Cara Menggunakan Daftar Kategori Produk Blok WooCommerce
Diterbitkan: 2021-12-08Saat Anda menjalankan toko online, sangat penting untuk memastikan pelanggan dapat dengan cepat menemukan apa yang mereka cari. Salah satu cara untuk melakukannya adalah dengan menggunakan blok Daftar Kategori Produk WooCommerce untuk menampilkan kategori tertentu kepada pengunjung. Blok ini bahkan memungkinkan Anda untuk memilih apakah item disajikan dalam daftar dropdown atau tampilan yang diperluas.
Dalam posting ini, kami akan menjelaskan cara menggunakan blok WooCommerce Daftar Kategori Produk di WordPress, termasuk cara menambahkannya ke posting dan halaman Anda dan menyesuaikan berbagai pengaturan dan opsinya. Kemudian kami akan memberi Anda beberapa tip dan praktik terbaik dan menjawab beberapa pertanyaan umum.
Mari kita mulai!
Cara Menambahkan Daftar Kategori Produk Blok WooCommerce ke Posting atau Halaman Anda
Blok Daftar Kategori Produk pada dasarnya dapat digunakan untuk menggantikan widget Kategori Produk lama. Ini memungkinkan Anda menampilkan daftar item dari kategori tertentu di situs Anda, dan mengontrol bagaimana item tersebut ditampilkan.
Perhatikan bahwa blok ini hanya tersedia ketika Anda menginstal dan mengaktifkan plugin WooCommerce. Setelah itu, Anda juga akan memiliki akses ke sejumlah besar blok WooCommerce berguna lainnya, seperti blok Semua Produk dan Produk Unggulan .
Menambahkan blok WooCommerce Daftar Kategori Produk ke toko online Anda sangatlah mudah. Untuk memulai, Anda dapat menavigasi ke pos atau halaman tempat Anda ingin menambahkan daftar.
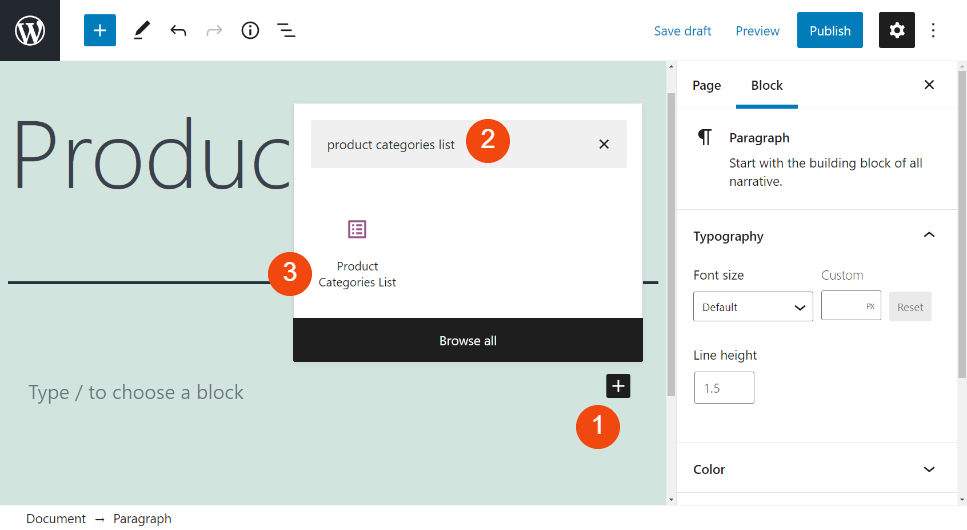
Selanjutnya, klik tombol Tambah Blok (ikon tanda plus) di dalam Editor Blok (1), lalu cari “daftar kategori produk” (2). Ini harus menjadi opsi pertama yang muncul (3):

Sebagai alternatif, Anda dapat menyisipkan blok ini dengan mengetikkan “/daftar kategori produk” langsung di dalam blok Paragraf mana pun. Ketika Anda menekan tombol Enter Anda, blok akan secara otomatis ditambahkan ke halaman atau posting Anda.
Daftar Kategori Produk Pengaturan dan Opsi Blok WooCommerce
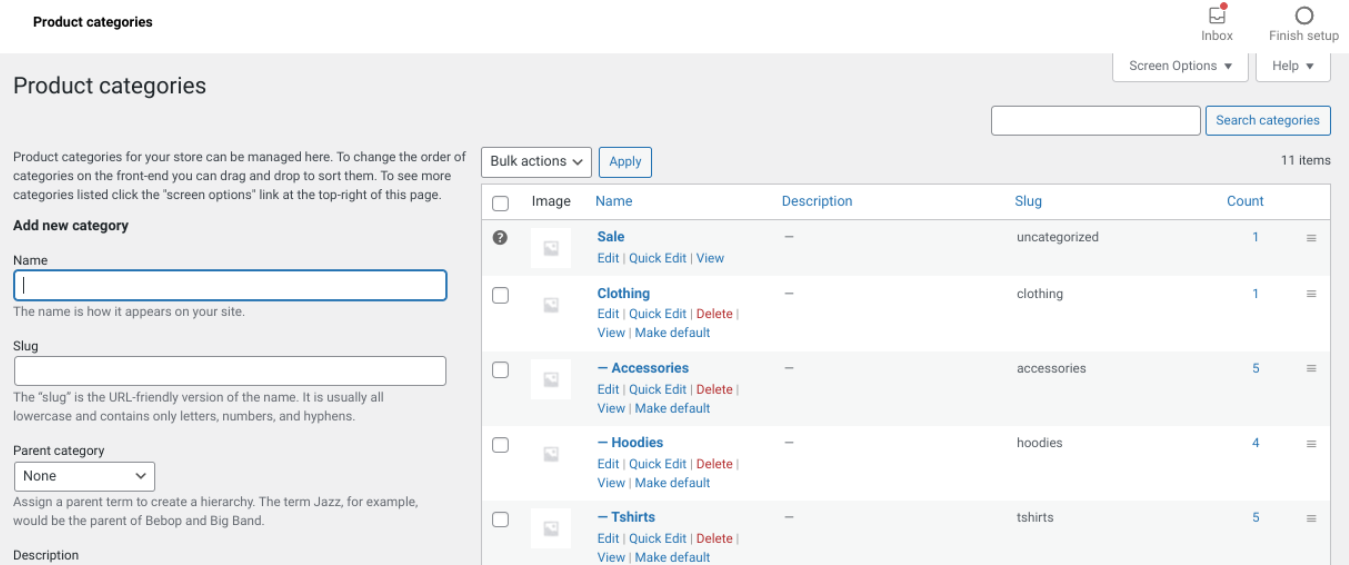
Setelah Anda memasukkan blok ini, itu akan menampilkan daftar kategori produk saat ini di toko Anda. Jika Anda tidak memilikinya, Anda dapat membuatnya dengan menavigasi ke Produk > Kategori di dasbor admin WordPress Anda:

Ini juga tempat Anda dapat menghapus kategori apa pun yang tidak lagi Anda perlukan, atau mengedit yang sudah ada jika Anda ingin mengubah detailnya.
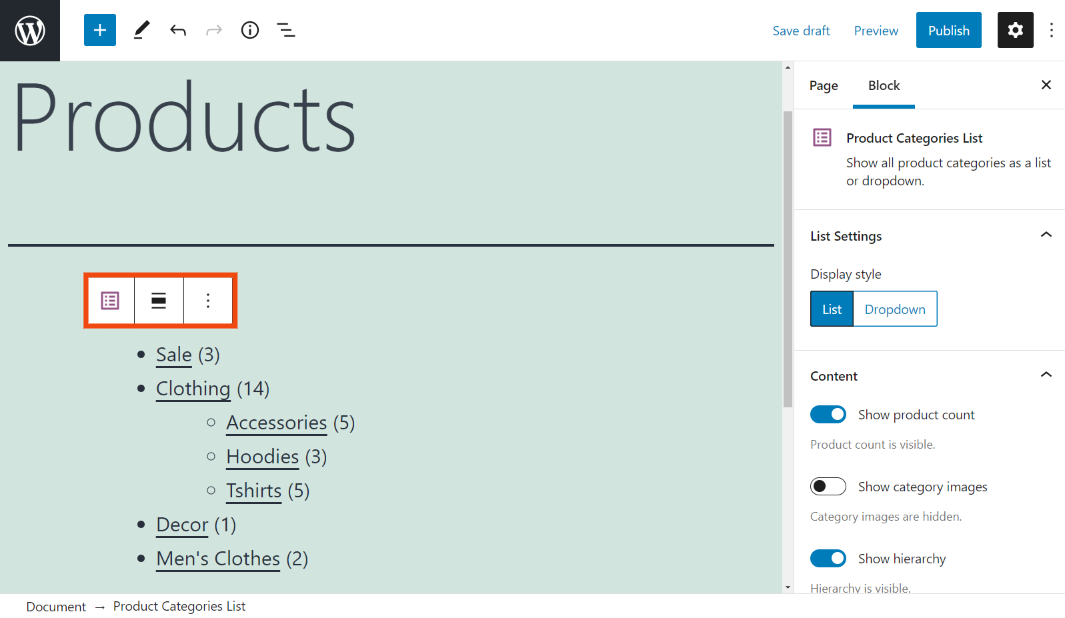
Setelah Anda memasukkan blok Daftar Kategori Produk , bilah alat akan muncul di bagian atas:

Ikon pertama memungkinkan Anda mengubah elemen ini menjadi blok Grup atau Kolom . Yang kedua memungkinkan Anda untuk mengubah perataan. Secara default, blok akan rata kiri, tetapi Anda dapat menyesuaikannya menjadi di tengah atau di kanan.
Jika Anda mengklik tiga titik vertikal, Anda akan disajikan dengan beberapa pengaturan tambahan. Ini termasuk opsi untuk menambahkan blok ke Blok yang Dapat Digunakan Kembali, menyisipkan blok lain sebelum atau sesudah blok ini, dan menduplikasi blok.
Pengaturan Blok
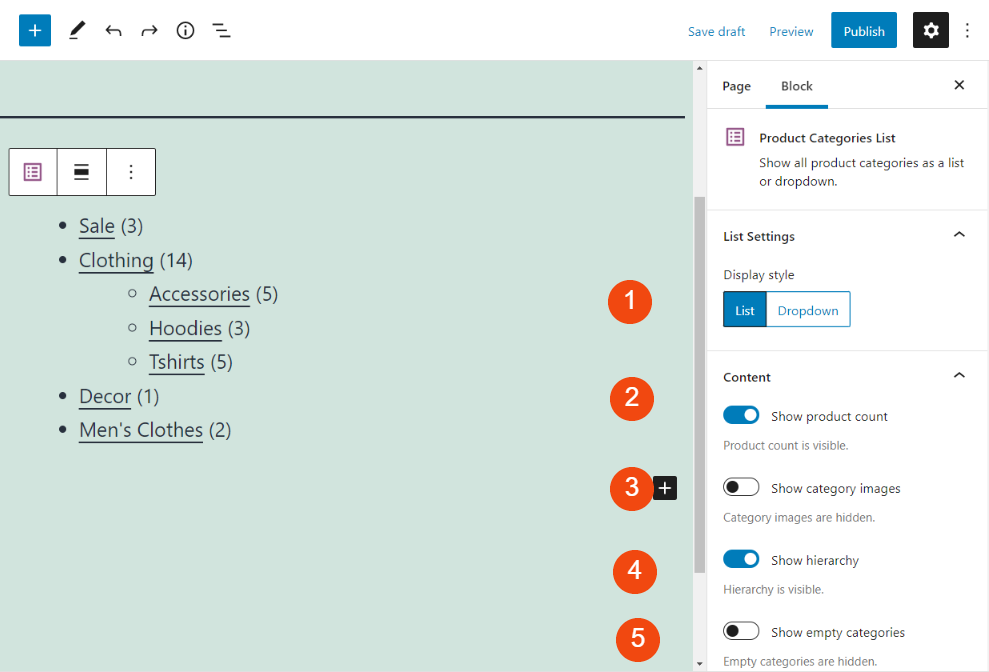
Di sebelah kanan layar, Anda dapat menemukan sejumlah opsi tambahan:

Mari kita lihat apa yang dibutuhkan oleh masing-masing pengaturan ini:
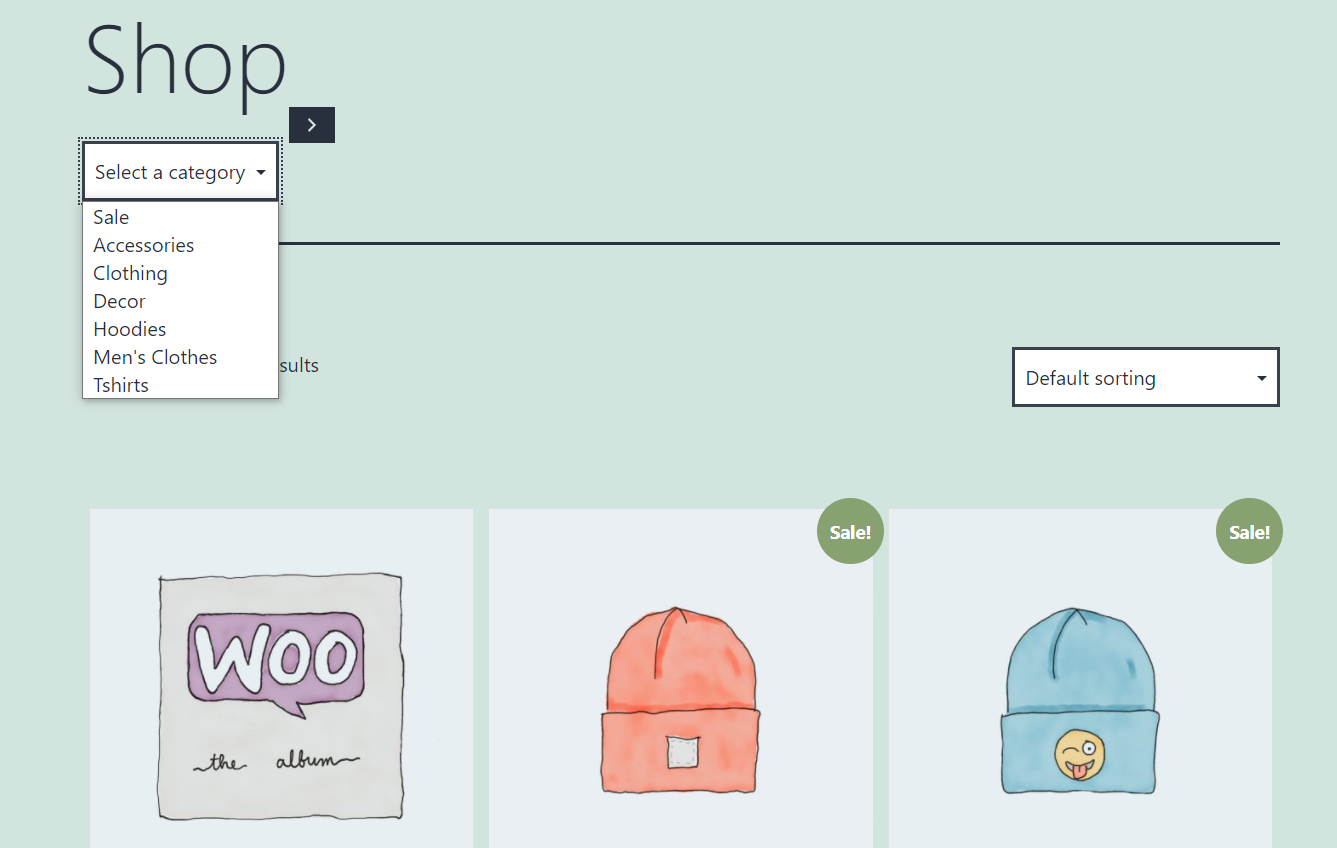
- Gaya tampilan . Di sinilah Anda dapat memutuskan apakah Anda ingin daftar Anda muncul sebagai Daftar yang diperluas atau sebagai Dropdown . Pilihan terbaik akan tergantung pada seberapa banyak ruang yang Anda inginkan untuk digunakan daftar pada halaman.
- Tampilkan jumlah produk . Seperti yang Anda lihat pada contoh di atas, blok ini menampilkan jumlah produk yang termasuk dalam setiap kategori dalam tanda kurung. Jika Anda tidak ingin menampilkan nomor itu, Anda dapat menonaktifkan pengaturan ini.
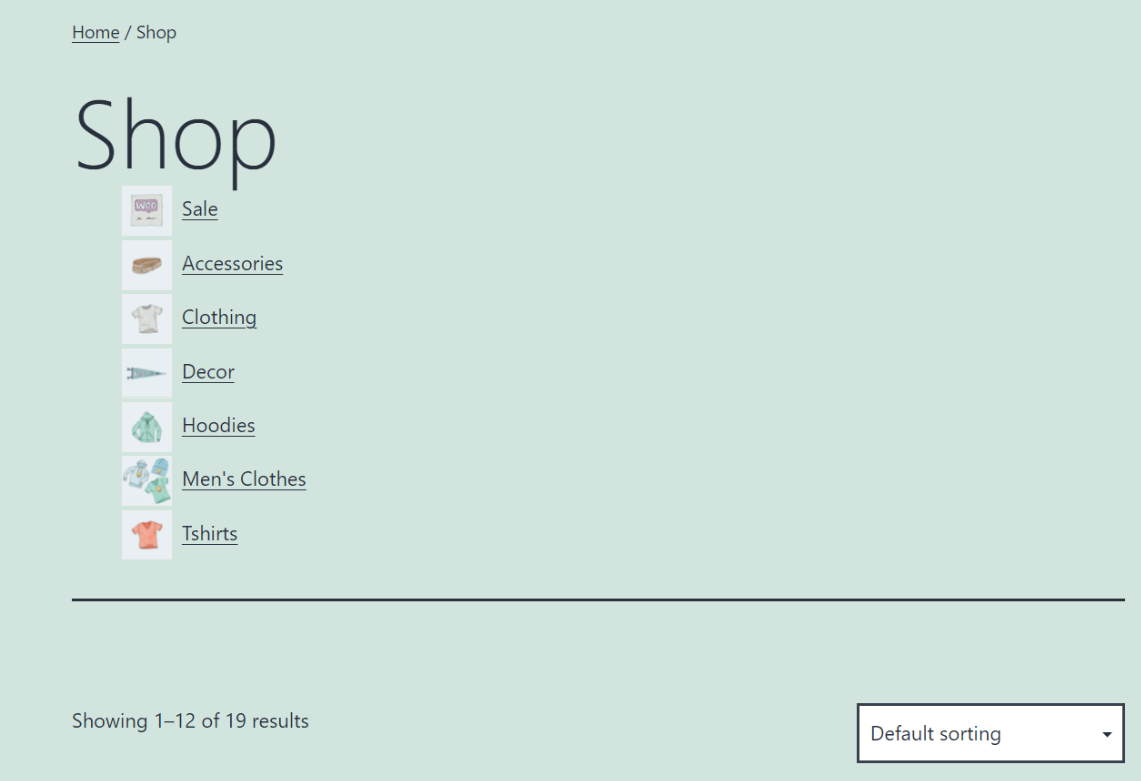
- Tampilkan gambar kategori . Secara default, gambar kategori dinonaktifkan. Namun, Anda dapat menonaktifkan setelan ini jika ingin membuat daftar lebih menarik secara visual.
- Tampilkan hierarki . Anda dapat menggunakan setelan ini untuk menampilkan subkategori produk Anda. Ini diaktifkan secara default, tetapi mungkin bukan pilihan terbaik jika Anda memiliki banyak kategori (karena blok dapat mulai terlihat sangat ramai).
- Tampilkan kategori kosong . Pengaturan ini memungkinkan Anda menampilkan kategori meskipun Anda tidak memiliki produk apa pun di dalamnya. Sebaiknya pastikan opsi ini dinonaktifkan.
Terakhir, ada juga bagian Lanjutan di akhir panel pengaturan. Anda dapat menggunakan ini untuk menambahkan CSS kustom Anda sendiri, jika Anda merasa nyaman melakukan penyesuaian manual pada gaya blok.

Kiat dan Praktik Terbaik untuk Menggunakan Daftar Kategori Produk Blok WooCommerce Secara Efektif
Seperti yang Anda lihat, menambahkan dan menyesuaikan pengaturan untuk blok Daftar Kategori Produk WooCommerce cukup mudah. Namun, ada beberapa praktik terbaik yang mungkin ingin Anda pertimbangkan untuk memastikan bahwa Anda menggunakannya secara efektif.
Pertama, saat mengonfigurasi pengaturan, penting untuk mempertimbangkan desain dan fungsi. Anda ingin memastikan bahwa daftar kategori terlihat dan dapat diakses oleh pelanggan Anda tanpa mengganggu.
Misalnya, jika Anda memiliki toko besar dengan banyak kategori berbeda, mungkin bukan ide terbaik untuk menggunakan opsi tampilan Daftar , terutama jika Anda ingin menghemat ruang di halaman. Sebagai gantinya, pertimbangkan untuk menggunakan gaya Dropdown , yang dapat menghemat ruang dan terlihat sedikit lebih bersih:

Jika Anda memiliki daftar yang lebih kecil dan ingin menampilkan semua item sekaligus, kami sarankan untuk menampilkan gambar kategori produk juga:

Ini dapat membantu membuat daftar lebih menarik dan menyenangkan secara estetika. Ini juga dapat membantu pengunjung dengan mudah menemukan apa yang mereka cari.
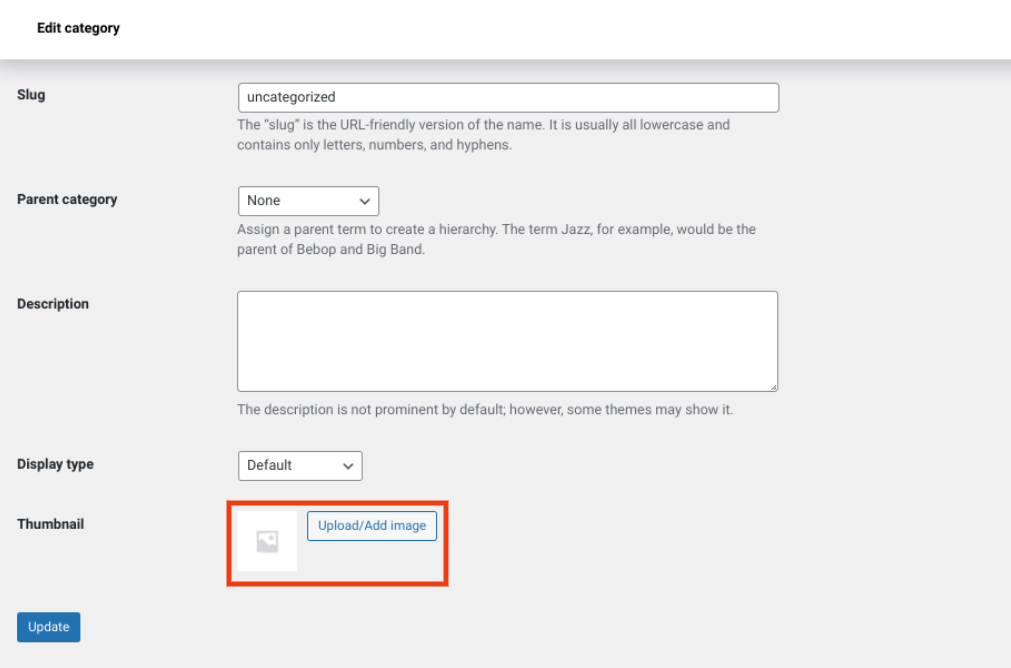
Jika Anda ingin memperbarui atau menambahkan gambar ke kategori produk Anda, Anda dapat melakukannya dengan membuka Produk > Kategori di dasbor Anda, lalu mengklik tinta Edit l di bawah nama kategori:

Anda dapat menemukan opsi untuk mengunggah gambar mini di bagian bawah layar. Setelah selesai, ingatlah untuk mengklik Perbarui .
Pertanyaan yang Sering Diajukan Tentang Daftar Kategori Produk Blok WooCommerce
Seperti yang Anda lihat, blok WooCommerce Daftar Kategori Produk mudah digunakan. Namun, untuk memastikan kami mencakup semua informasi utama, mari kita tinjau beberapa pertanyaan umum tentangnya.
Bagaimana Saya Menambahkan Blok Daftar Kategori Produk?
Anda dapat menambahkan blok ini dengan menavigasi ke postingan atau halaman yang ingin Anda sertakan, lalu mengklik tombol Tambahkan blok . Selanjutnya, cukup cari “daftar kategori produk” dan pilih opsi pertama yang muncul. Atau, Anda dapat mengetik “/ blok kategori produk” ke dalam editor, dan tekan Enter .
Di mana Saya Dapat Menggunakan Blok WooCommerce Daftar Kategori Produk?
Anda dapat menambahkan blok ini di mana saja di situs WordPress Anda yang mengaktifkan Editor Blok. Ini termasuk halaman dan posting Anda. Anda juga dapat menambahkannya ke sidebar, footer, dan area widget lainnya.
Kesimpulan
Blok Daftar Kategori Produk WooCommerce membantu Anda meningkatkan Pengalaman Pengguna (UX) untuk pembeli Anda. Ini memungkinkan Anda menentukan kategori produk mana yang akan ditampilkan, serta bagaimana produk tersebut ditampilkan.
Seperti yang telah kita bahas dalam artikel ini, ada beberapa pengaturan dan opsi yang dapat Anda gunakan untuk menyesuaikan daftar kategori. Ini termasuk menampilkannya sebagai daftar yang diperluas sepenuhnya lengkap dengan gambar mini, atau sebagai menu tarik-turun. Anda dapat menggunakannya di setiap posting atau halaman toko online Anda, serta di mana saja Anda dapat memasukkan widget WordPress (seperti area sidebar atau footer Anda).
Apakah Anda memiliki pertanyaan tentang penggunaan blok WooCommerce Daftar Kategori Produk ? Beri tahu kami di bagian komentar di bawah!
Gambar Unggulan melalui Banpot Chaiyathep/shutterstock
