如何使用 Divi 為移動設備添加自定義置頂標題
已發表: 2021-12-11通常,為您的網站添加粘性(或固定)標題對於較大的屏幕(台式機)來說是一種安全的做法,因為有更多空間。 在視口較小的移動設備(尤其是手機)上添加粘性標題需要更多技巧。 您不希望那個粘性標題佔用太多視口。 我的意思是,如果您看不到您訪問的頁面,那麼使用粘性標題來提升導航體驗是沒有意義的。 出於這個原因,有時添加專門為移動設備設計的粘性標題會更容易。
在本教程中,我們將向您展示如何使用 Divi 為移動設備添加自定義粘性標題。 使用 Divi 的內置選項(包括粘性位置選項),我們將向您展示如何在不佔用太多內容的情況下顯示包含這些關鍵元素(如徽標、按鈕和菜單圖標)的完全自定義的粘性標題空間。
讓我們開始吧!
搶先看
下面是我們將在本教程中構建的移動粘性標題的快速瀏覽。
桌面上的置頂頁眉
平板電腦上的粘頁眉
手機上的置頂標題
免費下載移動模板的 Sticky Header
要掌握本教程中的設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
訂閱我們的 Youtube 頻道
將模板導入 Divi Theme Builder
要導入標題模板,您需要導航到 Divi > Theme Builder。
然後使用頁面右上角的可移植圖標導入 JSON 文件。

讓我們進入教程,好嗎?
使用 Divi 為移動設備添加自定義粘滯標題
第 1 部分:在 Divi 主題生成器中添加預製標題模板
在本教程中,我們將使用 Divi Theme Builder 為我們的免費標題模板之一添加一個自定義移動標題。 首先,從博客文章中下載具有景觀維護頁眉和頁腳模板的導入文件。
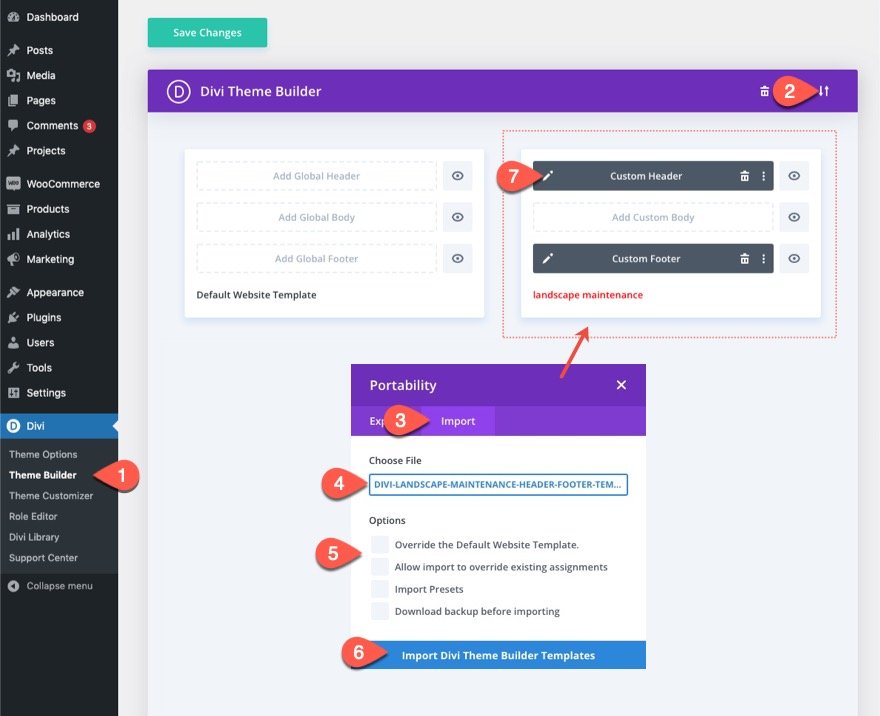
下載後,請按照下列步驟操作:
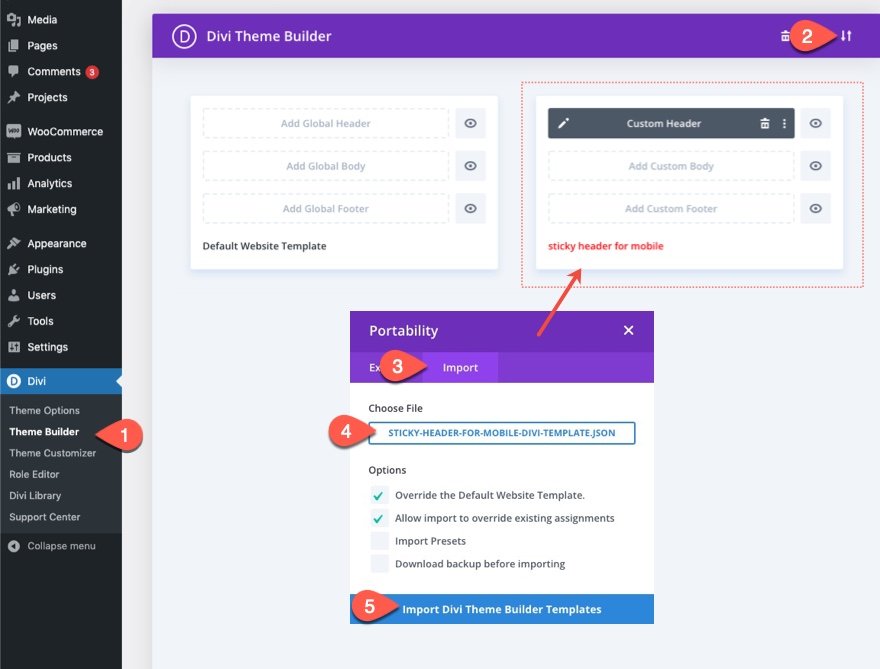
- 導航到 WordPress 網站後端的 Divi Theme Builder。
- 然後,在右上角,您會看到一個帶有兩個箭頭的圖標。 點擊圖標。
- 在可移植性彈出窗口中,導航到導入選項卡。
- 選擇您能夠下載的 JSON 文件。
- 取消選中選項以覆蓋現有模板。
- 然後單擊“導入 Divi 主題生成器模板”。
- 上傳文件後,您會注意到一個新的頁眉和頁腳模板。 要修改頁眉模板的元素,首先打開模板的自定義頁眉。

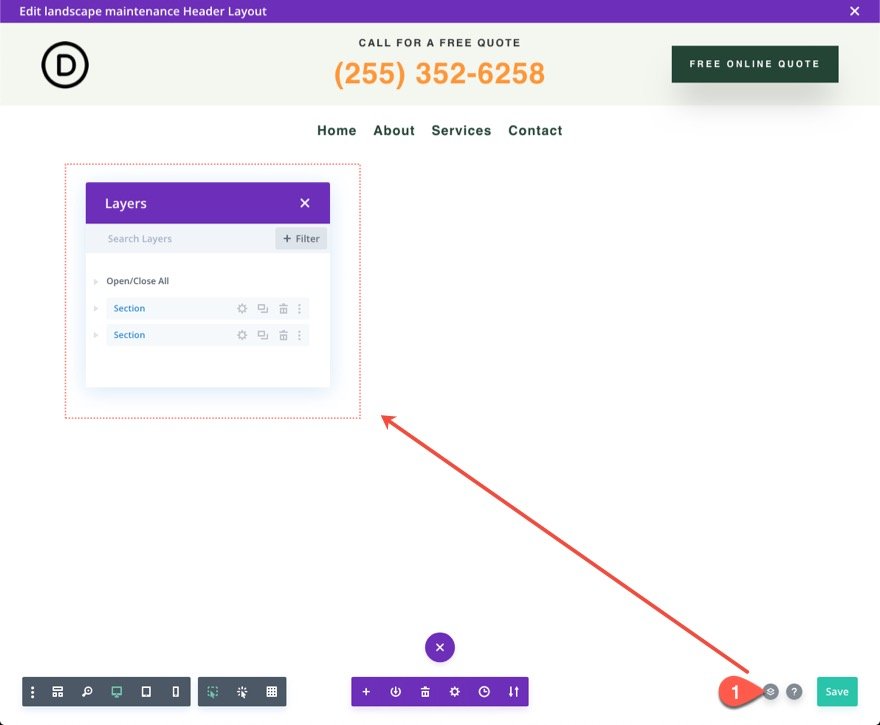
在 Header Layout Builder 中,打開圖層視圖以便更輕鬆地訪問元素。

第 2 部分:優化移動設備上的頂部標題元素
這個特定的標題佈局有兩個部分。 頂部包含一個徽標、一個 CTA 和一個按鈕。 底部已經有一個粘性位置並包含菜單。
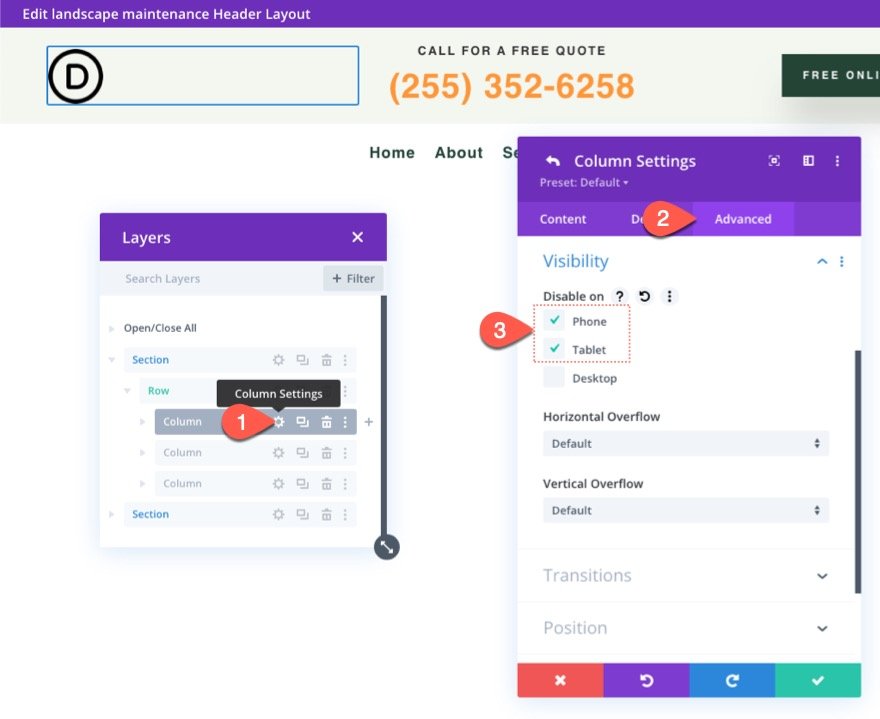
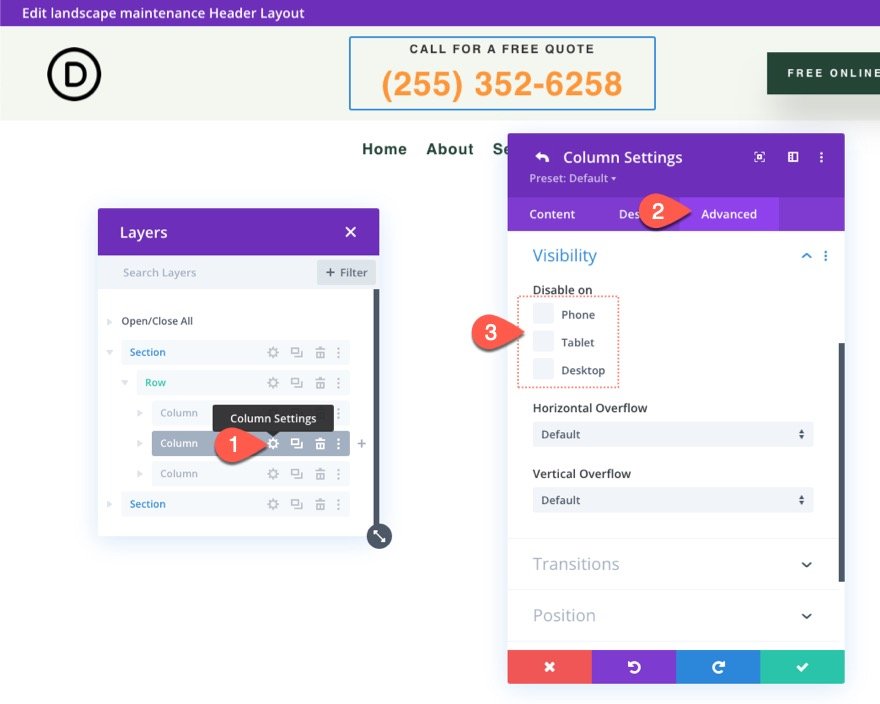
由於我們要在移動設備上為新的粘性菜單添加徽標,因此我們需要在平板電腦和手機的頂部隱藏徽標。 為此,請打開頂部行中第 1 列的設置,然後在高級選項卡下,選擇在手機和平板電腦上禁用。 這將隱藏整個列及其在移動設備上包含的徽標。

接下來,在同一行中打開第 2 列的設置,並確保沒有禁用任何設備。 由於我們的徽標將在移動設備上禁用,因此我們有空間在移動設備上進行此號召性用語。

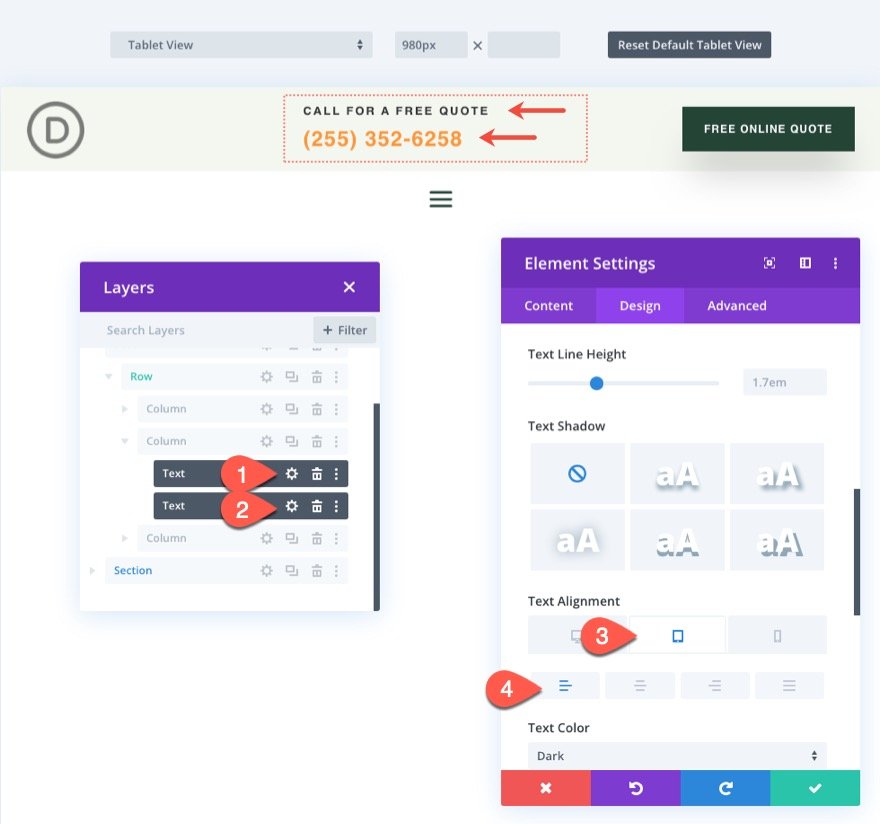
出於美學目的,更新第 2 列中構成號召性用語的兩個文本模塊的文本對齊方式,如下所示:
- 文本對齊(平板電腦和手機):左

第 3 部分:為移動設備構建新的 Sticky Header 部分
對於移動設備,盡可能降低粘性標題的高度非常重要,這樣滾動時它就不會佔用太多的視口。 出於這個原因,我們不會讓標題的頂部變得粘滯。 相反,我們將創建一個僅在移動設備上顯示的新粘性部分。 通過這種方式,我們可以包含特定於移動設備的元素,並且在粘性狀態下不會佔用太多垂直空間。

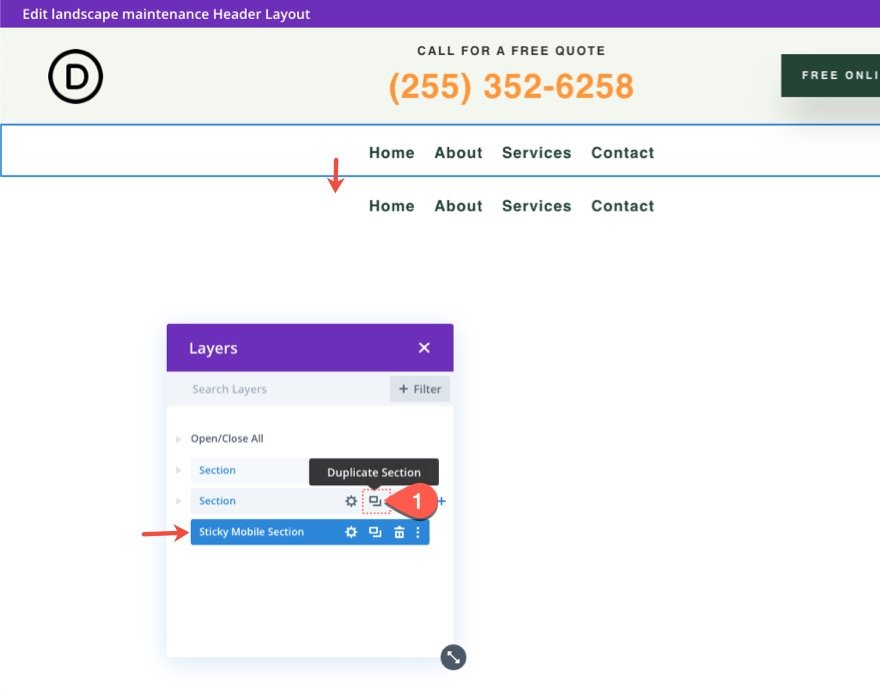
要創建新的粘性標題部分,請複制包含菜單的現有底部部分。 您還可以將新部分標記為“粘性移動部分”以供以後參考。

在移動設備上隱藏現有的粘性部分
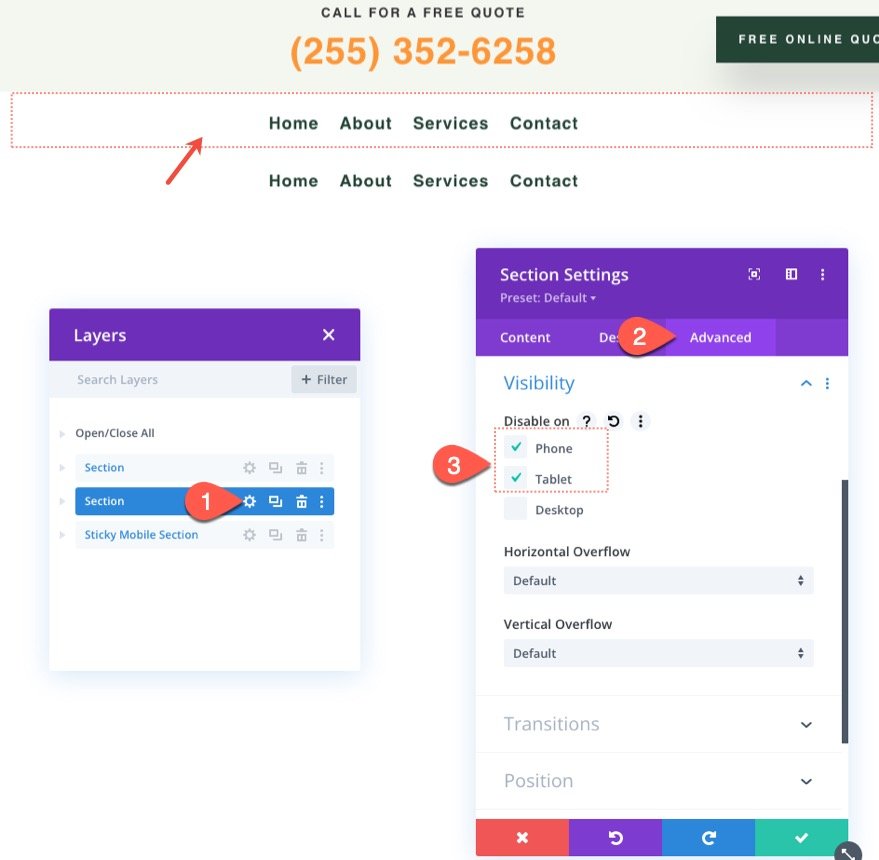
由於我們將在我們的移動粘性部分中包含一個菜單,因此打開現有粘性部分的設置並選擇在手機和平板電腦上禁用。

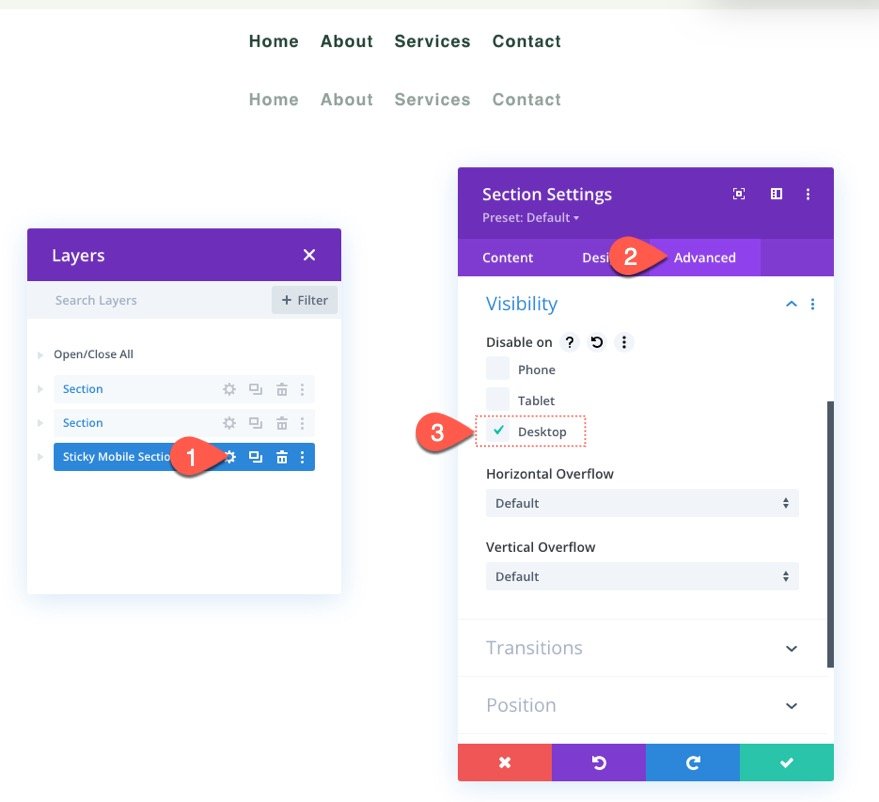
接下來,打開新的移動粘性部分的設置,然後選擇在桌面上禁用。

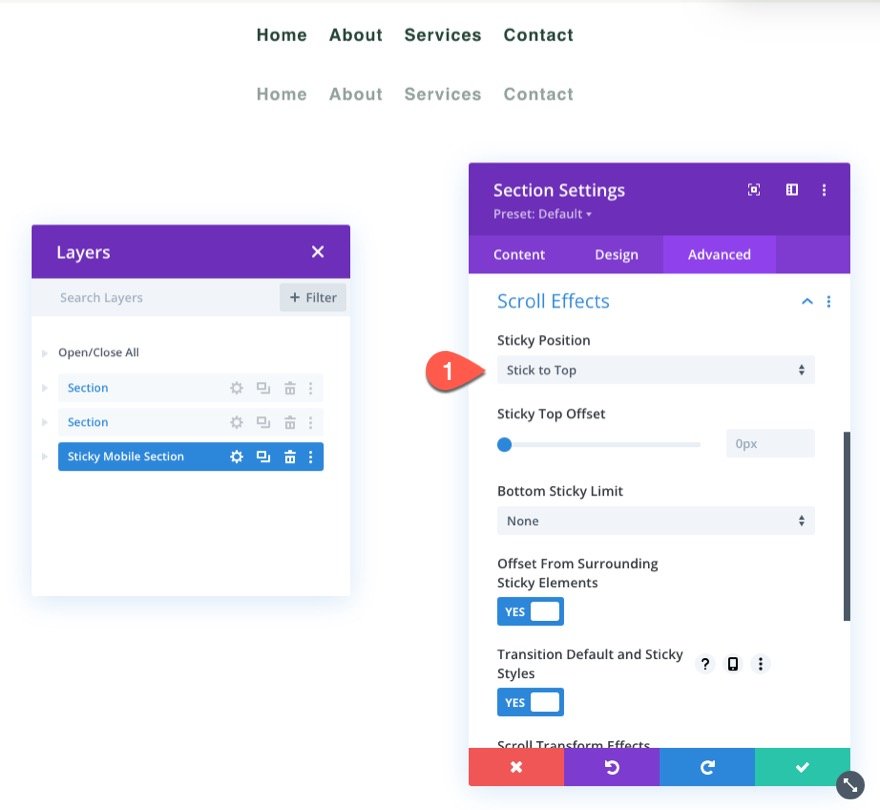
確保給新的移動粘性部分一個粘性位置,如下所示:
- 粘性位置:堅持頂部

更新行大小
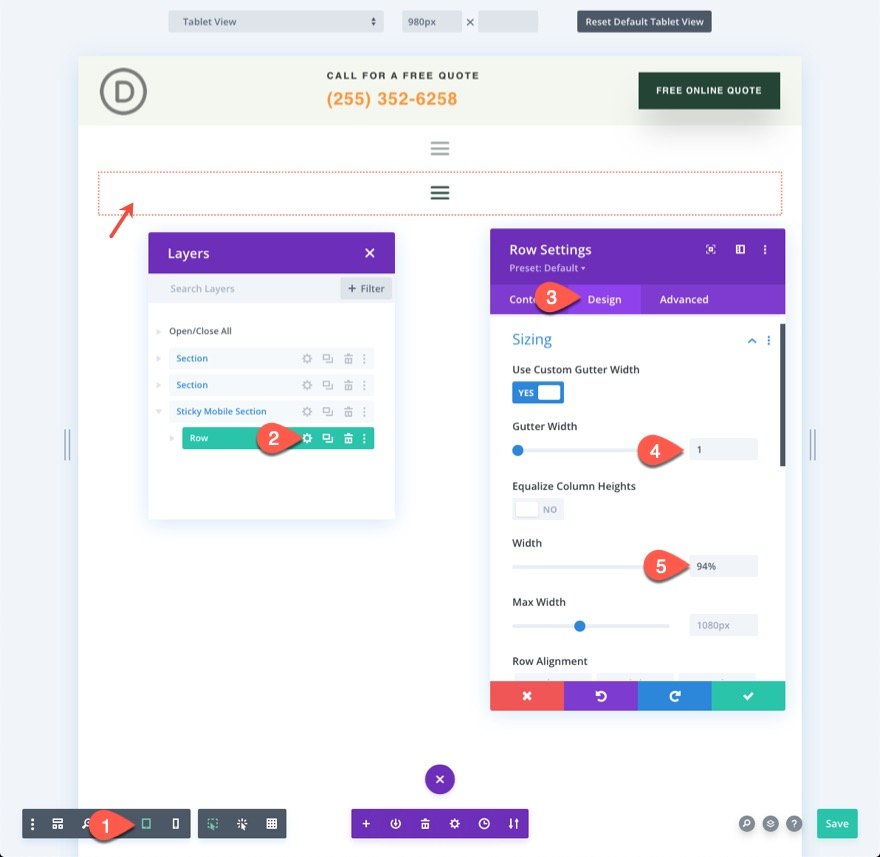
此時,最好開始在平板電腦視圖中進行編輯,以更好地了解設計在移動設備上的外觀。 為此,請單擊構建器底部設置菜單中的平板電腦圖標。
然後,打開行設置並更新以下大小調整選項:
- 天溝寬度:1
- 寬度:94%
這將給我們更多的移動空間。

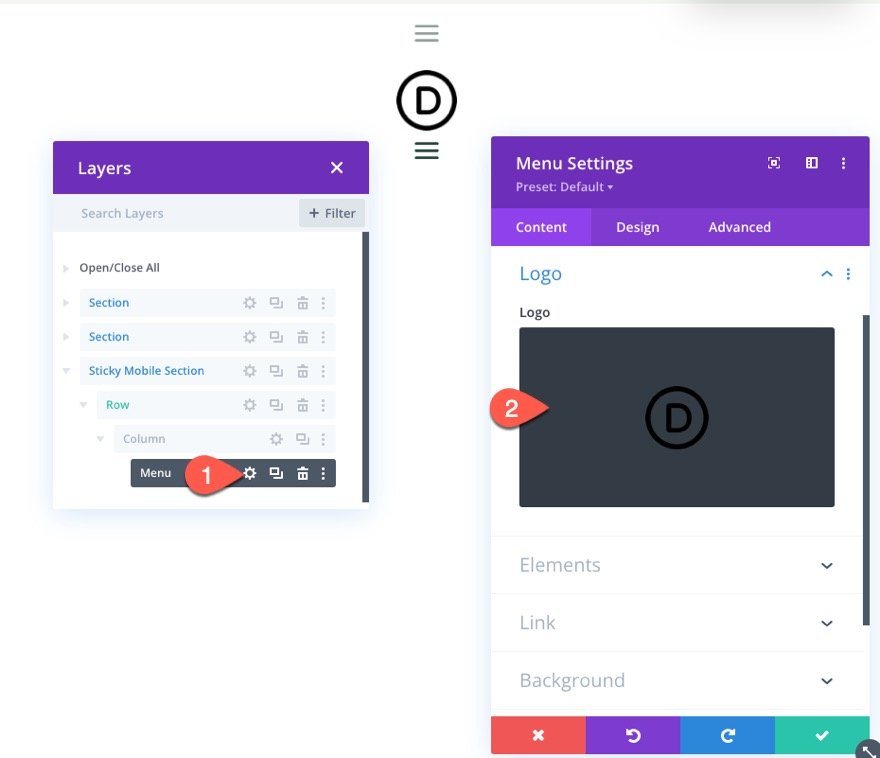
更新菜單徽標和佈局
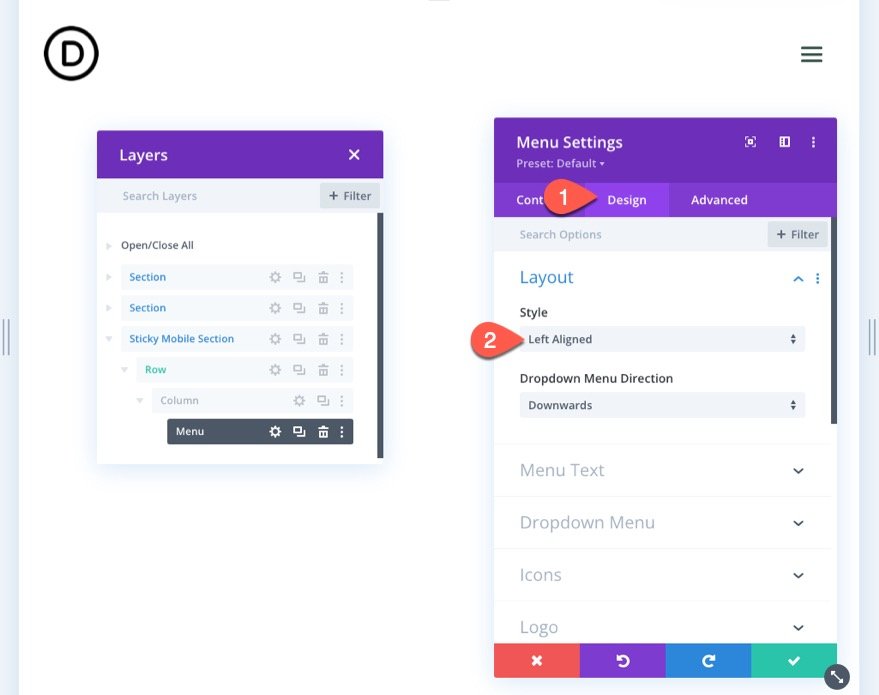
接下來,打開菜單設置並向菜單添加徽標。

在設計選項卡下,更新佈局的樣式:
- 樣式:左對齊

第 4 部分:為粘性元素添加粘性狀態樣式
現在移動端置頂的元素已經就位,我們可以開始優化置頂狀態下的元素樣式。
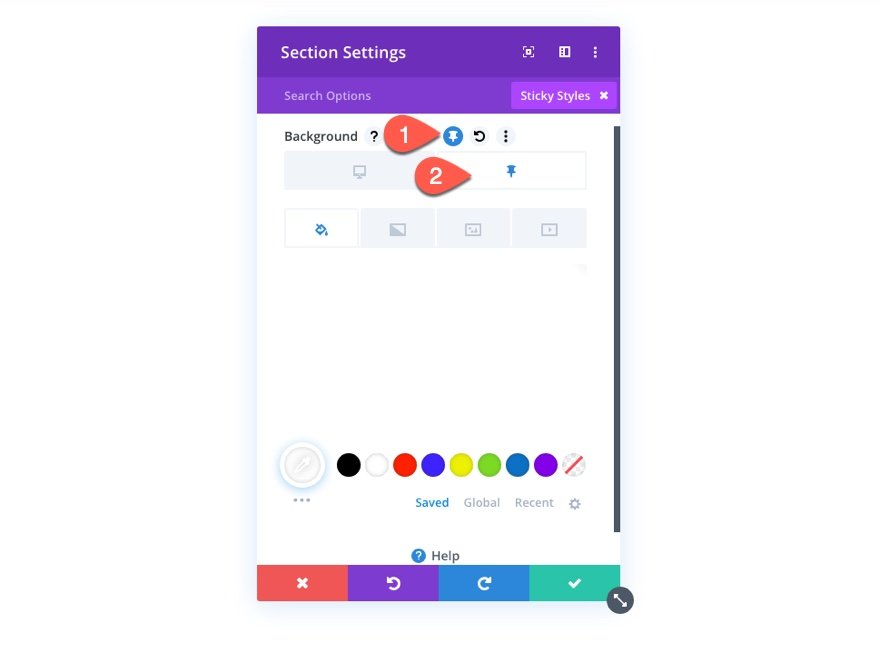
由於該部分具有粘性位置,因此您可以在為該部分或該部分中的任何子元素設置樣式時切換粘性位置選項。 您可以通過在將鼠標懸停在樣式選項上時單擊圖釘圖標來切換粘性位置樣式。

一旦用戶滾動並激活該部分的粘性狀態,這將允許我們為粘性標題提供不同的設計。
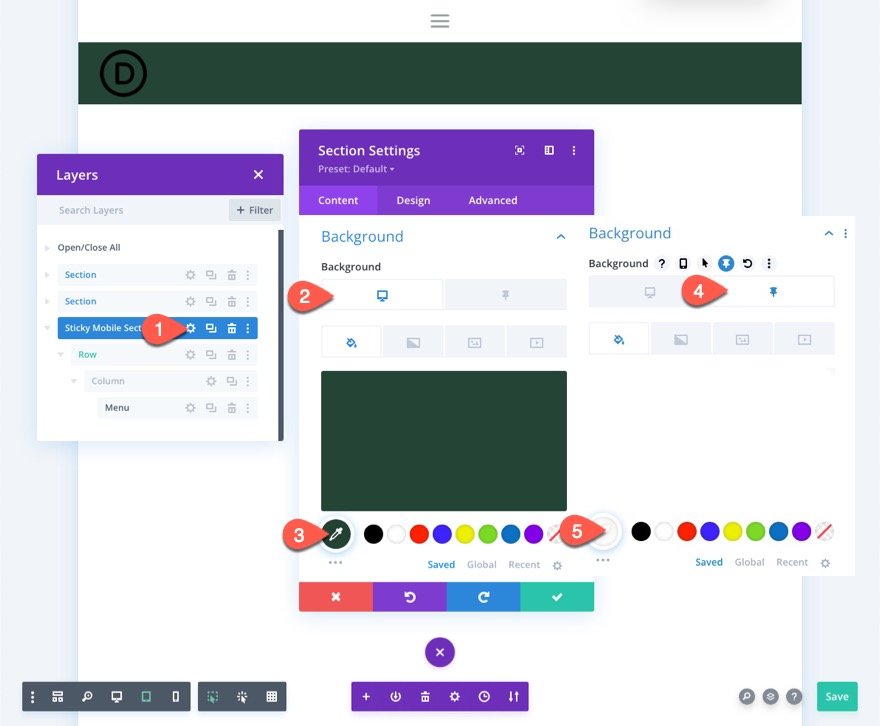
粘性部分背景顏色
首先,讓我們更新移動置頂部分的背景顏色,如下所示:
- 背景顏色(桌面):#244435
- 背景顏色(粘性):#fff

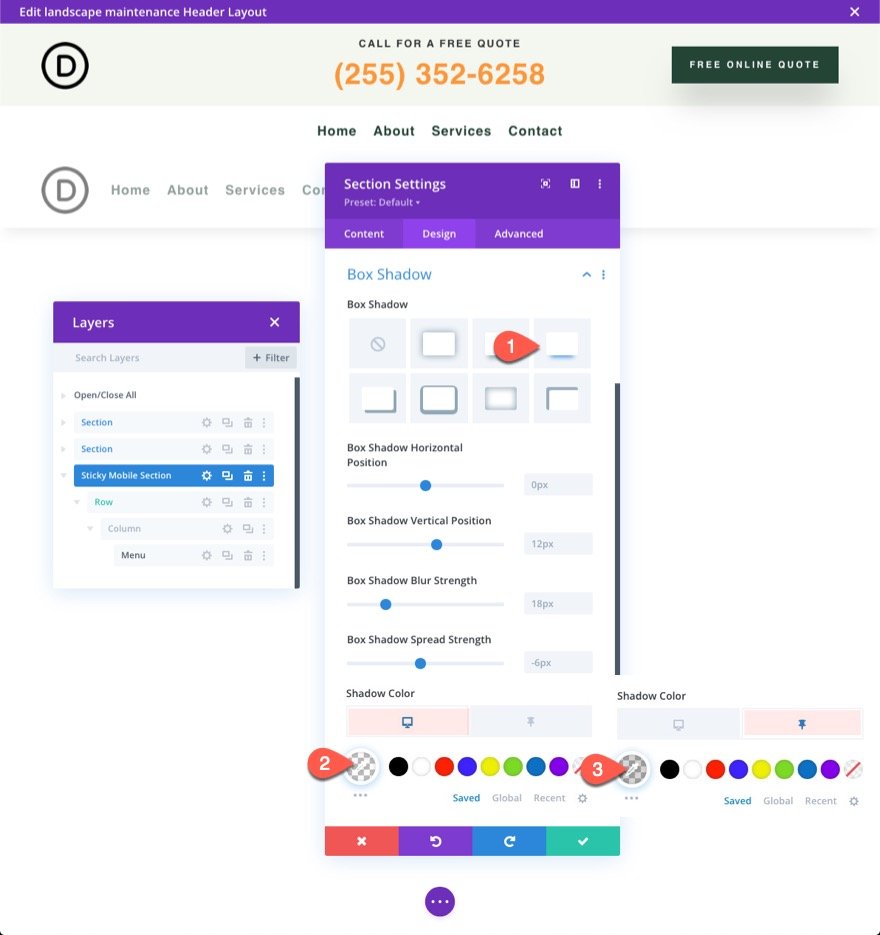
粘性部分框陰影
在設計選項卡下,給該部分一個處於粘性狀態的盒子陰影,如下所示:
- 盒子陰影:見截圖
- 陰影顏色(桌面):透明
- 陰影顏色(粘性):rgba(0,0,0,0.1)

粘性菜單徽標和圖標
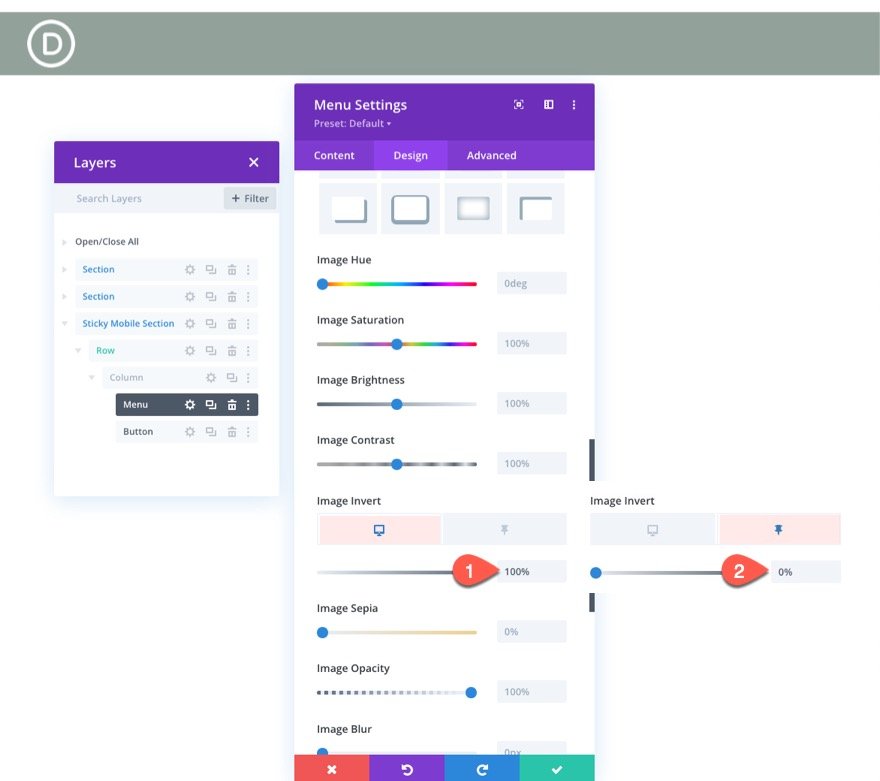
接下來,使用過濾器更新徽標圖像,默認情況下將深色徽標反轉為淺色徽標圖像,然後將其反轉回粘性狀態下的深色徽標。 在徽標選項下,更新以下內容:
- 圖像反轉(桌面):0%
- 圖像反轉(粘性):100%

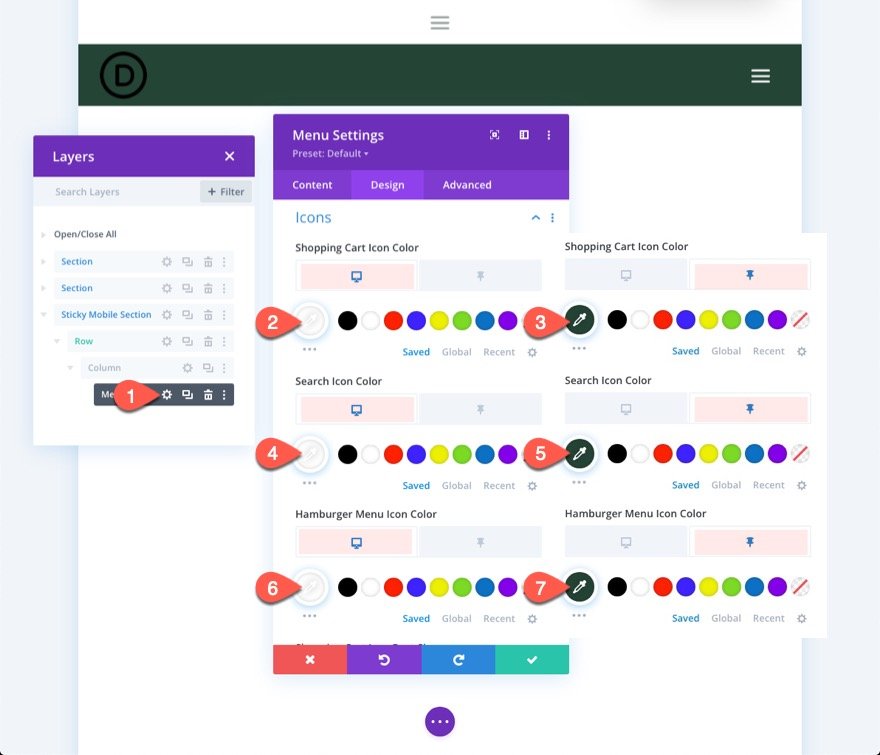
我們還需要更改圖標的顏色,如下所示:
- 購物車圖標顏色(桌面):#fff
- 購物車圖標顏色(粘性):#244435
- 搜索圖標顏色(桌面):#fff
- 搜索圖標顏色(粘性):#244435
- 漢堡菜單圖標顏色(桌面):#fff
- 漢堡菜單圖標顏色(粘性):#244435

粘性標題按鈕
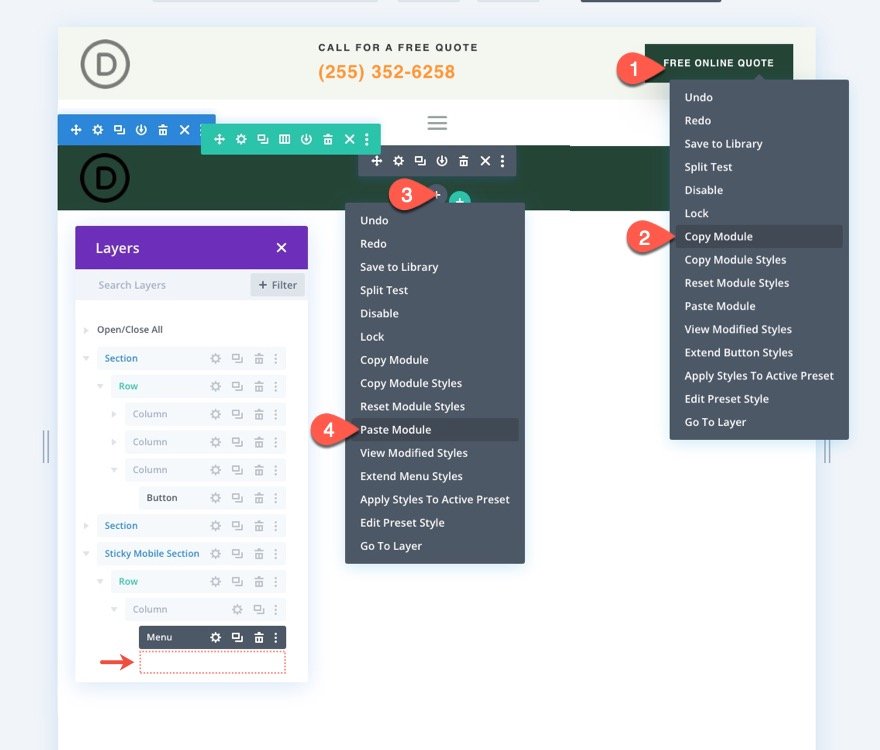
目前,標題頂部的按鈕不會顯示在移動設備的粘性標題中。 我們可以將相同的按鈕添加到新的移動粘滯部分,然後使其僅在粘滯狀態下出現。
要添加按鈕,請複制頂部行的第 3 列中的現有按鈕。 然後將按鈕模塊粘貼在移動粘滯部分的菜單下。

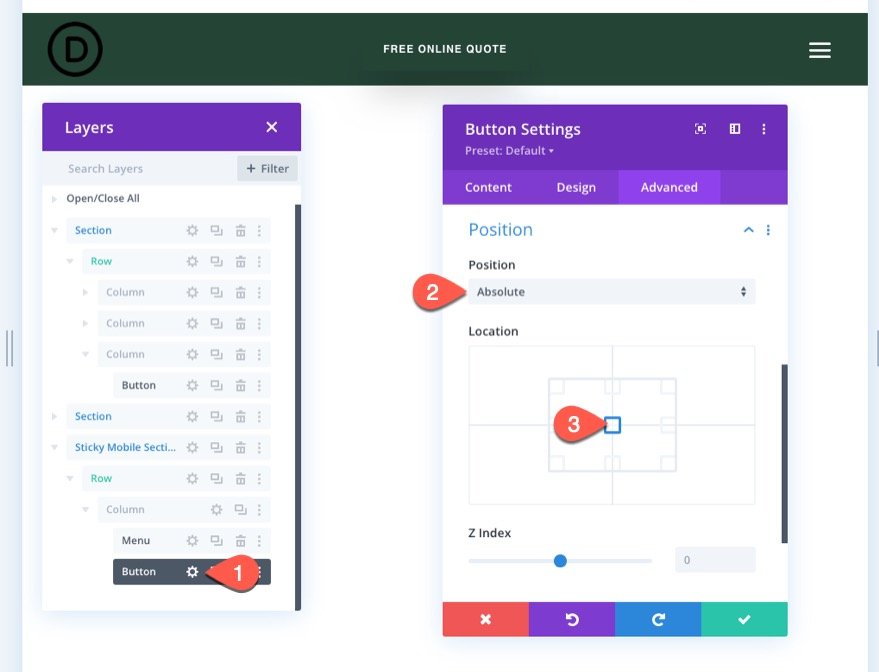
要使按鈕位於菜單頂部,請打開按鈕設置,然後在“高級”選項卡下,更新位置選項,如下所示:
- 職位:絕對
- 地點:中心

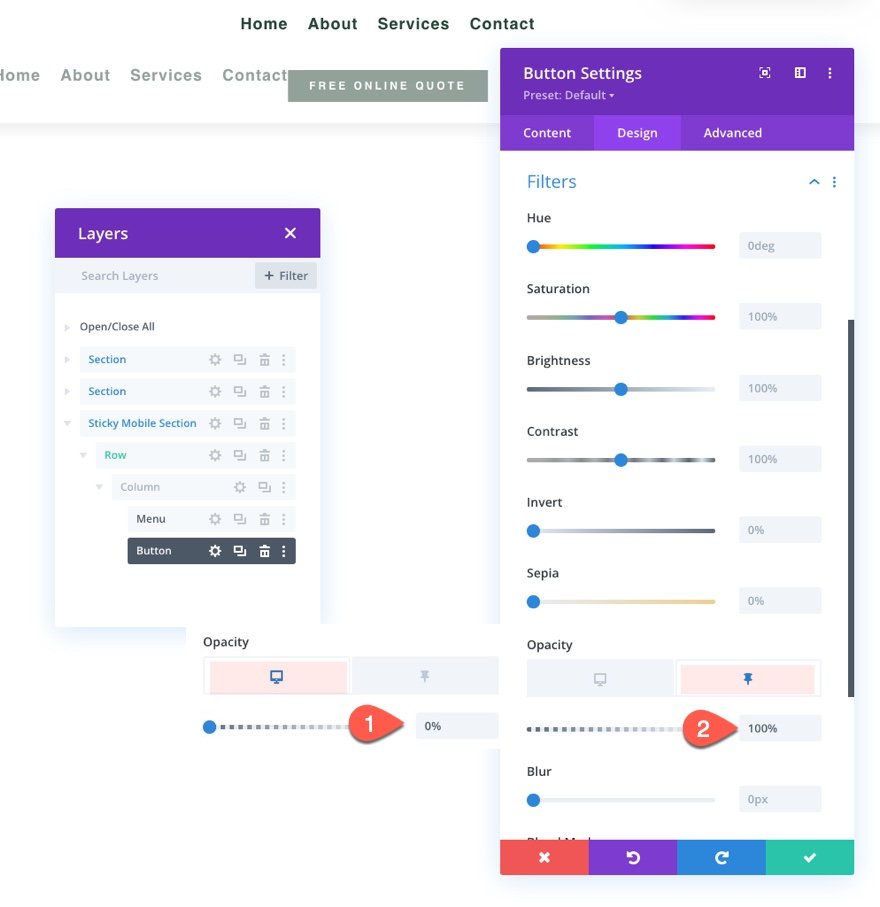
在設計選項卡下,更新過濾器選項以將按鈕在粘性狀態下的不透明度從 0% 更改為 100%。
- 不透明度(桌面):0%
- 不透明度(粘性):100%
這將隱藏按鈕,直到用戶向下滾動頁面。

最後結果
要查看結果,請保存佈局,將模板分配給您網站上的頁面,然後在主題構建器中保存更改。 然後打開已分配模板的頁面。
這是結果。
桌面上的置頂頁眉
平板電腦上的粘頁眉
手機上的置頂標題
最後的想法
使用 Divi,當涉及到那些粘性標題時,您可以優先考慮移動設備。 我們剛剛向您展示了使用 Divi 的內置選項為移動設備添加粘性標題是多麼容易。 一旦你解鎖了 Divi 的粘性選項的力量,你就可以在如何轉換粘性標題的元素方面獲得相當的創意。 您可以使用過濾器將徽標從淺色變為深色,使按鈕出現,或更改標題的整個背景顏色。 而這僅僅是開始。 隨意嘗試更多適合您下一個項目需求的自定義!
我期待在評論中收到您的來信。
乾杯!
