如何在您的 Divi 頁腳中包含電子郵件選項
已發表: 2021-12-10網站頁腳是放置電子郵件選擇表單的熱門位置。 由於 Divi 有一個電子郵件 optin 模塊,因此使用 Divi Theme 構建器可以輕鬆完成任務。 在本文中,我們將了解如何將電子郵件選項添加到 Divi 頁腳。 我們還將在 Divi 電子郵件 optin 模塊中看到一些設置,這些設置創建不同的佈局選項。
預覽
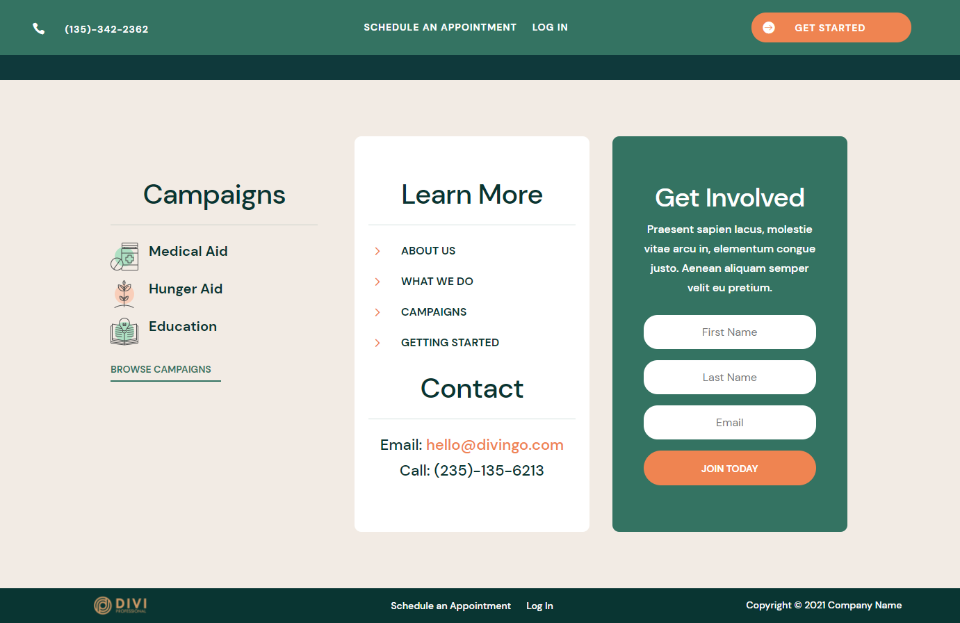
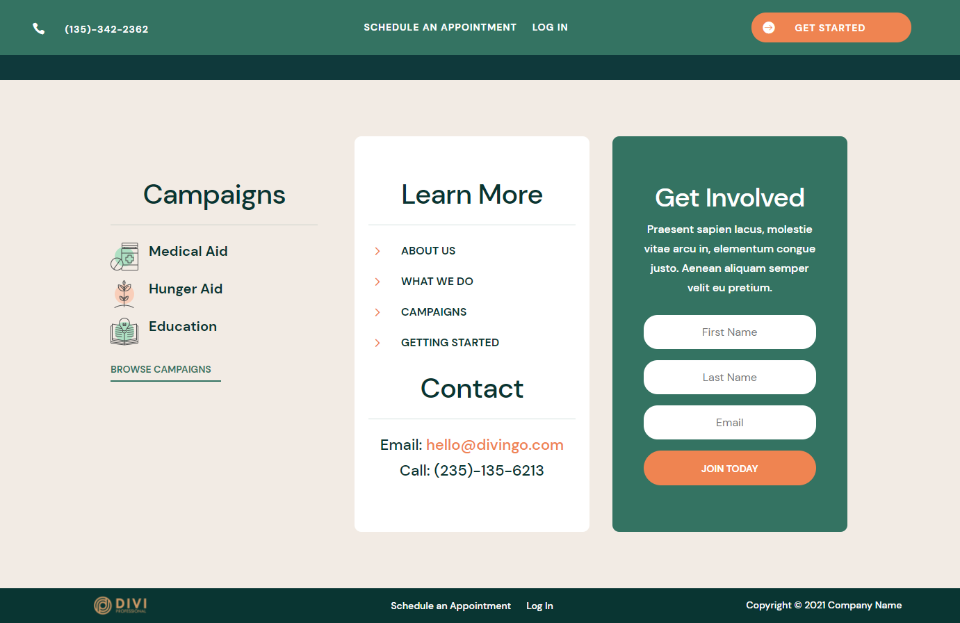
這是我們將構建的頁腳。
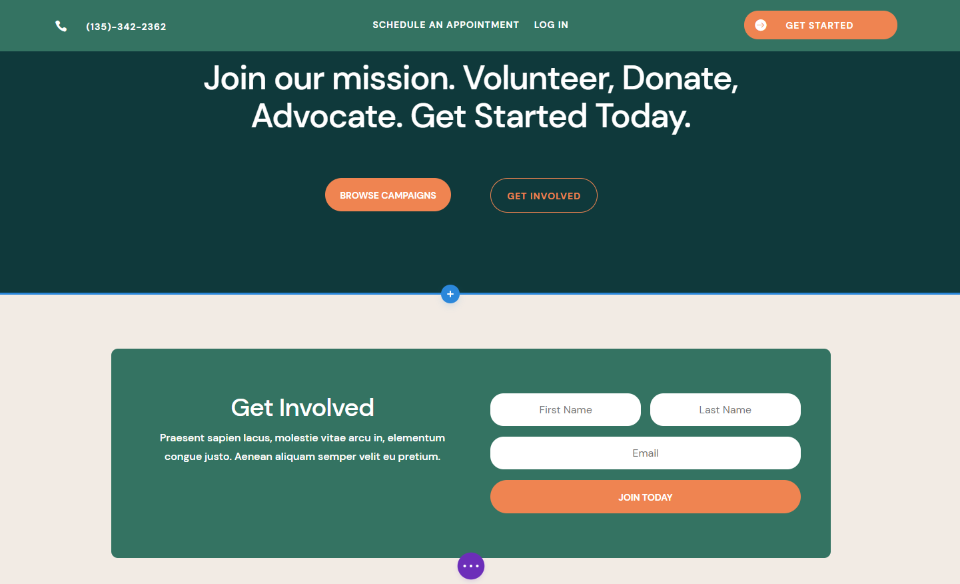
電子郵件選擇桌面

這是我們的電子郵件選擇表單在桌面上的外觀。 我正在使用電子郵件選項替換此佈局中的現有元素。
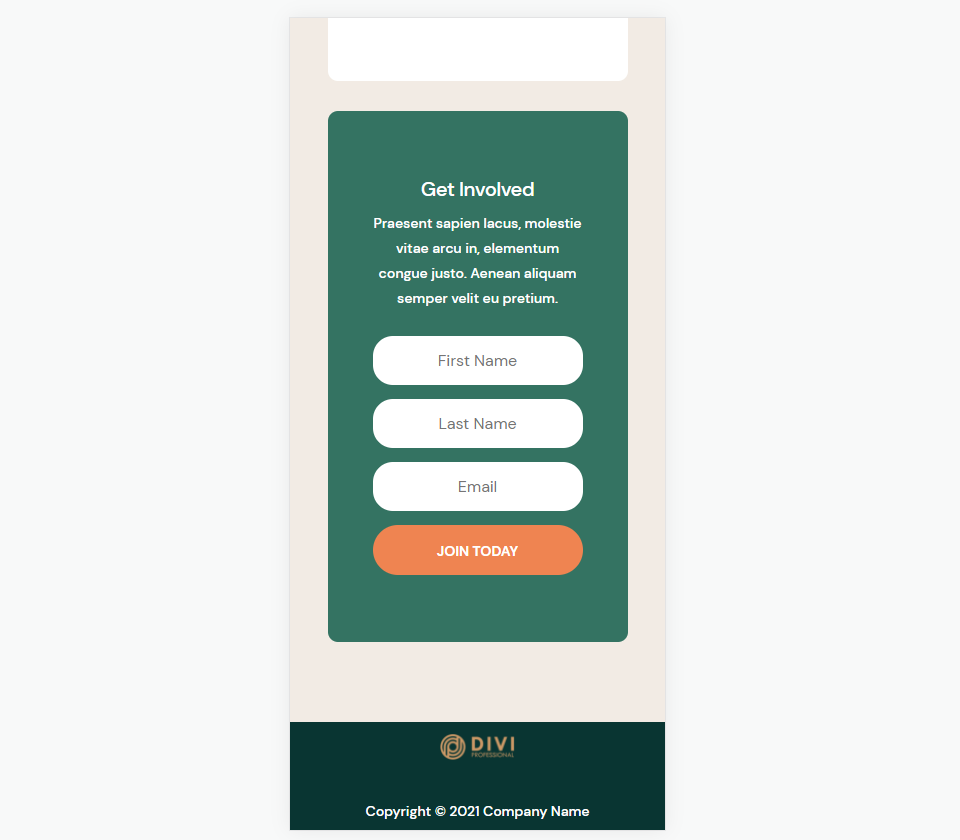
電子郵件選擇電話

這是我們的電子郵件選擇表單在智能手機上的外觀。
訂閱我們的 Youtube 頻道
Divi 主題生成器模板
要將電子郵件選項添加到 Divi 頁腳,我們需要一個模板來構建我們的頁腳。 您可以從頭開始構建一個或使用優雅主題提供的免費模板之一。 要找到它們,請在優雅主題博客中搜索“免費頁腳”。
我正在使用Divi 的 NGO 佈局包的免費頁眉和頁腳模板中的頁腳模板。 下載您的頁腳並解壓縮文件。 您需要將 JSON 文件上傳到 Divi Theme Builder。
上傳並準備頁腳模板

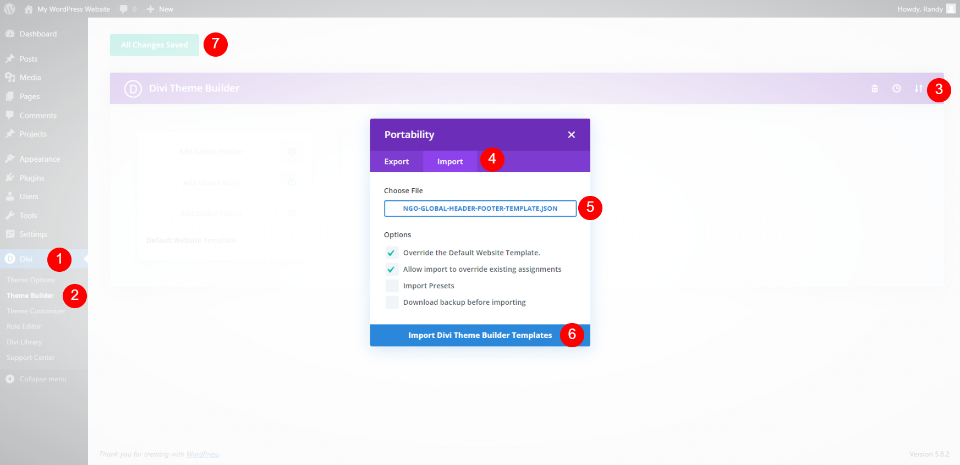
要上傳您的 Divi 頁腳,請轉到 WordPress 儀表板中的Divi > Divi Theme Builder 。 選擇便攜性。 在打開的模式中,選擇導入選項卡。 單擊以選擇文件並導航到您計算機上的 JSON 文件。 選擇文件並單擊Import Divi Theme Builder Templates 。
等待文件上傳。 如果您不想使用標題模板,您可以刪除它。 單擊以保存構建器左上角的更改。

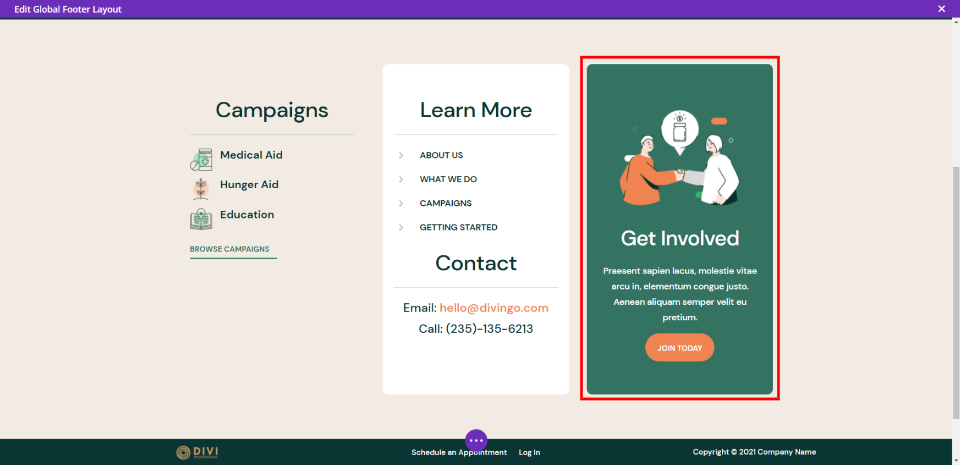
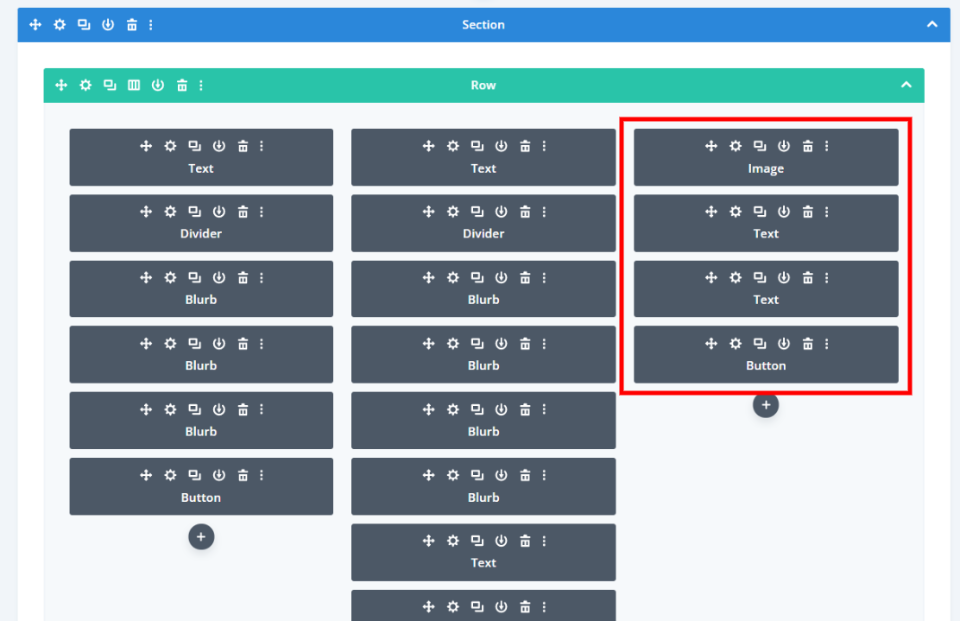
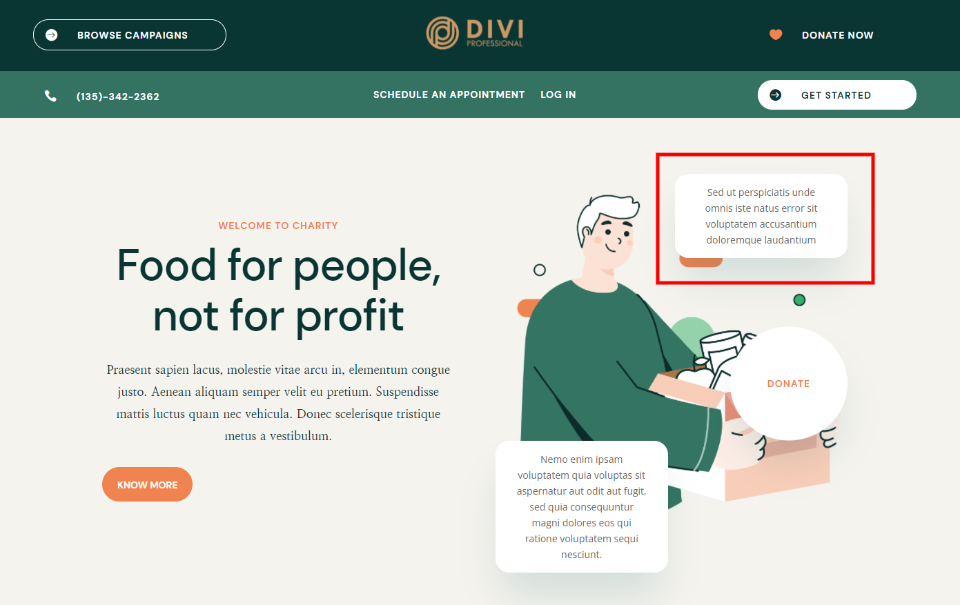
在本教程中,我將用電子郵件選項替換右側的方框區域。 我將使用相同的樣式,因此它將與網站融為一體。

該元素由一個圖像模塊、兩個文本模塊和一個按鈕模塊組成。 我將用單個模塊替換它們。 如果您想將它們用作設計隊列,您可以立即刪除它們或保留它們直到完成。 您可以在前端或後端工作。
使用 Divi 模塊將電子郵件選項添加到 Divi 頁腳

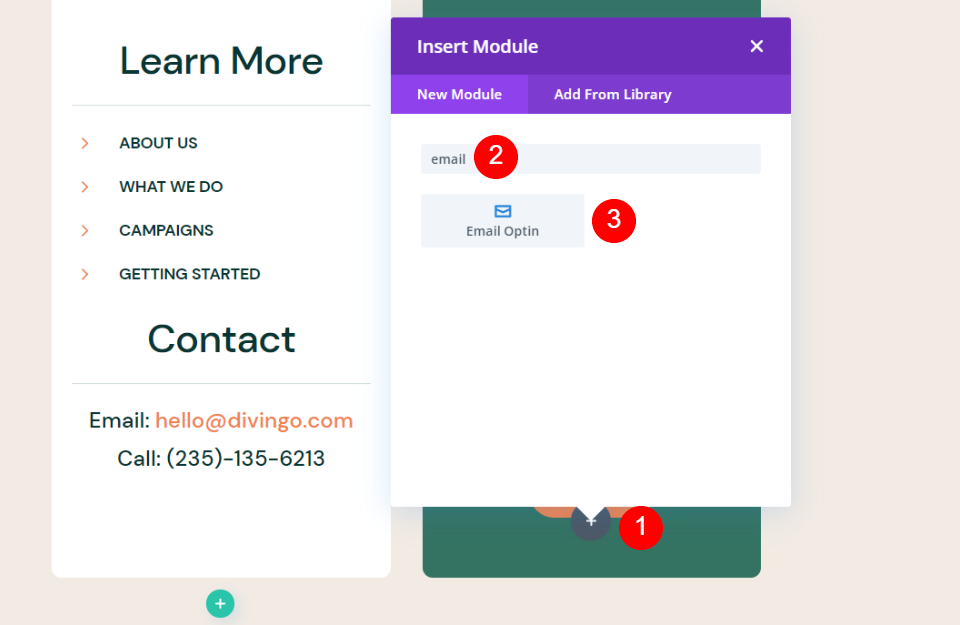
接下來,我們將向 Divi 頁腳添加電子郵件選項。 將鼠標懸停在該行中的最後一個模塊下方,然後單擊深灰色加號圖標。 搜索電子郵件並選擇電子郵件選項模塊。

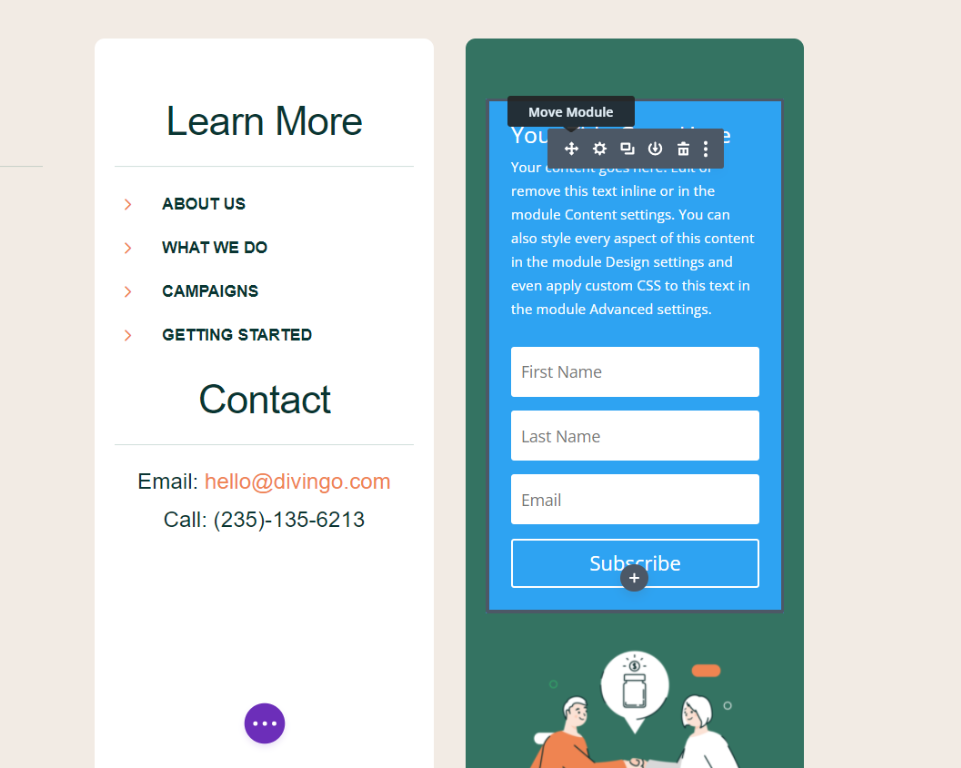
關閉模塊的設置並使用移動工具將模塊移動到列的頂部。 這讓我們可以看到它在其確切位置的外觀,並且在我們完成樣式之前仍然使用原始模塊。

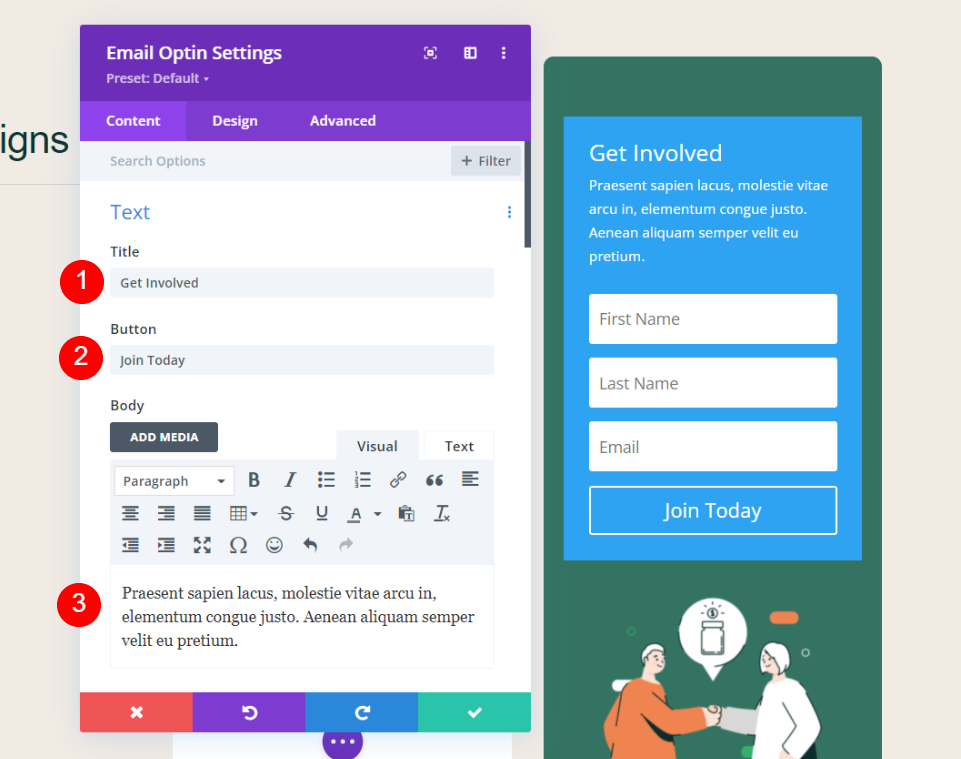
打開模塊的設置並添加Title 、 Button文本和Body文本。 我正在使用原始模塊中的文本。
- 標題:參與進來
- 按鈕:今天加入
- 正文:貴公司的消息

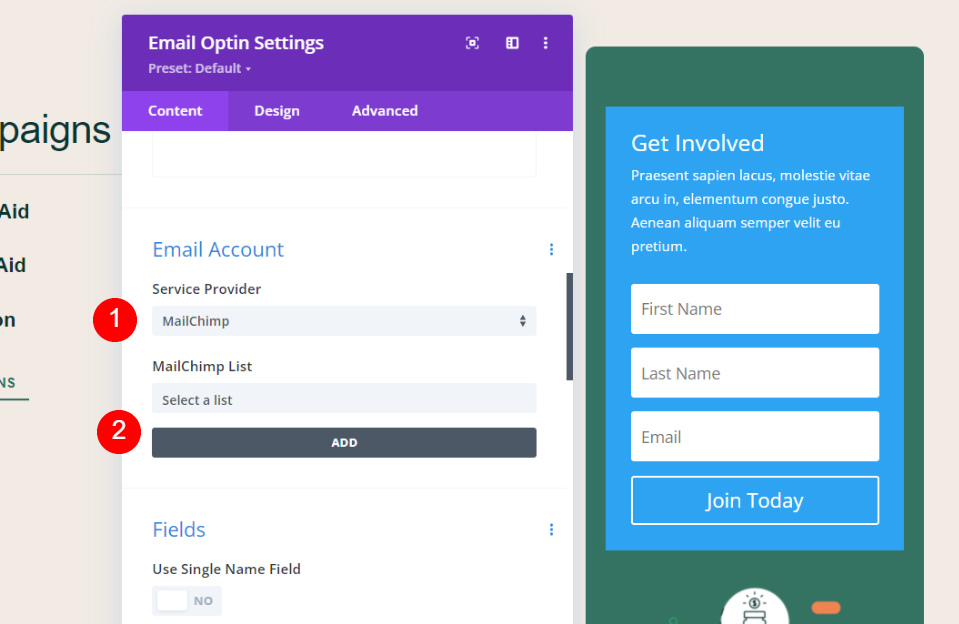
向下滾動到電子郵件帳戶。 從下拉列表中選擇您的電子郵件服務提供商。 單擊添加以連接到您的服務提供商。 您將需要您的帳戶名稱和 API 密鑰。 接下來,選擇您要使用的電子郵件列表。

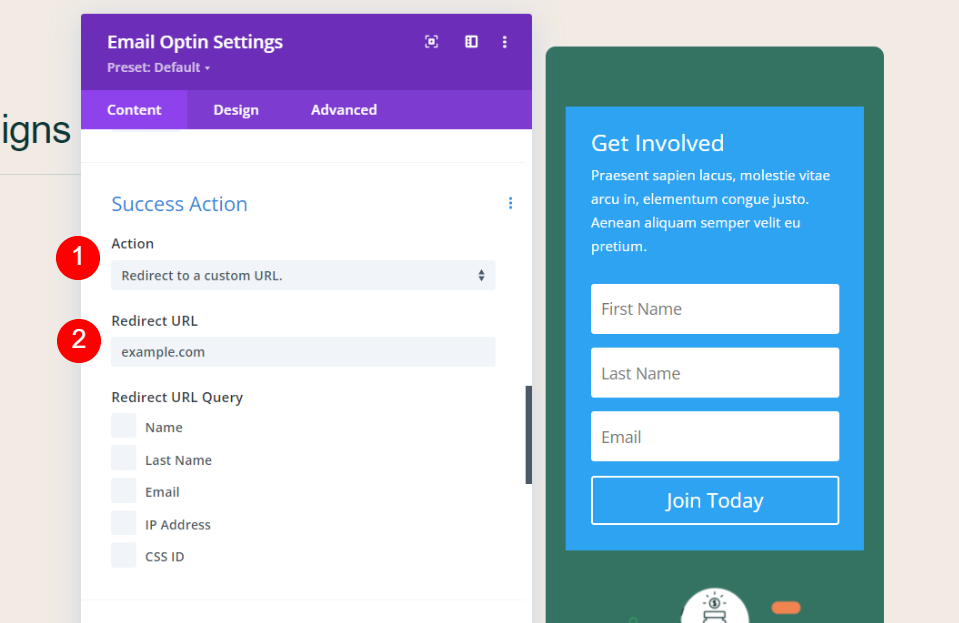
向下滾動到成功操作。 從列表中選擇操作。 在顯示消息或重定向到 URL 之間進行選擇。 我已選擇重定向到 URL。 如果需要,您還可以選擇將電子郵件表單的哪些數據作為查詢參數包含在內。

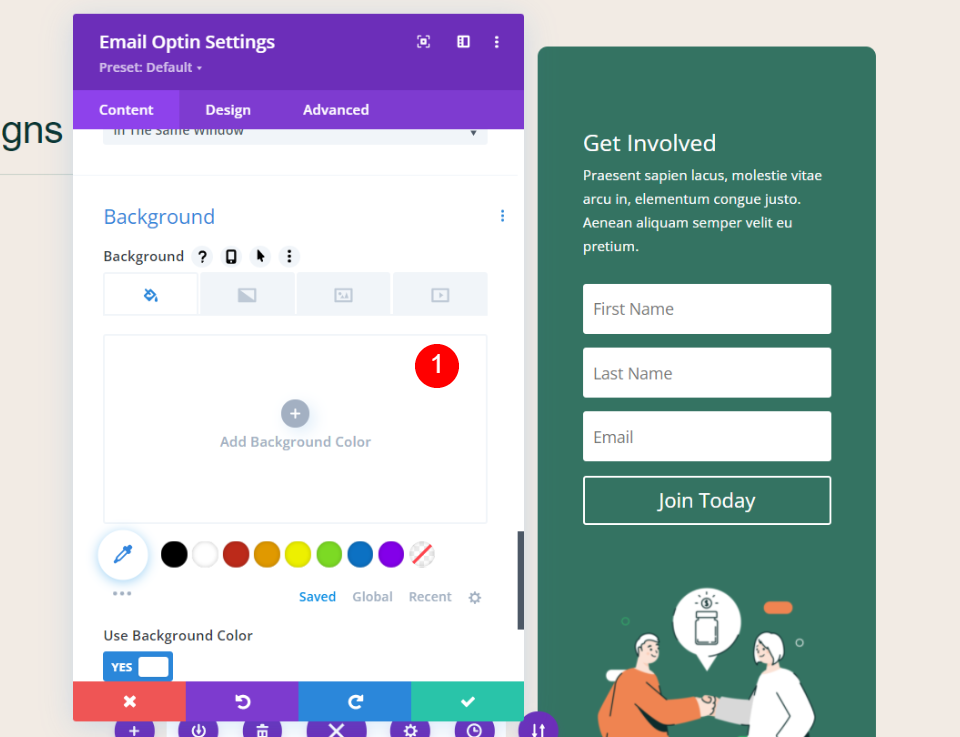
滾動到背景並將其刪除。 請注意,綠色背景仍在電子郵件模塊後面。 此背景位於行的列設置中。 我們將保持原樣,但如果需要,您可以在行列設置中更改它。
樣式化 Divi 電子郵件選項

為了設置電子郵件 optin 模塊的樣式,我從 NGO Layout Pack 本身獲取設計隊列。 此佈局有幾個帶有白色背景和圓角的文本模塊。 我們會將這些設計元素反映到電子郵件 optin 表單的字段中。
字段選項

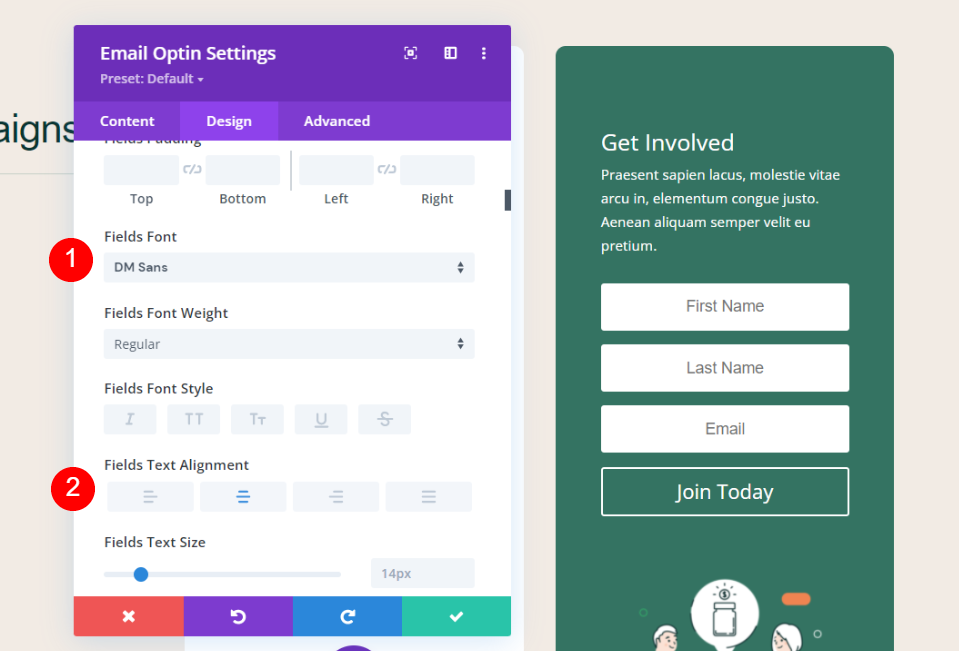
在字段下,將字段字體設置為 DM Sans。 將對齊設置為居中。
- 字段字體:DM Sans
- 字段文本對齊方式:居中

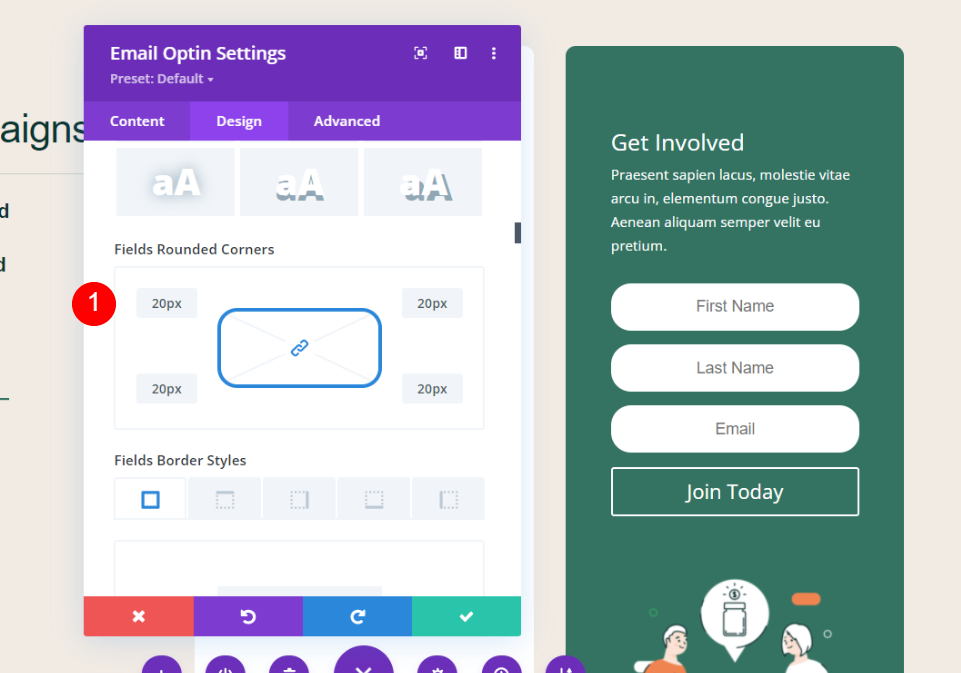
滾動到字段邊框設置。 將字段圓角設置為 20px。

- 字段圓角:20px
標題文本

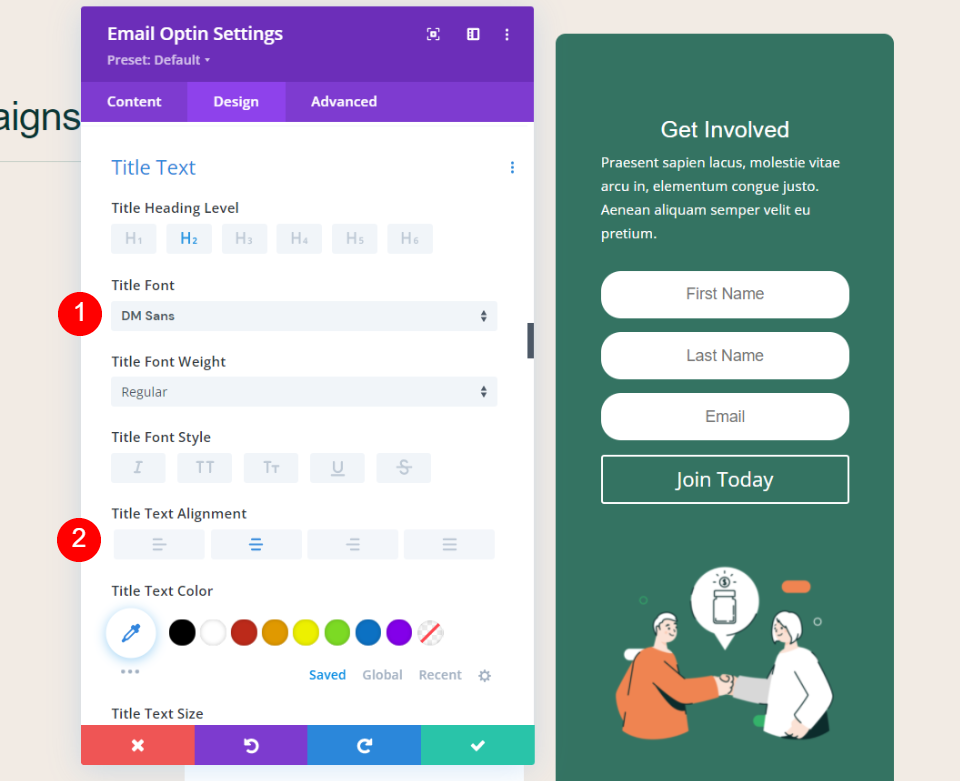
滾動到標題文本。 為Title Font選擇 DM Sans 並將其設置為 Center Alignment。
- 標頭:DM Sans
- 對齊方式:中心

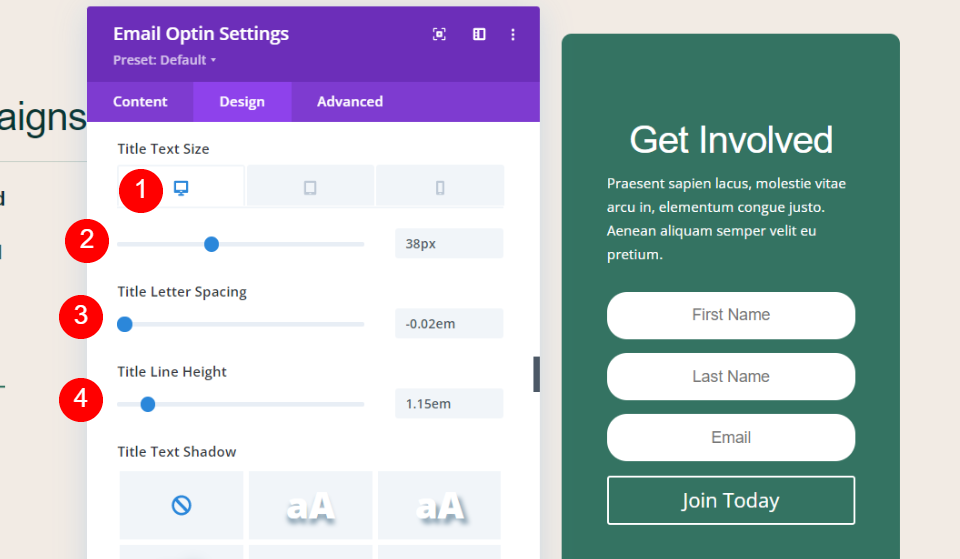
將桌面標題文本大小設置為 38 像素,將電話大小設置為 20 像素。 將字母間距調整為 -0.02em,將行高調整為 1.15em。
- 桌面文字大小:38px
- 電話文字大小:20px
- 字母間距:-0.02em
- 行高:1.15em
主體

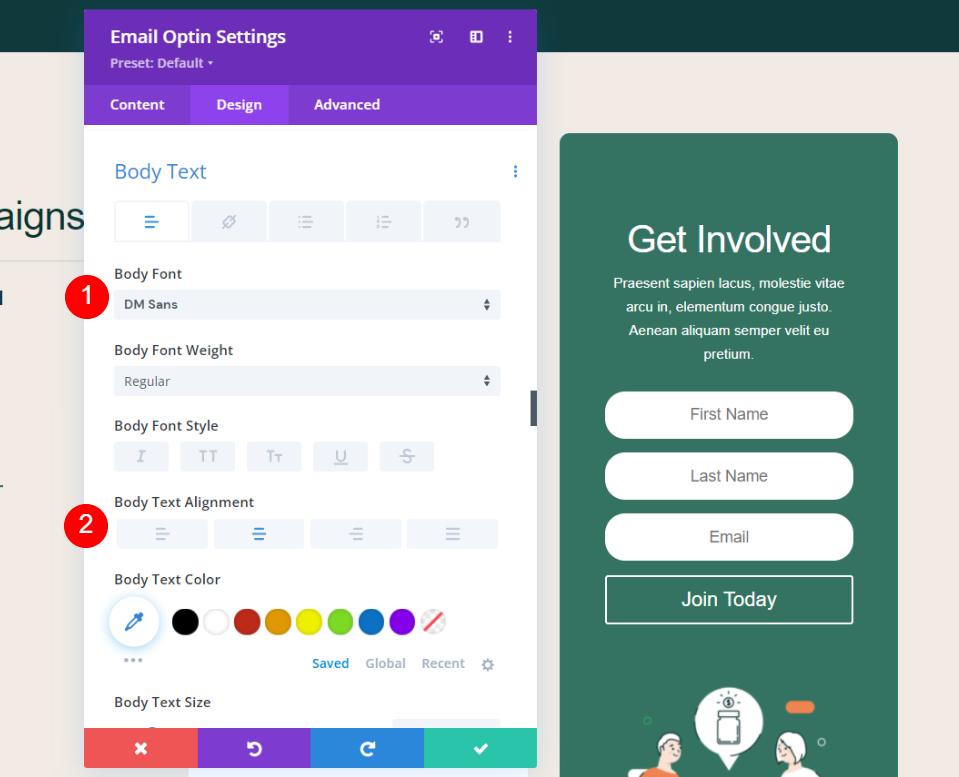
滾動到正文文本。 為 Body Font 選擇 DM Sans 並將其設置為Center Alignment 。
- 標頭:DM Sans
- 對齊方式:中心

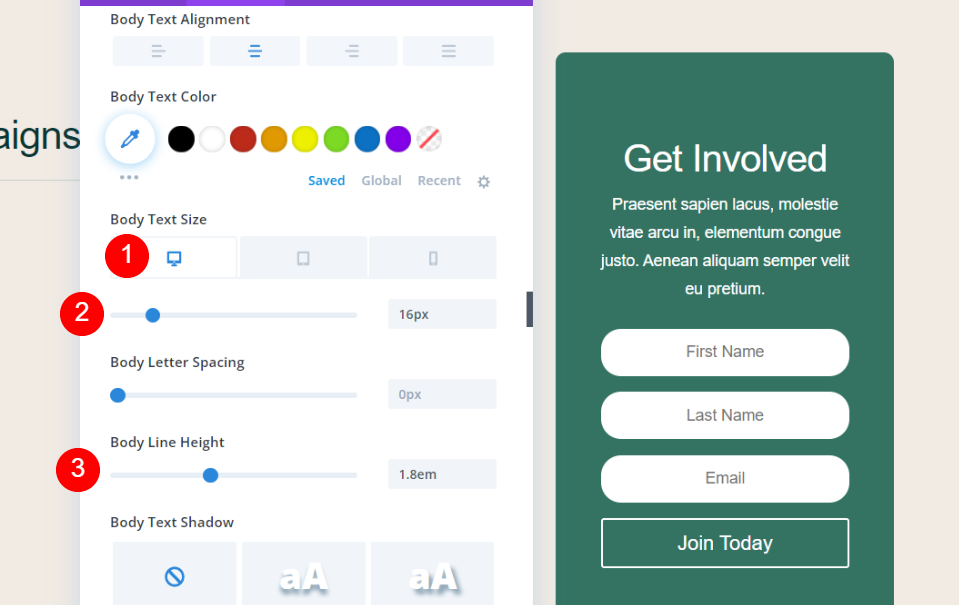
將桌面標題文本大小設置為 16 像素,將電話大小設置為 14 像素。 將行高調整為 1.8em。
- 桌面文字大小:16px
- 電話文字大小:14px
- 行高:1.8em
按鈕選項

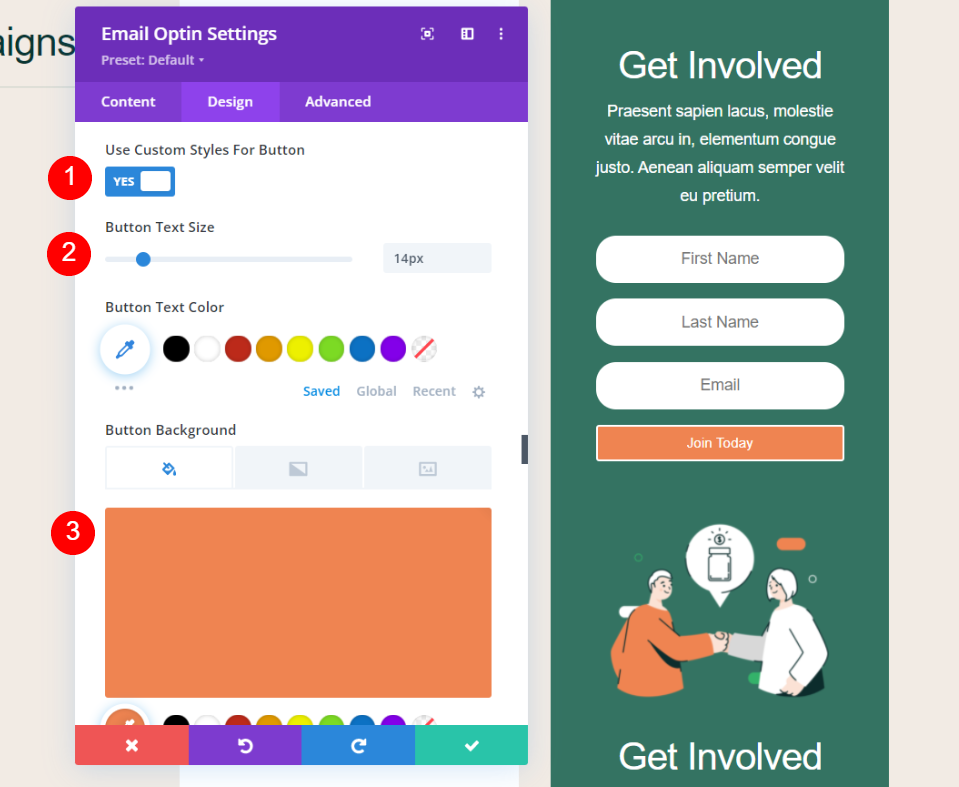
向下滾動到按鈕設置並選擇使用自定義樣式。 將按鈕文本大小設置為 14 像素,並將背景顏色更改為 #ef8451。
- 為按鈕使用自定義樣式:是
- 按鈕文字大小:14px
- 按鈕背景:#ef8451

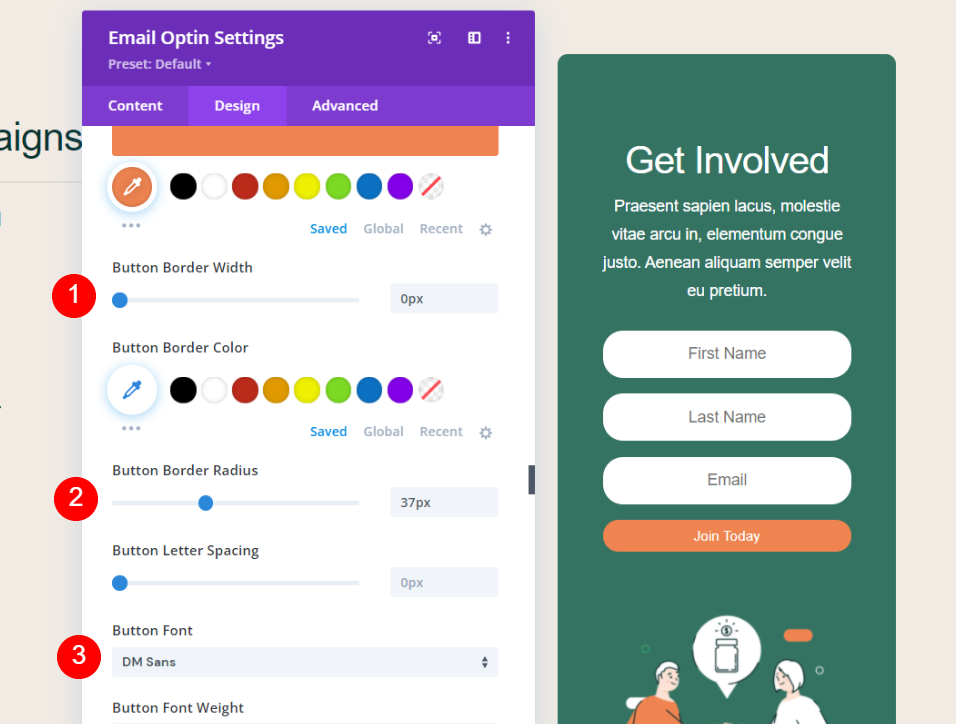
將寬度設置為 0px,半徑設置為 37px,並為字體選擇 DM Sans。
- 按鈕邊框寬度:0px
- 按鈕邊框半徑:37px
- 按鈕字體:DM Sans

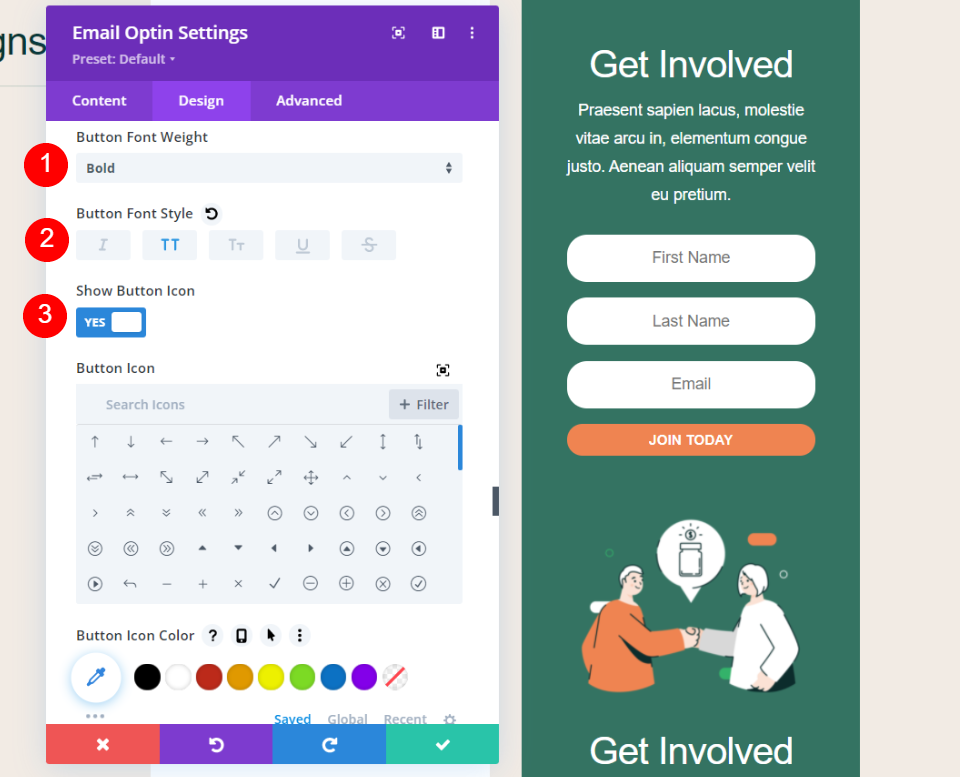
將字體粗細設置為粗體並為字體樣式選擇全部大寫。 啟用Button Icon ,選擇一個圖標,並將其設置為僅在懸停時顯示。
- 按鈕字體粗細:粗體
- 按鈕字體樣式:全部大寫
- 顯示按鈕圖標:是
- 按鈕圖標:>
- 僅在懸停按鈕上顯示圖標:是

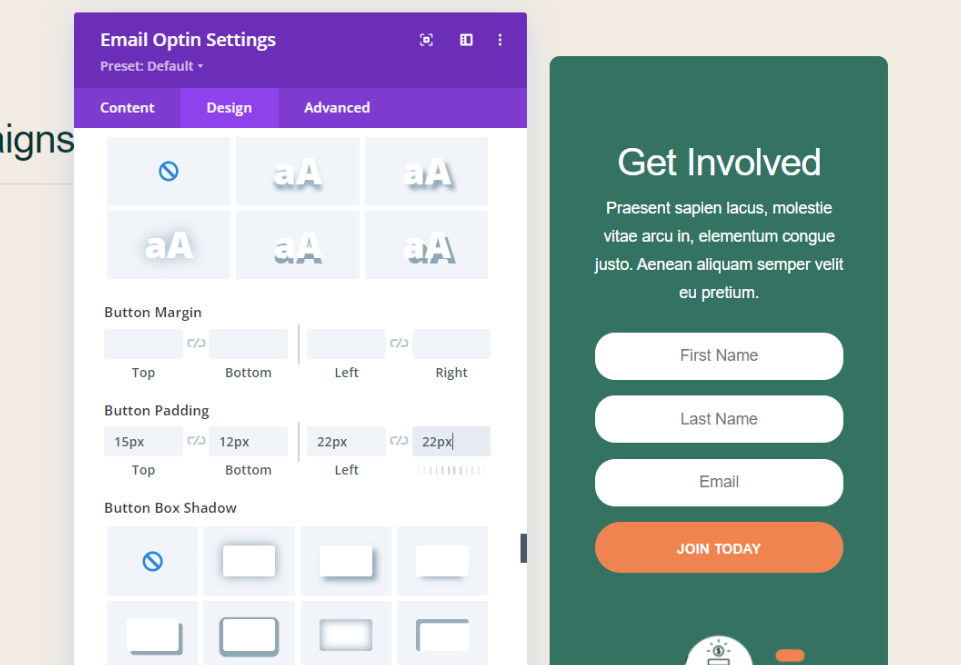
將填充添加到按鈕的所有四個側面。
- 按鈕內邊距:頂部 15px,底部 12px,左側 22px,右側 22px
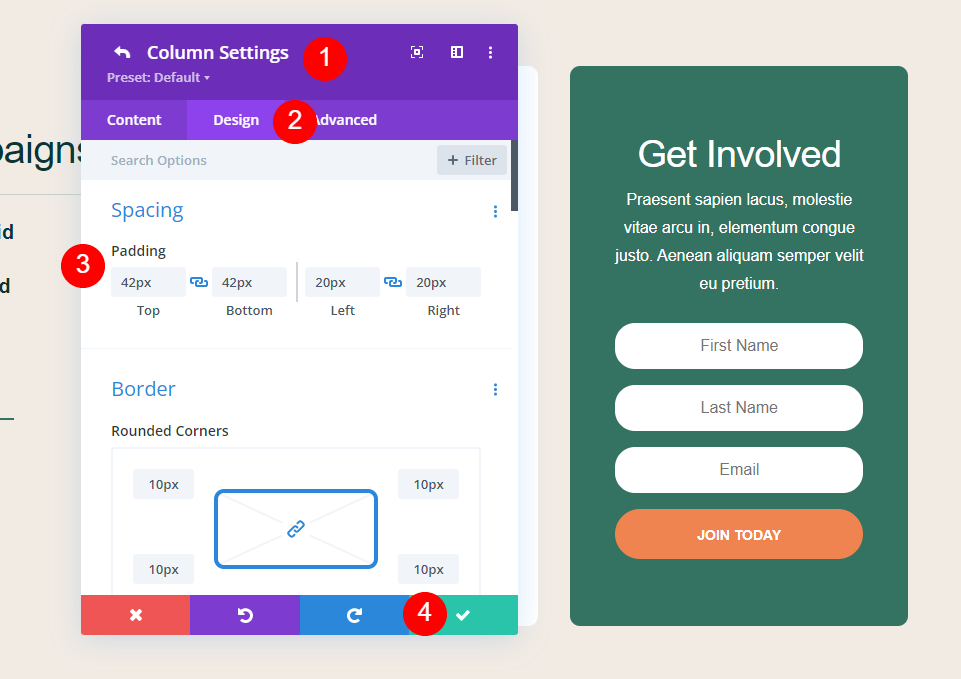
行列設置

最後,刪除您不使用的原始元素。 打開此行中的列設置。 導航到設計選項卡並將頂部和底部的填充設置為 42 像素。 保存您的工作。
- 填充:42px 頂部和底部
備用表單佈局和字段選項
Divi Email Optin 模塊為您提供了表單設計和功能的多個選項。 佈局選項包括多個佈局選擇。 從中選擇:
- 左邊是身體,右邊是形式
- 身體在右邊,形式在左邊
- 上身,下身
- 身體在底部,形狀在頂部
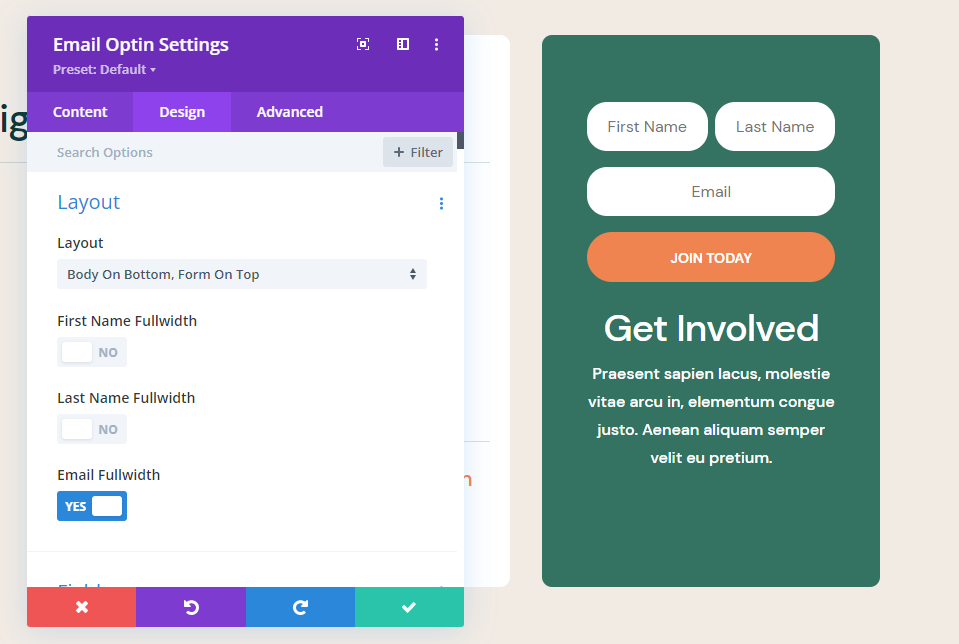
您還可以設置字段的寬度。 默認情況下,它們是全寬的。 禁用全寬會為您提供一些有趣的佈局選項。 您可以使用多種組合。

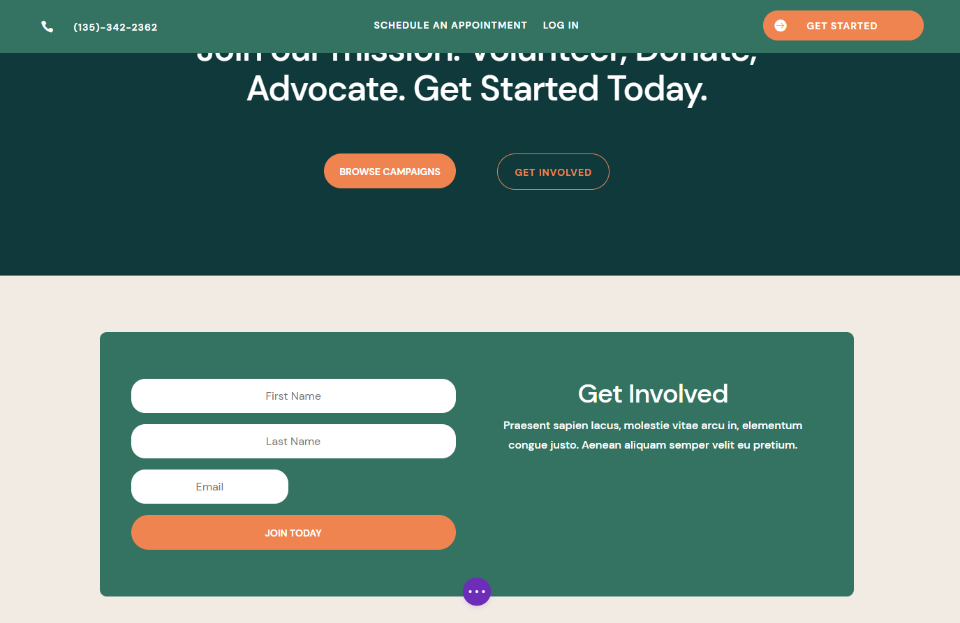
在上面的示例中,我選擇了 Body on Bottom, Form on Top 。 我還為名字和姓氏字段禁用了全角。 這會將表單置於文本上方,並將名字和姓氏放在同一行。

我已將此表單放在單列行中。 佈局在左側顯示男孩,在右側顯示表單。 我還禁用了名字和姓氏字段的全角選項。

這個將表單放在左側,將主體放在右側。 我已禁用電子郵件字段的全角選項。 其餘的都是默認設置。
結果
這是我們的結果。
電子郵件選擇桌面

這是我們的電子郵件選擇表單在桌面上的外觀。
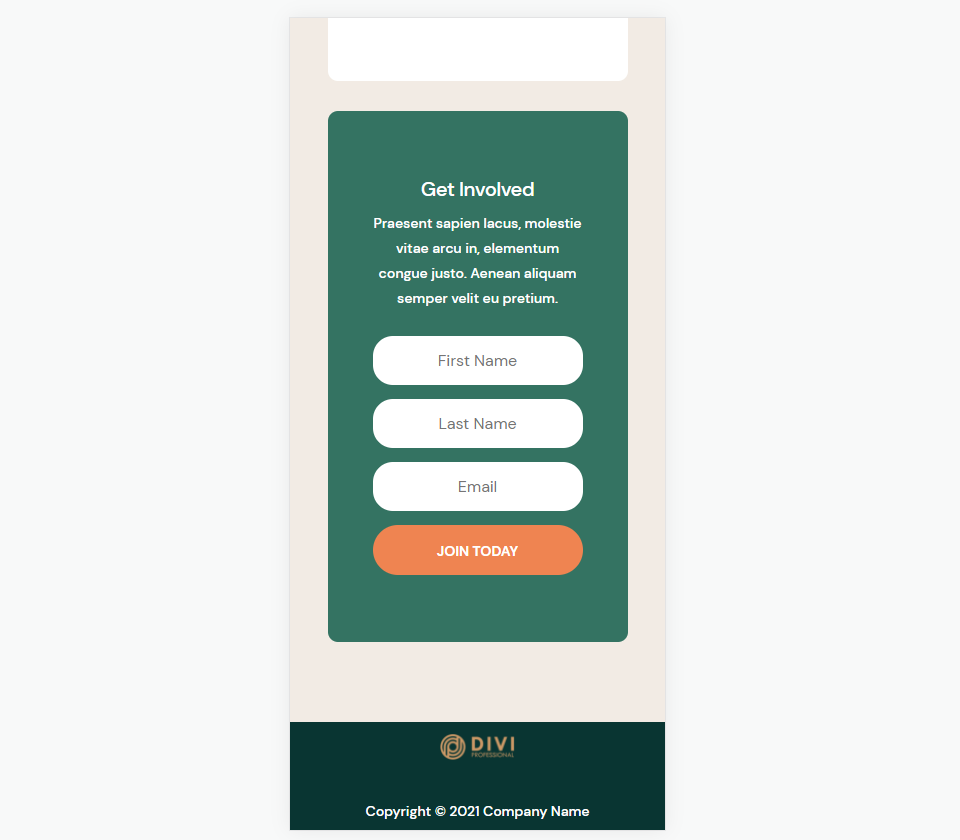
電子郵件選擇電話

這是我們在智能手機上的電子郵件選擇表單。
結束關於如何將電子郵件選項添加到 Divi 頁腳的想法
這就是我們如何向 Divi 頁腳添加電子郵件選項的看法。 電子郵件 optin 模塊使這很容易。 由於它是一個 Divi 模塊,因此可以對其進行樣式設置以與任何 Divi 佈局一起使用。 optin 模塊包括幾個佈局選項,因此您可以定製表單以滿足您網站的設計需求。
我們希望收到你的來信。 您是否將電子郵件選項添加到 Divi 頁腳? 在評論中讓我們知道。
