제품 카테고리 목록 WooCommerce 블록을 사용하는 방법
게시 됨: 2021-12-08온라인 상점을 운영할 때 고객이 원하는 것을 빠르게 찾을 수 있도록 하는 것이 중요합니다. 이를 수행하는 한 가지 방법은 제품 카테고리 목록 WooCommerce 블록을 사용하여 방문자에게 특정 카테고리를 표시하는 것입니다. 이 블록을 사용하면 항목을 드롭다운 목록으로 표시할지 확장 보기로 표시할지 선택할 수도 있습니다.
이 게시물에서는 게시물 및 페이지에 추가하고 다양한 설정 및 옵션을 사용자 지정하는 방법을 포함하여 WordPress에서 제품 카테고리 목록 WooCommerce 블록을 사용하는 방법을 설명합니다. 그런 다음 몇 가지 팁과 모범 사례를 제공하고 몇 가지 자주 묻는 질문에 답변해 드리겠습니다.
시작하자!
게시물 또는 페이지에 제품 카테고리 목록 WooCommerce 차단을 추가하는 방법
제품 카테고리 목록 블록은 기본적으로 이전 제품 카테고리 위젯을 대체하는 데 사용할 수 있습니다. 이를 통해 사이트의 특정 카테고리에 있는 항목 목록을 표시하고 표시 방법을 제어할 수 있습니다.
이 블록은 WooCommerce 플러그인을 설치하고 활성화한 경우에만 사용할 수 있습니다. 그런 다음 모든 제품 및 추천 제품 블록과 같은 다른 많은 편리한 WooCommerce 블록에 액세스할 수도 있습니다.
제품 카테고리 목록 WooCommerce 블록을 온라인 상점에 추가하는 것은 간단합니다. 시작하려면 목록을 추가하려는 게시물이나 페이지로 이동하면 됩니다.
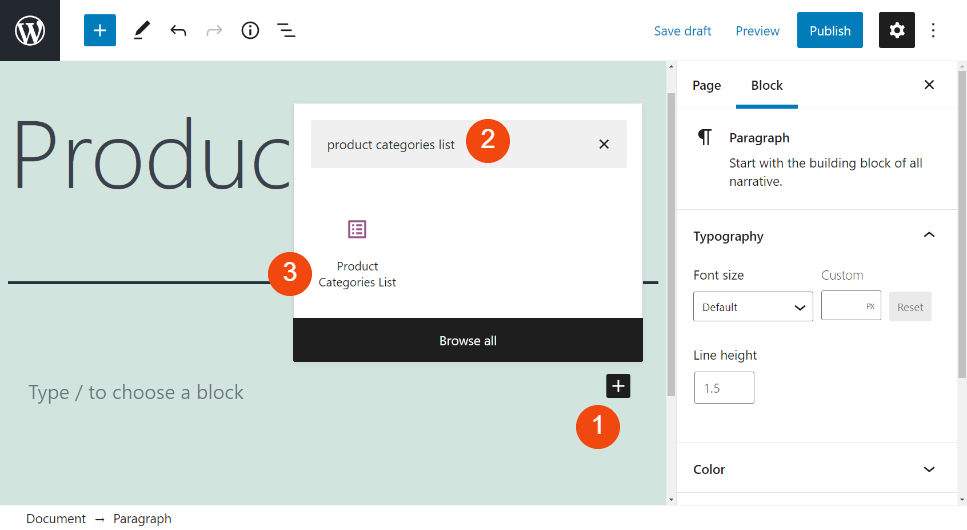
다음으로, 블록 편집기에서 블록 추가 버튼(더하기 기호 아이콘)을 클릭한 다음(1) "제품 카테고리 목록"을 검색합니다(2). 표시되는 첫 번째 옵션이어야 합니다(3):

또는 단락 블록 내에 직접 "/제품 카테고리 목록"을 입력하여 이 블록을 삽입할 수 있습니다. Enter 키를 누르면 차단이 자동으로 페이지나 게시물에 추가됩니다.
제품 카테고리 목록 WooCommerce 차단 설정 및 옵션
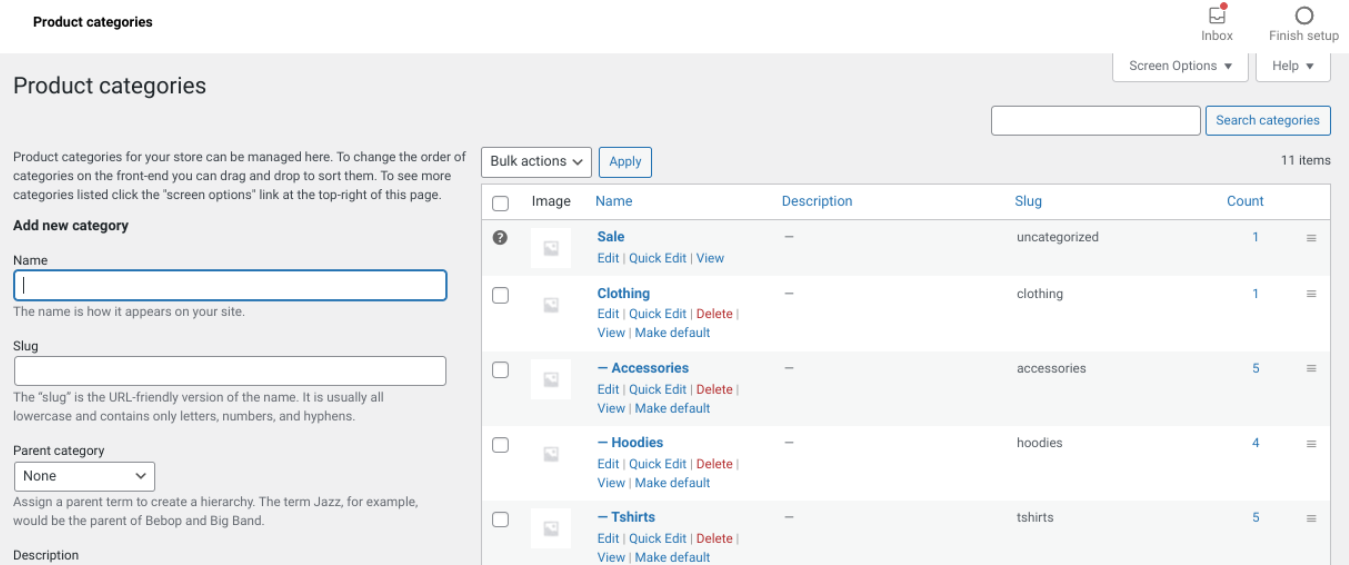
이 블록을 삽입하면 상점의 현재 제품 카테고리 목록이 표시됩니다. 없는 경우 WordPress 관리 대시보드에서 제품 > 카테고리 로 이동하여 만들 수 있습니다.

여기에서 더 이상 필요하지 않은 카테고리를 삭제하거나 세부 정보를 수정하려는 경우 기존 카테고리를 편집할 수도 있습니다.
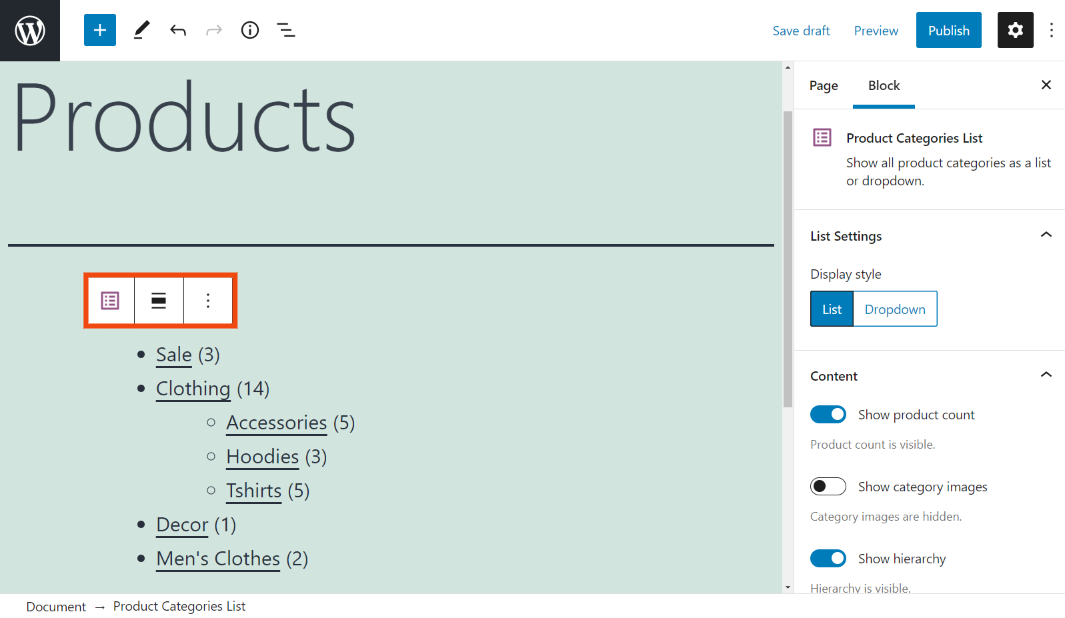
제품 카테고리 목록 블록을 삽입하면 상단에 도구 모음이 나타납니다.

첫 번째 아이콘을 사용하면 이 요소를 그룹 또는 열 블록으로 변환할 수 있습니다. 두 번째를 사용하면 정렬을 변경할 수 있습니다. 기본적으로 블록은 왼쪽 정렬되지만 중앙 또는 오른쪽으로 조정할 수 있습니다.
세 개의 수직 점을 클릭하면 몇 가지 추가 설정이 표시됩니다. 여기에는 재사용 가능한 블록에 블록을 추가하고, 이 블록 앞이나 뒤에 다른 블록을 삽입하고, 블록을 복제하는 옵션이 포함됩니다.
차단 설정
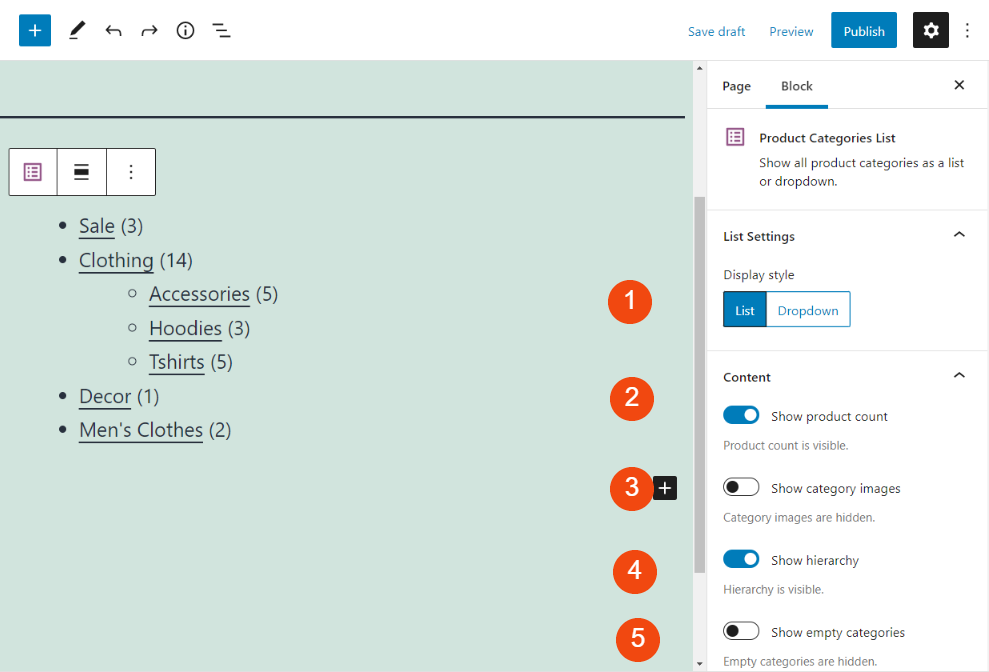
화면 오른쪽에서 다음과 같은 추가 옵션을 찾을 수 있습니다.

이러한 각 설정이 수반하는 사항을 살펴보겠습니다.
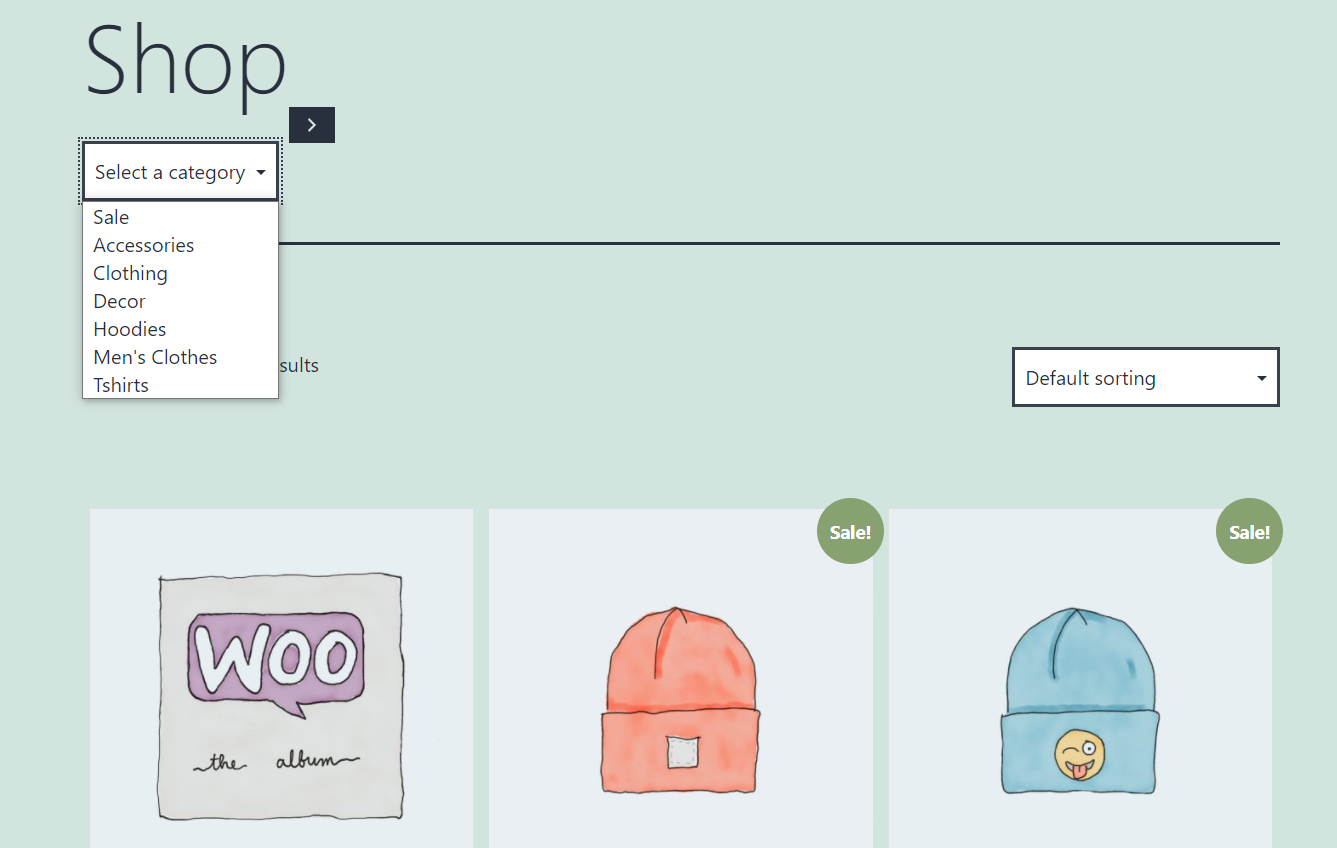
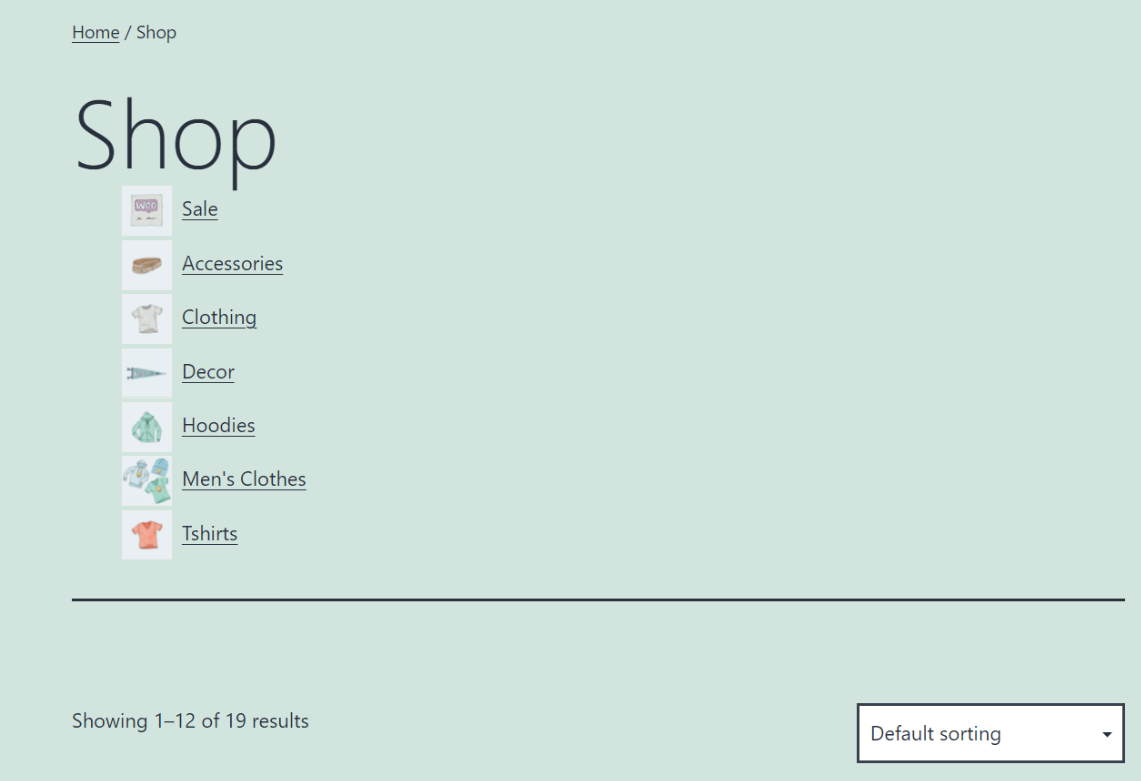
- 디스플레이 스타일 . 여기에서 목록을 확장 목록 으로 표시할지 아니면 드롭다운 으로 표시할지 결정할 수 있습니다. 가장 좋은 선택은 목록이 페이지에서 차지하는 공간에 따라 다릅니다.
- 제품 수 표시 . 위의 예에서 볼 수 있듯이 이 블록은 괄호 안에 각 카테고리에 포함된 제품의 수를 표시합니다. 해당 번호를 표시하지 않으려면 이 설정을 해제할 수 있습니다.
- 카테고리 이미지를 표시 합니다. 기본적으로 카테고리 이미지는 비활성화되어 있습니다. 그러나 목록을 시각적으로 더 매력적으로 만들려면 이 설정을 끌 수 있습니다.
- 계층 표시 . 이 설정을 사용하여 제품의 하위 범주를 표시할 수 있습니다. 기본적으로 켜져 있지만 범주가 많은 경우(블록이 매우 혼잡해 보일 수 있으므로) 최상의 옵션이 아닐 수 있습니다.
- 빈 카테고리 표시 . 이 설정을 사용하면 카테고리에 제품이 없는 경우에도 카테고리를 표시할 수 있습니다. 이 옵션이 비활성화되어 있는지 확인하는 것이 가장 좋습니다.
마지막으로 설정 패널 끝에 고급 섹션도 있습니다. 블록 스타일을 수동으로 조정하는 것이 편하다면 이를 사용하여 사용자 정의 CSS를 추가할 수 있습니다.

제품 카테고리 목록 WooCommerce 차단을 효과적으로 사용하기 위한 팁 및 모범 사례
보시다시피 제품 카테고리 목록 WooCommerce 블록에 대한 설정을 추가하고 사용자 정의하는 것은 매우 쉽습니다. 그러나 이를 효과적으로 사용하기 위해 고려할 수 있는 몇 가지 모범 사례가 있습니다.
먼저 설정을 구성할 때 디자인과 기능을 모두 고려하는 것이 중요합니다. 고객이 주의를 산만하게 하지 않으면서 카테고리 목록을 볼 수 있고 액세스할 수 있는지 확인하려고 합니다.
예를 들어, 다양한 범주가 있는 대형 상점이 있는 경우 특히 페이지의 공간을 절약하려는 경우 목록 표시 옵션을 사용하는 것이 가장 좋지 않을 수 있습니다. 대신 공간을 절약하고 좀 더 깔끔하게 보일 수 있는 드롭다운 스타일을 사용하는 것이 좋습니다.

목록이 더 적고 모든 항목을 한 번에 표시하려는 경우 제품 카테고리 이미지도 표시하는 것이 좋습니다.

이렇게 하면 목록을 보다 매력적이고 미적으로 즐겁게 만들 수 있습니다. 또한 방문자가 원하는 것을 쉽게 찾을 수 있습니다.
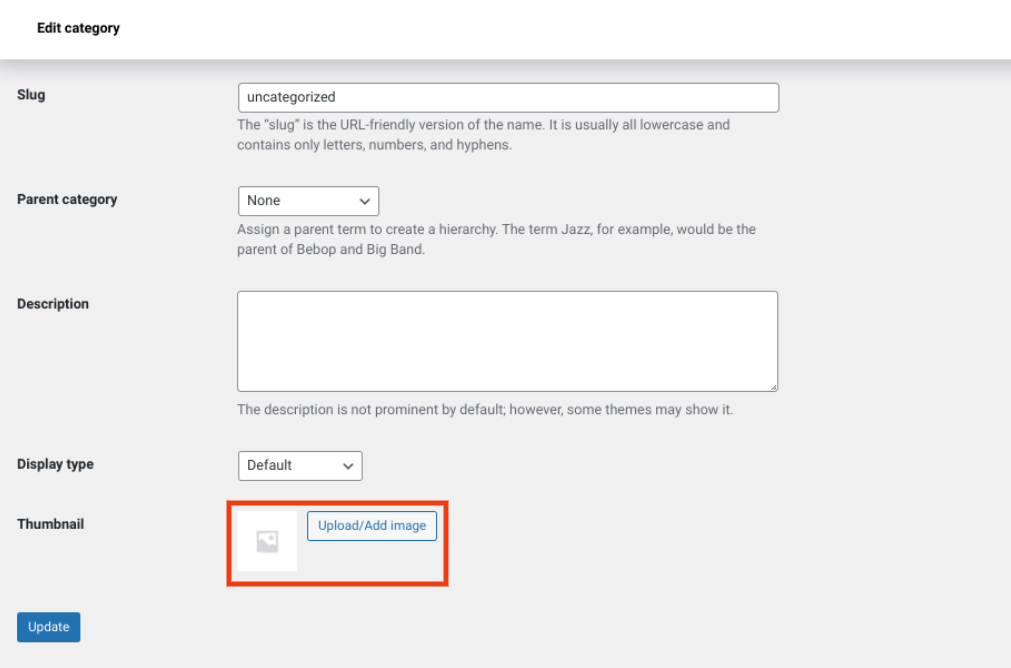
제품 범주에 이미지를 업데이트하거나 추가하려면 대시보드에서 제품 > 범주 로 이동한 다음 범주 이름 아래에 있는 편집 잉크를 클릭하면 됩니다.

화면 하단에서 썸네일 이미지를 업로드하는 옵션을 찾을 수 있습니다. 완료되면 업데이트 를 클릭하는 것을 잊지 마십시오.
제품 카테고리 목록에 대해 자주 묻는 질문 WooCommerce Block
보시다시피 제품 카테고리 목록 WooCommerce 블록은 사용하기 쉽습니다. 그러나 모든 주요 정보를 다룰 수 있도록 관련 자주 묻는 질문을 검토해 보겠습니다.
제품 카테고리 목록 블록을 어떻게 추가합니까?
포함하려는 게시물이나 페이지로 이동한 다음 차단 추가 버튼을 클릭하여 이 차단을 추가할 수 있습니다. 그런 다음 "제품 카테고리 목록"을 검색하고 나타나는 첫 번째 옵션을 선택하십시오. 또는 편집기에 "/product category block"을 입력하고 Enter 키를 누를 수 있습니다.
제품 카테고리 목록 WooCommerce Block은 어디에서 사용할 수 있습니까?
블록 편집기가 활성화된 WordPress 사이트 어디에서나 이 블록을 추가할 수 있습니다. 여기에는 귀하의 페이지와 게시물이 포함됩니다. 사이드바, 바닥글 및 기타 위젯 영역에 추가할 수도 있습니다.
결론
제품 카테고리 목록 WooCommerce 블록은 쇼핑객을 위한 사용자 경험(UX)을 향상시키는 데 도움이 됩니다. 이를 통해 표시할 제품 범주와 표시 방법을 결정할 수 있습니다.
이 기사에서 논의한 것처럼 카테고리 목록을 사용자 정의하는 데 사용할 수 있는 몇 가지 설정과 옵션이 있습니다. 여기에는 축소판 이미지가 포함된 완전히 확장된 목록으로 표시하거나 드롭다운 메뉴로 표시하는 것이 포함됩니다. 온라인 상점의 모든 게시물이나 페이지에서 사용할 수 있으며 WordPress 위젯을 삽입할 수 있는 모든 위치(예: 사이드바 또는 바닥글 영역)에서 사용할 수 있습니다.
제품 카테고리 목록 WooCommerce 블록 사용에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
Banpot Chaiyathep/shutterstock을 통한 주요 이미지
