Como adicionar um CTA diferente por categoria de postagem usando o construtor de temas do Divi
Publicados: 2021-12-09Os usuários do site podem ser passivos e indecisos, a menos que sejam chamados a agir. É por isso que ferramentas como o Divi Theme Builder são tão úteis. Para sites que usam várias categorias de conteúdo, um único módulo Call-To-Action (CTA) ou optin não pode ser otimizado para todos os tipos de visitantes. No entanto, usando layouts de construtor de temas e o recurso de conteúdo dinâmico do Divi, você pode mostrar várias chamadas para ação com base no conteúdo da postagem que o usuário está visualizando. Isso fará com que suas taxas de conversão aumentem e, ao mesmo tempo, faça com que seus visitantes tenham uma experiência mais personalizada.
Inscreva-se em nosso canal no Youtube
Como adicionar um CTA diferente por categoria de postagem
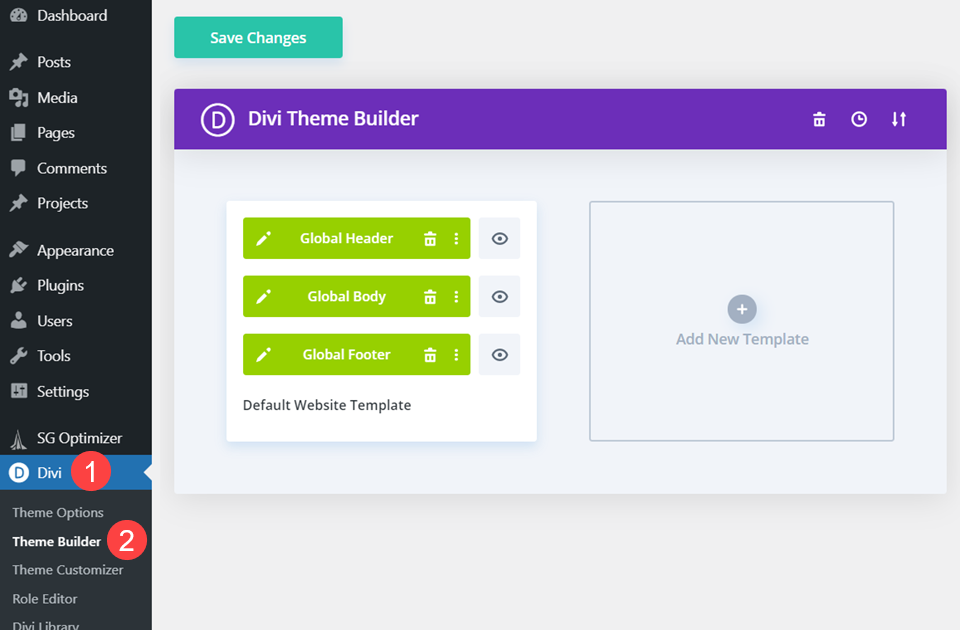
Para executar essa função, usaremos o construtor Divi Theme. Você pode encontrá-lo dentro do painel de administração do WordPress em Divi – Theme Builder .

O Theme Builder é uma ferramenta incrivelmente versátil e vamos usá-la para adicionar um CTA a várias categorias de postagem. Por isso, estamos trabalhando com a presunção de que você já tem um design existente para seus blogs.
Criar um novo modelo de construtor de temas
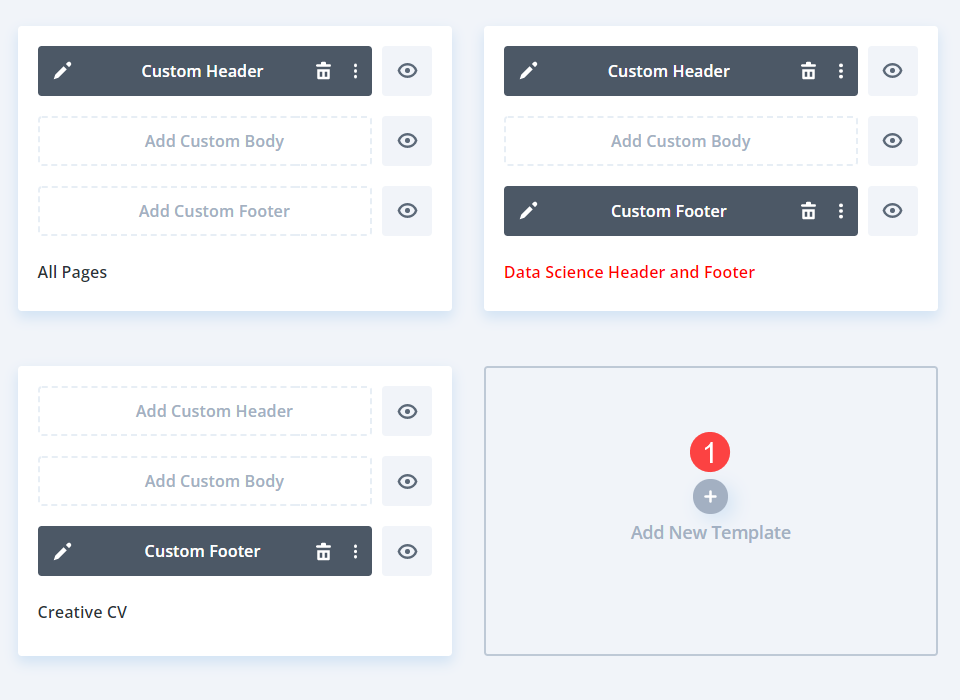
Primeiro, precisamos criar um novo modelo. Você pode fazer isso clicando em Adicionar novo modelo no painel do construtor de temas.

Escolha as categorias específicas
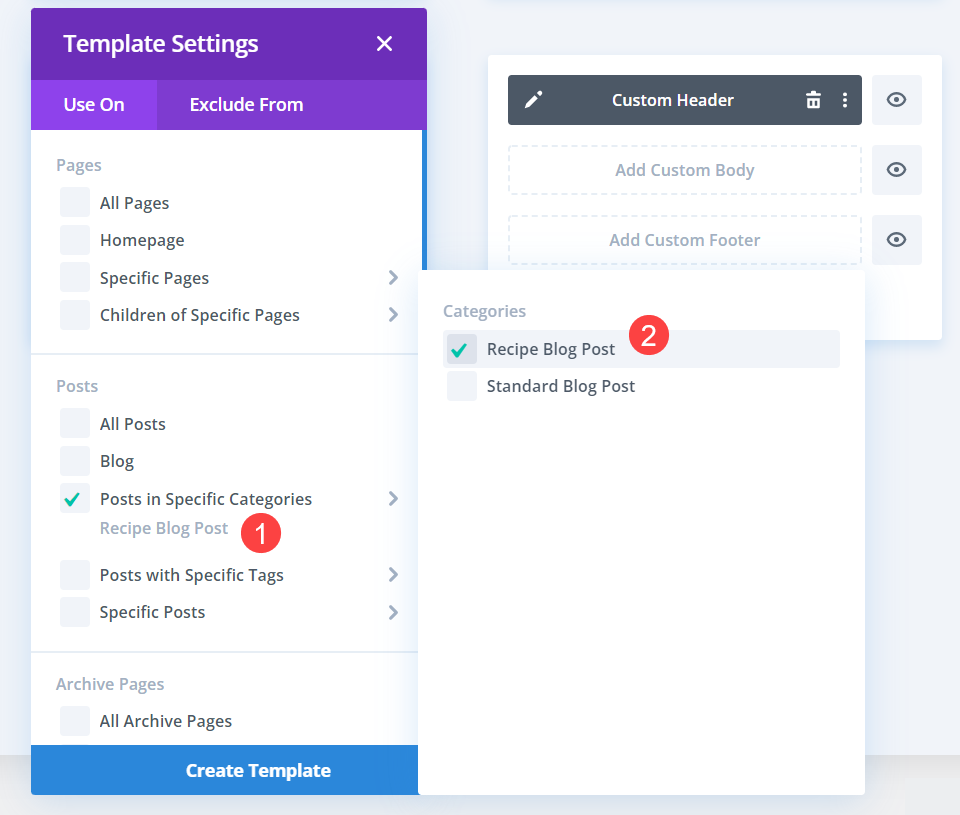
O Divi solicitará que você escolha em qual conteúdo aplicar o modelo. Selecione Postagens em Categorias Específicas . Em seguida, você selecionará as categorias específicas nas quais deseja que este CTA apareça.

Eventualmente, você repetirá esse processo para escolher outras categorias para exibir diferentes CTAs. Para este tutorial, estamos escolhendo apenas uma categoria por CTA, mas você pode usar um novo modelo para cada categoria que precisa diferenciar.
Editar o corpo da postagem
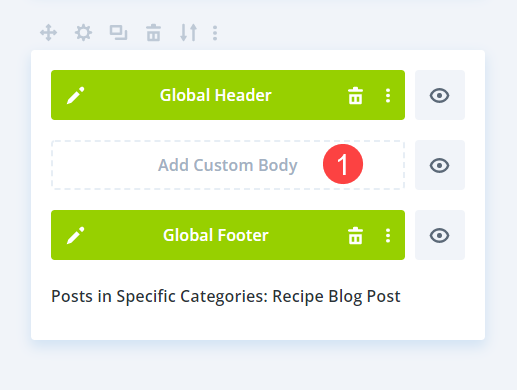
Quando o modelo for criado, você pode clicar em Adicionar corpo personalizado para entrar no construtor Divi.

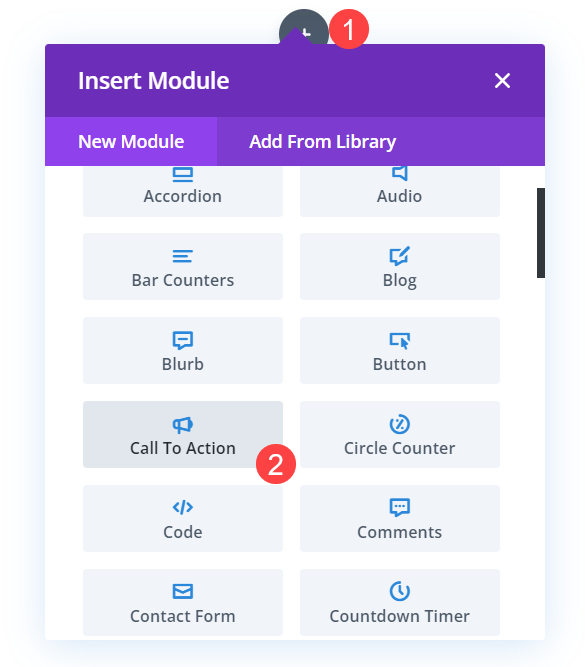
Uma vez dentro, você adicionará um módulo Call to Action dentro da seção e linha existentes clicando no ícone preto + .

Adicionar um módulo de conteúdo de postagem
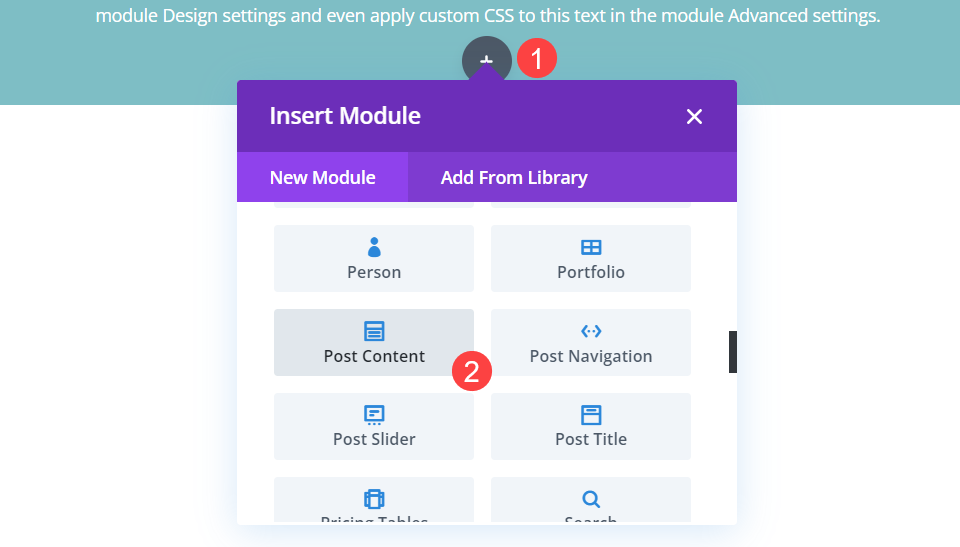
Em seguida, clique no ícone preto + novamente, desta vez selecionando o módulo Post Content no menu

O módulo Postar conteúdo exibirá conteúdo dinâmico com base no que a URL da página associada contém. Seja um artigo ou uma página de destino totalmente projetada, o módulo Post Content é inteligente o suficiente para exibir esse conteúdo exclusivamente projetado e escrito.
Editar as configurações de linha
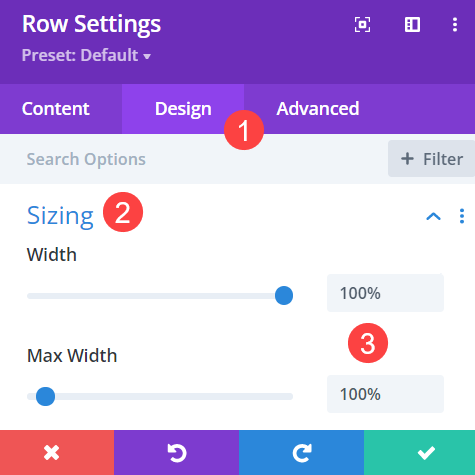
Como estamos aplicando este modelo a páginas e postagens existentes, precisamos garantir que o design não seja perturbado. Então vá para as configurações de linha e encontre a guia Design .

Role até encontrar Dimensionamento . Defina os valores Width e Max Width para 100% . Isso deve fazer com que qualquer design que você tenha criado para postagens de blog já seja exibido adequadamente.
Estilize seu módulo de CTA
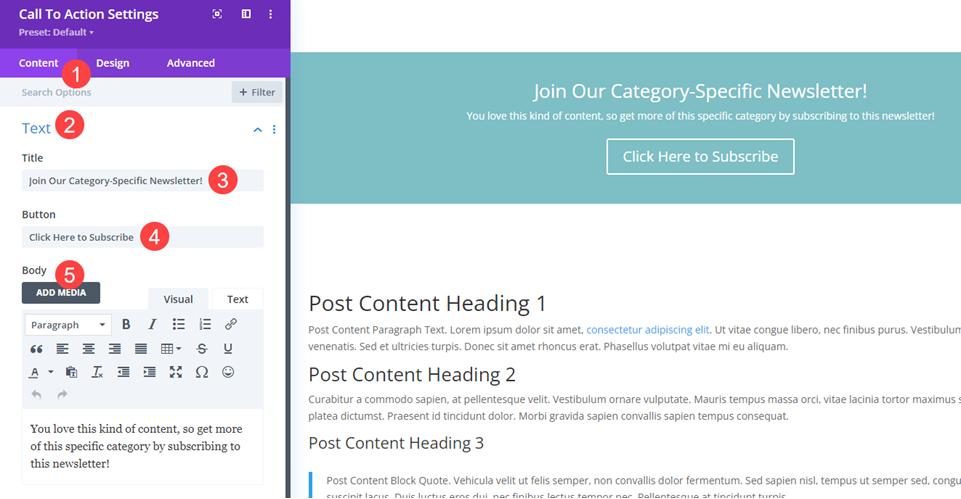
Quando os dois módulos estiverem no lugar e a largura da linha estiver definida para 100%, vá para o módulo CTA e estilize-o de acordo com seus desejos. Os principais detalhes com os quais você deve se preocupar em termos de especificidade de categoria estão na guia Conteúdo .

A seção Texto na guia Conteúdo é onde você pode diferenciar mais seus vários apelos à ação. Você deseja ter um título exclusivo, bem como um texto de botão atraente. O Corpo pode consistir em uma descrição sobre por que essa categoria em particular tem esse CTA específico. Seja um boletim informativo por e-mail para um assunto específico, uma tática de conversão para seu novo curso online ou até mesmo uma chamada para novos criadores de conteúdo dentro das categorias específicas.

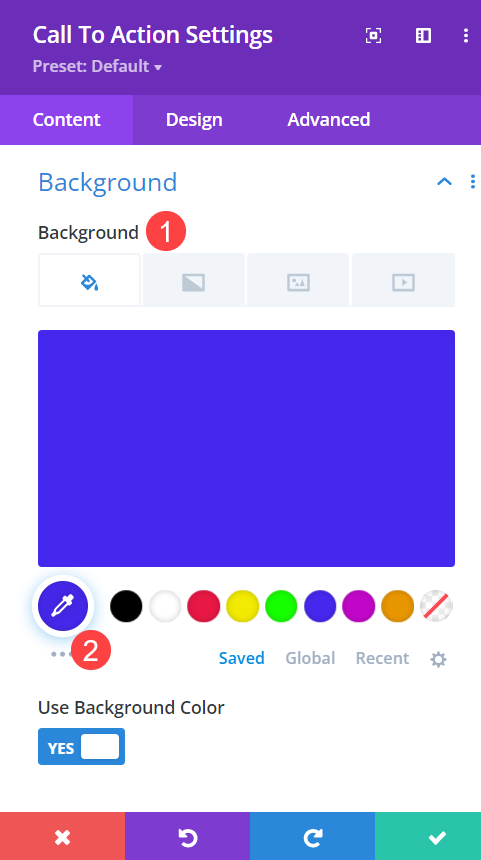
Defina a cor de fundo
As opções de design para um Call to Action são infinitas, mas uma das mais marcantes e fáceis é simplesmente alterar a cor de fundo. Como você definiu a linha do módulo para a largura total, definir uma cor complementar na seção Plano de fundo da guia Conteúdo pode fazer muita diferença.

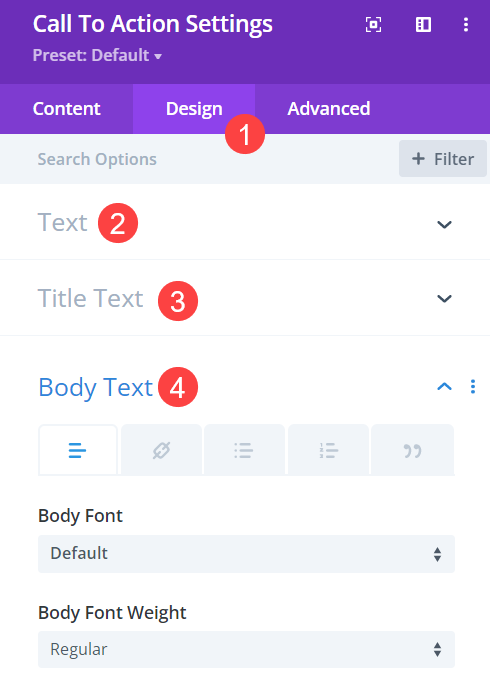
Ajustar estilos de fonte
Na guia Design , você também desejará garantir que as várias fontes correspondam ao restante do seu site. Certifique-se de verificar o Texto , Corpo do Texto e Texto do Título para certificar-se de que a Fonte e a Espessura da Fonte e outros estilos estão definidos como padrão (ou correspondem/complementam o restante das configurações primárias do site).

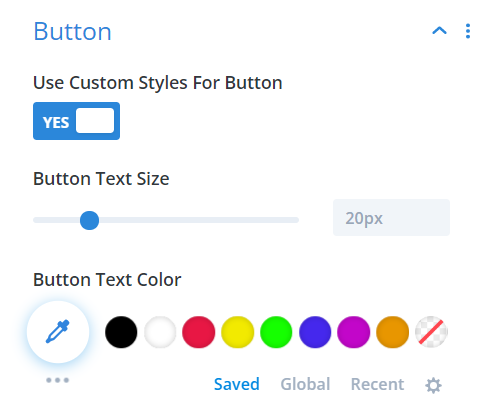
Além disso, para garantir que o texto e os estilos do botão correspondam, você desejará ativar a alternância Usar estilos personalizados para botão .

Animar o módulo Call to Action
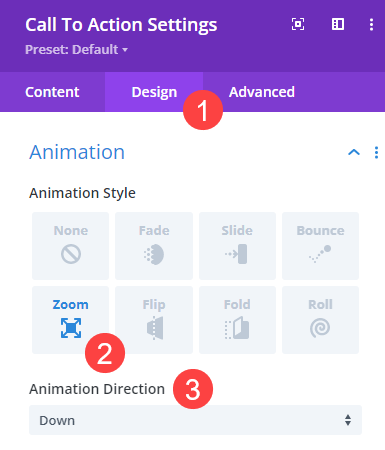
Calls to Action precisam se destacar do resto do seu conteúdo, e adicionar uma breve animação ao módulo pode chamar a atenção do usuário para ele sem muito esforço extra. No Módulo CTA , encontre Animação na guia Design .

Optamos por usar a animação Zoom animando para baixo (ou seja, a animação se origina de cima, movendo-se para baixo). Não adicionamos um atraso à animação por estar na parte superior da tela. Com uma velocidade de carregamento de página baixa, a animação deve ser imperdível.
Opcional: Posição adesiva
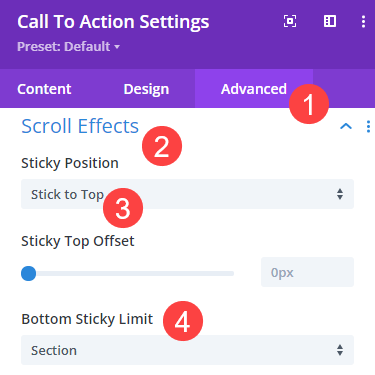
Na guia Avançado das Configurações de chamada para ação , você encontrará o título Efeitos de rolagem .

Defina a Sticky Position para Stick to Top e o Bottom Sticky Limit para Section . O CTA se anexará na parte superior da tela assim que o usuário rolar além de onde o CTA se origina, ele continuará pelo conteúdo principal da postagem ou página, mas parará quando chegar ao final de sua seção de contêiner.
Se você quiser que o CTA siga o usuário por todo o comprimento da página, você sempre pode definir o Limite de aderência inferior como Nenhum e isso manterá o CTA na parte superior da tela do usuário, independentemente de quanto ele rolar.
Outras categorias de página
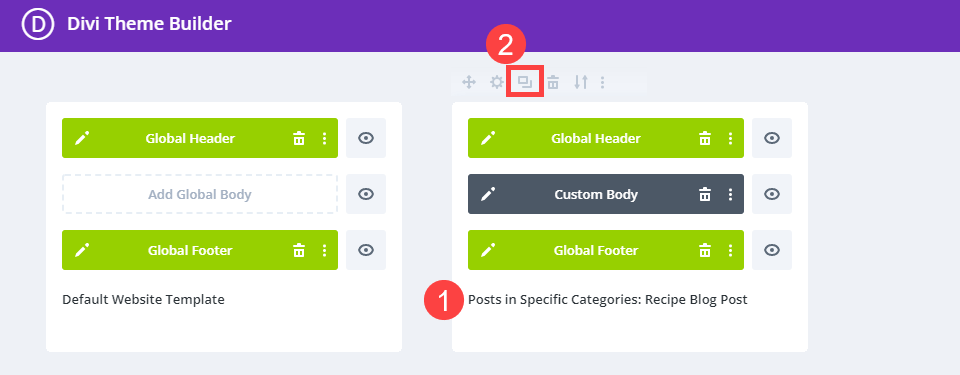
Volte para o painel do construtor de temas agora e você verá que o corpo personalizado que você criou está ativo no modelo intitulado Posts em categorias específicas: nome da categoria .

Como este apelo à ação se aplica apenas às categorias selecionadas, você pode clicar no ícone Duplicar modelo que aparece quando você passa o mouse sobre o modelo.
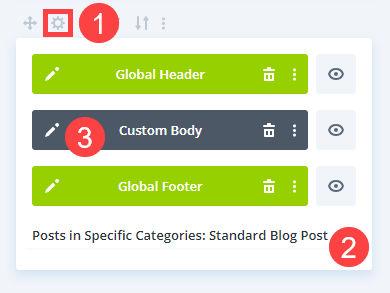
O Divi pode solicitar que você escolha a qual conteúdo o modelo duplicado será atribuído. Caso contrário, você pode fazer isso manualmente clicando no ícone de engrenagem no novo modelo. Selecione as novas categorias de postagem que você deseja usar em um Call to Action diferente .

Em seguida, você simplesmente editará o Corpo Personalizado do novo modelo e repetirá as etapas para criar e estilizar o módulo Call to Action que se encaixa na nova categoria específica que você escolheu. E é isso! Você Terminou!
Empacotando
Depois de concluir todas essas etapas acima para quantas categorias específicas desejar, chamadas para ação separadas, sempre que um visitante carregar uma categoria, o módulo CTA anexado aparecerá. Mas um usuário diferente pode estar olhando para uma postagem em outra categoria e ser chamado à ação de uma maneira totalmente diferente. Essas opções de personalização e segmentação aumentarão a conversão e aprimorarão a experiência geral do usuário do seu site.
Como você usará ter um Call to Action diferente para categorias específicas?
Imagem em destaque do artigo por Pictrider / shutterstock.com
