Cara Menambahkan Header Lengket Khusus untuk Seluler Menggunakan Divi
Diterbitkan: 2021-12-11Biasanya, menambahkan tajuk lengket (atau tetap) ke situs web Anda adalah permainan yang aman untuk layar yang lebih besar (desktop) karena ada lebih banyak ruang. Menambahkan header lengket pada perangkat seluler dengan area pandang yang lebih kecil (terutama ponsel) membutuhkan sedikit lebih banyak kemahiran. Anda tidak ingin tajuk lengket itu mengambil terlalu banyak area pandang. Maksud saya, tidak ada gunanya meningkatkan pengalaman navigasi dengan header yang lengket jika Anda tidak dapat melihat halaman yang Anda kunjungi. Karena alasan ini, terkadang lebih mudah untuk menambahkan header lengket yang dirancang khusus untuk seluler.
Dalam tutorial ini, kami akan menunjukkan cara menambahkan header lengket khusus untuk seluler menggunakan Divi. Menggunakan opsi bawaan Divi (termasuk opsi posisi lengket), kami akan menunjukkan kepada Anda cara menampilkan header lengket yang sepenuhnya khusus yang menyertakan elemen-elemen penting tersebut (seperti logo, tombol, dan ikon menu) tanpa mengambil terlalu banyak ruang angkasa.
Mari kita mulai!
Sneak Peek
Berikut ini sekilas header lengket untuk seluler yang akan kita buat dalam tutorial ini.
Tajuk Lengket di Desktop
Tajuk Lengket di Tablet
Header Lengket di Ponsel
Unduh Template Header Lengket untuk Seluler GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
Berlangganan Saluran Youtube Kami
Impor Template ke Divi Theme Builder
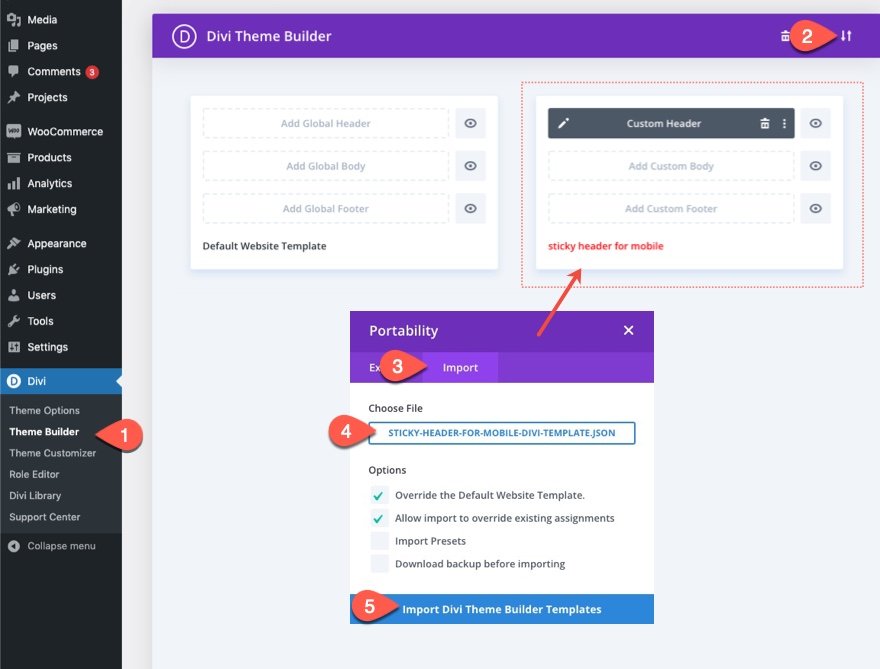
Untuk mengimpor template header, Anda harus menavigasi ke Divi > Theme Builder.
Kemudian gunakan ikon portabilitas di kanan atas halaman untuk mengimpor file JSON.

Langsung saja ke tutorialnya ya?
Menambahkan Header Lengket Kustom untuk Seluler Menggunakan Divi
Bagian 1: Menambahkan Template Header Premade di Divi Theme Builder
Untuk tutorial ini, kami akan menambahkan tajuk tempel khusus untuk seluler ke salah satu templat tajuk gratis kami menggunakan Divi Theme Builder. Pertama, unduh file impor dari posting blog yang menampilkan template header dan footer Pemeliharaan Lansekap.
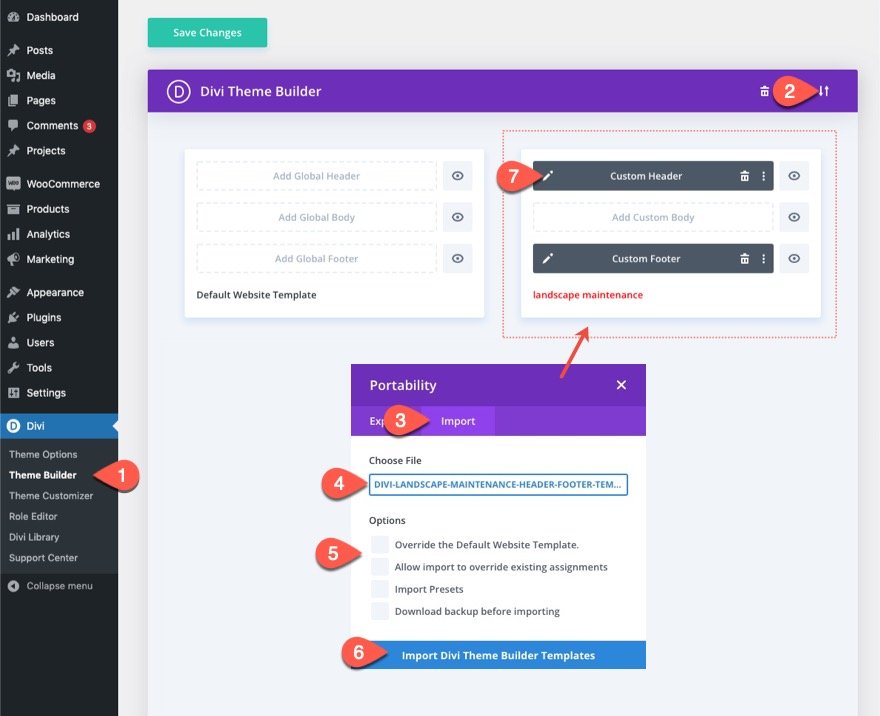
Setelah diunduh, ikuti langkah-langkah ini:
- Arahkan ke Divi Theme Builder di backend situs WordPress Anda.
- Kemudian, di sudut kanan atas, Anda akan melihat ikon dengan dua panah. Klik pada ikon.
- Di popup portabilitas, navigasikan ke tab impor.
- Pilih file JSON yang dapat Anda unduh.
- Hapus centang pada Opsi untuk menimpa templat yang ada.
- Kemudian klik 'Impor Template Pembuat Tema Divi'.
- Setelah Anda mengunggah file, Anda akan melihat templat header dan footer baru. Untuk mengubah elemen template header, mulailah dengan membuka header kustom template.

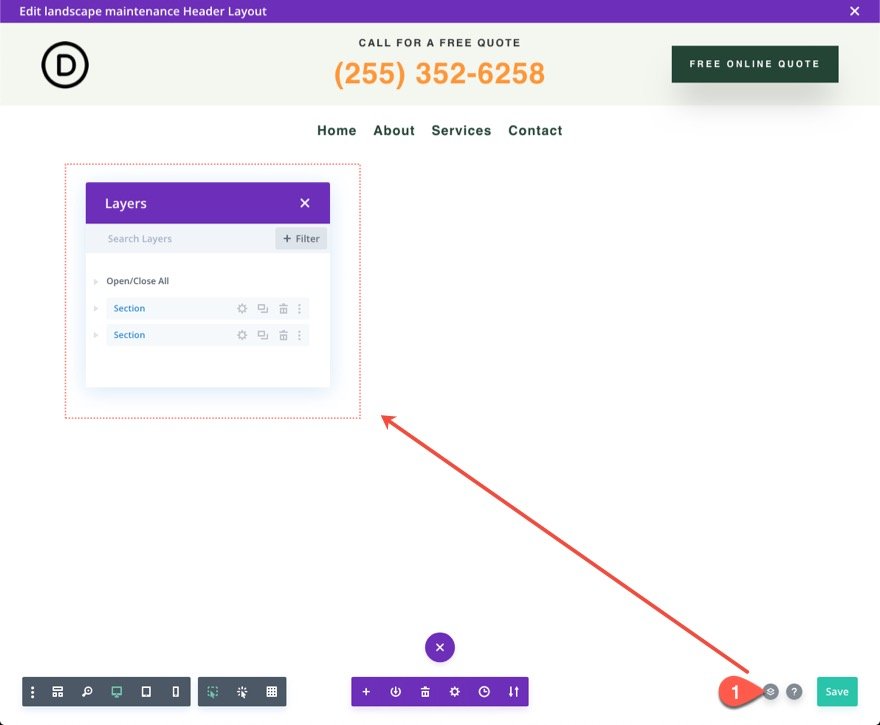
Di dalam Pembuat Tata Letak Header, buka tampilan lapisan untuk akses yang lebih mudah ke elemen.

Bagian 2: Mengoptimalkan Elemen Header Teratas di Seluler
Tata letak header khusus ini memiliki dua bagian. Bagian atas berisi logo, CTA, dan Tombol. Bagian bawah sudah memiliki posisi lengket dan berisi menu.
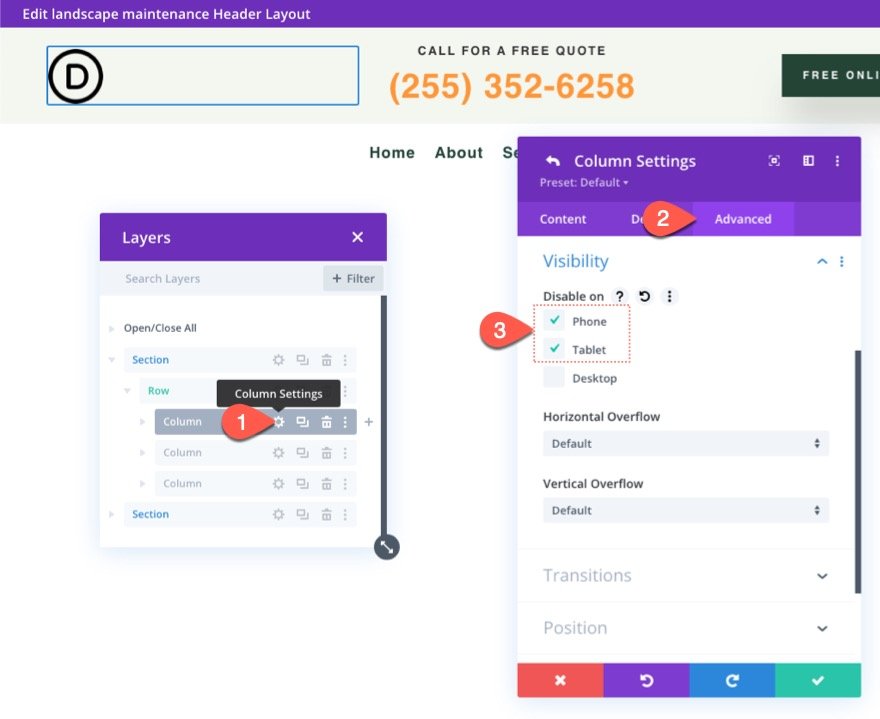
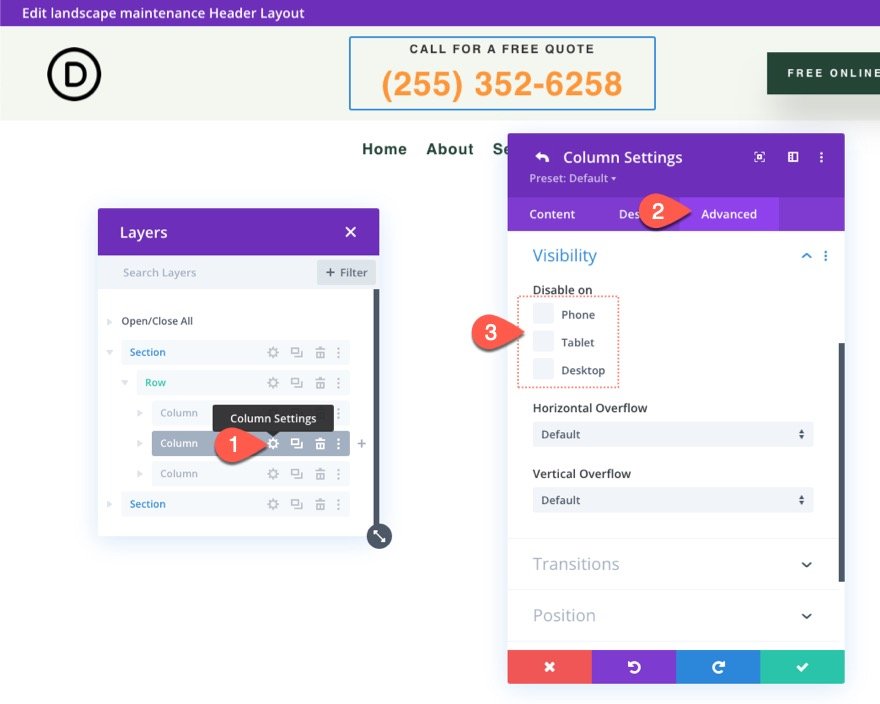
Karena kita akan menambahkan logo ke menu tempel baru di ponsel, kita perlu menyembunyikan logo di bagian atas tablet dan ponsel. Untuk melakukan ini, buka pengaturan untuk kolom 1 di baris bagian atas dan, di bawah tab lanjutan, pilih nonaktifkan di Ponsel dan Tablet. Ini akan menyembunyikan seluruh kolom dan logo yang dikandungnya di ponsel.

Selanjutnya, buka pengaturan untuk kolom 2 di baris yang sama dan pastikan tidak ada perangkat yang dinonaktifkan. Karena logo kami akan dinonaktifkan di seluler, kami memiliki ruang untuk ajakan bertindak ini di seluler.

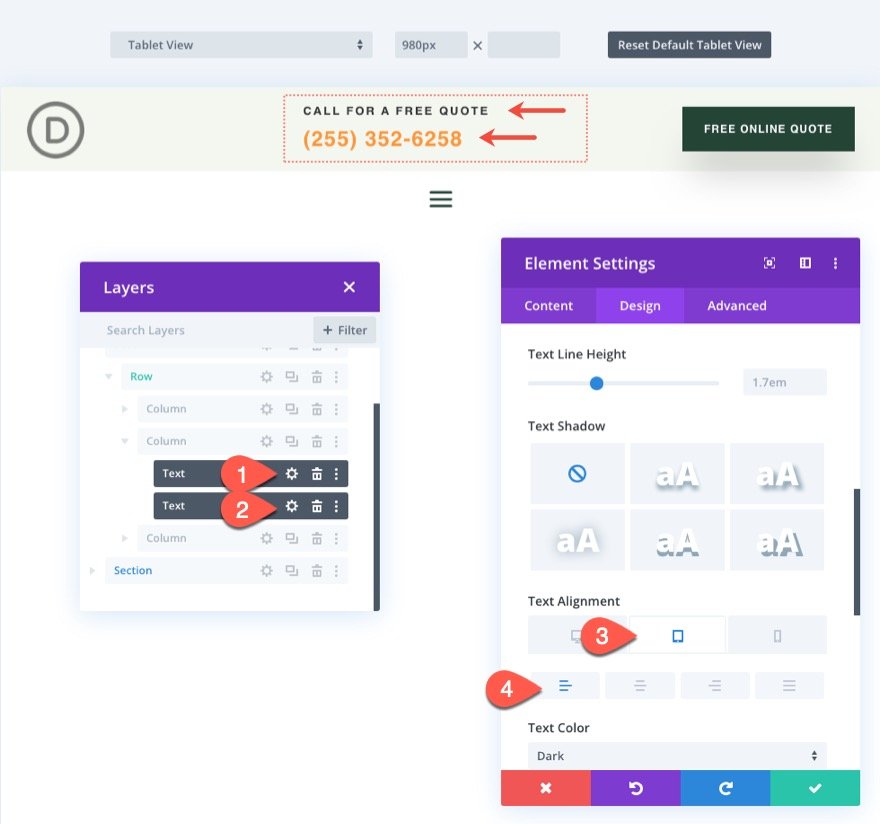
Untuk tujuan estetika, perbarui perataan teks untuk dua modul teks yang membentuk ajakan bertindak di kolom 2 sebagai berikut:
- Perataan Teks (tablet dan ponsel): Kiri

Bagian 3: Membangun Bagian Header Lengket Baru untuk Seluler
Untuk perangkat seluler, penting untuk mengurangi ketinggian sticky header sebanyak mungkin agar tidak memakan banyak area pandang saat menggulir. Untuk alasan ini, kita tidak akan membuat bagian atas header menjadi lengket. Sebagai gantinya, kita akan membuat bagian tempel baru yang hanya akan ditampilkan di ponsel. Dengan cara ini kami dapat menyertakan elemen yang khusus untuk seluler dan tidak akan memakan terlalu banyak ruang vertikal dalam status lengket.

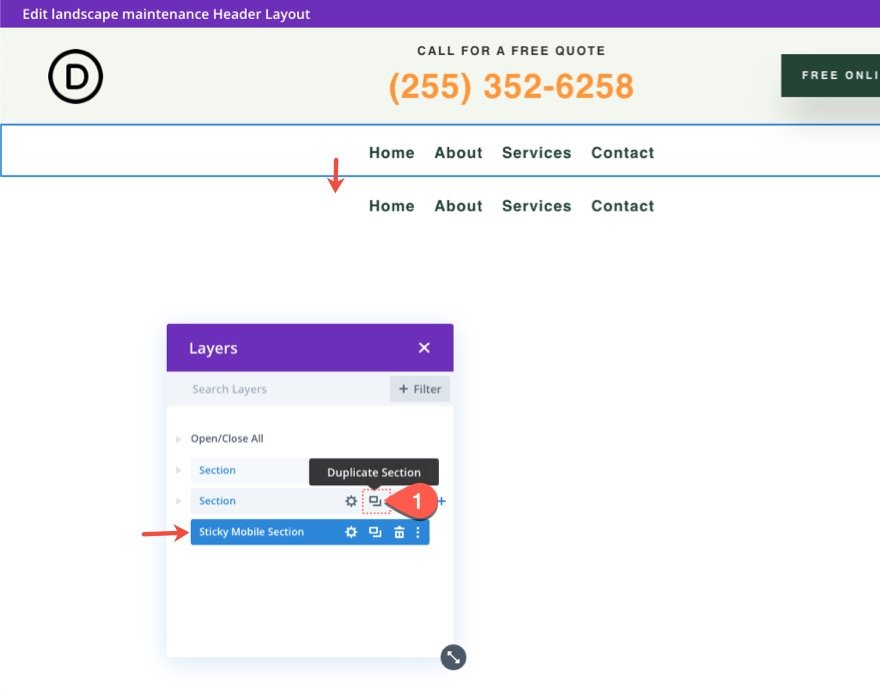
Untuk membuat bagian header lengket baru, duplikat bagian bawah yang ada yang berisi menu. Anda juga dapat memberi label bagian baru "Bagian Seluler Lengket" untuk referensi nanti.

Sembunyikan Bagian Lengket yang Ada di Seluler
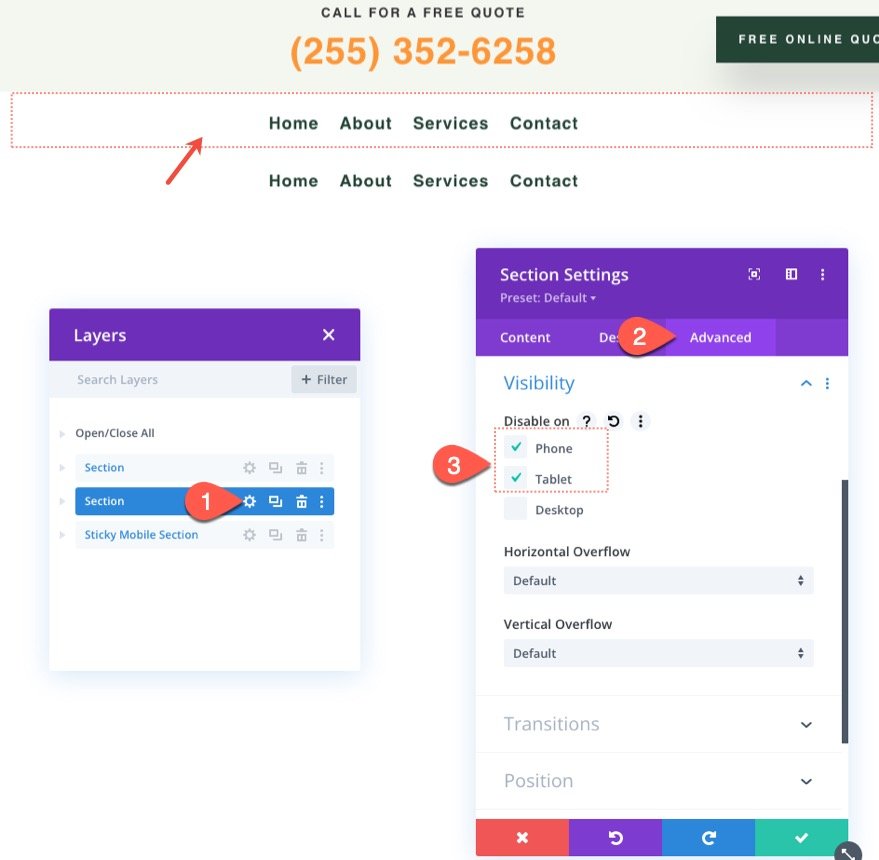
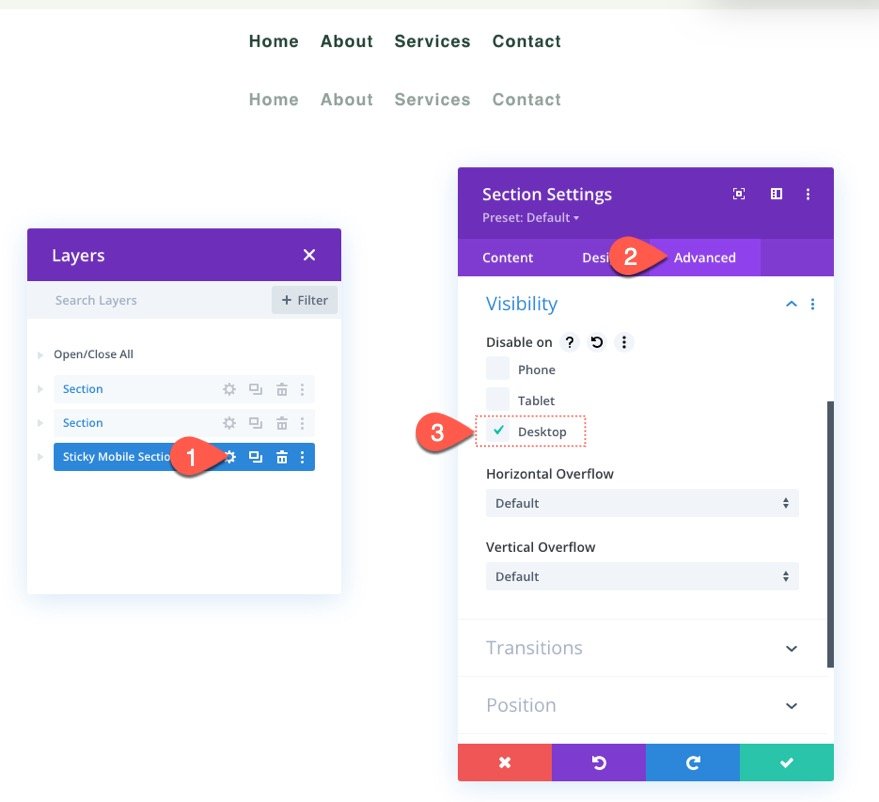
Karena kami akan memasukkan menu di bagian lengket ponsel kami, buka pengaturan bagian lengket yang ada dan pilih Nonaktifkan di Ponsel dan Tablet.

Selanjutnya, buka pengaturan untuk bagian lengket seluler baru dan pilih Nonaktifkan di Desktop.

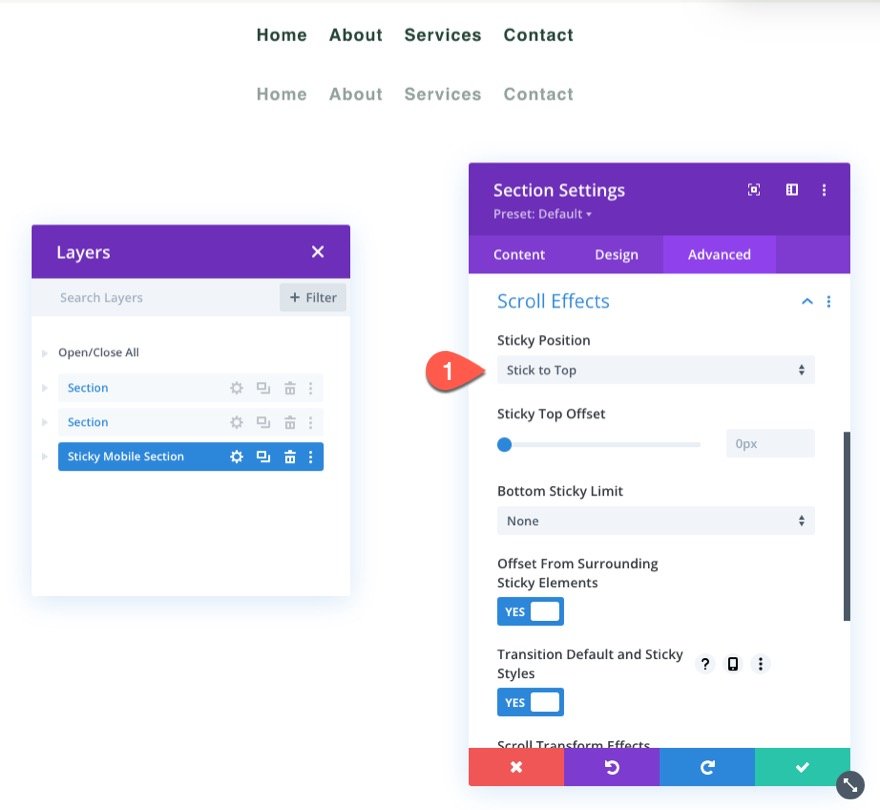
Pastikan untuk memberikan bagian lengket seluler baru posisi lengket sebagai berikut:
- Posisi Lengket: Menempel ke Atas

Perbarui Ukuran Baris
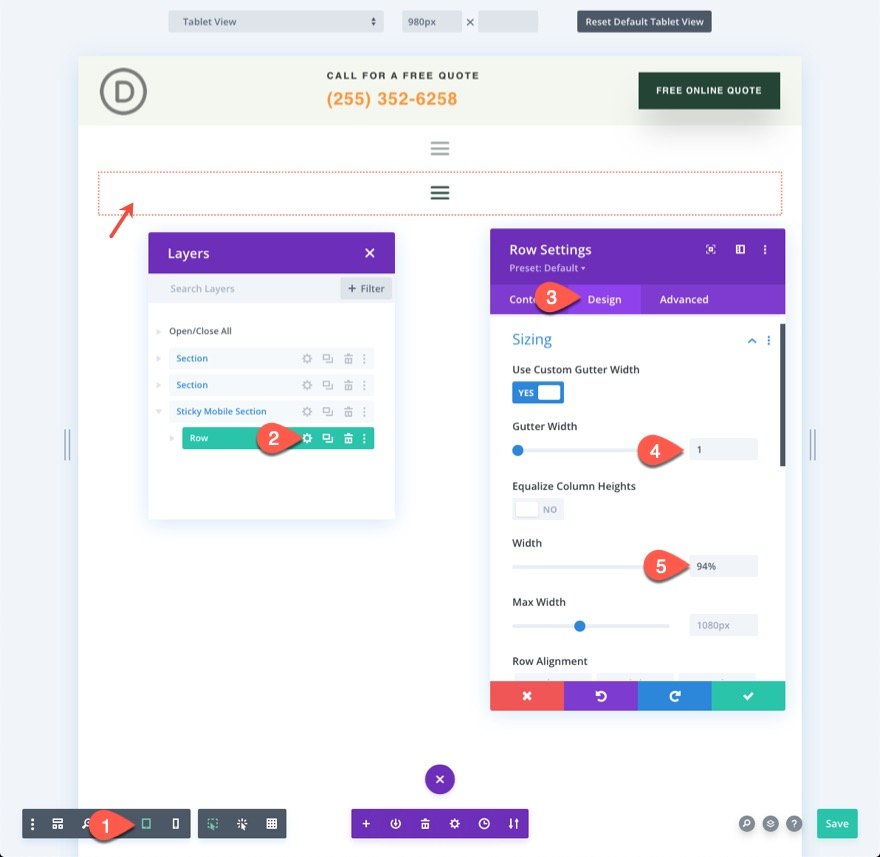
Pada titik ini, adalah ide yang baik untuk mulai mengedit dalam tampilan tablet untuk mendapatkan gambaran yang lebih baik tentang seperti apa tampilan desain di ponsel. Untuk melakukan ini, klik ikon tablet di menu pengaturan di bagian bawah pembuat.
Kemudian, buka pengaturan baris dan perbarui opsi ukuran berikut:
- Lebar Talang: 1
- Lebar: 94%
Ini akan memberi kita lebih banyak ruang di ponsel.

Perbarui Logo dan Tata Letak Menu
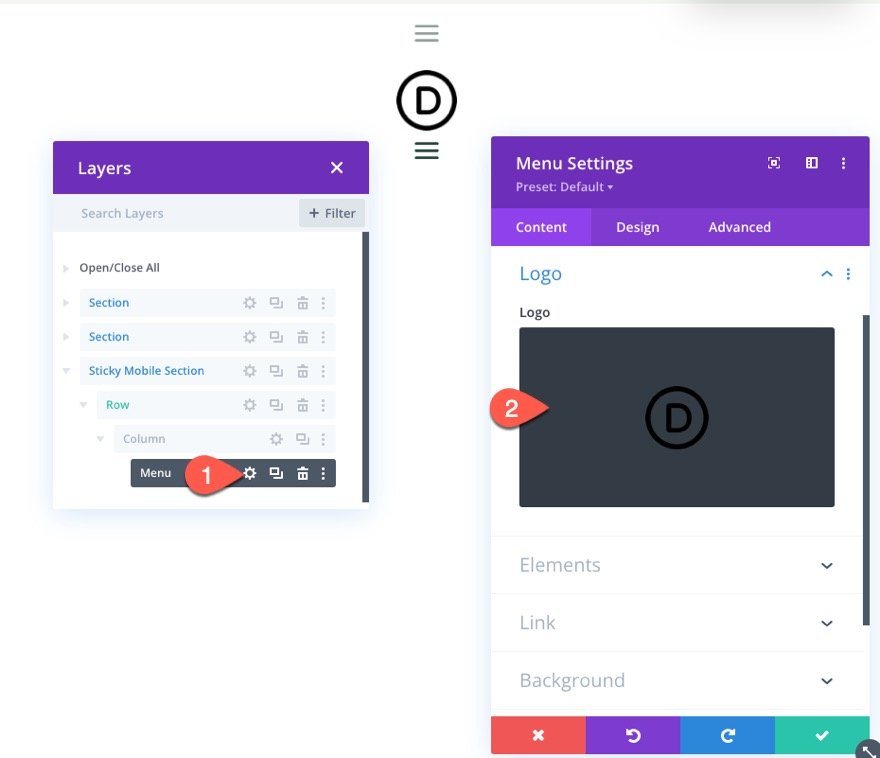
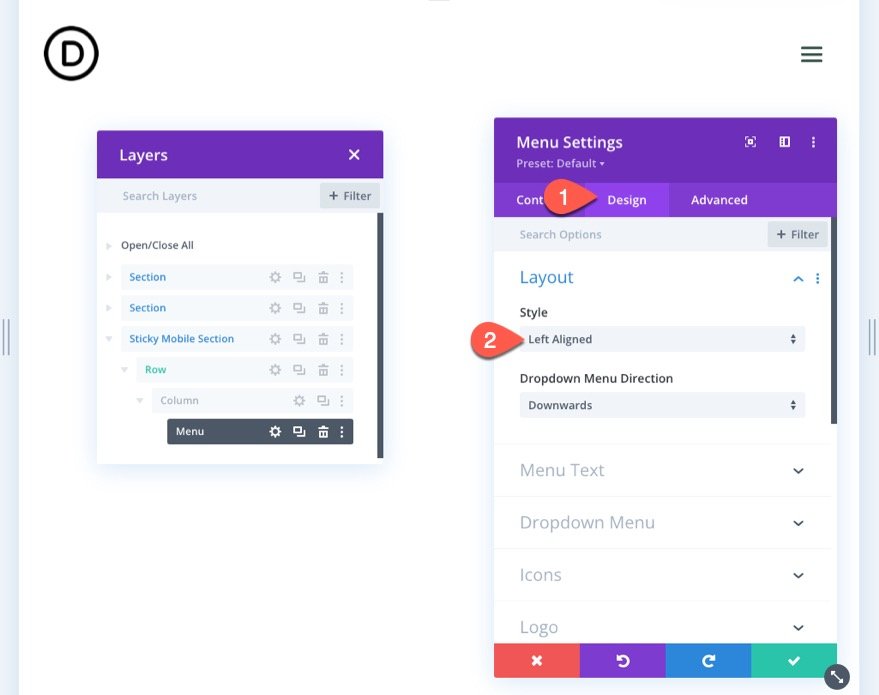
Selanjutnya, buka pengaturan menu dan tambahkan logo ke menu.

Di bawah tab desain, perbarui gaya tata letak:
- Gaya: Rata Kiri

Bagian 4: Menambahkan Penataan Gaya Lengket ke Elemen Lengket
Sekarang setelah elemen berada di tempat untuk header lengket seluler, kita dapat mulai mengoptimalkan gaya elemen dalam status lengket.
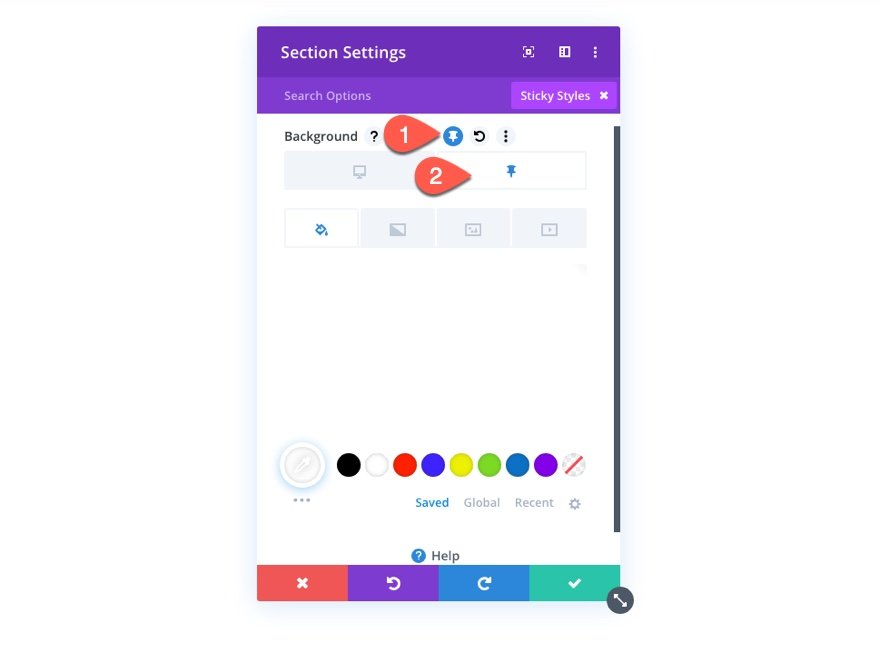
Karena bagian memiliki posisi lengket, Anda akan dapat mengaktifkan opsi posisi lengket saat menata bagian atau elemen turunan apa pun di dalam bagian. Anda dapat mengaktifkan gaya posisi lengket dengan mengeklik ikon paku payung saat mengarahkan kursor ke opsi gaya.

Ini akan memungkinkan kita untuk memberikan header lengket desain yang berbeda setelah pengguna menggulir dan mengaktifkan status lengket bagian.
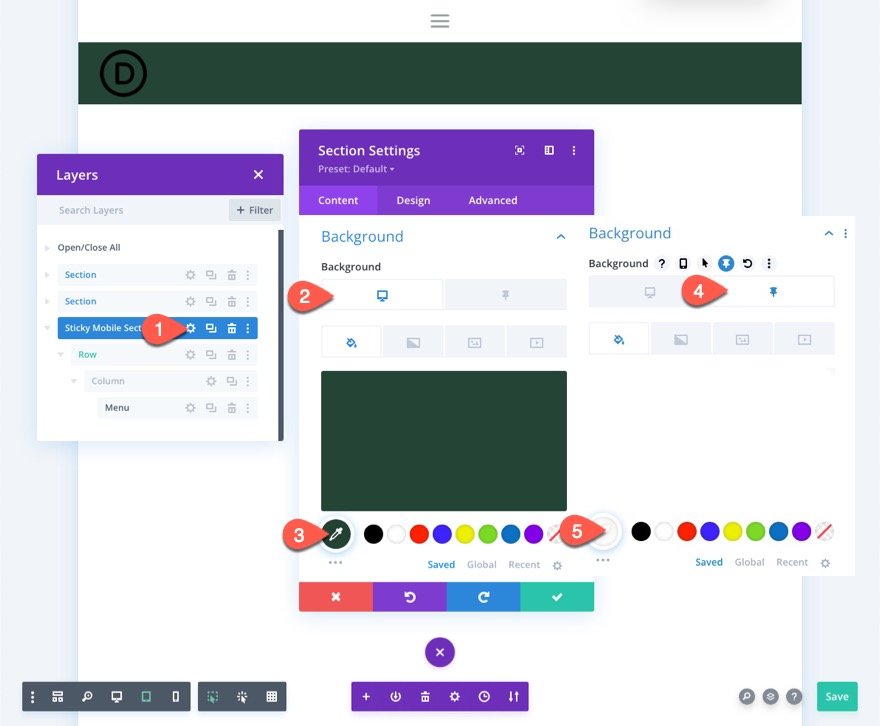
Warna Latar Belakang Bagian Lengket
Untuk memulai, mari perbarui warna latar belakang bagian tempel seluler sebagai berikut:
- Warna Latar Belakang (desktop): #244435
- Warna Latar Belakang (lengket): #fff

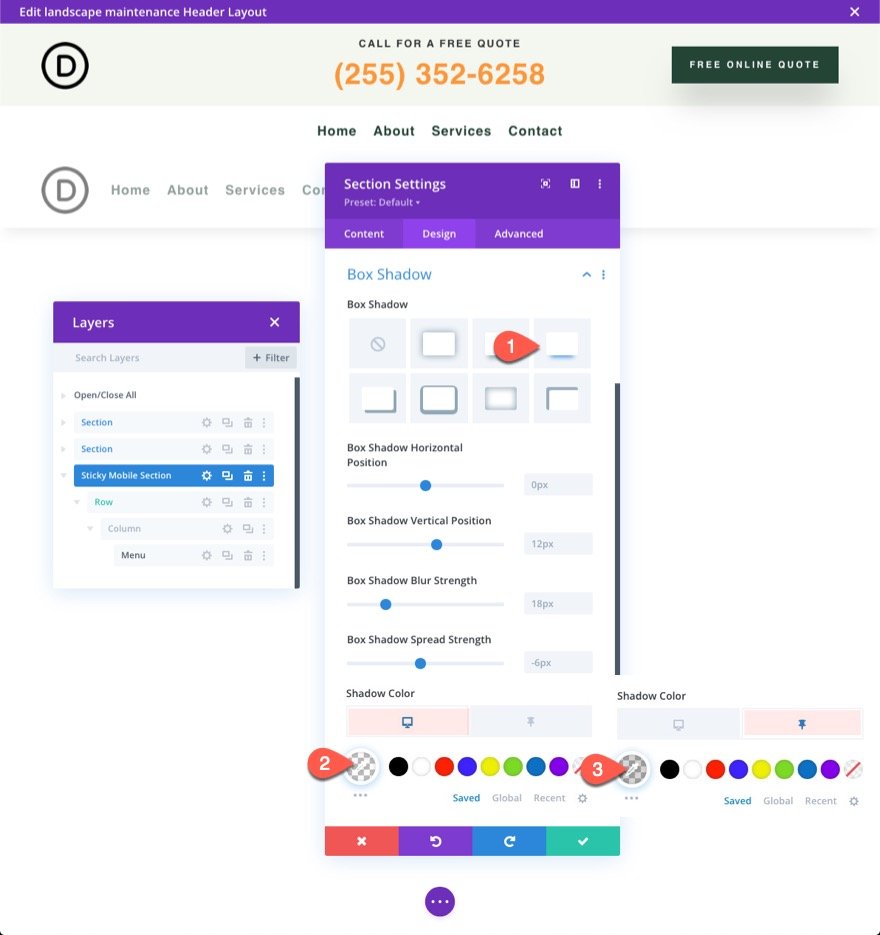
Bayangan Kotak Bagian Lengket
Di bawah tab desain, beri bagian bayangan kotak dalam status lengket sebagai berikut:
- Bayangan Kotak: lihat tangkapan layar
- Warna Bayangan (desktop): transparan
- Warna Bayangan (lengket): rgba(0,0,0,0.1)

Logo dan Ikon Menu Lengket
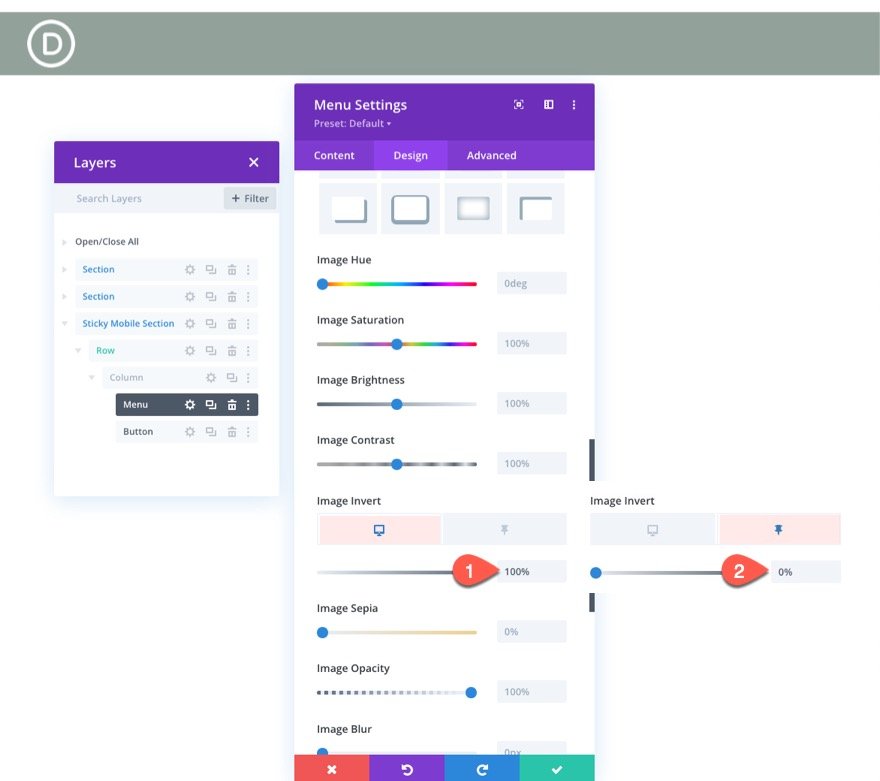
Selanjutnya, perbarui gambar logo dengan filter yang membalikkan logo gelap menjadi gambar logo terang secara default dan kemudian membalikkannya kembali ke logo gelap dalam status lengket. Di bawah opsi Logo, perbarui yang berikut ini:
- Pembalikan Gambar (desktop): 0%
- Pembalikan Gambar (lengket): 100%

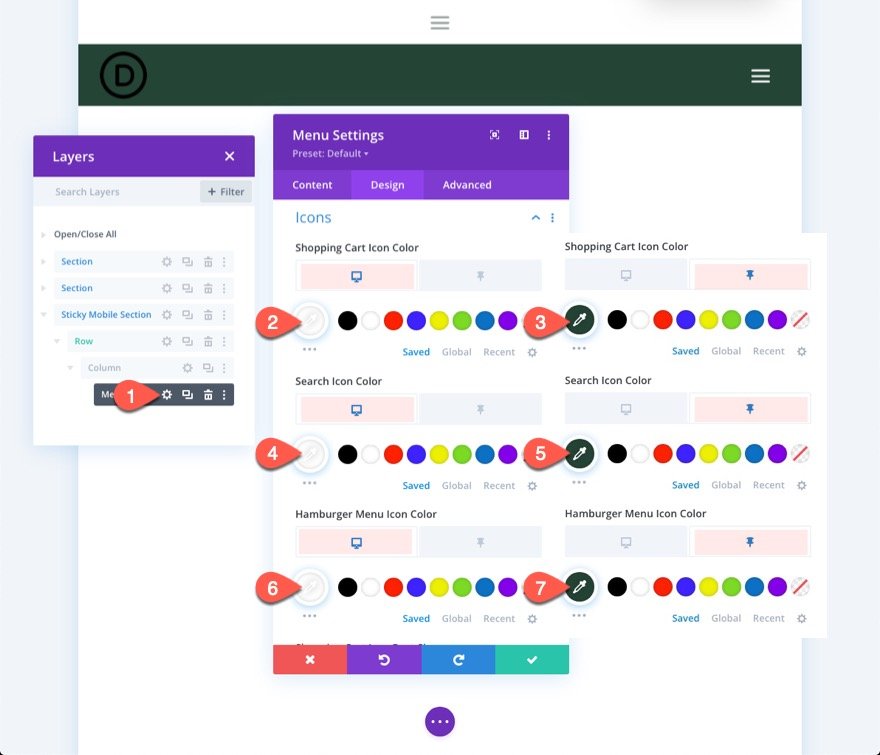
Kita juga perlu mengubah warna ikon sebagai berikut:
- Warna Ikon Keranjang Belanja (desktop): #fff
- Warna Ikon Keranjang Belanja (lengket): #244435
- Warna Ikon Pencarian (desktop): #fff
- Warna Ikon Pencarian (lengket): #244435
- Warna Ikon Menu Hamburger (desktop): #fff
- Warna Ikon Menu Hamburger (lengket): #244435

Tombol Tajuk Lengket
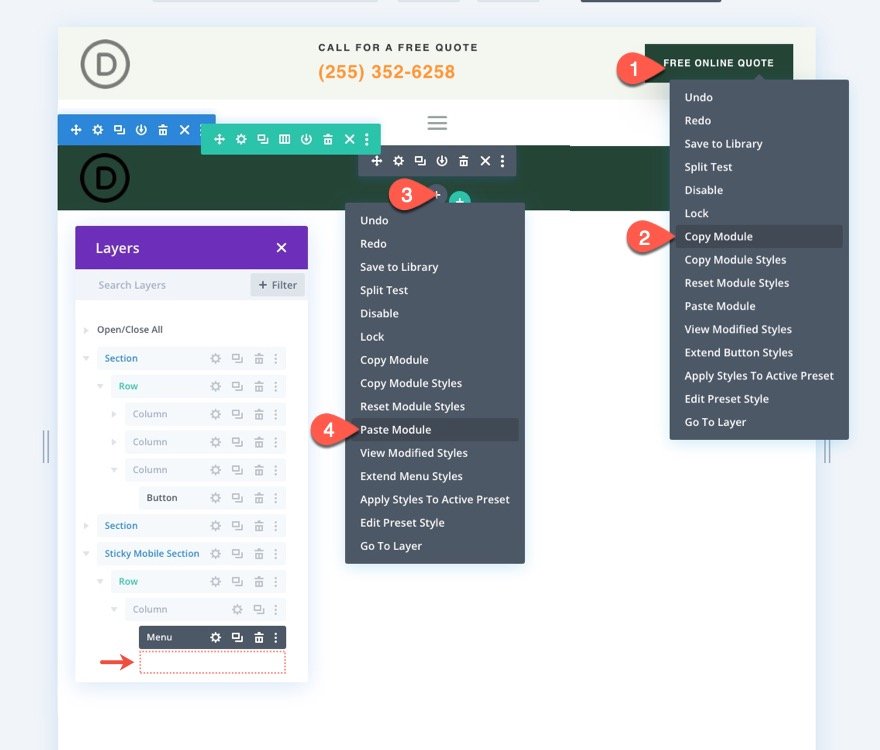
Saat ini tombol di bagian atas header tidak akan ditampilkan di header sticky di ponsel. Kami dapat menambahkan tombol yang sama ke bagian lengket seluler baru dan kemudian membuatnya hanya muncul dalam status lengket.
Untuk menambahkan tombol, salin tombol yang ada di kolom 3 baris di bagian atas. Kemudian tempel modul tombol di bawah menu di bagian lengket seluler.

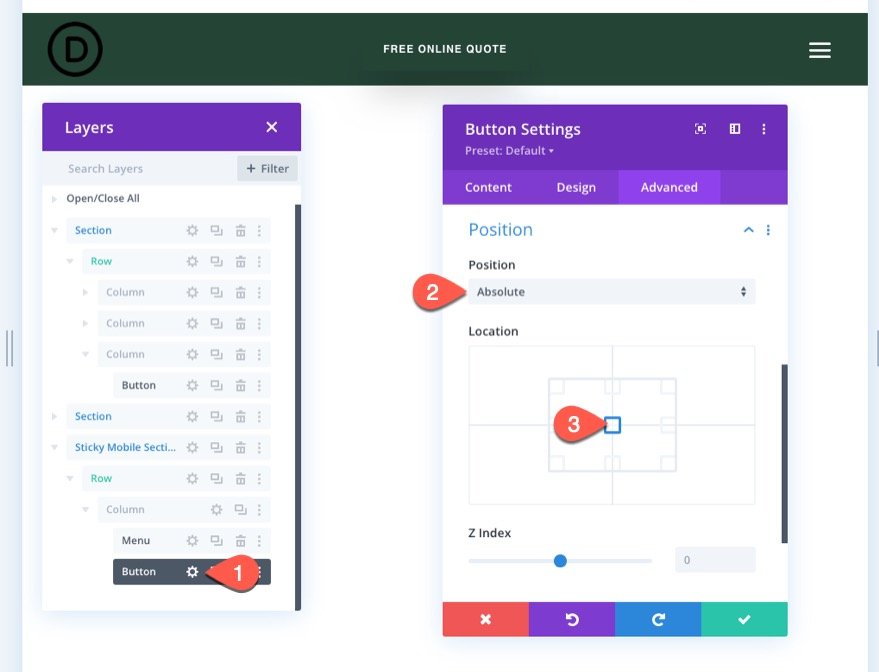
Untuk membuat tombol berada di atas menu, buka pengaturan tombol dan, di bawah tab Lanjutan, perbarui opsi posisi sebagai berikut:
- Posisi: Absolut
- Lokasi: Pusat

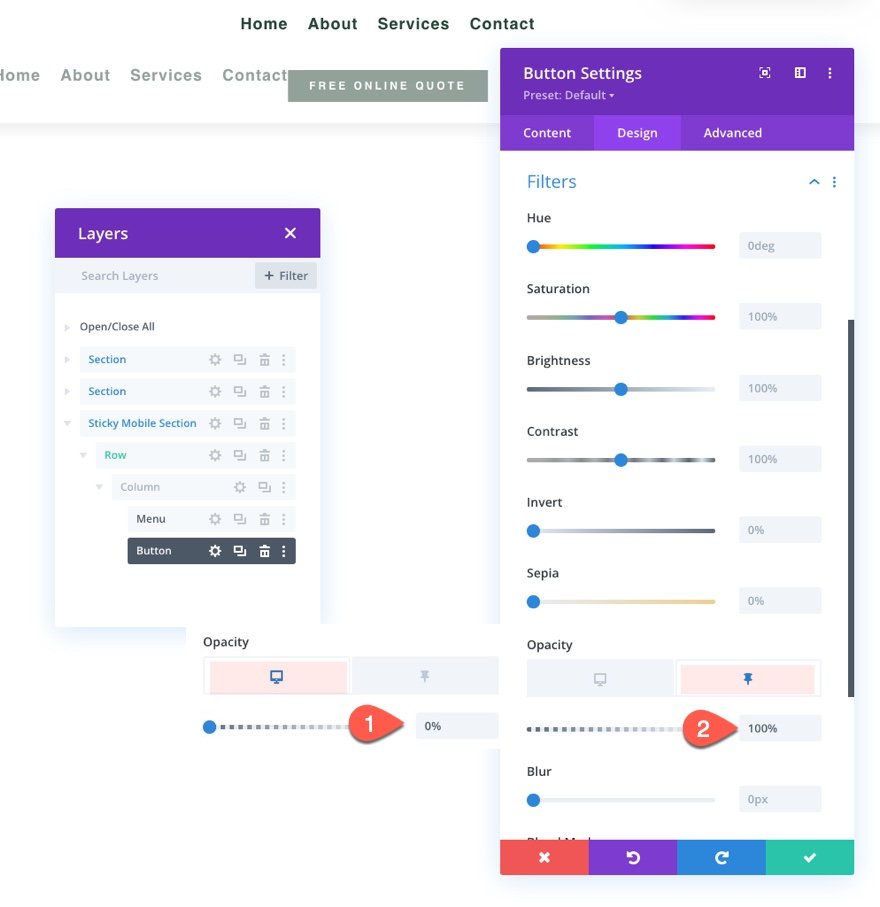
Di bawah tab desain, perbarui opsi filter untuk mengubah opasitas tombol dari 0% menjadi 100% dalam status lengket.
- Opacity (desktop): 0%
- Opacity (lengket): 100%
Ini akan menyembunyikan tombol dari tampilan sampai pengguna menggulir halaman ke bawah.

Hasil Akhir
Untuk melihat hasilnya, simpan tata letak, tetapkan template ke halaman di situs web Anda, lalu simpan perubahan di pembuat tema. Kemudian buka halaman template yang telah ditetapkan.
Inilah hasilnya.
Tajuk Lengket di Desktop
Tajuk Lengket di Tablet
Header Lengket di Ponsel
Pikiran Akhir
Dengan Divi, Anda memiliki kemewahan berpikir mobile-first dalam hal header yang lengket itu. Kami baru saja menunjukkan kepada Anda betapa mudahnya menambahkan header lengket untuk seluler menggunakan opsi bawaan Divi. Setelah Anda membuka kekuatan opsi lengket Divi, Anda bisa menjadi sangat kreatif dengan cara Anda mentransisikan elemen header lengket. Anda dapat membalikkan logo dari terang ke gelap dengan filter, membuat tombol muncul, atau mengubah seluruh warna latar belakang header. Dan itu baru permulaan. Jangan ragu untuk bereksperimen dengan lebih banyak penyesuaian yang sesuai dengan kebutuhan proyek Anda berikutnya!
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
