セール商品の使い方WooCommerceBlock
公開: 2021-12-05WooCommerce製品を紹介するために使用する方法は、コンバージョンを促進し、売り上げを伸ばすのに役立ちます。 アイテムを宣伝して割引価格で宣伝したい場合は、 On SaleProductsWooCommerceブロックを使用するとメリットがあります。 この要素は、割引された製品のグリッドを表示し、それらの横に表示される情報をカスタマイズします。
この投稿では、 On Sale Products WooCommerceブロックを投稿またはページに追加して、さまざまな設定を行う方法について説明します。 次に、要素を効果的に使用するためのヒントをいくつか提供し、よくある質問に答えます。
始めましょう!
セール商品のWooCommerceブロックを投稿またはページに追加する方法
WooCommerceプラグインをWordPressサイトにインストールしている場合は、数十の便利なブロックにアクセスしてオンラインストアをカスタマイズできます。 それらの要素の1つは、 On SaleProductsWooCommerceブロックです。
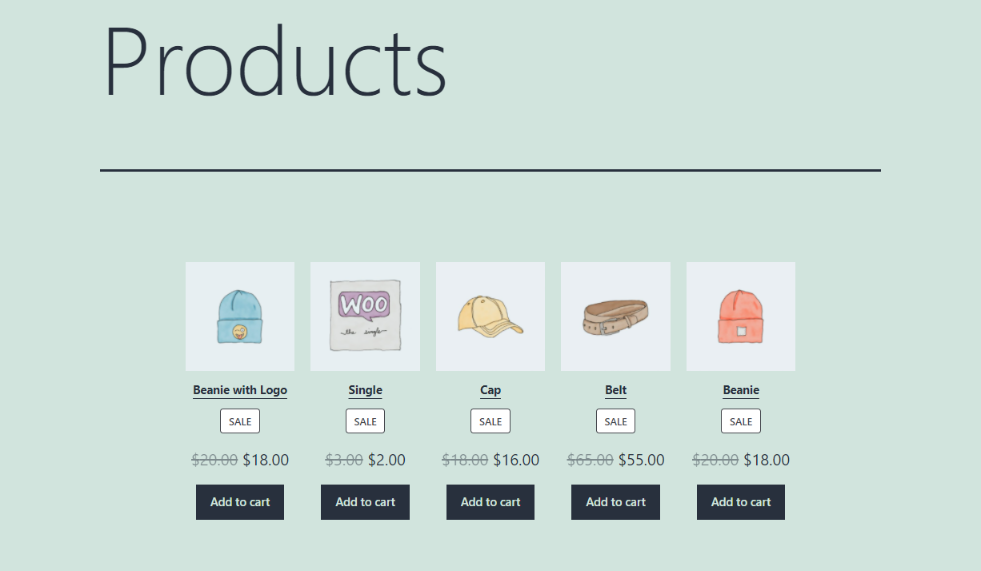
このブロックには、現在販売されているすべての製品のグリッドが表示されます。 タイトル、価格、評価など、表示する情報を構成することもできます。
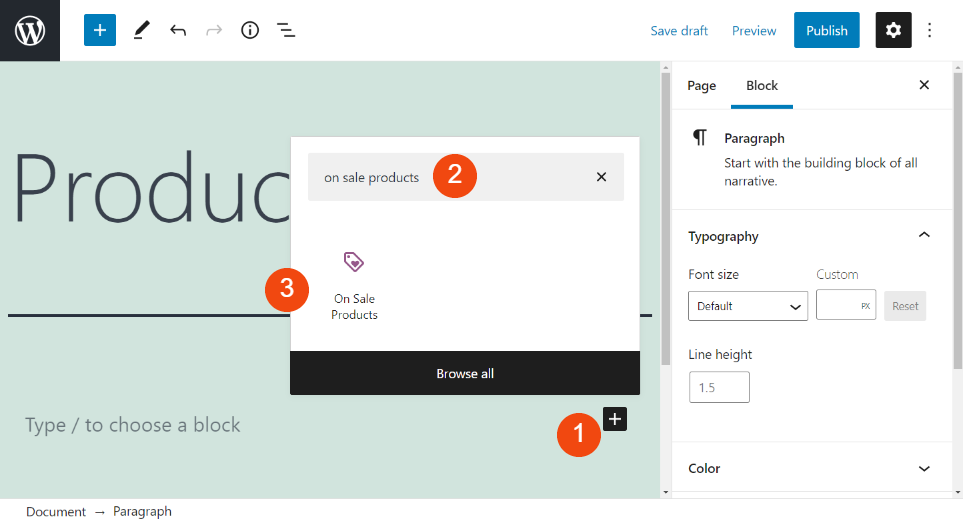
投稿またはページにブロックを追加するのは簡単です。 まず、使用する投稿またはページに移動します。次に、(1)[ブロックの追加]ボタンをクリックし、(2)「セール中の商品」を検索し、(3)最初のオプションを選択します。

また、エディターの段落ブロックに「/販売中の製品」と入力し、 Enterキーを押してブロックを挿入することもできます。 要素を追加すると、その上部にツールバーメニューが表示されます。
販売中の製品WooCommerceブロックの設定とオプション
On Sale Products WooCommerceブロックを使用すると、「セール中」と表示されている商品がストアから自動的に取得されます。 次に、カテゴリでフィルタリングできる標準グリッドにそれらを表示します。 ただし、ブロックをカスタマイズして外観を変更することもできます。

たとえば、列と行の数を調整したり、タイトル、価格、評価を表示または非表示にしたりできます。 これらの各設定を詳しく見てみましょう。
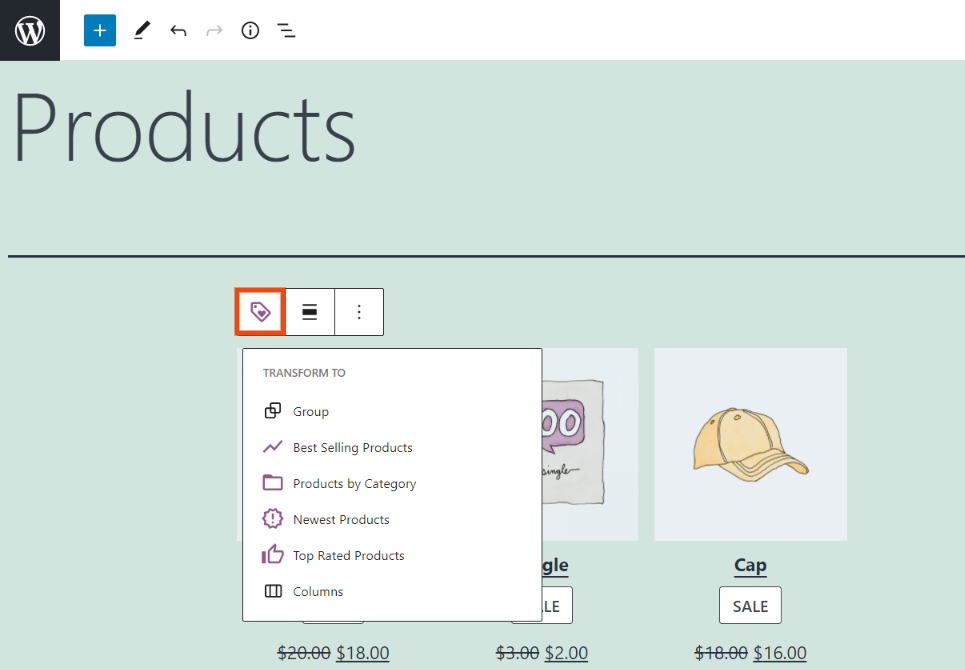
最初のアイコンを使用すると、ブロックをさまざまな要素に変換できます。 いくつかのオプションがあります:

上記の例でわかるように、要素をBest Selling Products 、 Newest Products 、またはTopRatedProductsブロックに変換できます。
さらに、中央のアイコンでブロックの配置を調整できます。 ここでは、全幅または全幅を選択するように切り替えることができます。
縦に3つ並んだ点をクリックすると、設定メニューが表示されます。 ここでは、要素の前後に別のブロックを挿入したり、このブロックを再利用可能なブロックに追加したりできます。
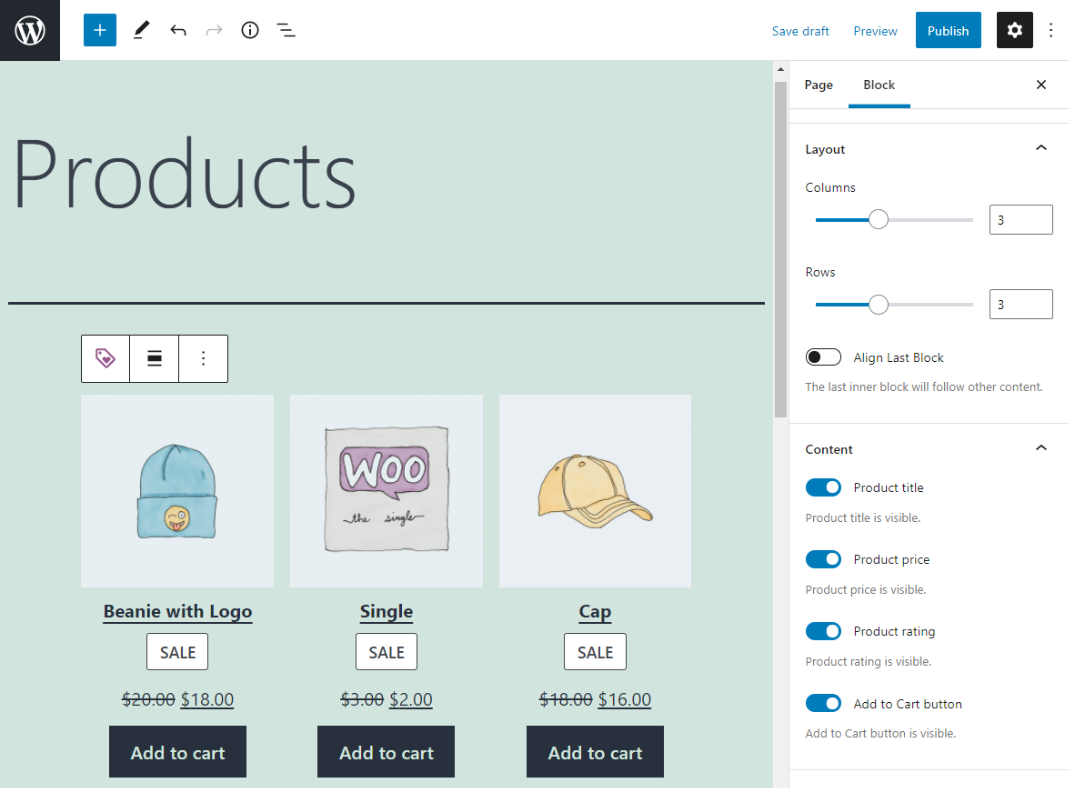
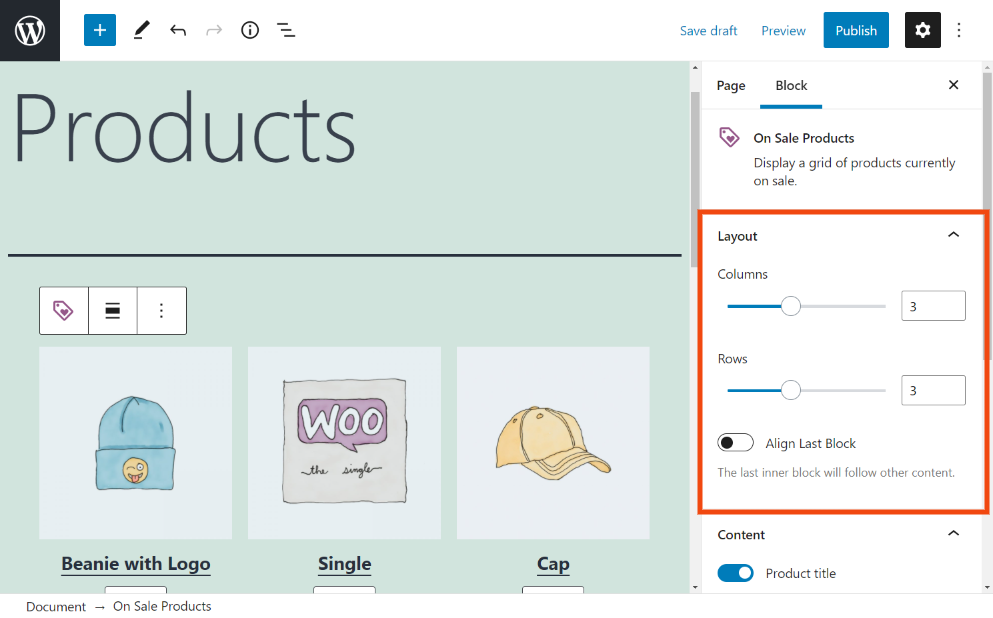
次に、画面の右側にある設定に移りましょう。 [レイアウト]セクションで、グリッド内に表示される列と行の数を変更できます。

ドラッグアンドドロップスクロール機能を使用するか、テキストフィールドに数値を入力できます。 [最後のブロックの整列]オプションを切り替えて、最後の内側のブロックが他のコンテンツに続くようにすることもできます。
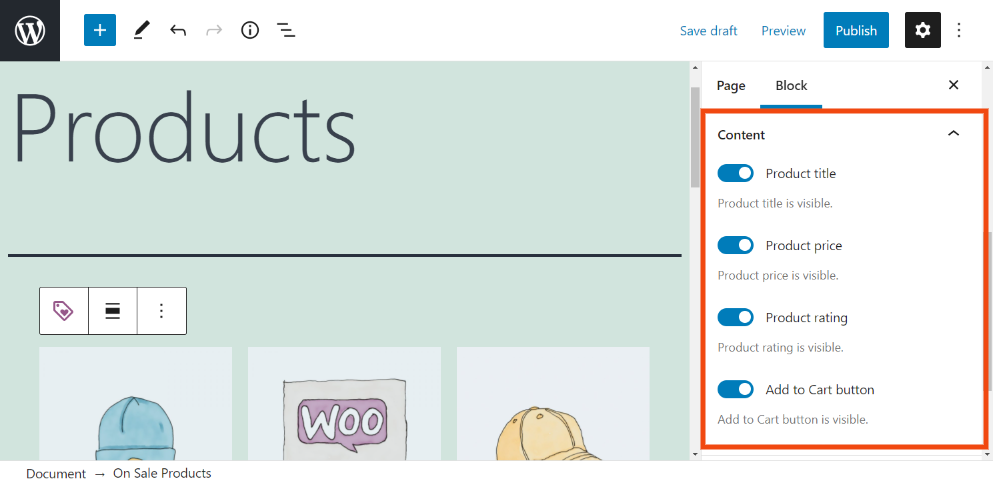
次はコンテンツセクションです。

ここでは、次の要素を表示するか非表示にするかを選択できます。

- 製品タイトル
- 価格
- 評価
- カートに追加ボタン
これらの詳細のいずれかを削除したい場合は、それぞれの設定の横にあるトグルをオフにするだけで削除できます。
[注文方法]で、表示されている商品の順序を変更できます。 ドロップダウンメニューをクリックすると、最新(デフォルト) 、価格、評価など、複数のオプションが表示されます。商品カテゴリでアイテムをフィルタリングすることもできます。
販売中の製品WooCommerceブロックを効果的に使用するためのヒントとベストプラクティス
ご覧のとおり、 On SaleProductsWooCommerceブロックの使用は非常に簡単です。 ただし、要素を効果的に利用していることを確認するために覚えておくとよいヒントとベストプラクティスがいくつかあります。
いくつかの戦術は、販売アイテムなどの製品を宣伝するときに買い物客の注意を引くのに役立ちます。 ハイライトされた商品を、訪問者が気付く可能性が最も高い店舗の一部に戦略的に配置できます。 たとえば、標準のショップページに加えて、このブロックをホームページまたはチェックアウトページに追加することも検討できます。
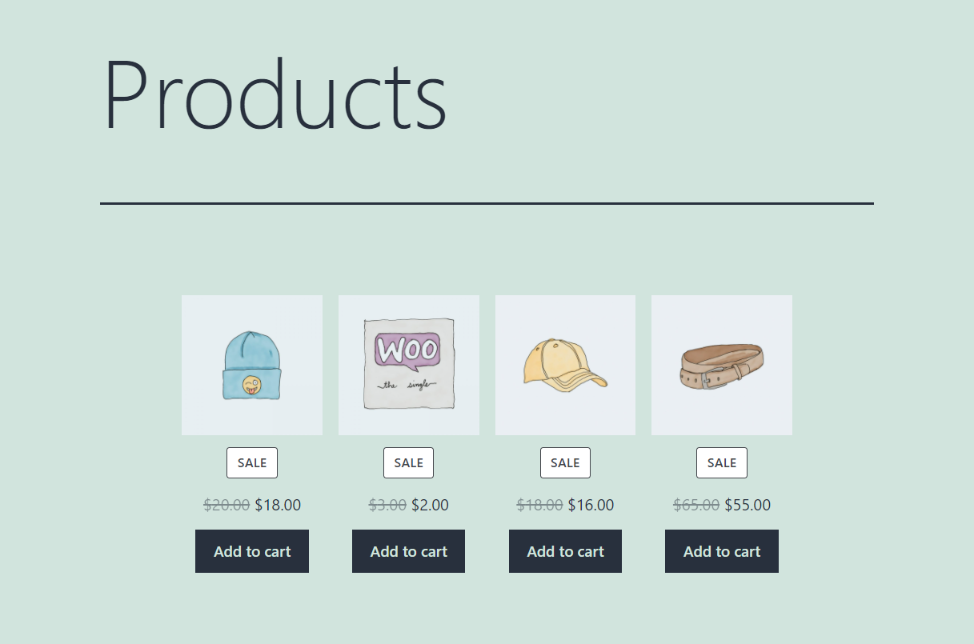
ただし、販売しているアイテムの数(したがって、グリッドの大きさ)によっては、これが最も簡単な作業ではない場合があります。 製品が数個しかない場合は、すべてのアイテムが1つの行になるように、ブロックの列と行の設定を調整することを検討してください。

さらに、製品とともに表示する情報を検討することもできます。 顧客に必要なすべての詳細を事前に提供しておくと役立ちます。
ただし、特に複数の販売中の製品がある場合、情報過多は混雑して乱雑に見える可能性があります。 したがって、一部の情報を非表示にすることを検討することをお勧めします。
たとえば、商品の画像を表示したい場合は、タイトルも必要ない場合があります。

さらに、商品の価格を非表示にすると、買い物客が商品ページをクリックするように促される可能性があります。 そうすることで、彼らはアイテムについて、そしてなぜ彼らがそれらを買うべきなのかについてもっと学ぶことができます。
最後に、商品のレビューが不足している場合は、商品の評価を非表示にすることを検討してください。 肯定的な顧客レビューは、信頼を促進し、高める社会的証明として役立ちます。 ただし、製品にまだ消費者からのフィードバックがない場合は、それらを表示しても意味がありません。
セール商品WooCommerceBlockに関するよくある質問
この時点で、 OnSaleProductsブロックとは何かとその使用方法をしっかりと把握しているはずです。 ただし、すべてのベースを確実にカバーするために、いくつかのよくある質問に答えましょう。
セール商品のWooCommerceブロックはどこで使用できますか?
このブロックは、WordPressの投稿またはページで使用できます。 さらに、ブロックエディタにアクセスできるサイト全体のどこにでも挿入できます。 たとえば、要素のWordPressウィジェットを作成し、それをフッターまたはサイドバー領域に追加できます。
グリッド内の製品の順序を並べ替えることはできますか?
アイテムを手動で並べ替えることはできません。 ただし、ブロック設定を使用すると、製品が表示される順序を制御できます。 たとえば、価格(最低から最高、最高から最低)、製品の評価、または最新から古いに基づいて表示できます。
ブロックを使用して製品に関する情報を変更できますか?
残念ながら、それはオプションではありません。 画像、名前、価格など、特定の販売中の商品の詳細を更新する場合は、特定の商品ページで更新する必要があります。 WooCommerce>製品>すべての製品に移動すると見つけることができます。
結論
オンラインストアに売りたい商品がある場合は、買い物客に目立つようにすることが重要です。 幸い、WooCommerceブロックは、割引商品などの特定の商品を紹介するのに役立ちます。
この投稿で説明したように、 On Sale Products WooCommerceブロックは、割引商品を顧客にアピールできる便利な要素です。 ブロックエディタを使用すると、サイトのどこにでも簡単に配置できます。 次に、製品グリッドのサイズをカスタマイズして、表示する情報を選択できます。
On Sale Products WooCommerceブロックの使用について質問がありますか? 以下のコメントセクションでお知らせください。
Julia Tim/shutterstock.comによる注目の画像
