كيفية تضمين البريد الإلكتروني Optin في تذييل Divi الخاص بك
نشرت: 2021-12-10تذييل موقع الويب هو موقع شائع لوضع نموذج اختيار البريد الإلكتروني. نظرًا لأن Divi لديها وحدة اختيار للبريد الإلكتروني ، فهذه مهمة سهلة مع Divi Theme builder. في هذه المقالة ، سنرى كيفية إضافة اختيار بريد إلكتروني إلى تذييل Divi. سنرى أيضًا بعض الإعدادات داخل وحدة Divi email optin التي تنشئ خيارات تخطيط مختلفة.
معاينة
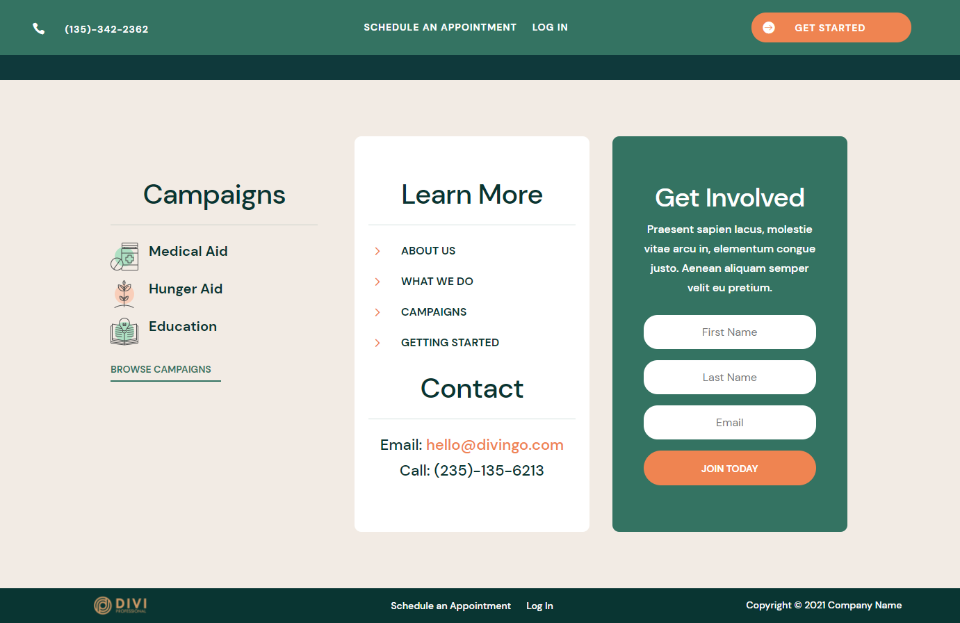
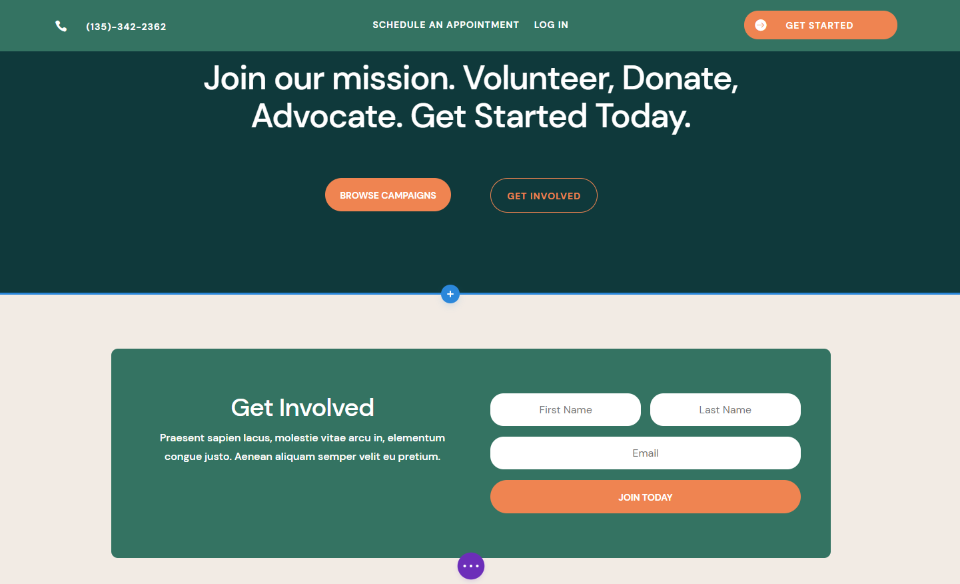
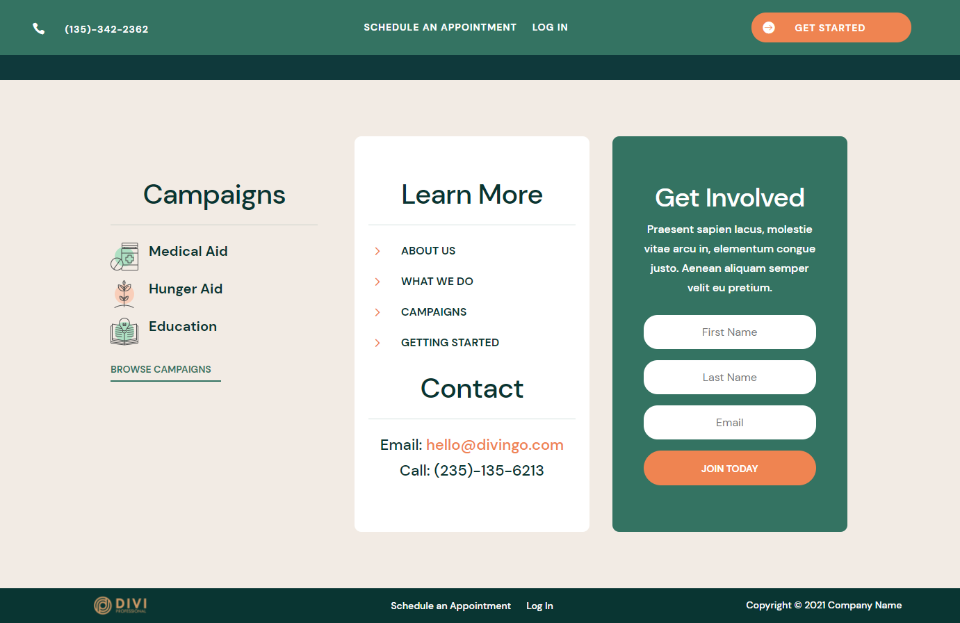
هذا هو التذييل الذي سننشئه.
البريد الإلكتروني Optin Desktop

إليك كيف سيبدو نموذج اختيار البريد الإلكتروني الخاص بنا على سطح المكتب. أنا أستبدل عنصرًا موجودًا في هذا التخطيط بخيار البريد الإلكتروني.
البريد الإلكتروني Optin Phone

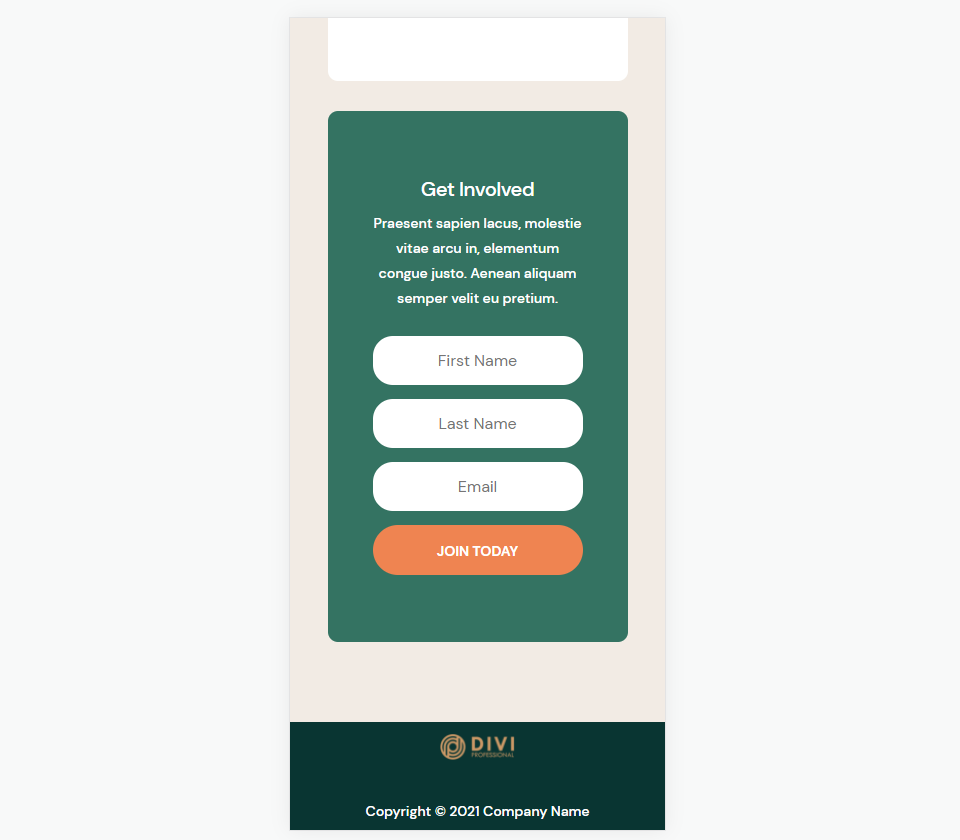
إليك كيف يبدو نموذج اختيار البريد الإلكتروني الخاص بنا على الهاتف الذكي.
اشترك في قناتنا على اليوتيوب
قالب Divi Theme Builder
لإضافة بريد إلكتروني إلى تذييل Divi ، سنحتاج إلى قالب لبناء تذييل الصفحة. يمكنك إنشاء واحد من البداية أو استخدام أحد القوالب المجانية التي توفرها Elegant Themes. للعثور عليهم ، ابحث في مدونة Elegant Themes عن "تذييل مجاني".
أنا أستخدم قالب التذييل من قالب الرأس والتذييل المجاني لـ Divi NGO Layout Pack. قم بتنزيل التذييل الخاص بك وفك ضغط الملف. ستحتاج إلى تحميل ملف JSON إلى Divi Theme Builder.
تحميل وتحضير قالب التذييل

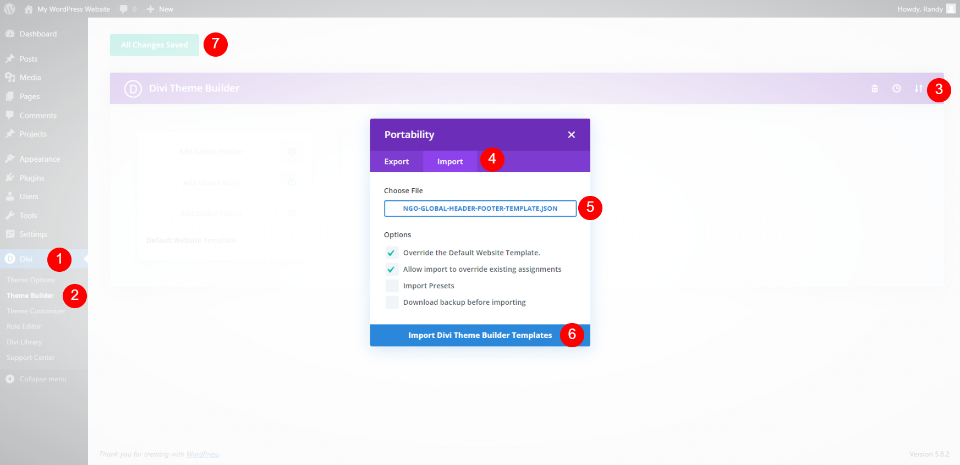
لتحميل تذييل Divi الخاص بك ، انتقل إلى Divi > Divi Theme Builder في لوحة معلومات WordPress. حدد قابلية النقل . في الوضع الذي يفتح ، اختر علامة التبويب استيراد . انقر لاختيار الملف وانتقل إلى ملف JSON على جهاز الكمبيوتر الخاص بك. حدد الملف وانقر فوق استيراد قوالب Divi Theme Builder .
انتظر حتى يتم تحميل الملف. يمكنك حذف قالب الرأس إذا كنت لا تريد استخدامه. انقر لحفظ التغييرات في الجزء العلوي الأيسر من المنشئ.

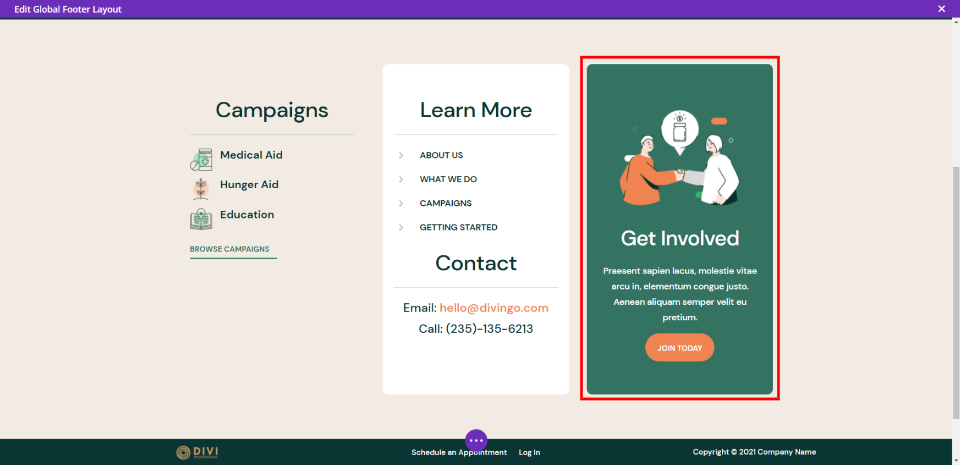
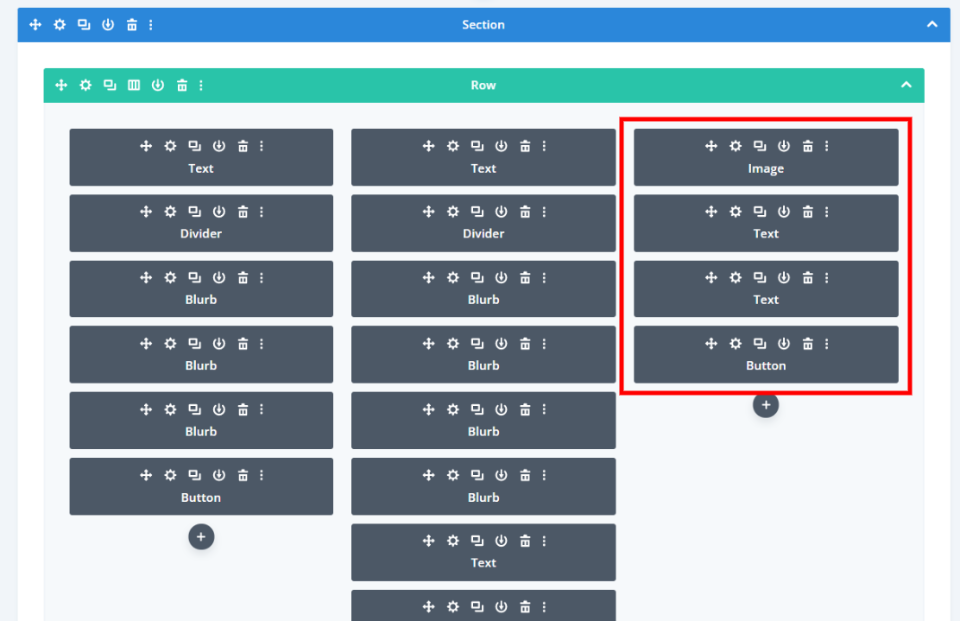
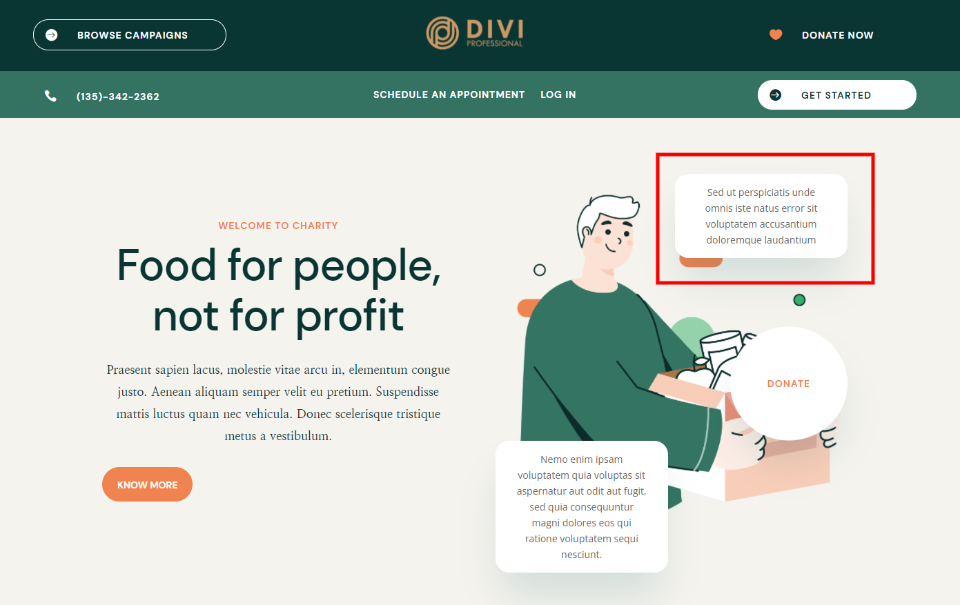
بالنسبة لهذا البرنامج التعليمي ، سأستبدل المنطقة المعبأة على اليمين باختيار البريد الإلكتروني. سأستخدم نفس التصميم ، لذلك سوف يندمج مع موقع الويب.

يتكون هذا العنصر من وحدة صورة ووحدتين نصيتين ووحدة زر. سأستبدلهم بوحدة واحدة. يمكنك حذفها الآن أو تركها حتى تنتهي إذا كنت تريد استخدامها كقوائم انتظار للتصميم. يمكنك العمل على الواجهة الأمامية أو الخلفية.
أضف البريد الإلكتروني Optin إلى Divi Footer باستخدام وحدة Divi Module

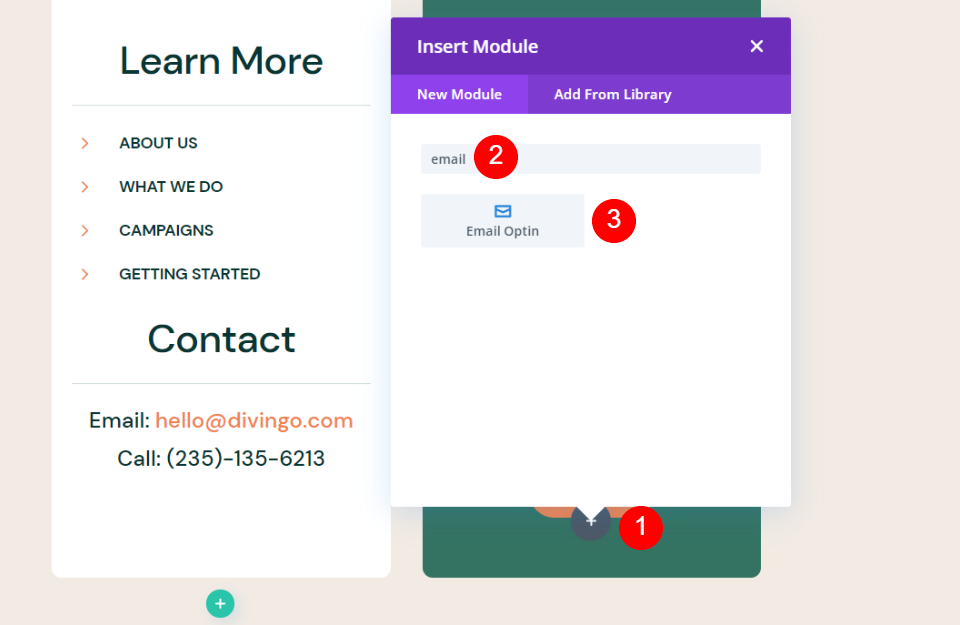
بعد ذلك ، سنقوم بإضافة بريد إلكتروني إلى تذييل Divi. مرر مؤشر الماوس أسفل الوحدة الأخيرة في الصف وانقر على أيقونة علامة الجمع ذات اللون الرمادي الداكن . ابحث عن البريد الإلكتروني وحدد وحدة البريد الإلكتروني .

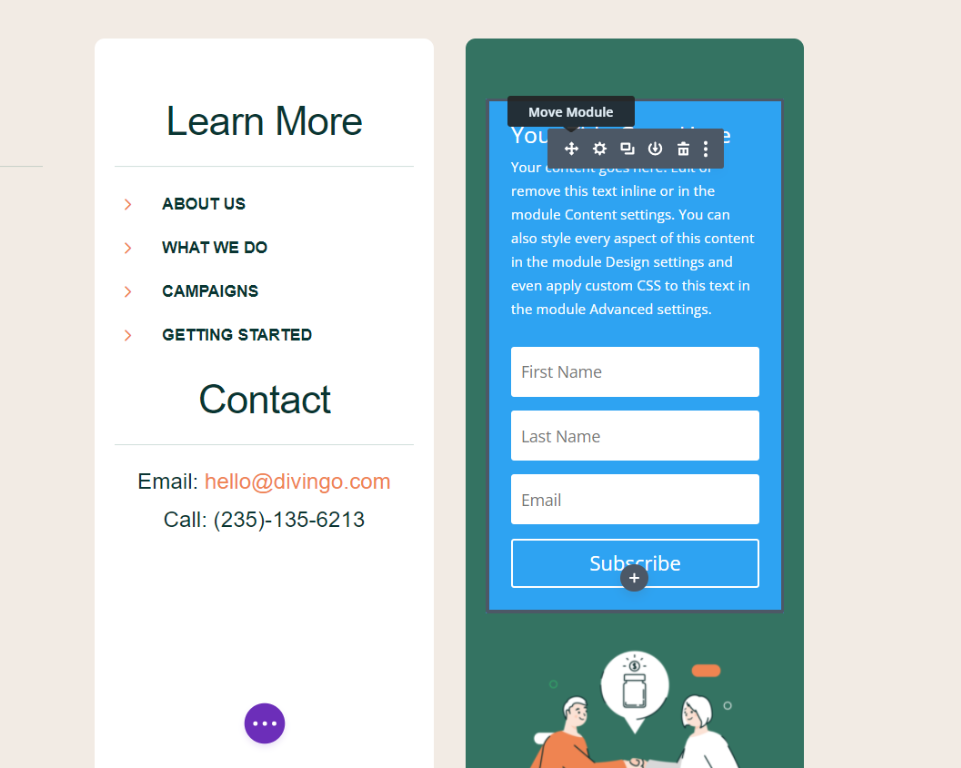
أغلق إعدادات الوحدة وانقل الوحدة إلى أعلى العمود باستخدام أداة النقل . يتيح لنا ذلك معرفة كيف سيبدو في موقعه بالضبط وما زلنا نستخدم الوحدة الأصلية حتى ننتهي من التصميم.

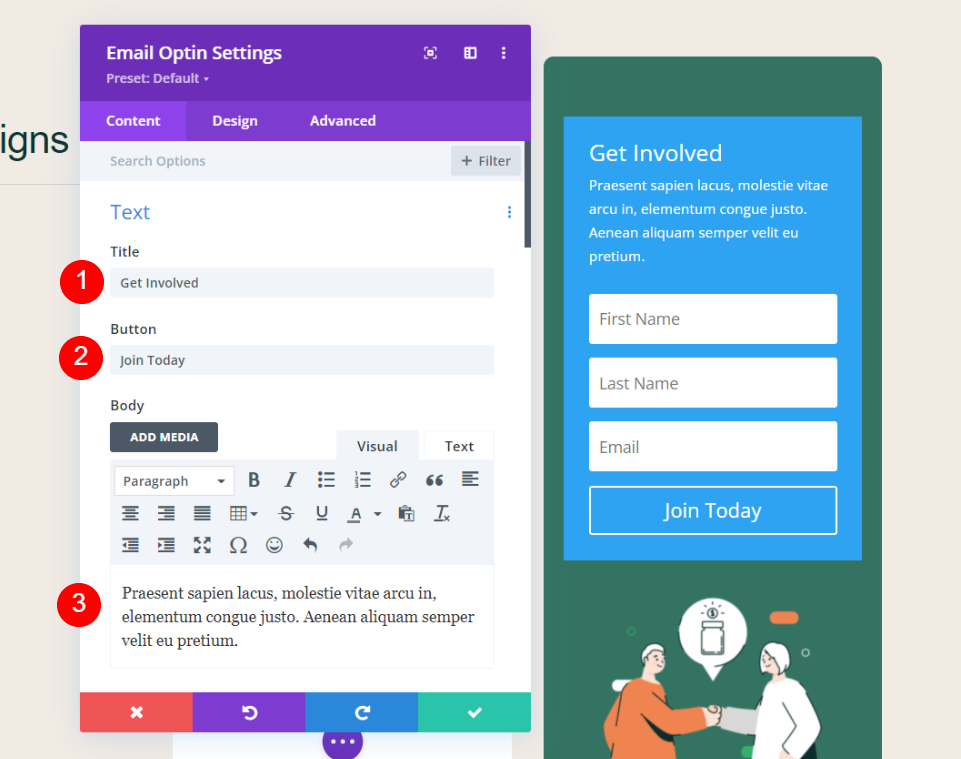
افتح إعدادات الوحدة وأضف العنوان ونص الزر والنص الأساسي. أنا أستخدم النص من الوحدات الأصلية.
- العنوان: شارك
- الزر: انضم اليوم
- Body: رسالة شركتك

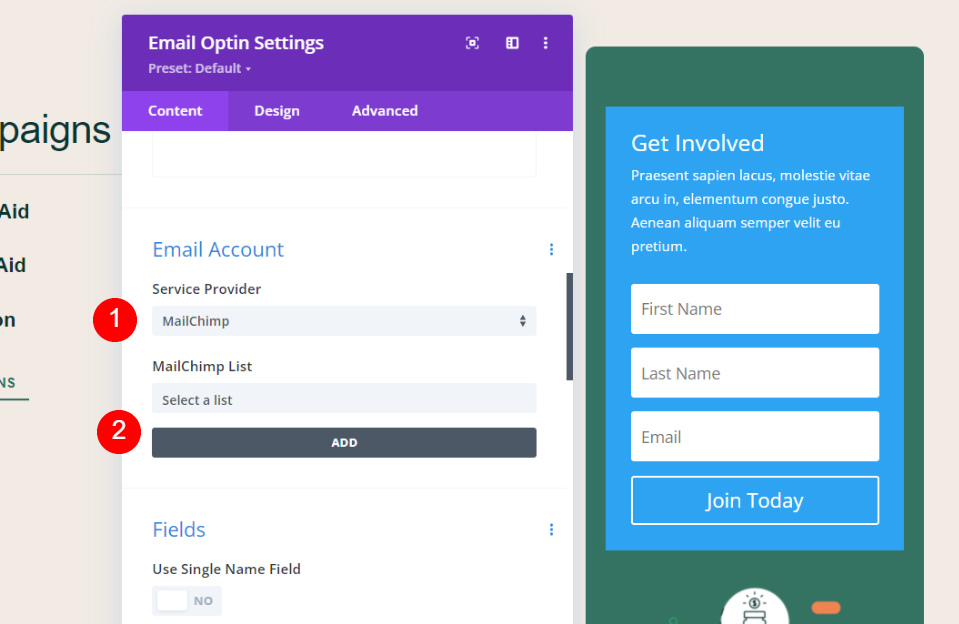
قم بالتمرير لأسفل إلى حساب البريد الإلكتروني . حدد مزود خدمة البريد الإلكتروني الخاص بك من القائمة المنسدلة. انقر فوق إضافة للاتصال بمزود الخدمة الخاص بك. ستحتاج إلى اسم حسابك ومفتاح API. بعد ذلك ، حدد قائمة البريد الإلكتروني التي تريد استخدامها.

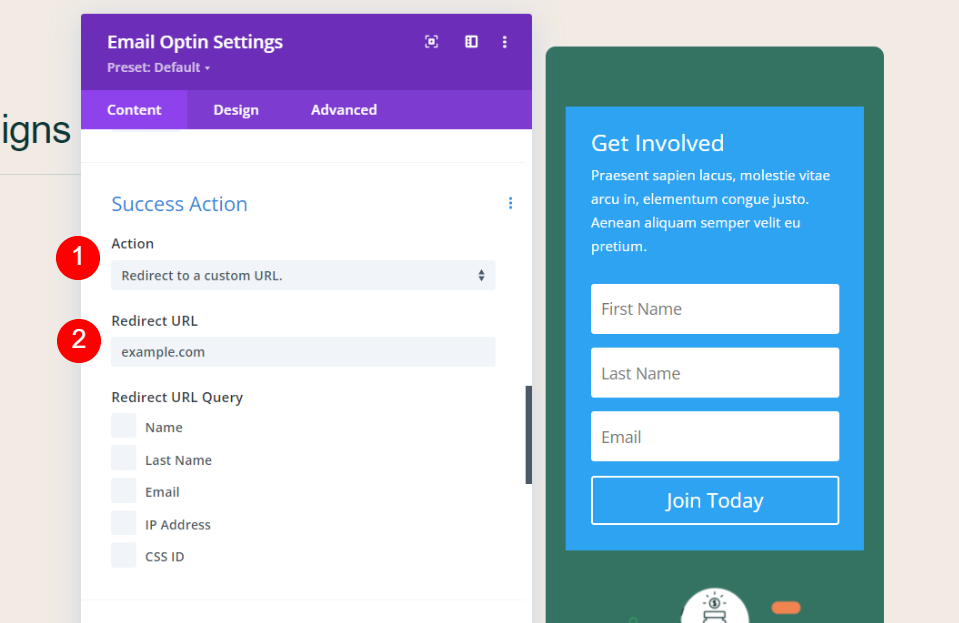
قم بالتمرير لأسفل إلى Success Action . اختر الإجراء من القائمة. اختر بين إظهار رسالة أو إعادة التوجيه إلى عنوان URL. لقد اخترت إعادة التوجيه إلى عنوان URL. يمكنك أيضًا تحديد بيانات نموذج البريد الإلكتروني المراد تضمينها كوسيطات استعلام إذا كنت تريد ذلك.

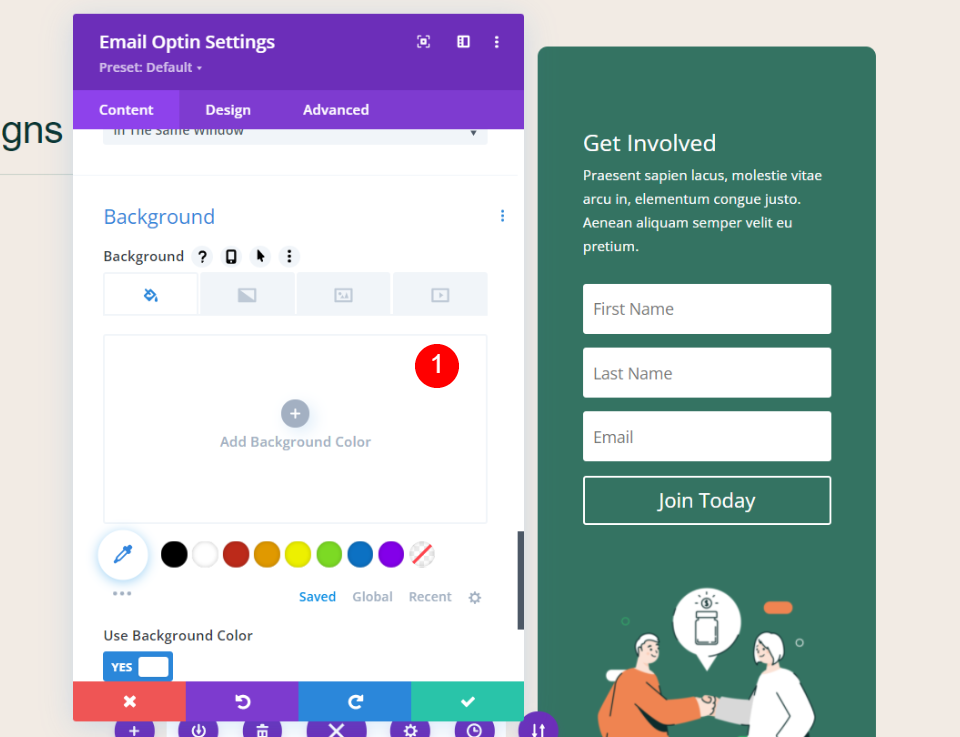
قم بالتمرير إلى الخلفية وقم بحذفها. لاحظ أن الخلفية الخضراء لا تزال خلف وحدة البريد الإلكتروني. توجد هذه الخلفية في إعدادات العمود للصف. سنترك هذا كما هو ، لكن إعدادات عمود الصف هي المكان الذي يمكنك تغييره فيه إذا كنت تريد ذلك.
صمم نمط Divi Email Optin

لتصميم وحدة اختيار البريد الإلكتروني ، فإنني آخذ قوائم انتظار التصميم من حزمة تخطيط المنظمات غير الحكومية نفسها. يحتوي هذا التخطيط على وحدات نصية متعددة بخلفيات بيضاء وزوايا دائرية. سنعكس عناصر التصميم هذه في حقول نموذج اختيار البريد الإلكتروني.
خيارات المجال

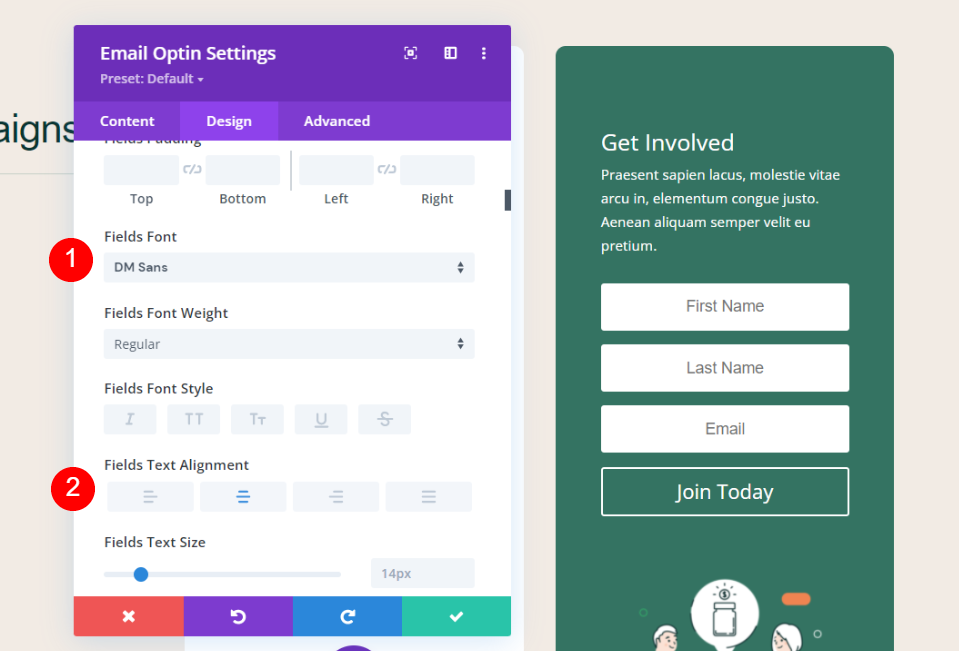
ضمن الحقول ، عيّن Fields Font إلى DM Sans. اضبط المحاذاة على المركز.
- خط الحقول: DM Sans
- محاذاة نص الحقول: الوسط

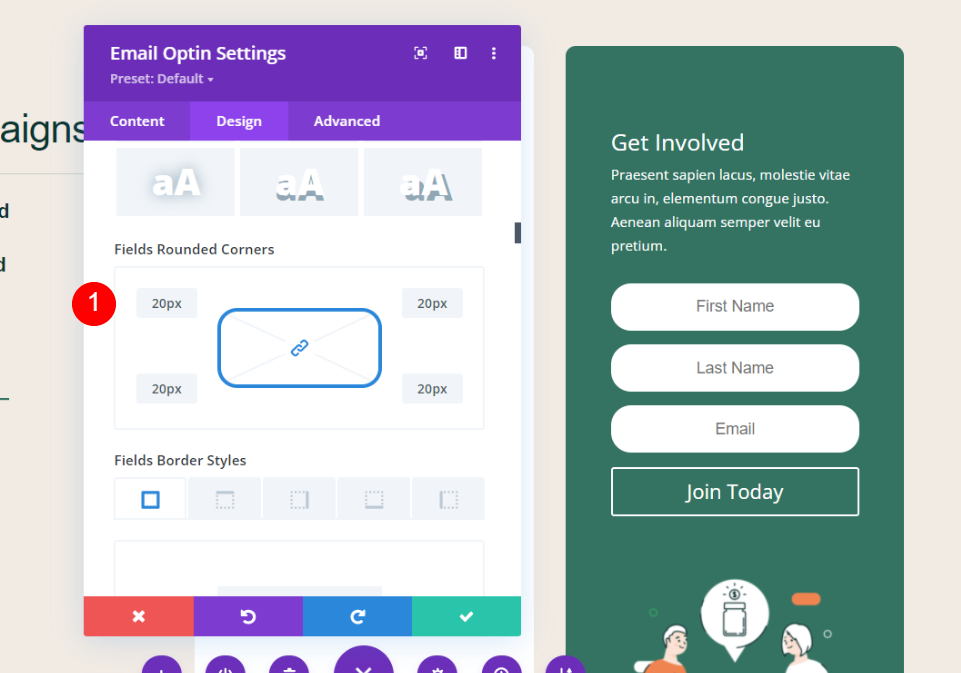
قم بالتمرير إلى إعدادات حدود الحقول . اضبط زوايا الحقول المستديرة على 20 بكسل.
- زوايا الحقول المستديرة: 20 بكسل
نص العنوان


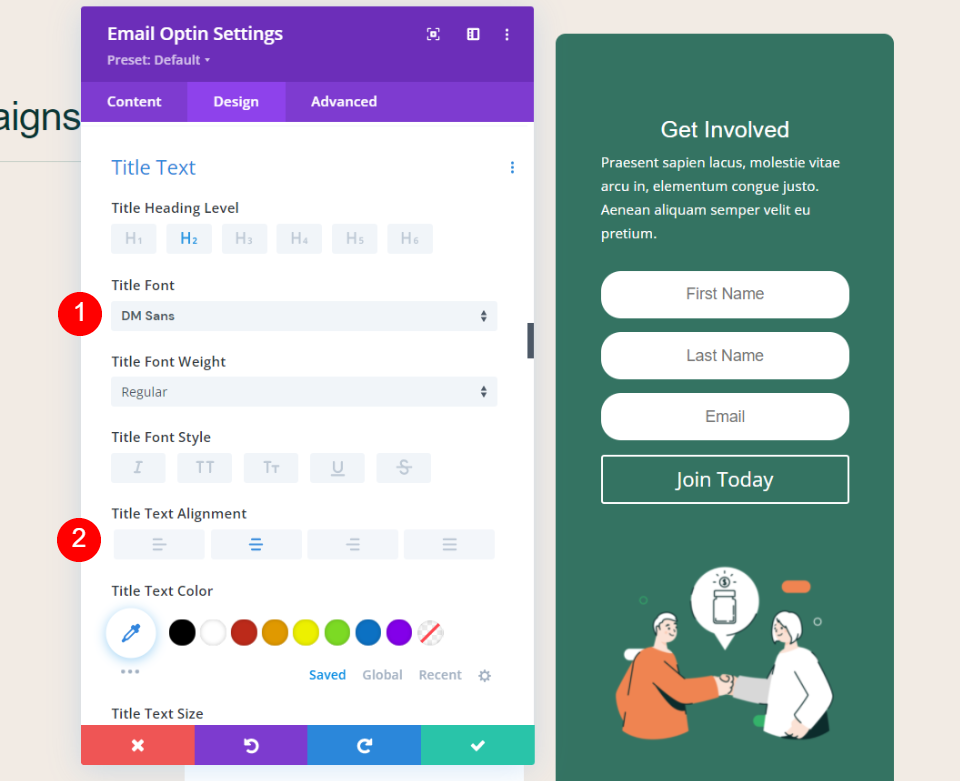
قم بالتمرير إلى نص العنوان . حدد DM Sans لخط العنوان واضبطه على محاذاة المركز.
- العنوان: DM Sans
- المحاذاة: المركز

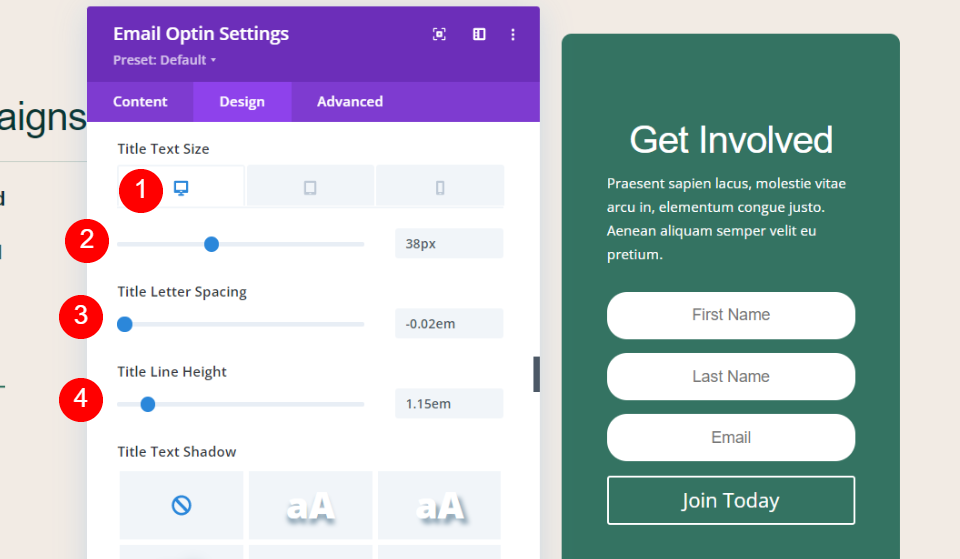
اضبط حجم نص عنوان سطح المكتب على 38 بكسل وحجم الهاتف إلى 20 بكسل. اضبط تباعد الأحرف على -0.02em وارتفاع الخط إلى 1.15em.
- حجم نص سطح المكتب: 38 بكسل
- حجم نص الهاتف: 20 بكسل
- تباعد الأحرف: -0.02em
- ارتفاع الخط: 1.15em
نص أساسي

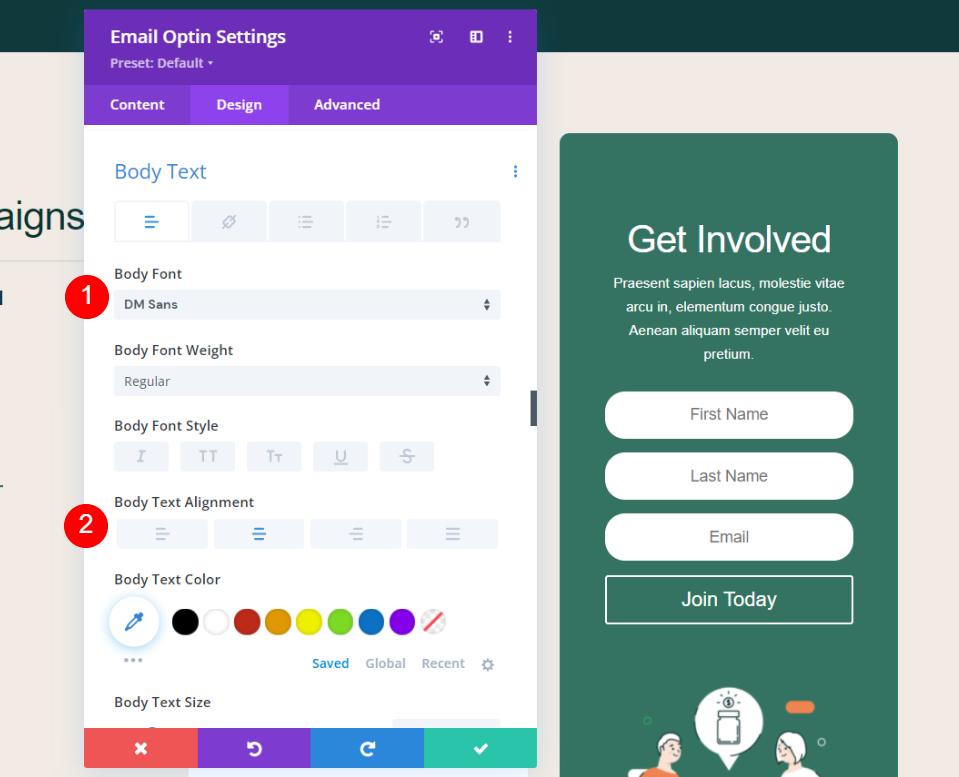
قم بالتمرير إلى النص الأساسي . حدد DM Sans لـ Body Font واضبطه على Center Alignment .
- العنوان: DM Sans
- المحاذاة: المركز

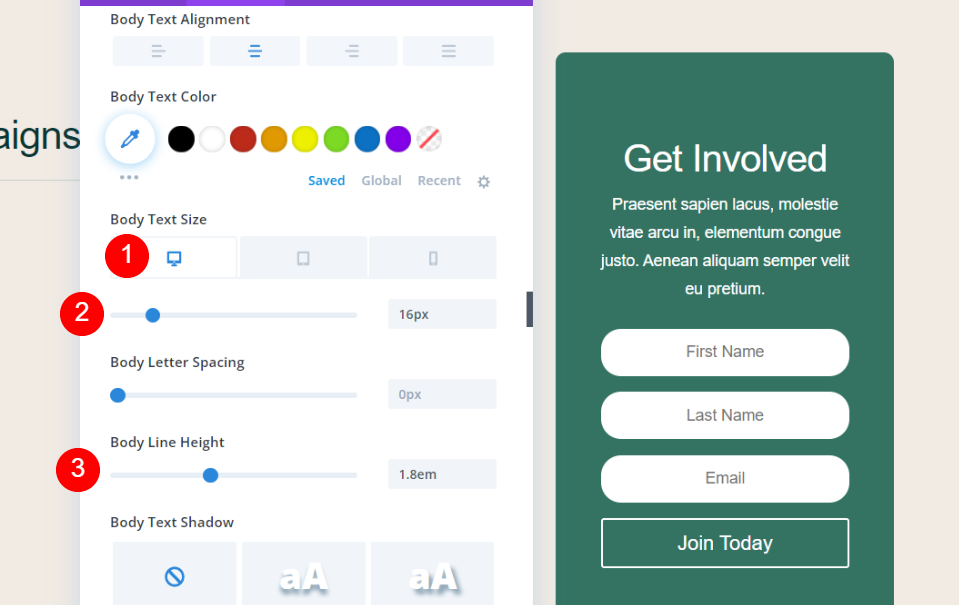
اضبط حجم نص عنوان سطح المكتب على 16 بكسل وحجم الهاتف على 14 بكسل. ضبط ارتفاع الخط إلى 1.8em.
- حجم نص سطح المكتب: 16 بكسل
- حجم نص الهاتف: 14 بكسل
- ارتفاع الخط: 1.8em
خيارات الزر

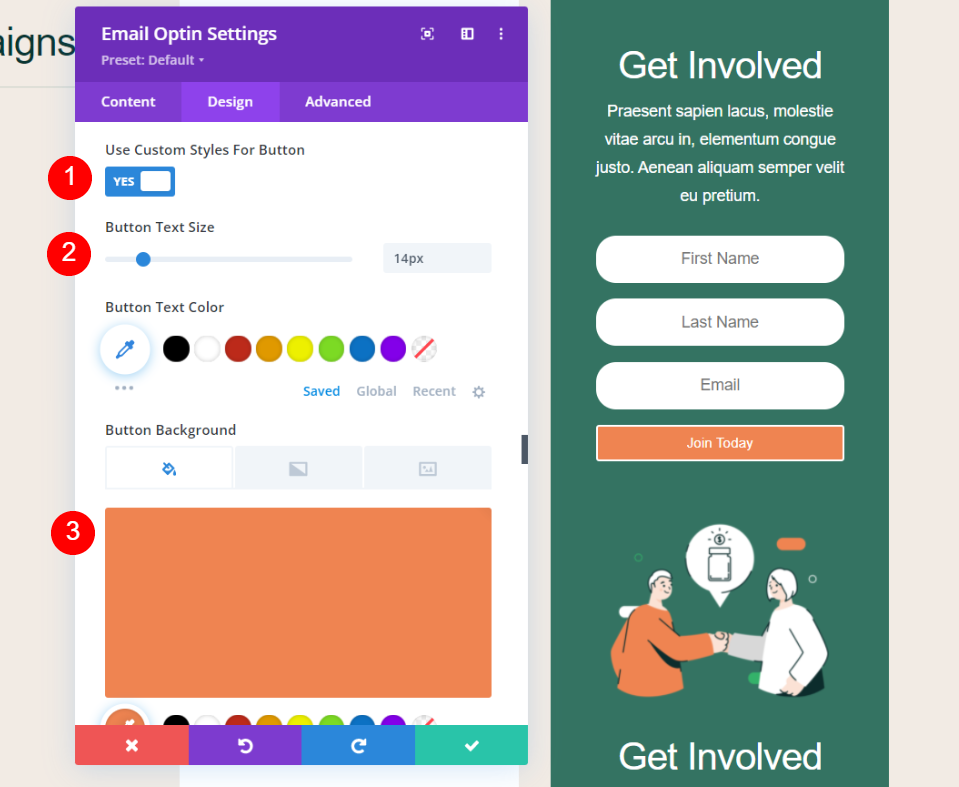
قم بالتمرير لأسفل إلى إعدادات الأزرار وحدد استخدام الأنماط المخصصة. اضبط حجم نص الزر على 14 بكسل وقم بتغيير لون الخلفية إلى # ef8451.
- استخدام الأنماط المخصصة للزر: نعم
- حجم نص الزر: 14 بكسل
- خلفية الزر: # ef8451

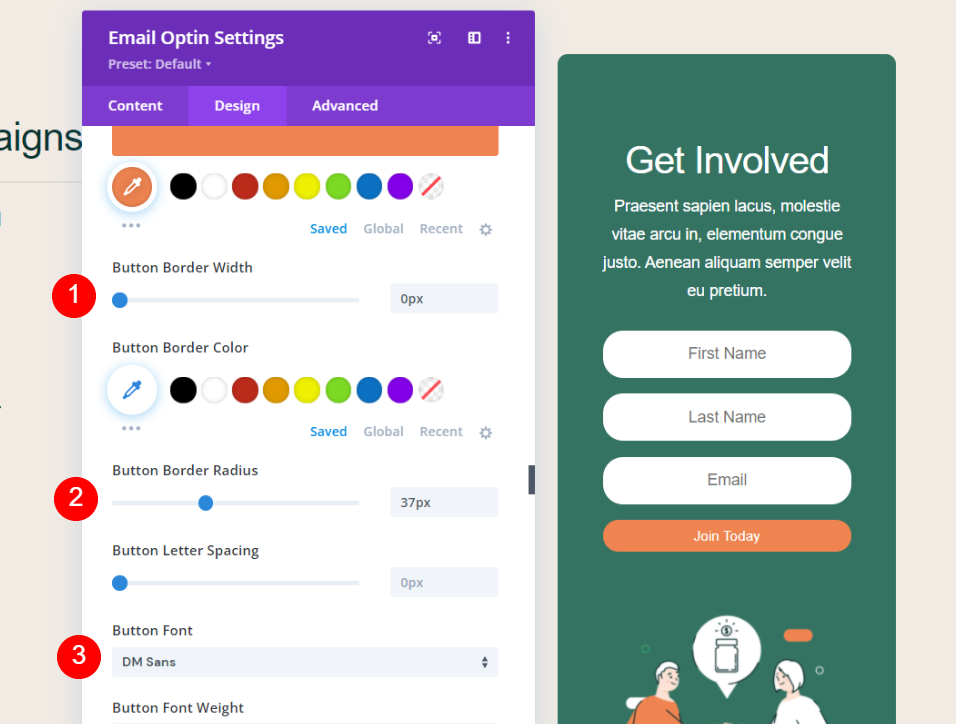
اضبط العرض على 0 بكسل ، ونصف القطر على 37 بكسل ، وحدد DM Sans للخط .
- عرض حد الزر: 0 بكسل
- نصف قطر حدود الزر: 37 بكسل
- خط الزر: DM Sans

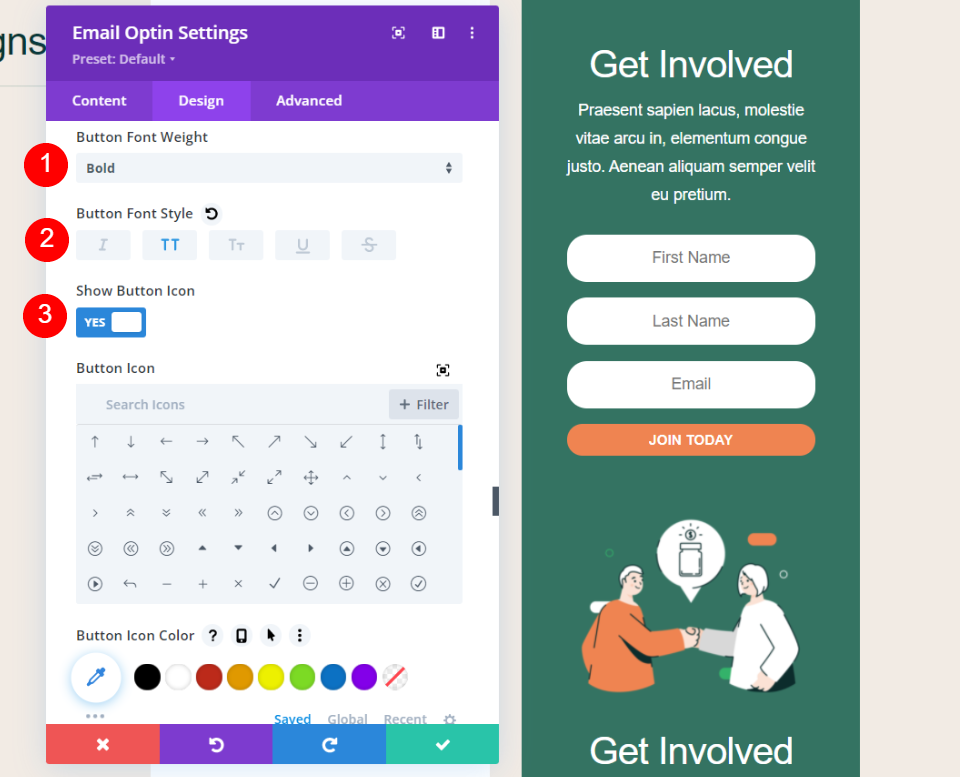
عيّن وزن الخط إلى غامق واختر كل الأحرف الكبيرة لنمط الخط . قم بتمكين رمز الزر ، وحدد رمزًا ، وقم بتعيينه للعرض فقط عند التمرير.
- وزن خط الزر: غامق
- نمط خط الزر: جميع الأحرف الاستهلالية
- إظهار رمز الزر: نعم
- رمز الزر:>
- فقط إظهار الرمز عند التمرير للزر: نعم

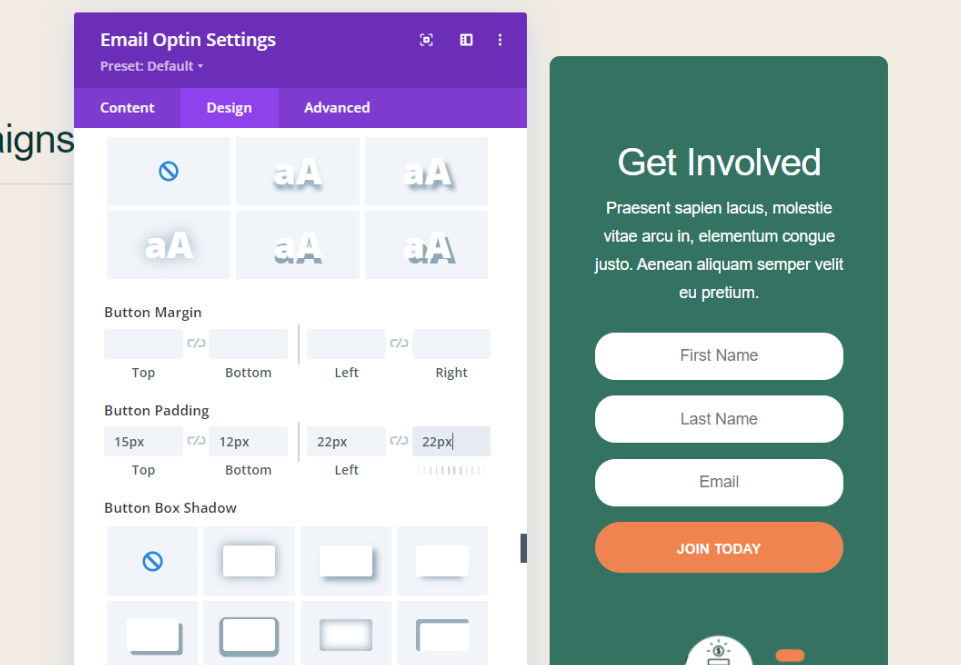
أضف الحشوة لجميع الجوانب الأربعة للزر.
- مساحة الزر: أعلى 15 بكسل ، أسفل 12 بكسل ، يسار 22 بكسل ، يمين 22 بكسل
إعدادات عمود الصف

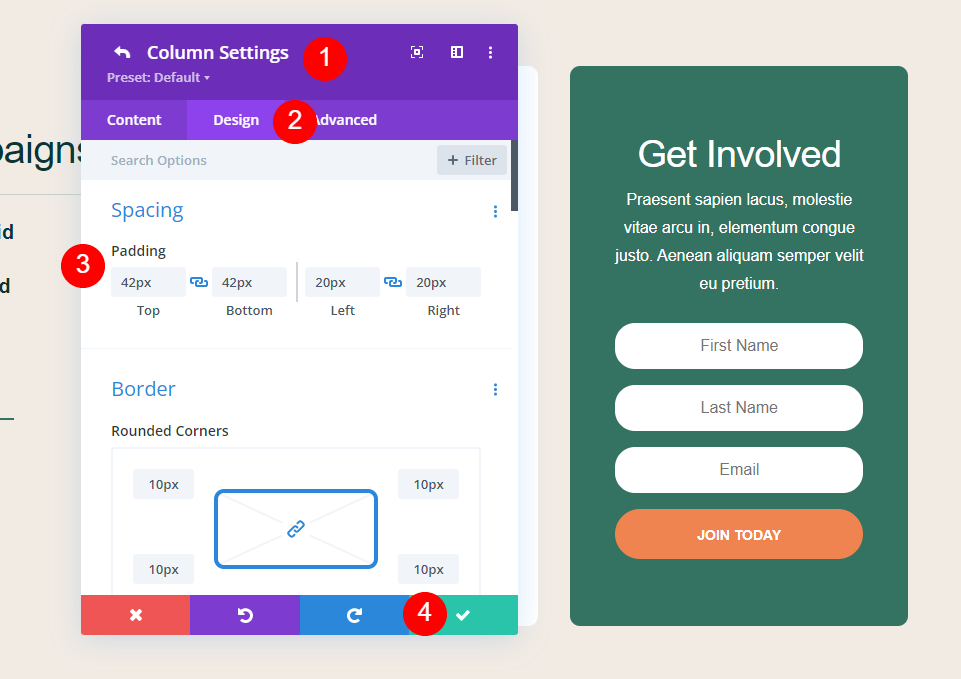
أخيرًا ، احذف العناصر الأصلية التي لا تستخدمها. افتح إعدادات العمود في هذا الصف. انتقل إلى علامة التبويب تصميم واضبط الحشوة على 42 بكسل للأعلى والأسفل. احفظ عملك.
- المساحة المتروكة: 42 بكسل من الأعلى والأسفل
تخطيط النموذج البديل وخيارات الحقل
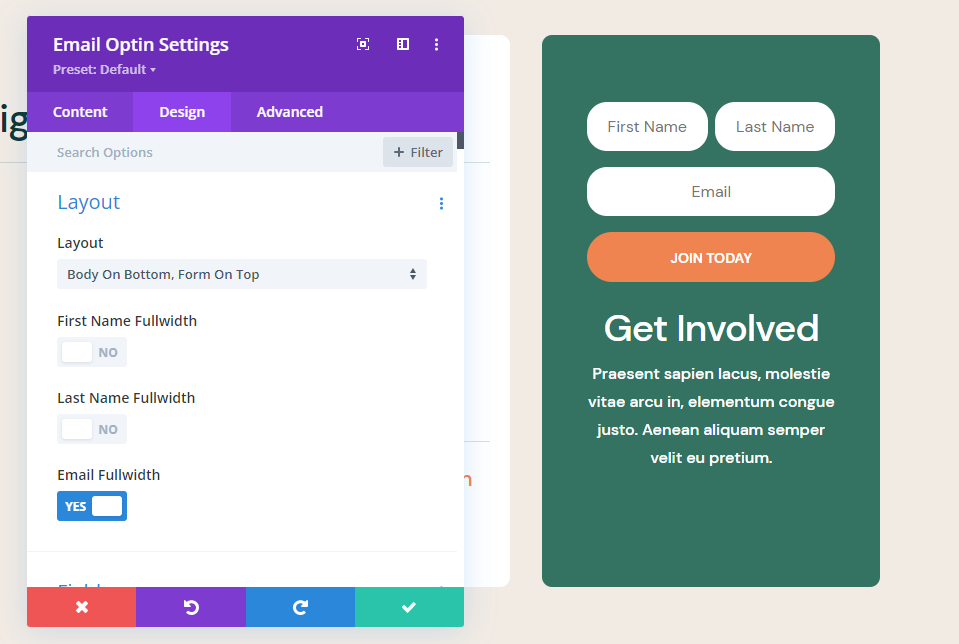
تمنحك وحدة Divi Email Optin عدة خيارات لتصميم النموذج وميزاته. تتضمن خيارات التخطيط خيارات تخطيط متعددة. اختر من:
- الجسم على اليسار ، النموذج على اليمين
- الجسم على اليمين ، النموذج على اليسار
- الجسم في الأعلى ، والشكل في الأسفل
- الجسم في الأسفل ، النموذج في الأعلى
يمكنك أيضًا ضبط عرض الحقول. إنها كاملة العرض بشكل افتراضي. يمنحك تعطيل Fullwidth بعض خيارات التخطيط الشيقة. يمكنك الاستفادة من مجموعات متعددة.

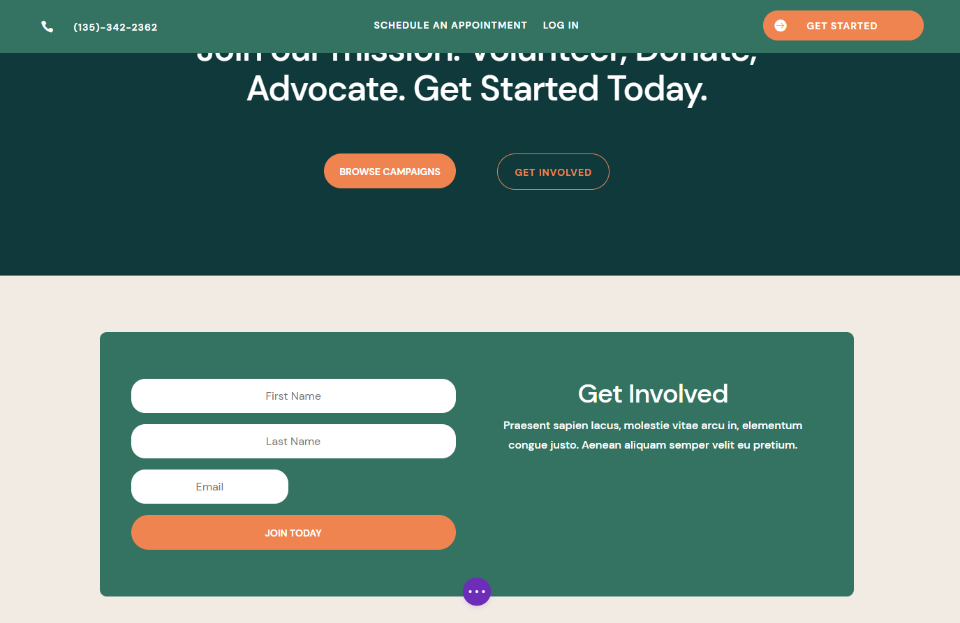
في المثال أعلاه ، قمت بتحديد Body on Bottom ، Form on Top . لقد قمت أيضًا بتعطيل Fullwidth لحقول الاسم الأول واسم العائلة . هذا يضع النموذج فوق النص والاسم الأول والأخير على نفس السطر.

لقد وضعت هذا النموذج في صف عمود واحد. يُظهر التخطيط الصبي على اليسار والشكل على اليمين. لقد قمت أيضًا بتعطيل خيارات العرض الكامل لحقول الاسم الأول والأخير.

هذا يضع النموذج على اليسار والجسم على اليمين. لقد قمت بتعطيل خيار العرض الكامل لحقل البريد الإلكتروني. الباقي في إعداداتهم الافتراضية.
نتائج
ها هي نتائجنا.
البريد الإلكتروني Optin Desktop

إليك كيف يبدو نموذج اختيار البريد الإلكتروني الخاص بنا على سطح المكتب.
البريد الإلكتروني Optin Phone

إليك نموذج اختيار البريد الإلكتروني الخاص بنا على هاتف ذكي.
أفكار ختامية حول كيفية إضافة اختيار بريد إلكتروني إلى تذييل Divi
هذه هي نظرتنا إلى كيفية إضافة بريد إلكتروني إلى تذييل Divi. تجعل وحدة البريد الإلكتروني هذا الأمر سهلاً. نظرًا لأنها وحدة Divi ، يمكن تصميمها للعمل مع أي تخطيط Divi. تتضمن وحدة optin العديد من خيارات التخطيط حتى تتمكن من تخصيص النموذج ليناسب احتياجات تصميم موقع الويب الخاص بك.
نريد أن نسمع منك. هل تضيف بريدًا إلكترونيًا اختياريًا إلى تذييل Divi؟ واسمحوا لنا أن نعرف عن ذلك في التعليقات.
