如何使用 Divi 的主題生成器為每個帖子類別添加不同的 CTA
已發表: 2021-12-09除非被要求採取行動,否則網站用戶可能是被動的和優柔寡斷的。 這就是為什麼像 Divi Theme Builder 這樣的工具如此方便的原因。 對於使用多種內容類別的網站,單個號召性用語模塊 (CTA) 或 optin 無法針對所有訪問者類型進行優化。 但是,通過使用主題構建器佈局和 Divi 的動態內容功能,您可以根據用戶正在查看的帖子內容顯示各種號召性用語。 這樣做將使您的轉化率飆升,同時使您的訪問者獲得更加個性化的體驗。
訂閱我們的 Youtube 頻道
如何為每個帖子類別添加不同的 CTA
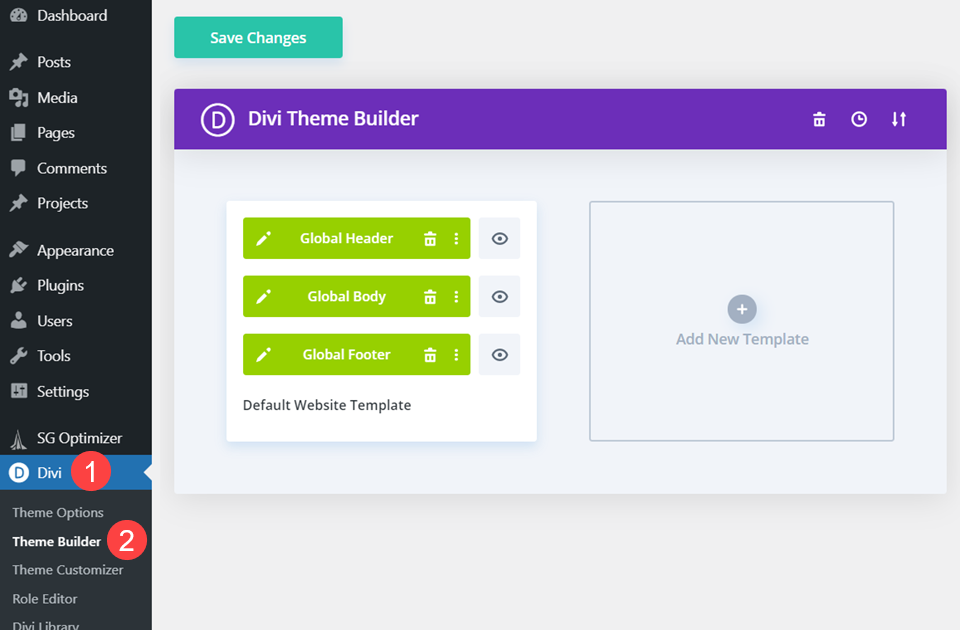
要執行此功能,我們將使用 Divi Theme 構建器。 您可以在Divi – Theme Builder下的 WordPress 管理面板中找到它。

Theme Builder 是一個非常通用的工具,我們將使用它為多個帖子類別添加 CTA。 因此,我們的工作假設您已經為您的博客設計了現有的設計。
創建一個新的主題生成器模板
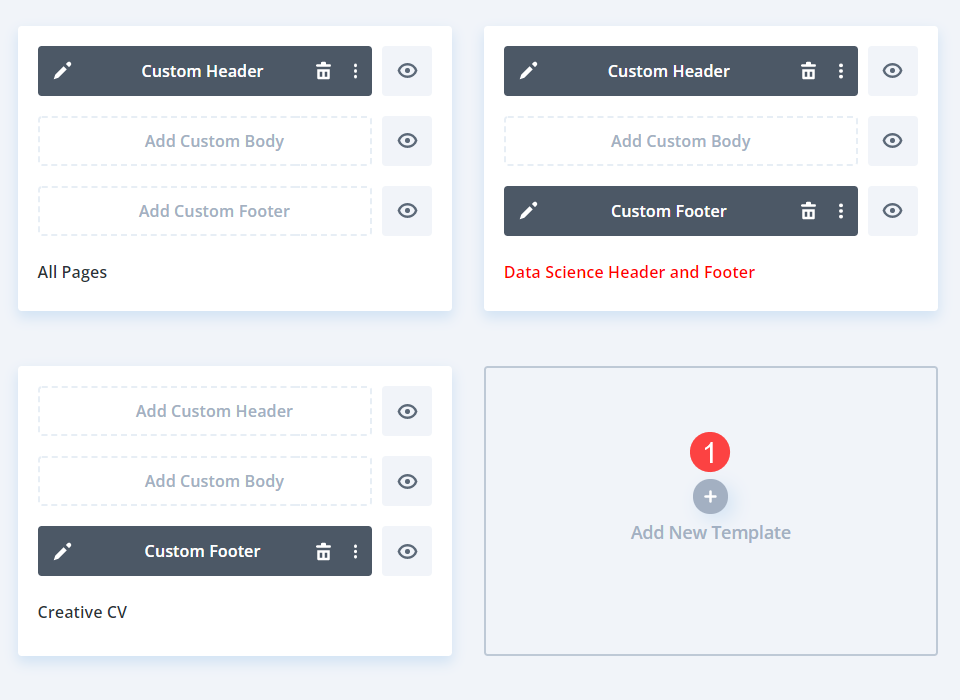
首先,我們需要創建一個新模板。 您可以通過單擊主題構建器儀表板中的添加新模板來執行此操作。

選擇特定類別
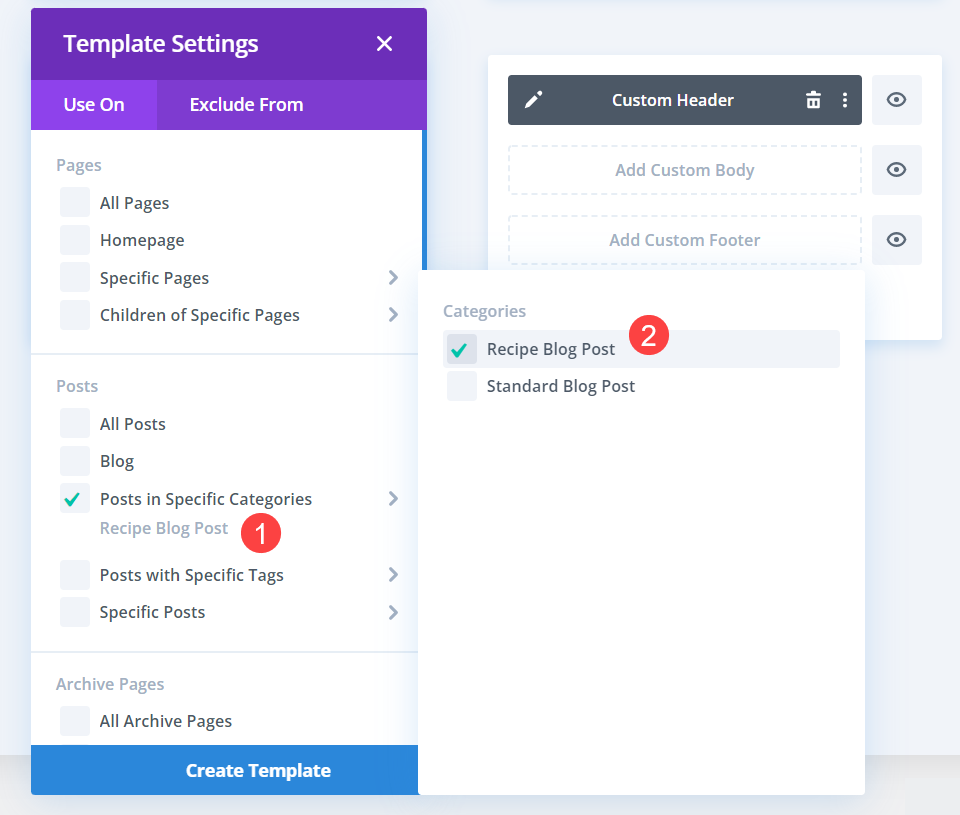
然後 Divi 將提示您選擇要將模板應用到的內容。 選擇特定類別中的帖子。 接下來,您將選擇希望此 CTA 出現的特定類別。

最終,您將重複此過程,為不同的 CTA 選擇其他類別以在其中顯示。 對於本教程,我們只為每個 CTA 選擇一個類別,但您可以為需要區分的每個類別使用一個新模板。
編輯帖子正文
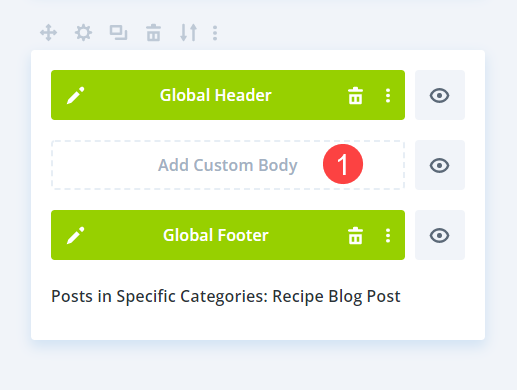
創建模板後,您可以單擊Add Custom Body進入 Divi builder。

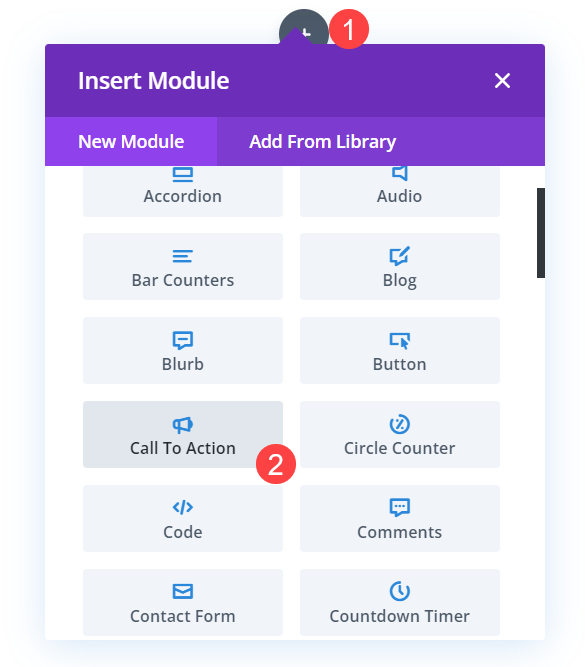
進入後,您將通過單擊黑色 + 圖標在現有部分和行內添加一個號召性用語模塊。

添加帖子內容模塊
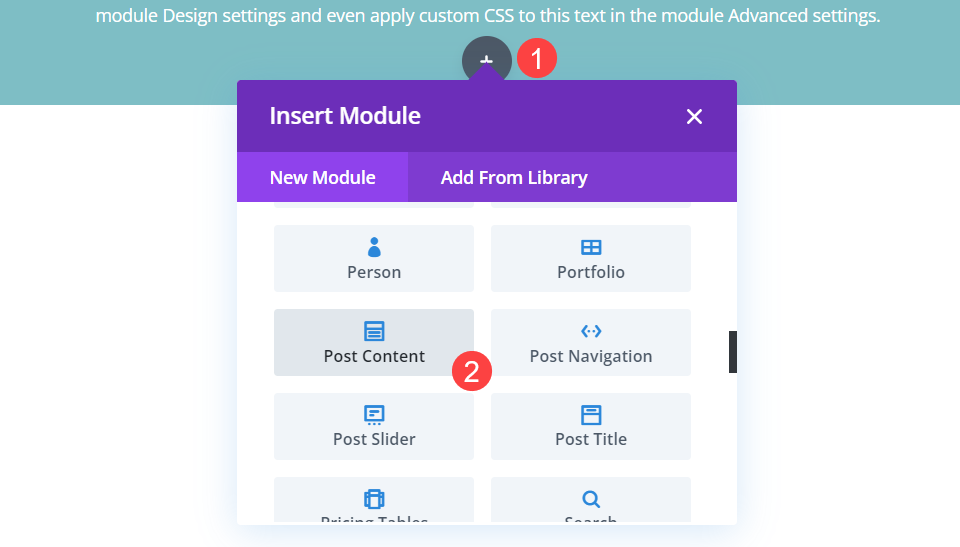
接下來,再次單擊黑色 + 圖標,這次從菜單中選擇Post Content 模塊

發佈內容模塊將根據相關頁面 URL 包含的內容顯示動態內容。 無論是文章還是完全設計的登錄頁面,發佈內容模塊都足夠智能,可以顯示獨特設計和編寫的內容。
編輯行設置
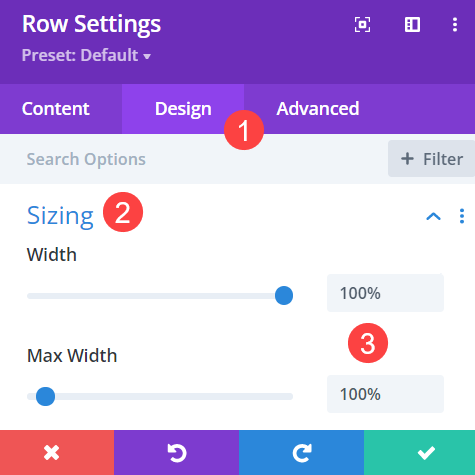
由於我們將此模板應用於現有頁面和帖子,因此我們需要確保設計不會受到干擾。 因此,進入行設置並找到設計選項卡。

滾動直到找到Sizing 。 將Width和Max Width值設置為100% 。 這應該可以使您為博客文章創建的任何設計都可以正確顯示。
樣式化您的 CTA 模塊
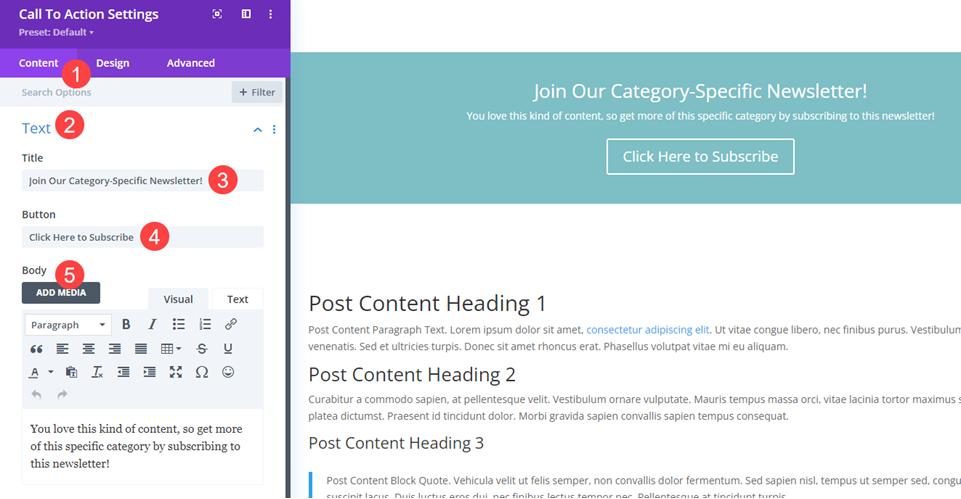
一旦兩個模塊都就位並且行寬設置為 100%,進入 CTA 模塊並根據您的意願設置樣式。 就特定於類別而言,您應該關注的主要細節位於“內容”選項卡下。

“內容”選項卡下的“文本”部分是您最能區分各種號召性用語的地方。 您希望擁有一個獨特的Title以及引人注目的Button文本。 正文可以包含有關為什麼此特定類別具有此特定 CTA 的描述。 無論是針對特定主題的電子郵件通訊、新在線課程的轉換策略,甚至是針對特定類別的新內容創建者的呼籲。

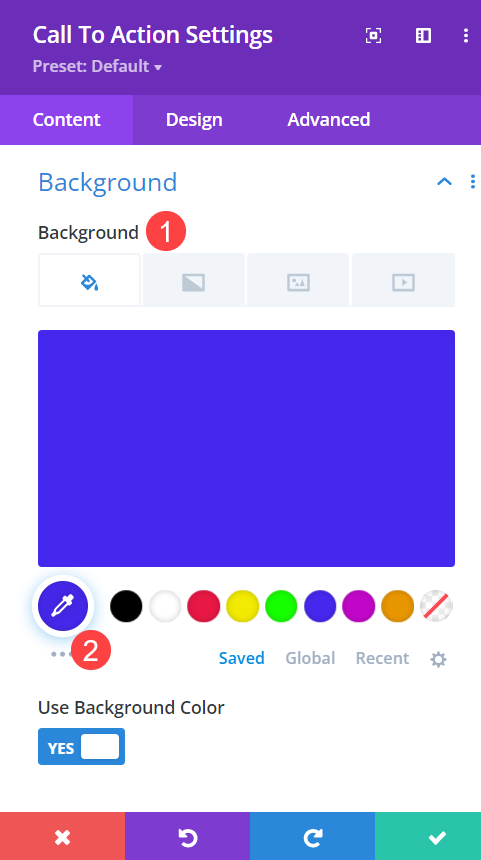
設置背景顏色
號召性用語的設計選項是無窮無盡的,但最引人注目和最簡單的方法之一就是簡單地更改背景顏色。 當您將模塊的行設置為全寬時,在“內容”選項卡的“背景”部分下設置補充顏色可以讓世界變得不同。

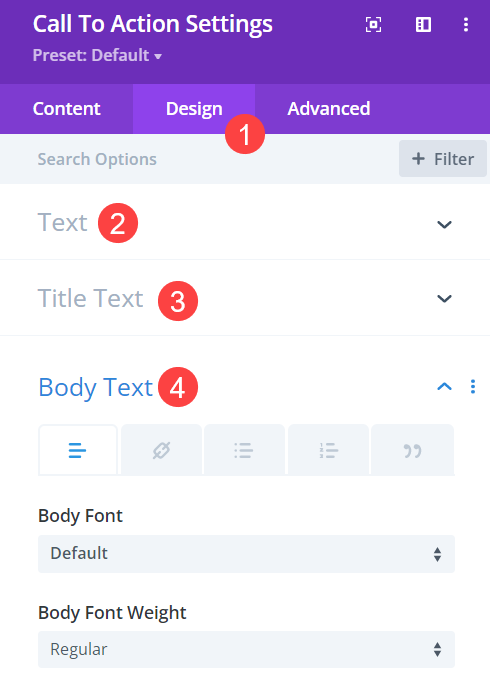
調整字體樣式
在“設計”選項卡下,您還需要確保各種字體與您網站的其餘部分相匹配。 請務必檢查Text 、 Body Text和Title Text以確保Font和Font Weight以及其他樣式設置為默認值(或匹配/讚美網站的其他主要設置)。

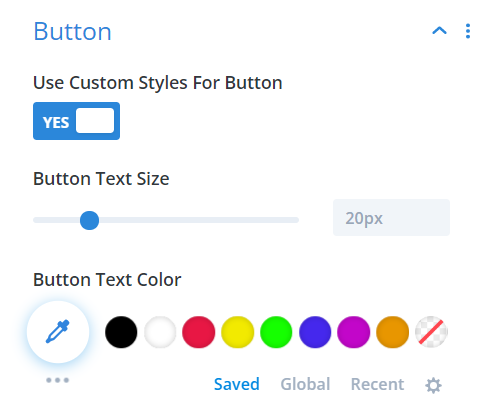
此外,為了確保按鈕文本和样式匹配,您需要啟用按鈕的使用自定義樣式切換。

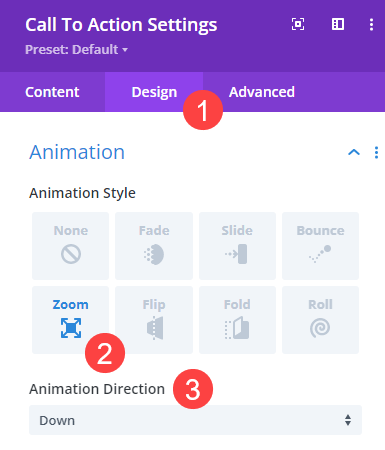
為行動號召模塊設置動畫
號召性用語需要從您的其他內容中脫穎而出,並且在模塊中添加簡短的動畫可以將用戶的注意力吸引到它上,而無需付出太多額外的努力。 在CTA 模塊中,在設計選項卡下找到動畫。

我們選擇使用Zoom動畫向下動畫(意思是動畫從頂部開始向下移動)。 我們沒有為動畫添加延遲,因為它位於屏幕頂部。 在頁面加載速度較低的情況下,動畫應該是不可錯過的。
可選:粘性位置
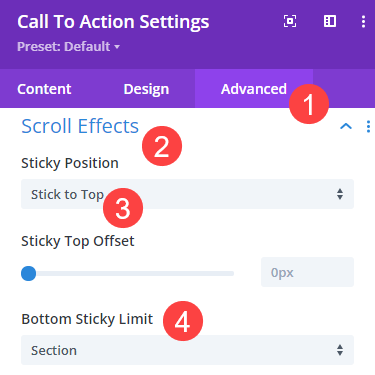
在號召性用語設置的高級選項卡下,您將找到滾動效果標題。

將Sticky Position設置為Stick to Top ,將Bottom Sticky Limit設置為Section 。 一旦用戶滾動到 CTA 的起始位置之外,CTA 將自己附加到屏幕頂部,它將繼續瀏覽帖子或頁面的主要內容,但在到達其容器部分的末尾時停止。
如果您希望 CTA 在頁面的整個長度上跟隨用戶,您始終可以將底部粘性限制設置為無,這樣無論用戶滾動多遠,都會將 CTA 保持在用戶屏幕的頂部。
其他頁麵類別
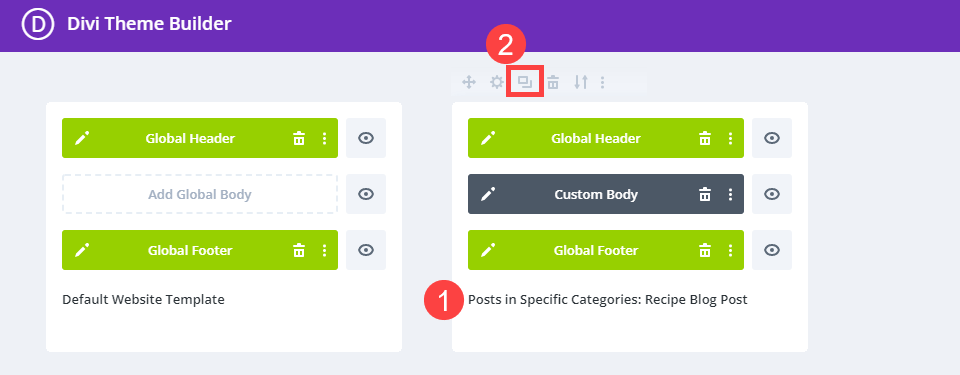
現在回到主題構建器儀表板,您將看到您設計的自定義主體位於標有特定類別中的帖子:類別名稱的模板中。

由於此號召性用語僅適用於所選類別,因此您可以單擊將鼠標懸停在模板上時出現的複制模板圖標。
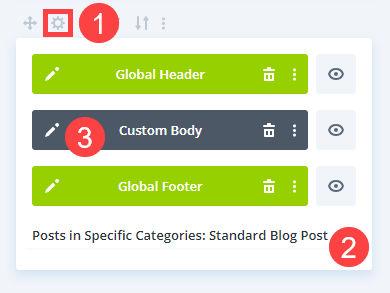
然後 Divi 可能會提示您選擇將復制模板分配給哪些內容。 如果沒有,那麼您可以通過單擊新模板中的齒輪圖標手動完成。 選擇您要使用不同號召性用語的新帖子類別。

然後,您只需編輯新模板的自定義正文並重複創建適合您選擇的新特定類別的號召性用語模塊並為其設置樣式的步驟。 就是這樣! 你完成了!
包起來
在您完成上述所有這些步驟後,您需要單獨的行動號召盡可能多的特定類別,每當訪問者加載一個類別時,就會出現附加的 CTA 模塊。 但是不同的用戶可能正在查看另一個類別的帖子,並以完全不同的方式被要求採取行動。 這些個性化和定位選項將提高轉化率並增強您網站的整體用戶體驗。
您將如何針對特定類別使用不同的號召性用語?
Pictrider / shutterstock.com 的文章特色圖片
