세일 상품 WooCommerce 블록을 사용하는 방법
게시 됨: 2021-12-05WooCommerce 제품을 소개하는 데 사용하는 방법은 전환을 유도하고 판매를 늘리는 데 도움이 될 수 있습니다. 항목을 홍보하고 할인된 가격으로 광고하려는 경우 On Sale Products WooCommerce 블록을 사용하는 것이 좋습니다. 이 요소는 할인된 제품의 그리드를 표시하고 함께 표시되는 정보를 사용자 지정합니다.
이 게시물에서는 판매 중인 제품 WooCommerce 블록을 게시물이나 페이지에 추가하고 다양한 설정을 안내하는 방법을 설명합니다. 그런 다음 요소를 효과적으로 사용하기 위한 몇 가지 팁을 제공하고 몇 가지 자주 묻는 질문에 답변합니다.
시작하자!
게시물 또는 페이지에 판매 중인 제품 WooCommerce 블록을 추가하는 방법
WordPress 사이트에 WooCommerce 플러그인이 설치되어 있으면 수십 개의 유용한 블록에 액세스하여 온라인 상점을 사용자 지정할 수 있습니다. 이러한 요소 중 하나는 판매 중인 제품 WooCommerce 블록입니다.
이 블록은 현재 판매 중인 모든 제품의 그리드를 표시합니다. 제목, 가격 및 등급과 같이 표시되는 정보를 구성할 수도 있습니다.
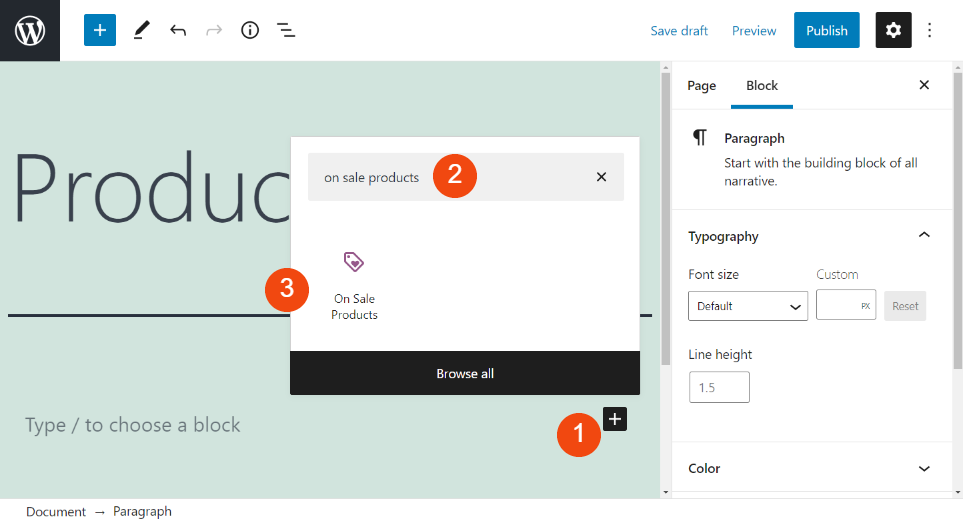
게시물이나 페이지에 블록을 추가하는 것은 간단합니다. 먼저 사용하려는 게시물 또는 페이지로 이동합니다. 다음으로 (1) 차단 추가 버튼을 클릭하고, (2) "판매 중인 제품"을 검색하고, (3) 첫 번째 옵션을 선택합니다.

편집기의 단락 블록에 "/on sale products"를 입력한 다음 Enter 키를 눌러 블록을 삽입할 수도 있습니다. 요소를 추가하면 그 위에 도구 모음 메뉴가 나타납니다.
세일 상품 WooCommerce 차단 설정 및 옵션
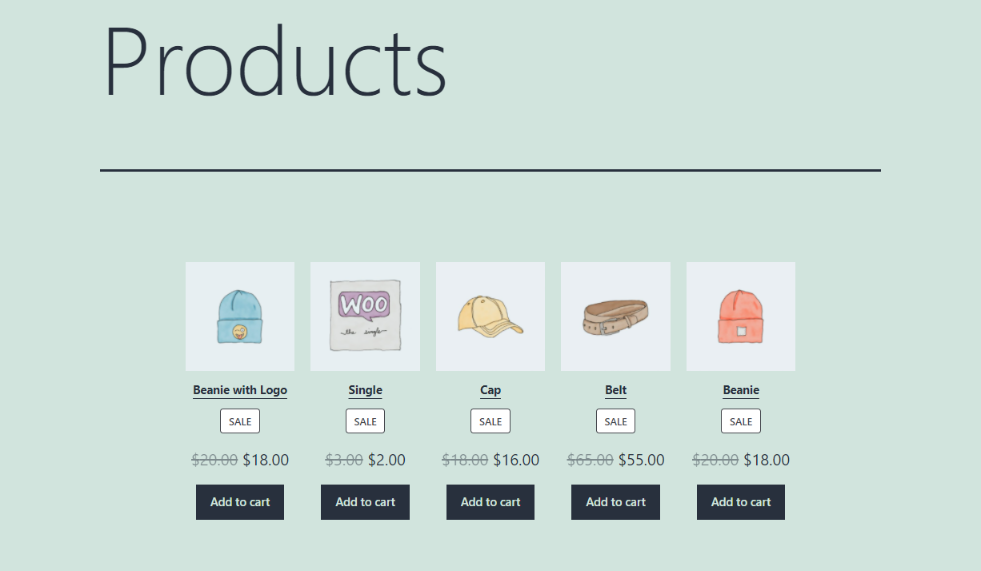
On Sale Products WooCommerce 블록을 사용하면 상점에서 "판매 중"으로 나열된 모든 제품을 자동으로 가져옵니다. 그런 다음 범주별로 필터링할 수 있는 표준 그리드에 표시합니다. 그러나 블록을 사용자화하여 모양을 변경할 수도 있습니다.

예를 들어 열과 행의 수를 조정하고 제목, 가격 및 등급을 표시하거나 숨길 수 있습니다. 각 설정에 대해 자세히 살펴보겠습니다.
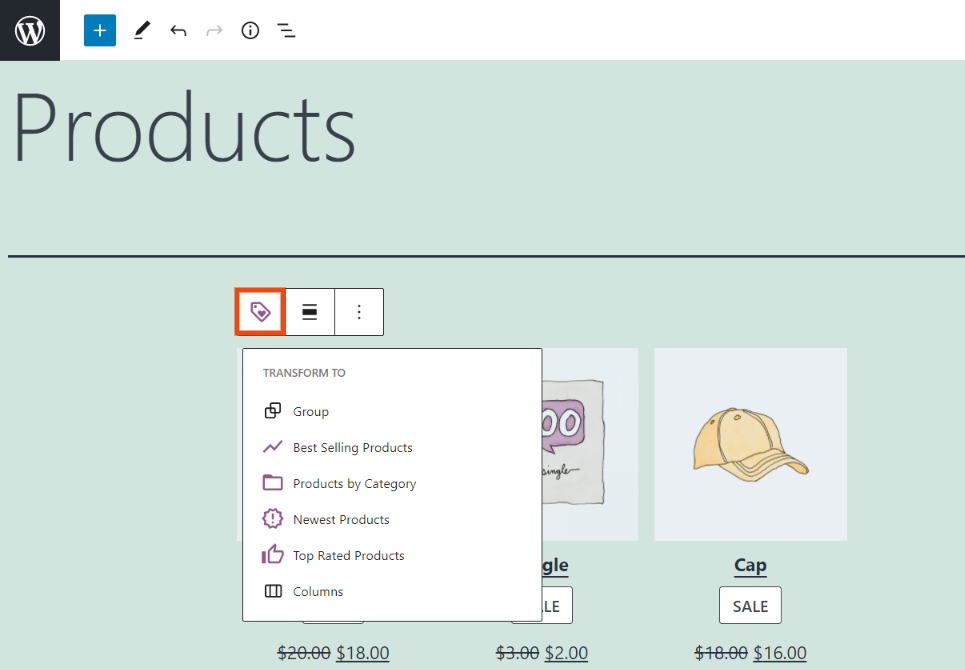
첫 번째 아이콘을 사용하면 블록을 다른 요소로 변환할 수 있습니다. 다음과 같은 몇 가지 옵션이 있습니다.

위의 예에서 볼 수 있듯이 요소를 Best Selling Products , Newest Products 또는 Top Rated Products 블록으로 변환할 수 있습니다.
또한 가운데 아이콘은 블록의 정렬을 조정할 수 있습니다. 여기에서 전체 너비 또는 넓은 너비를 선택하도록 전환할 수 있습니다.
세 개의 수직 점을 클릭하면 설정 메뉴를 찾을 수 있습니다. 여기에서 요소 앞이나 뒤에 다른 블록을 삽입하거나 재사용 가능한 블록에 추가할 수 있습니다.
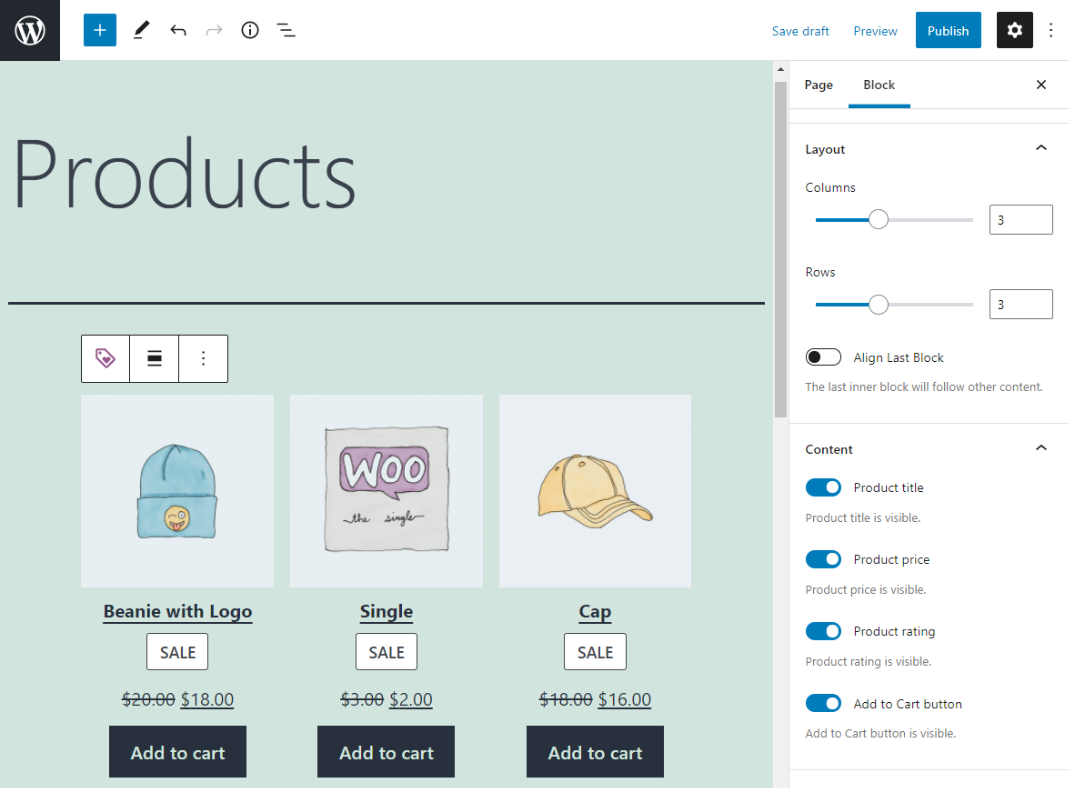
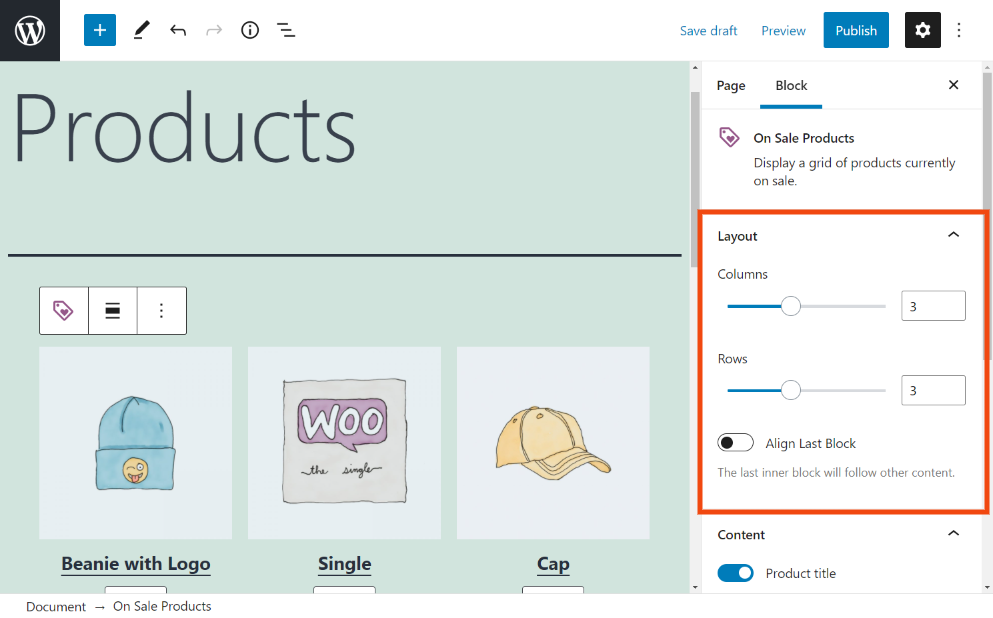
이제 화면 오른쪽에 있는 설정으로 이동합니다. 레이아웃 섹션에서 그리드 내에 표시되는 열과 행의 수를 변경할 수 있습니다.

드래그 앤 드롭 스크롤 기능을 사용하거나 텍스트 필드에 숫자를 입력할 수 있습니다. 마지막 블록 정렬 옵션을 토글하여 마지막 내부 블록이 다른 콘텐츠를 따르도록 할 수도 있습니다.
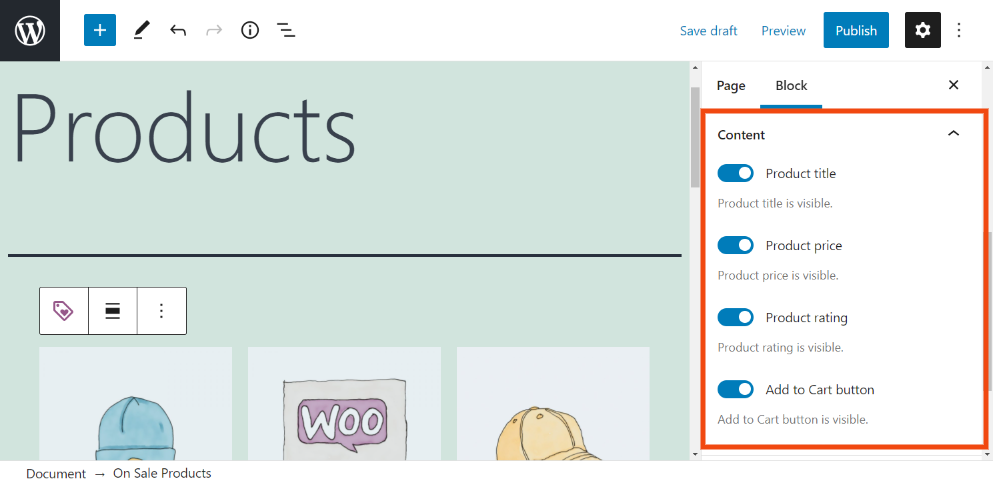
다음은 콘텐츠 섹션입니다.

여기에서 다음 요소를 표시할지 숨길지 선택할 수 있습니다.
- 상품명
- 가격
- 평가
- 장바구니에 추가 버튼
이러한 세부 정보를 제거하려면 해당 설정 옆에 있는 토글을 끄기만 하면 됩니다.

주문 기준 에서 나열된 제품 순서를 변경할 수 있습니다. 드롭다운 메뉴를 클릭하면 최신 (기본값) , 가격, 등급 등을 포함한 여러 옵션이 있습니다. 제품 범주별로 항목을 필터링할 수도 있습니다.
세일 상품 WooCommerce 차단을 효과적으로 사용하기 위한 팁 및 모범 사례
보시다시피 On Sale Products WooCommerce 블록을 사용하는 것은 매우 간단합니다. 그러나 요소를 효과적으로 활용하기 위해 유념해야 할 몇 가지 팁과 모범 사례가 있습니다.
일부 전술은 판매 품목과 같은 제품을 홍보할 때 쇼핑객의 관심을 끄는 데 도움이 될 수 있습니다. 방문자가 가장 잘 알아차릴 수 있는 매장의 일부로 강조 표시된 제품을 전략적으로 배치할 수 있습니다. 예를 들어, 표준 쇼핑 페이지 외에 이 블록을 홈페이지나 결제 페이지에 추가하는 것을 고려할 수도 있습니다.
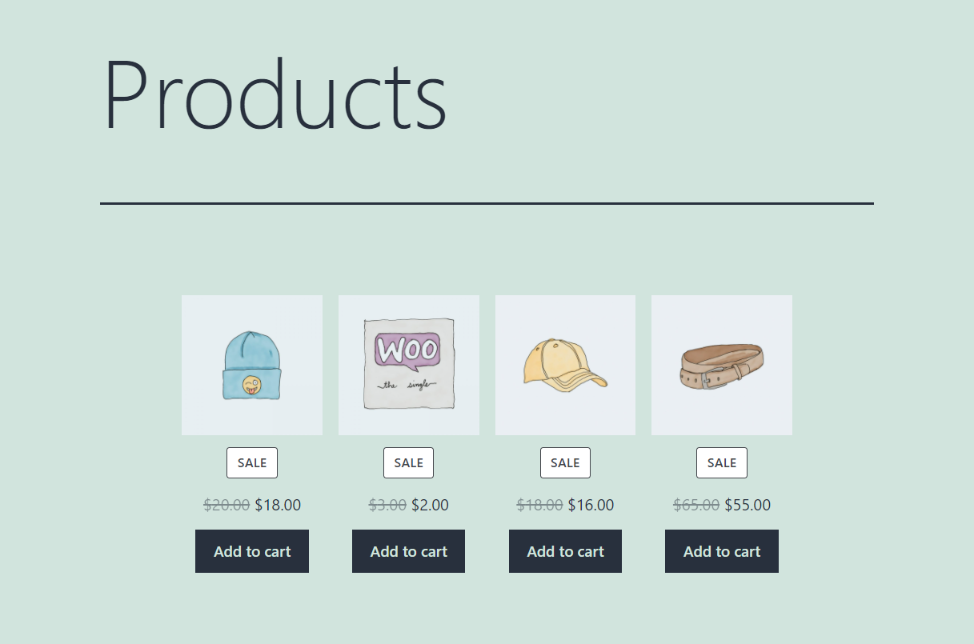
그러나 판매 중인 품목의 수(따라서 그리드의 크기)에 따라 가장 간단한 작업이 아닐 수 있습니다. 제품이 몇 개뿐인 경우 모든 항목이 한 행에 있도록 블록의 열 및 행 설정을 조정하는 것을 고려할 수 있습니다.

또한 제품과 함께 표시할 정보를 고려할 수 있습니다. 고객에게 필요한 모든 세부 정보를 미리 제공하면 도움이 될 수 있습니다.
그러나 정보 과부하는 특히 판매 중인 제품이 여러 개인 경우 복잡하고 지저분해 보일 수 있습니다. 따라서 일부 정보를 숨기는 것이 좋습니다.
예를 들어 제품 이미지를 표시하고 싶지만 제목도 필요하지 않을 수 있습니다.

또한 품목 가격을 숨기면 쇼핑객이 제품 페이지를 클릭하도록 유도할 수 있습니다. 그렇게 하면 해당 품목에 대해 자세히 알아보고 구매해야 하는 이유를 알 수 있습니다.
마지막으로 상품에 리뷰가 없는 경우 상품 평점을 숨길 수도 있습니다. 긍정적인 고객 리뷰는 신뢰를 장려하고 증가시키는 사회적 증거가 될 수 있습니다. 그러나 귀하의 제품에 아직 소비자 피드백이 없는 경우 이를 표시하는 것은 의미가 없습니다.
세일 상품에 대해 자주 묻는 질문 WooCommerce Block
이 시점에서 On Sale Products 블록이 무엇이며 어떻게 사용하는지 확실히 이해했을 것입니다. 그러나 모든 기반을 다룰 수 있도록 몇 가지 자주 묻는 질문에 답해 보겠습니다.
판매 중인 제품 WooCommerce 블록을 어디에서 사용할 수 있습니까?
모든 WordPress 게시물 또는 페이지에서 이 블록을 사용할 수 있습니다. 또한 블록 편집기에 액세스할 수 있는 사이트 전체에 삽입할 수 있습니다. 예를 들어 요소에 대한 WordPress 위젯을 만든 다음 바닥글이나 사이드바 영역에 추가할 수 있습니다.
그리드 내에서 제품의 순서를 재정렬할 수 있습니까?
항목을 수동으로 재정렬할 수 없습니다. 그러나 차단 설정을 사용하면 제품이 표시되는 순서를 제어할 수 있습니다. 예를 들어, 가격(최저에서 최고 또는 최고에서 최저), 제품 평가 또는 최신 항목에서 가장 오래된 항목을 기준으로 표시할 수 있습니다.
블록을 사용하여 제품에 대한 정보를 변경할 수 있습니까?
불행히도, 그것은 옵션이 아닙니다. 이미지, 이름 또는 가격과 같은 특정 판매 중인 제품의 세부 정보를 업데이트하려면 특정 제품 페이지에서 업데이트해야 합니다. WooCommerce > Products > All Products 로 이동하여 찾을 수 있습니다.
결론
온라인 상점에 판매하려는 품목이 있는 경우 해당 품목이 쇼핑객에게 눈에 띄는지 확인하는 것이 중요합니다. 다행히 WooCommerce 블록은 할인 제품과 같은 특정 항목을 표시하는 데 도움이 될 수 있습니다.
이 게시물에서 논의한 것처럼 On Sale Products WooCommerce 블록은 할인된 품목을 고객에게 강조할 수 있는 유용한 요소입니다. 블록 편집기를 사용하는 사이트 어디에서나 쉽게 배치할 수 있습니다. 그런 다음 제품 그리드의 크기를 사용자 정의하고 표시할 정보를 선택할 수 있습니다.
On Sale Products WooCommerce 블록 사용에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
Julia Tim/Shutterstock.com을 통한 주요 이미지
