lord-icon] . Если вы используете ссылку CDN , ваш шорткод будет выглядеть так:
[lord-icon src="https://cdn.lordicon.com/bccqzuyr.json" trigger="hover" size="100" palette="#000000, #6f4fff"] [/lord-icon]
Для источника значка (src=) вы скопируете ссылку из значка растущего растения в HTML-код. Убедитесь, что ваша анимация настроена на hover , размер установлен на 100 , а ваши цвета (палитра) — #000000 и #6f4fff .

Последний шаг — поместить шорткод в модуль Divi Code и сохранить его. Ваш шорткод должен выглядеть так, как показано на скриншоте ниже.

Добавление новых значков по всему сайту можно выполнить, скопировав указанный выше шорткод, а затем изменив ссылку CDN вместе со стилем, размером и цветом триггера (если вы хотите иметь другие эффекты анимации).
Важно отметить, что эти элементы устанавливаются при создании значка на веб-сайте Lordicon.
Какой метод лучше?
Если вы посмотрите на свою страницу, вы увидите некоторые различия между значком GIF Lordicon и встроенным HTML-кодом. Первое отличие состоит в том, что GIF непрерывно анимируется. Блоки кода, которые мы создали, анимируются только при наведении курсора. Вам решать, какой метод вы выберете.
Имейте в виду, что некоторые из ваших пользователей могут быть чувствительны к движению. Хотя движение и анимация на веб-сайтах — отличный способ удержать пользователей, не переусердствуйте. Иногда тонкие взаимодействия — это все, что вам нужно, чтобы вызвать интерес к вашему дизайну.
Иконки Lordicon станут отличным дополнением к вашему сайту
Поскольку веб-дизайн все больше ориентируется на мобильные приложения, анимация стала неотъемлемой частью веб-дизайна. Включение тонкой анимации — отличный способ улучшить внешний вид вашего веб-сайта. С более чем 1000 бесплатных иконок и еще тысячами, доступными по подписке Lordicon, вам обязательно стоит присмотреться к их предложениям. Особенно с учетом того, что его так легко интегрировать как в WordPress, так и в Divi.
Вы использовали Лордикон? Если да, расскажите нам о своем опыте ниже.
Избранное изображение через i_photos / Shutterstock.com
