Comment ajouter un CTA différent par catégorie de publication à l'aide du générateur de thèmes de Divi
Publié: 2021-12-09Les utilisateurs du site Web peuvent être passifs et indécis à moins qu'ils ne soient appelés à agir. C'est pourquoi des outils comme Divi Theme Builder sont si pratiques. Pour les sites Web qui utilisent plusieurs catégories de contenu, un seul module Call-To-Action (CTA) ou optin ne peut pas être optimisé pour tous les types de visiteurs. Cependant, en utilisant les mises en page du générateur de thèmes et la fonctionnalité de contenu dynamique de Divi, vous pouvez afficher divers appels à l'action en fonction du contenu de publication que l'utilisateur visualise. Cela fera monter en flèche vos taux de conversion tout en offrant à vos visiteurs une expérience plus personnalisée.
Abonnez-vous à notre chaîne Youtube
Comment ajouter un CTA différent par catégorie de publication
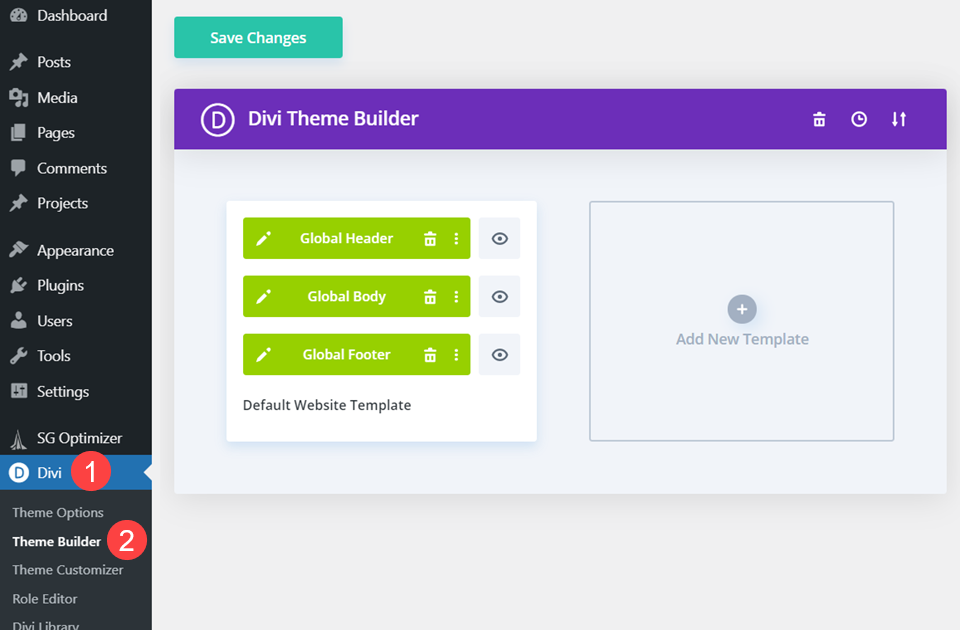
Pour exécuter cette fonction, nous allons utiliser le générateur de thèmes Divi. Vous pouvez le trouver dans votre panneau d'administration WordPress sous Divi - Theme Builder .

Le Theme Builder est un outil incroyablement polyvalent, et nous allons l'utiliser pour ajouter un CTA à plusieurs catégories de publications. Pour cette raison, nous partons du principe que vous avez déjà mis en place une conception existante pour vos blogs.
Créer un nouveau modèle de générateur de thème
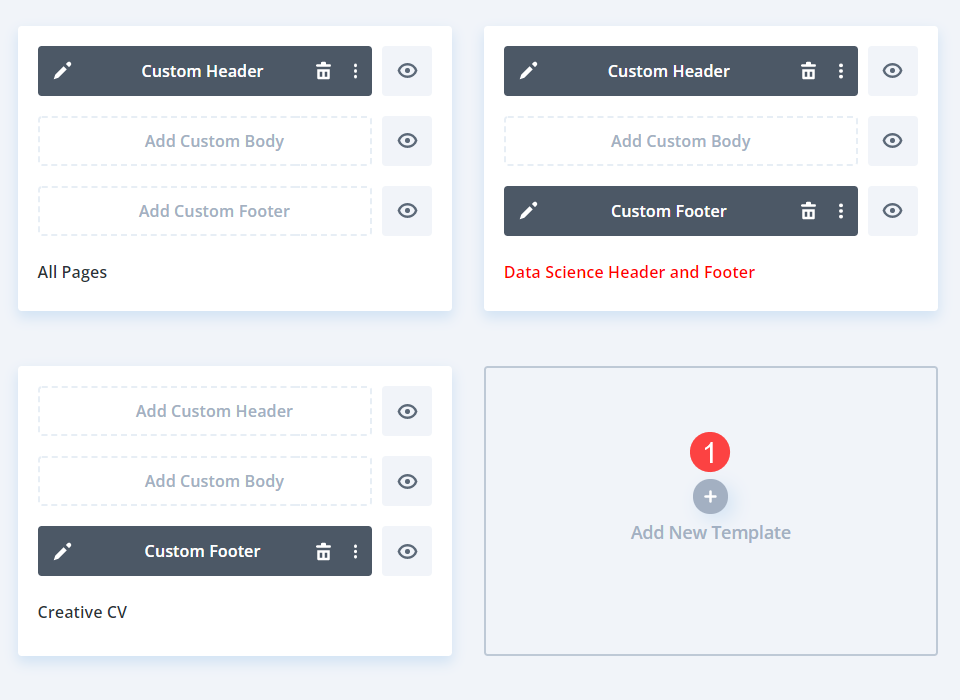
Tout d'abord, nous devons créer un nouveau modèle. Vous pouvez le faire en cliquant sur Ajouter un nouveau modèle dans le tableau de bord du générateur de thème.

Choisissez les catégories spécifiques
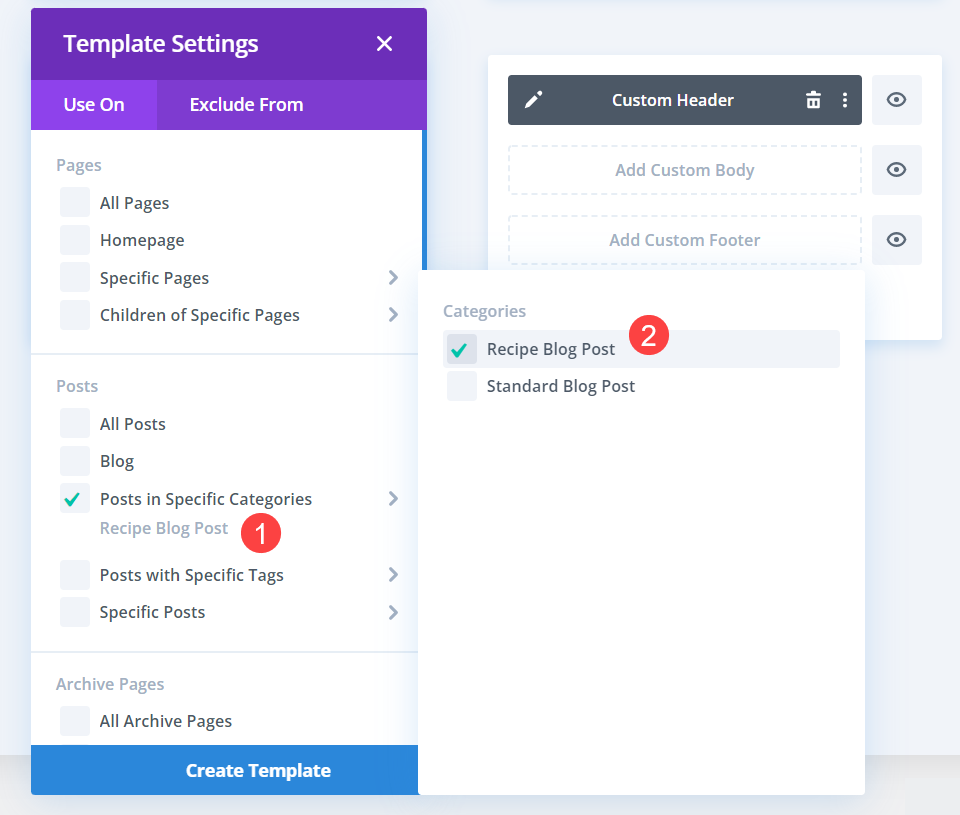
Divi vous demandera ensuite de choisir le contenu auquel appliquer le modèle. Sélectionnez les publications dans des catégories spécifiques . Ensuite, vous sélectionnerez les catégories spécifiques dans lesquelles vous souhaitez que ce CTA apparaisse.

Finalement, vous répéterez ce processus pour choisir d'autres catégories pour différents CTA à afficher. Pour ce didacticiel, nous choisissons une seule catégorie par CTA, mais vous pouvez utiliser un nouveau modèle pour chaque catégorie que vous devez différencier.
Modifier le corps du message
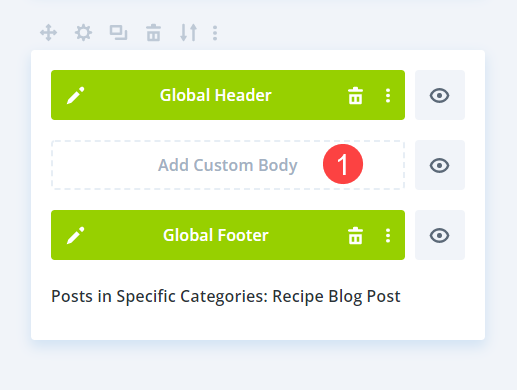
Lorsque le modèle a été créé, vous pouvez cliquer sur Ajouter un corps personnalisé pour entrer dans le constructeur Divi.

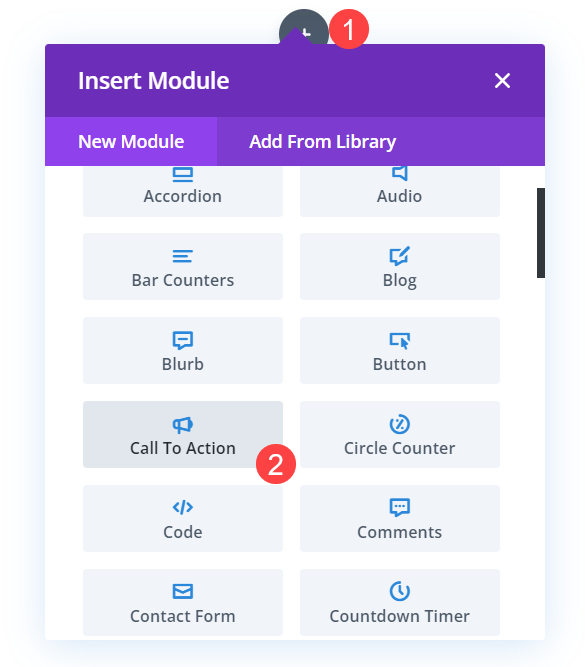
Une fois à l'intérieur, vous ajouterez un module d' appel à l'action dans la section et la ligne existantes en cliquant sur l'icône noire + .

Ajouter un module de contenu de publication
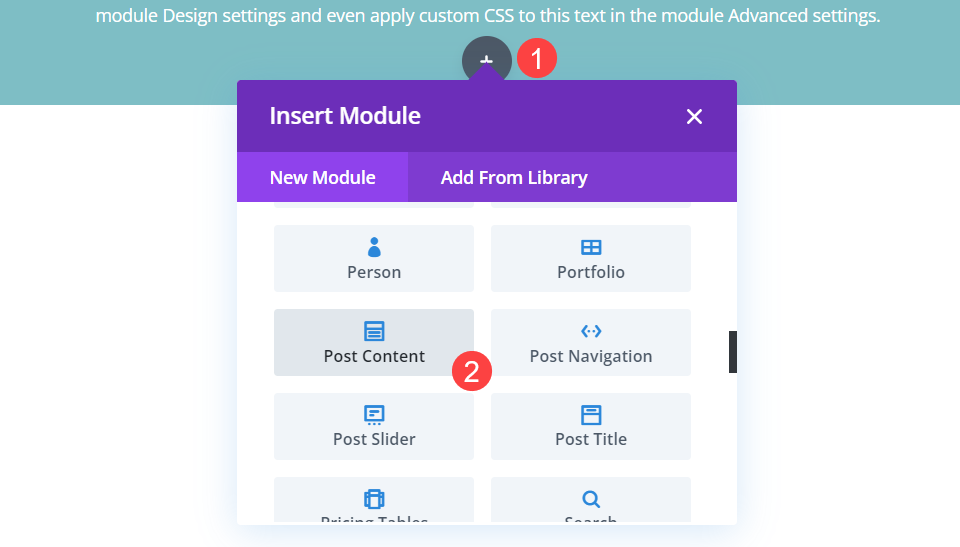
Ensuite, cliquez à nouveau sur l' icône noire + , cette fois en sélectionnant le module Publier du contenu dans le menu

Le module Publier du contenu affichera un contenu dynamique en fonction de ce que contient l'URL de la page associée. Qu'il s'agisse d'un article ou d'une page de destination entièrement conçue, le module de publication de contenu est suffisamment intelligent pour afficher ce contenu conçu et écrit singulièrement.
Modifier les paramètres de ligne
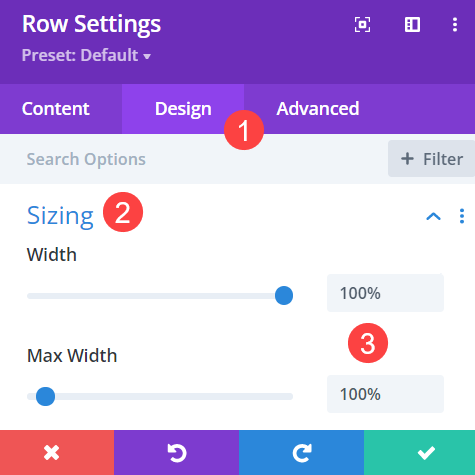
Étant donné que nous appliquons ce modèle aux pages et publications existantes, nous devons nous assurer que la conception n'est pas perturbée. Alors dirigez-vous vers les paramètres de ligne et trouvez l'onglet Conception .

Faites défiler jusqu'à ce que vous trouviez Dimensionnement . Définissez les valeurs Width et Max Width sur 100% . Cela devrait faire en sorte que tout design que vous avez créé pour les articles de blog s'affiche déjà correctement.
Donnez du style à votre module CTA
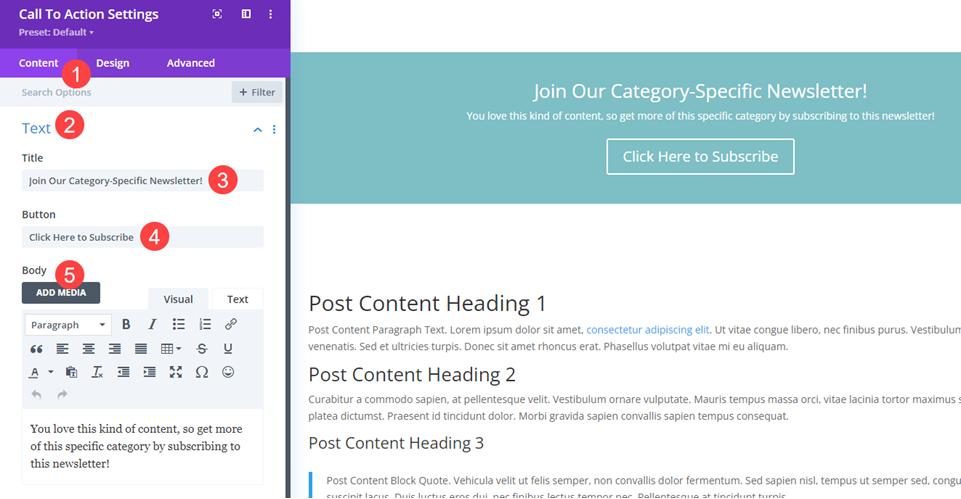
Une fois que les deux modules sont en place et que la largeur de ligne a été définie sur 100 %, accédez au module CTA et stylisez-le selon vos souhaits. Les principaux détails dont vous devriez vous préoccuper en termes de spécificité de catégorie se trouvent sous l'onglet Contenu .

La section Texte sous l'onglet Contenu est l'endroit où vous pouvez le plus différencier vos différents appels à l'action. Vous voulez avoir un titre unique, ainsi qu'un texte de bouton convaincant. Le corps peut consister en une description expliquant pourquoi cette catégorie particulière a ce CTA spécifique. Qu'il s'agisse d'une newsletter par e-mail pour un sujet spécifique, d'une tactique de conversion pour votre nouveau cours en ligne ou même d'un appel à de nouveaux créateurs de contenu dans des catégories spécifiques.

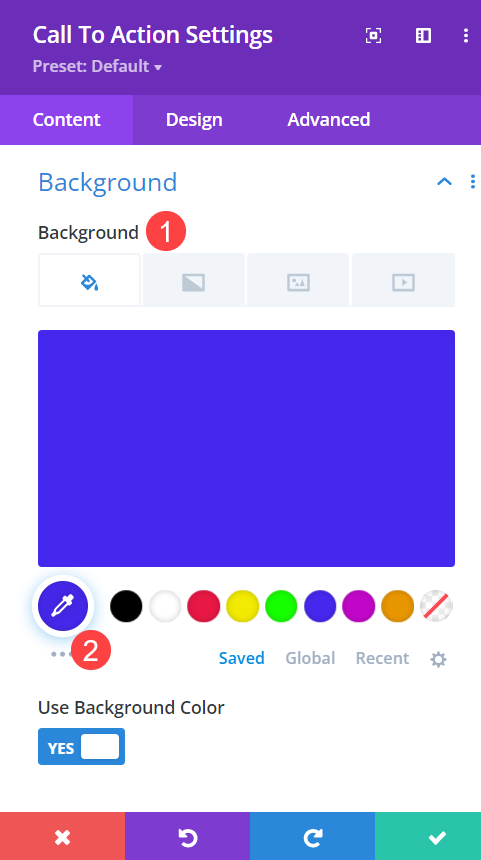
Définir la couleur d'arrière-plan
Les options de conception d'un appel à l'action sont infinies, mais l'une des plus frappantes et des plus simples consiste à simplement changer la couleur d'arrière-plan. Comme vous avez défini la ligne du module sur toute la largeur, la définition d'une couleur complémentaire dans la section Arrière -plan de l'onglet Contenu peut faire toute la différence.

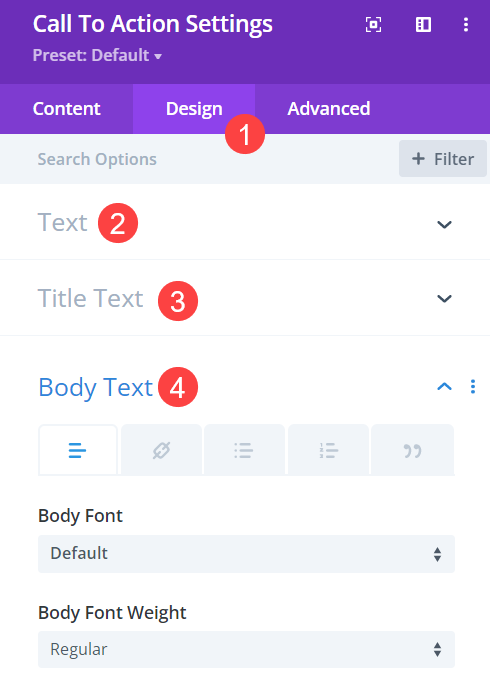
Ajuster les styles de police
Sous l'onglet Conception , vous voudrez également vous assurer que les différentes polices correspondent au reste de votre site. Assurez-vous de vérifier le texte , le corps du texte et le texte du titre pour vous assurer que la police et l'épaisseur de la police et les autres styles sont définis par défaut (ou correspondent/complémentent le reste des paramètres principaux du site).

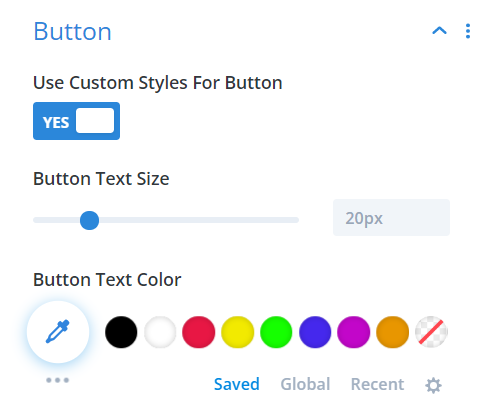
De plus, pour vous assurer que le texte et les styles du bouton correspondent, vous souhaiterez que la bascule Utiliser les styles personnalisés pour le bouton soit activée.

Animer le module d'appel à l'action
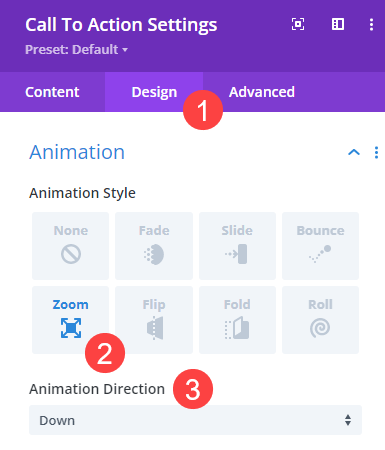
Les appels à l'action doivent se démarquer du reste de votre contenu, et l'ajout d'une brève animation au module peut attirer l'attention de l'utilisateur dessus sans trop d'effort supplémentaire. Dans le module CTA , recherchez Animation sous l'onglet Conception .

Nous avons choisi d'utiliser l'animation Zoom animant vers le bas (c'est-à-dire que l'animation part du haut, se déplaçant vers le bas). Nous n'avons pas ajouté de délai à l'animation car elle se trouve en haut de l'écran. Avec une faible vitesse de chargement des pages, l'animation devrait être incontournable.
Facultatif : position collante
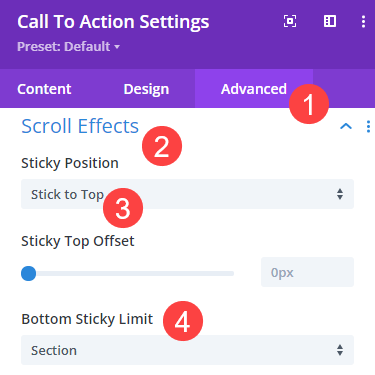
Sous l'onglet Avancé des paramètres d'appel à l'action , vous trouverez la rubrique Effets de défilement .

Définissez la Position collante sur Coller en haut et la Limite collante inférieure sur Section . Le CTA s'attachera en haut de l'écran une fois que l'utilisateur aura défilé au-delà de l'origine du CTA, il continuera à travers le contenu principal de la publication ou de la page, mais s'arrêtera lorsqu'il atteindra la fin de sa section de conteneur.
Si vous souhaitez que le CTA suive l'utilisateur sur toute la longueur de la page, vous pouvez toujours définir la limite inférieure collante sur Aucun et cela maintiendra le CTA en haut de l'écran de l'utilisateur, quelle que soit la distance de défilement.
Autres catégories de pages
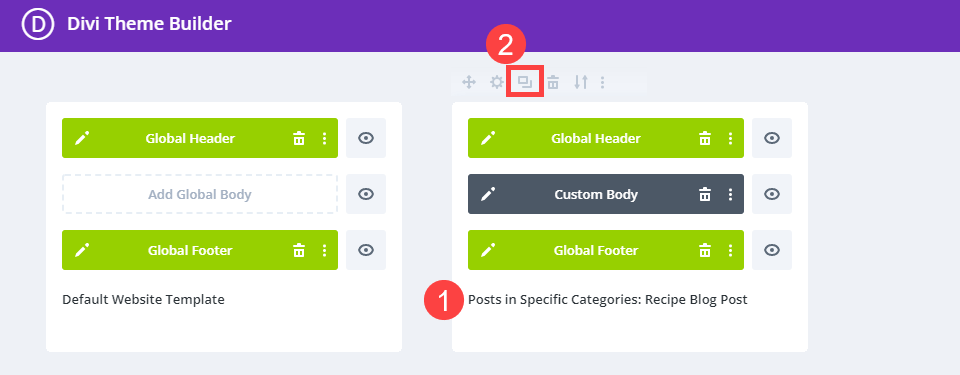
Retournez maintenant dans le tableau de bord du générateur de thèmes et vous verrez que le corps personnalisé que vous avez conçu est en direct dans le modèle intitulé Messages dans des catégories spécifiques : Nom de la catégorie .

Étant donné que cet appel à l'action ne s'applique qu'aux catégories sélectionnées, vous pouvez cliquer sur l'icône Dupliquer le modèle qui apparaît lorsque vous survolez le modèle.
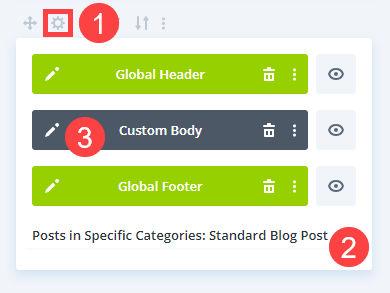
Divi peut alors vous proposer de choisir à quel contenu le modèle dupliqué est attribué. Sinon, vous pouvez le faire manuellement en cliquant sur l'icône d'engrenage dans le nouveau modèle. Sélectionnez les nouvelles catégories de publication pour lesquelles vous souhaitez utiliser un appel à l'action différent .

Ensuite, vous modifierez simplement le corps personnalisé du nouveau modèle et répéterez les étapes de création et de style du module d'appel à l'action qui correspond à la nouvelle catégorie spécifique que vous avez choisie. Et c'est tout! Vous avez terminé!
Emballer
Une fois que vous avez terminé toutes ces étapes ci-dessus pour autant de catégories spécifiques que vous souhaitez des appels à l'action séparés, chaque fois qu'un visiteur charge une catégorie, le module CTA joint apparaîtra. Mais un utilisateur différent peut consulter un message dans une autre catégorie et être appelé à agir d'une manière totalement différente. Ces options de personnalisation et de ciblage augmenteront la conversion et amélioreront l'expérience utilisateur globale de votre site.
Comment utiliserez-vous une incitation à l'action différente pour des catégories spécifiques ?
Image en vedette de l'article par Pictrider / shutterstock.com
