Jak dodać niestandardowy przyklejony nagłówek dla urządzeń mobilnych za pomocą Divi
Opublikowany: 2021-12-11Zazwyczaj dodanie przyklejonego (lub stałego) nagłówka do witryny jest bezpieczną grą w przypadku większych ekranów (komputerów), ponieważ jest więcej miejsca. Dodanie lepkiego nagłówka na urządzeniach mobilnych z mniejszymi widokami (zwłaszcza na telefonach) wymaga nieco więcej finezji. Nie chcesz, aby ten lepki nagłówek zajmował zbyt dużo obszaru roboczego. To znaczy, nie ma sensu ulepszać nawigacji za pomocą przyklejonego nagłówka, jeśli nie widzisz odwiedzanych stron. Z tego powodu czasami łatwiej jest dodać przyklejony nagłówek zaprojektowany specjalnie dla urządzeń mobilnych.
W tym samouczku pokażemy, jak dodać niestandardowy przyklejony nagłówek dla urządzeń mobilnych za pomocą Divi. Korzystając z wbudowanych opcji Divi (w tym opcji przyklejonych pozycji), pokażemy, jak wyświetlić całkowicie niestandardowy przyklejony nagłówek, który zawiera te kluczowe elementy (takie jak logo, przycisk i ikona menu) bez zbytniego zajmowania przestrzeń.
Zacznijmy!
zapowiedź
Oto krótkie spojrzenie na przyklejony nagłówek dla urządzeń mobilnych, który zbudujemy w tym samouczku.
Przyklejony nagłówek na pulpicie
Przyklejony nagłówek na tablecie
Przyklejony nagłówek na telefonie
Pobierz szablon Sticky Header na telefon komórkowy ZA DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
Subskrybuj nasz kanał YouTube
Zaimportuj szablon do Divi Theme Builder
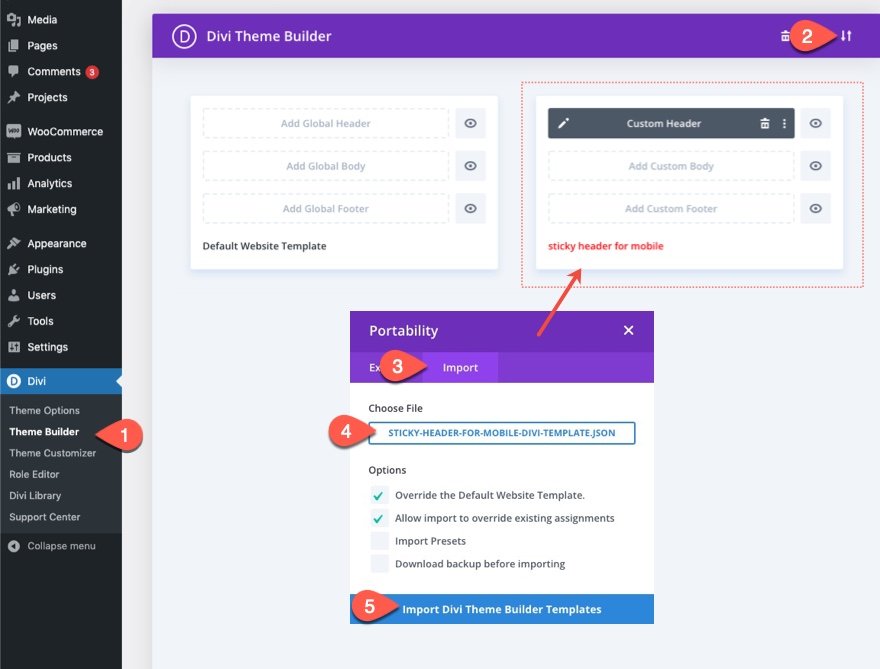
Aby zaimportować szablon nagłówka, musisz przejść do Divi > Theme Builder.
Następnie użyj ikony przenoszenia w prawym górnym rogu strony, aby zaimportować plik JSON.

Przejdźmy do samouczka, dobrze?
Dodawanie niestandardowego przyklejonego nagłówka dla urządzeń mobilnych za pomocą Divi
Część 1: Dodawanie gotowego szablonu nagłówka w Divi Theme Builder
W tym samouczku dodamy niestandardowy przyklejony nagłówek dla urządzeń mobilnych do jednego z naszych darmowych szablonów nagłówka za pomocą Divi Theme Builder. Najpierw pobierz plik importu z wpisu na blogu zawierającego szablon nagłówka i stopki Landscape Maintenance.
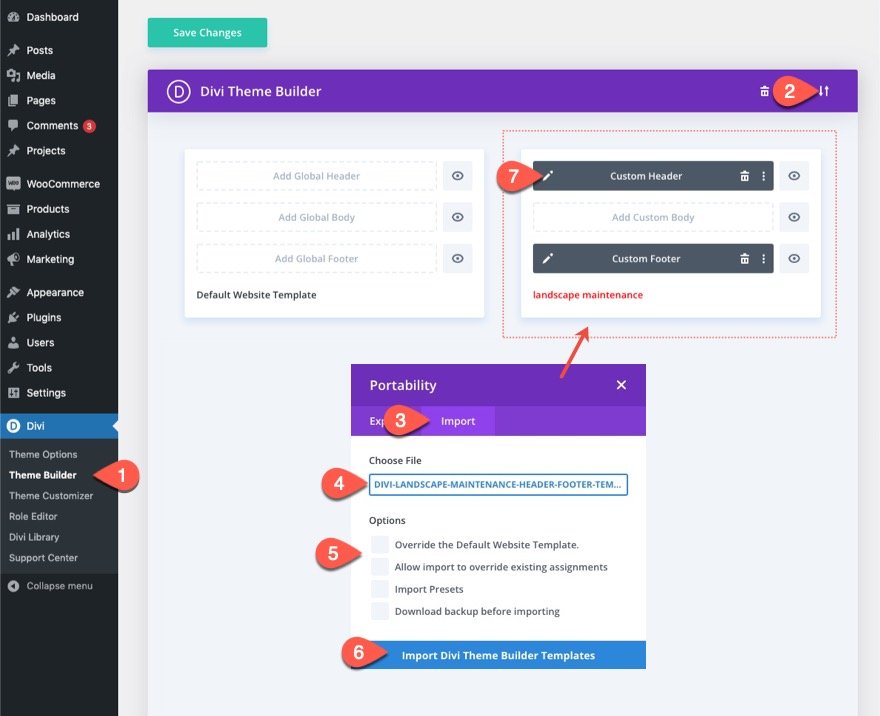
Po pobraniu wykonaj następujące kroki:
- Przejdź do Divi Theme Builder w zapleczu swojej witryny WordPress.
- Następnie w prawym górnym rogu zobaczysz ikonę z dwiema strzałkami. Kliknij ikonę.
- W wyskakującym okienku przenoszenia przejdź do zakładki importu.
- Wybierz plik JSON, który udało Ci się pobrać.
- Usuń zaznaczenie opcji, aby zastąpić istniejące szablony.
- Następnie kliknij „Importuj szablony Divi Theme Builder”.
- Po przesłaniu pliku zauważysz nowy szablon nagłówka i stopki. Aby zmodyfikować elementy szablonu nagłówka, zacznij od otwarcia niestandardowego nagłówka szablonu.

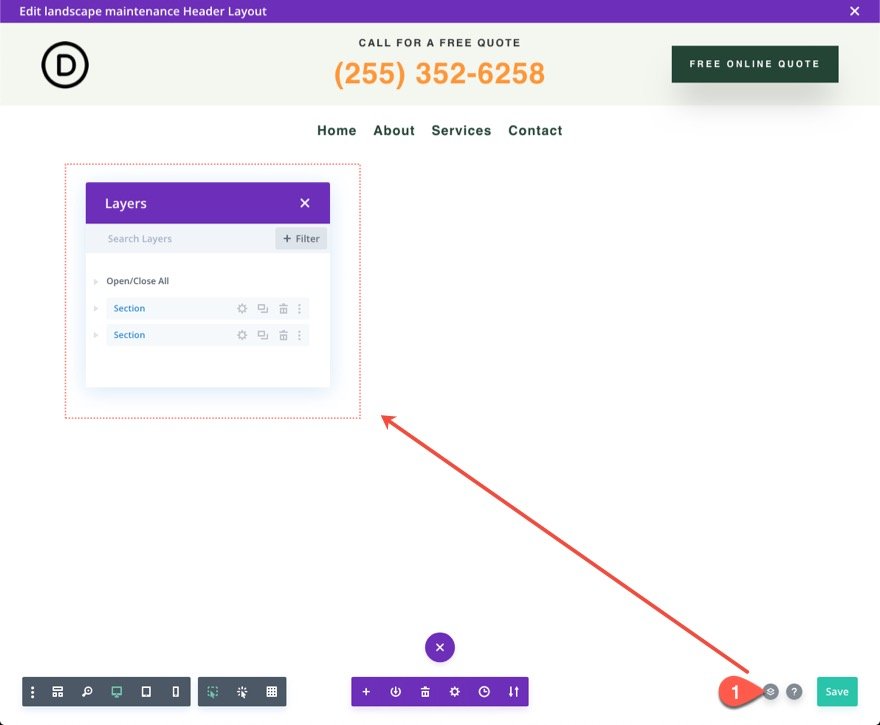
W narzędziu Header Layout Builder otwórz widok warstw, aby uzyskać łatwiejszy dostęp do elementów.

Część 2: Optymalizacja górnego elementu nagłówka na urządzeniach mobilnych
Ten konkretny układ nagłówka ma dwie sekcje. Górna sekcja zawiera logo, wezwanie do działania i przycisk. Dolna sekcja ma już przyklejoną pozycję i zawiera menu.
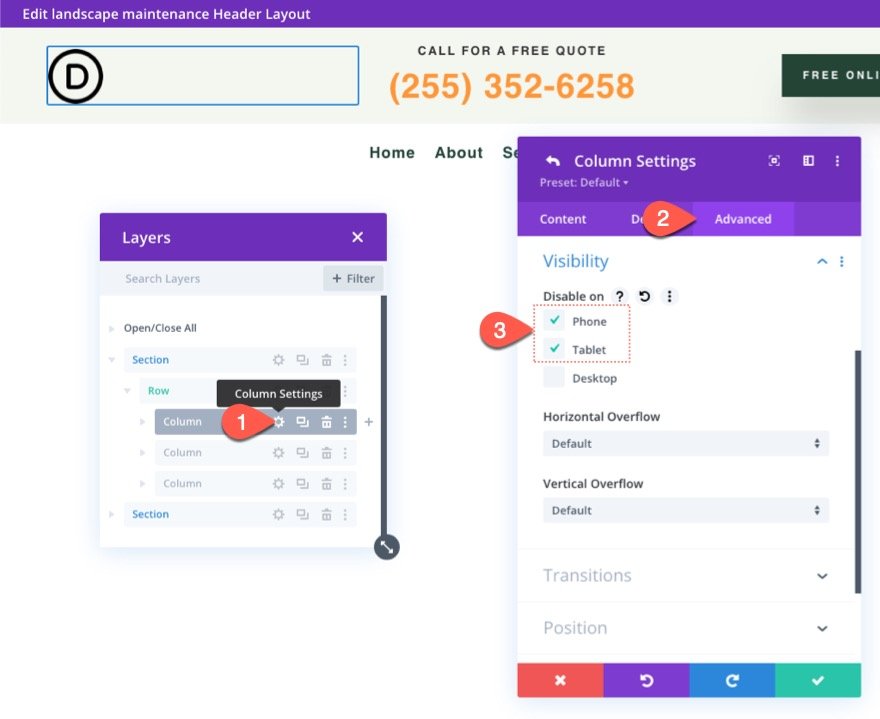
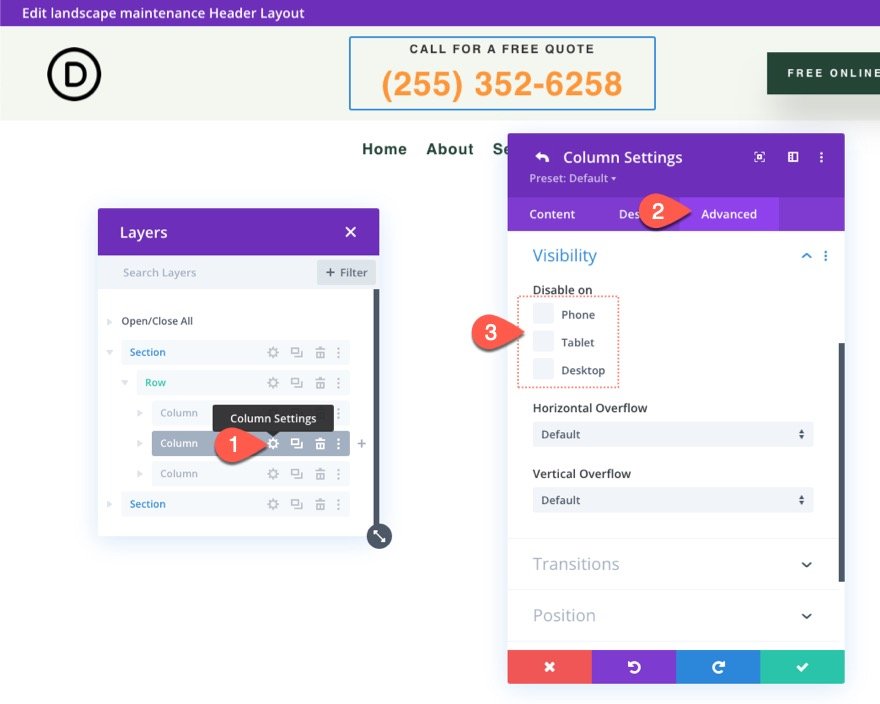
Ponieważ zamierzamy dodać logo do nowego przyklejonego menu na telefonie komórkowym, musimy ukryć logo w górnej części na tablecie i telefonie. Aby to zrobić, otwórz ustawienia dla kolumny 1 w wierszu górnej sekcji i na karcie Zaawansowane wybierz opcję Wyłącz na telefonie i tablecie. Spowoduje to ukrycie całej kolumny i zawartego w niej logo na telefonie komórkowym.

Następnie otwórz ustawienia dla kolumny 2 w tym samym wierszu i upewnij się, że żadne urządzenia nie są wyłączone. Ponieważ nasze logo zostanie wyłączone na urządzeniach mobilnych, mamy miejsce na to wezwanie do działania na urządzeniach mobilnych.

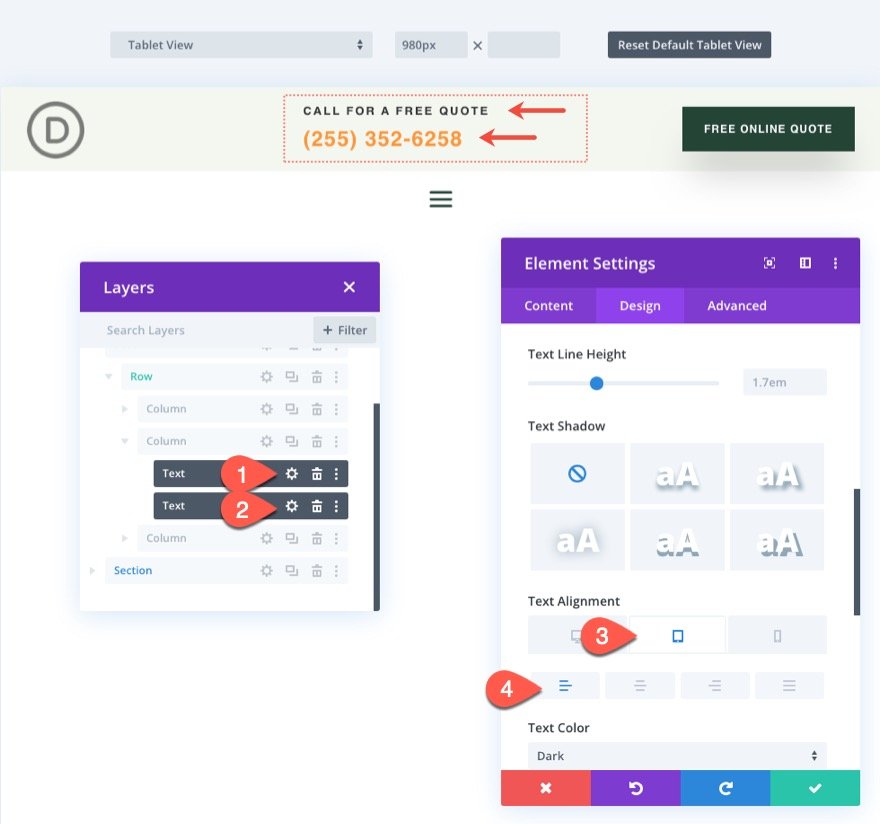
Ze względów estetycznych zaktualizuj wyrównanie tekstu w dwóch modułach tekstowych składających się na wezwanie do działania w kolumnie 2 w następujący sposób:
- Wyrównanie tekstu (tablet i telefon): do lewej

Część 3: Tworzenie nowej sekcji przyklejonego nagłówka dla urządzeń mobilnych
W przypadku urządzeń mobilnych ważne jest, aby maksymalnie zmniejszyć wysokość przyklejonego nagłówka, aby podczas przewijania nie zajmował on zbyt dużej części widocznego obszaru. Z tego powodu nie zamierzamy przyklejać górnej części nagłówka. Zamiast tego stworzymy nową przyklejoną sekcję, która będzie wyświetlana tylko na urządzeniach mobilnych. W ten sposób możemy uwzględnić elementy specyficzne dla urządzeń mobilnych i nie zajmą zbyt dużo miejsca w pionie w stanie przyklejonym.

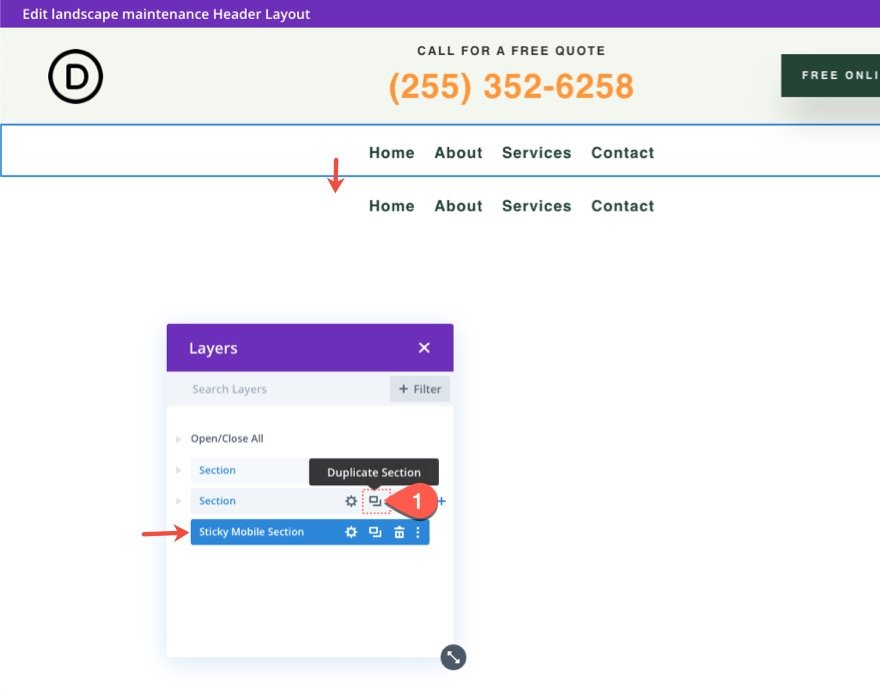
Aby utworzyć nową przyklejoną sekcję nagłówka, zduplikuj istniejącą dolną sekcję zawierającą menu. Możesz także oznaczyć nową sekcję etykietą „Przyklejona sekcja mobilna”, aby móc się do niej odnieść później.

Ukryj istniejącą sekcję przyklejoną na urządzeniu mobilnym
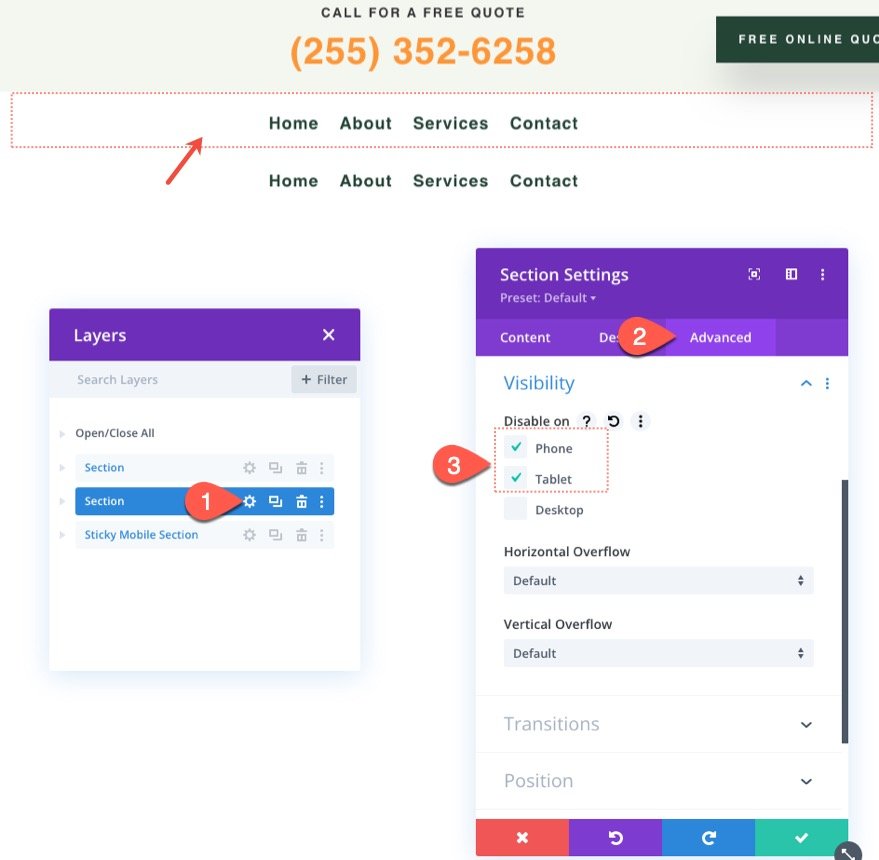
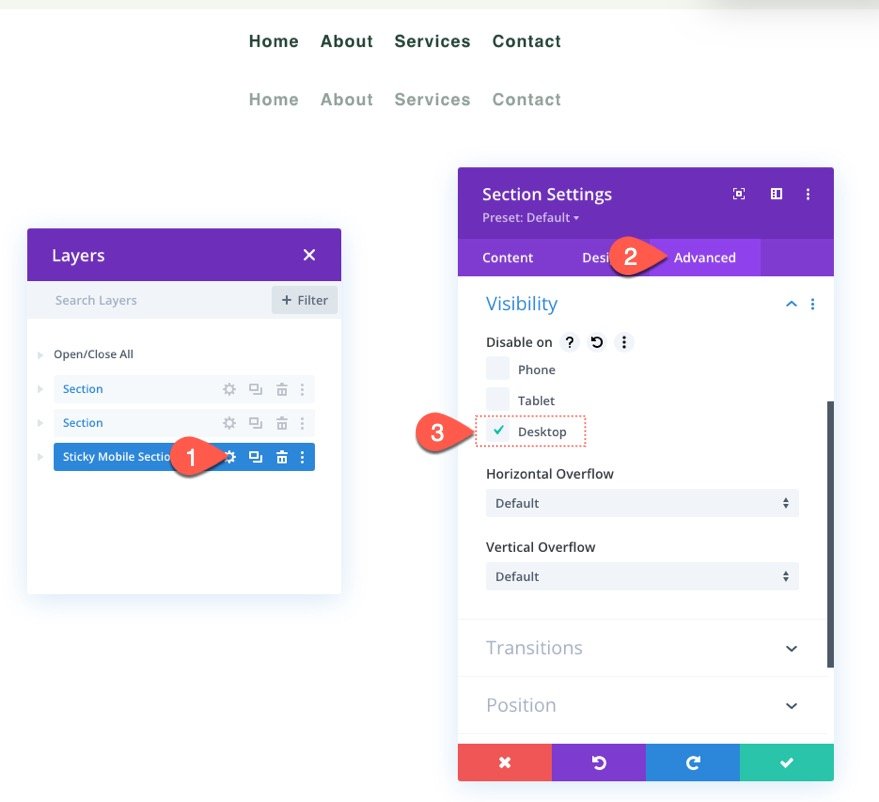
Ponieważ zamierzamy uwzględnić menu w naszej mobilnej sekcji przyklejonej, otwórz ustawienia istniejącej przyklejonej sekcji i wybierz Wyłącz na telefonie i tablecie.

Następnie otwórz ustawienia nowej mobilnej sekcji Sticky i wybierz Wyłącz na komputerze.

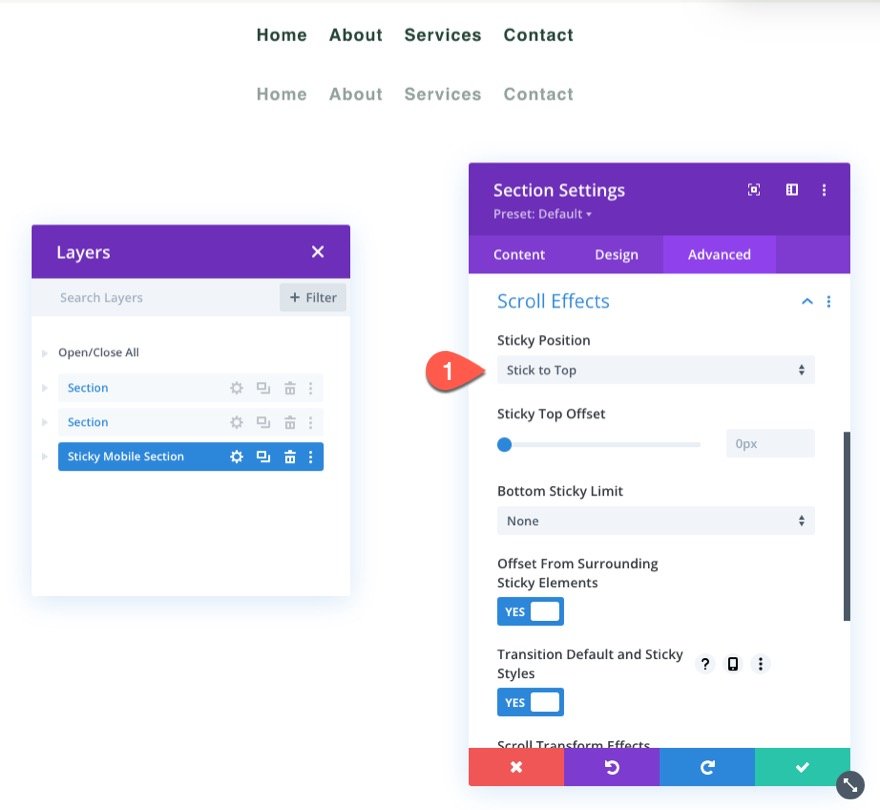
Upewnij się, że nowa przyklejona sekcja mobilna ma przyklejoną pozycję w następujący sposób:
- Lepka pozycja: trzymaj się u góry

Zaktualizuj rozmiar wiersza
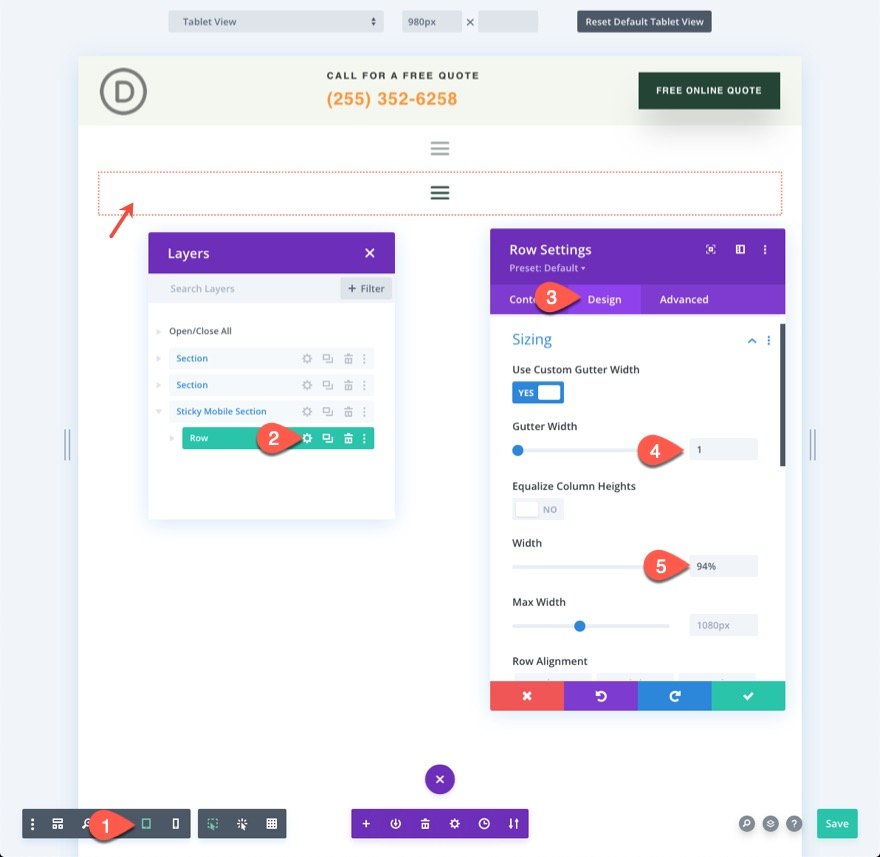
W tym momencie warto rozpocząć edycję w widoku tabletu, aby lepiej zorientować się, jak projekt będzie wyglądał na telefonie komórkowym. Aby to zrobić, kliknij ikonę tabletu w menu ustawień na dole kreatora.
Następnie otwórz ustawienia wiersza i zaktualizuj następujące opcje rozmiaru:
- Szerokość rynny: 1
- Szerokość: 94%
Dzięki temu uzyskamy więcej miejsca na urządzeniach mobilnych.

Zaktualizuj logo i układ menu
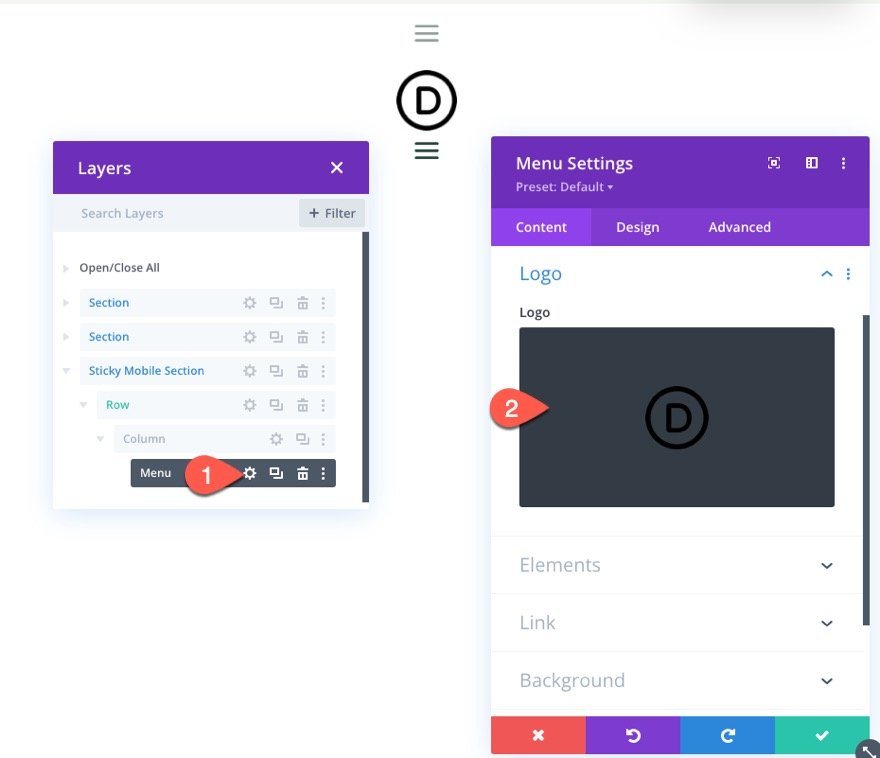
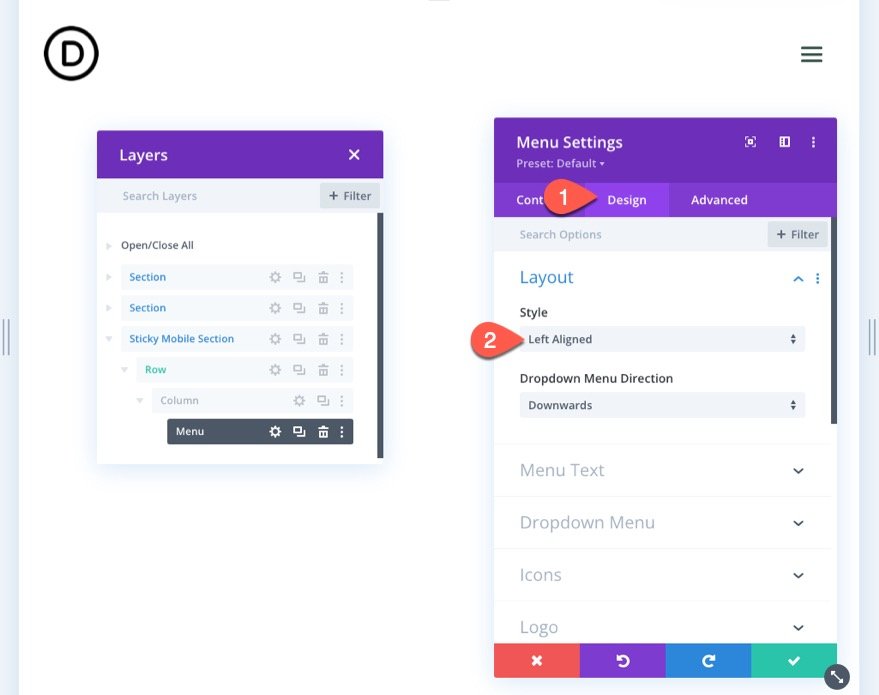
Następnie otwórz ustawienia menu i dodaj logo do menu.

Na karcie projekt zaktualizuj styl układu:
- Styl: wyrównany do lewej

Część 4: Dodawanie stylu Sticky State do Sticky Elements
Teraz, gdy elementy są na miejscu dla mobilnego przyklejonego nagłówka, możemy rozpocząć optymalizację stylu elementów w stanie przyklejonym.
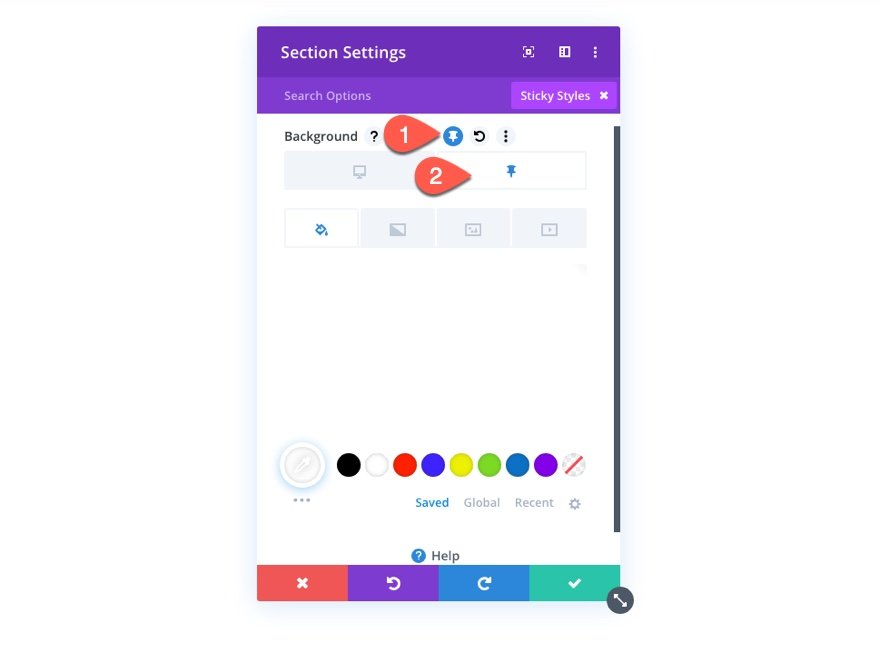
Ponieważ sekcja ma przyklejoną pozycję, będziesz mógł przełączać opcje przyklejonej pozycji podczas stylizowania sekcji lub dowolnych elementów podrzędnych w sekcji. Możesz przełączać styl przyklejonej pozycji, klikając ikonę pinezki po najechaniu kursorem na opcję stylu.

To pozwoli nam nadać przyklejony nagłówek inny wygląd, gdy użytkownik przewinie i aktywuje przyklejony stan sekcji.
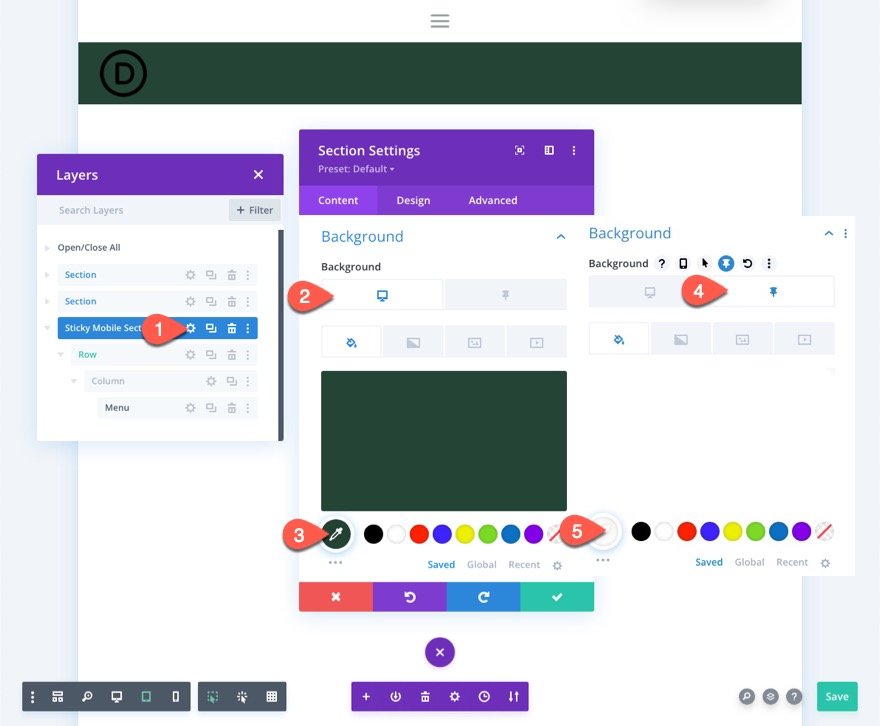
Kolor tła sekcji przyklejonej
Na początek zaktualizujmy kolor tła mobilnej sekcji przyklejonej w następujący sposób:
- Kolor tła (komputer): #244435
- Kolor tła (przyklejony): #fff

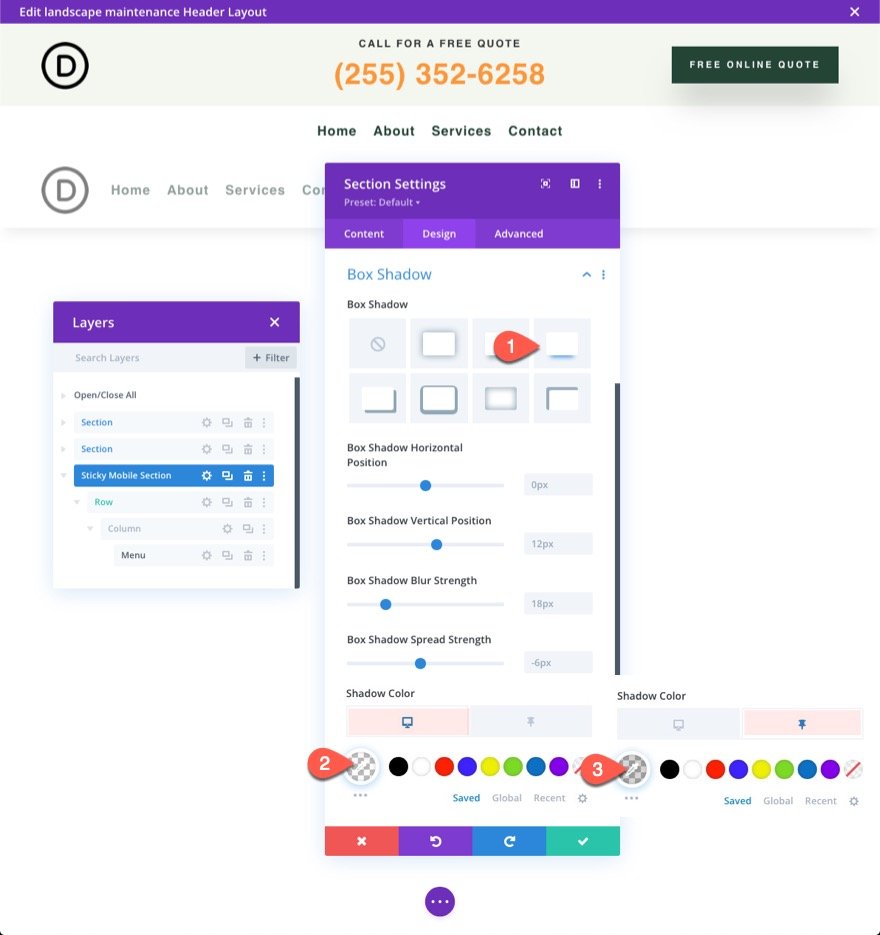
Lepki cień sekcji sekcji
Na karcie projektu nadaj sekcji cień w stanie lepkim w następujący sposób:
- Cień pudełka: zobacz zrzut ekranu
- Kolor cienia (pulpit): przezroczysty
- Kolor cienia (lepki): rgba(0,0,0,0.1)

Logo i ikony przyklejonego menu
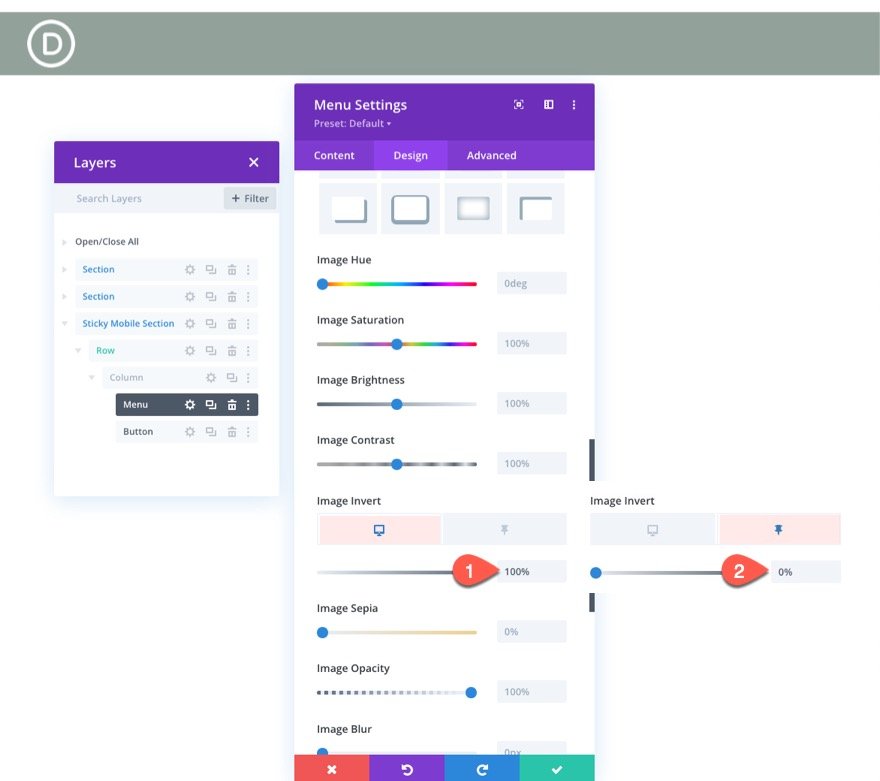
Następnie zaktualizuj obraz logo za pomocą filtru, który domyślnie odwraca ciemne logo w jasny obraz logo, a następnie odwraca go z powrotem do ciemnego logo w stanie lepkim. W opcjach logo zaktualizuj następujące elementy:
- Odwrócenie obrazu (komputer): 0%
- Odwrócony obraz (przyklejony): 100%

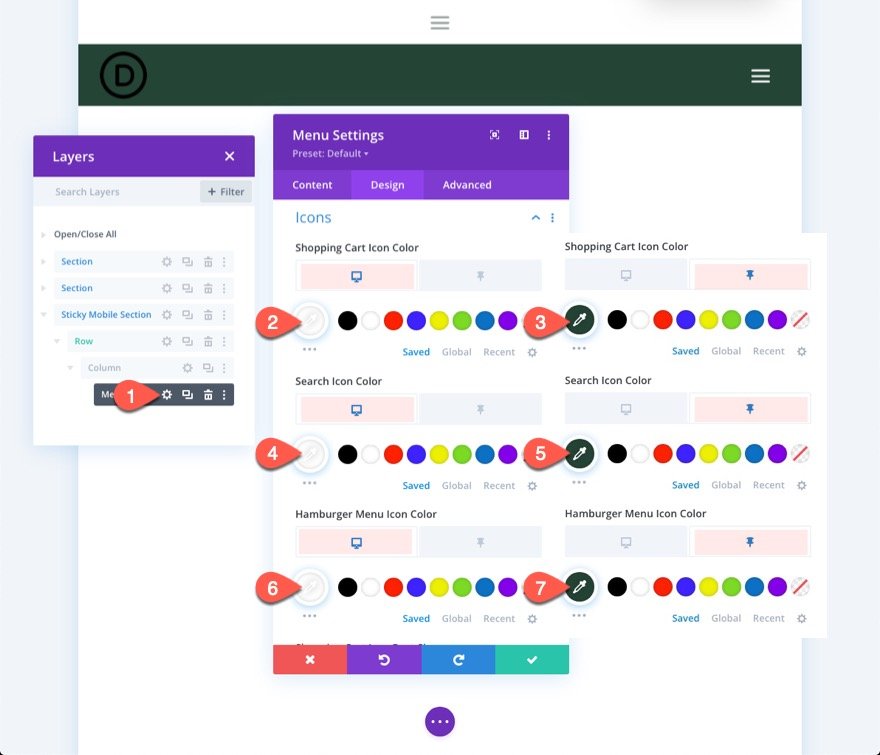
Musimy również zmienić kolor ikon w następujący sposób:
- Kolor ikony koszyka na zakupy (pulpit): #fff
- Kolor ikony koszyka na zakupy (lepki): #244435
- Kolor ikony wyszukiwania (pulpit): #fff
- Kolor ikony wyszukiwania (przyklejony): #244435
- Kolor ikony menu Hamburger (komputer): #fff
- Kolor ikony menu Hamburger (przyklejony): #244435

Przycisk przyklejonego nagłówka
Obecnie przycisk w górnej części nagłówka nie wyświetla się w przyklejonym nagłówku na urządzeniu mobilnym. Możemy dodać ten sam przycisk do nowej mobilnej sekcji Sticky, a następnie sprawić, by pojawiał się tylko w stanie Sticky.
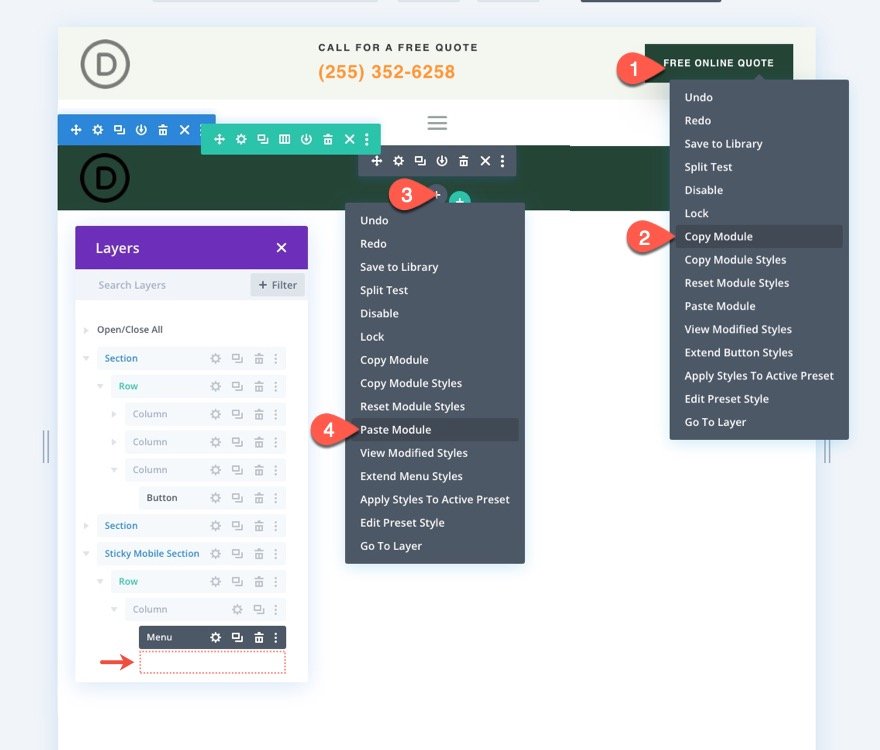
Aby dodać przycisk, skopiuj istniejący przycisk w kolumnie 3 wiersza w górnej sekcji. Następnie wklej moduł przycisku pod menu w mobilnej sekcji przyklejonej.

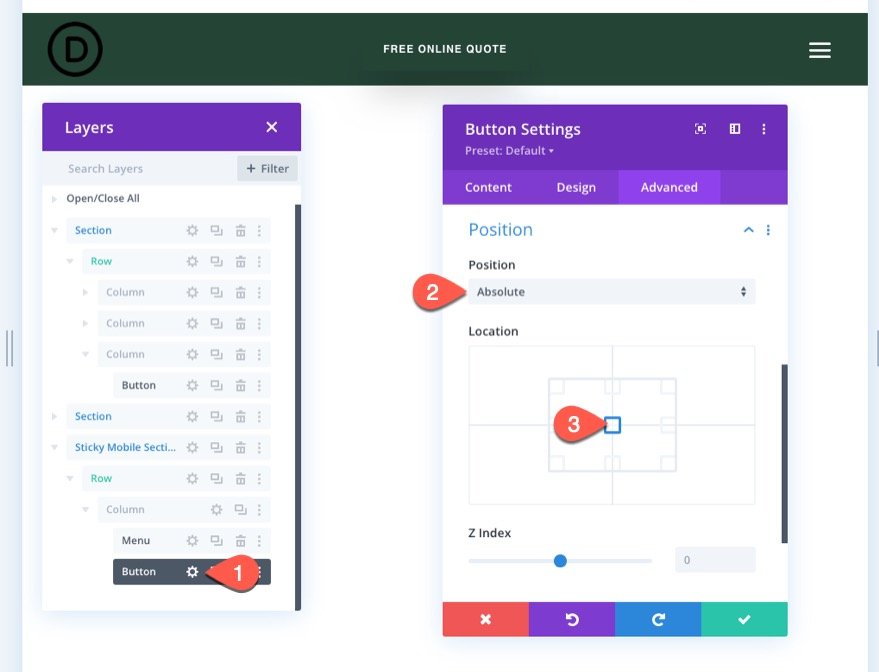
Aby przycisk znajdował się na górze menu, otwórz ustawienia przycisku i na karcie Zaawansowane zaktualizuj opcje pozycji w następujący sposób:
- Pozycja: bezwzględna
- Lokalizacja: Centrum

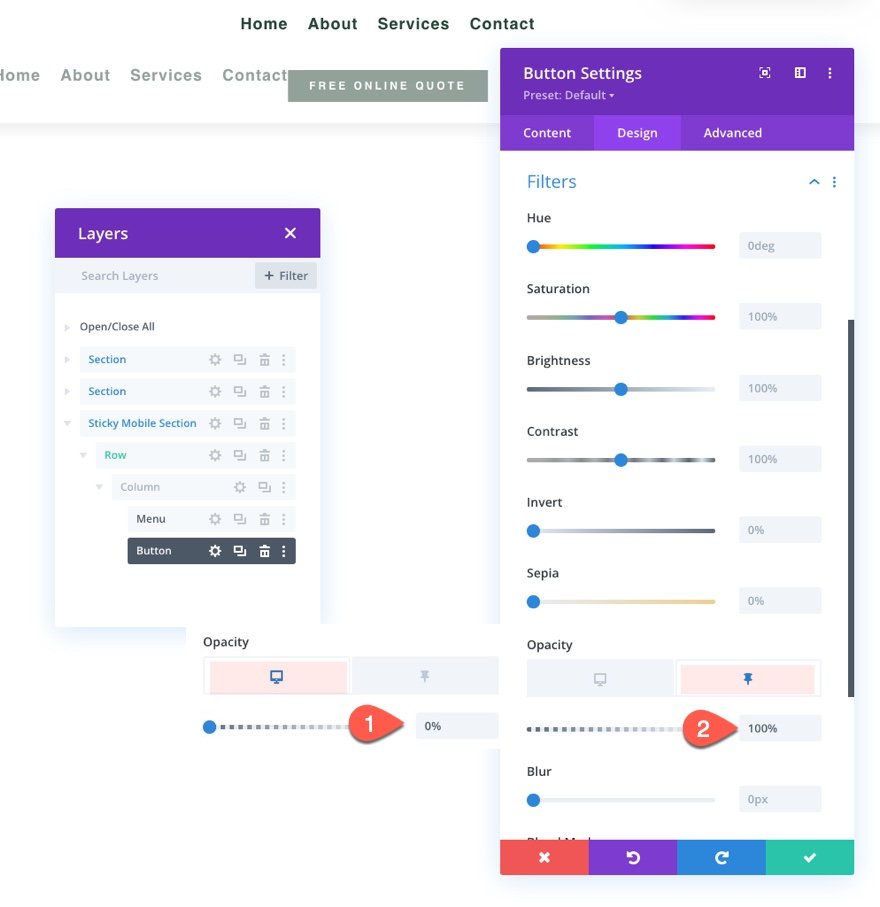
Na karcie projektu zaktualizuj opcję filtrowania, aby zmienić krycie przycisku z 0% na 100% w stanie przyklejenia.
- Krycie (komputer): 0%
- Krycie (lepkie): 100%
Spowoduje to ukrycie przycisku z widoku, dopóki użytkownik nie przewinie strony w dół.

Ostateczny wynik
Aby wyświetlić wynik, zapisz układ, przypisz szablon do strony w witrynie, a następnie zapisz zmiany w kreatorze motywów. Następnie otwórz stronę, do której przypisano szablon.
Oto wynik.
Przyklejony nagłówek na pulpicie
Przyklejony nagłówek na tablecie
Przyklejony nagłówek na telefonie
Końcowe przemyślenia
Dzięki Divi masz luksus myślenia o urządzeniach mobilnych, jeśli chodzi o te lepkie nagłówki. Właśnie pokazaliśmy, jak łatwo jest dodać przyklejony nagłówek na telefon komórkowy za pomocą wbudowanych opcji Divi. Gdy odblokujesz moc lepkich opcji Divi, możesz być bardzo kreatywny w przenoszeniu elementów lepkiego nagłówka. Możesz odwrócić logo z jasnego na ciemne za pomocą filtra, wyświetlić przycisk lub zmienić cały kolor tła nagłówka. A to dopiero początek. Zachęcamy do eksperymentowania z większą liczbą dostosowań, które pasują do potrzeb Twojego następnego projektu!
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
