Come aggiungere un CTA diverso per categoria di post utilizzando il generatore di temi di Divi
Pubblicato: 2021-12-09Gli utenti del sito web possono essere passivi e indecisi a meno che non siano chiamati ad agire. Ecco perché strumenti come Divi Theme Builder sono così utili. Per i siti Web che utilizzano più categorie di contenuti, un singolo modulo Call-To-Action (CTA) o optin non può essere ottimizzato per tutti i tipi di visitatori. Tuttavia, utilizzando i layout del generatore di temi e la funzione di contenuto dinamico di Divi, puoi mostrare vari inviti all'azione in base al contenuto del post che l'utente sta visualizzando. In questo modo i tuoi tassi di conversione saliranno alle stelle e allo stesso tempo i tuoi visitatori avranno un'esperienza più personalizzata.
Iscriviti al nostro canale Youtube
Come aggiungere un CTA diverso per categoria di post
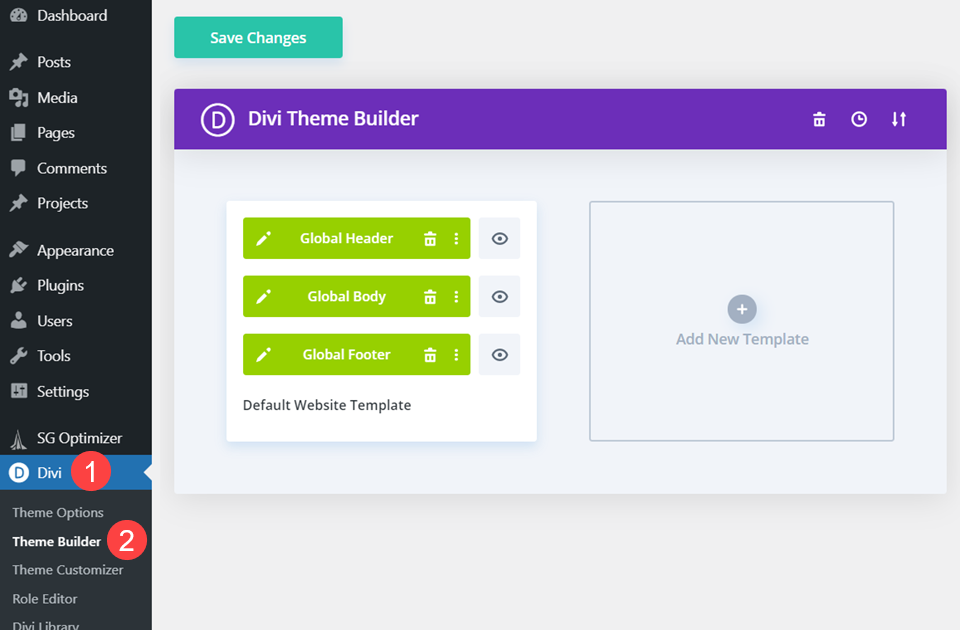
Per eseguire questa funzione, utilizzeremo il generatore di temi Divi. Puoi trovarlo all'interno del tuo pannello di amministrazione di WordPress in Divi – Theme Builder .

Il Theme Builder è uno strumento incredibilmente versatile e lo useremo per aggiungere un CTA a più categorie di post. Per questo motivo, stiamo lavorando presupponendo che tu abbia già un design esistente per i tuoi blog.
Crea un nuovo modello per la creazione di temi
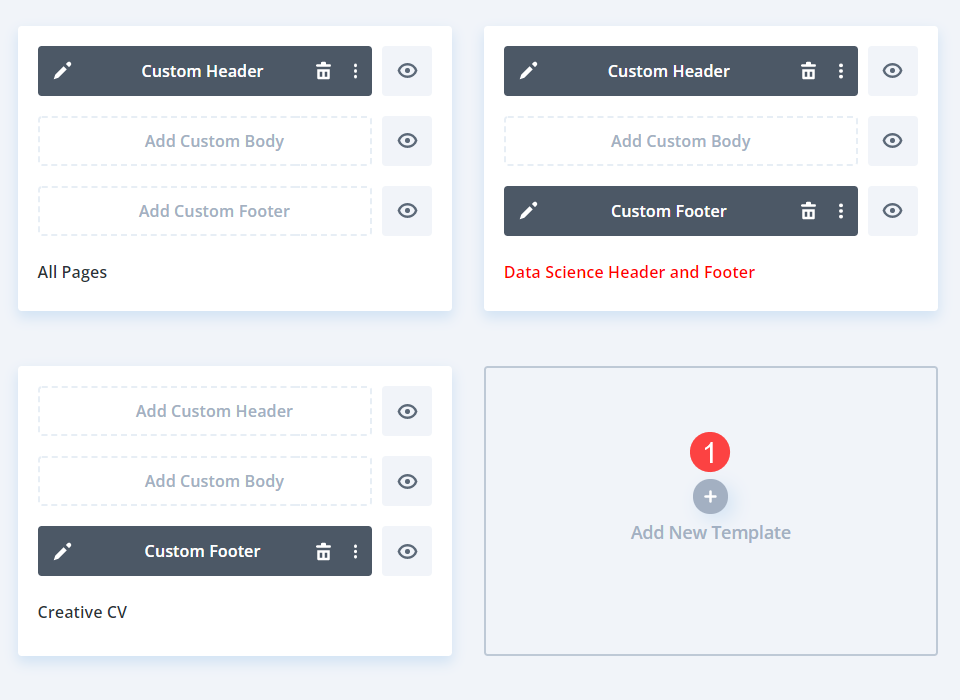
Innanzitutto, dobbiamo creare un nuovo modello. Puoi farlo facendo clic su Aggiungi nuovo modello nella dashboard del generatore di temi.

Scegli le Categorie specifiche
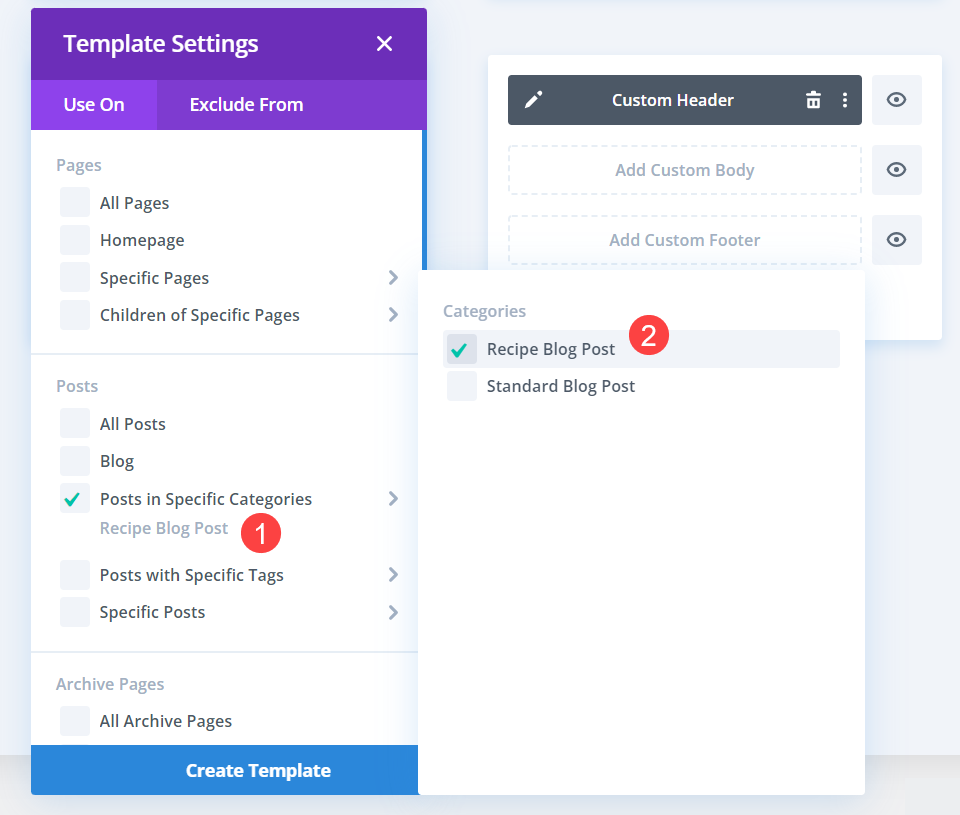
Divi ti chiederà quindi di scegliere a quale contenuto applicare il modello. Seleziona i post in categorie specifiche . Successivamente, selezionerai le categorie specifiche in cui desideri che appaia questo CTA.

Alla fine, ripeterai questo processo per scegliere altre categorie in cui visualizzare CTA diversi . Per questo tutorial, scegliamo solo una categoria per CTA, ma puoi utilizzare un nuovo modello per ogni categoria che devi differenziare.
Modifica il corpo del post
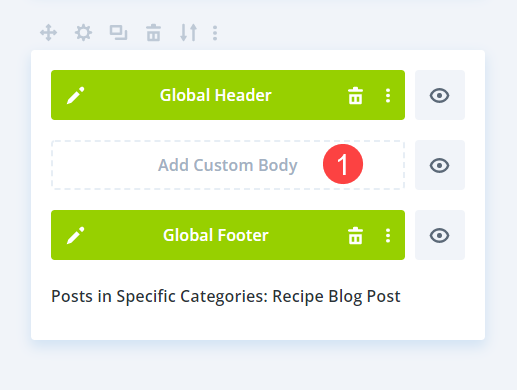
Quando il modello è stato creato, puoi fare clic su Aggiungi corpo personalizzato per accedere al builder Divi.

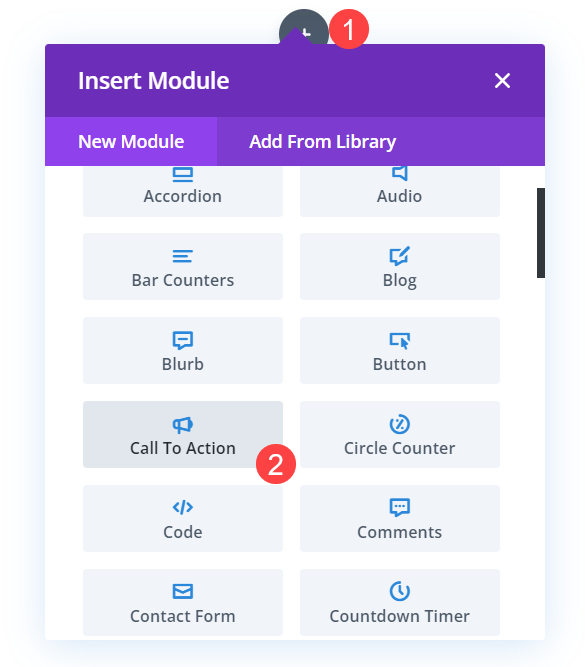
Una volta dentro, aggiungerai un modulo Call to Action all'interno della sezione e della riga esistenti facendo clic sull'icona + nera .

Aggiungi un modulo di contenuto del post
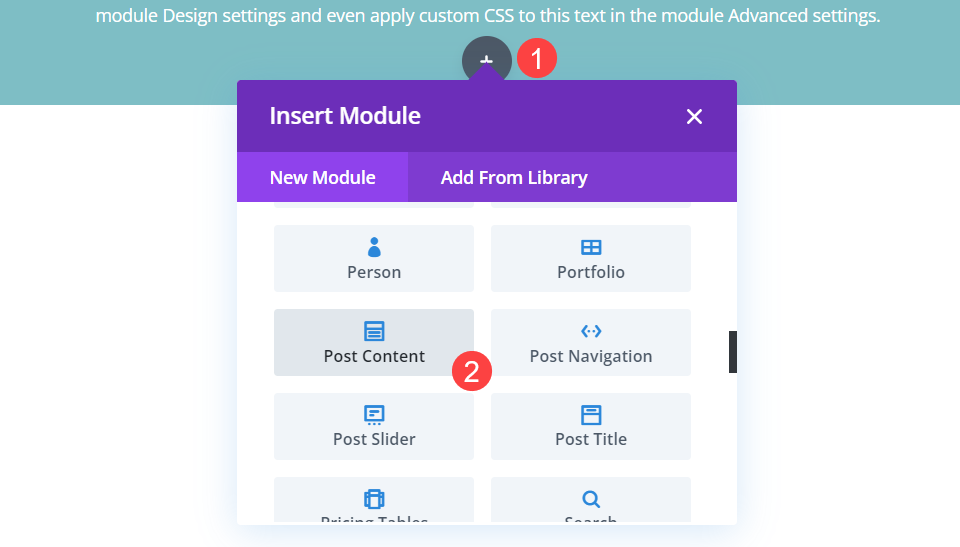
Quindi, fai di nuovo clic sull'icona nera + , questa volta selezionando il modulo Post Content dal menu

Il modulo Post Content visualizzerà il contenuto dinamico in base a ciò che contiene l'URL della pagina associata. Che si tratti di un articolo o di una pagina di destinazione completamente progettata, il modulo Post Content è abbastanza intelligente da mostrare quel contenuto progettato e scritto singolarmente.
Modifica le impostazioni della riga
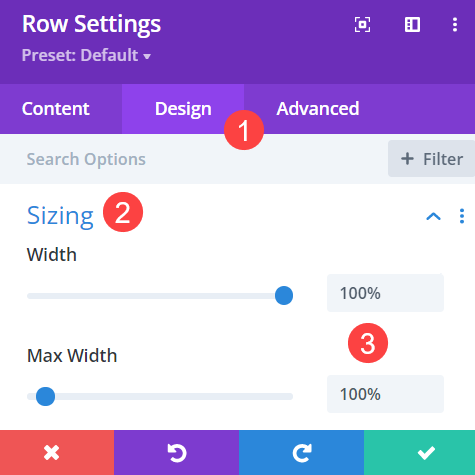
Poiché stiamo applicando questo modello a pagine e post esistenti, dobbiamo assicurarci che il design non sia disturbato. Quindi vai nelle Impostazioni riga e trova la scheda Design .

Scorri fino a trovare Dimensionamento . Imposta i valori Larghezza e Larghezza massima su 100% . Questo dovrebbe fare in modo che qualsiasi design che hai creato per i post del blog venga già visualizzato in modo appropriato.
Dai uno stile al tuo modulo CTA
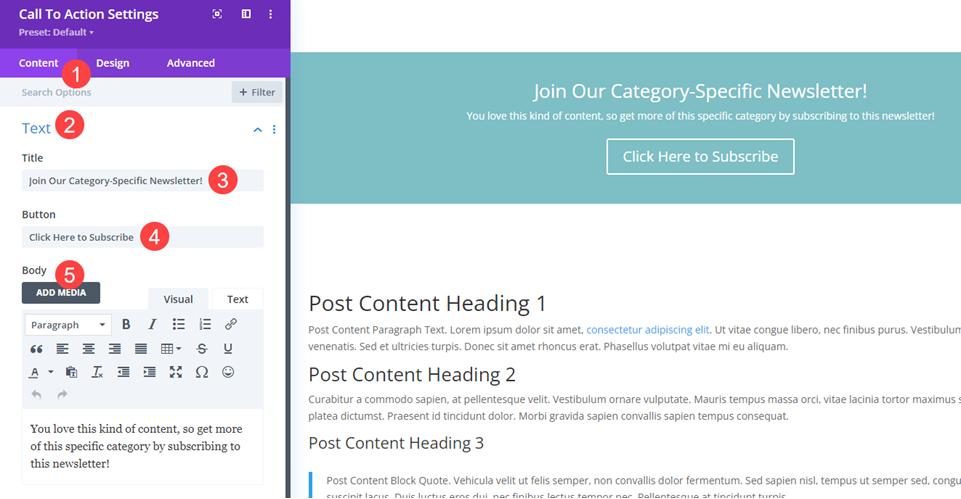
Una volta che entrambi i moduli sono a posto e la larghezza della riga è stata impostata al 100%, vai nel modulo CTA e modellalo secondo i tuoi desideri. I dettagli principali di cui dovresti occuparti in termini di specificità della categoria si trovano nella scheda Contenuto .

La sezione Testo nella scheda Contenuto è il punto in cui puoi differenziare maggiormente i vari inviti all'azione. Vuoi avere un titolo univoco e un testo del pulsante accattivante. Il corpo può consistere in una descrizione del motivo per cui questa particolare categoria ha questo CTA specifico. Che si tratti di una newsletter via e-mail per un argomento specifico, una tattica di conversione per il tuo nuovo corso online o anche una chiamata per nuovi creatori di contenuti all'interno delle categorie specifiche.

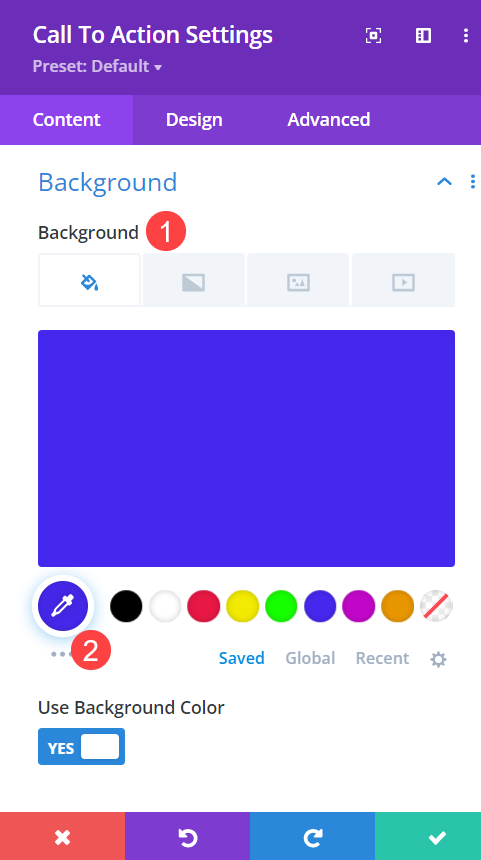
Imposta il colore di sfondo
Le opzioni di progettazione per un invito all'azione sono infinite, ma una delle più sorprendenti e semplici è cambiare semplicemente il colore di sfondo. Poiché hai impostato la riga del modulo su tutta la larghezza, l'impostazione di un colore complementare nella sezione Sfondo della scheda Contenuto può fare la differenza.

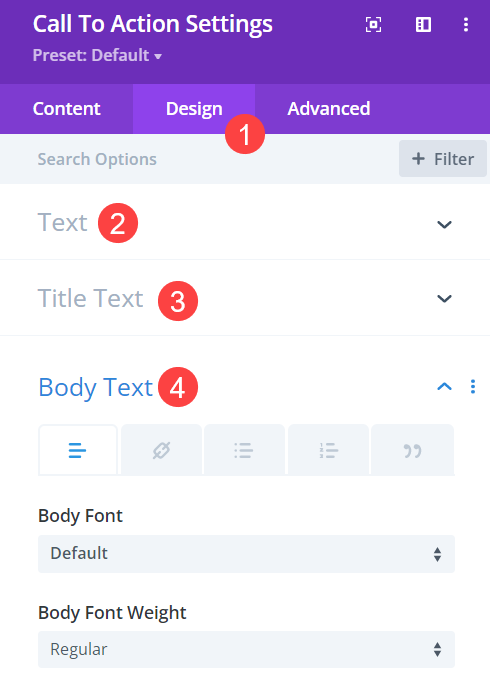
Regola gli stili dei caratteri
Nella scheda Design , vorrai anche assicurarti che i vari caratteri corrispondano al resto del tuo sito. Assicurati di controllare il testo , il corpo del testo e il testo del titolo per assicurarti che il carattere e lo spessore del carattere e altri stili siano impostati sui valori predefiniti (o corrispondano/complimenti il resto delle impostazioni principali del sito).

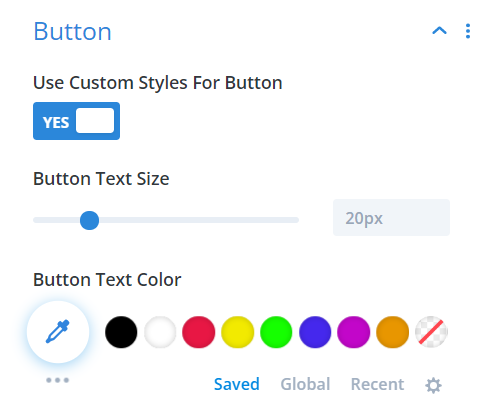
Inoltre, per assicurarti che il testo e gli stili del pulsante corrispondano, ti consigliamo di attivare l'opzione Usa stili personalizzati per pulsante .

Anima il modulo Call to Action
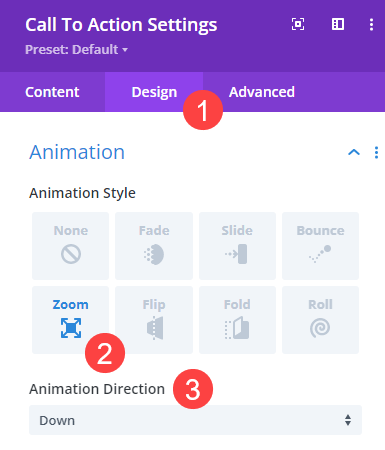
Gli inviti all'azione devono distinguersi dal resto del contenuto e l'aggiunta di una breve animazione al modulo può attirare l'attenzione dell'utente senza troppi sforzi aggiuntivi. Nel Modulo CTA , trova Animazione nella scheda Design .

Abbiamo scelto di utilizzare l'animazione Zoom animando Giù (il che significa che l'animazione ha origine dall'alto, spostandosi verso il basso). Non abbiamo aggiunto un ritardo all'animazione perché si trova nella parte superiore dello schermo. Con una bassa velocità di caricamento della pagina, l'animazione dovrebbe essere imperdibile.
Opzionale: posizione appiccicosa
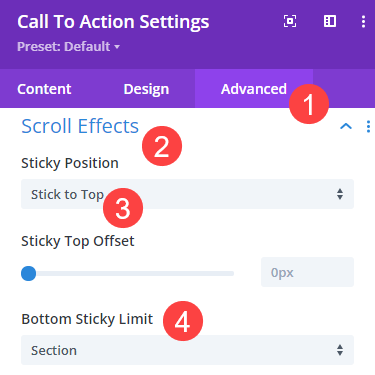
Nella scheda Avanzate delle Impostazioni Call to Action , troverai l'intestazione Effetti di scorrimento .

Impostare la posizione di incollaggio su Stick in alto e il limite di sticky in basso su Sezione . Il CTA si attaccherà nella parte superiore dello schermo una volta che l'utente è passato oltre l'origine del CTA, continuerà attraverso il contenuto principale del post o della pagina, ma si interromperà quando raggiunge la fine della sua sezione del contenitore.
Se vuoi che l'invito all'azione segua l'utente per l'intera lunghezza della pagina, puoi sempre impostare il limite di permanenza inferiore su Nessuno e ciò manterrà l'invito all'azione nella parte superiore dello schermo dell'utente, indipendentemente da quanto scorre.
Altre categorie di pagine
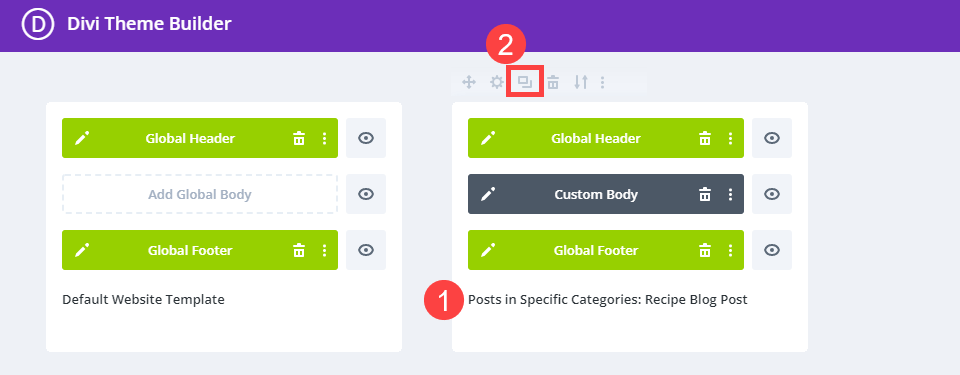
Torna ora nella dashboard del generatore di temi e vedrai che il corpo personalizzato che hai progettato è attivo nel modello etichettato Post in Categorie specifiche: Nome categoria .

Poiché questo invito all'azione si applica solo alle categorie selezionate, puoi fare clic sull'icona Duplica modello che appare quando passi il mouse sopra il modello.
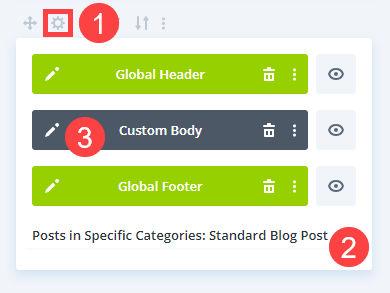
Divi potrebbe quindi chiederti di scegliere a quale contenuto è assegnato il modello duplicato. In caso contrario, puoi farlo manualmente facendo clic sull'icona a forma di ingranaggio nel nuovo modello. Seleziona le nuove categorie di post che desideri utilizzare con un invito all'azione diverso .

Quindi, modificherai semplicemente il corpo personalizzato del nuovo modello e ripeterai i passaggi per la creazione e lo stile del modulo Call to Action che si adatta alla nuova categoria specifica che hai scelto. E questo è tutto! Hai finito!
Avvolgendo
Dopo aver completato tutti questi passaggi precedenti per tutte le categorie specifiche che desideri Inviti all'azione separati, ogni volta che un visitatore carica una categoria, verrà visualizzato il modulo CTA allegato. Ma un utente diverso potrebbe guardare un post in un'altra categoria ed essere chiamato ad agire in un modo completamente diverso. Queste opzioni di personalizzazione e targeting aumenteranno la conversione e miglioreranno l'esperienza utente complessiva del tuo sito.
In che modo utilizzerai un invito all'azione diverso per categorie specifiche?
Immagine in evidenza dell'articolo di Pictrider / shutterstock.com
