如何使用產品類別列表 WooCommerce 塊
已發表: 2021-12-08當您經營在線商店時,確保客戶能夠快速找到他們想要的東西至關重要。 一種方法是使用產品類別列表WooCommerce 塊向訪問者顯示特定類別。 此塊甚至使您可以選擇項目是顯示在下拉列表中還是展開視圖中。
在這篇文章中,我們將解釋如何在 WordPress 中使用產品類別列表WooCommerce 塊,包括如何將其添加到您的帖子和頁面以及自定義其各種設置和選項。 然後,我們將為您提供一些提示和最佳做法,並回答一些常見問題。
讓我們開始吧!
如何將產品類別列表 WooCommerce 塊添加到您的帖子或頁面
產品類別列表塊實質上可用於替換舊的產品類別小部件。 它使您可以在您的網站上提供來自特定類別的項目列表,並控制它們的顯示方式。
請注意,僅當您安裝並激活了 WooCommerce 插件時,此塊才可用。 一旦完成,您還可以訪問大量其他方便的 WooCommerce 塊,例如所有產品和特色產品塊。
將產品類別列表WooCommerce 塊添加到您的在線商店很簡單。 首先,您可以導航到要添加列表的帖子或頁面。
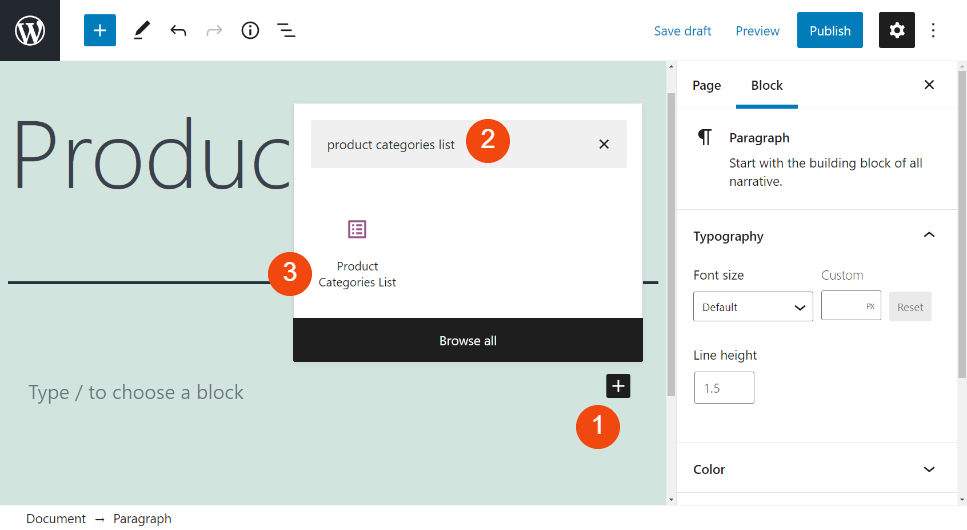
接下來,單擊塊編輯器中的添加塊按鈕(加號圖標)(1),然後搜索“產品類別列表”(2)。 它應該是出現的第一個選項 (3):

或者,您可以通過直接在任何段落塊中鍵入“/產品類別列表”來插入此塊。 當您按Enter鍵時,該塊將自動添加到您的頁面或帖子中。
產品類別列表 WooCommerce 塊設置和選項
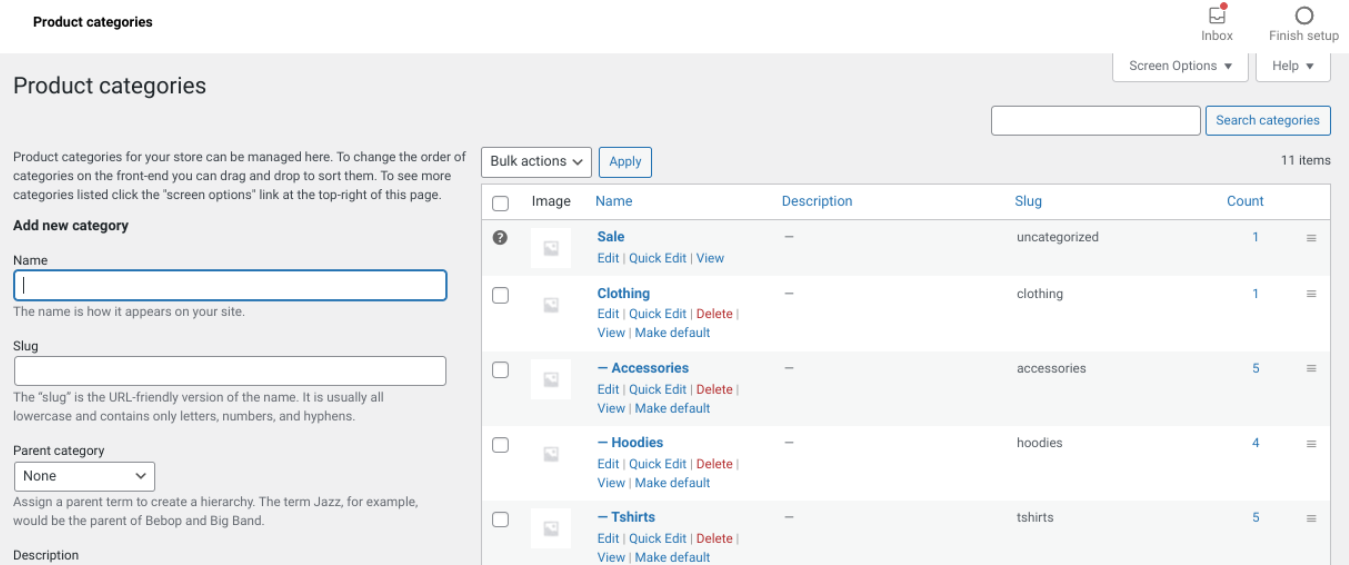
插入此塊後,它將向您顯示商店中當前產品類別的列表。 如果您沒有,您可以通過導航到 WordPress 管理儀表板中的產品>類別來創建它們:

您還可以在此處刪除不再需要的任何類別,或者在您想修改其詳細信息時編輯現有類別。
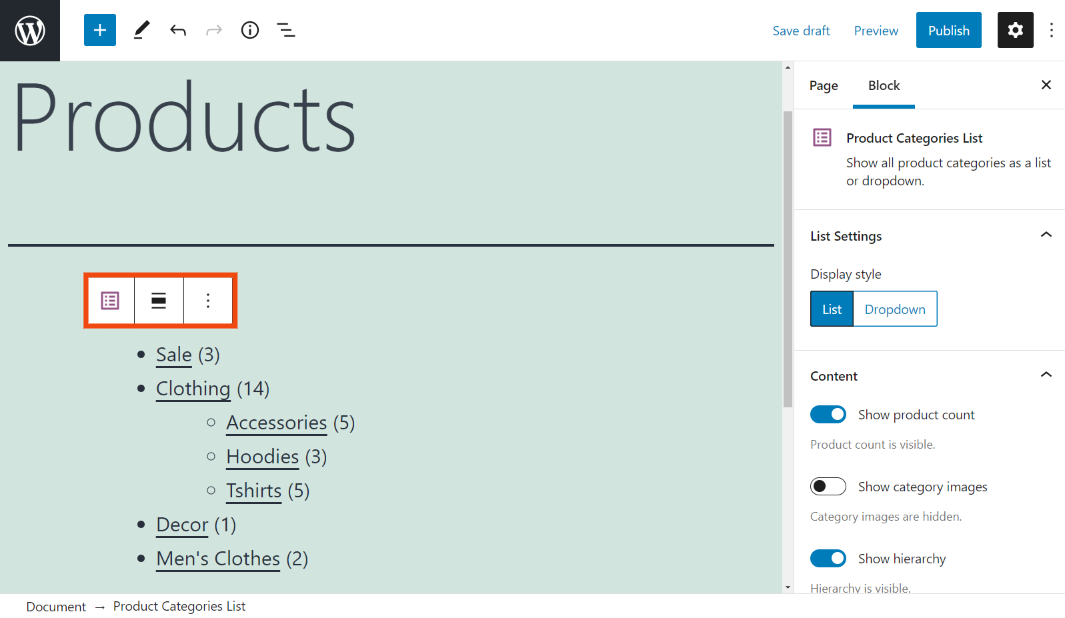
插入產品類別列表塊後,頂部會出現一個工具欄:

第一個圖標可讓您將此元素轉換為Group或Columns塊。 第二個使您可以更改對齊方式。 默認情況下,該塊將左對齊,但您可以將其調整為居中或右側。
如果您單擊三個垂直點,您將看到一些額外的設置。 這包括將塊添加到可重用塊、在此塊之前或之後插入另一個塊以及復制塊的選項。
阻止設置
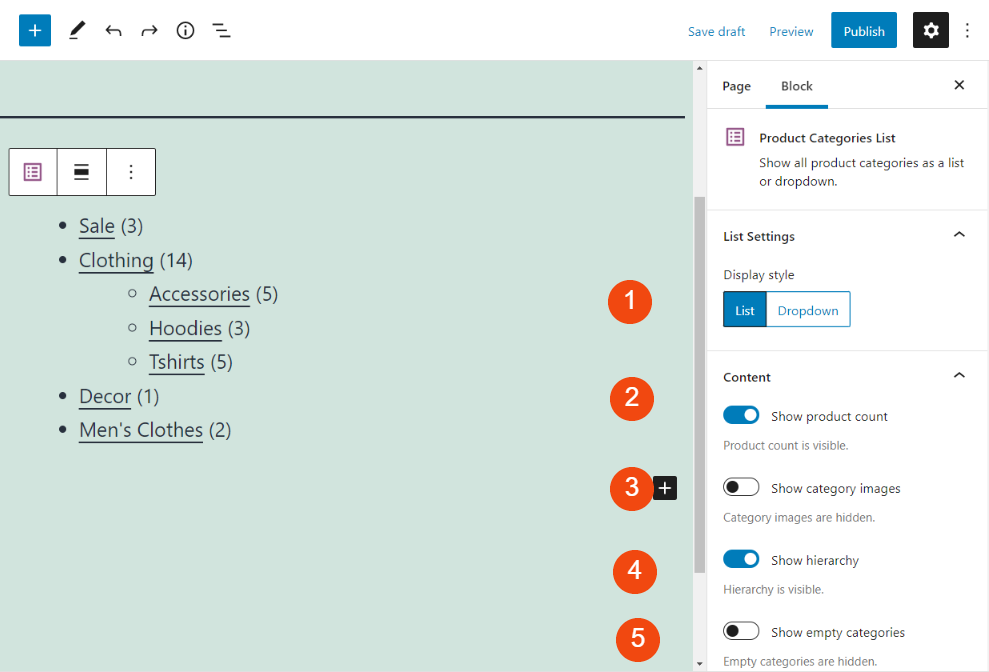
在屏幕右側,您可以找到許多其他選項:

讓我們看一下這些設置中的每一個都需要什麼:
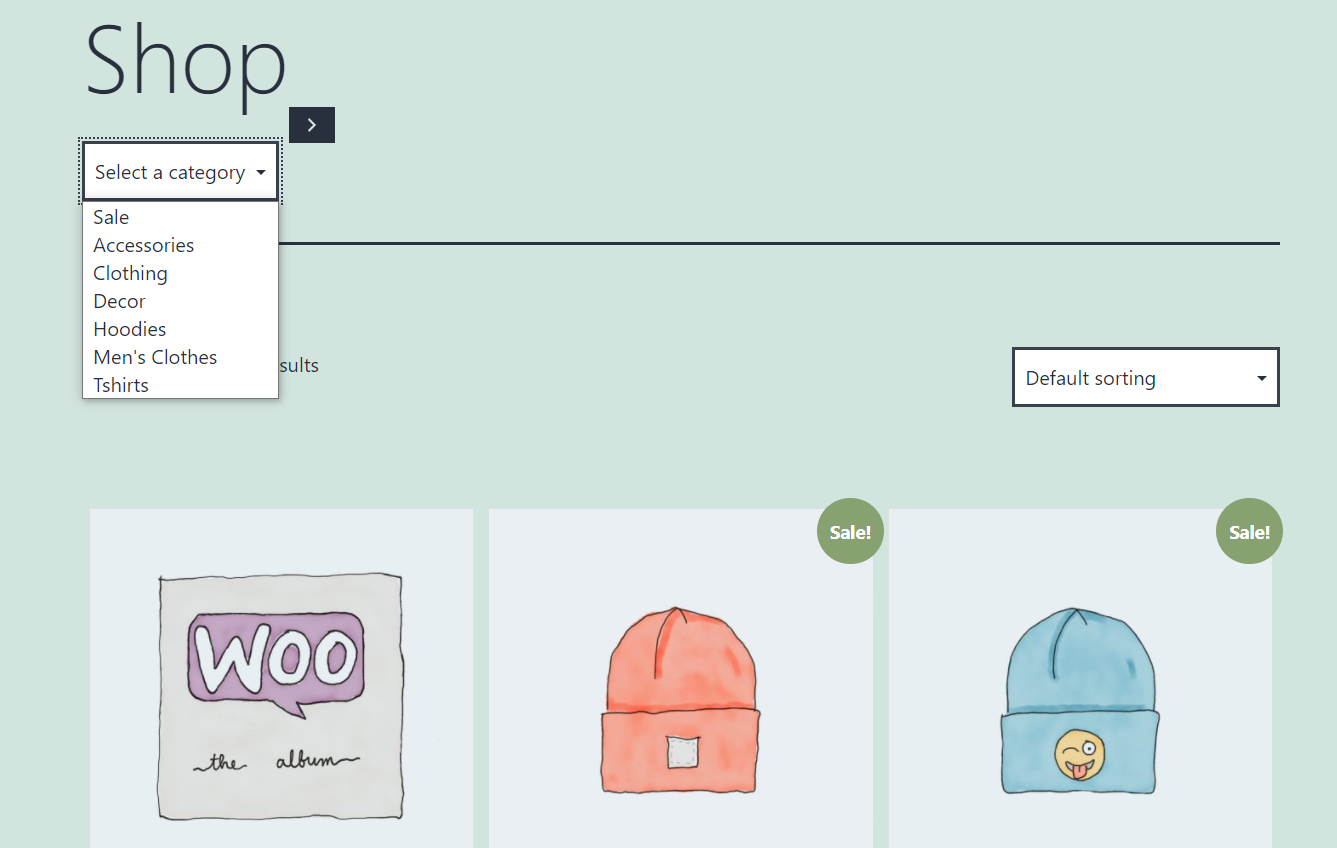
- 展示風格。 在這裡您可以決定是否希望您的列表顯示為展開的List或Dropdown 。 最佳選擇取決於您希望列表在頁面上佔據多少空間。
- 顯示產品數量。 正如您在上面的示例中看到的,此塊在括號中顯示每個類別下包含的產品數量。 如果您不想顯示該號碼,可以關閉此設置。
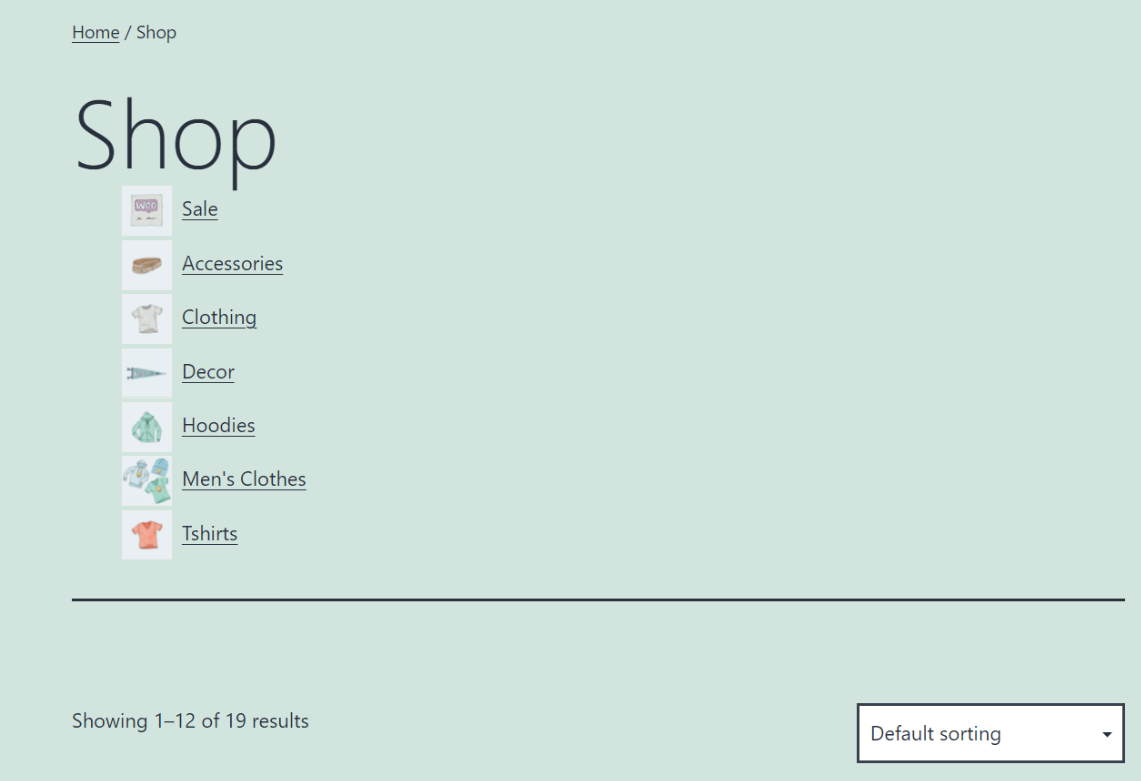
- 顯示類別圖像。 默認情況下,類別圖像被禁用。 但是,如果您想讓列表更具視覺吸引力,您可以關閉此設置。
- 顯示層次結構。 您可以使用此設置來顯示您的產品的子類別。 默認情況下它是打開的,但如果您有大量類別(因為該塊可能開始看起來非常擁擠),它可能不是最佳選擇。
- 顯示空類別。 即使您沒有任何產品,此設置也可讓您顯示類別。 最好確保禁用此選項。
最後,設置面板的末尾還有一個高級部分。 如果您願意手動調整塊的樣式,您可以使用它來添加自己的自定義 CSS。

有效使用產品類別列表 WooCommerce 塊的提示和最佳實踐
如您所見,添加和自定義產品類別列表WooCommerce 塊的設置非常簡單。 但是,您可能需要考慮一些最佳實踐,以確保您有效地使用它。
首先,在配置設置時,重要的是要考慮設計和功能。 您希望確保類別列表對您的客戶可見且可訪問,而不會分散注意力。
例如,如果您有一家擁有許多不同類別的大型商店,則使用“列表”顯示選項可能不是最佳主意,尤其是在您想節省頁面空間的情況下。 相反,可以考慮使用Dropdown樣式,這樣可以節省空間並且看起來更乾淨一些:

如果您有一個較小的列表並希望一次顯示所有項目,我們建議您同時顯示產品類別圖像:

這有助於使列表更具吸引力和美觀。 它還可以幫助訪問者輕鬆找到他們正在尋找的內容。
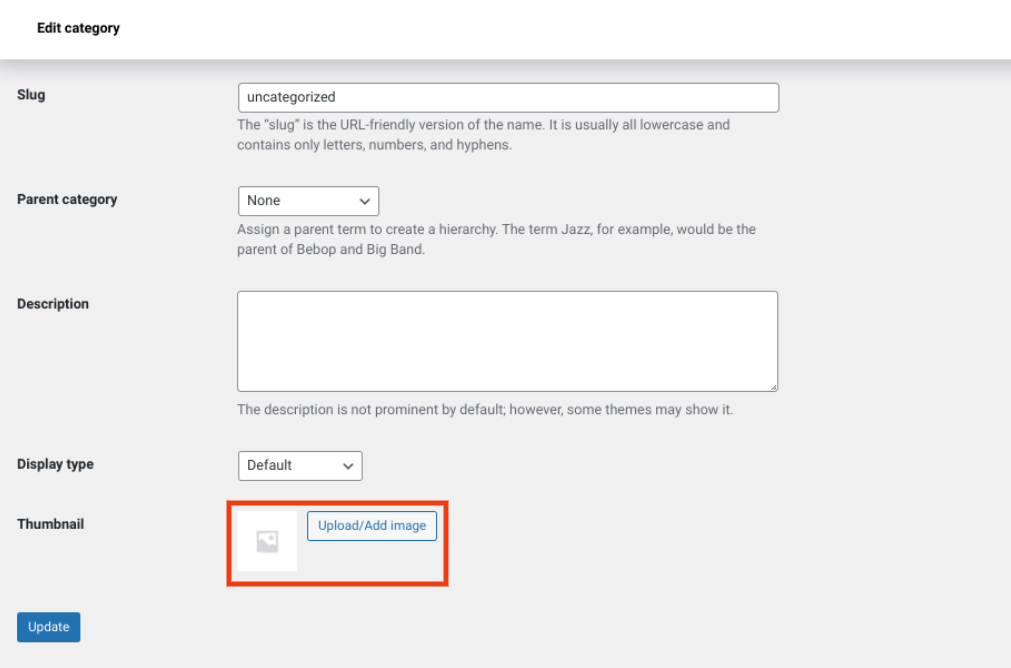
如果您想更新或添加圖像到您的產品類別,您可以通過轉到儀表板中的產品>類別,然後單擊類別名稱下的編輯鏈接來執行此操作:

您可以在屏幕底部找到上傳縮略圖的選項。 完成後,記得點擊更新。
關於產品類別列表 WooCommerce Block 的常見問題
如您所見,產品類別列表WooCommerce 塊使用簡單。 但是,為了確保我們涵蓋所有關鍵信息,讓我們回顧一下有關它的一些常見問題。
如何添加產品類別列表塊?
您可以通過導航到要包含它的帖子或頁面來添加此塊,然後單擊“添加塊”按鈕。 接下來,只需搜索“產品類別列表”並選擇出現的第一個選項。 或者,您可以在編輯器中輸入“/product categories block”,然後按 Enter 。
我在哪裡可以使用產品類別列表 WooCommerce 塊?
您可以在啟用了塊編輯器的 WordPress 網站上的任何位置添加此塊。 這包括您的頁面和帖子。 您還可以將其添加到側邊欄、頁腳和其他小部件區域。
結論
產品類別列表WooCommerce 塊可幫助您增強購物者的用戶體驗 (UX)。 它使您可以確定要顯示的產品類別以及它們的顯示方式。
正如我們在本文中所討論的,您可以使用一些設置和選項來自定義類別列表。 這包括將其顯示為帶有縮略圖的完全擴展列表或下拉菜單。 您可以在在線商店的任何帖子或頁面上使用它,也可以在任何可以插入 WordPress 小部件的地方(例如側邊欄或頁腳區域)使用它。
您對使用產品類別列表WooCommerce 塊有任何疑問嗎? 在下面的評論部分讓我們知道!
特色圖片來自 Banpot Chaiyathep/shutterstock
