Como incluir uma opção de email no seu rodapé Divi
Publicados: 2021-12-10O rodapé do site é um local popular para colocar um formulário de optin de e-mail. Como o Divi possui um módulo de optin de e-mail, essa é uma tarefa fácil com o construtor Divi Theme. Neste artigo, veremos como adicionar uma opção de email ao rodapé do Divi. Também veremos algumas configurações no módulo de optin de e-mail Divi que cria diferentes opções de layout.
Visualizar
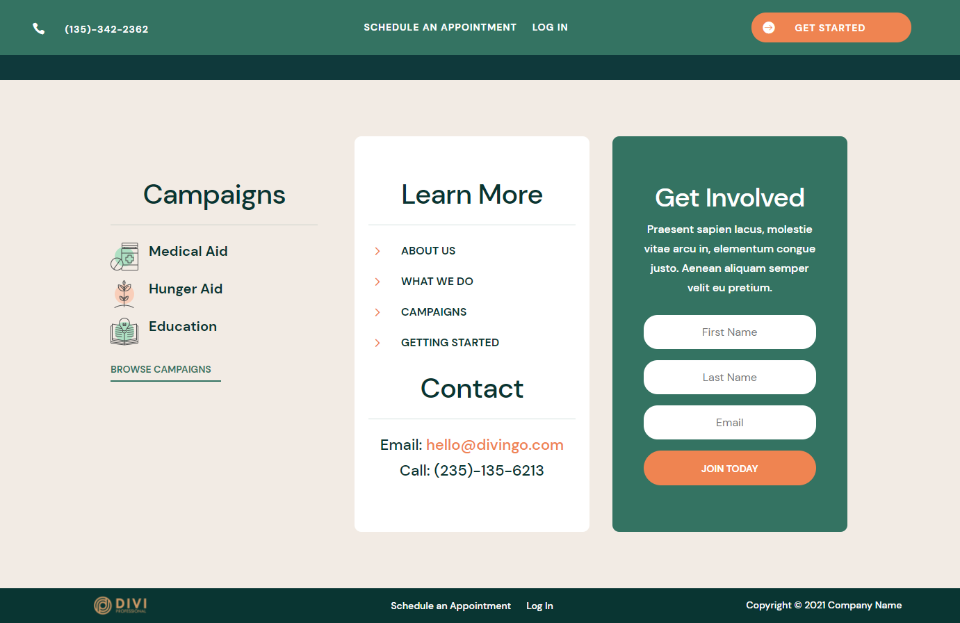
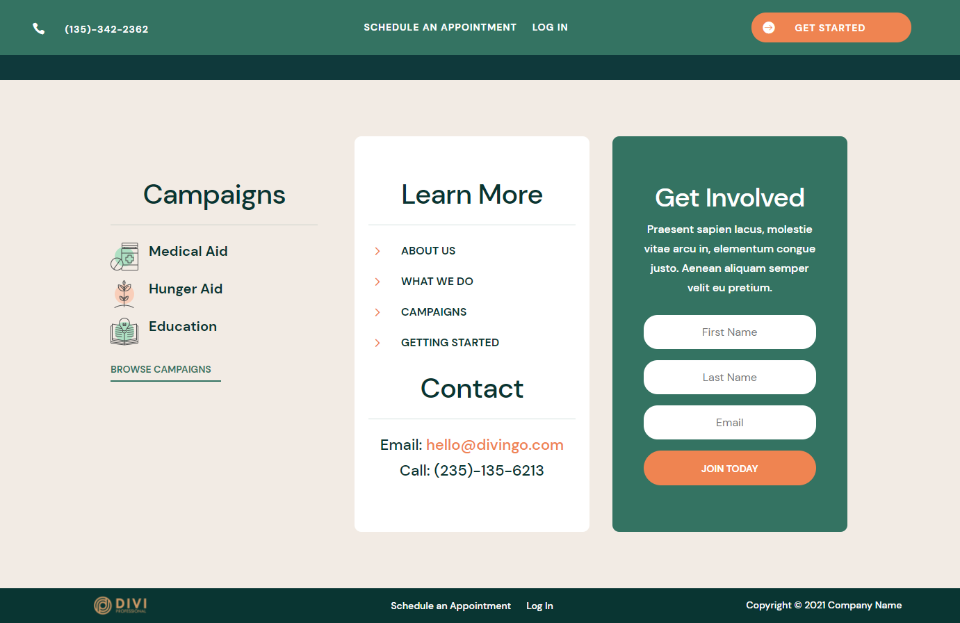
Aqui está o rodapé que vamos construir.
Área de trabalho de ativação de e-mail

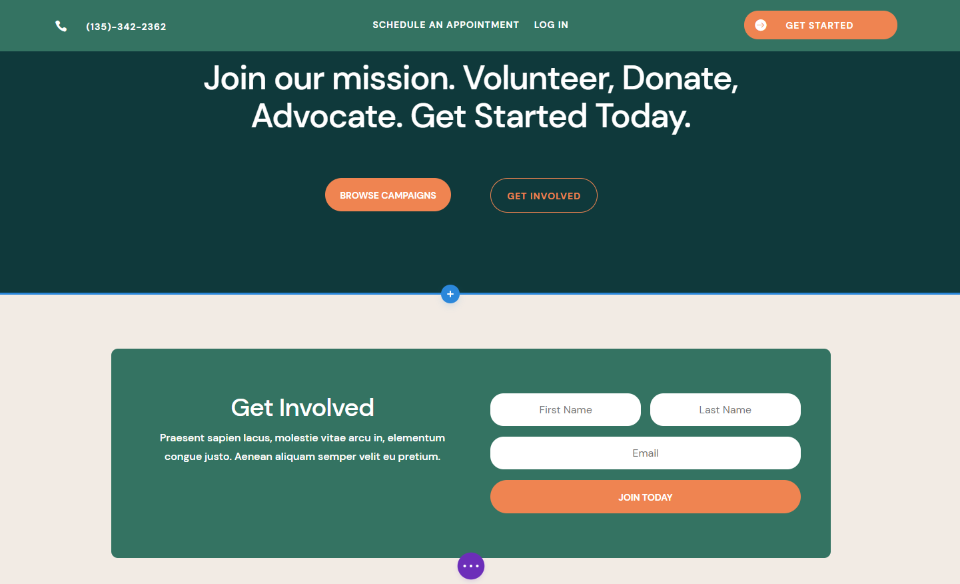
Veja como nosso formulário de optin de e-mail ficará em um desktop. Estou substituindo um elemento existente neste layout pela opção de email.
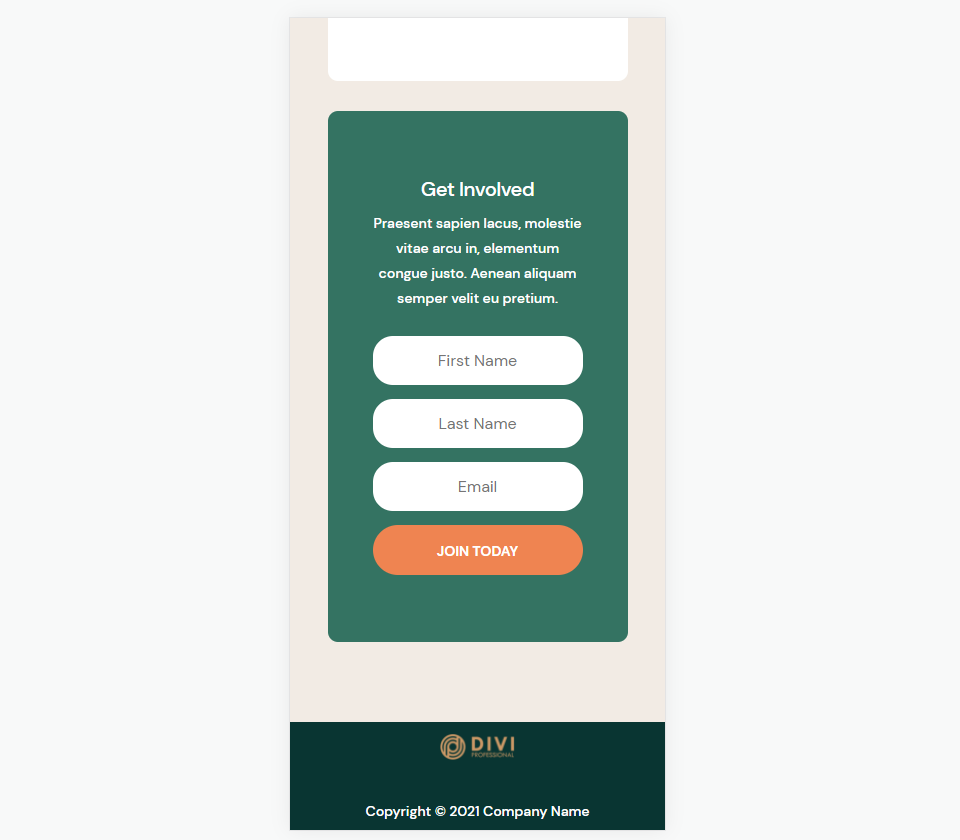
Telefone de ativação de e-mail

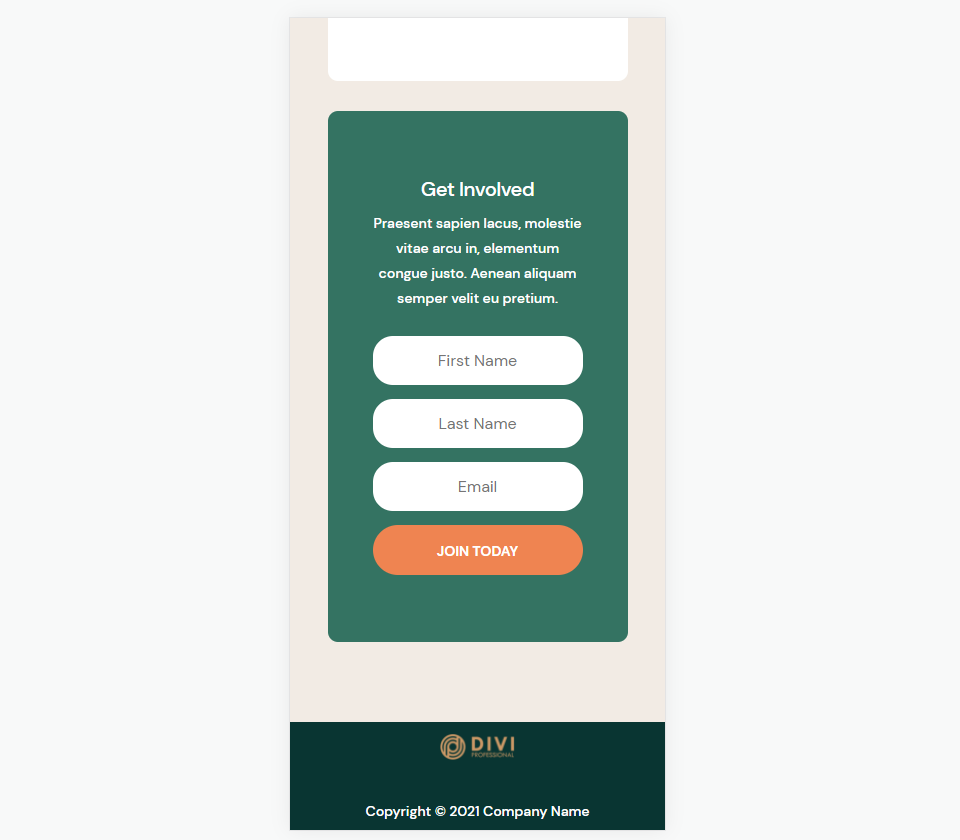
Veja como nosso formulário de optin de e-mail fica em um smartphone.
Inscreva-se em nosso canal no Youtube
Modelo de Construtor de Temas Divi
Para adicionar uma opção de email ao rodapé do Divi, precisaremos de um modelo para criar nosso rodapé. Você pode criar um do zero ou usar um dos modelos gratuitos que o Elegant Themes oferece. Para encontrá-los, pesquise no blog Elegant Themes por “rodapé grátis”.
Estou usando o template de rodapé do Template FREE Header and Footer para o NGO Layout Pack da Divi. Baixe o rodapé e descompacte o arquivo. Você precisará fazer upload do arquivo JSON para o Divi Theme Builder.
Carregar e preparar o modelo de rodapé

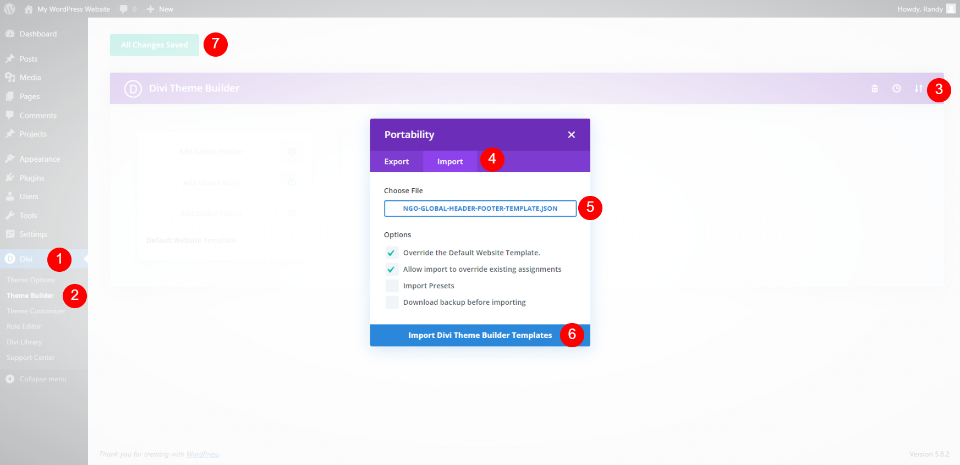
Para carregar seu rodapé Divi, vá para Divi > Divi Theme Builder no painel do WordPress. Selecione Portabilidade . No modal que se abre, escolha a guia Importar . Clique para escolher o arquivo e navegue até o arquivo JSON em seu computador. Selecione o arquivo e clique em Importar modelos do Divi Theme Builder .
Aguarde o upload do arquivo. Você pode excluir o modelo de cabeçalho se não quiser usá-lo. Clique para salvar as alterações no canto superior esquerdo do construtor.

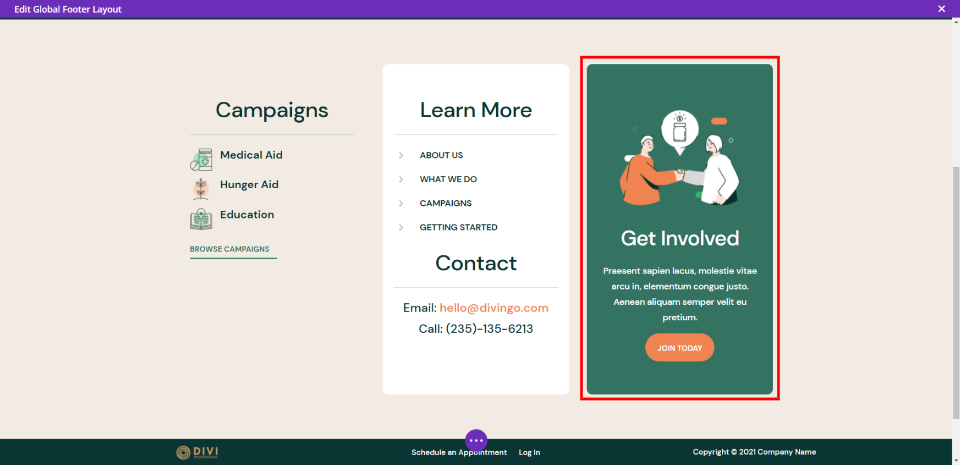
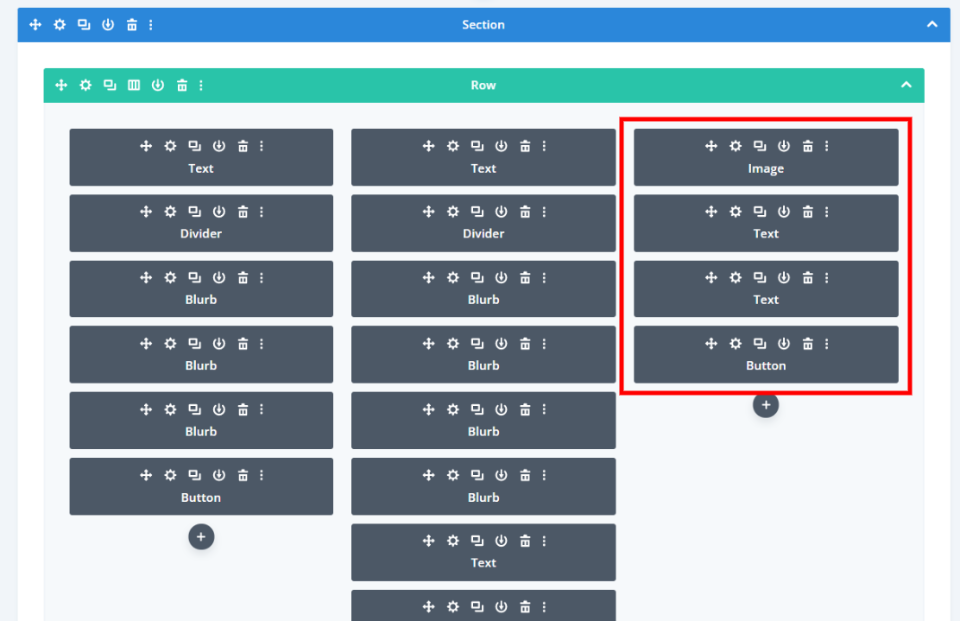
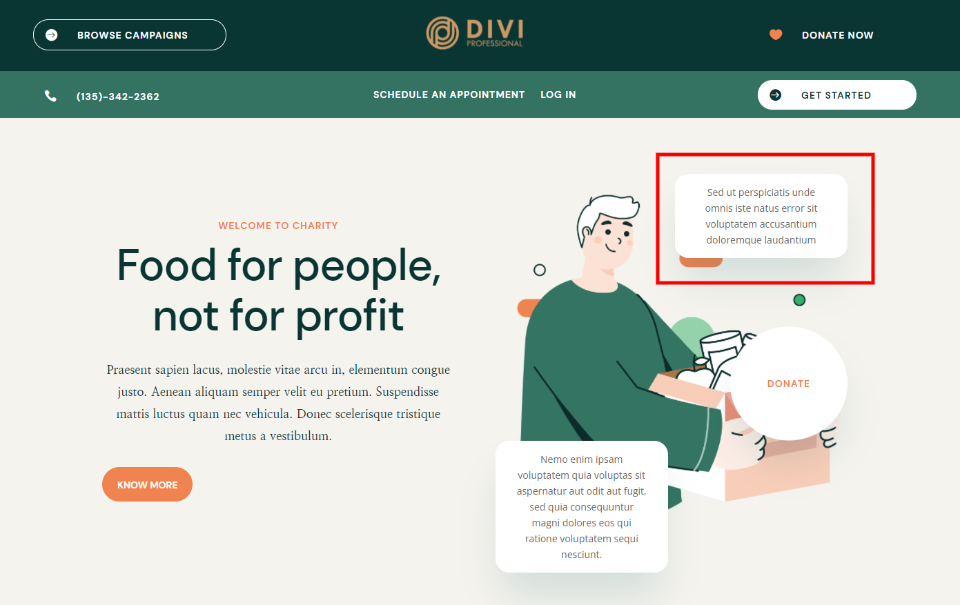
Para este tutorial, substituirei a área em caixa à direita por uma opção de e-mail. Vou usar o mesmo estilo, então ele vai se misturar com o site.

Este elemento é composto por um módulo de imagem, dois módulos de texto e um módulo de botão. Vou substituí-los por um único módulo. Você pode excluí-los agora ou deixá-los até terminar se quiser usá-los como filas de design. Você pode trabalhar no front-end ou no back-end.
Adicionar Email Optin ao Divi Footer com um módulo Divi

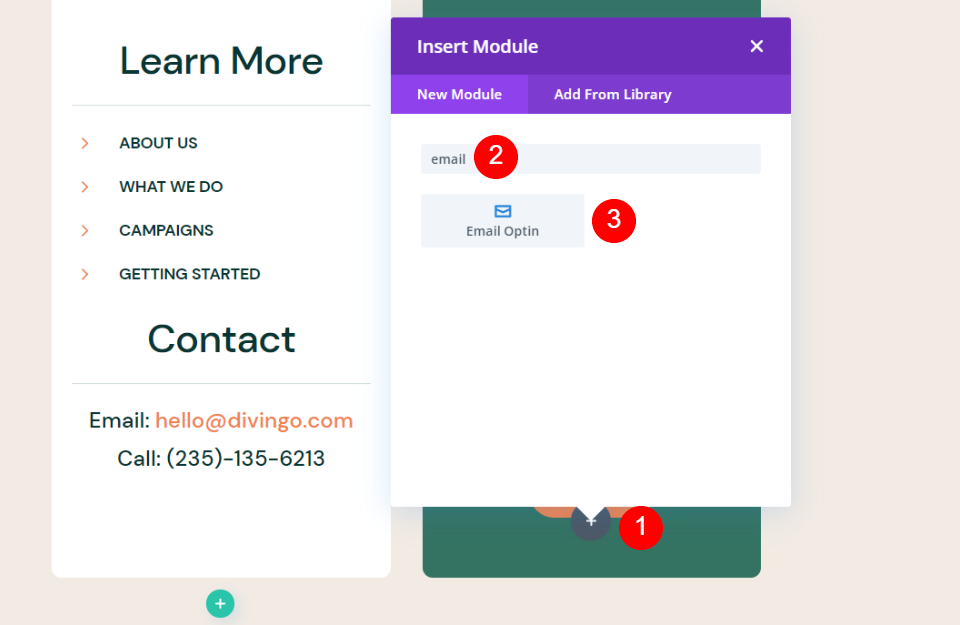
Em seguida, adicionaremos uma opção de email ao rodapé do Divi. Passe o mouse sob o último módulo da linha e clique no ícone de adição cinza escuro . Pesquise e-mail e selecione o módulo Email Optin .

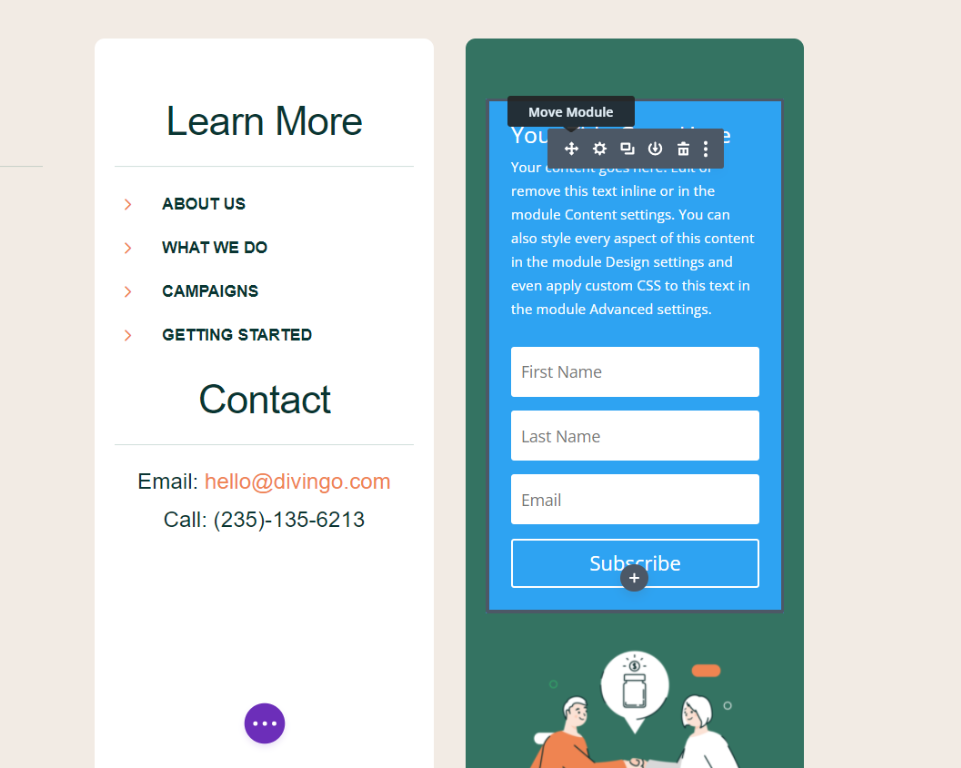
Feche as configurações do módulo e mova o módulo para o topo da coluna usando a ferramenta Mover . Isso nos permite ver como ele ficará em sua localização exata e ainda usar o módulo original até terminarmos de estilizar.

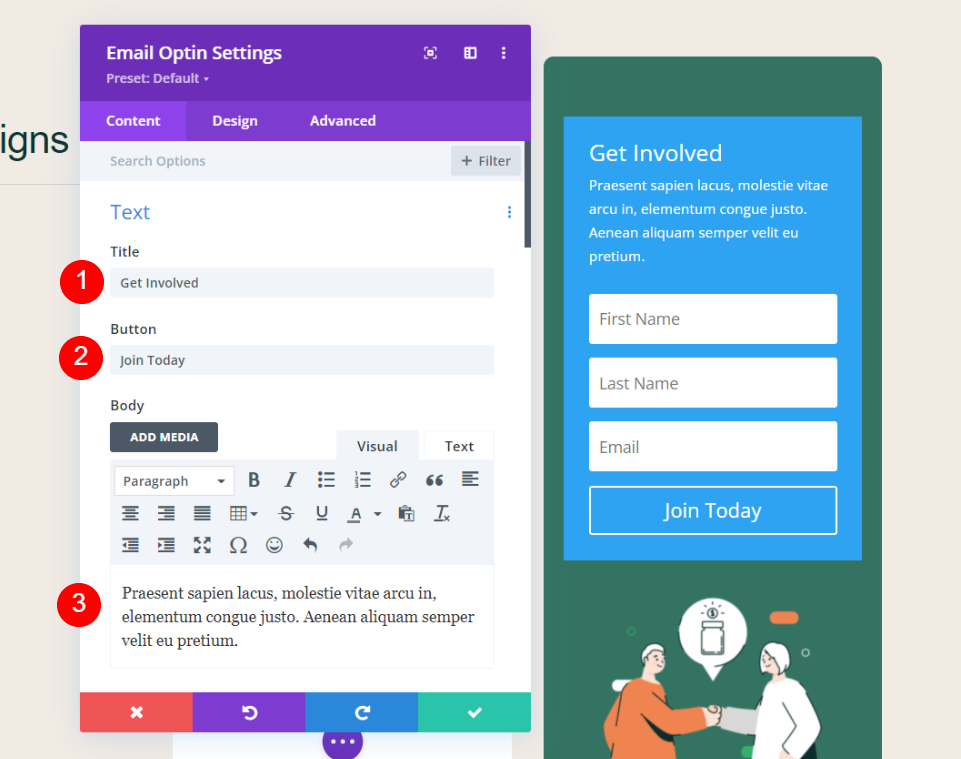
Abra as configurações do módulo e adicione o Title , Button text e Body text. Estou usando o texto dos módulos originais.
- Título: Participe
- Botão: Junte-se hoje
- Corpo: a mensagem da sua empresa

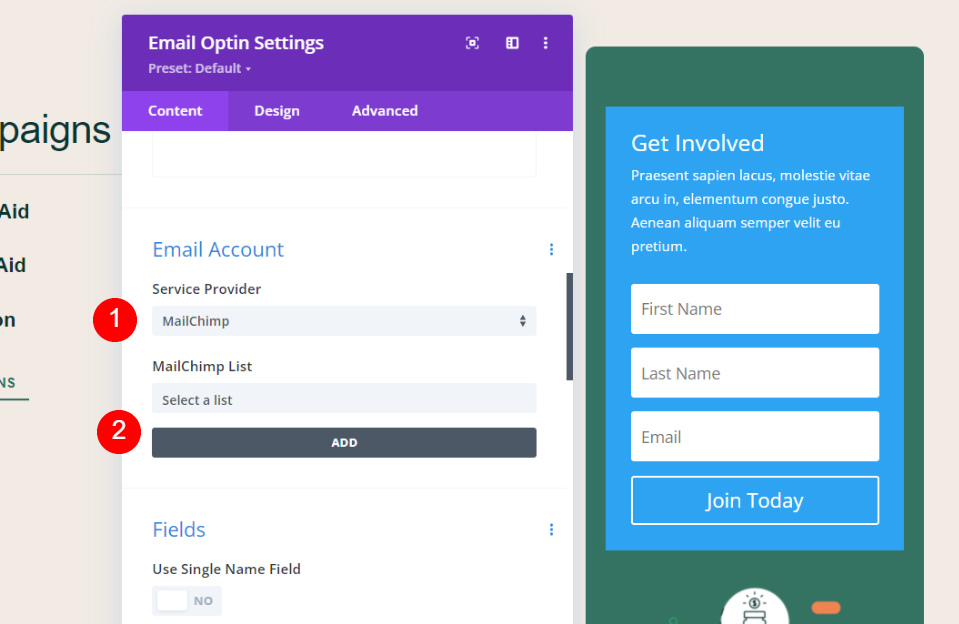
Role para baixo até Conta de e-mail . Selecione seu provedor de serviços de e-mail na lista suspensa. Clique em Adicionar para se conectar ao seu provedor de serviços. Você precisará do nome da sua conta e da chave de API. Em seguida, selecione a lista de e-mail que deseja usar.

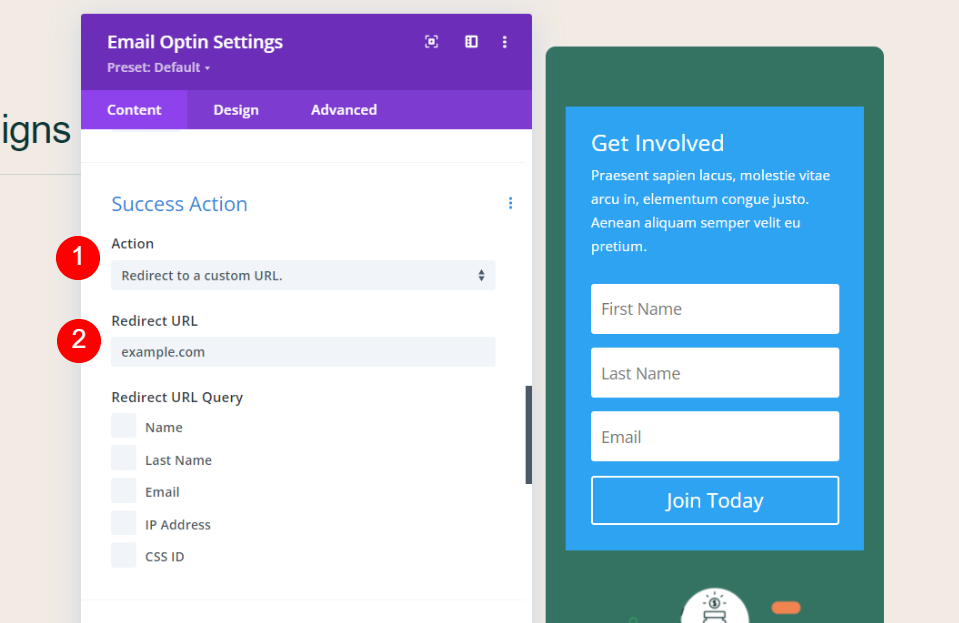
Role para baixo até Ação de sucesso . Escolha a ação na lista. Selecione entre mostrar uma mensagem ou redirecionar para um URL. Selecionei redirecionar para um URL. Você também pode selecionar quais dados do formulário de email incluir como argumentos de consulta, se desejar.

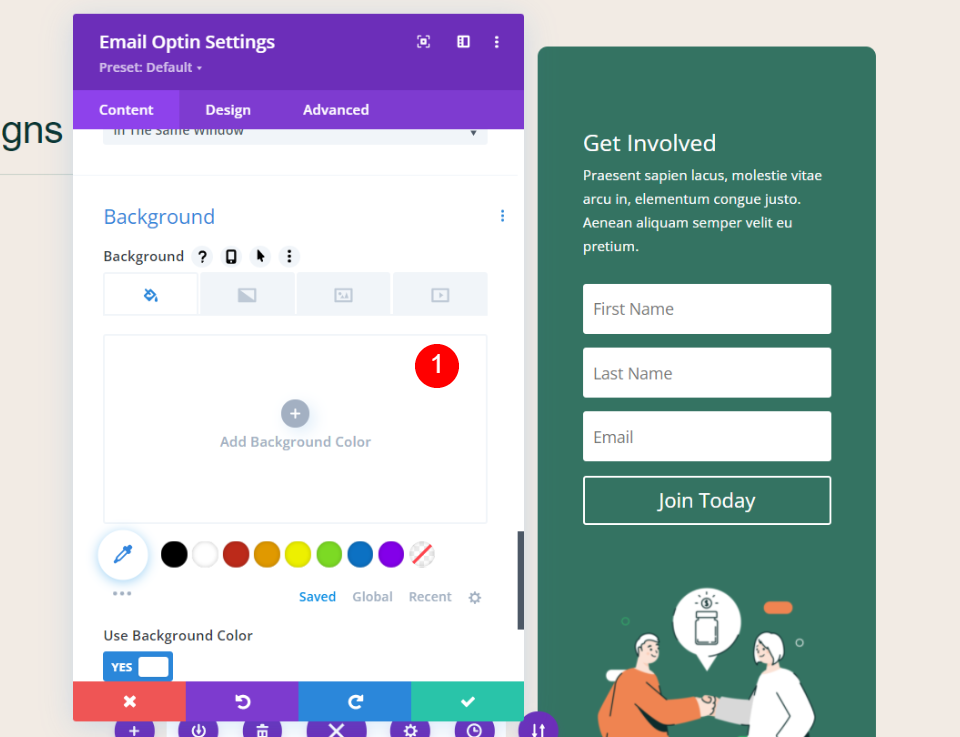
Role até Plano de fundo e exclua-o. Observe que o fundo verde ainda está atrás do módulo de e-mail. Este plano de fundo está nas configurações de coluna para a linha. Vamos deixar isso como está, mas as Configurações de Coluna de Linha são onde você pode alterá-lo, se quiser.
Estilize o Divi Email Optin

Para estilizar o módulo de optin de e-mail, estou pegando filas de design do próprio NGO Layout Pack. Este layout possui vários módulos de texto com fundo branco e cantos arredondados. Vamos refletir esses elementos de design para os campos do formulário de optin de e-mail.
Opções de campo

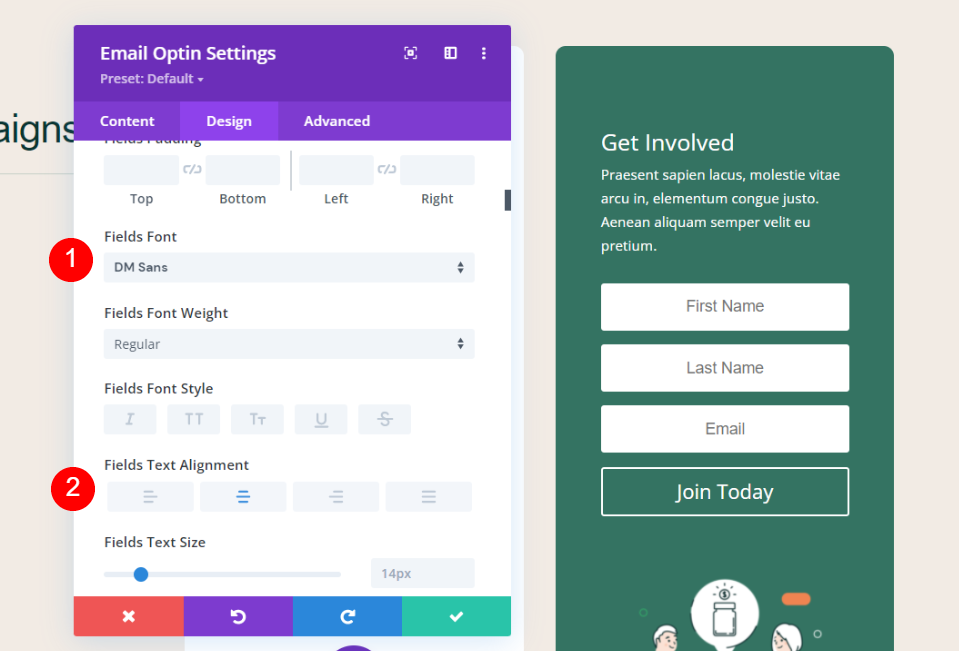
Em Campos, defina a Fonte dos campos como DM Sans. Defina o alinhamento para Centro.
- Fonte Fields: DM Sans
- Alinhamento do Texto dos Campos: Centro

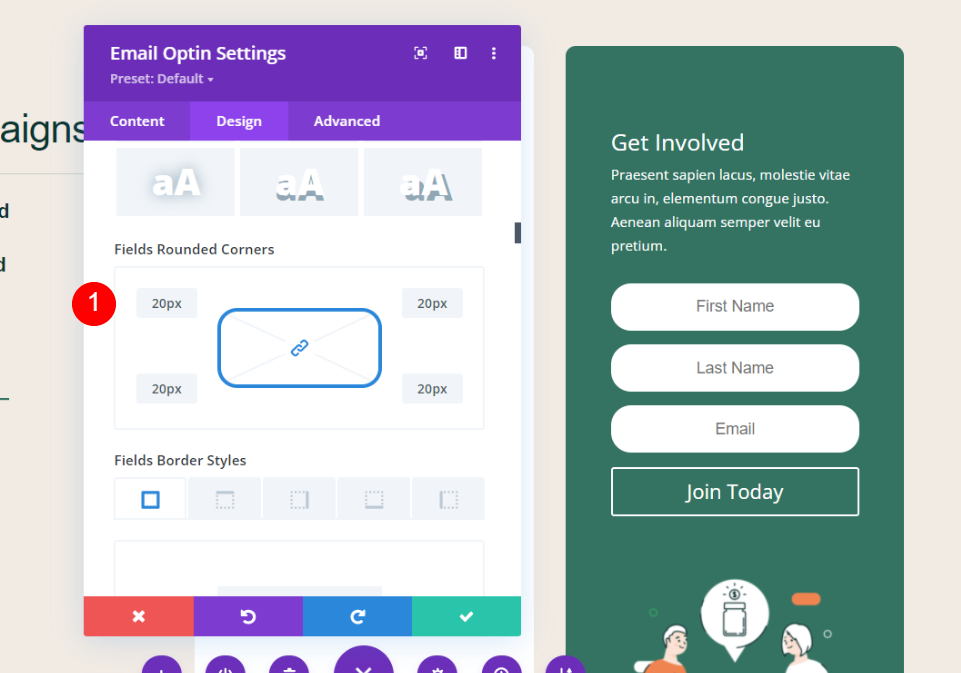
Role até as configurações de borda de Campos . Defina os cantos arredondados dos campos para 20px.

- Cantos arredondados de campos: 20px
Texto do título

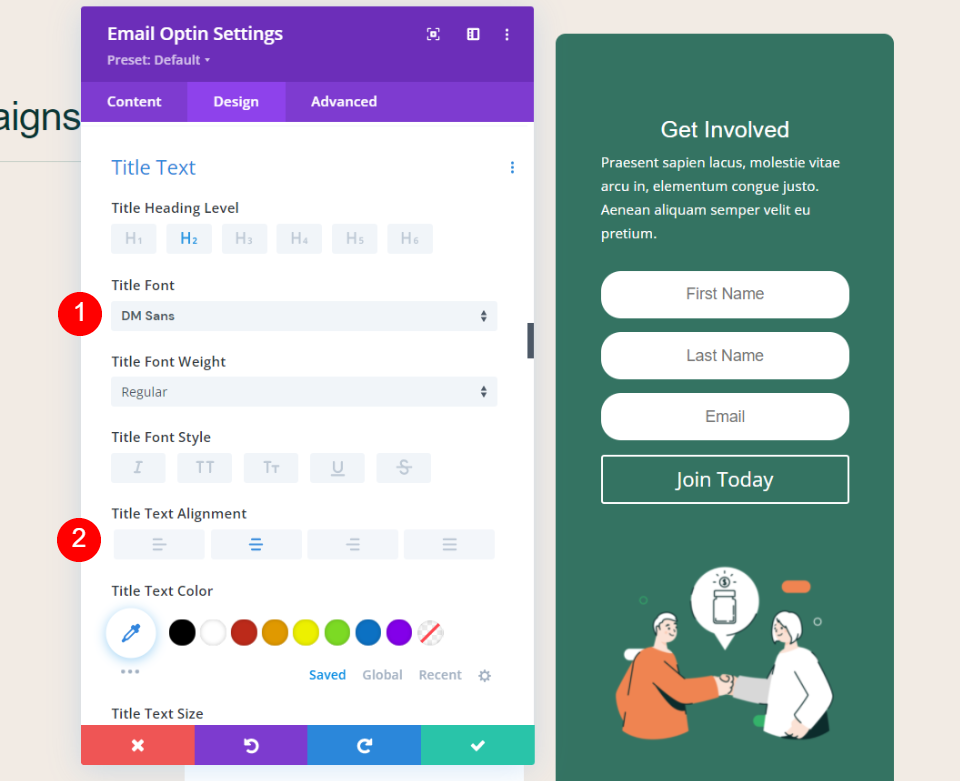
Role até Texto do título . Selecione DM Sans para a fonte do título e defina-a para alinhamento central.
- Cabeçalho: DM Sans
- Alinhamento: Centro

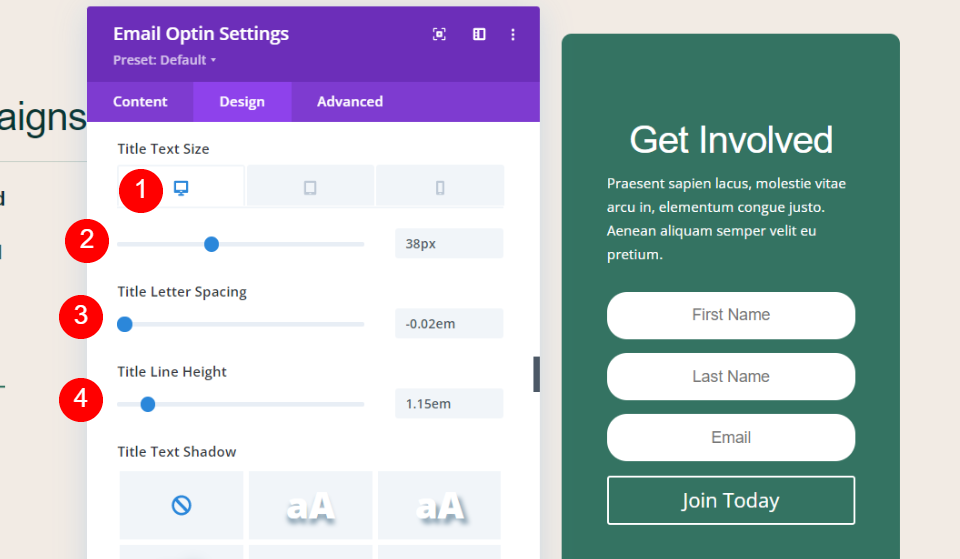
Defina o tamanho do texto do título da área de trabalho para 38px e o tamanho do telefone para 20px. Ajuste o espaçamento entre letras para -0,02em e a altura da linha para 1,15em.
- Tamanho do texto da área de trabalho: 38px
- Tamanho do texto do telefone: 20px
- Espaçamento entre letras: -0,02em
- Altura da linha: 1,15em
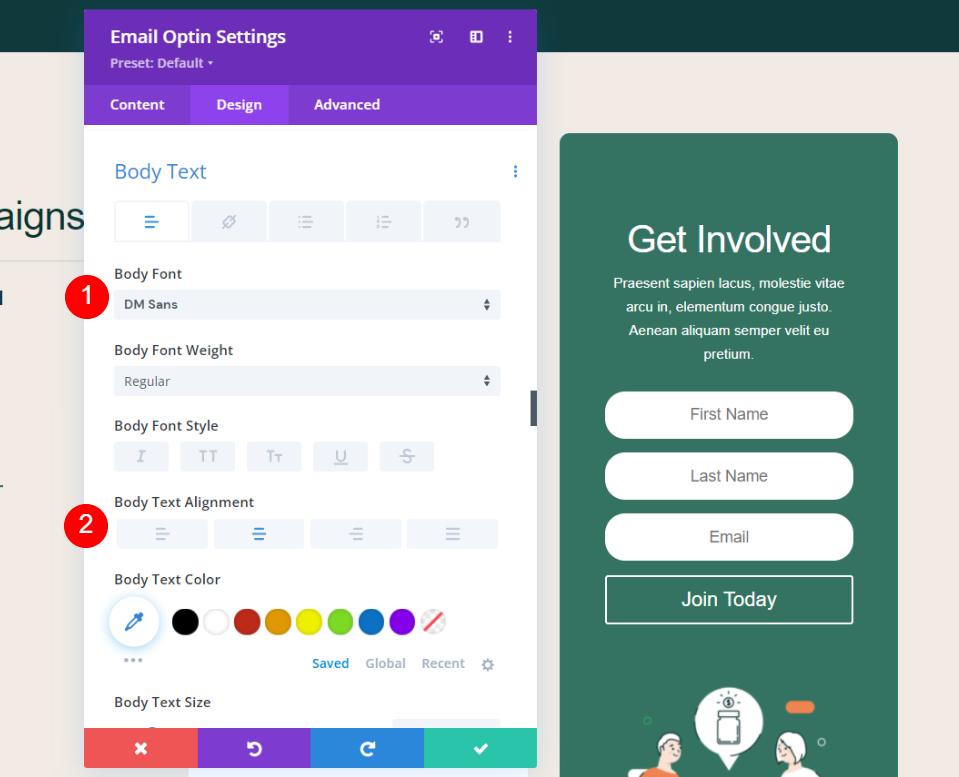
Texto de corpo

Role até o corpo do texto . Selecione DM Sans para o Body Font e defina-o para Center Alignment .
- Cabeçalho: DM Sans
- Alinhamento: Centro

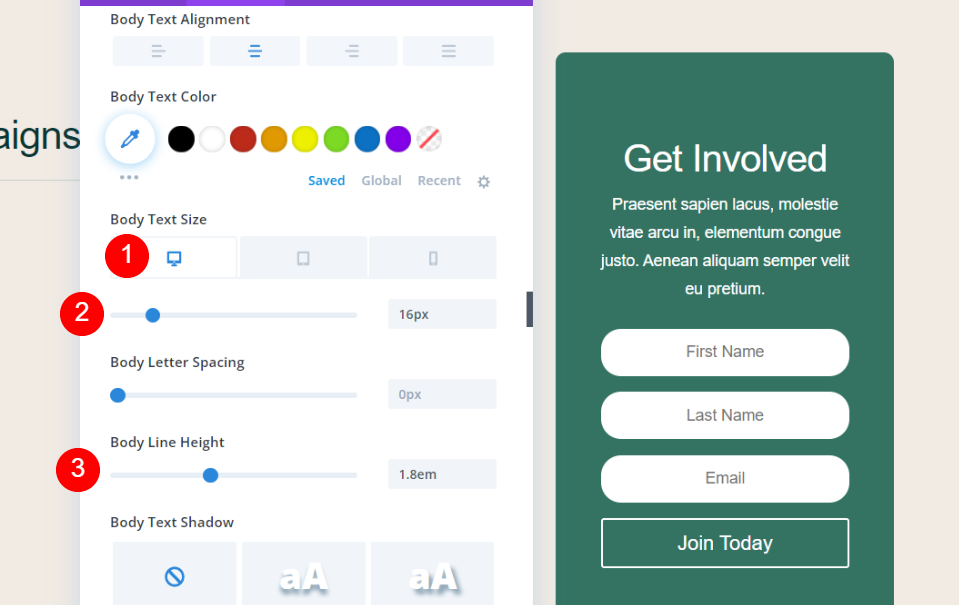
Defina o tamanho do texto do título da área de trabalho para 16px e o tamanho do telefone para 14px. Ajuste a altura da linha para 1,8 em.
- Tamanho do texto da área de trabalho: 16px
- Tamanho do texto do telefone: 14px
- Altura da linha: 1,8 em
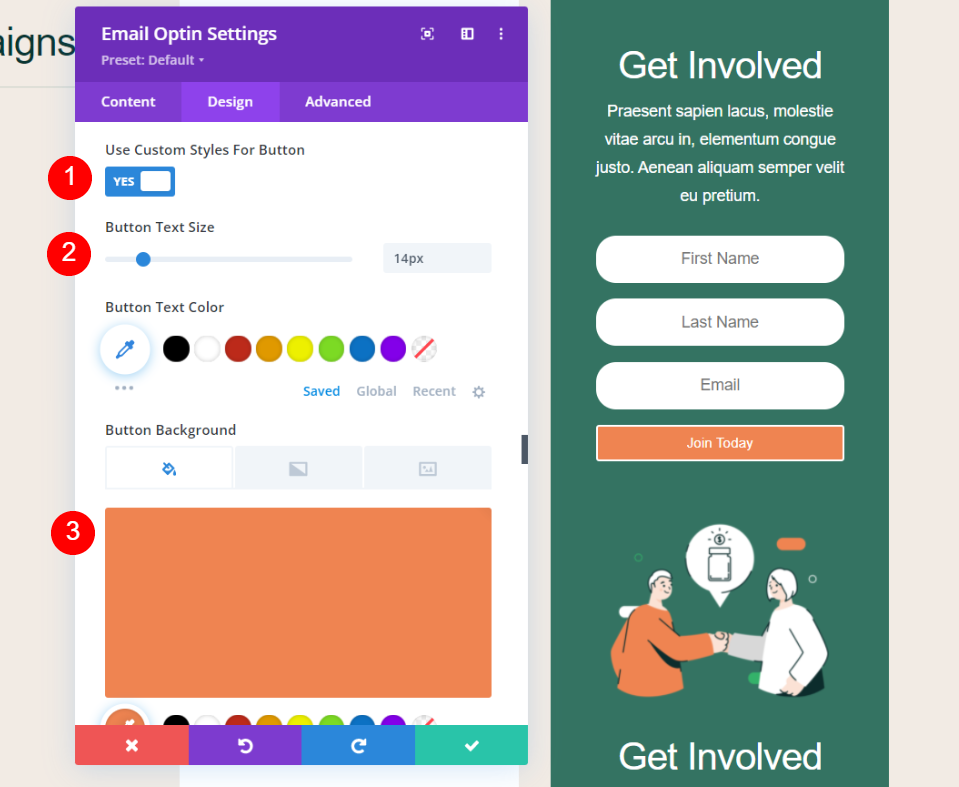
Opções de botão

Role para baixo até as Configurações do botão e selecione para usar os estilos personalizados. Defina o tamanho do texto do botão para 14px e altere a cor do plano de fundo para #ef8451.
- Usar estilos personalizados para botão: Sim
- Tamanho do texto do botão: 14px
- Fundo do botão: #ef8451

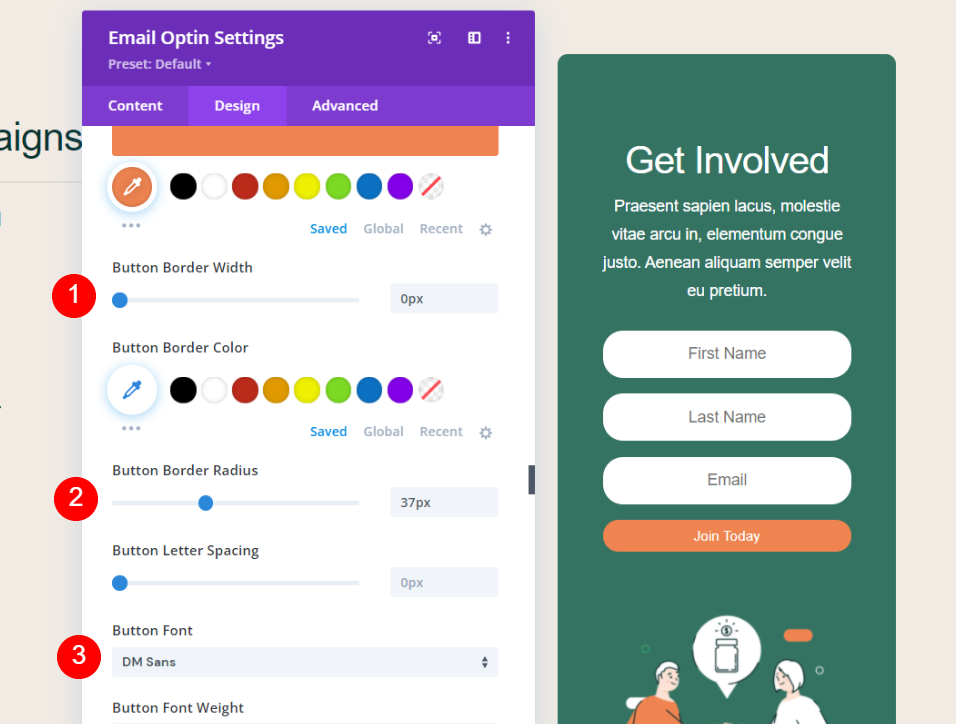
Defina Width para 0px, Radius para 37px e selecione DM Sans para Font .
- Largura da borda do botão: 0px
- Raio da borda do botão: 37px
- Fonte do botão: DM Sans

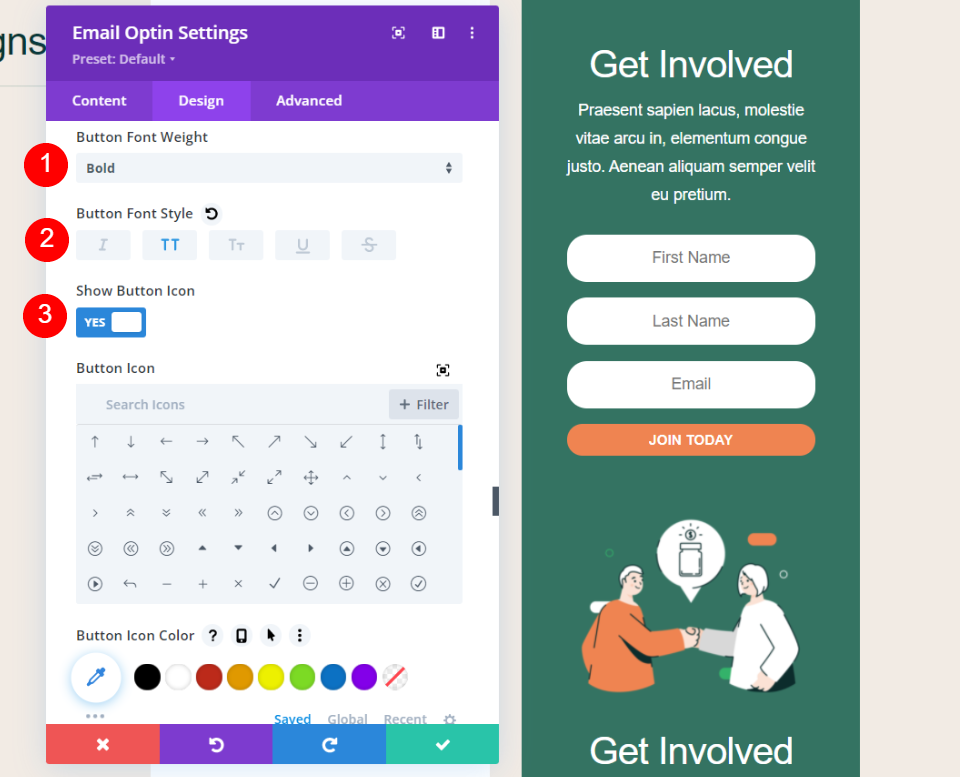
Defina a espessura da fonte para negrito e escolha todas as maiúsculas para o estilo da fonte . Ative o ícone do botão , selecione um ícone e configure-o para mostrar apenas ao passar o mouse.
- Peso da fonte do botão: Negrito
- Estilo da fonte do botão: todas em maiúsculas
- Mostrar ícone do botão: Sim
- Ícone de botão: >
- Mostrar apenas o ícone ao passar o mouse para o botão: Sim

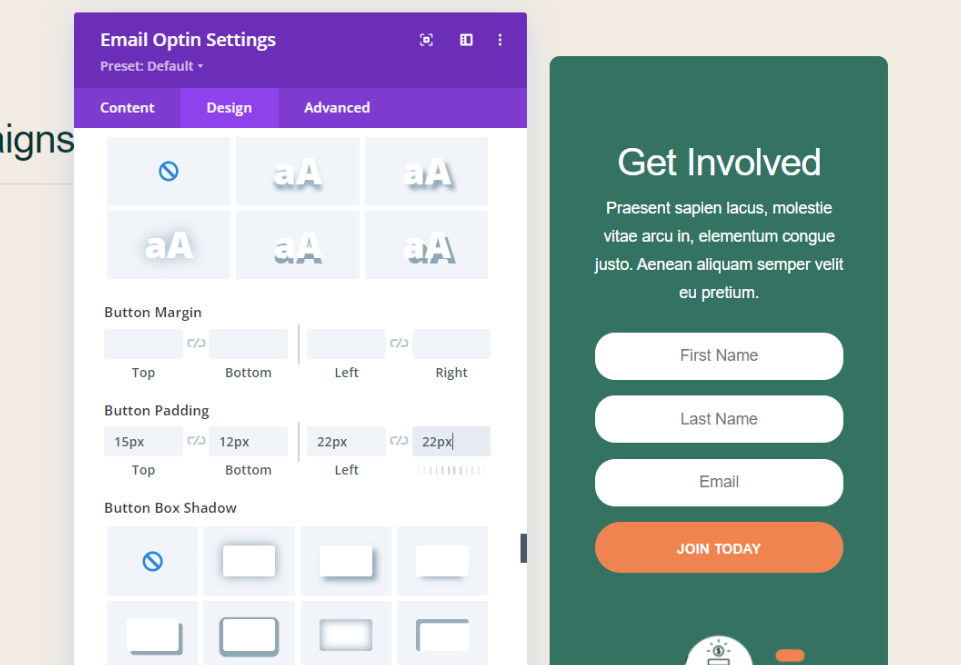
Adicione Padding a todos os quatro lados do botão.
- Preenchimento do botão: 15px superior, 12px inferior, 22px esquerdo, 22px direito
Configurações de coluna de linha

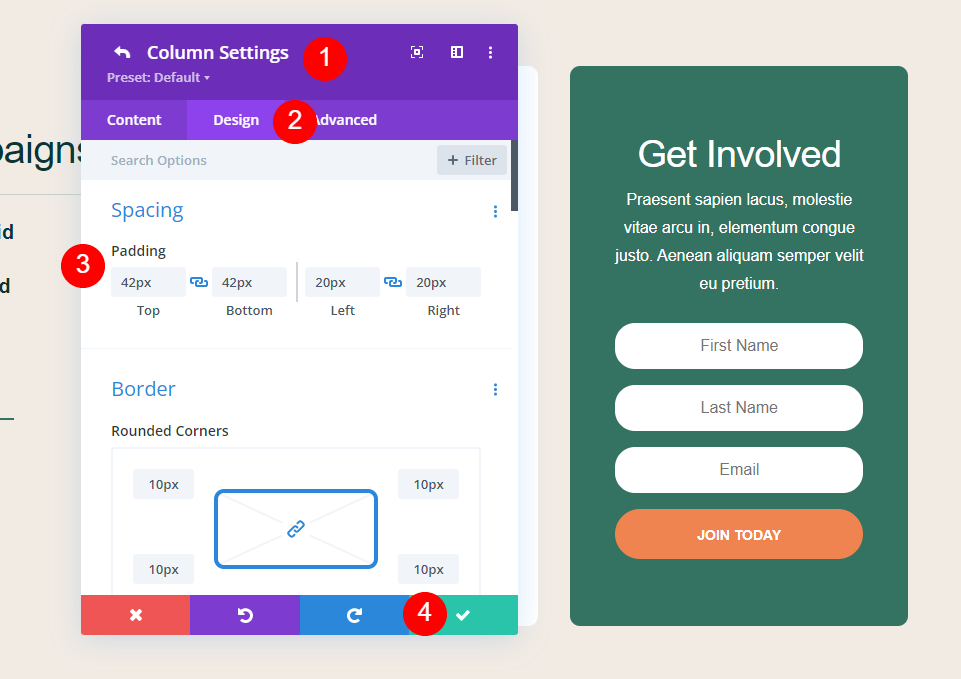
Por fim, exclua os elementos originais que você não está usando. Abra as configurações de coluna nesta linha. Navegue até a guia Design e defina o Padding para 42px para a parte superior e inferior. Salve seu trabalho.
- Preenchimento: 42px superior e inferior
Layout de formulário alternativo e opções de campo
O módulo Divi Email Optin oferece várias opções para o design e os recursos do formulário. As opções de layout incluem várias opções de layout. Escolha entre:
- Corpo à esquerda, formulário à direita
- Corpo à direita, formulário à esquerda
- Corpo em cima, forma em baixo
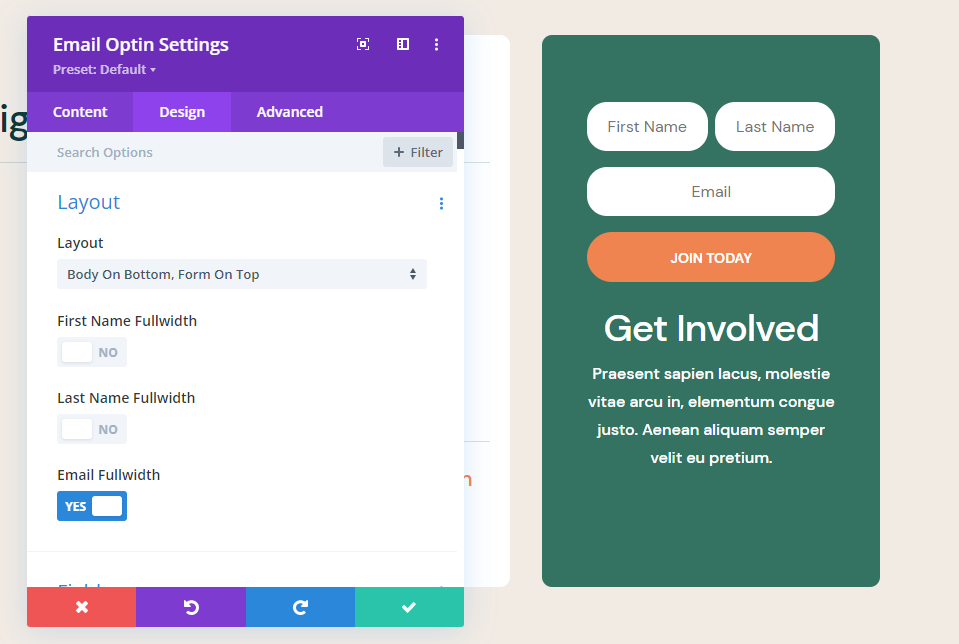
- Corpo em baixo, forma em cima
Você também pode definir a largura dos campos. Eles são de largura total por padrão. Desativar a largura total oferece algumas opções de layout interessantes. Você pode utilizar várias combinações.

No exemplo acima, selecionei Body on Bottom, Form on Top . Também desativei a largura total para os campos Nome e Sobrenome . Isso coloca o formulário acima do texto e os nomes e sobrenomes na mesma linha.

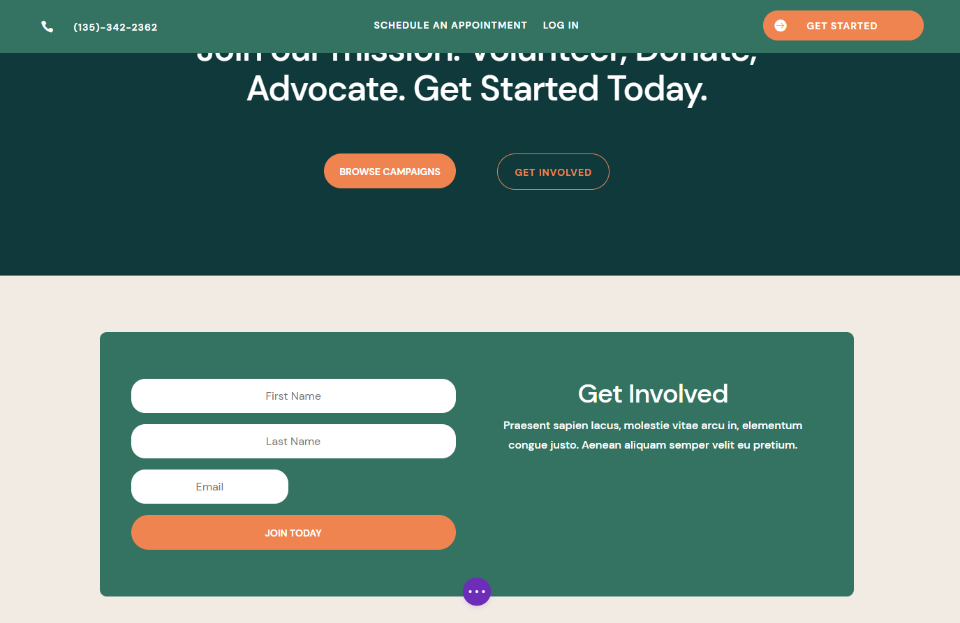
Eu coloquei este formulário em uma linha de coluna única. O layout mostra o menino à esquerda e o formulário à direita. Também desativei as opções de largura total para os campos de nome e sobrenome.

Este coloca o formulário à esquerda e o corpo à direita. Desativei a opção de largura total para o campo de email. O resto está em suas configurações padrão.
Resultados
Aqui estão nossos resultados.
Área de trabalho de ativação de e-mail

Veja como nosso formulário de optin de e-mail fica em um desktop.
Telefone de ativação de e-mail

Aqui está nosso formulário de e-mail optin em um smartphone.
Considerações finais sobre como adicionar uma opção de e-mail ao rodapé Divi
Essa é a nossa visão de como adicionar uma opção de email ao rodapé do Divi. O módulo de optin de e-mail facilita isso. Como é um módulo Divi, ele pode ser estilizado para funcionar com qualquer layout Divi. O módulo optin inclui várias opções de layout para que você possa personalizar o formulário para atender às necessidades de design do seu site.
Nós queremos ouvir de você. Você adiciona um optin de e-mail ao rodapé do Divi? Deixe-nos saber sobre isso nos comentários.
