Lordicon WordPress ve Divi ile Nasıl Kullanılır
Yayınlanan: 2022-05-18Web tasarımındaki trendler yıldan yıla büyük ölçüde değişmektedir. Bununla birlikte, tutunmuş ve kalmış gibi görünen bir şey, animasyon kullanımıdır. İnsanlar mobil cihazları ve uygulamaları ne kadar çok kullanırsa, ziyaret ettikleri sitelerin de aynı prensiplerden bazılarını kullanmasını o kadar çok beklerler. Animasyonu iyi kullanmak, kullanıcı etkileşimini artırabilir ve sitenizin ziyaretçilerine sahip olmalarını istediğiniz deneyim boyunca rehberlik etmenize olanak tanır. Lordicon hizmetinin devreye girdiği yer burasıdır.
Lordicon nedir?
Lordicon, birden fazla dijital formatta kullanılabilen harika animasyonlu simgeler koleksiyonudur. Her simge JSON, GIF, EPS, SVG ve PNG biçimlerinde mevcuttur. Ek olarak, standart HTML kodlarını kopyalayıp yapıştırabilirsiniz. HTML kullanmak, simgeleri herhangi bir eklentiye ihtiyaç duymadan çoğu CMS ve statik HTML ortamına entegre etmeyi mümkün kılar.
Lordicon, kitaplıklarında 5.600'den fazla animasyonlu simgeye erişim sunar. Bu Lordicon simgelerinden 1000'den fazla ücretsiz kullanabilirsiniz. Ancak, tam kitaplığa erişmek istiyorsanız bir aboneliğe ihtiyacınız olacak. Lordicon'u kullanmaya başlamak basittir. E-posta adresinizle kaydolun, bir şifre belirleyin ve kapsamlı kitaplıklarına göz atmaya hazırsınız. Bir geliştiriciyseniz, GitHub'a kaydolmak en kolay yol olabilir.

Kaydolduktan sonra seçim yapabileceğiniz iki simge kategoriniz olacak.
- Kablolu simgeler , tamamen özelleştirilebilir olan daha modern ve etkileyici simgelerdir. Renklerinizi seçebilir, animasyonun hızını ayarlayabilir, döngüye girmeyi veya animasyon stilini seçebilirsiniz.
- Sistem simgeleri , Font Awesome tarafından sunulan simgelere daha çok benzer ve Divi'de yerleşik olarak gelen stile benzer.

Size Lordicon'u nasıl kullanacağınızı göstermeden önce, fiyatlandırma seçeneklerini gözden geçirelim, böylece Lordicon'un web sitelerinizde kullanmak isteyip istemediğinize karar verebilirsiniz.
Lordicon'un Maliyeti Ne Kadar?
Lordicon'u kullanmak ücretsizdir! Ancak, daha önce de belirttiğimiz gibi, tüm simge varyasyonlarını kullanmak için ücretli bir aboneliğe ihtiyacınız olacak. Lordicon iki fiyat noktası sunar. Aylık 16 ABD dolarına mal olacak olan aylık ödemeyi seçebilirsiniz. Yıllık bir plan satın almayı seçerseniz, maliyetiniz yarı yarıya, ayda 8 ABD Doları veya yıllık 96 ABD Doları'na düşürülür.
Ayrıca, ücretli bir abonelikle, simgelerinizi web sitenize nasıl entegre edeceğiniz üzerinde daha fazla kontrole sahip olacağınız da belirtilmelidir.

Lordicon Arayüzünde Gezinme
Lordicon arayüzü basit ve iyi düşünülmüş. İlk adım, simgelere göz atmaktır. Kullanmak istediğinizi bulduktan sonra, seçeneklerinizi getirmek için üzerine tıklamanız yeterlidir. Simgeniz seçiliyken, kenar çubuğunda listelenen seçeneklerle düzenleyebilirsiniz. Burada renklerinizi ve kontur genişliğinizi belirleyeceksiniz. Buradan HTML kopyalayabilir, GIF veya Lottie (JSON) olarak indirebilir veya ek seçenekler için daha fazla düğmesini tıklayabilirsiniz.
Simgeniz için tam kontrol parametreleri istiyorsanız, tam düzenleyiciyi açmak için sağ kenar çubuğundaki oku tıklamanız yeterlidir.

Tam düzenleyicide, emrinizde birkaç seçenek daha bulacaksınız. Renk ve kontur boyutunuzu seçmenin yanı sıra, simgeniz için bir varyasyon seçebileceksiniz. Sitenizin estetiğini ne olursa olsun eşleştirebilmeniz için seçebileceğiniz tipik olarak üç farklı varyasyon vardır.
Ek seçenekler arasında tetik stili, boyutu ve ölçeği bulunur. Beğendiğiniz değişiklikleri yaptıktan sonra simgenizi indirebilir veya yerleştirebilirsiniz.

İndirme seçenekleri arasında HTML, Loridcon Lottie JSON, GIF, APNG, WebP ve MP4 formatlarıyla Gömme bulunur. Ek olarak, kaynak dosyaları EPS, Lottie JSON veya After Effects formatlarında indirebilirsiniz.

Daha sonra uygun gördüğünüz şekilde kullanmak için bu dosyaları WordPress'in medya kitaplığına aktarabilirsiniz.
Herhangi bir WordPress Sitesinde Lordicon Nasıl Kullanılır
Lordicon eklentisi ile Gutenberg bloklarını kullanarak Lordicons'u WordPress sitelerine yerleştirmek oldukça kolaydır. Lordicon'un belgeleri, simgelerinin Gutenberg blokları veya Divi modülleri (veya diğer site oluşturucular) kullanılarak herhangi bir WordPress web sitesine kolayca yerleştirilebileceğini belirtir. Ek olarak, simgelerini kaydırıcılara entegre etmek için Slider Revolution ile ortaklık kurdular.
Gutenberg Bloklarını Kullanma
Lordicon simgelerini Gutenberg ile kullanmak basittir. Bunu yapmanın iki yolu vardır. İlk yol, Lordicon'da tasarım parametrelerinizi ayarlamak ve Gutenberg'de bir Özel HTML bloğunda kullanmak üzere HTML'yi kopyalamaktır . İkincisi, Gutenberg'de kendi özel bloğuyla Lordicon Animated Icons eklentisini kullanmaktır.
İlk olarak, WordPress panosundan Lordicon eklentisini kurmanız ve etkinleştirmeniz gerekir. Etkinleştirildiğinde, bir sayfa oluşturun veya düzenleyin veya WordPress web sitenizde yayınlayın. Ardından, Lordicon Element bloğunu seçmek için siyah + simgesine tıklayın.

Ardından, Lordicon simge kitaplığına gidin. Bu örnek için bee simgesini kullanacağız. Arıyı arayın, ardından tam düzenleyiciyi açmak için oku .

Simgenizi Gutenberg'e Gömmek
Simgenizi gömmek iki yoldan biriyle yapılabilir. İlk yol, JSON dosyasını Lordicon'dan indirmek ve ardından WordPress sitenize yüklemek. İkinci yol, HTML düğmesine tıklamak ve CDN bağlantısını gömme koduna kopyalamaktır.
Her iki şekilde de işe yarar, ancak sitenizde JSON'ları kullanmak onu yavaşlatma potansiyeline sahiptir. Burada ve orada sadece birkaç animasyon efekti kullanmayı planlıyorsanız, bu gayet iyi. Ancak, birden fazla JSON dosyası kullanmak istiyorsanız, Lordicon'un görüntüyü kendisinin teslim etmesi için CDN bağlantısını kullanmak en iyisi olabilir.
Bu örnek için CDN bağlantısını kullanacağız. Simgenizi sitenize gömmek için bee icon ekranındaki HTML butonuna tıklayın ve CDN bağlantısını kopyalayın .

Web sitenize geri dönün ve CDN bağlantısını blok ayarlarının Simge URL alanına yapıştırın. Ardından, tetikleyicinizi ayarlayacak ve (istenirse) bir gecikme süresi seçeceksiniz. Son olarak, simge boyutunuzu, kontur ağırlığınızı ve renklerinizi ayarlayın.

Bu kadar. Gördüğünüz gibi, Lordicon simgelerinin kullanımı kolaydır ve Gutenberg düzenleyicisini kullanarak bunları WordPress web sitenize entegre etmenin birkaç yolunu sunar.
Şans eseri Lordicon eklentisini kullanmak ve kod yerleştirmeyi seçmek istemiyorsanız, bir sonraki bölümde ana hatlarıyla belirttiğimiz adımları izleyerek Divi Kod Modülünü Gutenberg'deki Özel HTML bloğu ile değiştirebilirsiniz.
Lordicon Divi ile Nasıl Kullanılır
Ardından, bu animasyonlu simgeleri Divi'ye nasıl dahil edeceğinizi göstereceğiz. Bu eğitim için, Elegant Themes üyeliğinizle birlikte sunulan (ücretsiz!) Mobil Uygulama Açılış Sayfası düzenini kullanacağız. Önceden hazırlanmış tüm yerleşim paketlerimize Divi Builder'ın içinden erişebilirsiniz.
Lordicon simgelerini Divi'ye dahil etmenin birkaç yolu vardır. GIF kullanma, Divi Kod Modülüne HTML ekleme veya bir kısa kod kullanma. Hangisinin sizin için en kolay olduğunu seçebilmeniz için her seçeneği inceleyelim.
GIF kullanma
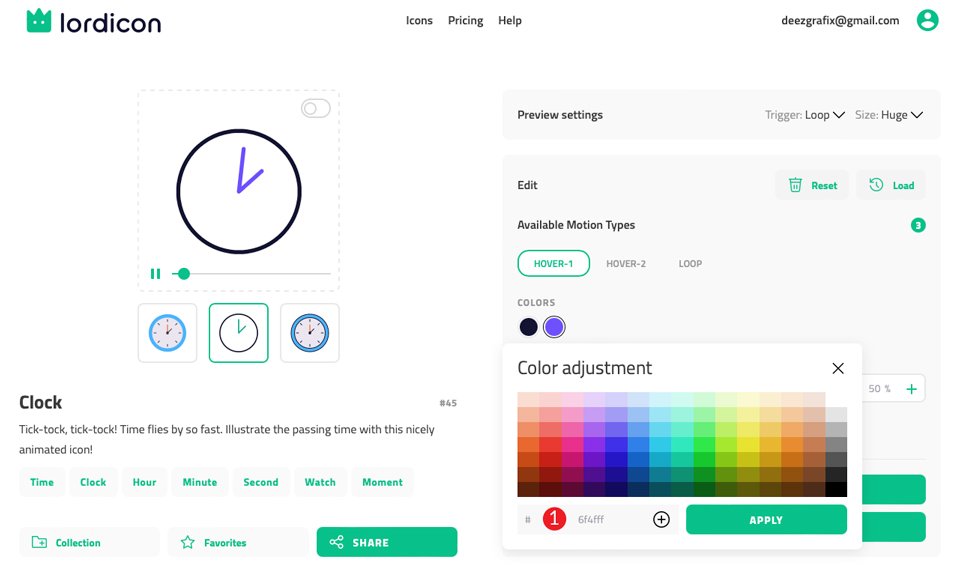
Bu eğitim için Mobil Uygulama Düzeni paketindeki açılış sayfasını kullanalım. İlk olarak, kahraman bölümünün altındaki tanıtım yazılarını alıp resmi Lordicon GIF'leriyle değiştireceğiz. Renk, kahraman bölümünden moru seçin ve Saat simgesini seçmek için Lordicon'a gidin. Yeşil varsayılan renge tıklayın ve #6f4fff ile değiştirin. Değişikliklerinizi kaydetmek için uygula'yı tıklayın.


Simge için üç stil vardır. Simgemiz için çizgi stilini (aşağıdaki ekran görüntüsünde gösterilen orta seçenek) seçin.
Önizleme ayarları altında, tetikleyiciyi Fareyle üzerine gelindiğinde Döngü olarak ve boyutu Büyük olarak ayarlayın.
Ardından, mevcut hareket türünü Hover-1 olarak ayarlayın. Bu, simgenizin üzerine gelindiğinde canlanmasını ve animasyonu döngüye almasını sağlar.
Ardından, kontur genişliğini %35 olarak ayarlayın. Doğru ayarlara sahip olduğunuzda, simgenizi indirmek için GIF düğmesini tıklayın.

İletişim kutusu göründüğünde, arka plan için şeffaf , boyut için 100px'i seçin ve gecikme için varsayılan 250ms'yi bırakın. İNDİR düğmesini tıklayın .

Simgenizi Divi'ye Ekleyin
Divi oluşturucuya geri dönün ve kahraman bölümünün altındaki ilk tanıtım yazısını seçin. Düzenlemek için dişli simgesine tıklayın, ardından Görüntü ve Simge bölümü açılır menüsünü seçin. Değiştirmek için önceden yüklenmiş takvim simgesine tıklayın. Medya kitaplığına eklemek için yeni İndirdiğiniz GIF'i seçin.

Ardından, Tasarım sekmesine tıklayın ve Görüntü/Simge Genişliği seçeneğine gidin. Simgenizin genişliğini 100 piksel olarak ayarlayın. Hizalamayı sola bırakın, ardından modülü kaydetmek için yeşil onay işaretine tıklayın.

Divi web sitenize bir GIF yerleştirmek basit olsa da, Lordicon animasyonlu simgelerini Divi sitenize dahil etmenin ek bir yolunu keşfedelim.
Divi Kodu Modülünü Kullanma
Bu yöntem, simgenizin nasıl sunulduğu konusunda size biraz daha fazla kontrol sağlayacaktır. GIF gömmek harika çalışıyor ancak bazı animasyon efektlerini sınırlıyor. Örneğin, bir GIF kullanırken fareyle üzerine gelme gibi efektler çalışmaz. Lordicon simgenizin Divi'de nasıl göründüğünün tüm yönleri üzerinde gerçek bir kontrole sahip olmak için Divi Kodu Modülünü kullanmanızı öneririz.
Kod modülünü kullanmak basittir. Aynı düzen paketi sayfasını kullanarak sayfadaki ikinci Blurb modülüne gidin . Bu sefer görüntüyü Blurb modülünden silip kaydedeceğiz .

Kaydettikten sonra siyah + simgesine tıklayın ve Divi Code Module öğesini bulun. Blurb'un üzerindeki bölüme/satıra ekleyin.

Lordicon'a geri dönün ve EMBED HTML düğmesini tıklayın. Bu , WEB'e Göm iletişim kutusunu getirecektir. Hover'da Döngü'nün seçili olduğundan emin olun. Ardından, boyutunuzun 100 piksel olarak ayarlandığından emin olun. Son olarak, HTML KODUNU KOPYALA düğmesini tıklayın.

Şimdi Divi sayfanıza dönün ve bu HTML'yi Kod modülüne yapıştırın . Kaydedin ve yeni Lordicon yerleştirmesi, görüntüyü kaldırdığınız Blurb modülünün üzerinde görünmelidir.

Kısa Kod Kullanma
Kısa kod kullanma adımları HTML gömmeye çok benzer. Lordicon'da büyüyen bitki simgesini arayın. Önizleme ayarları altında, tetikleyiciyi Fareyle üzerine gelindiğinde Döngü ve boyutu büyük olarak ayarlayın. Standart yeşil renklerini #6f4fff ile değiştirin. Kontur genişliğini %35 olarak ayarlayın. Son olarak JSON (LOTTIE) butonuna tıklayarak JSON dosyasını indirin.

Ardından, Lordicon'dan indirdiğiniz JSON'u WordPress medya kitaplığınıza yükleyebilir veya HTML kodunda bulacağınız bir URL'ye bağlantı verebilirsiniz.

Medya kitaplığınıza yüklemek yerine kısa kodunuzdaki bir URL'ye bağlanmanızı öneririz. Bu, özellikle sunucu işlemlerinin yanı sıra birden çok simge kullanmayı planlıyorsanız, sitenizde yer tasarrufu sağlayacaktır. Lordicon kısa kodları [lord-icon] ile başlar ve [/lord -icon] ile biter. Bir CDN bağlantısı kullanıyorsanız, kısa kodunuz şöyle görünecektir:
[lord-icon src="https://cdn.lordicon.com/bccqzuyr.json" trigger="hover" size="100" palette="#000000, #6f4fff"] [/lord-icon]
Simge kaynağı (src=) için, HTML kodundaki büyüyen bitki simgesindeki bağlantıyı kopyalayacaksınız. Animasyonunuzun vurgulu olarak ayarlandığından, boyutun 100 olarak ayarlandığından ve renklerinizin (palet) #000000 ve #6f4fff olduğundan emin olun.

Son adım, kısa kodunuzu Divi Kod Modülüne yerleştirip kaydetmektir. Kısa kodunuz aşağıdaki ekran görüntüsü gibi görünmelidir.

Site genelinde yeni simgeler eklemek, yukarıdaki kısa kodu kopyalayarak ve ardından tetikleyici stiliniz, boyutunuz ve renklerinizle birlikte CDN bağlantısını değiştirerek (farklı animasyon efektlerine sahip olmak istiyorsanız) gerçekleştirilebilir.
Lordicon web sitesinde simgenizi oluşturduğunuzda bu öğelerin ayarlandığını unutmamak önemlidir.
Hangi Yöntem En İyisidir?
Sayfanıza bir göz atarsanız, GIF Lordicon simgesi ile yerleştirdiğiniz HTML kodu arasında bazı farklılıklar görebilirsiniz. İlk fark, GIF'in sürekli olarak hareket etmesidir. Oluşturduğumuz kod blokları, yalnızca fareyle üzerine gelindiğinde canlanır. Hangi yöntemi seçeceğiniz size kalmış.
Bazı kullanıcılarınızın harekete duyarlı olabileceğini unutmayın. Web sitelerinde hareket ve animasyonlara sahip olmak, kullanıcıları meşgul etmenin harika bir yolu olsa da, aşırıya kaçmak istemezsiniz. Bazen tasarımınıza ilgi çekmek için ihtiyacınız olan tek şey ince etkileşimlerdir.
Lordicon Simgeleri Web Sitenize Harika Bir Ekleme Yapar
Web tasarımının daha çok mobil uygulama deneyimine yönelmesiyle animasyon, web tasarımının ayrılmaz bir parçası haline geldi. İnce animasyonu birleştirmek, web sitenizin görünümünü ve hissini yükseltmenin harika bir yoludur. Bir Lordicon aboneliği ile 1.000'den fazla ücretsiz simge ve daha binlercesi ile, tekliflerine kesinlikle daha yakından bakmalısınız. Özellikle hem WordPress hem de Divi'ye entegre edilmesi çok kolay olduğu için.
Lordicon'u kullandınız mı? Eğer öyleyse, bize aşağıdaki deneyiminizden bahsedin.
i_photos / Shutterstock.com aracılığıyla Öne Çıkan Görsel
