엄선한 상품 우커머스 블록 활용법
게시 됨: 2021-12-07WooCommerce 블록을 사용하면 상점에서 가장 인기 있는 최고의 제품을 표시할 수 있습니다. 세일 상품, 추천 상품 카테고리, 베스트 셀러 상품 등을 표시할 수 있습니다. Hand-Picked Products WooCommerce 블록 덕분에 방문자에게 강조 표시하려는 정확한 제품을 가리킬 수도 있습니다.
이 기사에서는 Hand-Picked Products 블록의 작동 방식과 게시물 및 페이지에 추가하는 방법에 대해 설명합니다. 요소를 구성하는 방법을 살펴보고 이를 효과적으로 사용하기 위한 팁을 논의합니다.
바로 가자!
게시물 또는 페이지에 직접 고른 제품 WooCommerce 블록을 추가하는 방법
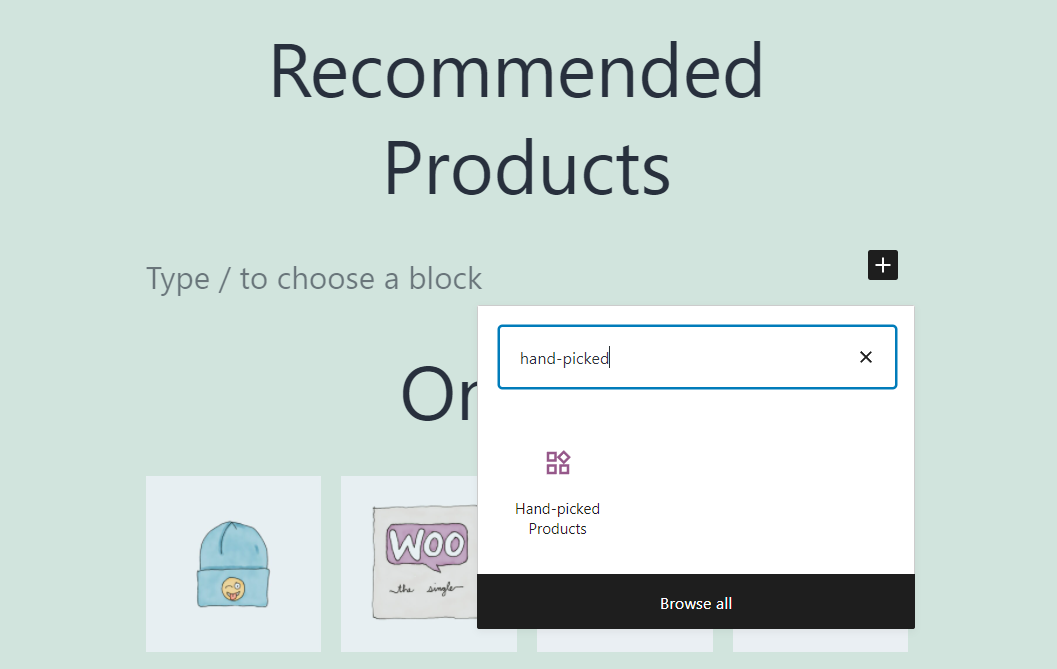
직접 선택한 제품 블록을 사용하면 인벤토리에서 직접 선택한 항목이 포함된 제품 그리드를 표시할 수 있습니다. 요소를 추가하려면 블록 편집기를 열고 새 블록을 배치하는 옵션을 선택합니다. 그런 다음 검색 창을 사용하여 Hand-Picked Products 블록을 찾아 클릭합니다.

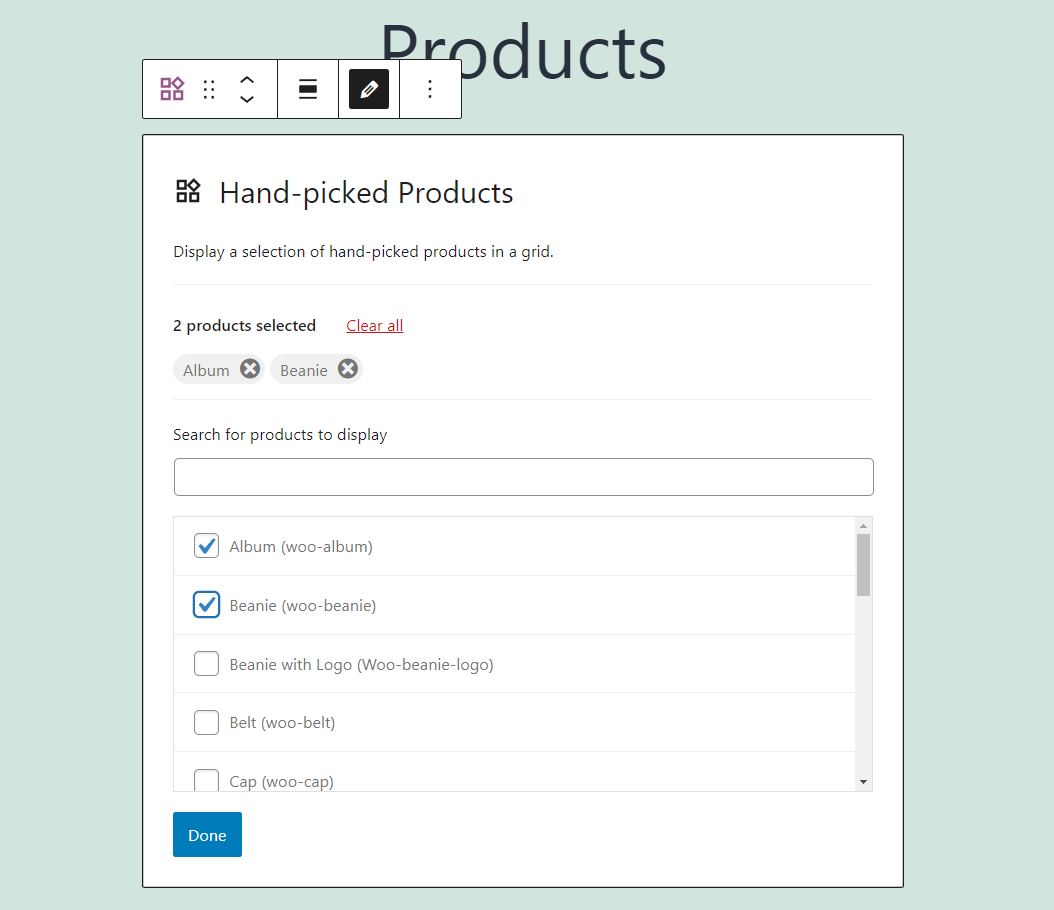
블록을 삽입하면 전체 WooCommerce 인벤토리 목록에서 제품을 선택할 수 있습니다. 제품을 더 빨리 찾는 데 사용할 수 있는 검색 표시줄도 있습니다.

하나에서 전체 카탈로그에 이르기까지 원하는 수의 제품을 선택할 수 있습니다. 그런 다음 WooCommerce는 선택 항목을 사용하여 제품 그리드를 생성합니다. 기본적으로 블록은 먼저 스토어에 대한 최신 추가 항목을 표시합니다.

블록의 설정을 수정하여 상품의 순서를 변경할 수 있습니다. 또한 언제든지 제품 선택을 변경할 수 있습니다. 이러한 설정이 어떻게 작동하는지 살펴보겠습니다.
엄선된 제품 WooCommerce 차단 설정 및 옵션
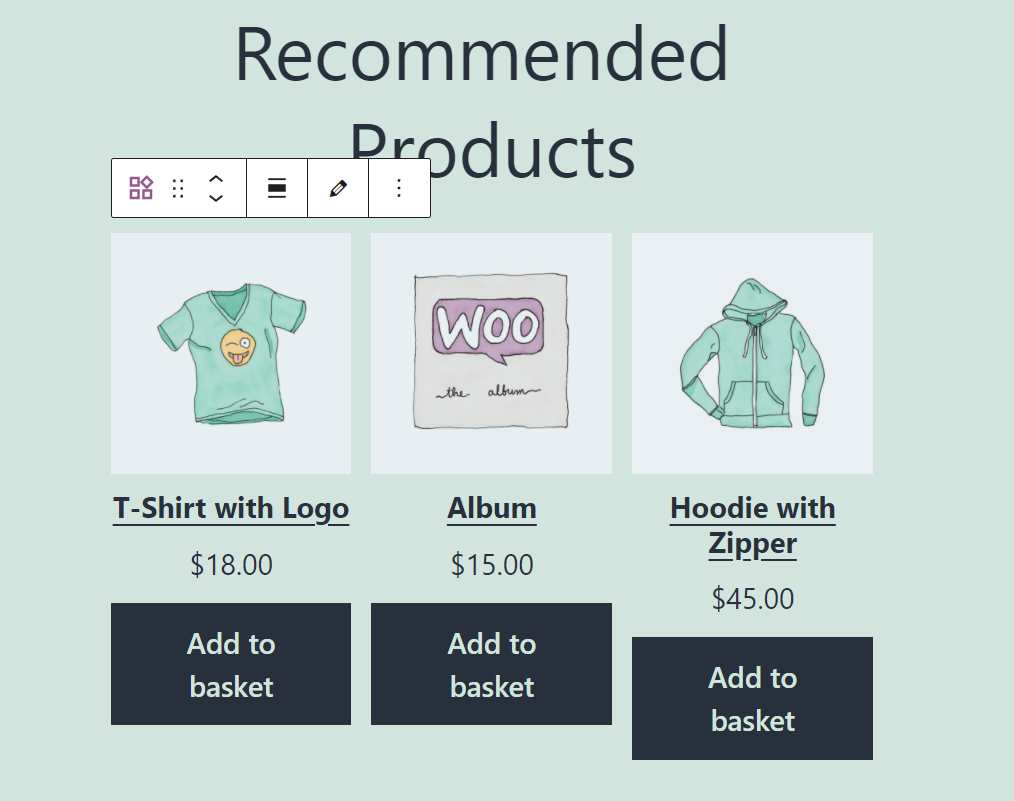
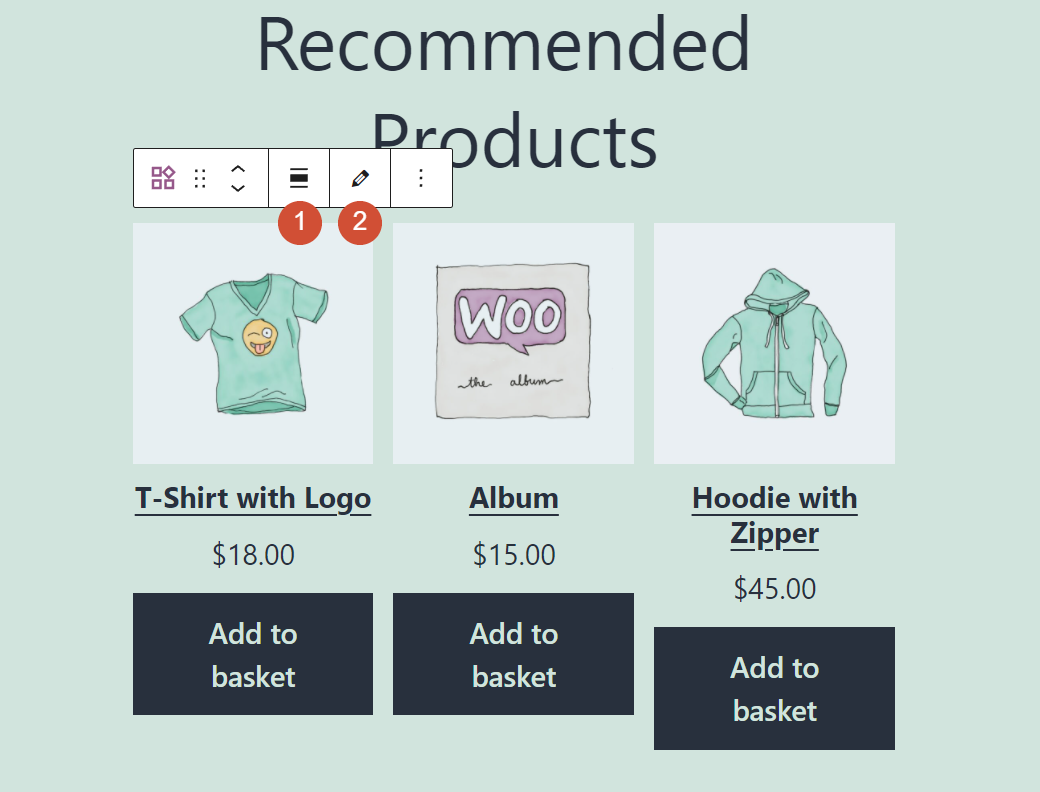
Hand-Picked Products 블록은 형식 지정 및 일반 구성 설정을 모두 제공합니다. 블록의 서식 메뉴에 액세스하려면 블록 편집기에서 블록을 클릭하십시오. 정렬을 수정하고 제품 선택을 변경하는 두 가지 옵션을 포함하여 요소 위에 메뉴가 나타납니다.

연필 아이콘을 클릭하면 블록이 항목 선택 메뉴로 돌아갑니다. 나머지 블록 설정에 액세스하려면 요소를 선택하고 화면 오른쪽 상단 모서리에 있는 톱니바퀴 모양 아이콘을 클릭합니다.
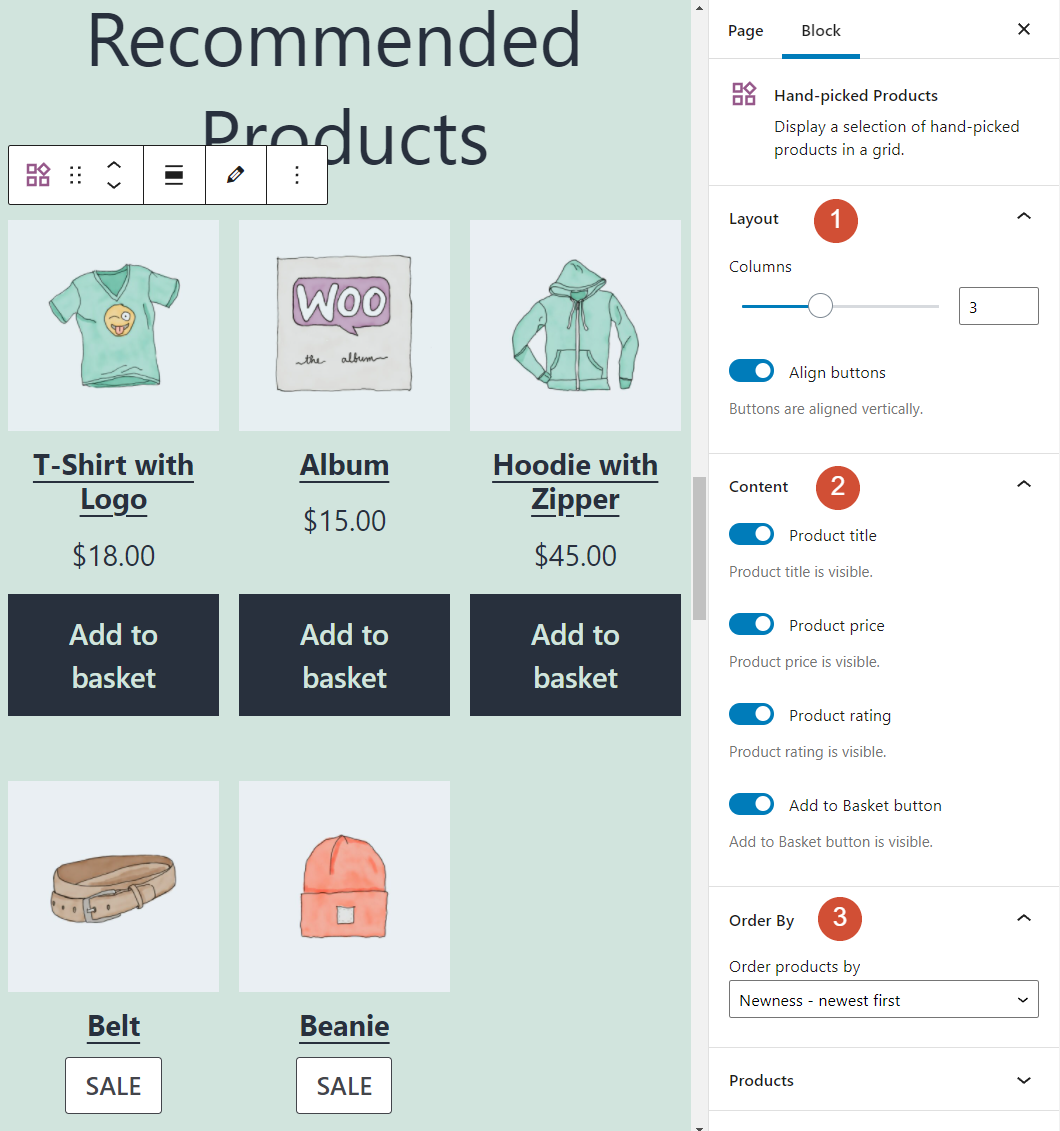
Hand-Picked Products 블록 설정 메뉴에는 다음 구성 옵션이 포함됩니다.
- 레이아웃: 이 옵션을 사용하면 블록의 열 수를 변경할 수 있습니다. 최대 6개의 열을 가질 수 있으며 버튼 정렬 옵션은 각 제품 아래의 장바구니에 추가 버튼을 중앙에 배치합니다.
- 내용: 제목, 가격, 등급 및 장바구니에 추가 버튼을 포함하여 각 제품에 대한 블록의 표시 요소를 수정할 수 있습니다.
- 정렬 기준: 이 설정은 블록이 제품을 표시하는 순서를 재정렬할 수 있습니다.
블록의 설정 메뉴가 어떻게 생겼는지 살펴보겠습니다.

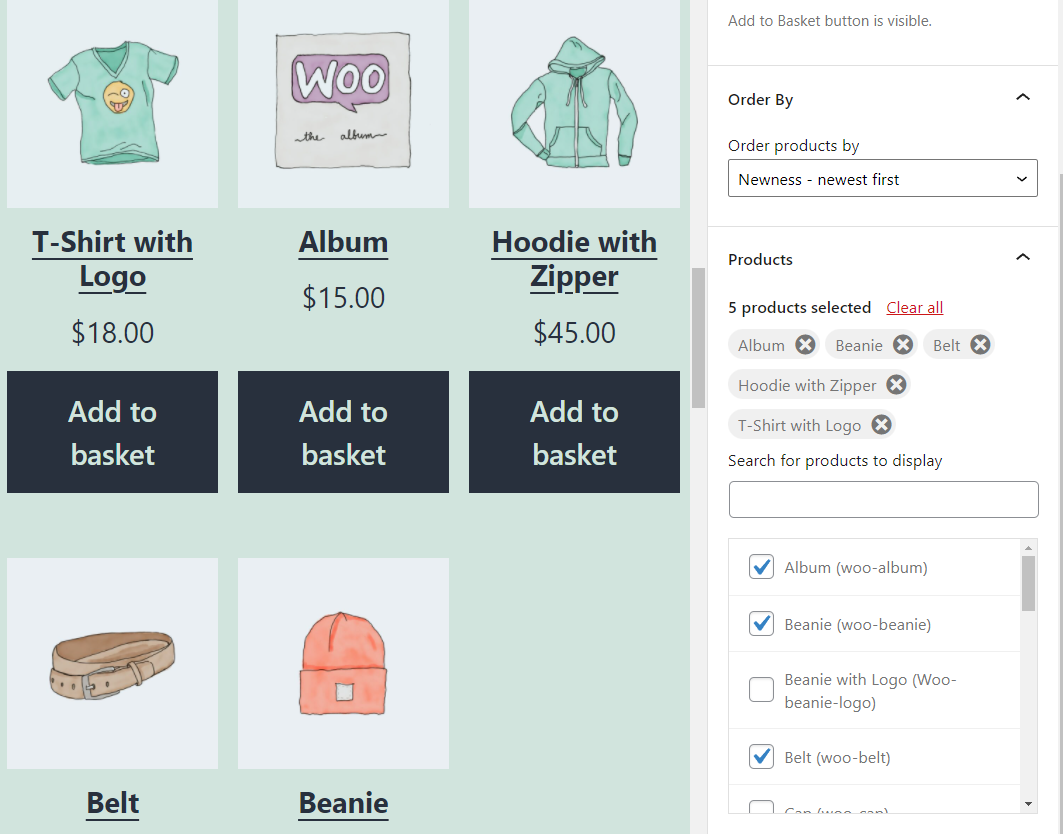
더 아래로 스크롤하면 Hand-Picked Products 설정 메뉴에 Products 탭도 포함됩니다. 블록의 서식 메뉴에 액세스하지 않고 여기에서 표시 항목을 선택할 수 있습니다.


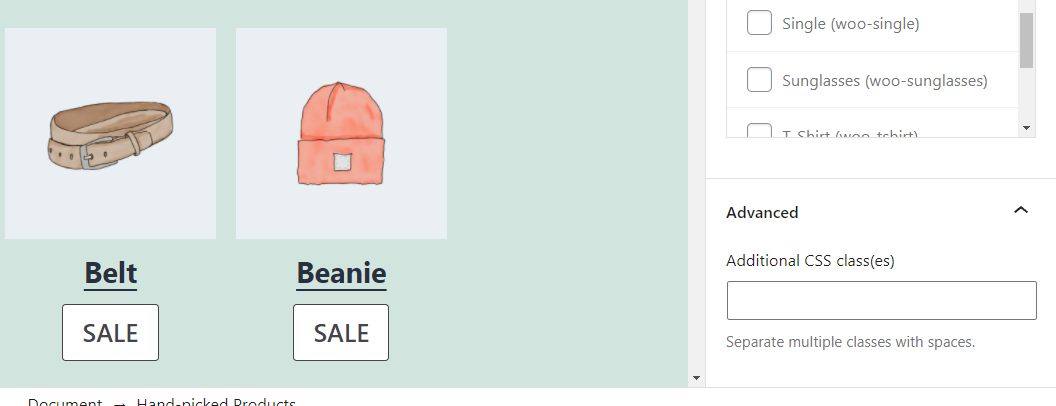
마지막으로 Hand-Picked Products 블록에는 고급 설정 탭이 있습니다. 사용자 정의 CSS 클래스를 상자에 삽입하여 요소에 추가할 수 있습니다.

Hand-Picked Products 블록에는 스타일 지정 옵션이 없으므로 CSS는 요소의 디자인을 변경할 수 있는 유일한 방법입니다. CSS 사용에 익숙하다면 블록이 웹사이트에 표시되는 방식을 사용자 지정할 수 있습니다.
엄선된 제품 WooCommerce 차단을 효과적으로 사용하기 위한 팁 및 모범 사례
Hand-Picked Products 블록을 효과적으로 사용하는 것은 매우 간단합니다. WooCommerce는 블록 레이아웃을 완벽하게 제어합니다. 따라서 표시하려는 제품의 수에 따라 열 수를 수정할 수 있습니다.
우리는 엄선된 제품 목록에 대해 이야기하고 있기 때문에 표시되는 항목의 수를 제한하는 것이 합리적일 수 있습니다. 제품을 너무 많이 추가하면 고객은 신중하게 선별된 목록 대신 무작위로 선택한 제품을 표시한다고 생각할 수 있습니다.
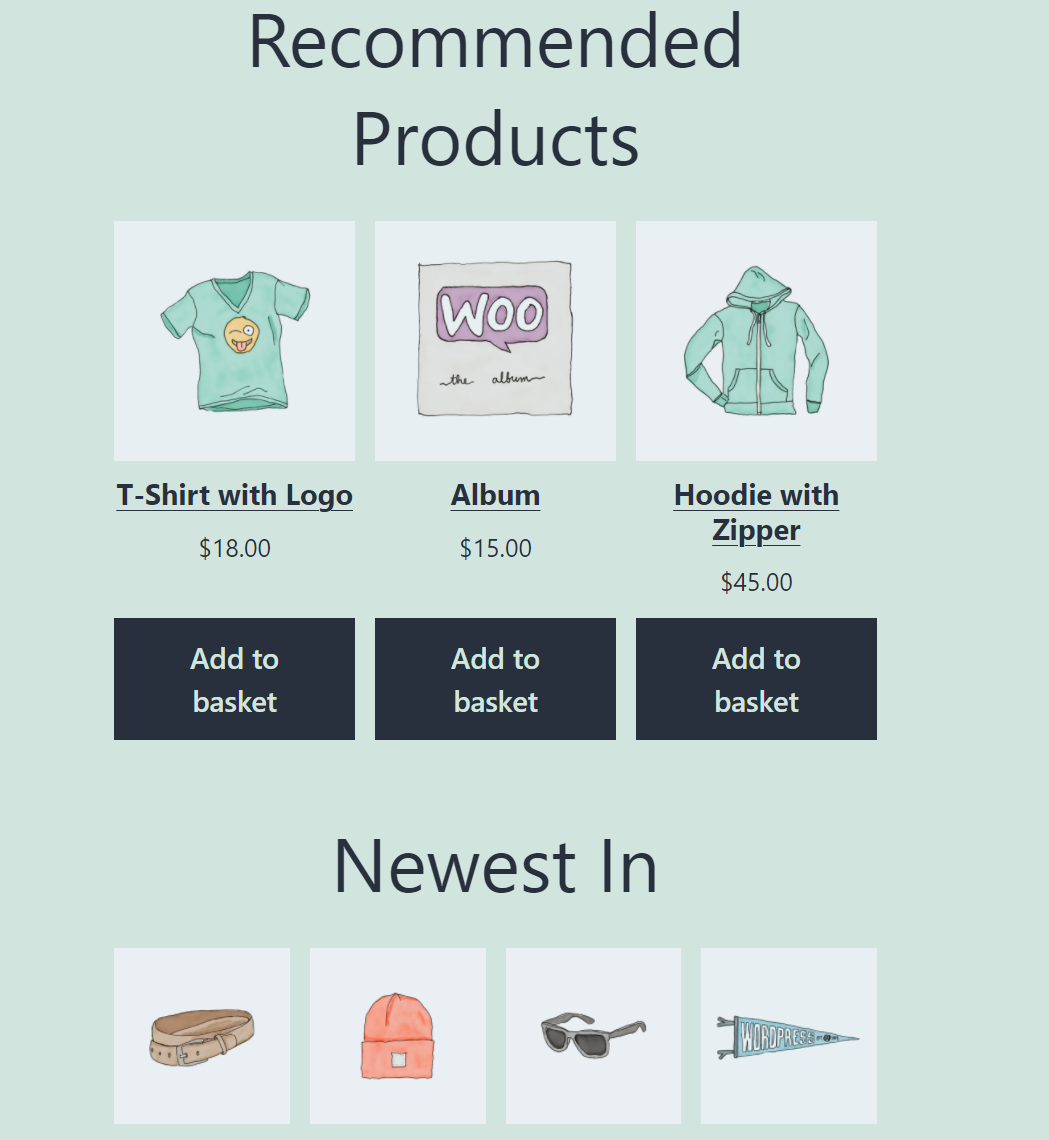
따라서 Hand-Picked Products 블록을 사용하여 최대 6개의 제품을 표시하는 것이 좋습니다. 또한 각 제품이 빛날 수 있는 충분한 공간이 있도록 항목을 3열로 표시하는 것을 고려할 수 있습니다.

또한 Hand-Picked Products 요소 위에 Heading 블록을 추가했음을 알 수 있습니다. 기본적으로 블록에는 제목이나 제목이 없습니다. 따라서 고객이 보고 있는 내용을 이해할 수 있도록 수동으로 추가해야 합니다.
또한 Hand-Picked Products 블록은 홈페이지나 상점 페이지와 완벽하게 일치할 수 있습니다. 홈페이지에 블록을 배치하면 방문자에게 제품 카탈로그 내에서 어디서부터 살펴봐야 하는지에 대한 아이디어를 얻을 수 있습니다.
엄선된 상품에 대해 자주 묻는 질문 WooCommerce Block
WooCommerce에서 Hand-Picked Products 블록을 사용하는 방법에 대해 여전히 질문이 있는 경우 이 섹션에서 답변을 드립니다. 블록을 사용하여 표시해야 하는 제품 유형에 대해 이야기하는 것으로 시작하겠습니다.
엄선된 제품 블록을 사용하여 어떤 종류의 제품을 표시해야 하나요?
"손으로 고른"이라는 용어는 고객에게 선별된 제품 목록을 보고 있음을 알려줍니다. 이상적으로는 이러한 항목이 환상적인 리뷰를 받거나 특정 소비자 요구를 충족해야 합니다. 고객이 좋아하지 않는 제품을 추천하기 위해 블록을 사용하면 브랜드에 대한 신뢰가 손상될 수 있습니다.
손으로 고른 제품 블록은 언제 사용해야 하나요?
상점에 특정 제품을 표시할 수 있는 WooCommerce 차단 옵션이 많이 있습니다. 몇 가지 예에는 다음 요소가 포함됩니다.
- 베스트 셀러 제품 블록
- 추천 카테고리 블록
Hand-Picked Products 블록은 특정 요구 사항을 충족합니다. 그다지 관심을 받지 못하는 제품을 표시하는 데 사용할 수 있습니다. 고객 리뷰가 우수한 항목을 표시하고 있으므로 해당 항목을 자체 섹션에 표시하면 추가 판매를 얻을 수 있습니다.
결론
상점에서 특정 유형의 제품을 선보일 수 있는 WooCommerce 블록이 많이 있습니다. 그러나 직접 선택한 제품 블록은 표시할 항목을 정확하게 제어할 수 있는 유일한 옵션입니다.
Hand-Picked Products 블록은 고객이 원하는 만큼 많이 판매되지 않는 특정 품목을 가리키도록 하는 완벽한 옵션이 될 수 있습니다. 최상의 결과를 얻으려면 제품 목록을 비교적 짧게 유지하여 더 잘 정리된 느낌을 받는 것이 좋습니다.
직접 고른 제품 WooCommerce 블록을 사용하는 방법에 대해 궁금한 점이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
Gurza/Shutterstock.com을 통한 주요 이미지
