Cum să utilizați Lista de categorii de produse Blocul WooCommerce
Publicat: 2021-12-08Când conduceți un magazin online, este vital să vă asigurați că clienții pot găsi rapid ceea ce caută. O modalitate de a face acest lucru este utilizarea blocului WooCommerce Listă categorii de produse pentru a afișa anumite categorii vizitatorilor. Acest bloc vă permite chiar să alegeți dacă articolele sunt prezentate într-o listă derulantă sau într-o vizualizare extinsă.
În această postare, vom explica cum să utilizați blocul WooCommerce Listă categorii de produse în WordPress, inclusiv cum să îl adăugați la postările și paginile dvs. și să personalizați diferitele setări și opțiuni. Apoi vă vom oferi câteva sfaturi și cele mai bune practici și vă vom răspunde la câteva întrebări frecvente.
Să începem!
Cum să adăugați blocul WooCommerce Lista de categorii de produse la postarea sau pagina dvs
Blocul Listă categorii de produse poate fi folosit în esență pentru a înlocui vechiul widget Categorie de produse . Vă permite să prezentați o listă de articole dintr-o anumită categorie de pe site-ul dvs. și să controlați modul în care sunt afișate.
Rețineți că acest bloc este disponibil numai atunci când aveți instalat și activat pluginul WooCommerce. Odată ce este, veți avea acces și la o multitudine de alte blocuri WooCommerce la îndemână, cum ar fi blocurile Toate produsele și Produsele recomandate .
Adăugarea blocului WooCommerce Listă categorii de produse în magazinul dvs. online este simplă. Pentru a începe, puteți naviga la postarea sau pagina în care doriți să adăugați lista.
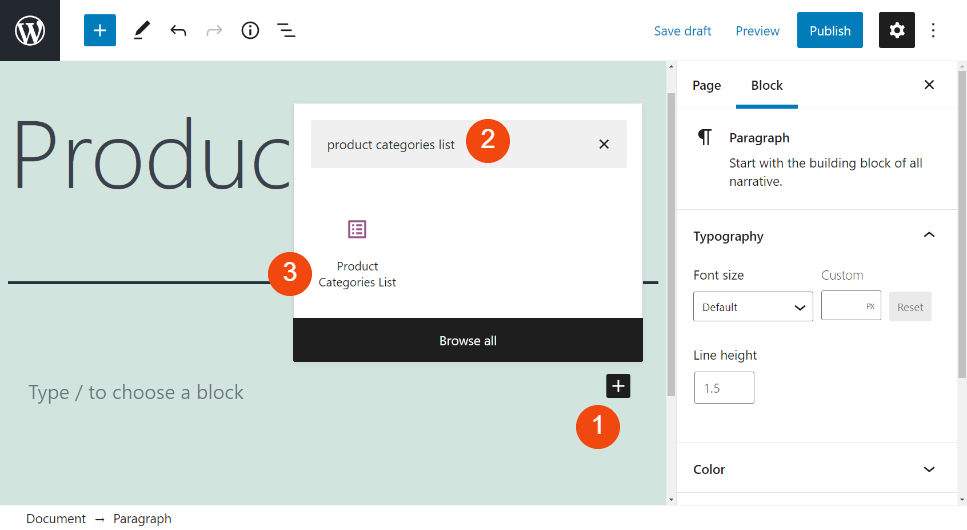
Apoi, faceți clic pe butonul Adăugați bloc (pictograma semnului plus) din Editorul de blocuri (1), apoi căutați „lista de categorii de produse” (2). Ar trebui să fie prima opțiune care apare (3):

Alternativ, puteți insera acest bloc tastând „/lista de categorii de produse” direct în orice bloc Paragraf . Când apăsați tasta Enter , blocul va fi adăugat automat la pagina sau postarea dvs.
Lista categoriilor de produse WooCommerce Block Setări și opțiuni
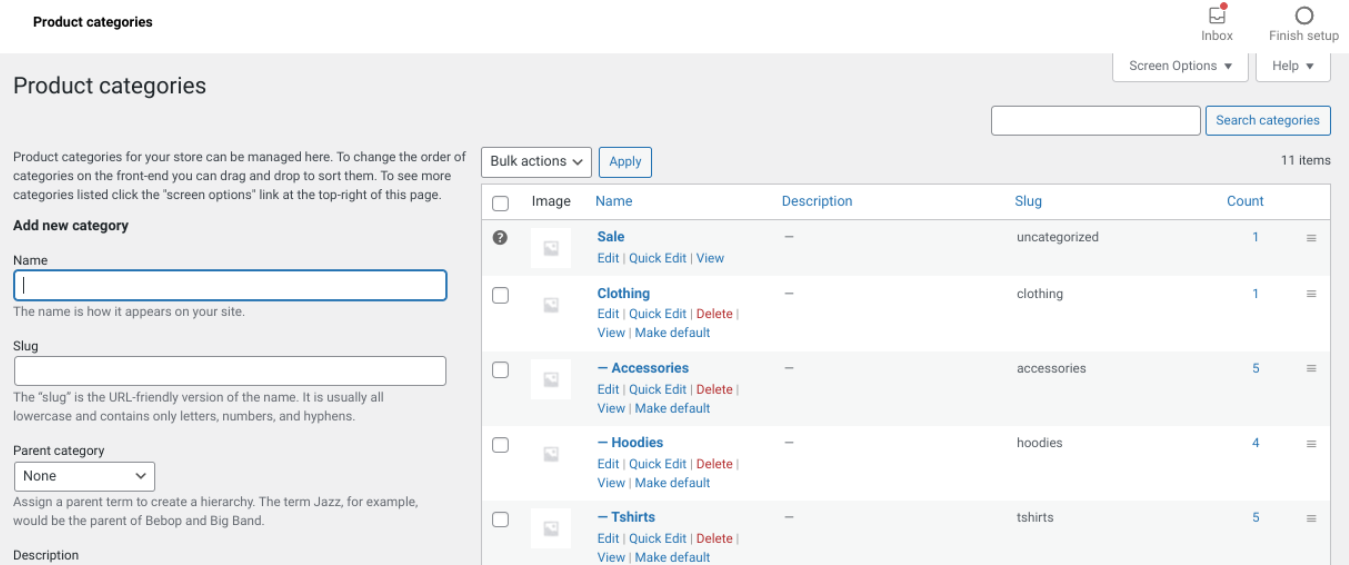
Odată ce ați introdus acest bloc, vă va afișa o listă cu categoriile de produse curente din magazinul dvs. Dacă nu aveți, le puteți crea navigând la Produse > Categorii din tabloul de bord WordPress:

De asemenea, aici puteți șterge orice categorii de care nu mai aveți nevoie sau le puteți edita pe cele existente dacă doriți să le modificați detaliile.
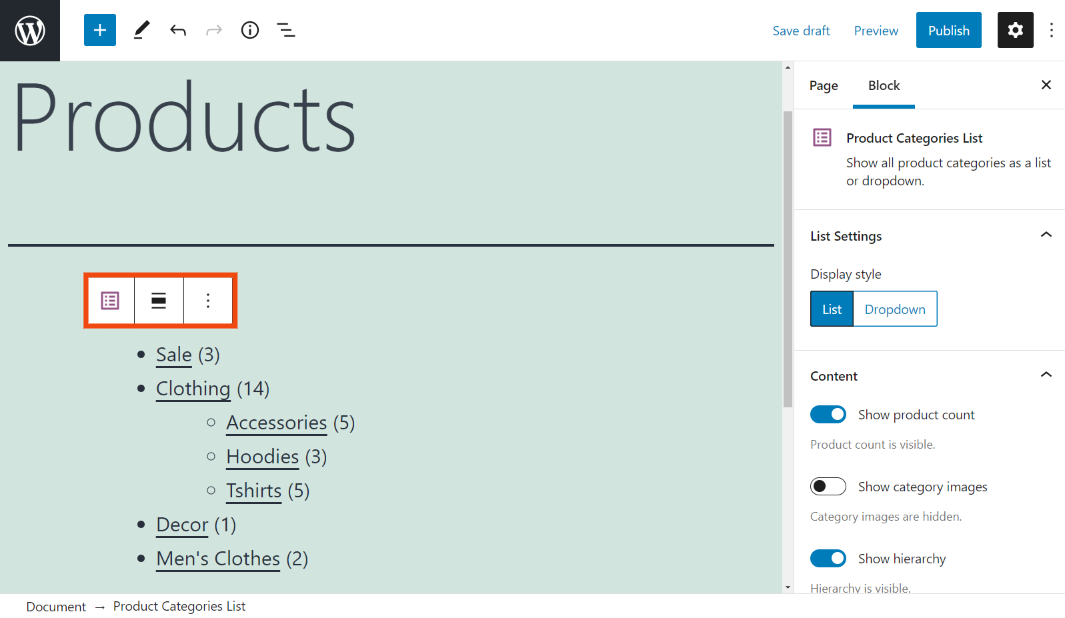
După ce inserați blocul Listă categorii de produse , va apărea o bară de instrumente în partea de sus:

Prima pictogramă vă permite să transformați acest element într-un bloc Grup sau Coloane . Al doilea vă permite să schimbați alinierea. În mod implicit, blocul va fi aliniat la stânga, dar îl puteți ajusta pentru a fi centrat sau la dreapta.
Dacă faceți clic pe cele trei puncte verticale, vi se vor prezenta câteva setări suplimentare. Aceasta include opțiunea de a adăuga blocul la blocurile dvs. reutilizabile, de a introduce un alt bloc înainte sau după acesta și de a duplica blocul.
Blocați setările
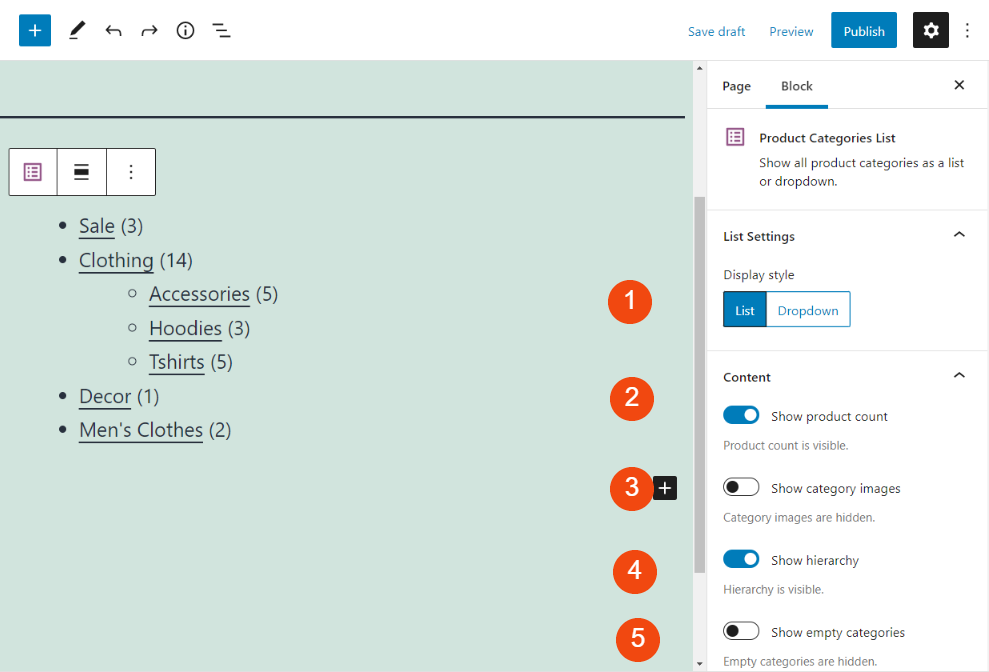
În partea dreaptă a ecranului, puteți găsi o serie de opțiuni suplimentare:

Să aruncăm o privire la ce implică fiecare dintre aceste setări:
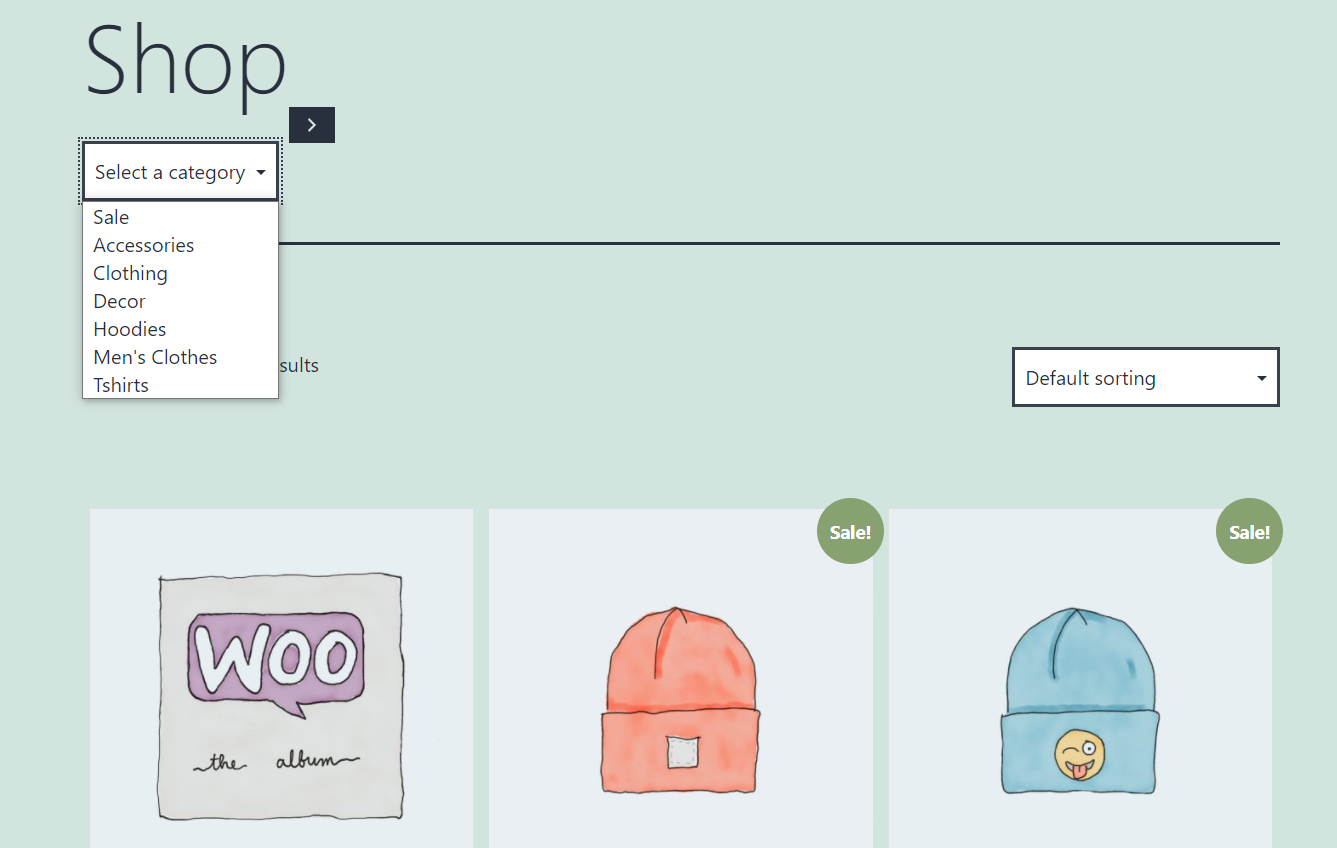
- Stilul de afișare . Aici puteți decide dacă doriți ca lista să apară ca o listă extinsă sau ca un meniu derulant . Cea mai bună alegere va depinde de cât de spațiu doriți să ocupe lista pe pagină.
- Afișați numărul de produse . După cum puteți vedea în exemplul de mai sus, acest bloc afișează numărul de produse incluse în fiecare categorie în paranteze. Dacă nu doriți să afișați acel număr, puteți dezactiva această setare.
- Afișați imagini de categorie . În mod implicit, imaginile din categoria sunt dezactivate. Cu toate acestea, puteți dezactiva această setare dacă doriți să faceți lista mai atractivă din punct de vedere vizual.
- Arată ierarhia . Puteți utiliza această setare pentru a afișa subcategoriile pentru produsele dvs. Este activat implicit, dar poate să nu fie cea mai bună opțiune dacă aveți un număr mare de categorii (deoarece blocul poate începe să pară foarte aglomerat).
- Afișați categoriile goale . Această setare vă permite să afișați categorii chiar dacă nu aveți niciun produs în ele. Cel mai bine este să vă asigurați că această opțiune este dezactivată.
În cele din urmă, există și o secțiune Avansat la sfârșitul panoului de setări. Puteți folosi acest lucru pentru a adăuga propriul dvs. CSS personalizat, dacă vă simțiți confortabil să faceți ajustări manuale la stilul blocului.

Sfaturi și cele mai bune practici pentru utilizarea eficientă a blocului WooCommerce din Lista categoriilor de produse
După cum puteți vedea, adăugarea și personalizarea setărilor pentru blocul WooCommerce Lista categoriilor de produse este destul de ușoară. Cu toate acestea, există câteva bune practici pe care poate doriți să le luați în considerare pentru a vă asigura că le utilizați eficient.
În primul rând, atunci când configurați setările, este important să luați în considerare atât designul, cât și funcționalitatea. Vrei să te asiguri că lista de categorii este vizibilă și accesibilă clienților tăi, fără a distrage atenția.
De exemplu, dacă aveți un magazin mare cu multe categorii diferite, poate să nu fie cea mai bună idee să utilizați opțiunea de afișare a listei , mai ales dacă doriți să economisiți spațiu pe pagină. În schimb, luați în considerare utilizarea stilului dropdown , care poate economisi spațiu și poate arăta puțin mai curat:

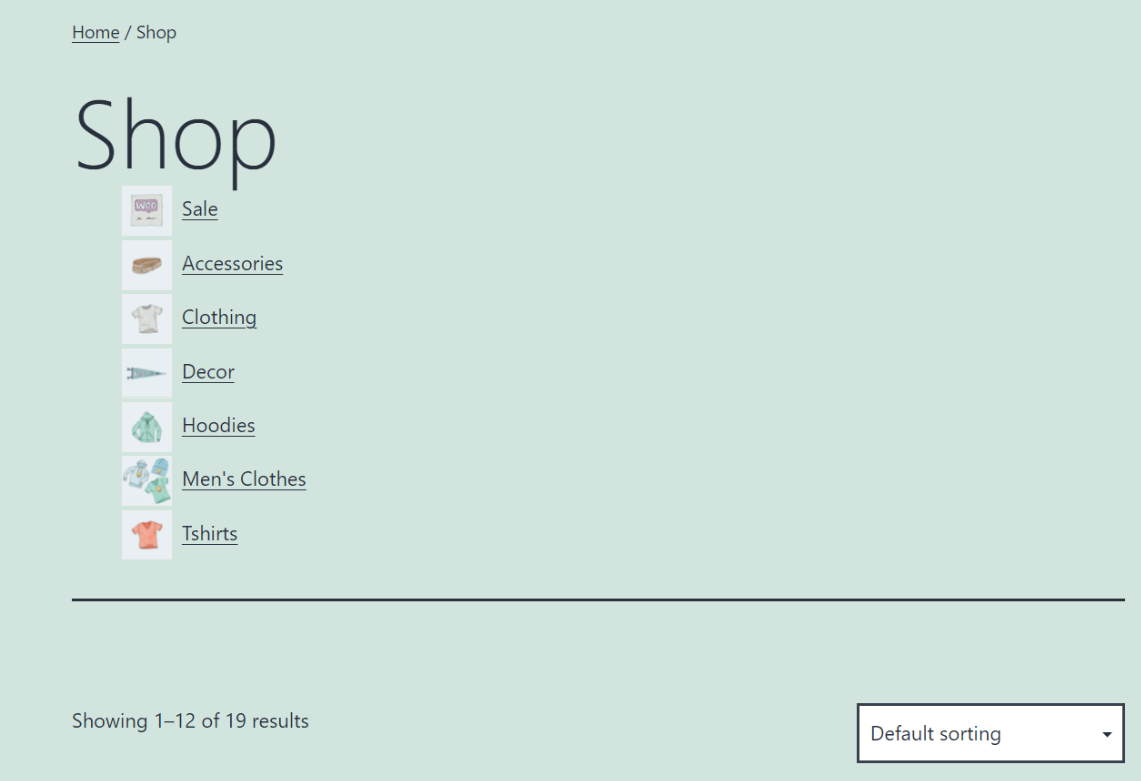
Dacă aveți o listă mai mică și doriți să afișați toate articolele simultan, vă sugerăm să afișați și imaginile categoriei de produse:

Acest lucru poate ajuta să facă lista mai captivantă și mai plăcută din punct de vedere estetic. De asemenea, poate ajuta vizitatorii să găsească cu ușurință ceea ce caută.
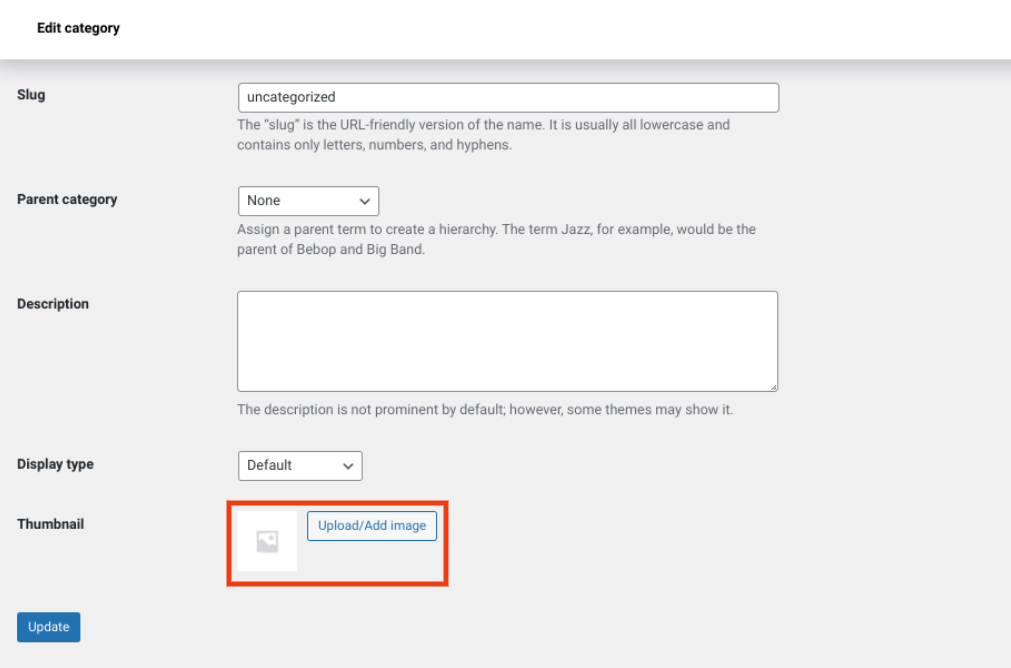
Dacă doriți să actualizați sau să adăugați imagini la categoriile dvs. de produse, puteți face acest lucru accesând Produse > Categorii din tabloul de bord, apoi făcând clic pe Modificare l cerneală sub numele categoriei:

Puteți găsi opțiunea de a încărca o imagine în miniatură în partea de jos a ecranului. Când ați terminat, nu uitați să faceți clic pe Actualizare .
Întrebări frecvente despre lista de categorii de produse WooCommerce Block
După cum puteți vedea, blocul WooCommerce Listă categorii de produse este simplu de utilizat. Cu toate acestea, pentru a ne asigura că acoperim toate informațiile cheie, haideți să revizuim câteva întrebări frecvente despre acestea.
Cum adaug blocul Listă categorii de produse?
Puteți adăuga acest bloc navigând la postarea sau pagina în care doriți să-l includeți, apoi făcând clic pe butonul Adăugați bloc . Apoi, pur și simplu căutați „lista de categorii de produse” și selectați prima opțiune care apare. Alternativ, puteți să tastați „/categorii de produse bloc” în editor și să apăsați Enter .
Unde pot folosi Lista de categorii de produse Blocul WooCommerce?
Puteți adăuga acest bloc oriunde pe site-ul dvs. WordPress care este activat pentru Editorul de blocuri. Aceasta include paginile și postările dvs. De asemenea, îl puteți adăuga în barele dvs. laterale, subsol și alte zone widget.
Concluzie
Blocul WooCommerce Listă categorii de produse vă ajută să îmbunătățiți experiența utilizatorului (UX) pentru cumpărătorii dvs. Vă permite să determinați ce categorii de produse să afișați, precum și modul în care sunt afișate.
După cum am discutat în acest articol, există o serie de setări și opțiuni pe care le puteți utiliza pentru a personaliza lista de categorii. Aceasta include afișarea ca o listă complet extinsă, cu imagini în miniatură, sau ca un meniu vertical. Îl poți folosi în orice postare sau pagină a magazinului tău online, precum și oriunde poți insera widget-uri WordPress (cum ar fi bara laterală sau zonele de subsol).
Aveți întrebări despre utilizarea blocului WooCommerce Lista categoriilor de produse? Anunțați-ne în secțiunea de comentarii de mai jos!
Imagine prezentată prin Banpot Chaiyathep/shutterstock
