วิธีเพิ่ม Custom Sticky Header สำหรับมือถือโดยใช้ Divi
เผยแพร่แล้ว: 2021-12-11โดยทั่วไป การเพิ่มส่วนหัวที่ติดหนึบ (หรือตายตัว) ลงในเว็บไซต์ของคุณเป็นวิธีที่ปลอดภัยสำหรับหน้าจอขนาดใหญ่ (เดสก์ท็อป) เนื่องจากมีพื้นที่มากขึ้น การเพิ่มหัวกระดาษติดหนึบบนอุปกรณ์มือถือที่มีวิวพอร์ตขนาดเล็กกว่า (โดยเฉพาะโทรศัพท์) ต้องใช้ความรอบคอบมากกว่านี้ คุณไม่ต้องการให้ส่วนหัวที่ติดหนึบนั้นกินพื้นที่วิวพอร์ตมากเกินไป ฉันหมายความว่าไม่มีประโยชน์ที่จะเพิ่มประสบการณ์การนำทางด้วยส่วนหัวที่ติดหนึบ หากคุณไม่เห็นหน้าที่คุณเข้าชม ด้วยเหตุนี้ บางครั้งจึงง่ายกว่าที่จะเพิ่มส่วนหัวติดหนึบที่ออกแบบมาสำหรับมือถือโดยเฉพาะ
ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นถึงวิธีเพิ่มหัวข้อปักหมุดแบบกำหนดเองสำหรับมือถือโดยใช้ Divi การใช้ตัวเลือกในตัวของ Divi (รวมถึงตัวเลือกตำแหน่งที่ติดหนึบ) เราจะแสดงวิธีแสดงส่วนหัวที่ติดหนึบแบบกำหนดเองโดยสมบูรณ์ ซึ่งรวมถึงองค์ประกอบที่สำคัญเหล่านั้น (เช่น โลโก้ ปุ่ม และไอคอนเมนู) โดยไม่ต้องใช้มากเกินไป ช่องว่าง.
มาเริ่มกันเลย!
แอบมอง
ต่อไปนี้คือภาพรวมคร่าวๆ ของส่วนหัวติดหนึบสำหรับมือถือที่เราจะสร้างในบทช่วยสอนนี้
Sticky Header บนเดสก์ท็อป
Sticky Header บนแท็บเล็ต
ส่วนหัวติดหนึบบนโทรศัพท์
ดาวน์โหลดเทมเพลต Sticky Header สำหรับมือถือฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
สมัครสมาชิกช่อง Youtube ของเรา
นำเข้าเทมเพลตไปยังตัวสร้างธีม Divi
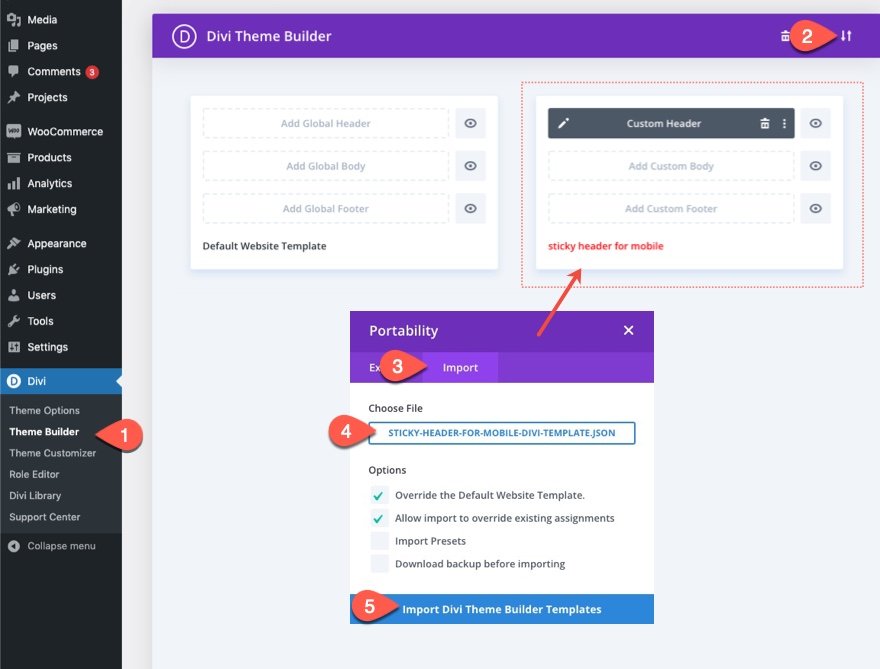
ในการนำเข้าเทมเพลตส่วนหัว คุณจะต้องไปที่ Divi > Theme Builder
จากนั้นใช้ไอคอนการพกพาที่ด้านบนขวาของหน้าเพื่อนำเข้าไฟล์ JSON

ไปที่บทช่วยสอนกันเถอะ
การเพิ่ม Custom Sticky Header สำหรับมือถือโดยใช้ Divi
ส่วนที่ 1: การเพิ่มเทมเพลตส่วนหัวที่สร้างไว้ล่วงหน้าใน Divi Theme Builder
สำหรับบทช่วยสอนนี้ เราจะเพิ่มส่วนหัวติดหนึบแบบกำหนดเองสำหรับมือถือลงในเทมเพลตส่วนหัวฟรีของเราโดยใช้ Divi Theme Builder ขั้นแรก ดาวน์โหลดไฟล์นำเข้าจากบล็อกโพสต์ที่มีเทมเพลตส่วนหัวและส่วนท้ายของการบำรุงรักษาภูมิทัศน์
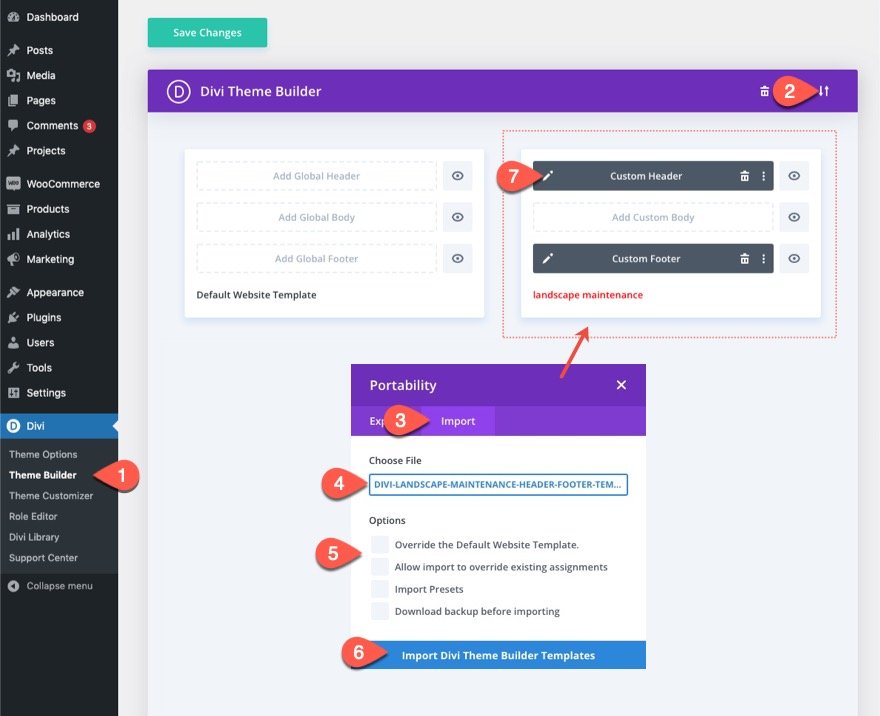
เมื่อดาวน์โหลดแล้ว ให้ทำตามขั้นตอนเหล่านี้:
- ไปที่ Divi Theme Builder ในแบ็กเอนด์ของเว็บไซต์ WordPress ของคุณ
- จากนั้น ที่มุมบนขวา คุณจะเห็นไอคอนที่มีลูกศรสองอัน คลิกที่ไอคอน
- ในป๊อปอัปการพกพา ให้ไปที่แท็บนำเข้า
- เลือกไฟล์ JSON ที่คุณสามารถดาวน์โหลดได้
- ยกเลิกการเลือกตัวเลือกเพื่อแทนที่เทมเพลตที่มีอยู่
- จากนั้นคลิกที่ 'นำเข้าเทมเพลตตัวสร้างธีม Divi'
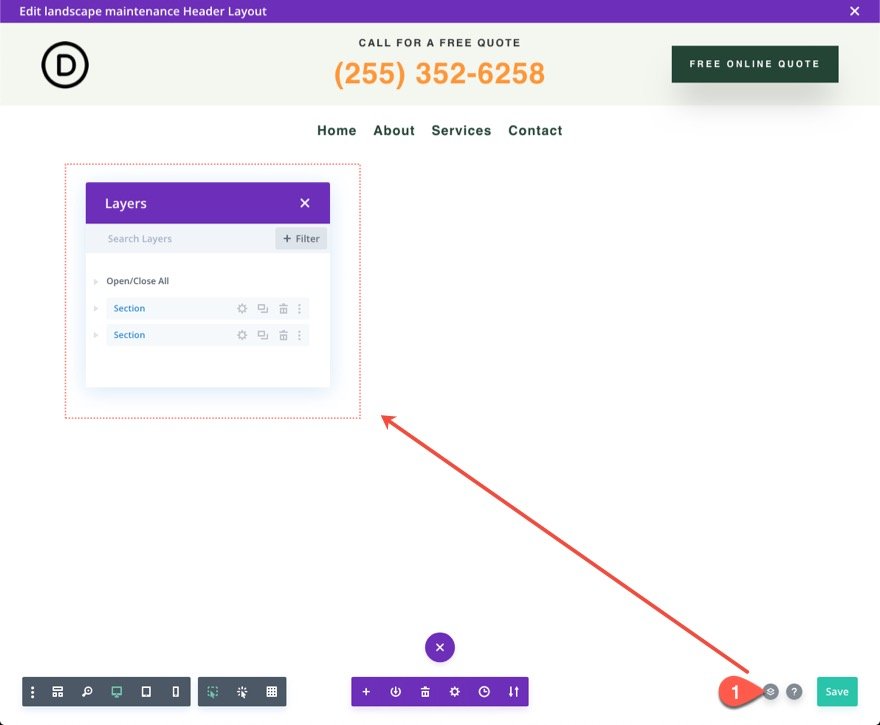
- เมื่อคุณอัปโหลดไฟล์แล้ว คุณจะสังเกตเห็นเทมเพลตส่วนหัวและส่วนท้ายใหม่ หากต้องการแก้ไของค์ประกอบของเทมเพลตส่วนหัว ให้เริ่มต้นด้วยการเปิดส่วนหัวที่กำหนดเองของเทมเพลต

ภายในตัวสร้างเค้าโครงส่วนหัว เปิดมุมมองเลเยอร์เพื่อให้เข้าถึงองค์ประกอบได้ง่ายขึ้น

ส่วนที่ 2: การเพิ่มประสิทธิภาพองค์ประกอบส่วนหัวบนสุดบนมือถือ
เค้าโครงส่วนหัวเฉพาะนี้มีสองส่วน ส่วนบนประกอบด้วยโลโก้ CTA และปุ่ม ส่วนล่างมีตำแหน่งติดหนึบแล้วและมีเมนูอยู่
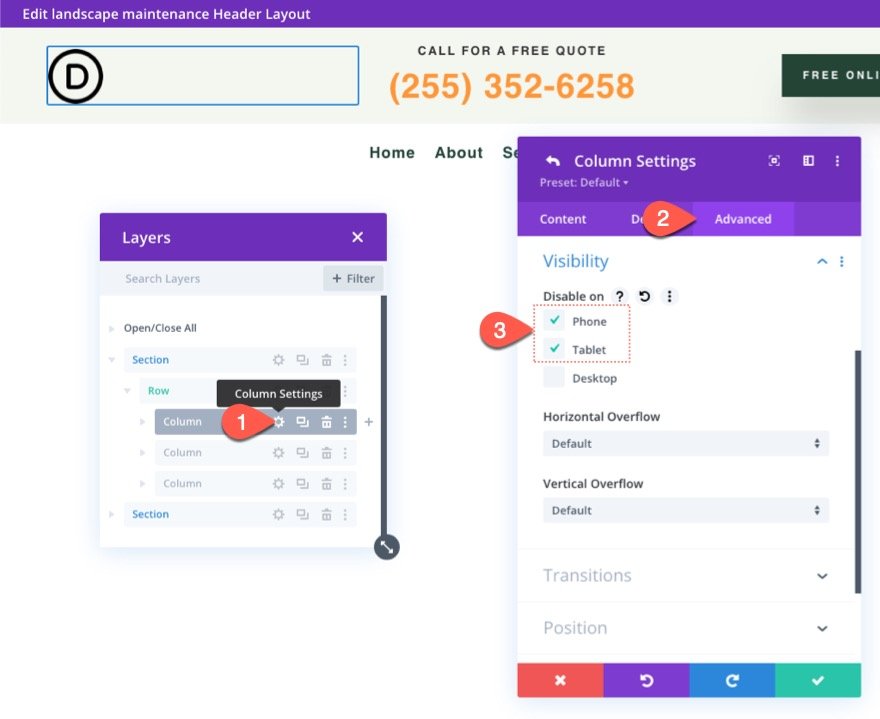
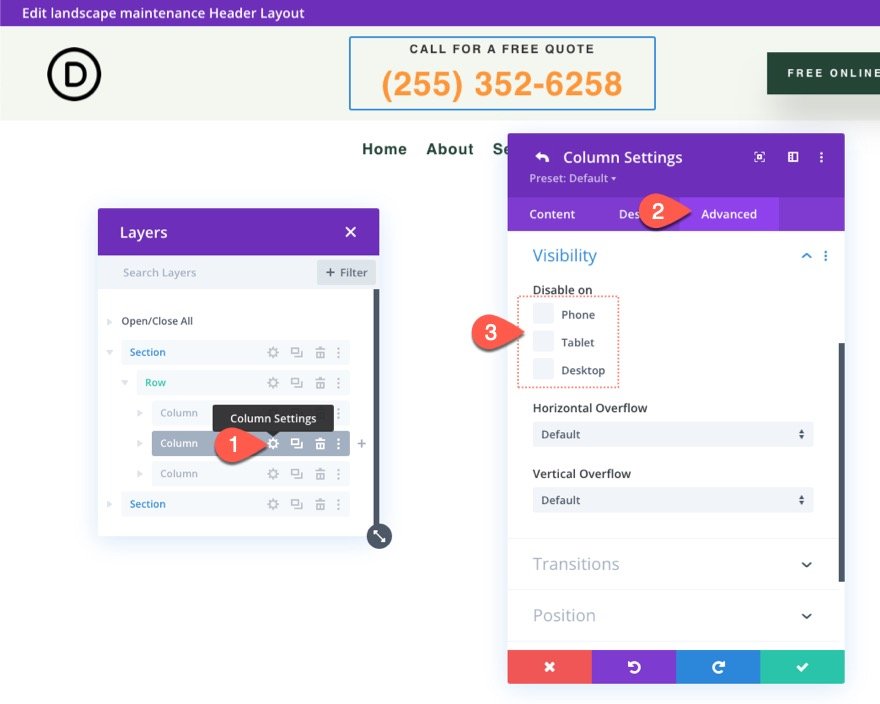
เนื่องจากเราจะเพิ่มโลโก้ลงในเมนูติดหนึบใหม่บนมือถือ เราจึงต้องซ่อนโลโก้ไว้ที่ส่วนบนสุดของแท็บเล็ตและโทรศัพท์ ในการดำเนินการนี้ ให้เปิดการตั้งค่าสำหรับคอลัมน์ 1 ในแถวของส่วนบนสุด และภายใต้แท็บขั้นสูง ให้เลือกปิดใช้งานบนโทรศัพท์และแท็บเล็ต การดำเนินการนี้จะซ่อนทั้งคอลัมน์และโลโก้ที่อยู่ในอุปกรณ์เคลื่อนที่

ถัดไป เปิดการตั้งค่าสำหรับคอลัมน์ 2 ในแถวเดียวกัน และตรวจดูให้แน่ใจว่าไม่มีอุปกรณ์ใดถูกปิดใช้งาน เนื่องจากโลโก้ของเราจะถูกปิดการใช้งานบนมือถือ เราจึงมีพื้นที่สำหรับคำกระตุ้นการตัดสินใจบนมือถือ

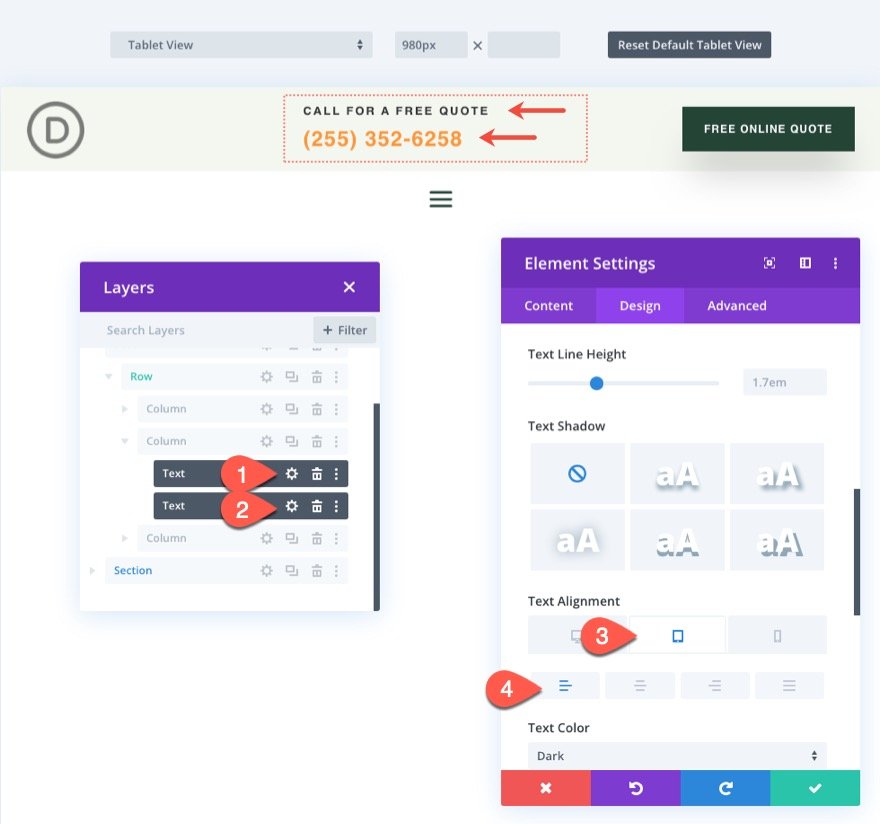
เพื่อความสวยงาม อัปเดตการจัดแนวข้อความสำหรับโมดูลข้อความสองโมดูลที่ประกอบขึ้นเป็นคำกระตุ้นการตัดสินใจในคอลัมน์ 2 ดังนี้:
- การจัดตำแหน่งข้อความ (แท็บเล็ตและโทรศัพท์): ซ้าย

ส่วนที่ 3: สร้างส่วน Sticky Header ใหม่สำหรับมือถือ
สำหรับอุปกรณ์มือถือ สิ่งสำคัญคือต้องลดความสูงของส่วนหัวติดหนึบให้มากที่สุด เพื่อไม่ให้ใช้วิวพอร์ตมากเมื่อเลื่อน ด้วยเหตุนี้ เราจะไม่ทำให้ส่วนบนของส่วนหัวมีความเหนียว เราจะสร้างส่วนปักหมุดใหม่ที่จะแสดงบนมือถือเท่านั้น ด้วยวิธีนี้ เราสามารถรวมองค์ประกอบเฉพาะสำหรับมือถือและจะไม่กินเนื้อที่ในแนวตั้งมากเกินไปในสถานะติดหนึบ

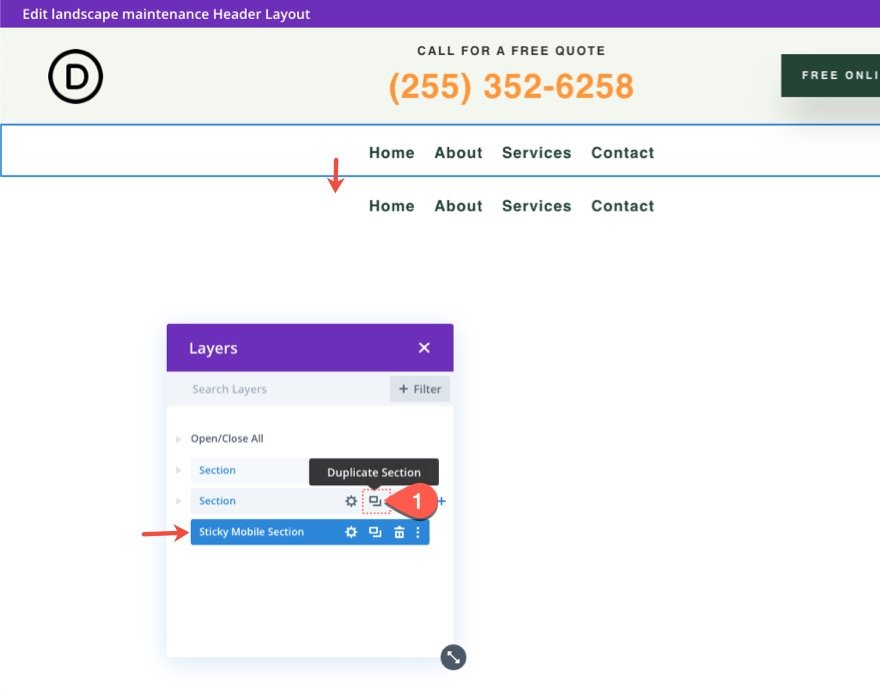
ในการสร้างส่วนหัวปักหมุดใหม่ ให้ทำซ้ำส่วนด้านล่างที่มีอยู่ซึ่งมีเมนู คุณยังสามารถติดป้ายกำกับส่วนใหม่ว่า "ส่วนมือถือเหนียว" เพื่อใช้อ้างอิงในภายหลัง

ซ่อนส่วน Sticky ที่มีอยู่บนมือถือ
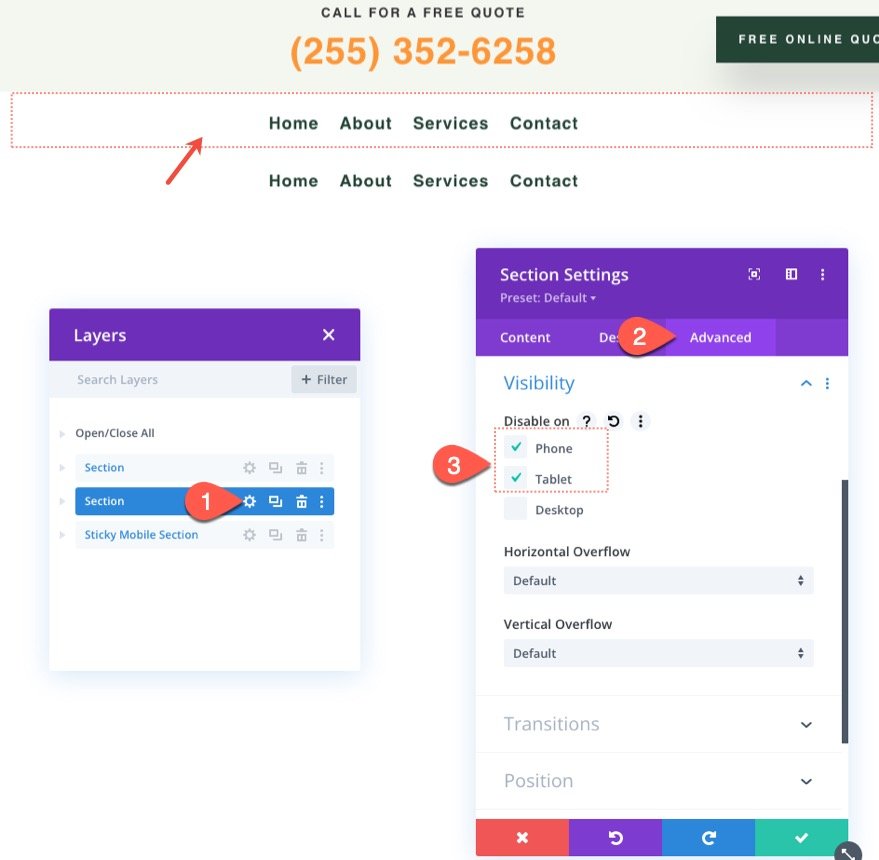
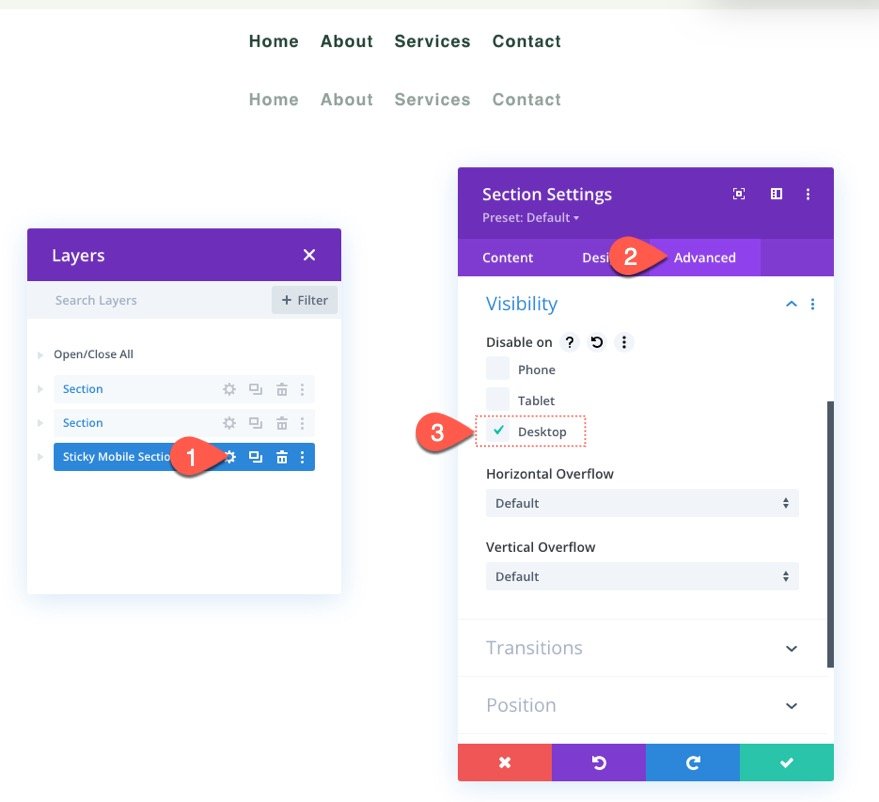
เนื่องจากเราจะรวมเมนูไว้ในส่วน Mobile Sticky ให้เปิดการตั้งค่าของส่วน Sticky ที่มีอยู่แล้วเลือกปิดการใช้งานบนโทรศัพท์และแท็บเล็ต

ถัดไป เปิดการตั้งค่าสำหรับส่วน Mobile Sticky ใหม่ แล้วเลือกปิดการใช้งานบนเดสก์ท็อป

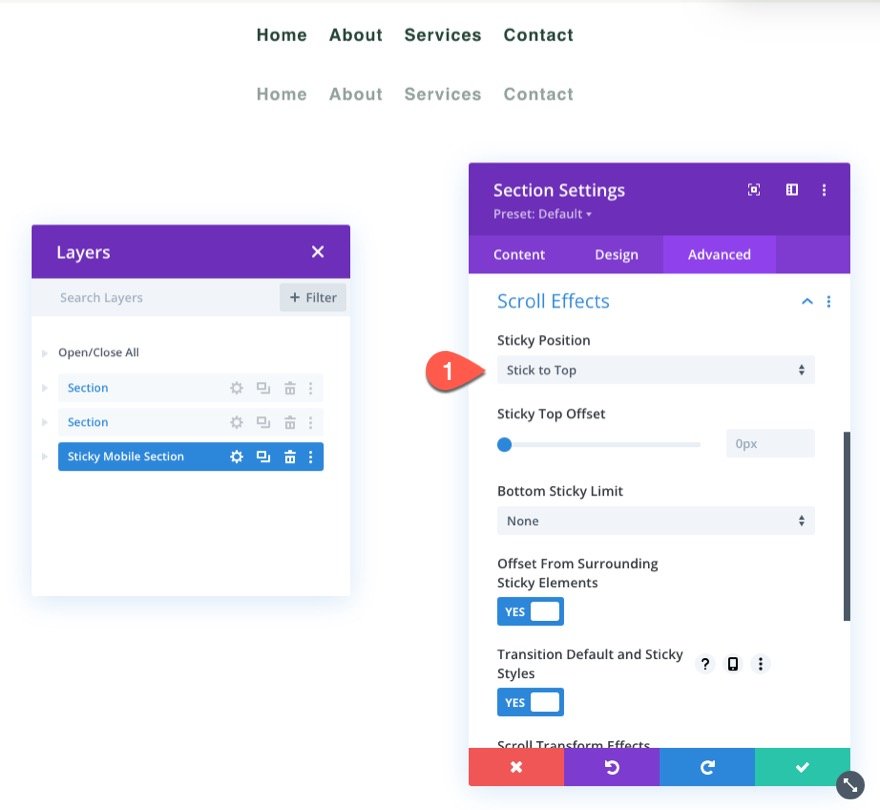
ตรวจสอบให้แน่ใจว่าได้กำหนดตำแหน่งปักหมุดสำหรับมือถือใหม่ดังต่อไปนี้:
- ตำแหน่งหนึบ: Stick to Top

อัปเดตการปรับขนาดแถว
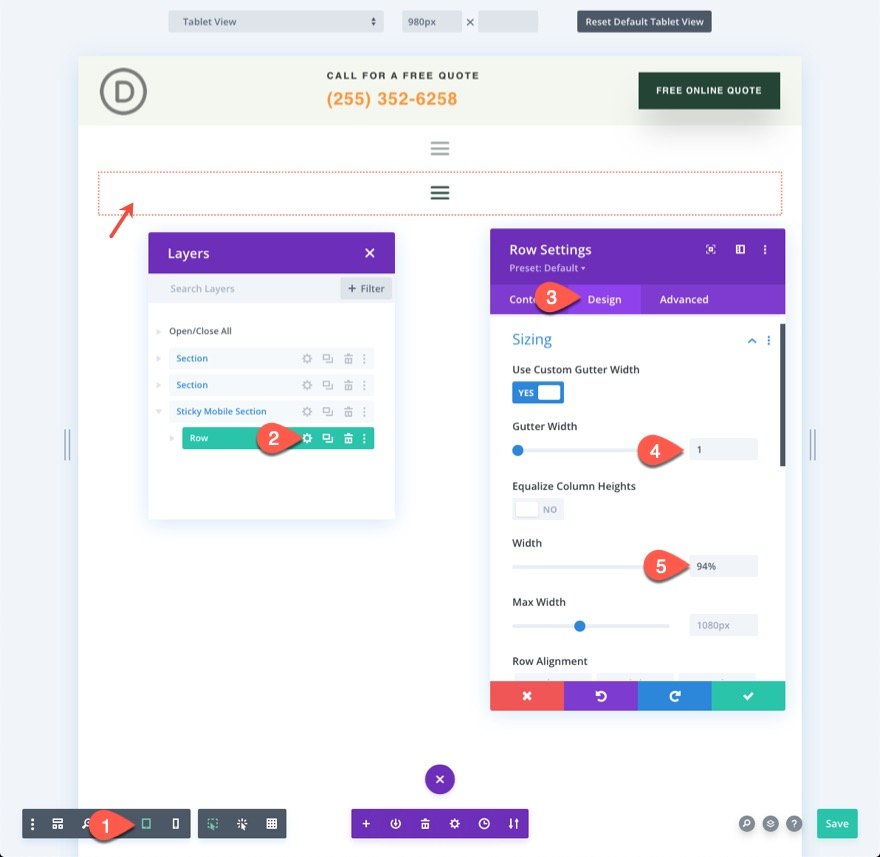
ณ จุดนี้ เป็นความคิดที่ดีที่จะเริ่มแก้ไขในมุมมองแท็บเล็ตเพื่อให้เข้าใจมากขึ้นว่าการออกแบบจะออกมาเป็นอย่างไรบนมือถือ ในการดำเนินการนี้ ให้คลิกไอคอนแท็บเล็ตในเมนูการตั้งค่าที่ด้านล่างของตัวสร้าง
จากนั้น เปิดการตั้งค่าแถวและอัปเดตตัวเลือกการปรับขนาดต่อไปนี้
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 94%
ซึ่งจะทำให้เรามีพื้นที่บนมือถือมากขึ้น

อัปเดตโลโก้เมนูและเลย์เอาต์
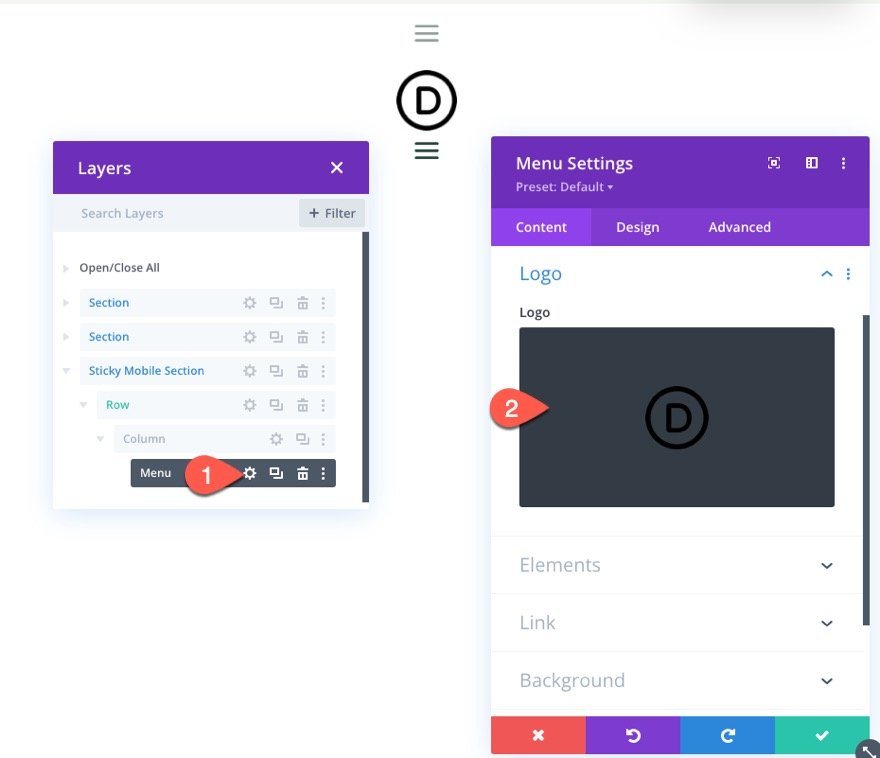
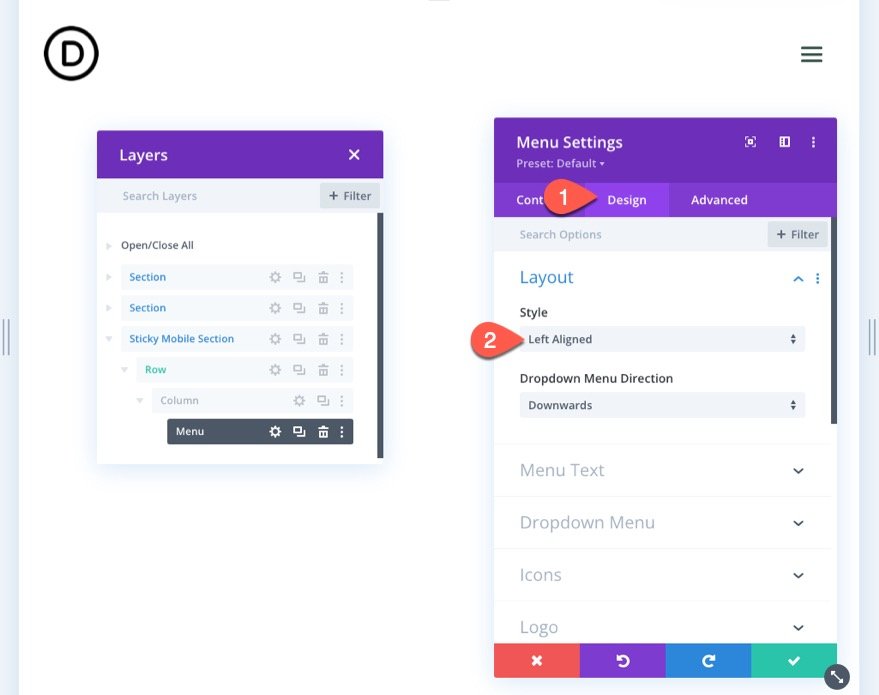
ถัดไป เปิดการตั้งค่าเมนูและเพิ่มโลโก้ลงในเมนู

ใต้แท็บการออกแบบ ให้อัปเดตสไตล์ของเลย์เอาต์:
- สไตล์: จัดชิดซ้าย

ส่วนที่ 4: การเพิ่มสไตล์ Sticky State ให้กับ Sticky Elements
เมื่อองค์ประกอบพร้อมสำหรับส่วนหัว Sticky สำหรับอุปกรณ์พกพาแล้ว เราสามารถเริ่มปรับแต่งสไตล์ขององค์ประกอบในสถานะ Sticky ได้
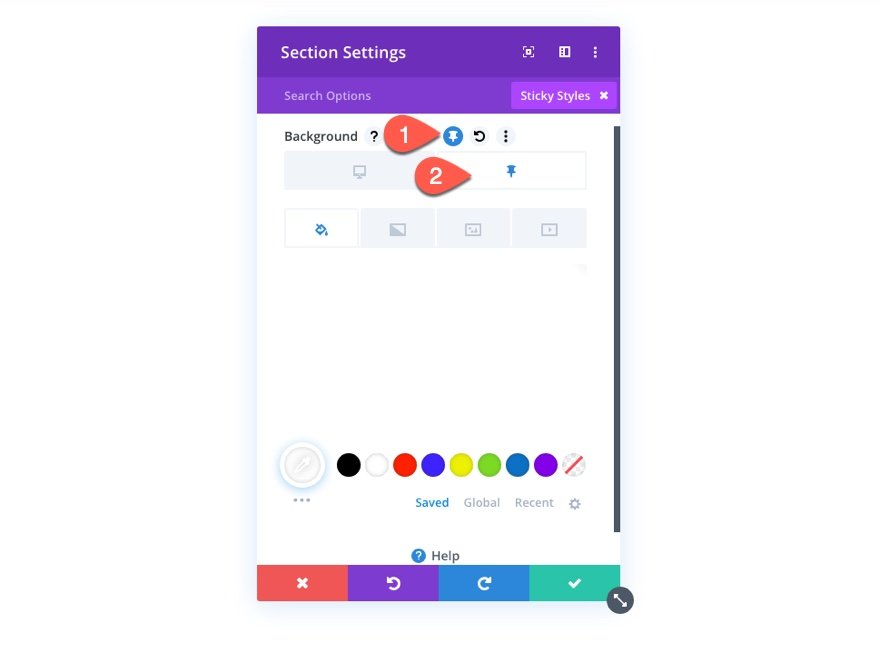
เนื่องจากส่วนนี้มีตำแหน่งที่ปักหมุด คุณจะสามารถสลับตัวเลือกตำแหน่งที่ติดหนึบเมื่อจัดรูปแบบส่วนหรือองค์ประกอบย่อยใดๆ ภายในส่วน คุณสามารถสลับการจัดรูปแบบตำแหน่งที่ติดหนึบได้โดยคลิกไอคอนรูปหมุดเมื่อวางเมาส์เหนือตัวเลือกรูปแบบ

ซึ่งจะทำให้เราสามารถออกแบบส่วนหัวที่ปักหมุดได้แตกต่างออกไปเมื่อผู้ใช้เลื่อนและเปิดใช้งานสถานะติดหนึบของส่วน
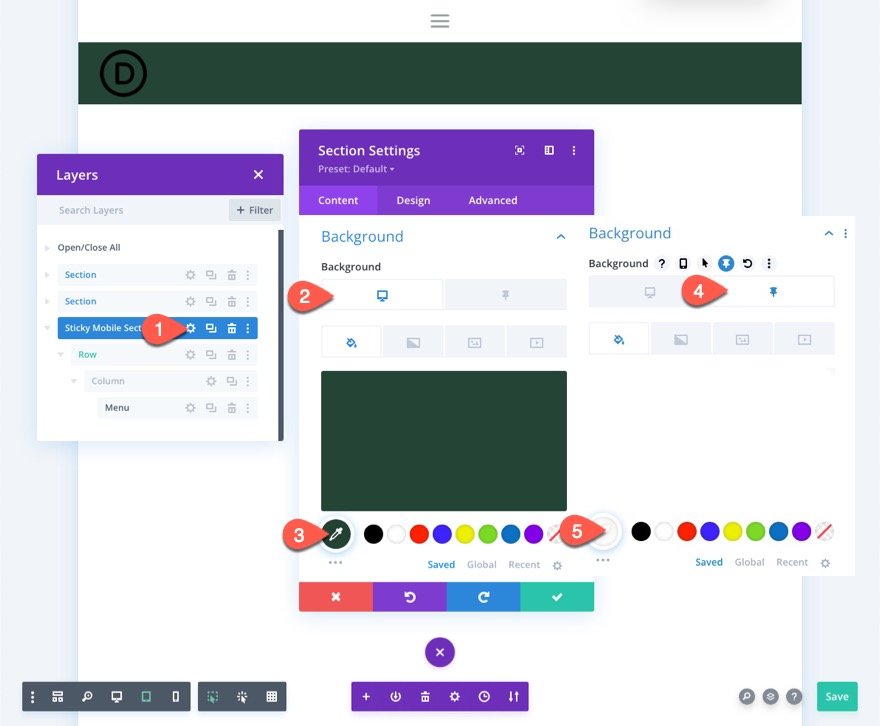
สีพื้นหลังส่วนที่เหนียว
ในการเริ่มต้น มาอัปเดตสีพื้นหลังของส่วน Mobile Sticky ดังนี้:
- สีพื้นหลัง (เดสก์ท็อป): #244435
- สีพื้นหลัง (เหนียว): #fff

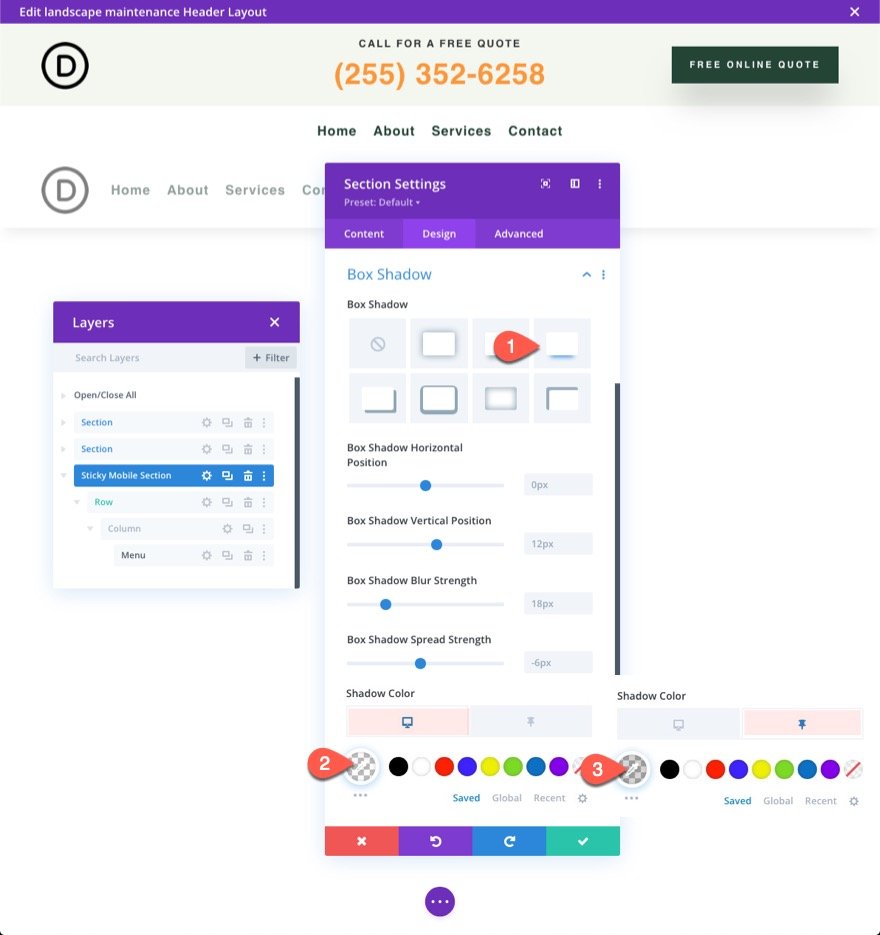
เงากล่องมาตราเหนียว
ภายใต้แท็บการออกแบบ ให้ส่วนเงาของกล่องในสถานะติดหนึบดังนี้:
- กล่องเงา: ดูภาพหน้าจอ
- สีเงา (เดสก์ท็อป): โปร่งใส
- สีเงา (เหนียว): rgba(0,0,0,0.1)

โลโก้เมนูเหนียวและไอคอน
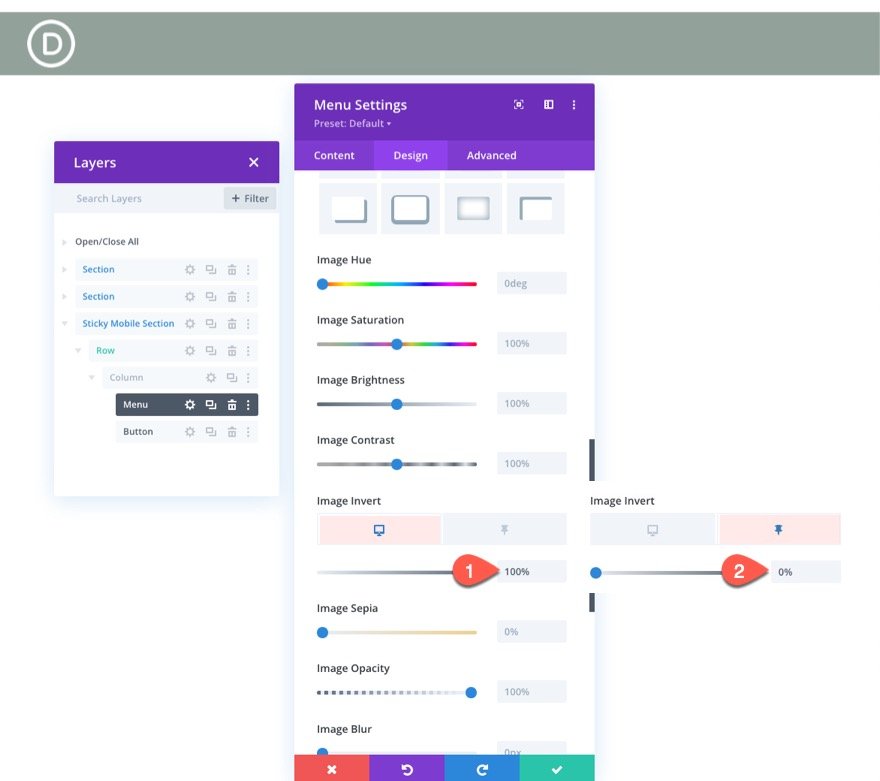
ถัดไป อัปเดตรูปภาพโลโก้ด้วยตัวกรองที่เปลี่ยนโลโก้สีเข้มเป็นรูปภาพโลโก้สีอ่อนตามค่าเริ่มต้น แล้วเปลี่ยนกลับเป็นโลโก้สีเข้มในสถานะติดหนึบ ภายใต้ตัวเลือกโลโก้ ให้อัปเดตสิ่งต่อไปนี้:
- กลับภาพ (เดสก์ท็อป): 0%
- กลับภาพ (เหนียว): 100%

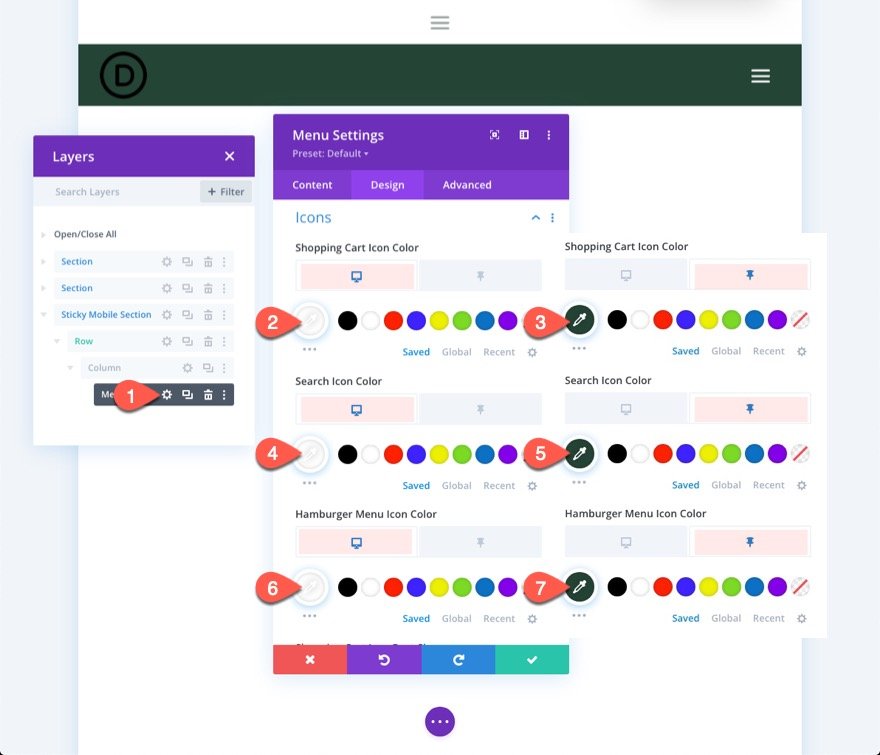
เรายังต้องเปลี่ยนสีของไอคอนดังนี้:
- สีไอคอนรถเข็นช็อปปิ้ง (เดสก์ท็อป): #fff
- สีไอคอนรถเข็นช็อปปิ้ง(เหนียว): #244435
- ค้นหาไอคอนสี (เดสก์ท็อป): #fff
- ค้นหาไอคอนสี(เหนียว): #244435
- สีไอคอนเมนูแฮมเบอร์เกอร์ (เดสก์ท็อป): #fff
- ไอคอนเมนูแฮมเบอร์เกอร์ สี(เหนียว): #244435

ปุ่มหัวหนึบ
ขณะนี้ปุ่มในส่วนบนของส่วนหัวจะไม่แสดงในส่วนหัวที่ติดหนึบบนมือถือ เราสามารถเพิ่มปุ่มเดียวกันนี้ในส่วน Mobile Sticky ใหม่ แล้วทำให้มันปรากฏเฉพาะในสถานะ Sticky เท่านั้น
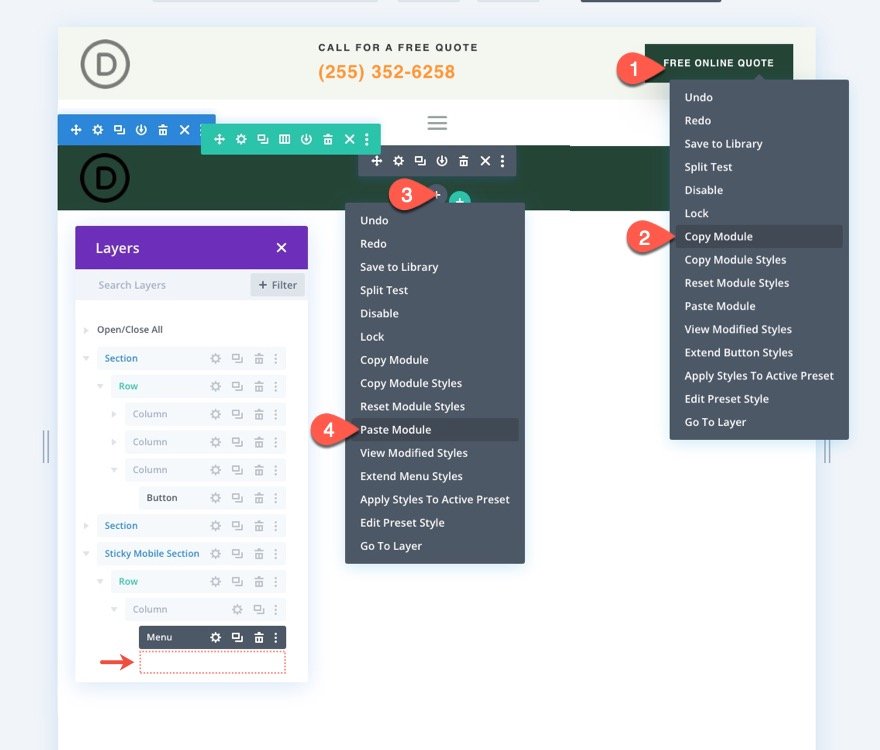
หากต้องการเพิ่มปุ่ม ให้คัดลอกปุ่มที่มีอยู่ในคอลัมน์ 3 ของแถวในส่วนบนสุด จากนั้นวางโมดูลปุ่มใต้เมนูในส่วนปักหมุดมือถือ

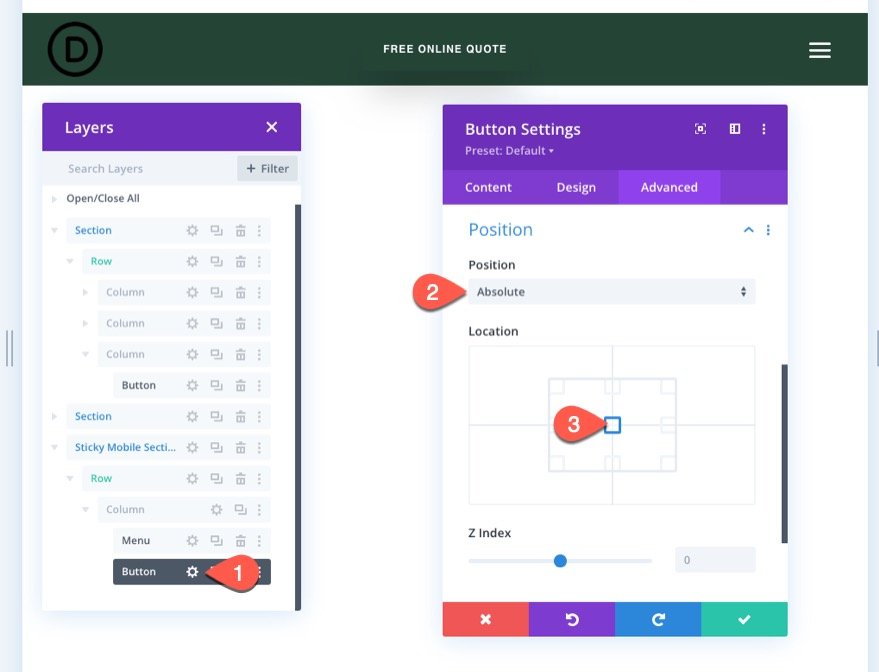
หากต้องการให้ปุ่มอยู่ด้านบนของเมนู ให้เปิดการตั้งค่าปุ่ม และภายใต้แท็บขั้นสูง ให้อัปเดตตัวเลือกตำแหน่งดังนี้:
- ตำแหน่ง: Absolute
- ที่ตั้ง: Center

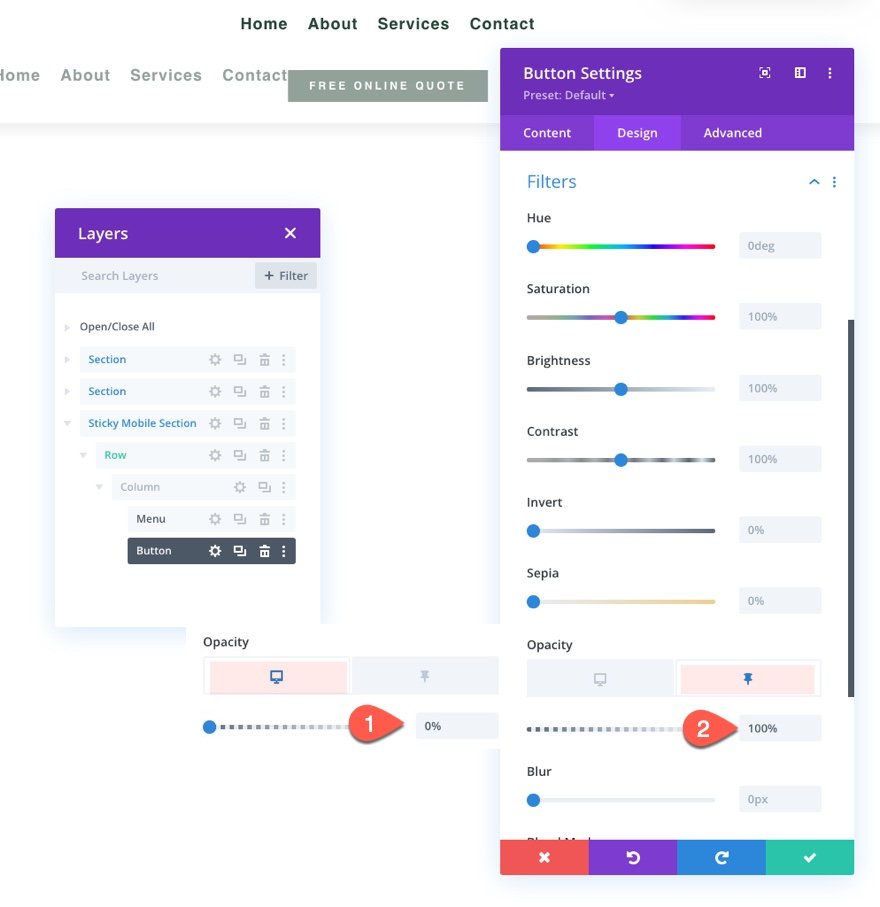
ภายใต้แท็บการออกแบบ ให้อัปเดตตัวเลือกตัวกรองเพื่อเปลี่ยนความทึบของปุ่มจาก 0% เป็น 100% ในสถานะติดหนึบ
- ความทึบ (เดสก์ท็อป): 0%
- ความทึบ (เหนียว): 100%
การดำเนินการนี้จะซ่อนปุ่มไม่ให้มองเห็นจนกว่าผู้ใช้จะเลื่อนหน้าลง

ผลสุดท้าย
หากต้องการดูผลลัพธ์ ให้บันทึกเลย์เอาต์ กำหนดเทมเพลตให้กับหน้าบนเว็บไซต์ของคุณ จากนั้นบันทึกการเปลี่ยนแปลงในตัวสร้างธีม จากนั้นเปิดหน้าที่ได้รับมอบหมายแม่แบบ
นี่คือผลลัพธ์
Sticky Header บนเดสก์ท็อป
Sticky Header บนแท็บเล็ต
ส่วนหัวติดหนึบบนโทรศัพท์
ความคิดสุดท้าย
ด้วย Divi คุณจะมีความหรูหราในการคิดแบบมือถือเป็นอันดับแรกเมื่อพูดถึงส่วนหัวที่เหนียวเหนอะหนะ เราเพิ่งแสดงให้คุณเห็นว่าการเพิ่มส่วนหัวติดหนึบสำหรับมือถือนั้นง่ายเพียงใดโดยใช้ตัวเลือกในตัวของ Divi เมื่อคุณปลดล็อกพลังของตัวเลือกติดหนึบของ Divi แล้ว คุณก็จะมีความคิดสร้างสรรค์ในการเปลี่ยนองค์ประกอบต่างๆ ของส่วนหัวที่ติดหนึบ คุณสามารถเปลี่ยนโลโก้จากสีอ่อนเป็นสีเข้มได้ด้วยฟิลเตอร์ ทำให้ปุ่มปรากฏขึ้น หรือเปลี่ยนสีพื้นหลังทั้งหมดของส่วนหัว และนั่นเป็นเพียงจุดเริ่มต้น อย่าลังเลที่จะทดลองปรับแต่งเพิ่มเติมที่เหมาะกับความต้องการของโครงการต่อไปของคุณ!
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
