So fügen Sie ein E-Mail-Optin in Ihre Divi-Fußzeile ein
Veröffentlicht: 2021-12-10Die Fußzeile der Website ist ein beliebter Ort, um ein E-Mail-Optimierungsformular zu platzieren. Da Divi über ein E-Mail-Optionsmodul verfügt, ist dies mit dem Divi Theme Builder eine einfache Aufgabe. In diesem Artikel erfahren Sie, wie Sie der Divi-Fußzeile ein E-Mail-Opt-in hinzufügen. Wir sehen auch einige Einstellungen im Divi-E-Mail-Opt-in-Modul, das verschiedene Layoutoptionen erstellt.
Vorschau
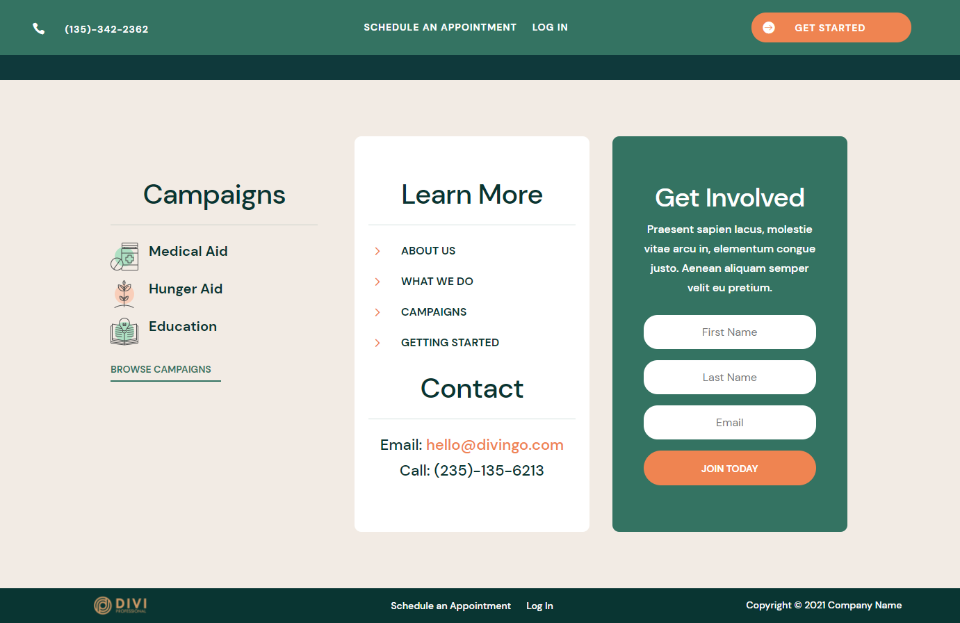
Hier ist die Fußzeile, die wir erstellen werden.
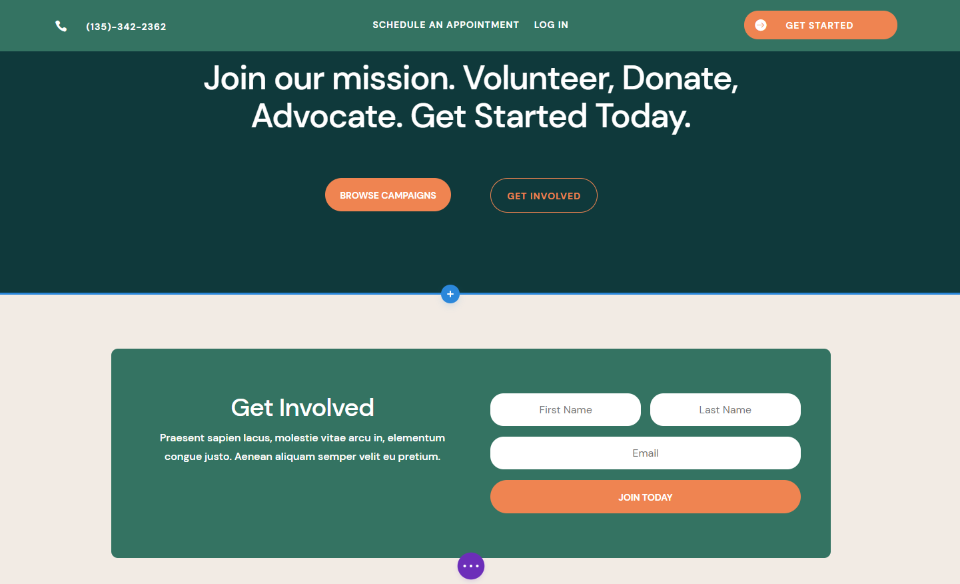
E-Mail Optin Desktop

So sieht unser E-Mail-Optimierungsformular auf einem Desktop aus. Ich ersetze ein vorhandenes Element in diesem Layout durch die E-Mail-Option.
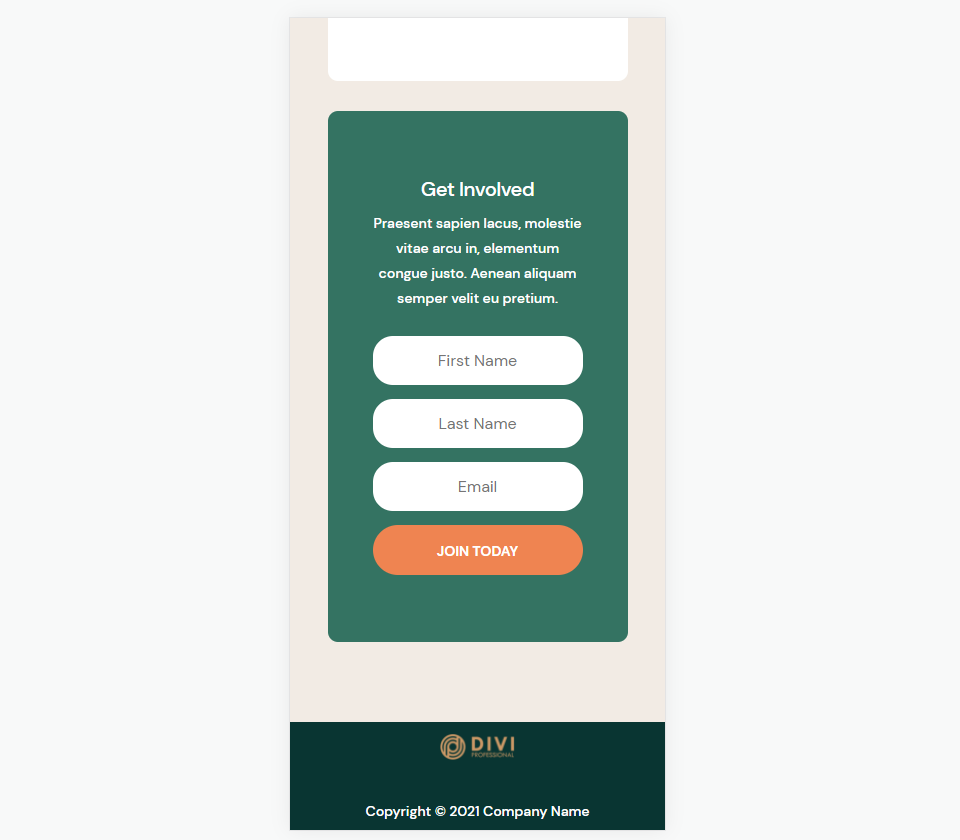
E-Mail Optin Telefon

So sieht unser E-Mail-Optimierungsformular auf einem Smartphone aus.
Abonnieren Sie unseren Youtube-Kanal
Divi Theme Builder-Vorlage
Um der Divi-Fußzeile ein E-Mail-Opt-in hinzuzufügen, benötigen wir eine Vorlage, um unsere Fußzeile zu erstellen. Sie können eines von Grund auf neu erstellen oder eine der kostenlosen Vorlagen verwenden, die Elegant Themes bereitstellt. Um sie zu finden, suchen Sie im Elegant Themes-Blog nach „free footer“.
Ich verwende die Fußzeilenvorlage aus der KOSTENLOSEN Kopf- und Fußzeilenvorlage für das NGO-Layoutpaket von Divi. Laden Sie Ihre Fußzeile herunter und entpacken Sie die Datei. Sie müssen die JSON-Datei in den Divi Theme Builder hochladen.
Laden Sie die Fußzeilenvorlage hoch und bereiten Sie sie vor

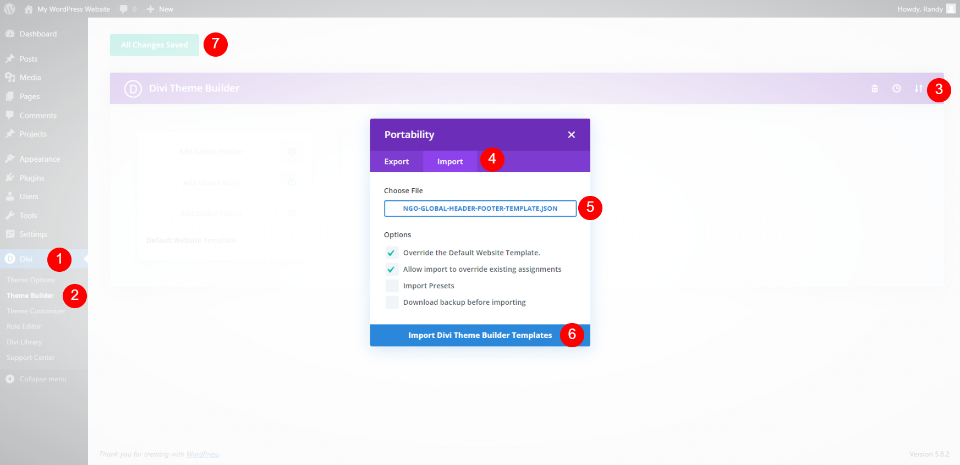
Um Ihre Divi-Fußzeile hochzuladen, gehen Sie im WordPress-Dashboard zu Divi > Divi Theme Builder . Wählen Sie Portabilität aus . Wählen Sie im sich öffnenden Modal die Registerkarte Importieren . Klicken Sie, um die Datei auszuwählen, und navigieren Sie zur JSON-Datei auf Ihrem Computer. Wählen Sie die Datei aus und klicken Sie auf Divi Theme Builder-Vorlagen importieren .
Warten Sie, bis die Datei hochgeladen ist. Sie können die Kopfzeilenvorlage löschen, wenn Sie sie nicht verwenden möchten. Klicken Sie oben links im Builder auf , um die Änderungen zu speichern.

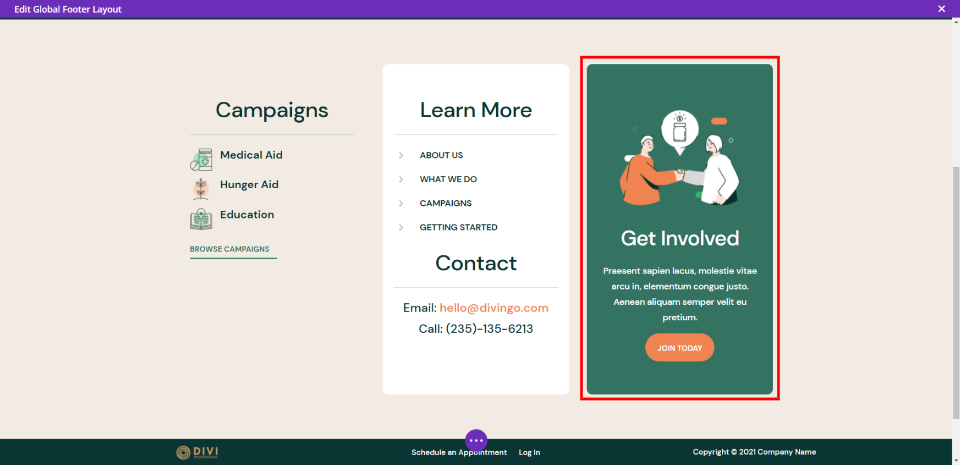
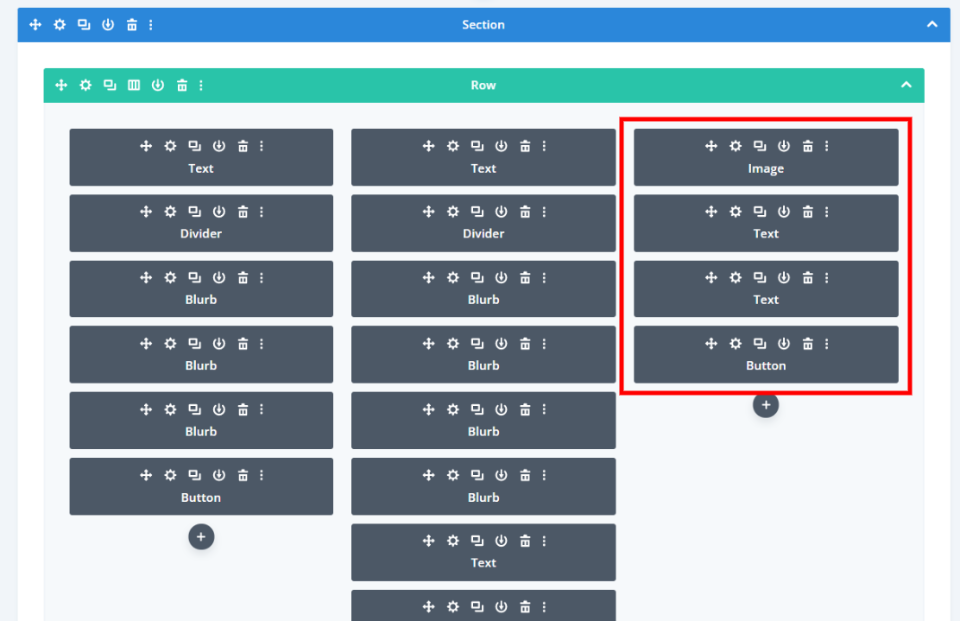
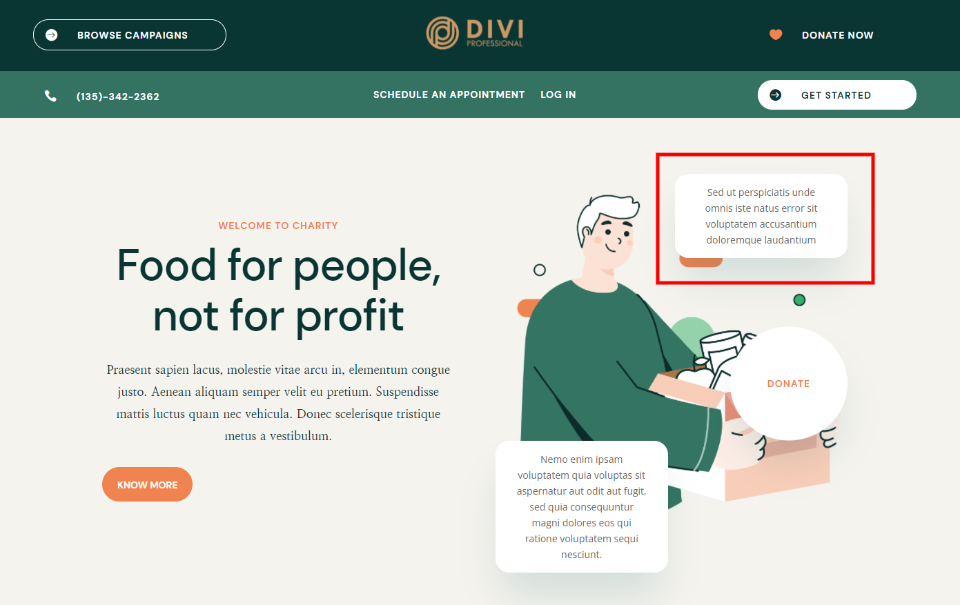
Für dieses Tutorial ersetze ich den eingerahmten Bereich auf der rechten Seite durch eine E-Mail-Anmeldung. Ich werde das gleiche Styling verwenden, damit es sich in die Website einfügt.

Dieses Element besteht aus einem Bildbaustein, zwei Textbausteinen und einem Schaltflächenbaustein. Ich werde sie durch ein einzelnes Modul ersetzen. Sie können sie jetzt löschen oder so lange belassen, bis Sie fertig sind, wenn Sie sie als Designwarteschlangen verwenden möchten. Sie können am Frontend oder Backend arbeiten.
E-Mail-Optin zur Divi-Fußzeile mit einem Divi-Modul hinzufügen

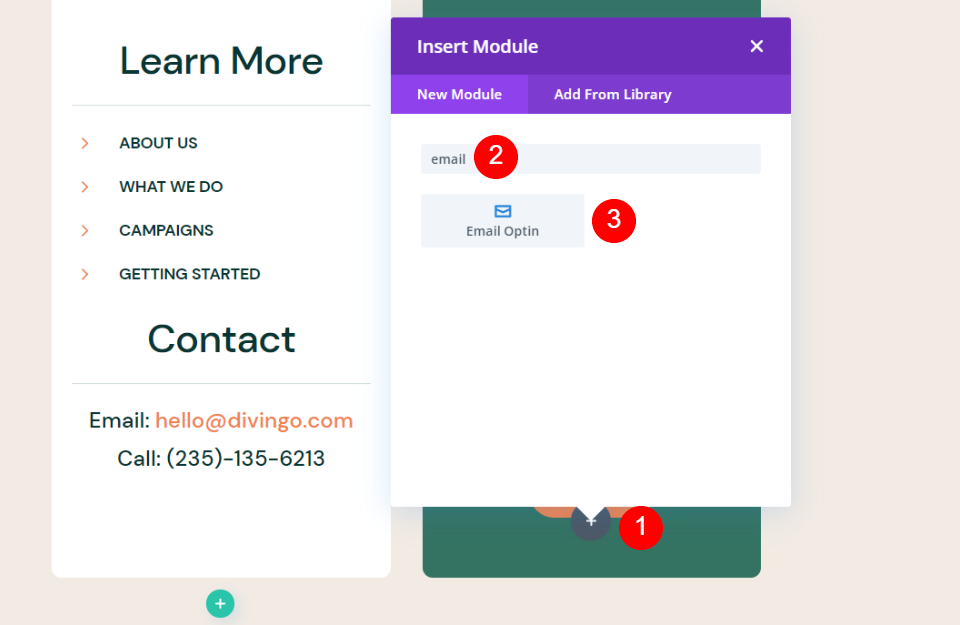
Als Nächstes fügen wir der Divi-Fußzeile ein E-Mail-Opt-in hinzu. Bewegen Sie den Mauszeiger unter das letzte Modul in der Reihe und klicken Sie auf das dunkelgraue Plus-Symbol . Suchen Sie nach E-Mail und wählen Sie das E-Mail-Optionsmodul aus.

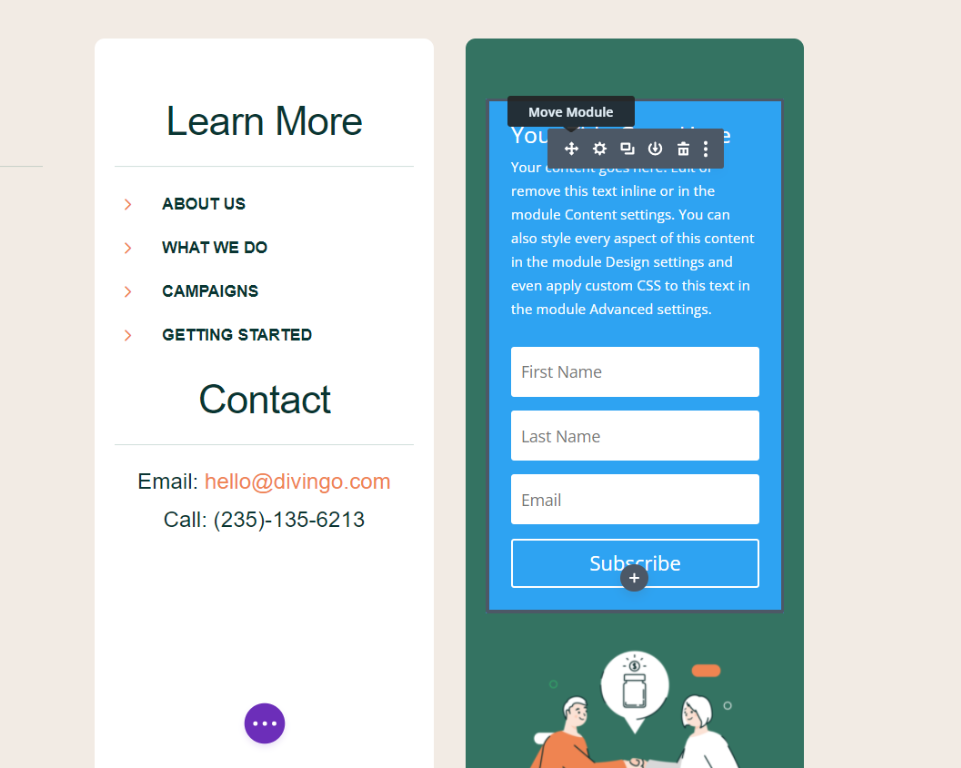
Schließen Sie die Einstellungen für das Modul und verschieben Sie das Modul mit dem Werkzeug Verschieben an den Anfang der Spalte. Auf diese Weise können wir sehen, wie es an seiner genauen Position aussehen wird, und trotzdem das Originalmodul verwenden, bis wir mit dem Styling fertig sind.

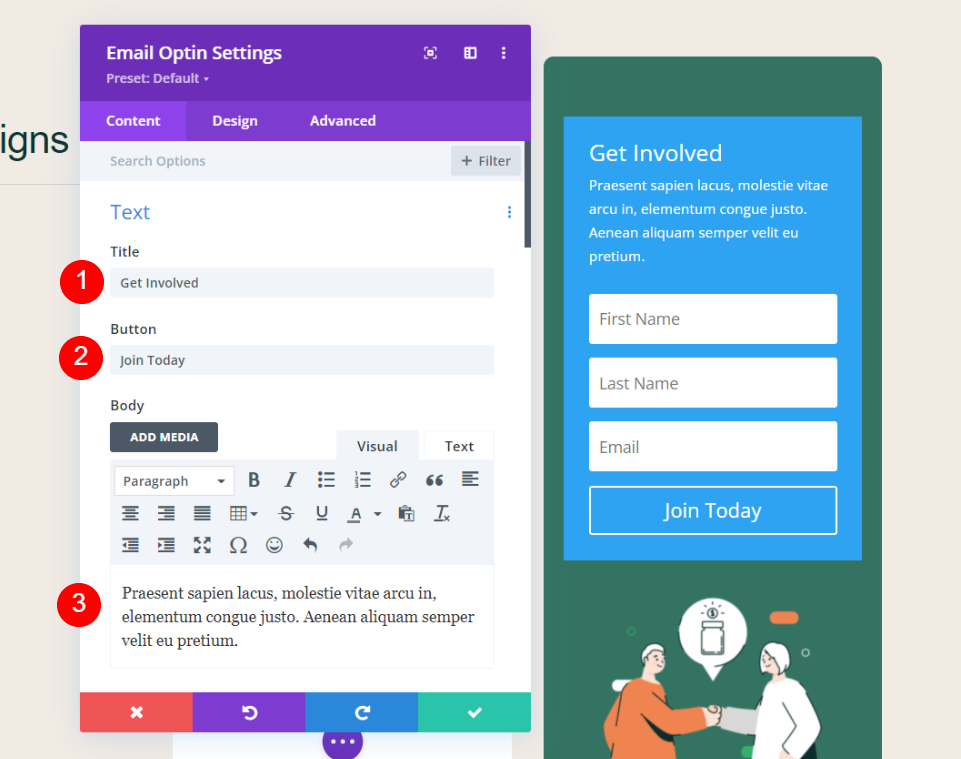
Öffnen Sie die Einstellungen des Moduls und fügen Sie Titel , Schaltflächentext und Textkörper hinzu. Ich verwende den Text aus den Originalmodulen.
- Titel: Machen Sie mit
- Schaltfläche: Heute anmelden
- Body: Die Botschaft Ihres Unternehmens

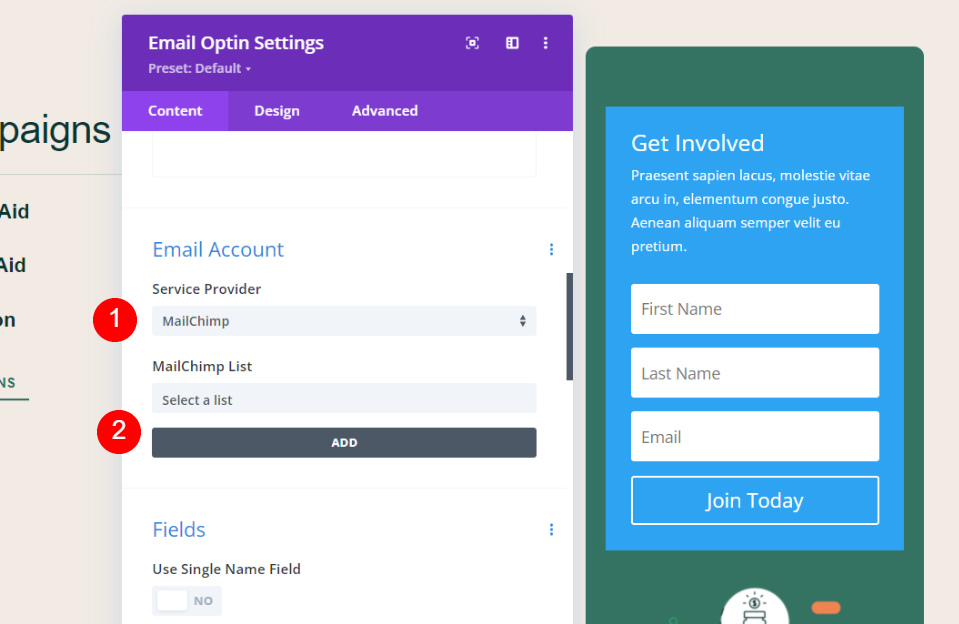
Scrollen Sie nach unten zu E-Mail-Konto . Wählen Sie Ihren E-Mail-Dienstanbieter aus der Dropdown-Liste aus. Klicken Sie auf Hinzufügen , um eine Verbindung zu Ihrem Dienstanbieter herzustellen. Sie benötigen Ihren Kontonamen und API-Schlüssel. Wählen Sie als Nächstes die E-Mail-Liste aus, die Sie verwenden möchten.

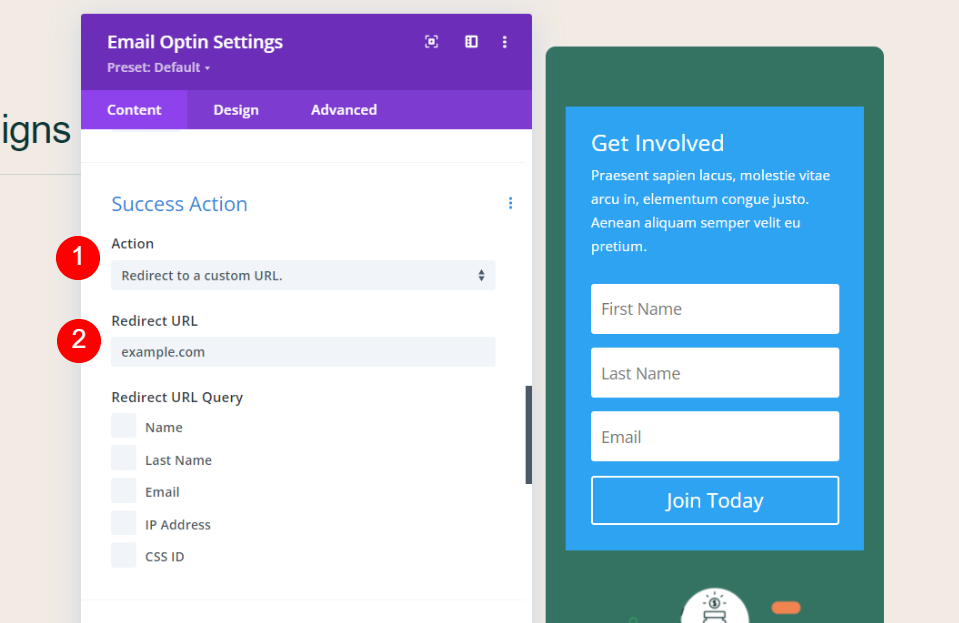
Scrollen Sie nach unten zu Erfolgsaktion . Wählen Sie die Aktion aus der Liste aus. Wählen Sie zwischen dem Anzeigen einer Nachricht oder dem Weiterleiten an eine URL. Ich habe die Umleitung zu einer URL ausgewählt. Sie können auch auswählen, welche Daten des E-Mail-Formulars als Abfrageargumente enthalten sein sollen, wenn Sie möchten.

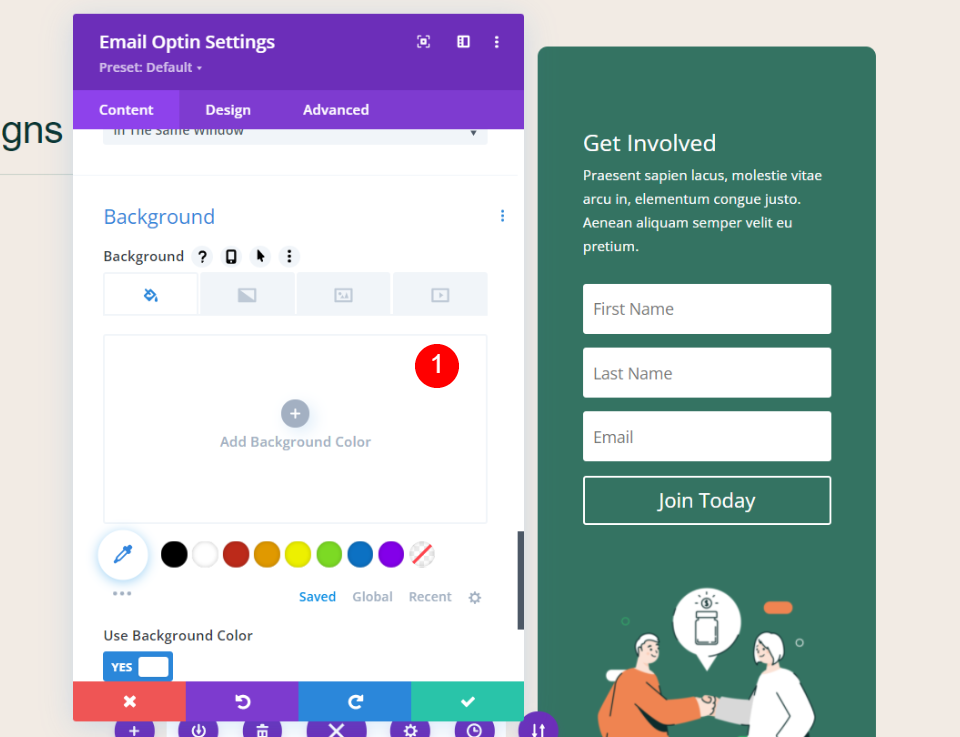
Scrollen Sie zu Hintergrund und löschen Sie ihn. Beachten Sie, dass sich der grüne Hintergrund immer noch hinter dem E-Mail-Modul befindet. Dieser Hintergrund befindet sich in den Spalteneinstellungen für die Zeile. Wir lassen dies so, wie es ist, aber in den Zeilen-Spalten-Einstellungen können Sie es ändern, wenn Sie möchten.
Gestalten Sie das Divi Email Optin

Um das E-Mail-Optimierungsmodul zu gestalten, nehme ich Designwarteschlangen aus dem NGO Layout Pack selbst. Dieses Layout hat mehrere Textbausteine mit weißem Hintergrund und abgerundeten Ecken. Wir spiegeln diese Designelemente in den Feldern des E-Mail-Optimierungsformulars wider.
Feldoptionen

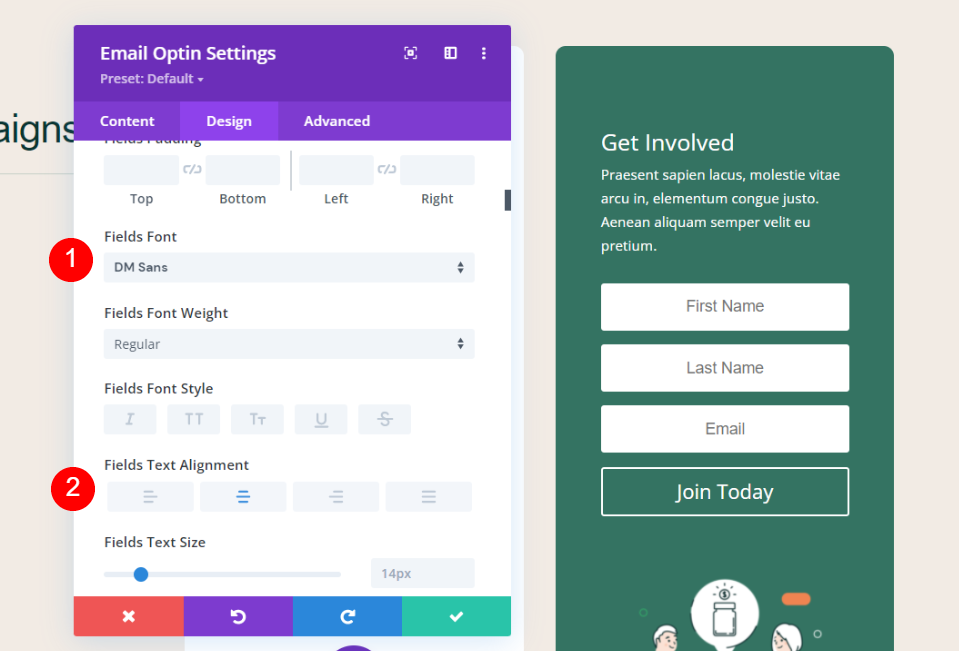
Stellen Sie unter „Felder“ die Schriftart „Felder“ auf „DM Sans“ ein. Stellen Sie die Ausrichtung auf Mitte ein.
- Felder Schriftart: DM Sans
- Felder Textausrichtung: Zentriert


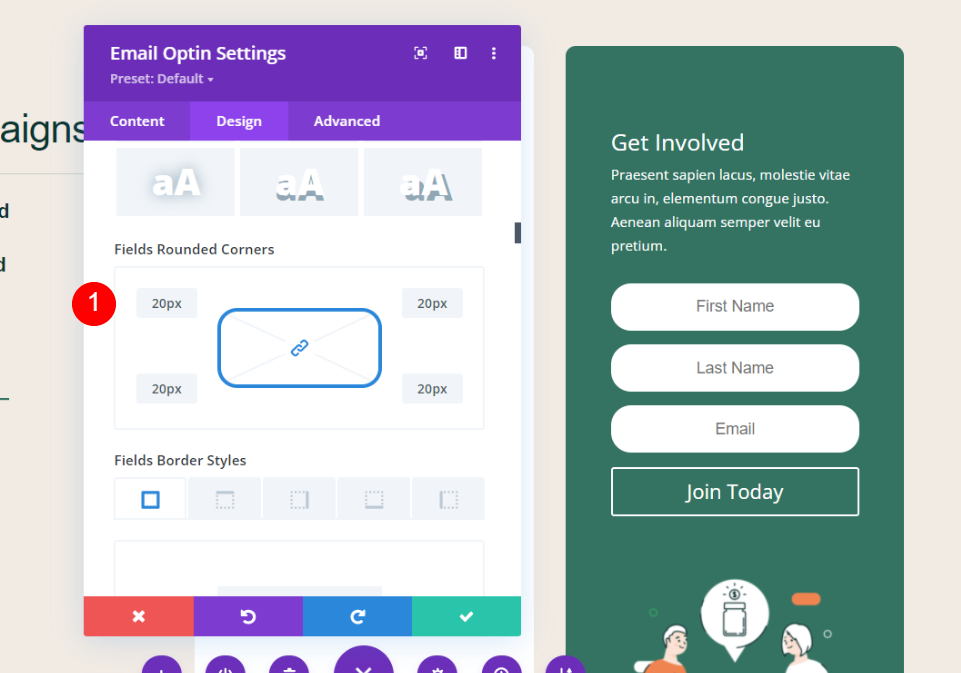
Scrollen Sie zu den Rahmeneinstellungen für Felder . Stellen Sie die abgerundeten Ecken der Felder auf 20 Pixel ein.
- Felder abgerundete Ecken: 20px
Titeltext

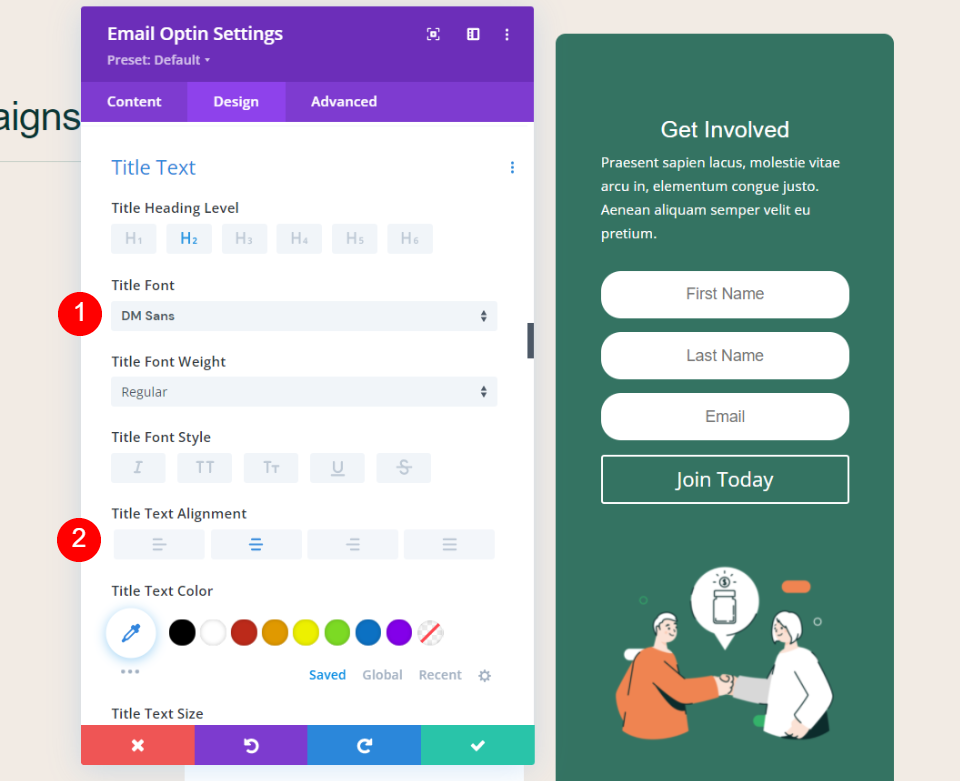
Blättern Sie zu Titeltext . Wählen Sie DM Sans für die Titelschriftart und stellen Sie sie auf Zentrierte Ausrichtung ein.
- Überschrift: DM Sans
- Ausrichtung: Mitte

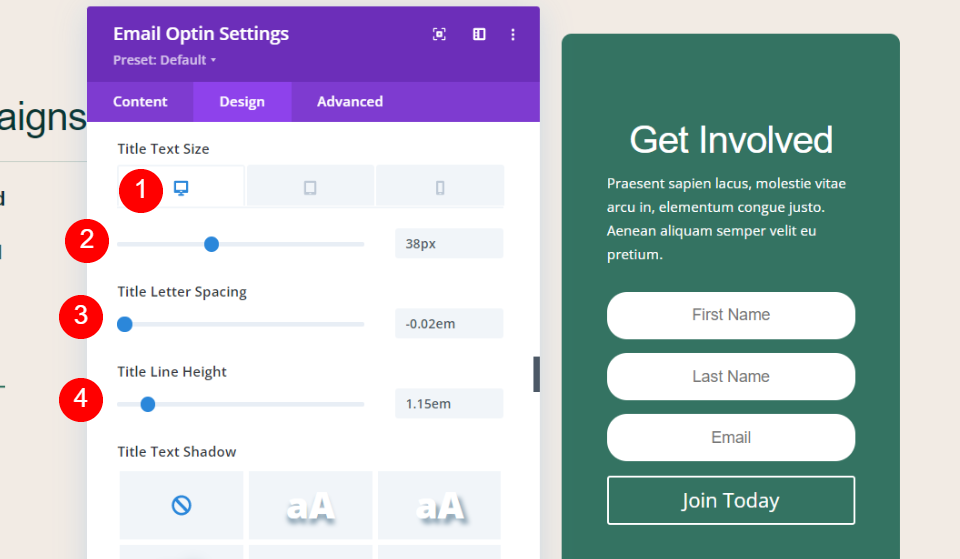
Stellen Sie die Textgröße des Desktop-Titels auf 38 Pixel und die Telefongröße auf 20 Pixel ein. Stellen Sie den Buchstabenabstand auf -0,02 em und die Zeilenhöhe auf 1,15 em ein.
- Desktop-Textgröße: 38px
- Telefontextgröße: 20px
- Buchstabenabstand: -0,02 em
- Zeilenhöhe: 1,15 m
Hauptteil

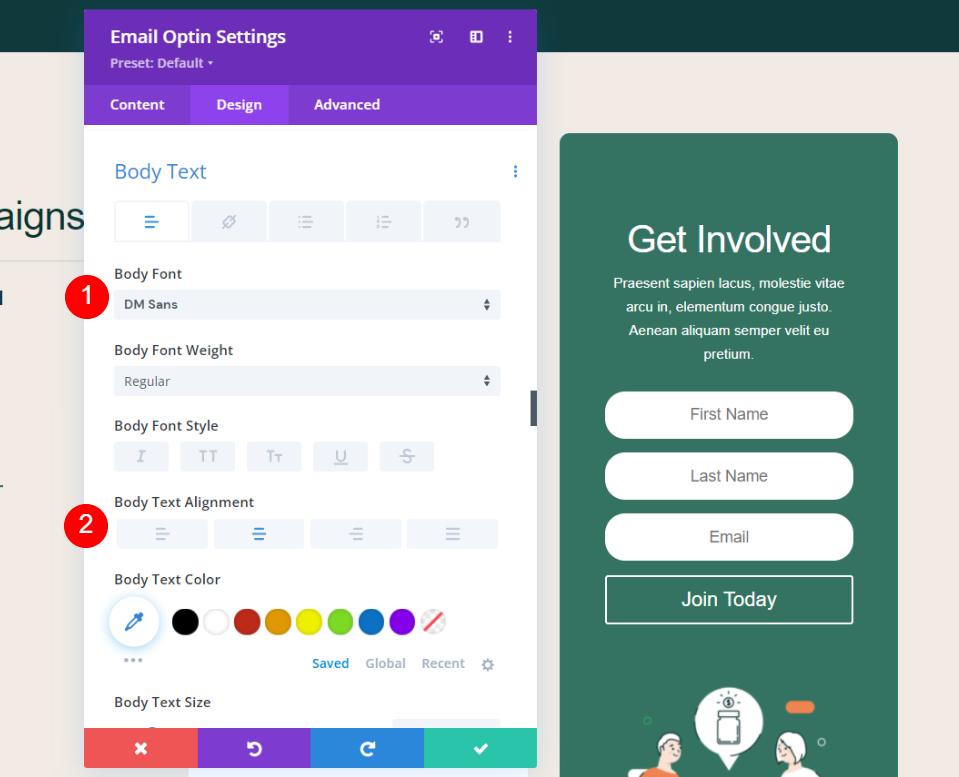
Scrollen Sie zu Haupttext . Wählen Sie DM Sans als Body Font und setzen Sie ihn auf Center Alignment .
- Überschrift: DM Sans
- Ausrichtung: Mitte

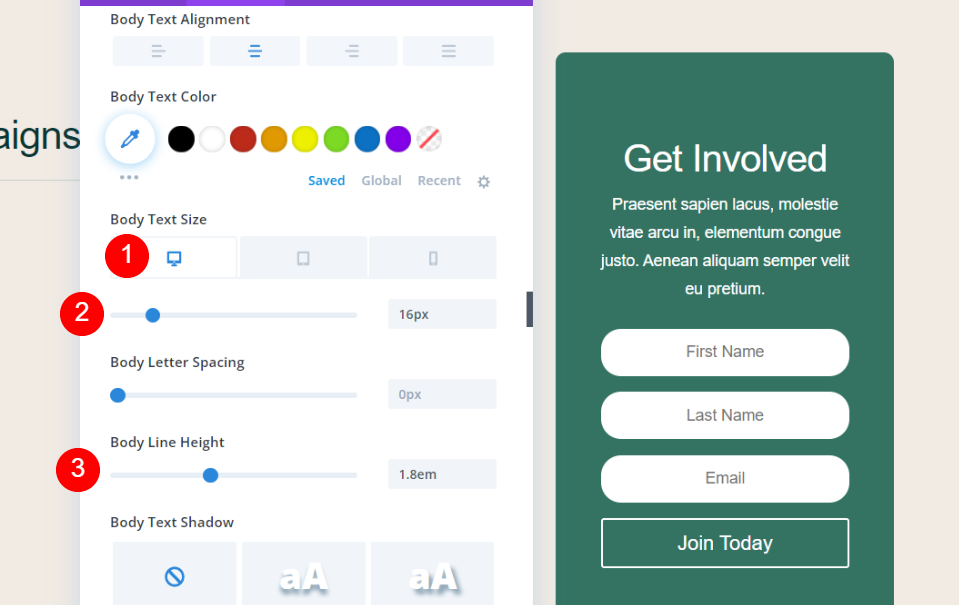
Stellen Sie die Desktop -Titeltextgröße auf 16 Pixel und die Telefongröße auf 14 Pixel ein. Stellen Sie die Zeilenhöhe auf 1,8 m ein.
- Desktop-Textgröße: 16px
- Telefontextgröße: 14px
- Zeilenhöhe: 1,8 m
Schaltflächenoptionen

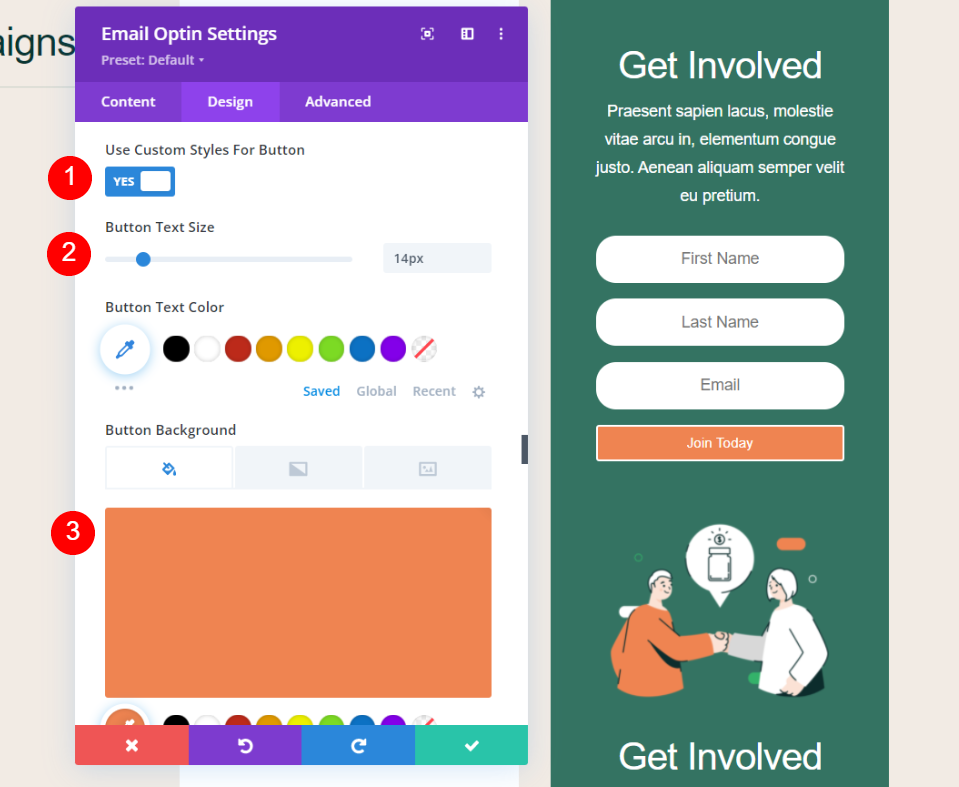
Scrollen Sie nach unten zu den Schaltflächeneinstellungen und wählen Sie die Verwendung der benutzerdefinierten Stile aus. Stellen Sie die Textgröße der Schaltfläche auf 14 Pixel ein und ändern Sie die Hintergrundfarbe auf # ef8451 .
- Benutzerdefinierte Stile für Schaltfläche verwenden: Ja
- Schaltflächentextgröße: 14px
- Schaltflächenhintergrund: #ef8451

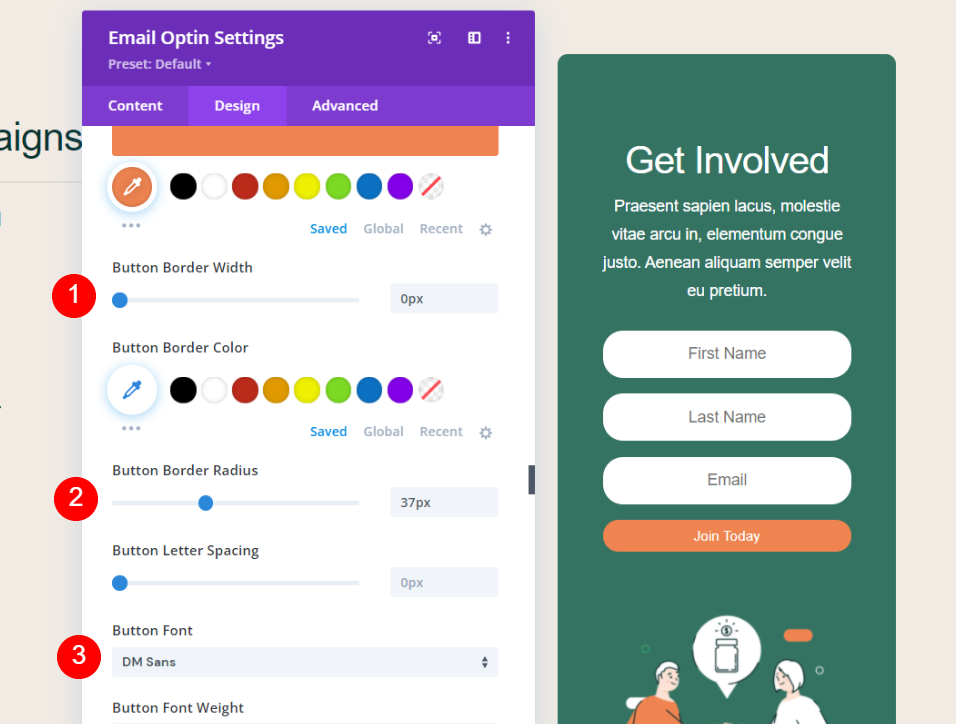
Setzen Sie die Breite auf 0 Pixel, den Radius auf 37 Pixel und wählen Sie DM Sans für die Schriftart .
- Rahmenbreite der Schaltfläche: 0px
- Randradius der Schaltfläche: 37px
- Schaltflächenschrift: DM Sans

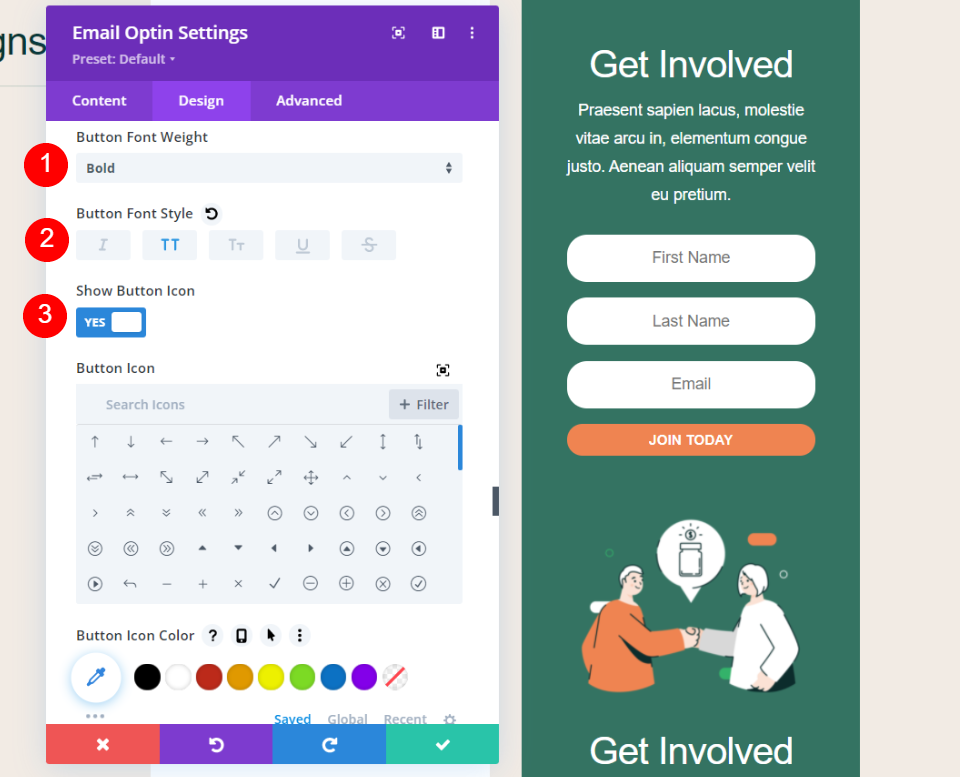
Setzen Sie die Schriftstärke auf Fett und wählen Sie Alle Großbuchstaben für den Schriftstil . Aktivieren Sie das Schaltflächensymbol , wählen Sie ein Symbol aus und stellen Sie es so ein, dass es nur beim Hover angezeigt wird.
- Schriftstärke der Schaltfläche: Fett
- Schaltflächen-Schriftstil: Alle Großbuchstaben
- Schaltflächensymbol anzeigen: Ja
- Schaltflächensymbol: >
- Symbol nur beim Hover für Schaltfläche anzeigen: Ja

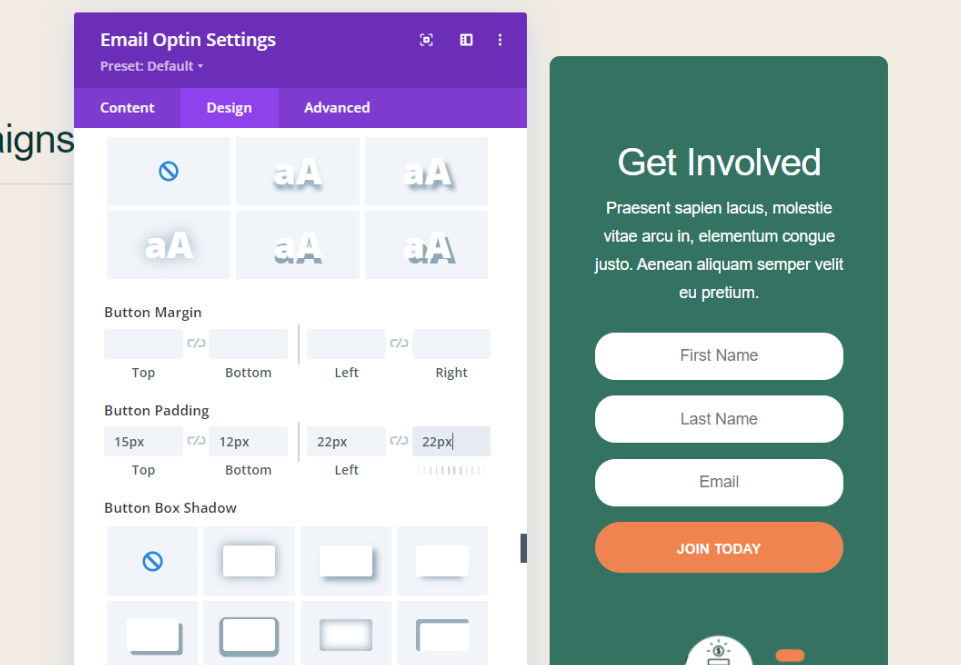
Fügen Sie Polsterung zu allen vier Seiten der Schaltfläche hinzu.
- Tastenfüllung: Oben 15 Pixel, Unten 12 Pixel, Links 22 Pixel, Rechts 22 Pixel
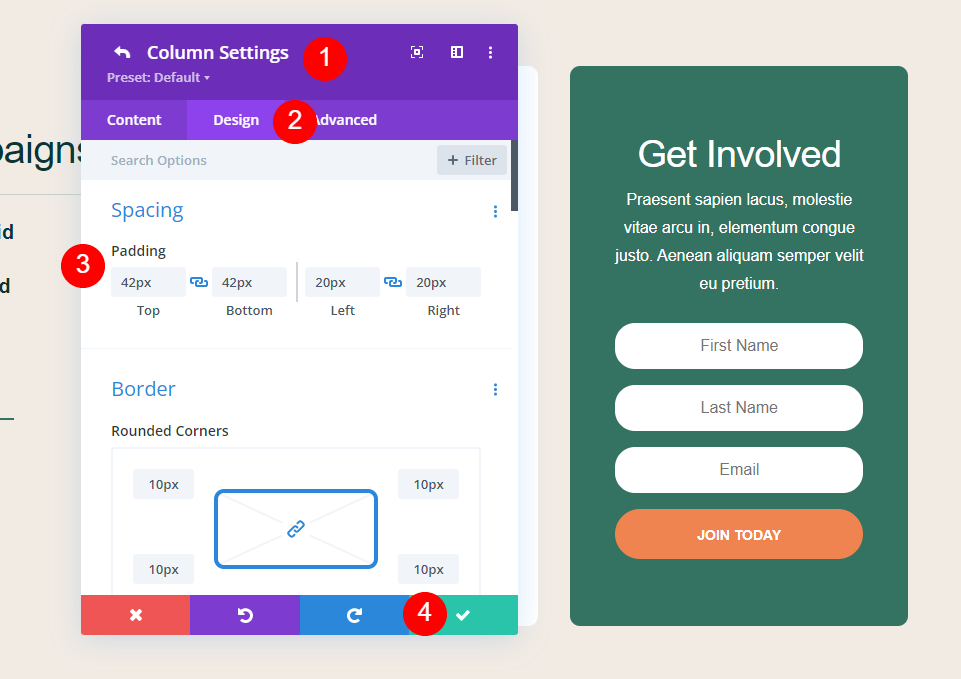
Zeilen-Spalten-Einstellungen

Löschen Sie schließlich die ursprünglichen Elemente, die Sie nicht verwenden. Öffnen Sie die Spalteneinstellungen in dieser Zeile. Navigieren Sie zur Registerkarte Design und stellen Sie die Padding auf 42px für oben und unten ein. Sichere deine Arbeit.
- Polsterung: 42px oben und unten
Alternatives Formularlayout und Feldoptionen
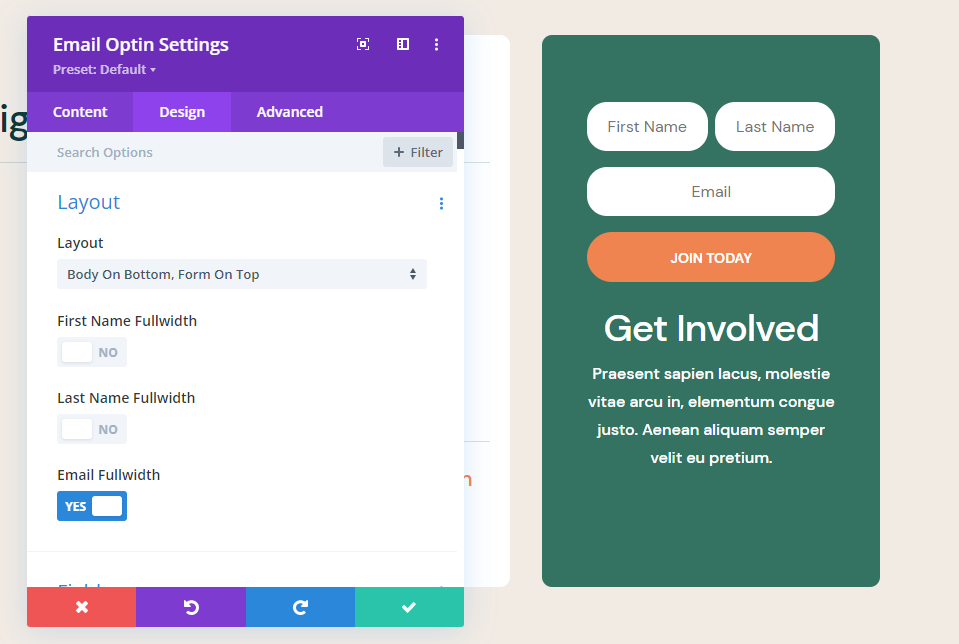
Das Divi Email Optin-Modul bietet Ihnen mehrere Optionen für das Design und die Funktionen des Formulars. Die Layoutoptionen umfassen mehrere Layoutoptionen. Wähle aus:
- Körper links, Form rechts
- Körper rechts, Form links
- Körper oben, Form unten
- Körper unten, Form oben
Sie können auch die Breite der Felder festlegen. Sie sind standardmäßig in voller Breite. Das Deaktivieren der vollen Breite bietet Ihnen einige interessante Layoutoptionen. Sie können mehrere Kombinationen verwenden.

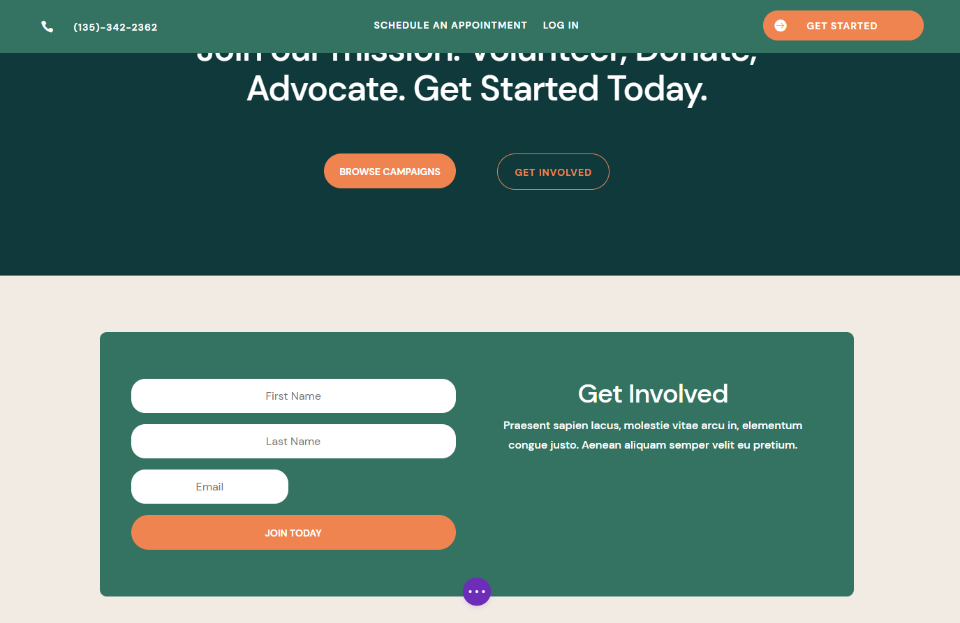
Im obigen Beispiel habe ich Body on Bottom, Form on Top ausgewählt. Ich habe auch Fullwidth für die Felder First Name und Last Name deaktiviert. Dadurch wird das Formular über dem Text platziert und der Vor- und Nachname in derselben Zeile.

Ich habe dieses Formular in einer einspaltigen Zeile platziert. Das Layout zeigt links den Jungen und rechts das Formular. Ich habe auch die Optionen in voller Breite für die Felder Vor- und Nachname deaktiviert.

Dieser platziert das Formular links und den Körper rechts. Ich habe die Option in voller Breite für das E-Mail-Feld deaktiviert. Der Rest hat seine Standardeinstellungen.
Ergebnisse
Hier sind unsere Ergebnisse.
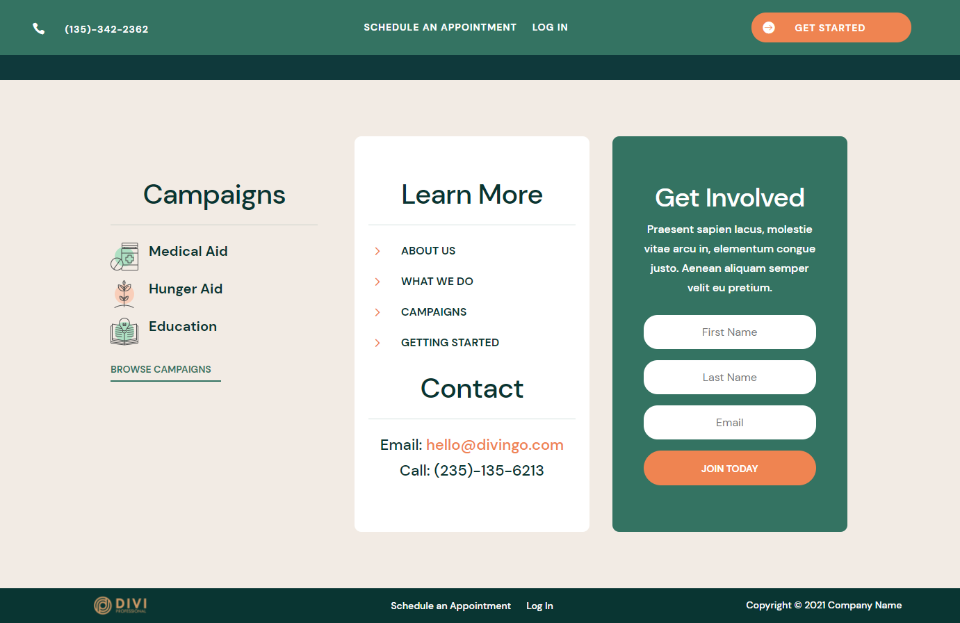
E-Mail Optin Desktop

So sieht unser E-Mail-Optimierungsformular auf einem Desktop aus.
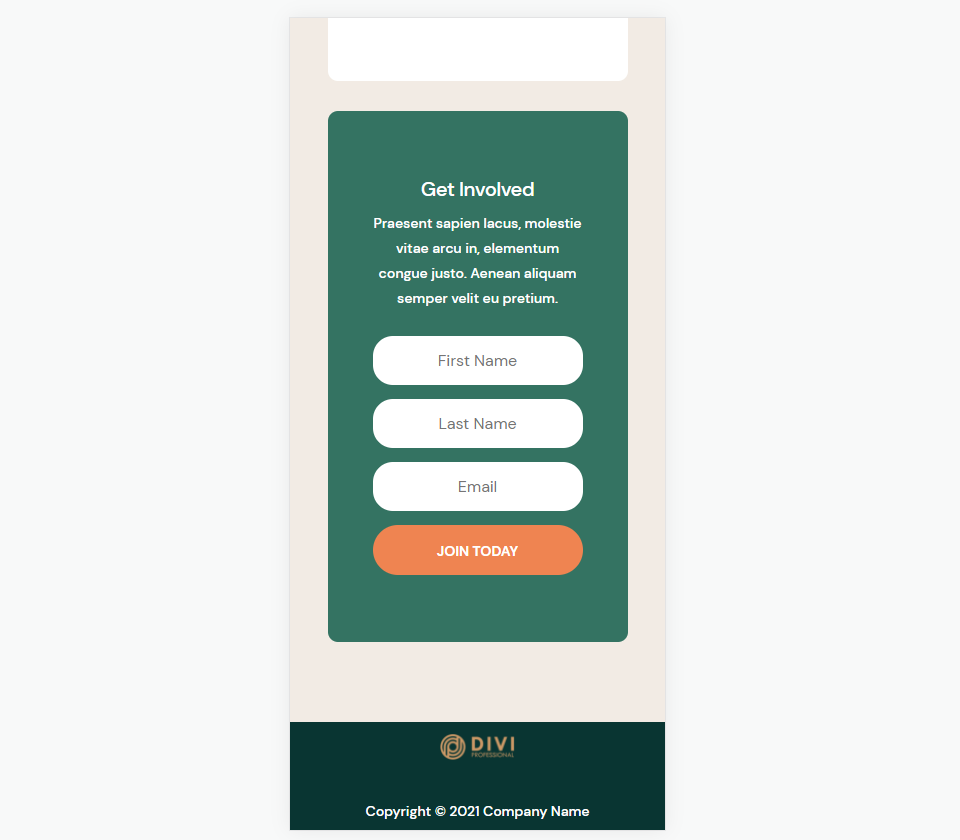
E-Mail Optin Telefon

Hier ist unser E-Mail-Opt-Formular auf einem Smartphone.
Abschließende Gedanken zum Hinzufügen eines E-Mail-Optins zur Divi-Fußzeile
Das ist unser Blick darauf, wie man der Divi-Fußzeile ein E-Mail-Opt-in hinzufügt. Das E-Mail-Optimierungsmodul macht dies einfach. Da es sich um ein Divi-Modul handelt, kann es so gestaltet werden, dass es mit jedem Divi-Layout funktioniert. Das Opt-in-Modul enthält mehrere Layoutoptionen, sodass Sie das Formular an die Designanforderungen Ihrer Website anpassen können.
Wir wollen von dir hören. Fügen Sie der Divi-Fußzeile ein E-Mail-Opt-in hinzu? Lass es uns in den Kommentaren wissen.
