Divi 바닥글에 이메일 옵션을 포함하는 방법
게시 됨: 2021-12-10웹사이트 바닥글은 이메일 수신 동의 양식을 배치하는 인기 있는 위치입니다. Divi에는 이메일 선택 모듈이 있으므로 Divi 테마 빌더를 사용하면 쉬운 작업입니다. 이 기사에서는 Divi 바닥글에 이메일 옵션을 추가하는 방법을 알아보겠습니다. 또한 다양한 레이아웃 옵션을 생성하는 Divi 이메일 선택 모듈 내에서 몇 가지 설정을 볼 수 있습니다.
시사
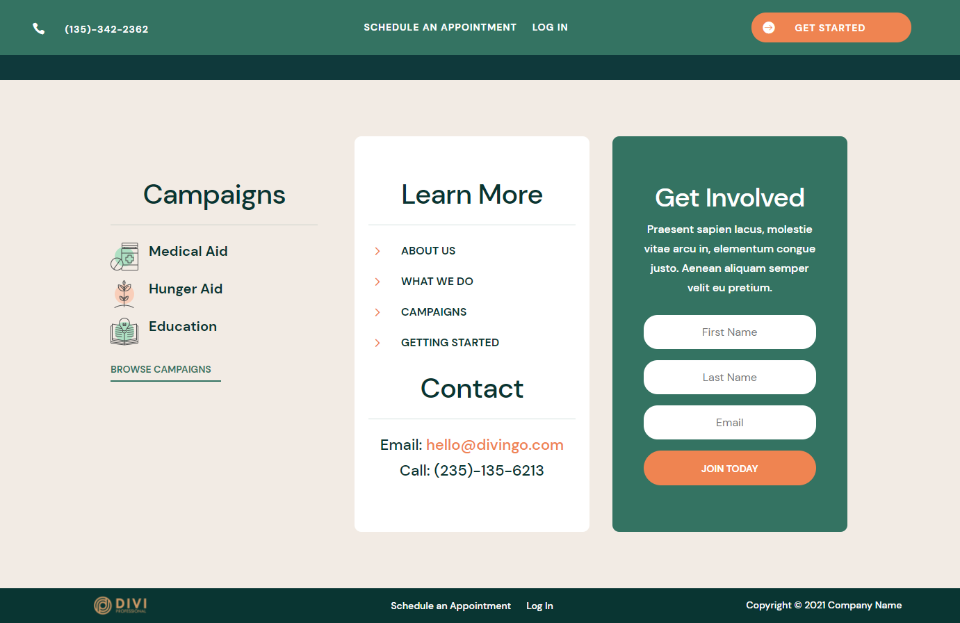
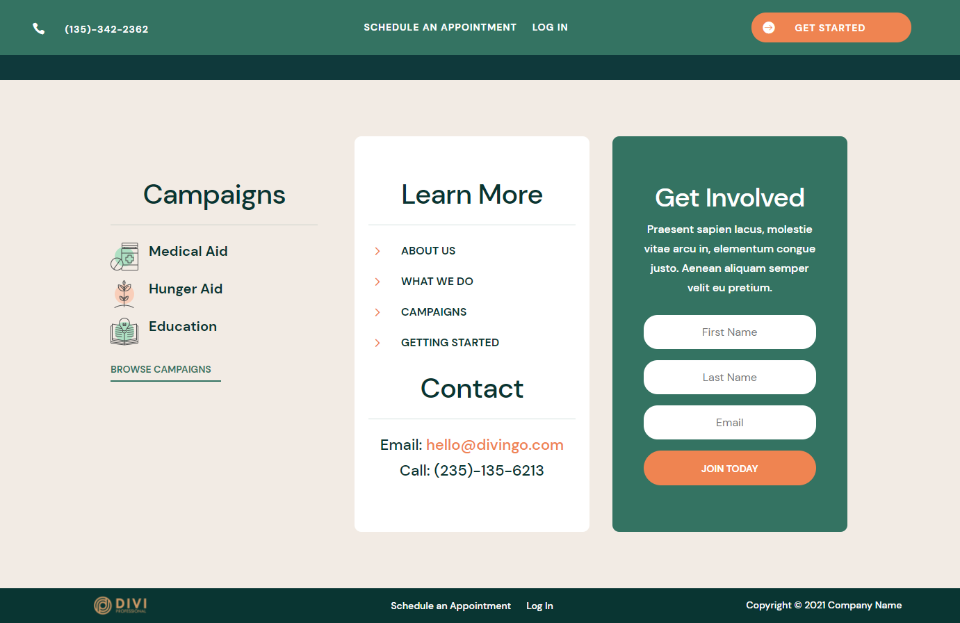
다음은 우리가 만들 바닥글입니다.
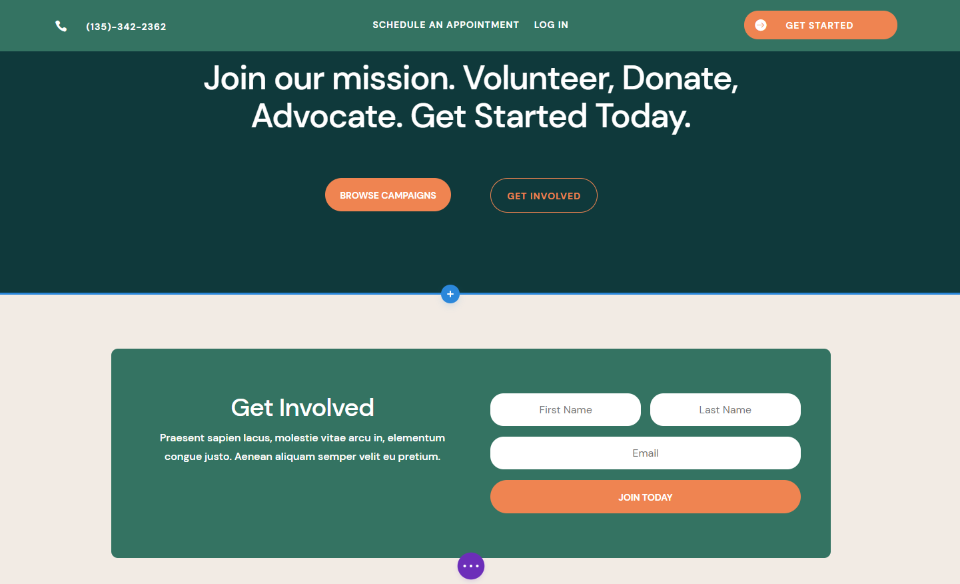
이메일 옵틴 데스크탑

다음은 이메일 수신 동의 양식이 데스크탑에서 어떻게 보이는지 보여줍니다. 이 레이아웃의 기존 요소를 이메일 옵션으로 교체합니다.
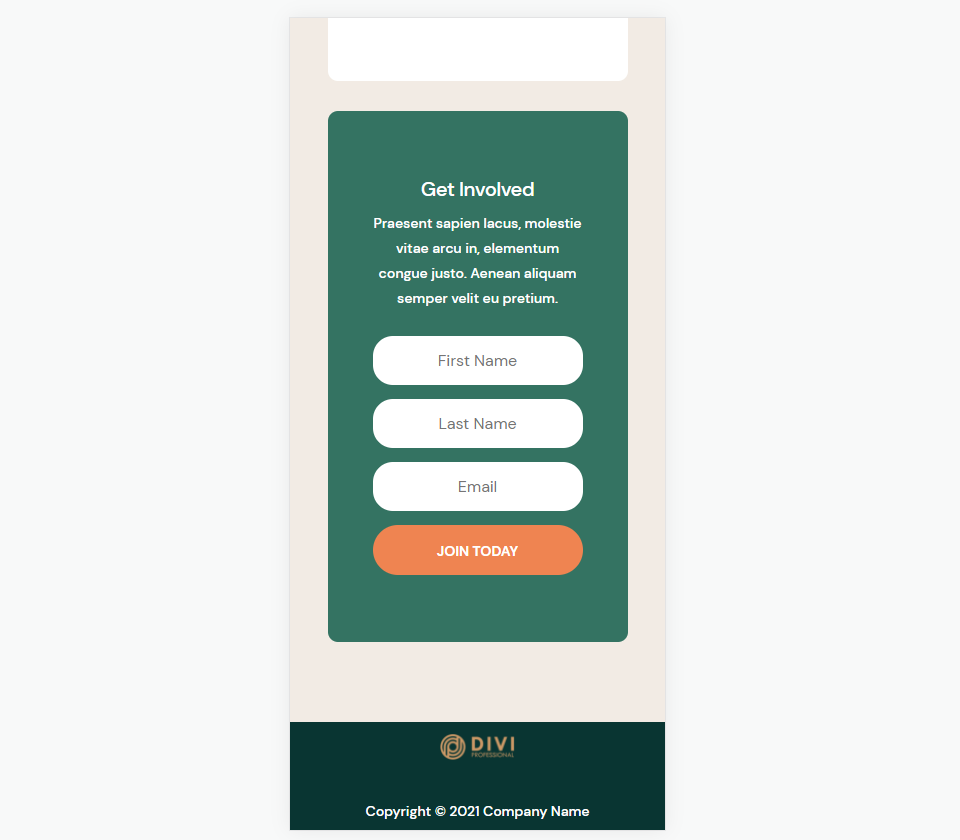
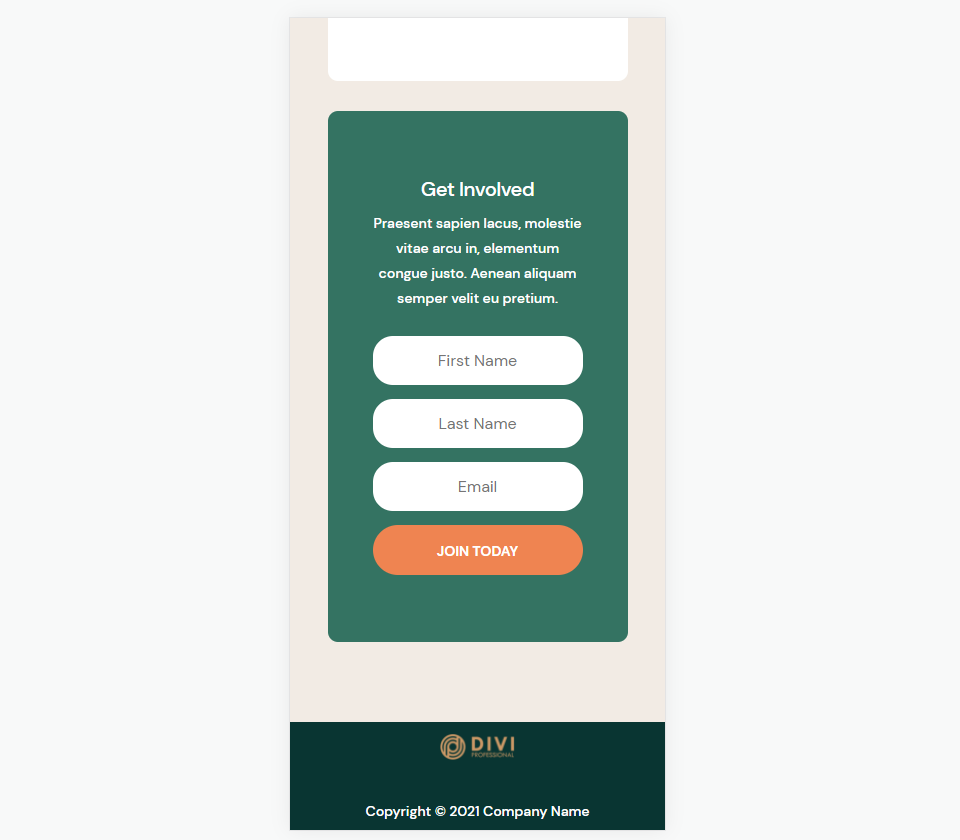
이메일 옵틴 전화

다음은 스마트폰에서 이메일 수신 동의 양식이 어떻게 보이는지 보여줍니다.
YouTube 채널 구독
Divi 테마 빌더 템플릿
Divi 바닥글에 이메일 옵션을 추가하려면 바닥글을 작성할 템플릿이 필요합니다. 처음부터 만들거나 우아한 테마에서 제공하는 무료 템플릿 중 하나를 사용할 수 있습니다. 그것들을 찾으려면 "무료 바닥글"에 대한 우아한 테마 블로그를 검색하십시오.
저는 Divi의 NGO 레이아웃 팩용 무료 머리글 및 바닥글 템플릿의 바닥글 템플릿을 사용하고 있습니다. 바닥글을 다운로드하고 파일의 압축을 풉니다. JSON 파일을 Divi 테마 빌더에 업로드해야 합니다.
바닥글 템플릿 업로드 및 준비

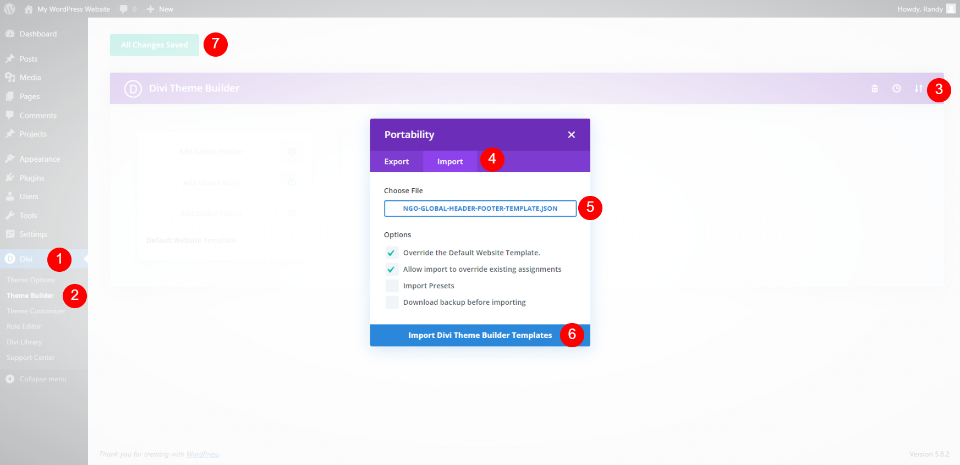
Divi 바닥글을 업로드하려면 WordPress 대시보드에서 Divi > Divi 테마 빌더 로 이동합니다. 이식성 을 선택합니다. 열리는 모달에서 가져오기 탭을 선택합니다. 클릭하여 파일을 선택하고 컴퓨터에서 JSON 파일로 이동합니다. 파일을 선택하고 Import Divi Theme Builder 템플릿 을 클릭합니다.
파일이 업로드될 때까지 기다립니다. 헤더 템플릿을 사용하지 않으려면 삭제할 수 있습니다. 빌더의 왼쪽 상단에서 변경 사항을 저장하려면 클릭하십시오.

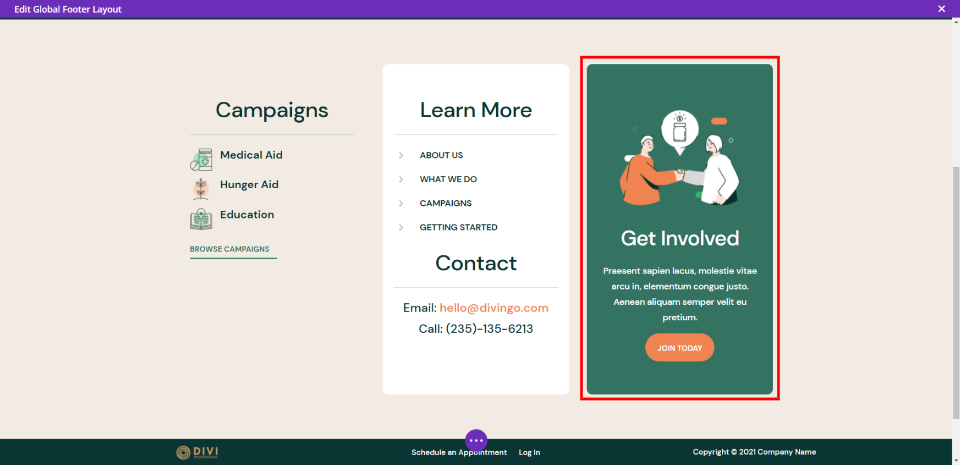
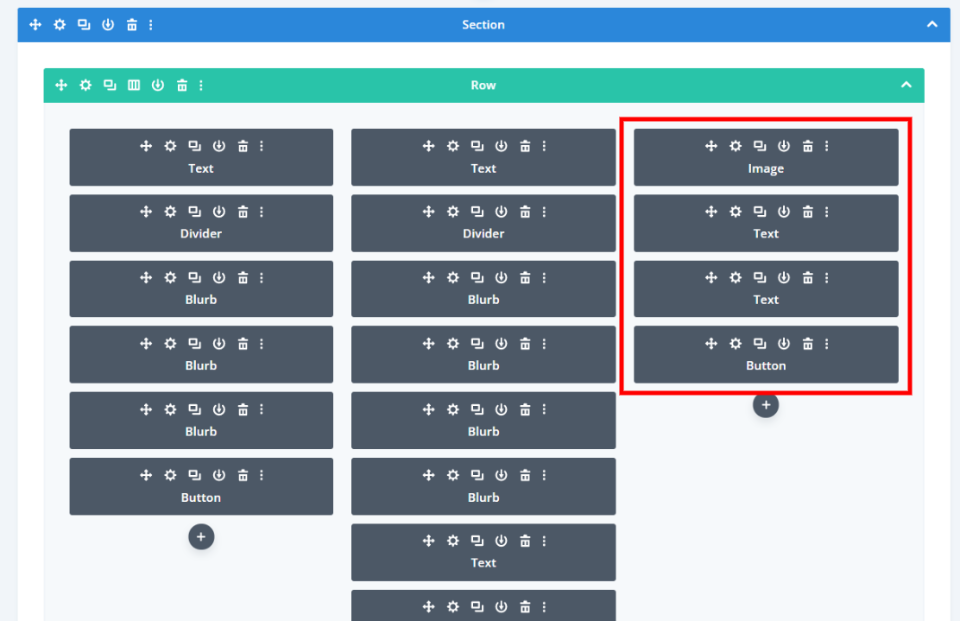
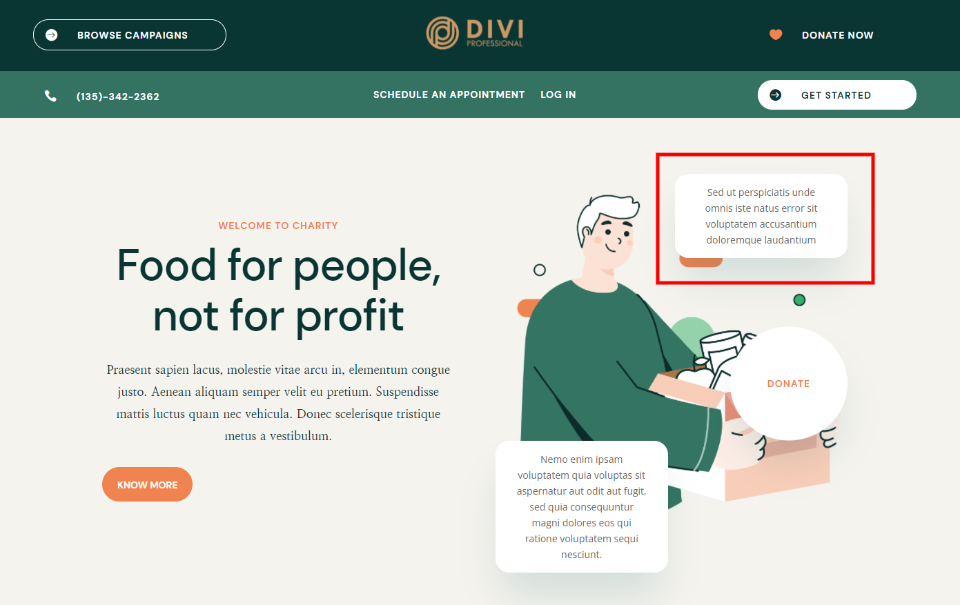
이 튜토리얼에서는 오른쪽에 있는 박스 영역을 이메일 옵션으로 교체하겠습니다. 같은 스타일을 사용하므로 웹 사이트와 혼합됩니다.

이 요소는 이미지 모듈, 두 개의 텍스트 모듈 및 버튼 모듈로 구성됩니다. 단일 모듈로 교체하겠습니다. 지금 삭제하거나 디자인 대기열로 사용하려는 경우 완료될 때까지 그대로 둘 수 있습니다. 프런트 엔드 또는 백 엔드에서 작업할 수 있습니다.
Divi 모듈을 사용하여 Divi 바닥글에 이메일 옵션 추가

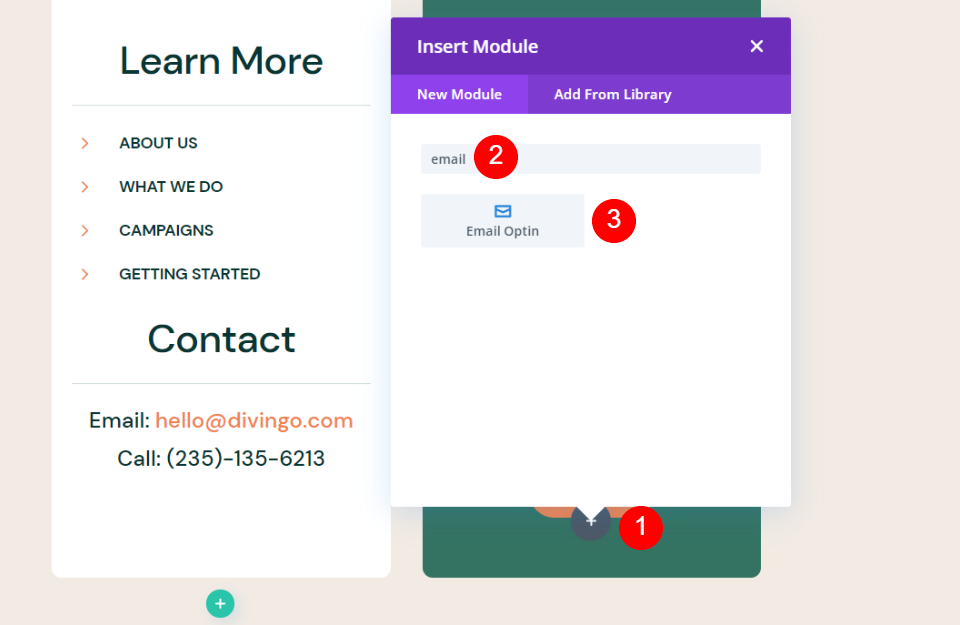
다음으로 Divi 바닥글에 이메일 옵션을 추가합니다. 행의 마지막 모듈 아래에 마우스를 놓고 짙은 회색 더하기 아이콘 을 클릭합니다. 이메일을 검색하고 이메일 옵틴 모듈 을 선택합니다.

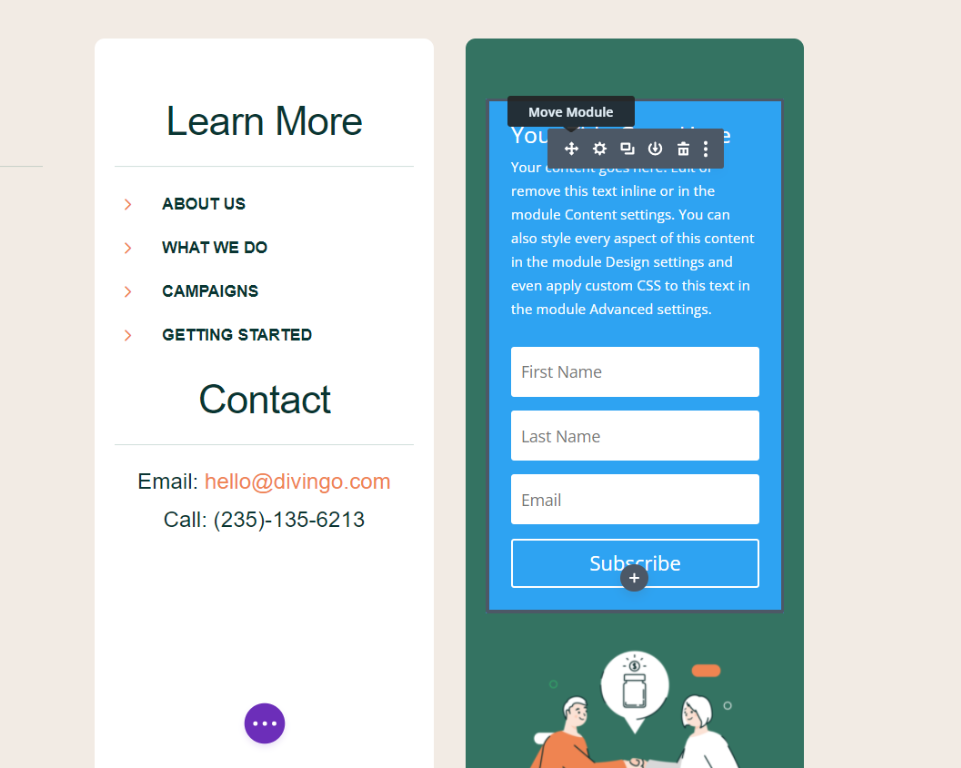
모듈에 대한 설정을 닫고 이동 도구를 사용하여 모듈을 열의 맨 위로 이동합니다. 이를 통해 정확한 위치에서 어떻게 보이는지 확인하고 스타일링을 마칠 때까지 원래 모듈을 계속 사용할 수 있습니다.

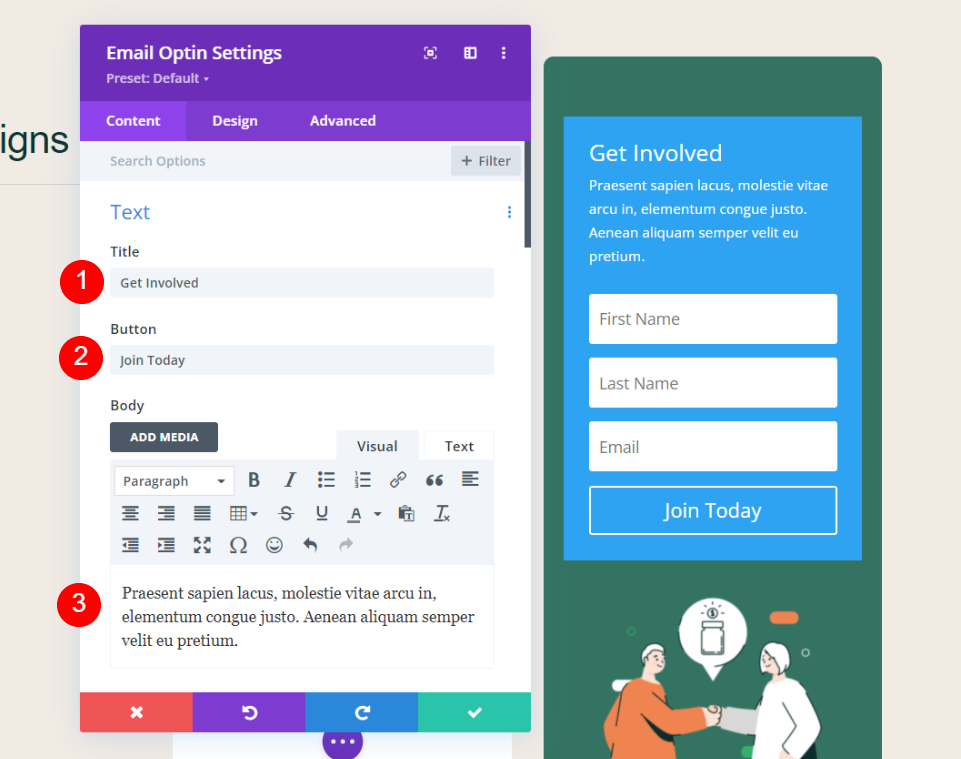
모듈의 설정을 열고 Title , Button 텍스트 및 Body 텍스트를 추가합니다. 원래 모듈의 텍스트를 사용하고 있습니다.
- 제목: 참여
- 버튼: 오늘 가입
- 본문: 회사의 메시지

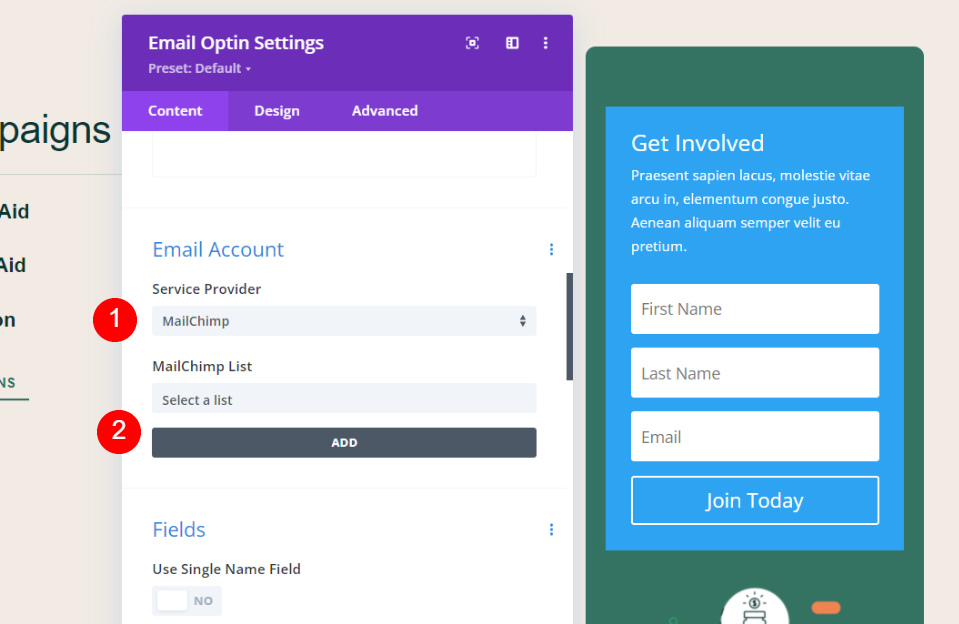
이메일 계정 까지 아래로 스크롤합니다. 드롭다운 목록에서 이메일 서비스 제공업체를 선택합니다. 추가 를 클릭하여 서비스 제공업체에 연결합니다. 계정 이름과 API 키가 필요합니다. 다음으로 사용하려는 이메일 목록 을 선택합니다.

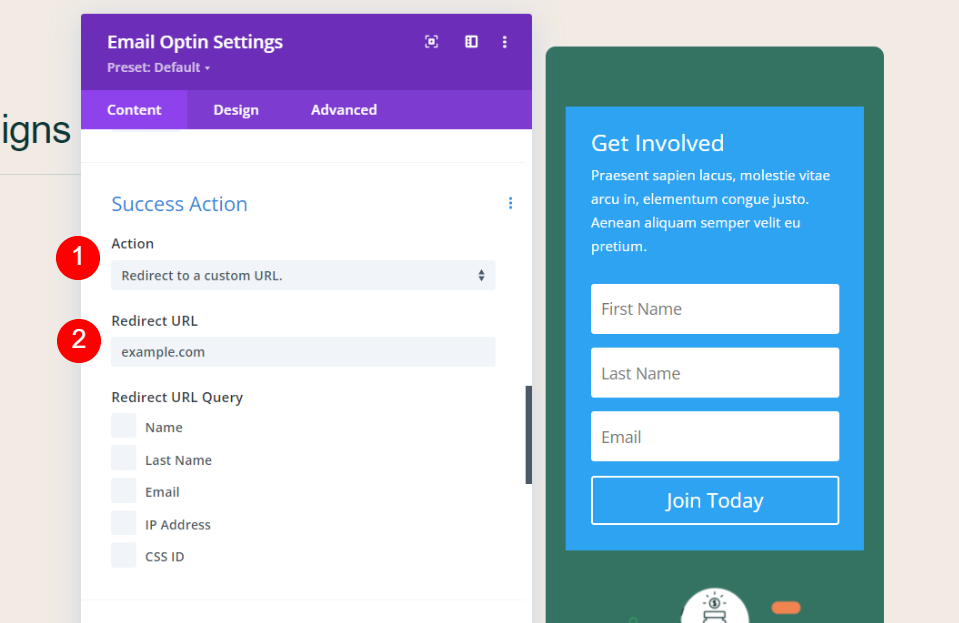
성공 작업 까지 아래로 스크롤합니다. 목록에서 작업을 선택합니다. 메시지 표시 또는 URL로 리디렉션 중에서 선택합니다. URL로 리디렉션하도록 선택했습니다. 원하는 경우 쿼리 인수로 포함할 이메일 양식의 데이터를 선택할 수도 있습니다.

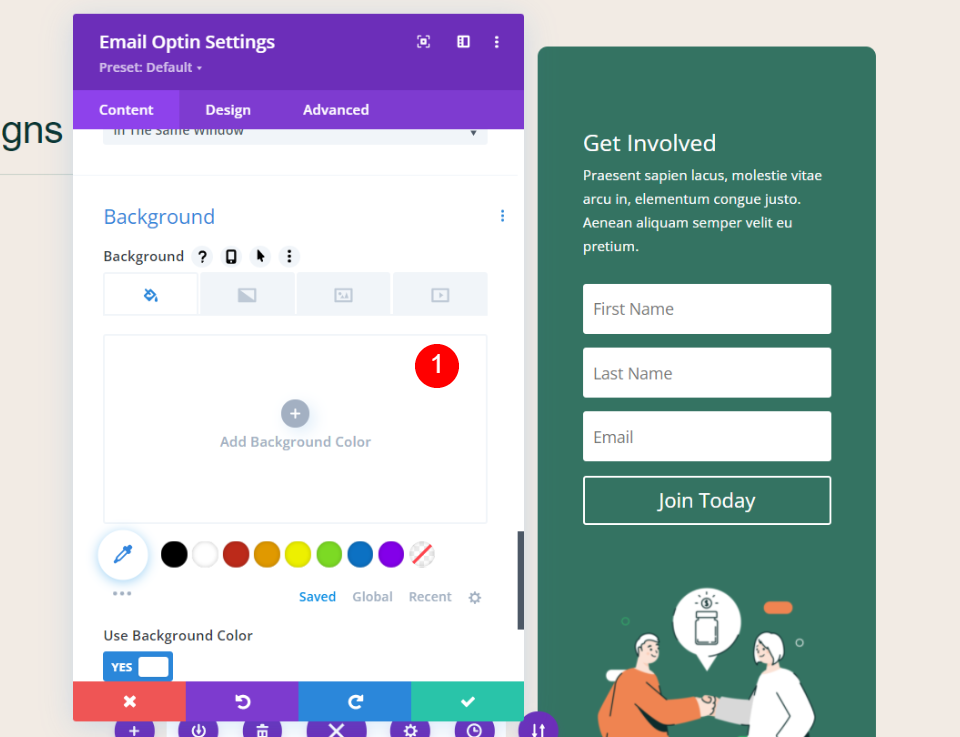
배경 으로 스크롤하여 삭제합니다. 녹색 배경은 여전히 이메일 모듈 뒤에 있습니다. 이 배경은 행의 열 설정에 있습니다. 우리는 이것을 그대로 둘 것이지만, 원하는 경우 행 열 설정에서 변경할 수 있습니다.
Divi 이메일 옵션 스타일 지정

이메일 선택 모듈의 스타일을 지정하기 위해 NGO 레이아웃 팩 자체에서 디자인 대기열을 가져오고 있습니다. 이 레이아웃에는 흰색 배경과 둥근 모서리가 있는 여러 텍스트 모듈이 있습니다. 이러한 디자인 요소를 이메일 선택 양식의 필드에 반영합니다.
필드 옵션

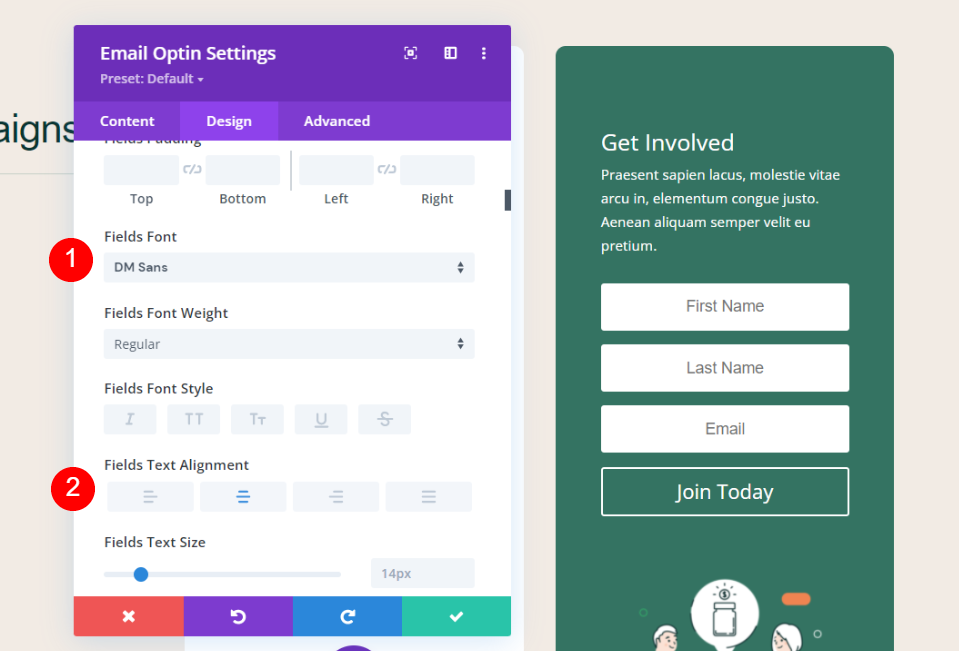
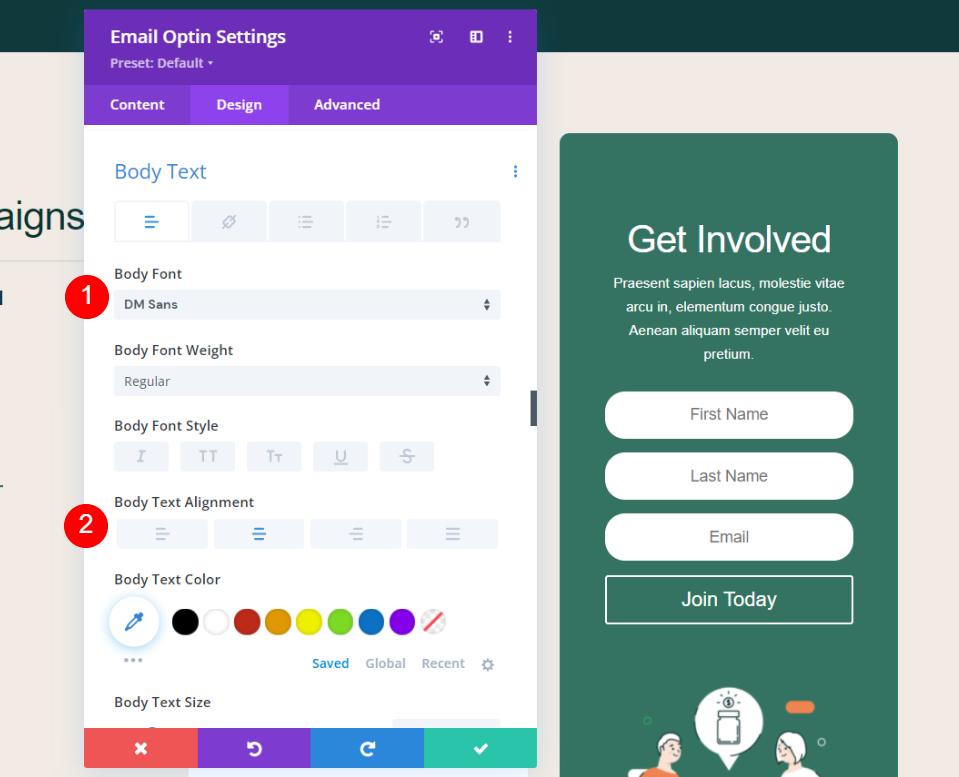
필드에서 필드 글꼴 을 DM Sans로 설정합니다. 정렬 을 중앙으로 설정합니다.
- 필드 글꼴: DM Sans
- 필드 텍스트 정렬: 가운데

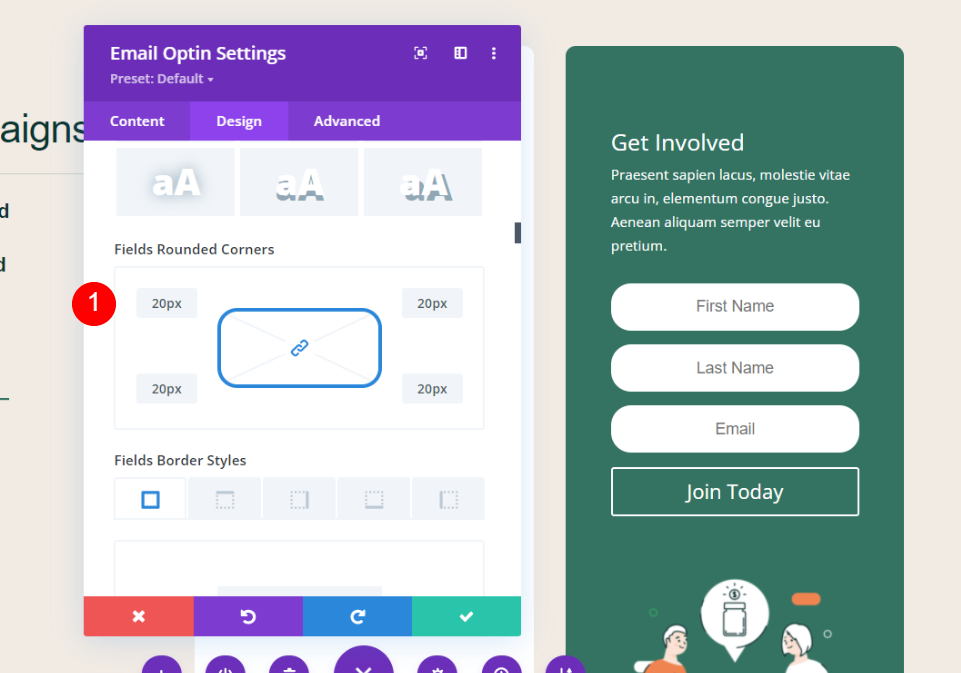
필드 테두리 설정 으로 스크롤합니다. Fields Rounded Corners 를 20px로 설정합니다.

- 모서리가 둥근 필드: 20px
제목 텍스트

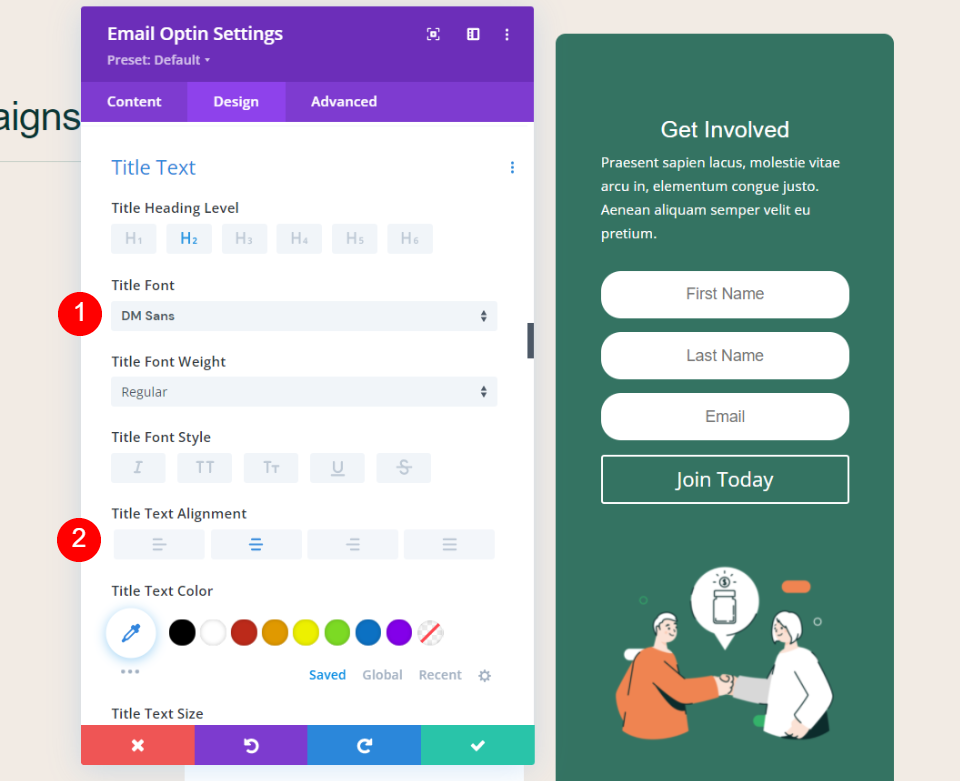
제목 텍스트 로 스크롤합니다. 제목 글꼴 로 DM Sans를 선택하고 가운데 정렬로 설정합니다.
- 헤더: DM Sans
- 정렬: 중앙

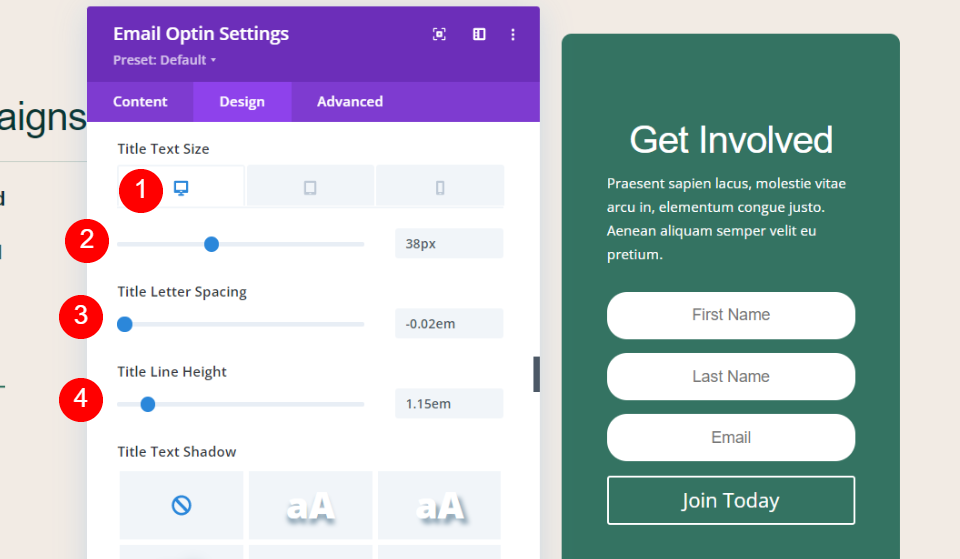
바탕 화면 제목 텍스트 크기 를 38px로, 전화 크기를 20px로 설정합니다. Letter Spacing 을 -0.02em으로, Line Height 를 1.15em으로 조정합니다.
- 데스크탑 텍스트 크기: 38px
- 전화 텍스트 크기: 20px
- 문자 간격: -0.02em
- 줄 높이: 1.15em
본문

본문 텍스트 로 스크롤합니다. Body Font로 DM Sans를 선택하고 Center Alignment 로 설정합니다.
- 헤더: DM Sans
- 정렬: 중앙

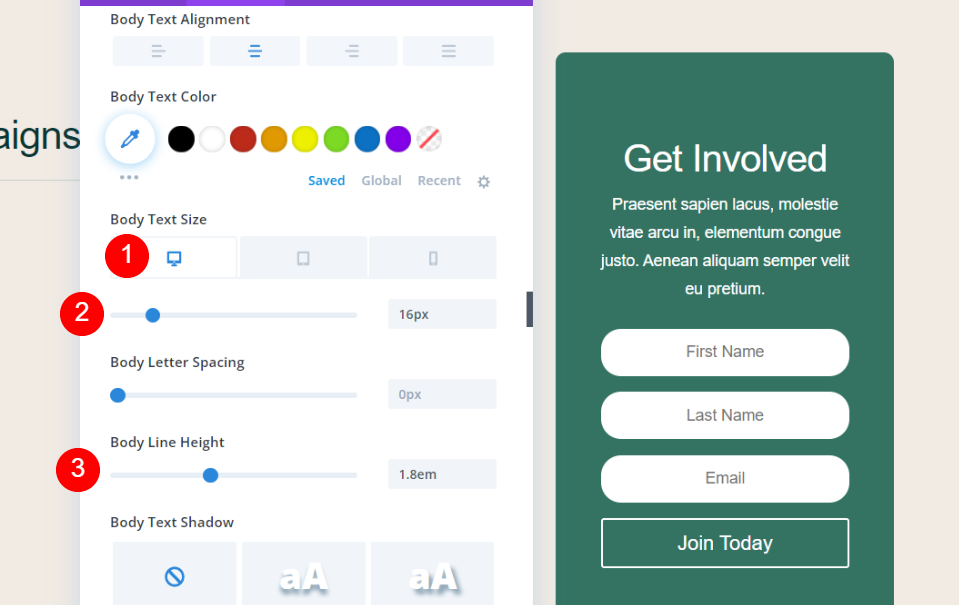
바탕 화면 제목 텍스트 크기 를 16px로, 전화 크기를 14px로 설정합니다. 줄 높이 를 1.8em으로 조정합니다.
- 데스크탑 텍스트 크기: 16px
- 전화 텍스트 크기: 14px
- 라인 높이: 1.8em
버튼 옵션

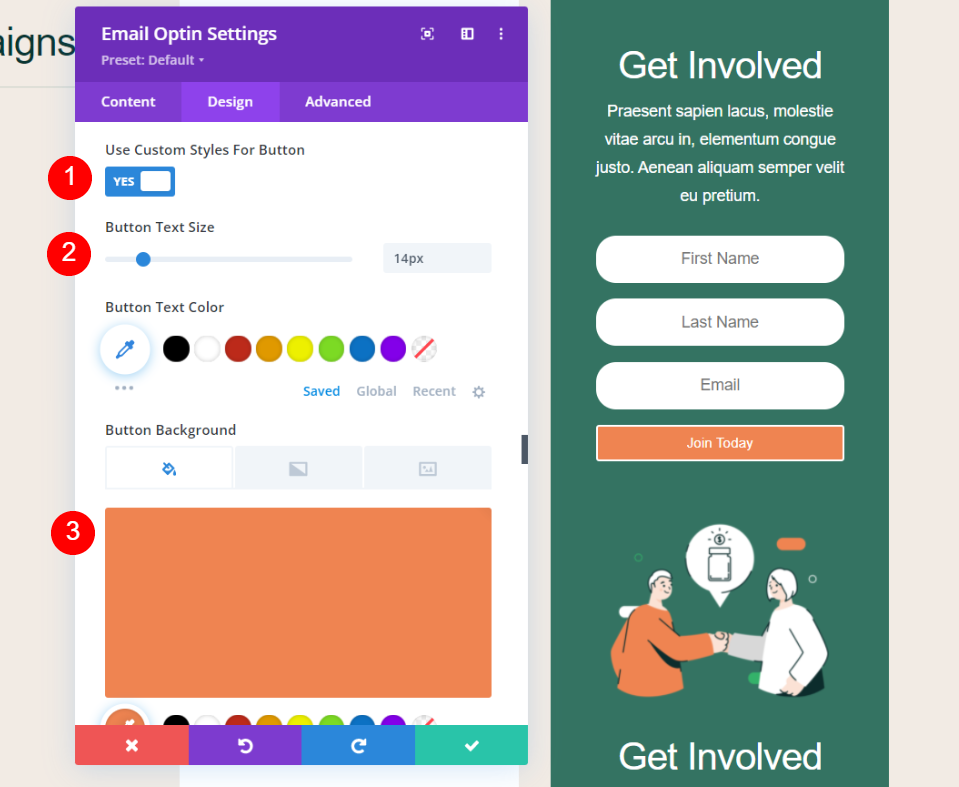
버튼 설정 까지 아래로 스크롤하고 사용자 정의 스타일을 사용하도록 선택합니다. 버튼 텍스트 크기 를 14px로 설정하고 배경색 을 #ef8451로 변경합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 14px
- 버튼 배경: #ef8451

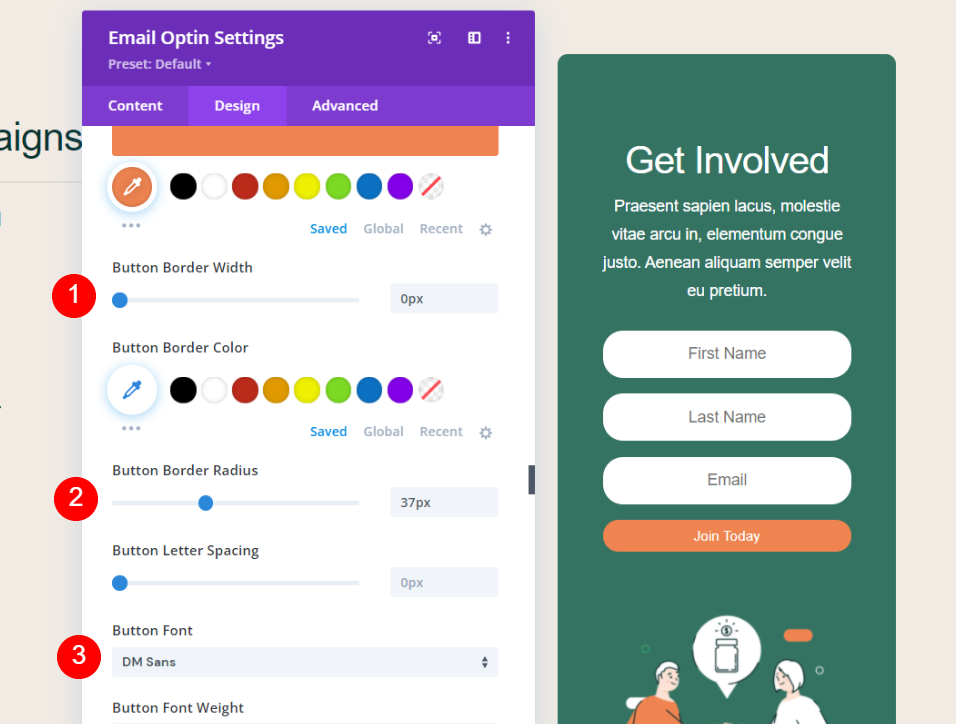
너비 를 0px로, 반경 을 37px로 설정하고 글꼴 에 대해 DM Sans를 선택합니다.
- 버튼 테두리 너비: 0px
- 버튼 테두리 반경: 37px
- 버튼 글꼴: DM Sans

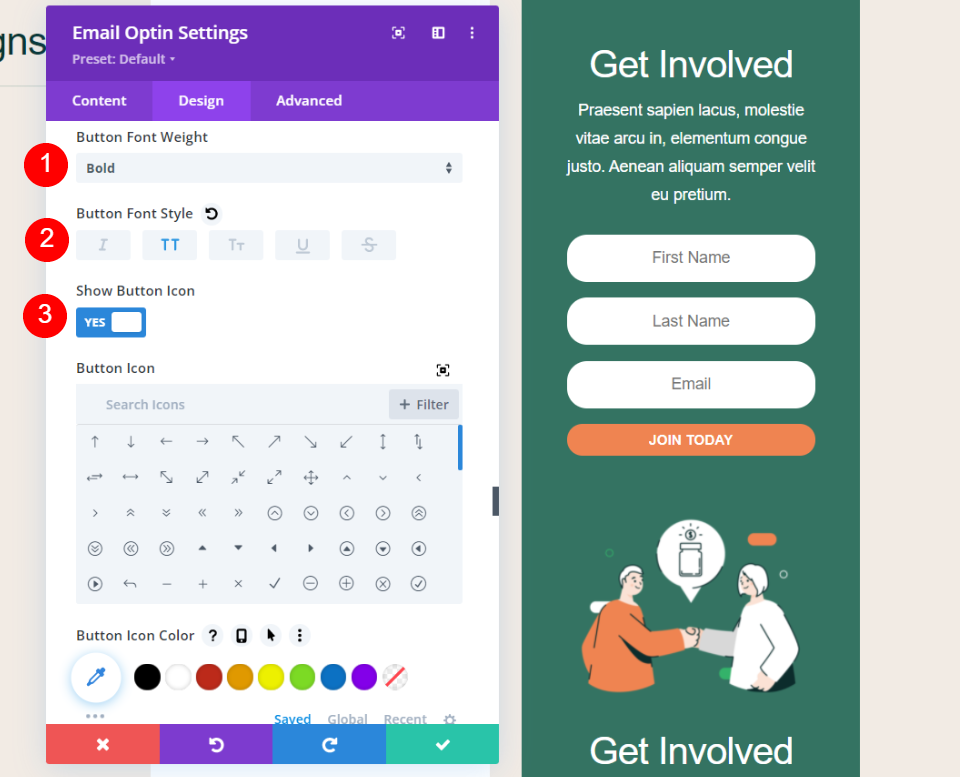
글꼴 두께 를 굵게 설정하고 글꼴 스타일 에 대해 모두 대문자를 선택합니다. 버튼 아이콘 을 활성화하고 아이콘을 선택한 다음 마우스 오버 시에만 표시되도록 설정합니다.
- 버튼 글꼴 두께: 굵게
- 버튼 글꼴 스타일: 모두 대문자
- 버튼 아이콘 표시: 예
- 버튼 아이콘: >
- 버튼에 대한 호버에 아이콘만 표시: 예

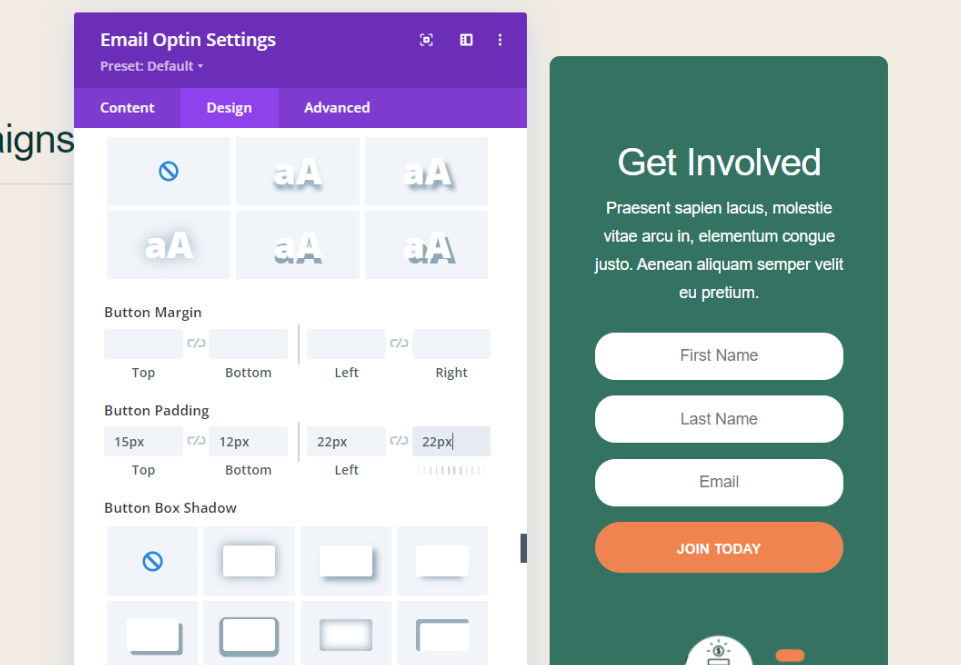
버튼의 네 면 모두에 패딩 을 추가합니다.
- 버튼 패딩: 상단 15px, 하단 12px, 왼쪽 22px, 오른쪽 22px
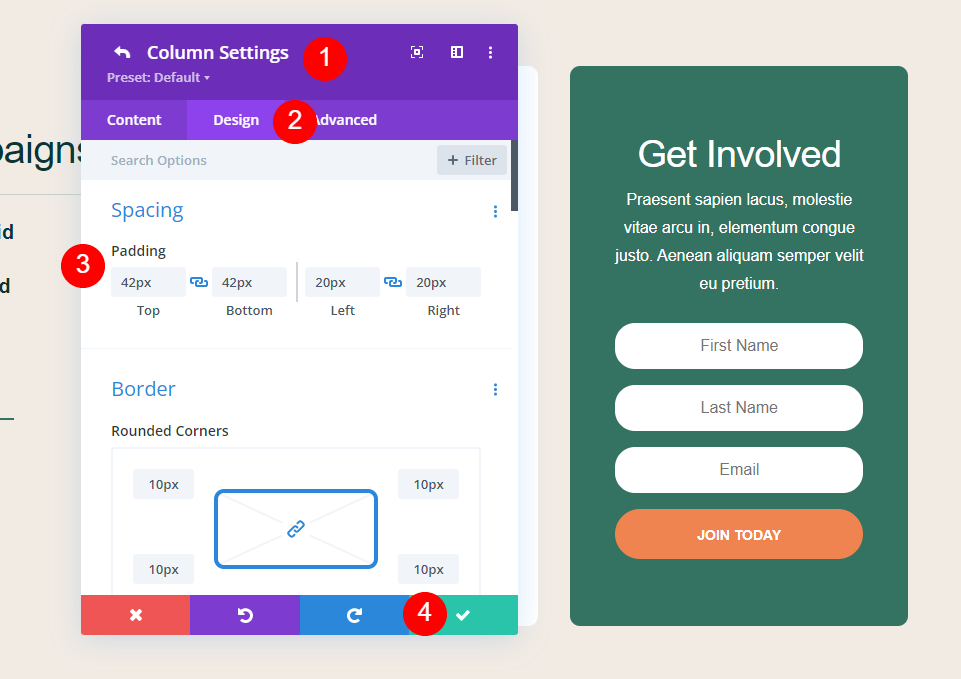
행 열 설정

마지막으로 사용하지 않는 원본 요소를 삭제합니다. 이 행에서 열 설정을 엽니다. 디자인 탭으로 이동하여 상단과 하단에 대해 패딩 을 42px로 설정합니다. 작업을 저장합니다.
- 패딩: 42px 상단 및 하단
대체 양식 레이아웃 및 필드 옵션
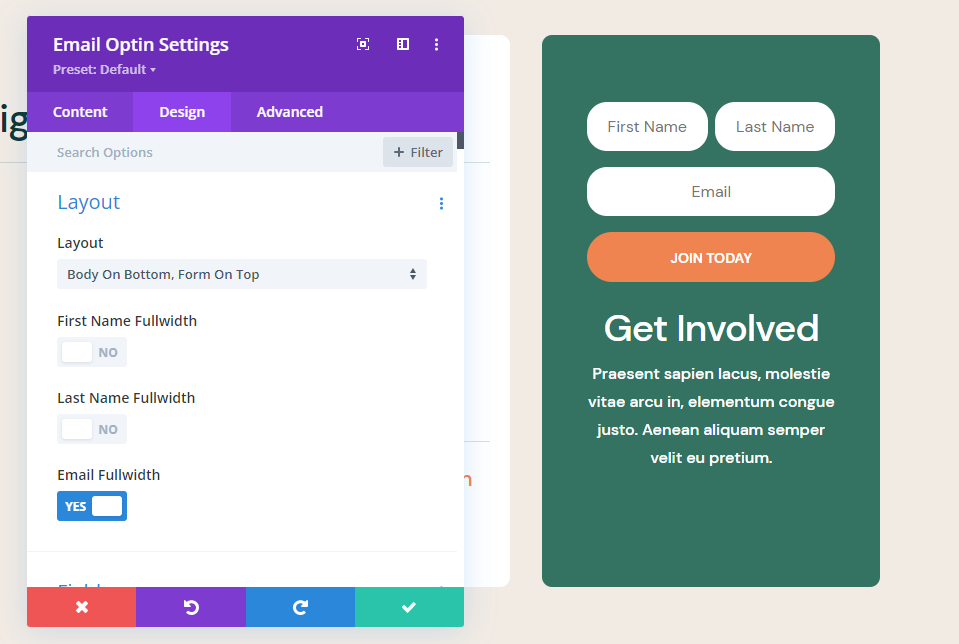
Divi Email Optin 모듈은 양식 디자인 및 기능에 대한 몇 가지 옵션을 제공합니다. 레이아웃 옵션에는 여러 레이아웃 선택이 포함됩니다. 선택:
- 왼쪽 바디, 오른쪽 폼
- 오른쪽 바디, 왼쪽 폼
- 본체는 상단, 폼은 하단
- 하단에 본체, 상단에 형태
필드의 너비를 설정할 수도 있습니다. 기본적으로 전체 너비입니다. 전체 너비를 비활성화하면 몇 가지 흥미로운 레이아웃 옵션이 제공됩니다. 여러 조합을 활용할 수 있습니다.

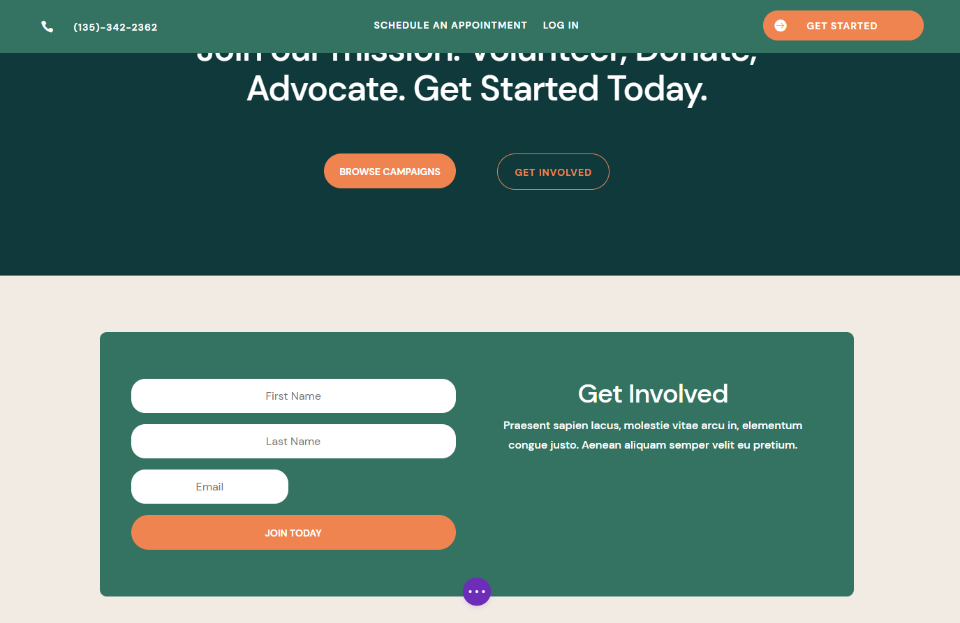
위의 예에서 나는 Body on Bottom, Form on Top 을 선택했습니다. 또한 이름 및 성 필드에 대해 전체 너비를 비활성화했습니다. 이렇게 하면 양식이 텍스트 위에 배치되고 이름과 성은 같은 줄에 배치됩니다.

이 양식을 단일 열 행에 배치했습니다. 레이아웃은 왼쪽에 소년을, 오른쪽에 형태를 보여줍니다. 또한 이름 및 성 필드에 대한 전체 너비 옵션을 비활성화했습니다.

이것은 왼쪽에 양식을 배치하고 오른쪽에 본체를 배치합니다. 이메일 필드에 대해 전체 너비 옵션을 비활성화했습니다. 나머지는 기본 설정에 있습니다.
결과
다음은 결과입니다.
이메일 옵틴 데스크탑

다음은 이메일 수신 동의 양식이 데스크탑에서 어떻게 보이는지 보여줍니다.
이메일 옵틴 전화

다음은 스마트폰의 이메일 수신 동의 양식입니다.
Divi 바닥글에 이메일 옵션을 추가하는 방법에 대한 생각을 마칩니다.
Divi 바닥글에 이메일 옵션을 추가하는 방법을 살펴보았습니다. 이메일 선택 모듈을 사용하면 이를 쉽게 수행할 수 있습니다. Divi 모듈이므로 모든 Divi 레이아웃에서 작동하도록 스타일을 지정할 수 있습니다. optin 모듈에는 여러 레이아웃 옵션이 포함되어 있으므로 웹사이트의 디자인 요구 사항에 맞게 양식을 조정할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi 바닥글에 이메일 옵션을 추가합니까? 의견에 대해 알려주십시오.
