Как добавить другой призыв к действию для каждой категории сообщений с помощью конструктора тем Divi
Опубликовано: 2021-12-09Пользователи веб-сайта могут быть пассивными и нерешительными, если их не призывают к действию. Вот почему такие инструменты, как Divi Theme Builder, так удобны. Для веб-сайтов, которые используют несколько категорий контента, один модуль призыва к действию (CTA) или подписка не могут быть оптимизированы для всех типов посетителей. Однако, используя макеты конструктора тем и функцию динамического контента Divi, вы можете отображать различные призывы к действию в зависимости от контента публикации, который просматривает пользователь. Это повысит ваши коэффициенты конверсии и в то же время сделает ваши посетители более персонализированными.
Подпишитесь на наш канал на Youtube
Как добавить другой призыв к действию для каждой категории поста
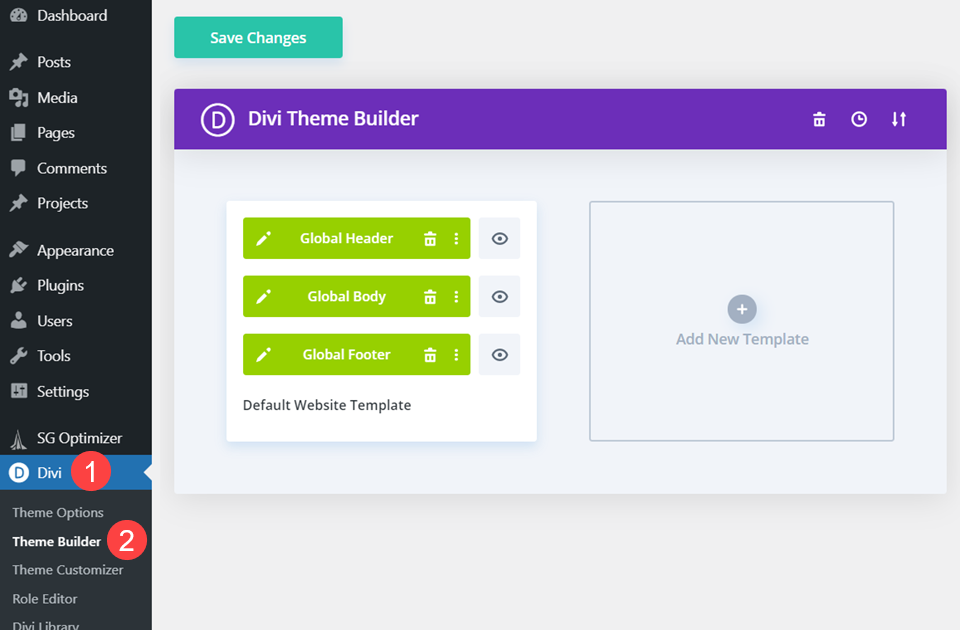
Для выполнения этой функции мы будем использовать конструктор тем Divi. Вы можете найти его в панели администратора WordPress в Divi — Theme Builder .

Theme Builder — невероятно универсальный инструмент, и мы собираемся использовать его для добавления CTA в несколько категорий сообщений. По этой причине мы исходим из того, что у вас уже есть готовый дизайн для ваших блогов.
Создайте новый шаблон конструктора тем
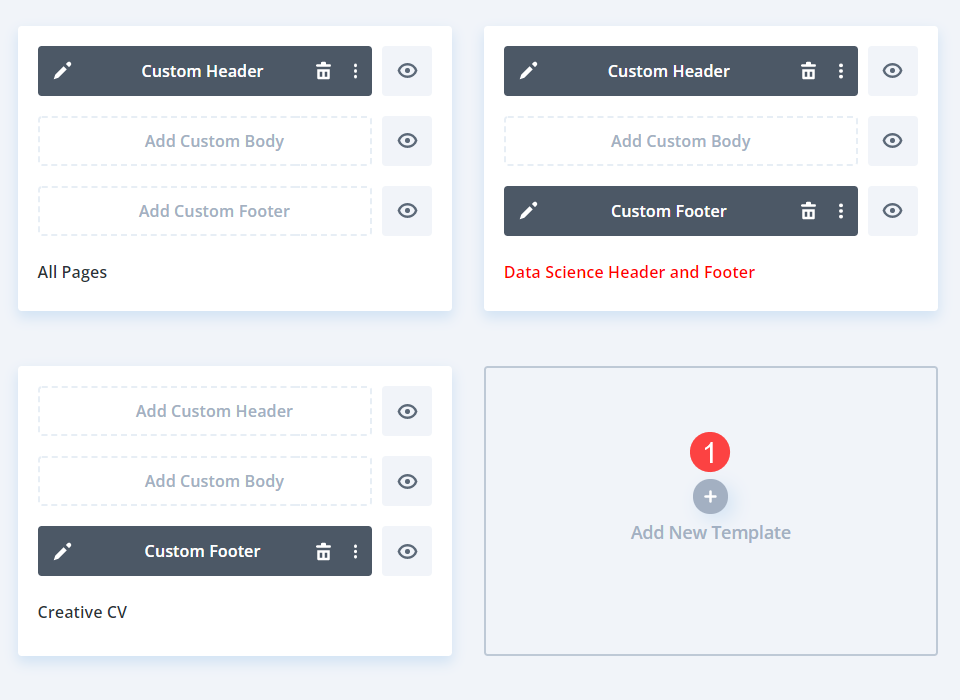
Во-первых, нам нужно создать новый шаблон. Вы можете сделать это, нажав « Добавить новый шаблон » на панели инструментов конструктора тем.

Выберите конкретные категории
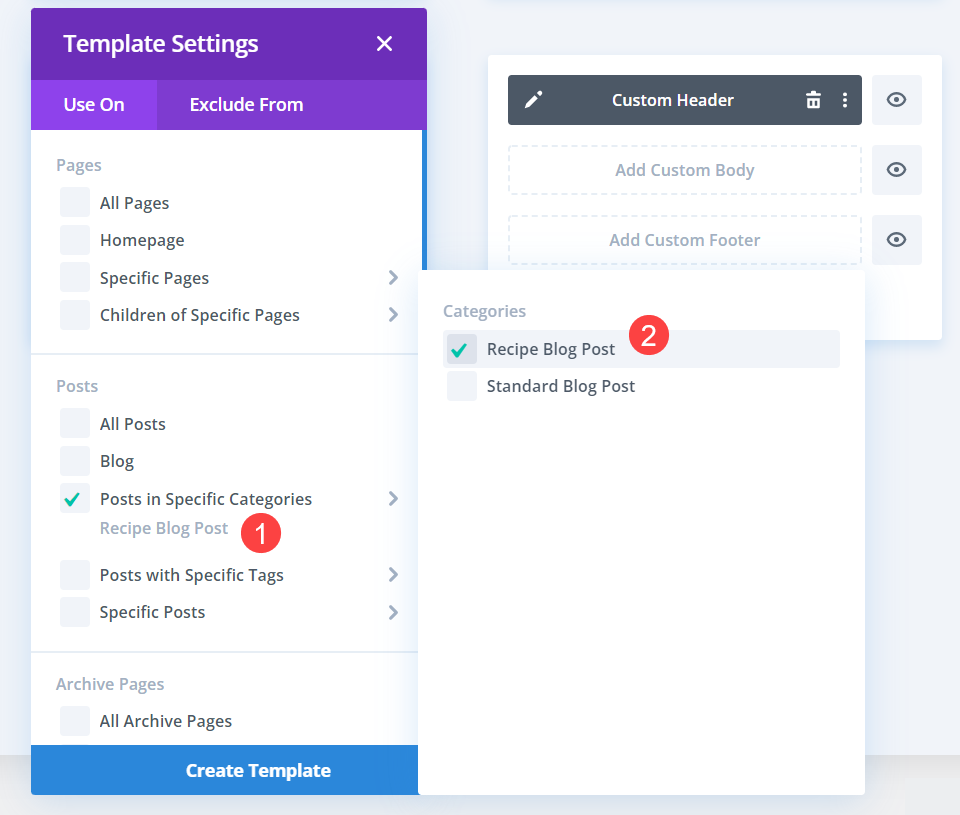
Затем Divi предложит вам выбрать, к какому содержимому применить шаблон. Выберите сообщения в определенных категориях . Затем вы выберете конкретные категории, в которых вы хотите, чтобы этот CTA отображался.

В конце концов, вы повторите этот процесс, чтобы выбрать другие категории для отображения разных CTA. Для этого урока мы выбираем только одну категорию для каждого CTA, но вы можете использовать новый шаблон для каждой категории, которую вам нужно дифференцировать.
Отредактируйте текст сообщения
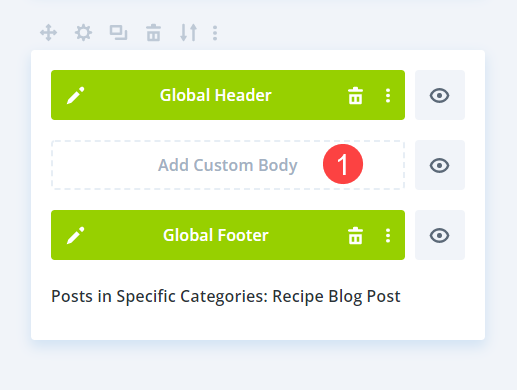
Когда шаблон создан, вы можете нажать «Добавить пользовательское тело» , чтобы войти в конструктор Divi.

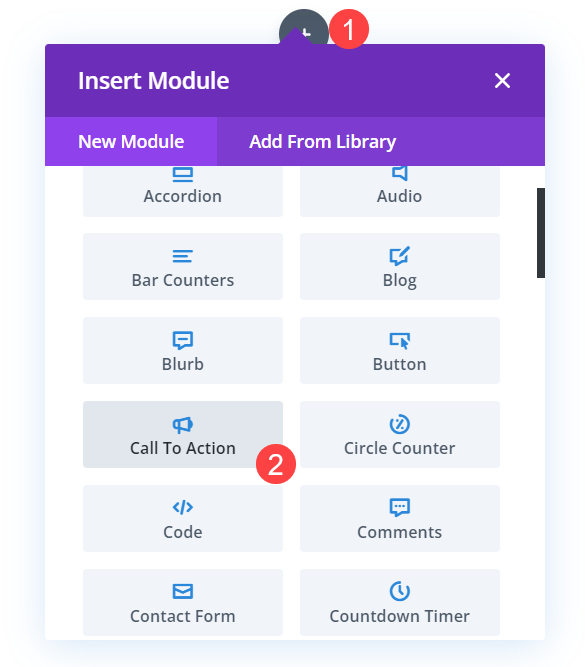
Оказавшись внутри, вы добавите модуль « Призыв к действию » в существующий раздел и строку, щелкнув черный значок «+ » .

Добавить модуль контента публикации
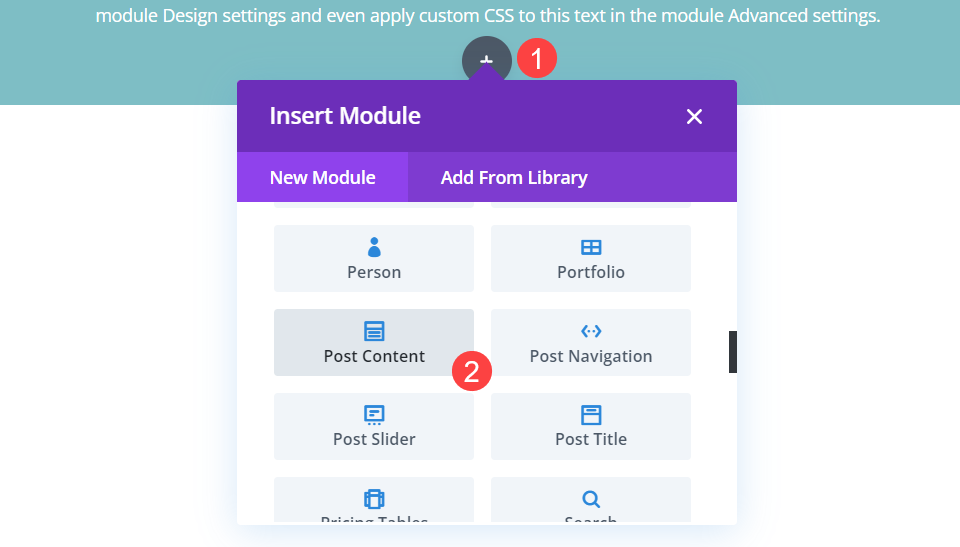
Затем снова нажмите черный значок + , на этот раз выбрав в меню модуль Post Content .

Модуль публикации контента будет отображать динамический контент в зависимости от того, что содержит связанный URL-адрес страницы. Будь то статья или полностью разработанная целевая страница, модуль публикации контента достаточно умен, чтобы отображать этот уникально разработанный и написанный контент.
Изменить настройки строки
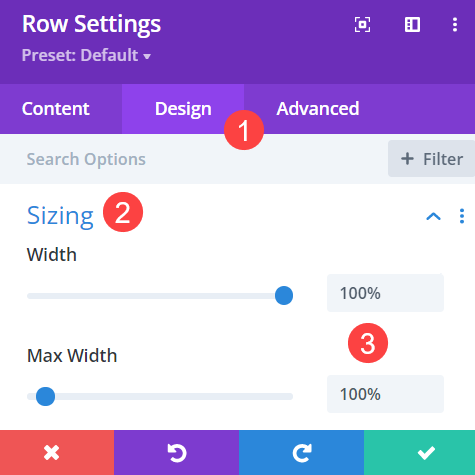
Поскольку мы применяем этот шаблон к существующим страницам и сообщениям, нам нужно убедиться, что дизайн не нарушен. Итак, зайдите в настройки строки и найдите вкладку « Дизайн ».

Прокрутите, пока не найдете Sizing . Установите значения ширины и максимальной ширины на 100% . Это должно сделать так, чтобы любой дизайн, который вы создали для сообщений в блоге, уже отображался соответствующим образом.
Стиль вашего CTA-модуля
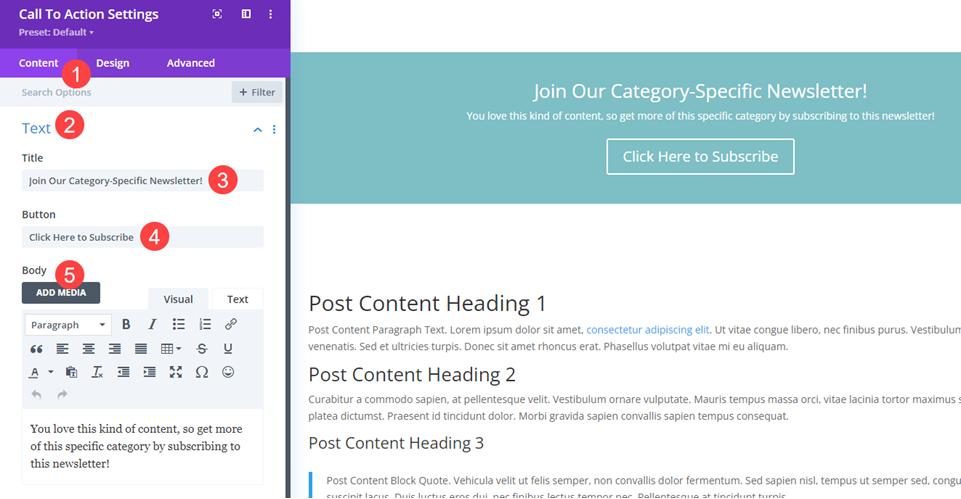
Когда оба модуля установлены и ширина строки установлена на 100 %, перейдите в модуль CTA и настройте его по своему усмотрению. Основные детали, на которые следует обратить внимание с точки зрения специфики категории, находятся на вкладке « Контент ».

Раздел « Текст » на вкладке «Контент» — это место, где вы можете наиболее дифференцировать свои различные призывы к действию. Вы хотите иметь уникальный заголовок , а также убедительный текст кнопки . Тело может состоять из описания того, почему эта конкретная категория имеет этот конкретный CTA. Будь то информационный бюллетень по электронной почте по определенной теме, тактика конверсии для вашего нового онлайн-курса или даже призыв к новым создателям контента в определенных категориях.

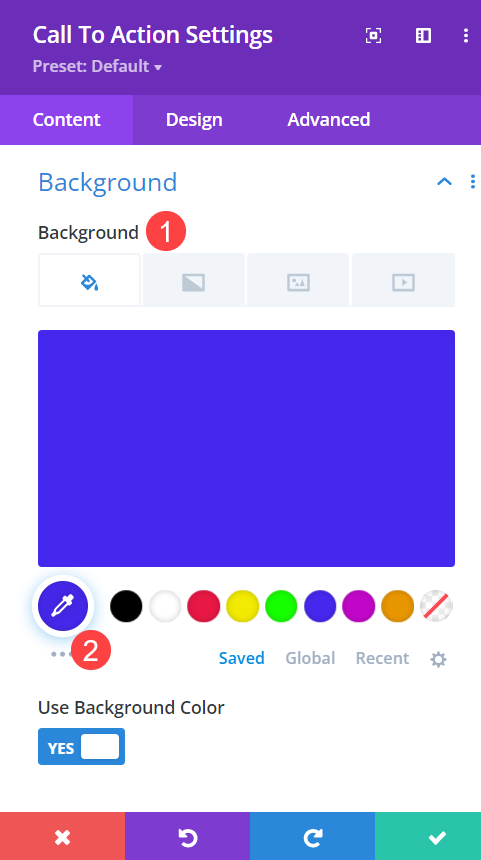
Установите цвет фона
Вариантов оформления призыва к действию бесконечное количество, но один из самых ярких и простых — просто изменить цвет фона. Поскольку вы установили строку модуля на полную ширину, установка дополнительного цвета в разделе « Фон » на вкладке « Содержимое » может иметь огромное значение.

Настройка стилей шрифта
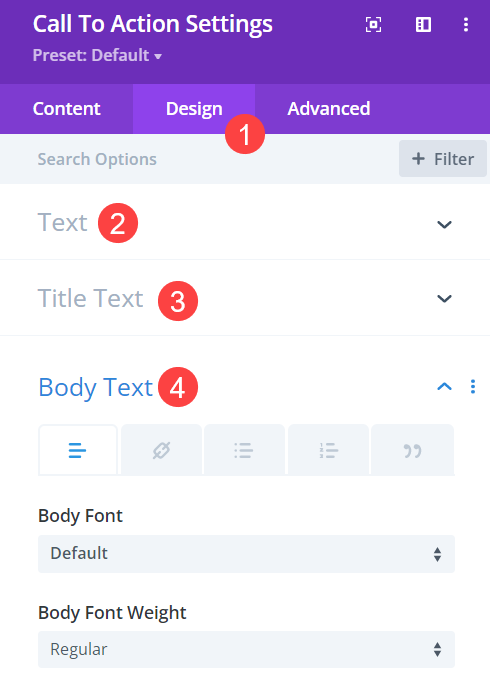
На вкладке « Дизайн » вы также должны убедиться, что различные шрифты соответствуют остальной части вашего сайта. Обязательно проверьте Text , Body Text и Title Text , чтобы убедиться, что шрифт , толщина шрифта и другие стили установлены по умолчанию (или соответствуют/дополняют остальные основные настройки сайта).

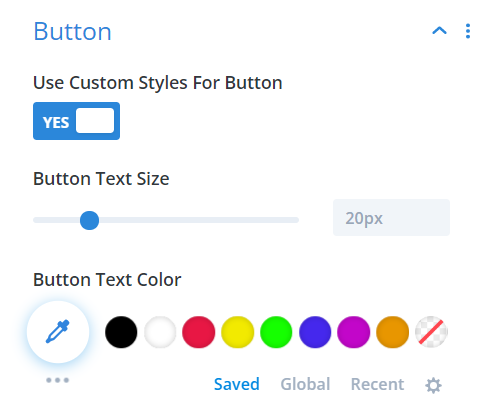
Кроме того, чтобы убедиться, что текст и стили кнопки совпадают, вам нужно включить переключатель « Использовать пользовательские стили для кнопки ».

Анимируйте модуль призыва к действию
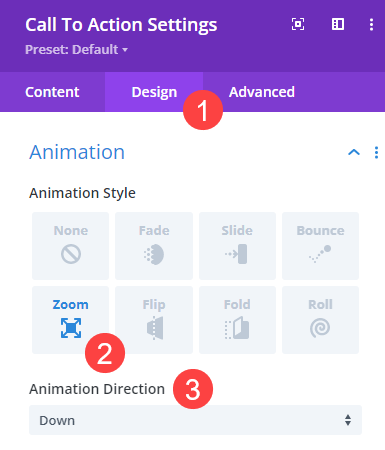
Призывы к действию должны выделяться на фоне остального контента, а добавление в модуль короткой анимации может привлечь к нему внимание пользователя без особых дополнительных усилий. В модуле CTA найдите « Анимация » на вкладке « Дизайн ».

Мы решили использовать анимацию масштабирования , анимирующую вниз (это означает, что анимация начинается сверху и движется вниз). Мы не добавили задержку к анимации, потому что она находится в верхней части экрана. При низкой скорости загрузки страницы анимацию нельзя пропустить.
Необязательно: липкое положение
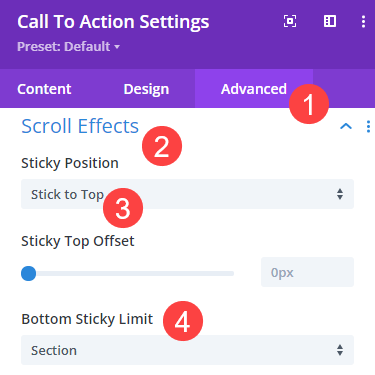
На вкладке « Дополнительно » настроек призыва к действию вы найдете заголовок « Эффекты прокрутки ».

Установите Sticky Position на Sticky to Top и Bottom Sticky Limit на Section . Призыв к действию прикрепится к верхней части экрана, как только пользователь прокрутит его за пределы того места, откуда начинается призыв к действию, он продолжит просмотр основного содержимого публикации или страницы, но остановится, когда достигнет конца своей секции-контейнера.
Если вы хотите, чтобы CTA следовал за пользователем по всей длине страницы, вы всегда можете установить для параметра « Нижний липкий предел » значение « Нет », и тогда CTA будет оставаться в верхней части экрана пользователя независимо от того, как далеко он прокручивается.
Другие категории страниц
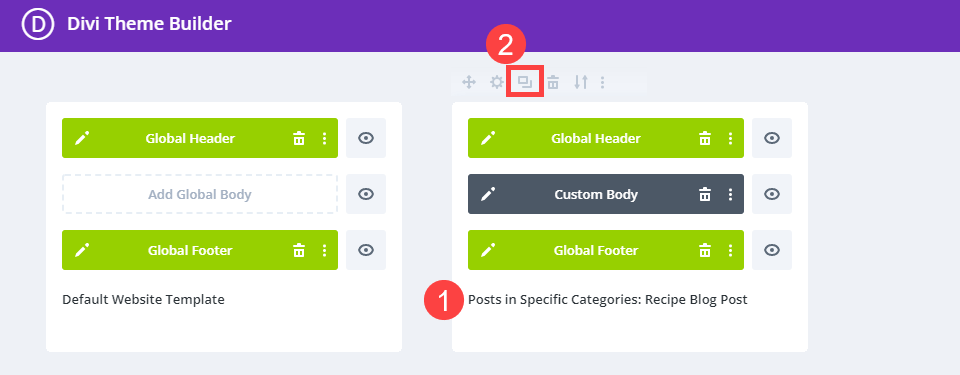
Теперь вернитесь в панель инструментов конструктора тем, и вы увидите, что разработанный вами Custom Body находится в режиме реального времени в шаблоне с надписью Posts in Specific Categories: Category Name .

Поскольку этот призыв к действию применяется только к выбранным категориям, вы можете щелкнуть значок « Дублировать шаблон », который появляется при наведении указателя мыши на шаблон.
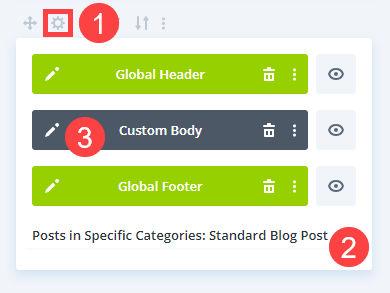
Затем Divi может предложить вам выбрать контент, которому назначен повторяющийся шаблон. Если нет, то вы можете сделать это вручную, нажав на значок шестеренки в новом шаблоне. Выберите новые категории сообщений, для которых вы хотите использовать другой призыв к действию .

Затем вы просто отредактируете Custom Body нового шаблона и повторите шаги по созданию и стилизации модуля «Призыв к действию», который соответствует новой выбранной вами категории. И это все! Готово!
Подведение итогов
После того, как вы выполнили все эти вышеперечисленные шаги для стольких конкретных категорий, сколько вам нужны отдельные призывы к действию, всякий раз, когда посетитель загружает одну категорию, будет появляться прикрепленный модуль CTA. Но другой пользователь может просматривать сообщение в другой категории и вызываться к действию совершенно по-другому. Эти параметры персонализации и таргетинга повысят конверсию и улучшат общее впечатление от вашего сайта.
Как вы будете использовать разные призывы к действию для определенных категорий?
Статья с изображением Pictrider / Shutterstock.com
