So fügen Sie mit Divi einen benutzerdefinierten Sticky-Header für Mobilgeräte hinzu
Veröffentlicht: 2021-12-11Normalerweise ist das Hinzufügen eines Sticky (oder festen) Headers zu Ihrer Website ein sicheres Spiel für größere Bildschirme (Desktops), da mehr Platz vorhanden ist. Das Hinzufügen eines Sticky-Headers auf Mobilgeräten mit kleineren Darstellungsbereichen (insbesondere Telefonen) erfordert etwas mehr Fingerspitzengefühl. Sie möchten nicht, dass diese klebrige Kopfzeile zu viel des Ansichtsfensters einnimmt. Ich meine, es macht keinen Sinn, das Navigationserlebnis mit einem Sticky Header zu verbessern, wenn Sie die von Ihnen besuchten Seiten nicht sehen können. Aus diesem Grund ist es manchmal einfacher, einen Sticky-Header hinzuzufügen, der speziell für Mobilgeräte entwickelt wurde.
In diesem Tutorial zeigen wir Ihnen, wie Sie mit Divi einen benutzerdefinierten Sticky-Header für Mobilgeräte hinzufügen. Mit den integrierten Optionen von Divi (einschließlich der Sticky-Positionsoptionen) zeigen wir Ihnen, wie Sie einen vollständig benutzerdefinierten Sticky-Header anzeigen können, der diese entscheidenden Elemente (wie ein Logo, eine Schaltfläche und ein Menüsymbol) enthält, ohne zu viel zu beanspruchen Platz.
Lass uns anfangen!
Vorgeschmack
Hier ist ein kurzer Blick auf den Sticky-Header für Mobilgeräte, den wir in diesem Tutorial erstellen werden.
Sticky Header auf dem Desktop
Klebrige Kopfzeile auf dem Tablet
Sticky Header auf dem Telefon
Laden Sie die Sticky Header for Mobile-Vorlage KOSTENLOS herunter
Um die Designs aus diesem Tutorial in die Hände zu bekommen, müssen Sie sie zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
Abonnieren Sie unseren Youtube-Kanal
Importieren Sie die Vorlage in den Divi Theme Builder
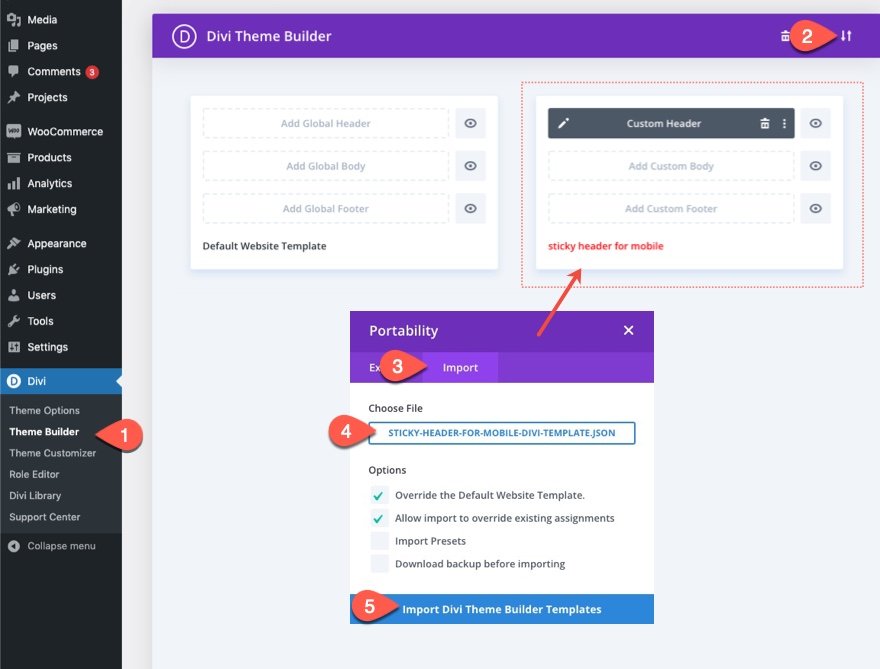
Um die Header-Vorlage zu importieren, müssen Sie zu Divi > Theme Builder navigieren.
Verwenden Sie dann das Portabilitätssymbol oben rechts auf der Seite, um die JSON-Datei zu importieren.

Kommen wir zum Tutorial, sollen wir?
Hinzufügen eines benutzerdefinierten Sticky-Headers für Mobilgeräte mit Divi
Teil 1: Hinzufügen einer vorgefertigten Kopfzeilenvorlage im Divi Theme Builder
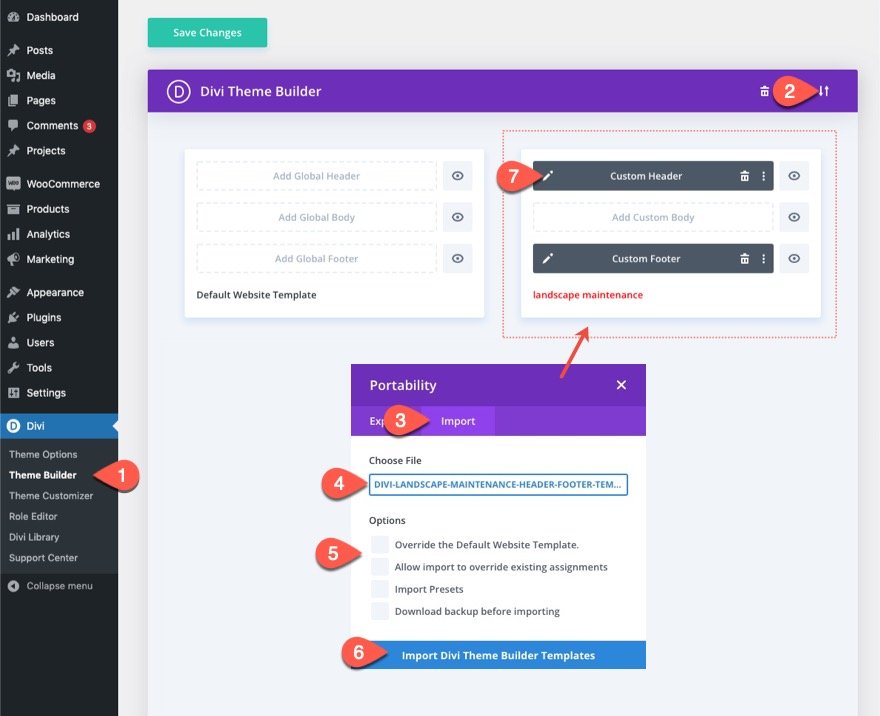
Für dieses Tutorial fügen wir mit dem Divi Theme Builder einer unserer kostenlosen Header-Vorlagen einen benutzerdefinierten Sticky-Header für Mobilgeräte hinzu. Laden Sie zunächst die Importdatei aus dem Blogbeitrag mit der Kopf- und Fußzeilenvorlage „Landscape Maintenance“ herunter.
Führen Sie nach dem Herunterladen die folgenden Schritte aus:
- Navigieren Sie im Backend Ihrer WordPress-Website zum Divi Theme Builder.
- Dann sehen Sie in der oberen rechten Ecke ein Symbol mit zwei Pfeilen. Klicken Sie auf das Symbol.
- Navigieren Sie im Portabilitäts-Popup zur Registerkarte „Import“.
- Wählen Sie die JSON-Datei aus, die Sie herunterladen konnten.
- Deaktivieren Sie die Optionen, um vorhandene Vorlagen zu überschreiben.
- Klicken Sie dann auf „Divi Theme Builder-Vorlagen importieren“.
- Nachdem Sie die Datei hochgeladen haben, werden Sie eine neue Kopf- und Fußzeilenvorlage bemerken. Um die Elemente der Kopfzeilenvorlage zu ändern, öffnen Sie zunächst die benutzerdefinierte Kopfzeile der Vorlage.

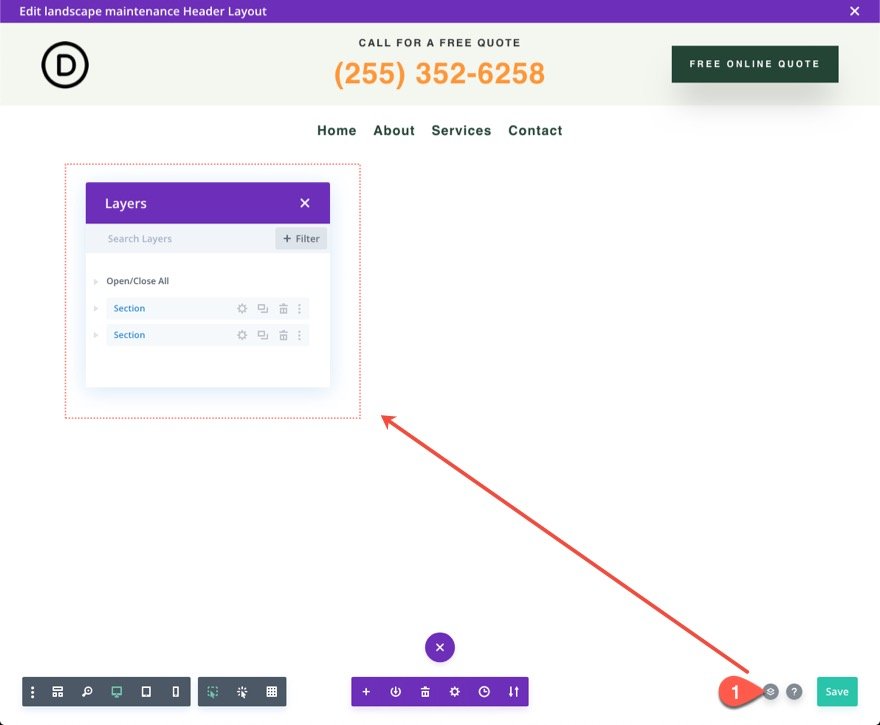
Öffnen Sie im Header Layout Builder die Ebenenansicht für einen einfacheren Zugriff auf die Elemente.

Teil 2: Optimierung des oberen Header-Elements auf Mobilgeräten
Dieses spezielle Header-Layout besteht aus zwei Abschnitten. Der obere Abschnitt enthält ein Logo, einen CTA und einen Button. Der untere Abschnitt hat bereits eine klebrige Position und enthält das Menü.
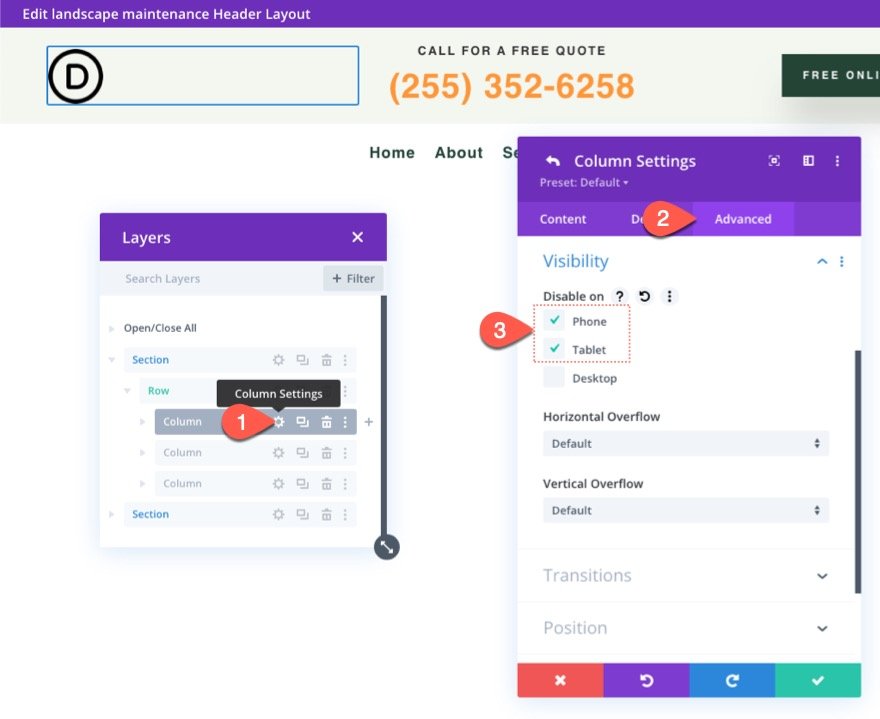
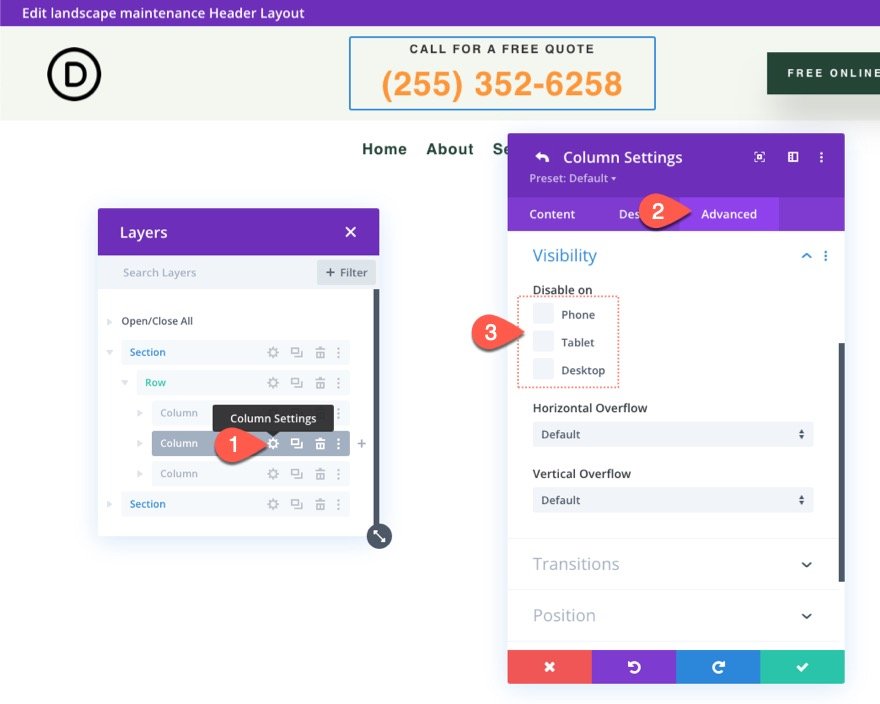
Da wir einem neuen Sticky-Menü auf Mobilgeräten ein Logo hinzufügen werden, müssen wir das Logo im oberen Bereich auf Tablets und Telefonen ausblenden. Öffnen Sie dazu die Einstellungen für Spalte 1 in der Zeile des oberen Bereichs und wählen Sie unter dem Reiter Erweitert Auf Telefon und Tablet deaktivieren. Dadurch wird die gesamte Spalte und das darin enthaltene Logo auf Mobilgeräten ausgeblendet.

Öffnen Sie als Nächstes die Einstellungen für Spalte 2 in derselben Zeile und stellen Sie sicher, dass keine Geräte deaktiviert sind. Da unser Logo auf Mobilgeräten deaktiviert wird, haben wir Platz für diesen Aufruf zum Handeln auf Mobilgeräten.

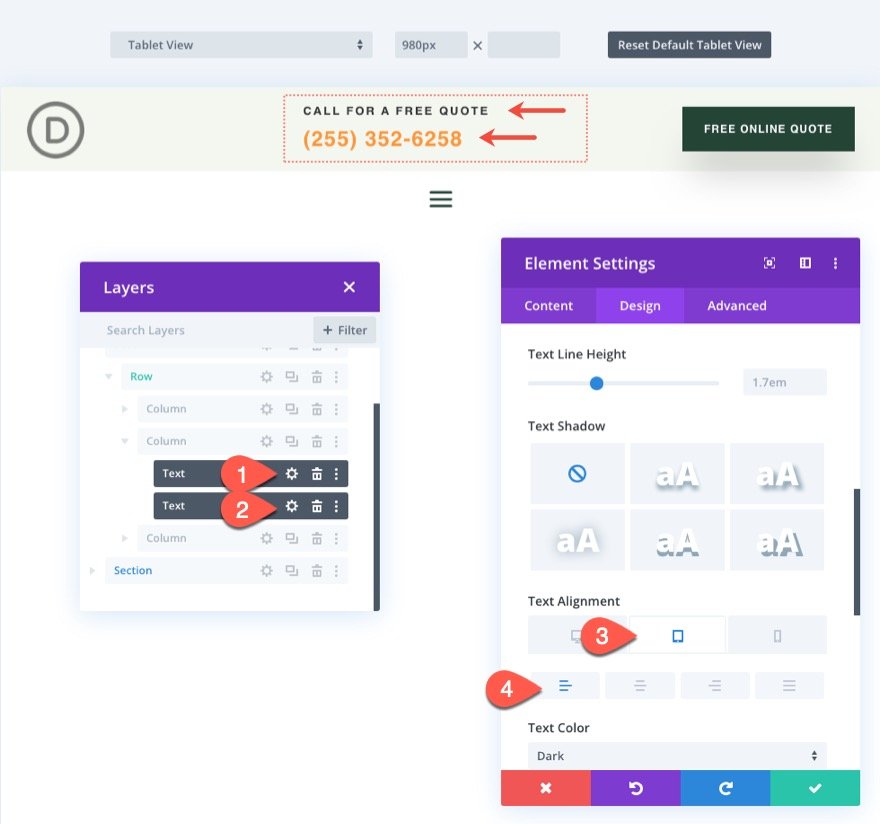
Aktualisieren Sie aus ästhetischen Gründen die Textausrichtung für die beiden Textbausteine, aus denen sich die Handlungsaufforderung in Spalte 2 zusammensetzt, wie folgt:
- Textausrichtung (Tablet und Telefon): Links

Teil 3: Erstellen eines neuen Sticky-Header-Abschnitts für Mobilgeräte
Bei Mobilgeräten ist es wichtig, die Höhe des Sticky-Headers so weit wie möglich zu verringern, damit er beim Scrollen nicht zu viel des Darstellungsbereichs einnimmt. Aus diesem Grund werden wir den oberen Abschnitt der Kopfzeile nicht klebrig machen. Stattdessen erstellen wir einen neuen Sticky-Bereich, der nur auf Mobilgeräten angezeigt wird. Auf diese Weise können wir Elemente einfügen, die spezifisch für Mobilgeräte sind und im Sticky-Zustand nicht zu viel vertikalen Platz einnehmen.

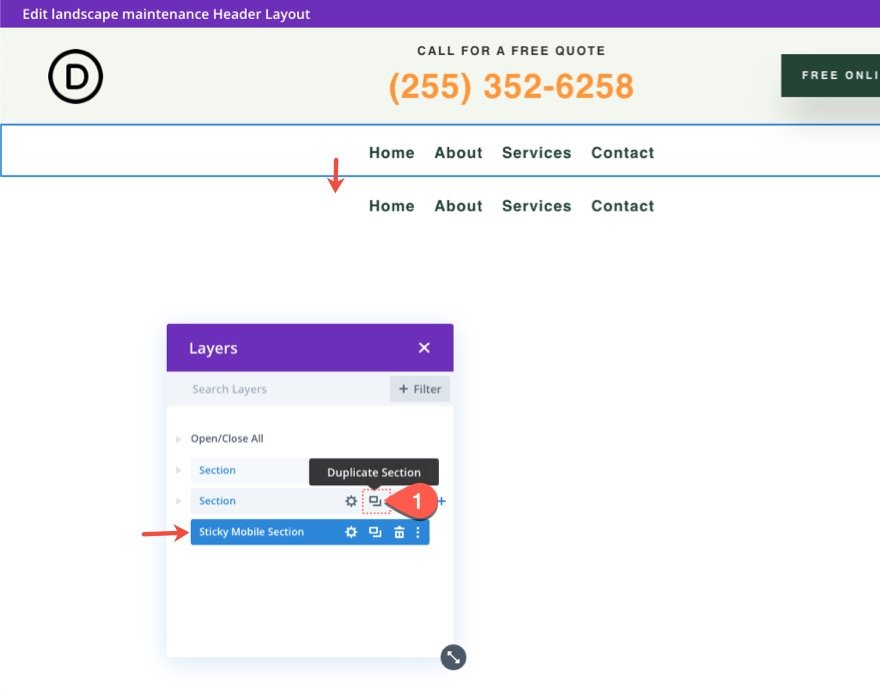
Um den neuen Sticky-Header-Abschnitt zu erstellen, duplizieren Sie den vorhandenen unteren Abschnitt, der das Menü enthält. Sie können den neuen Abschnitt auch als „Sticky Mobile Section“ bezeichnen, um später darauf zurückgreifen zu können.

Vorhandenen Sticky-Bereich auf Mobilgeräten ausblenden
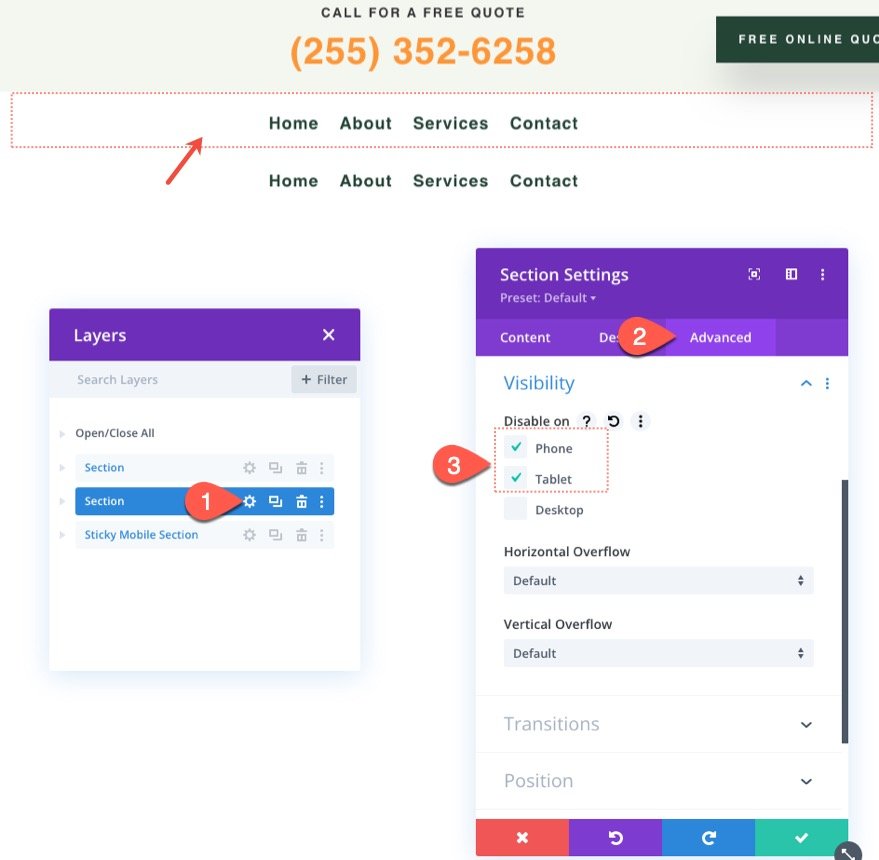
Da wir ein Menü in unseren Sticky-Bereich für Mobilgeräte aufnehmen werden, öffnen Sie die Einstellungen des vorhandenen Sticky-Bereichs und wählen Sie „Auf Telefon und Tablet deaktivieren“.

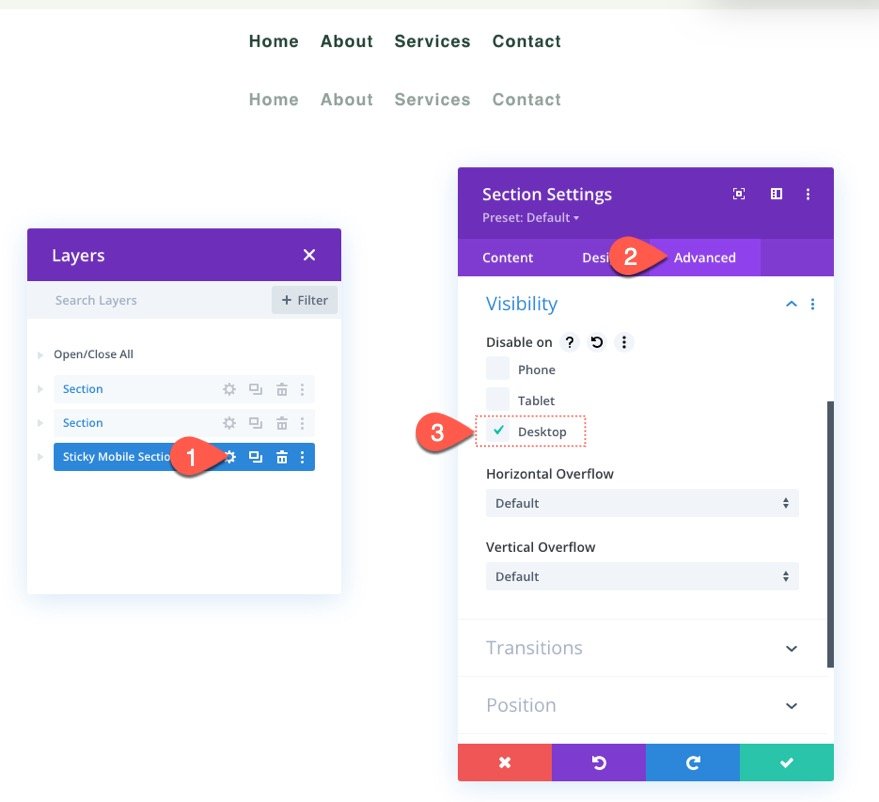
Öffnen Sie als Nächstes die Einstellungen für den neuen Sticky-Bereich für Mobilgeräte und wählen Sie Auf dem Desktop deaktivieren.

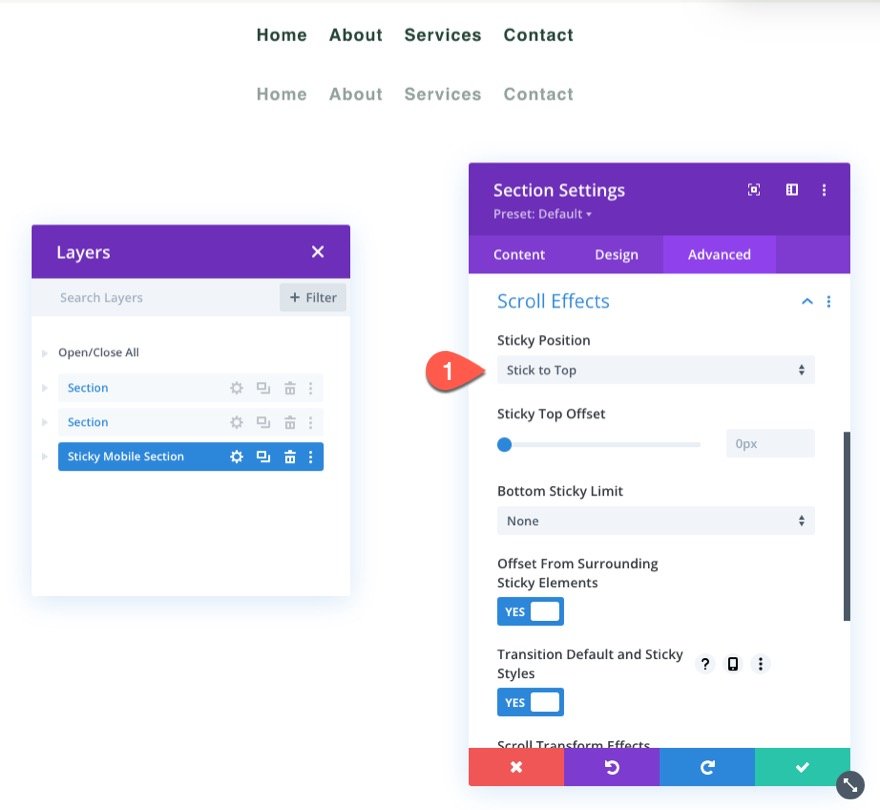
Stellen Sie sicher, dass Sie dem neuen mobilen Sticky-Abschnitt wie folgt eine Sticky-Position geben:
- Sticky-Position: Oben bleiben

Zeilengröße aktualisieren
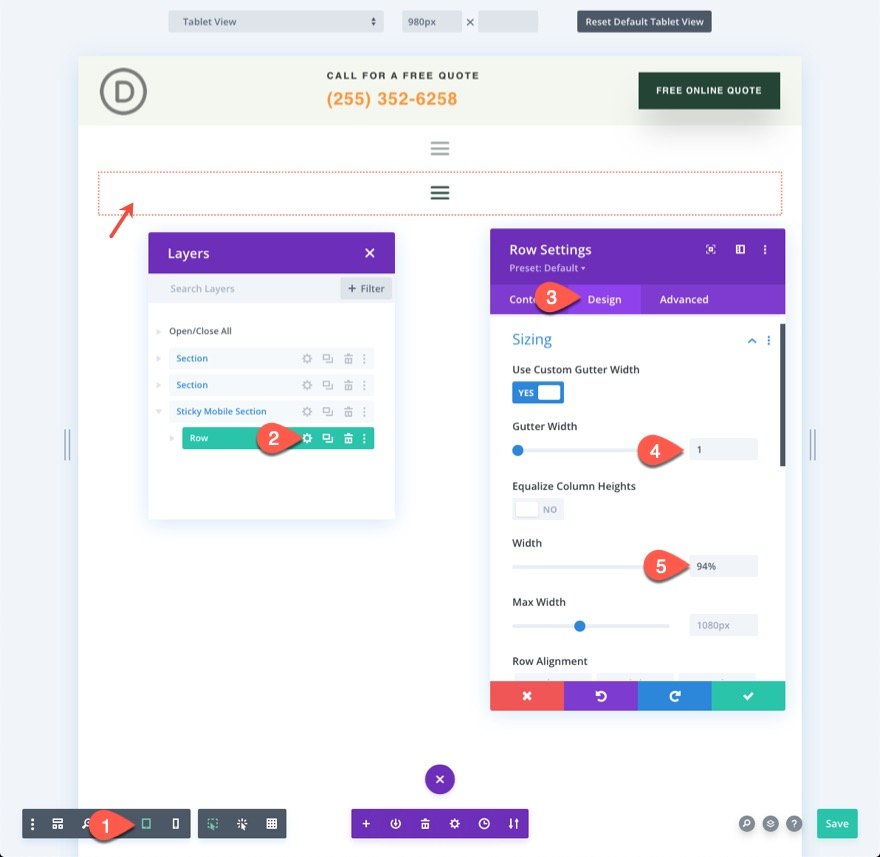
An diesem Punkt ist es eine gute Idee, mit der Bearbeitung in der Tablet-Ansicht zu beginnen, um ein besseres Gefühl dafür zu bekommen, wie das Design auf Mobilgeräten aussehen wird. Klicken Sie dazu im Einstellungsmenü unten im Builder auf das Tablet-Symbol.
Öffnen Sie dann die Zeileneinstellungen und aktualisieren Sie die folgenden Größenoptionen:
- Rinnenbreite: 1
- Breite: 94 %
Dies gibt uns mehr Platz auf dem Handy.

Logo und Layout des Menüs aktualisieren
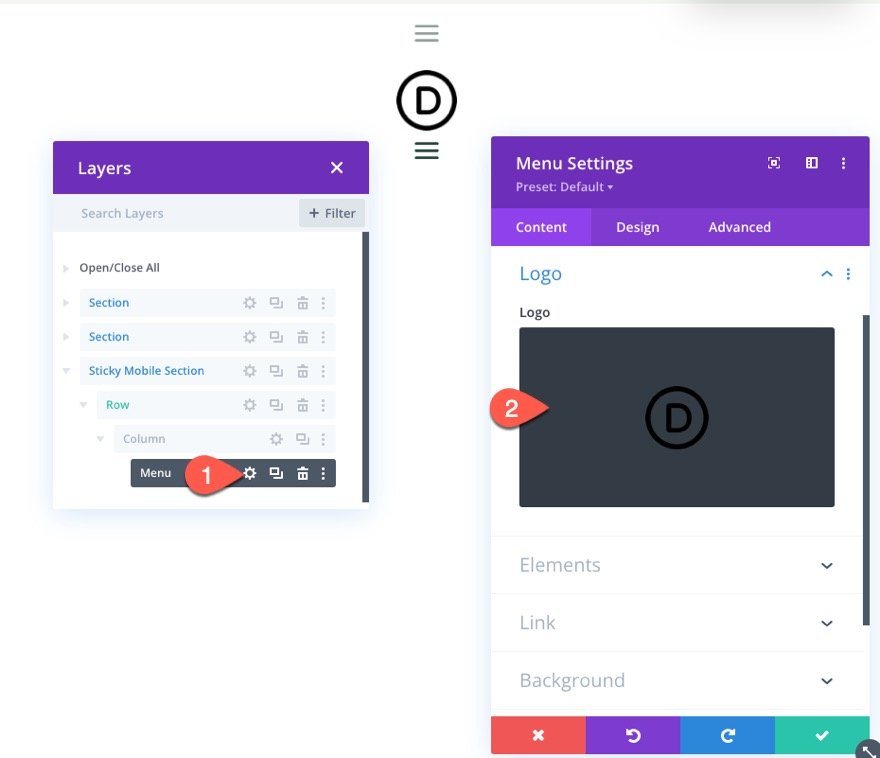
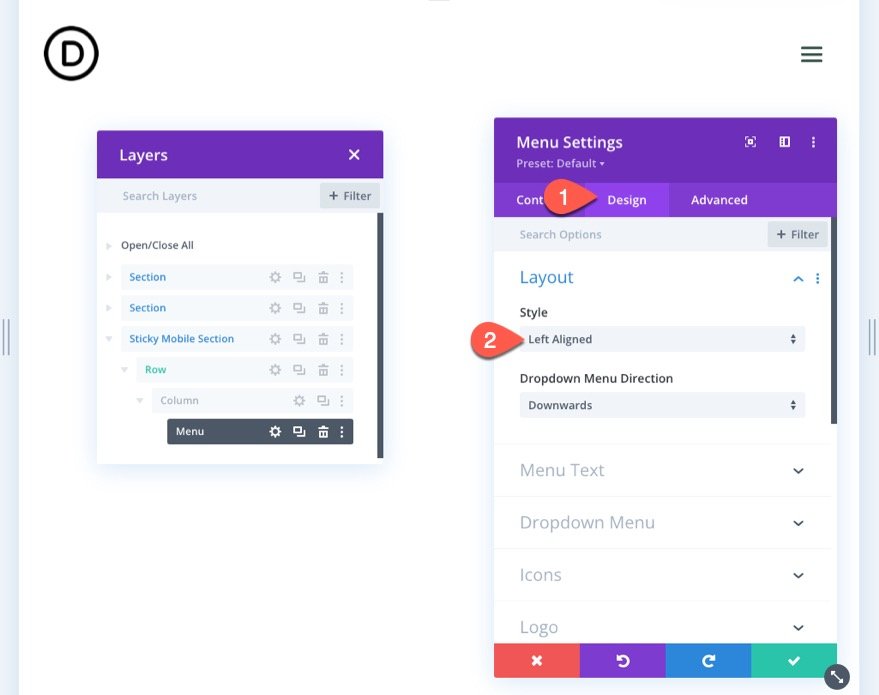
Öffnen Sie als Nächstes die Menüeinstellungen und fügen Sie dem Menü ein Logo hinzu.

Aktualisieren Sie auf der Registerkarte Design den Stil des Layouts:
- Stil: Linksbündig

Teil 4: Sticky-State-Styling zu Sticky-Elementen hinzufügen
Nachdem die Elemente für den mobilen Sticky-Header vorhanden sind, können wir damit beginnen, den Stil der Elemente im Sticky-Zustand zu optimieren.
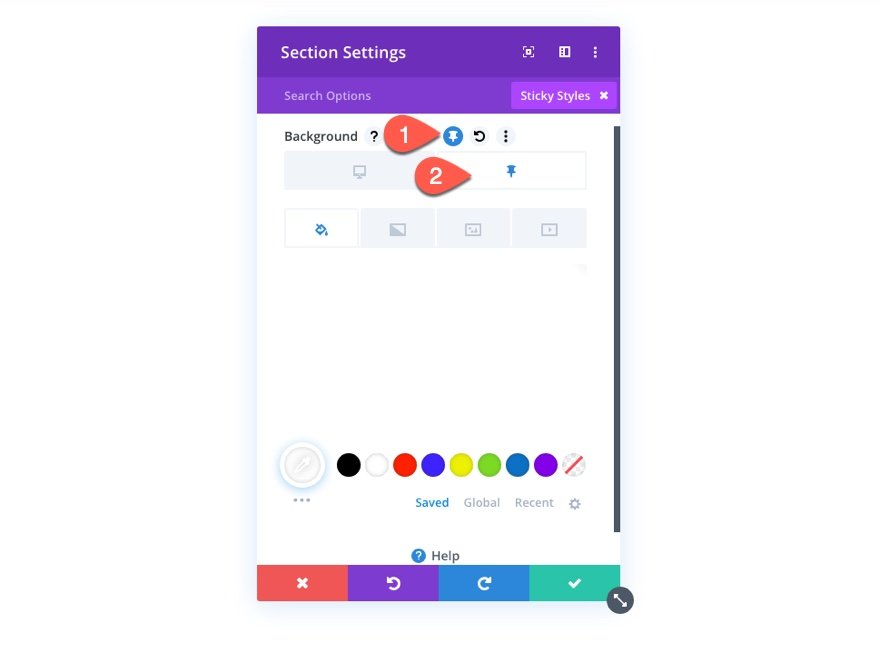
Da der Abschnitt eine Klebeposition hat, können Sie die Optionen für die Klebeposition umschalten, wenn Sie den Abschnitt oder untergeordnete Elemente innerhalb des Abschnitts gestalten. Sie können das Sticky-Positions-Styling umschalten, indem Sie auf das Reißzwecken-Symbol klicken, wenn Sie den Mauszeiger über eine Style-Option bewegen.

Dadurch können wir dem Sticky-Header ein anderes Design geben, sobald der Benutzer scrollt und den Sticky-Status des Abschnitts aktiviert.
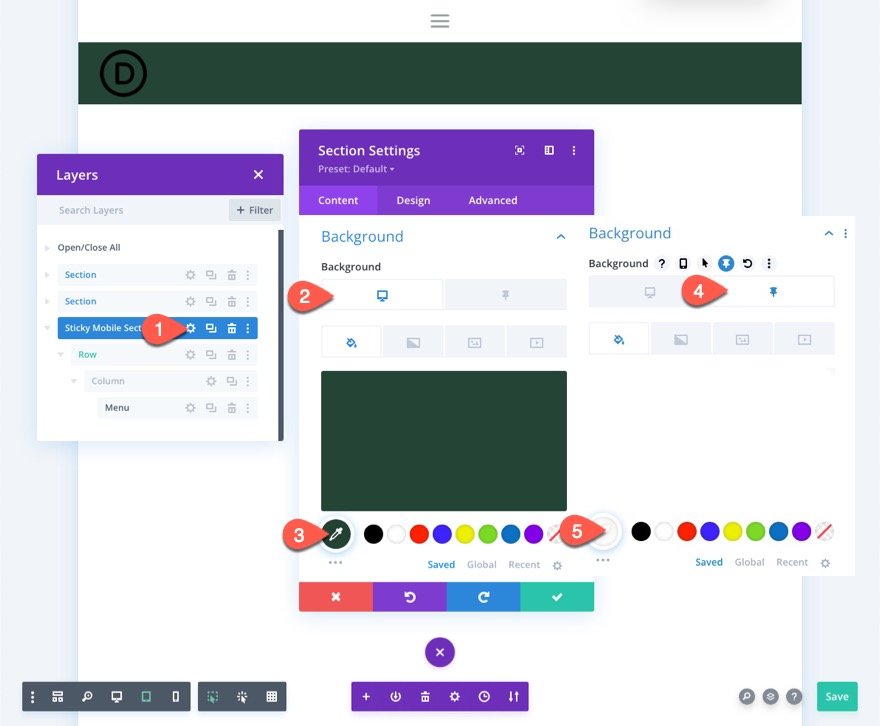
Hintergrundfarbe des klebrigen Abschnitts
Lassen Sie uns zunächst die Hintergrundfarbe des Sticky-Bereichs für Mobilgeräte wie folgt aktualisieren:
- Hintergrundfarbe (Desktop): #244435
- Hintergrundfarbe (klebrig): #fff

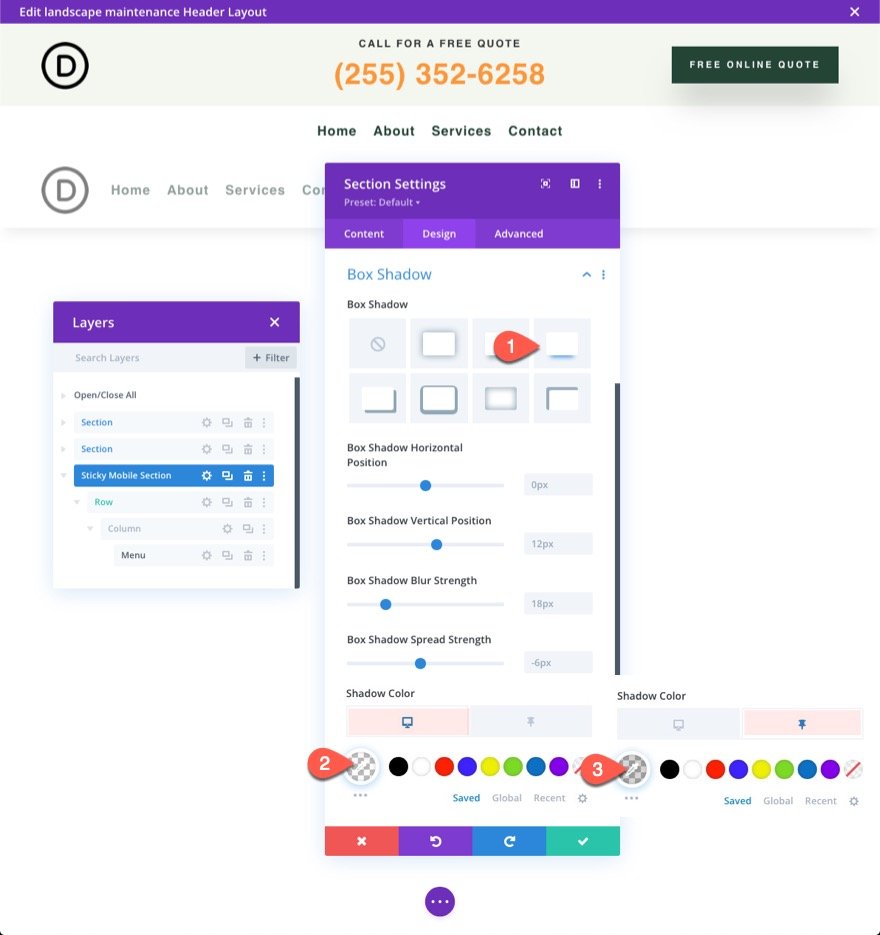
Sticky Section Box Shadow
Geben Sie dem Abschnitt auf der Registerkarte „Design“ im klebrigen Zustand wie folgt einen Kästchenschatten:
- Box Shadow: siehe Screenshot
- Schattenfarbe (Desktop): transparent
- Schattenfarbe (klebrig): rgba(0,0,0,0.1)

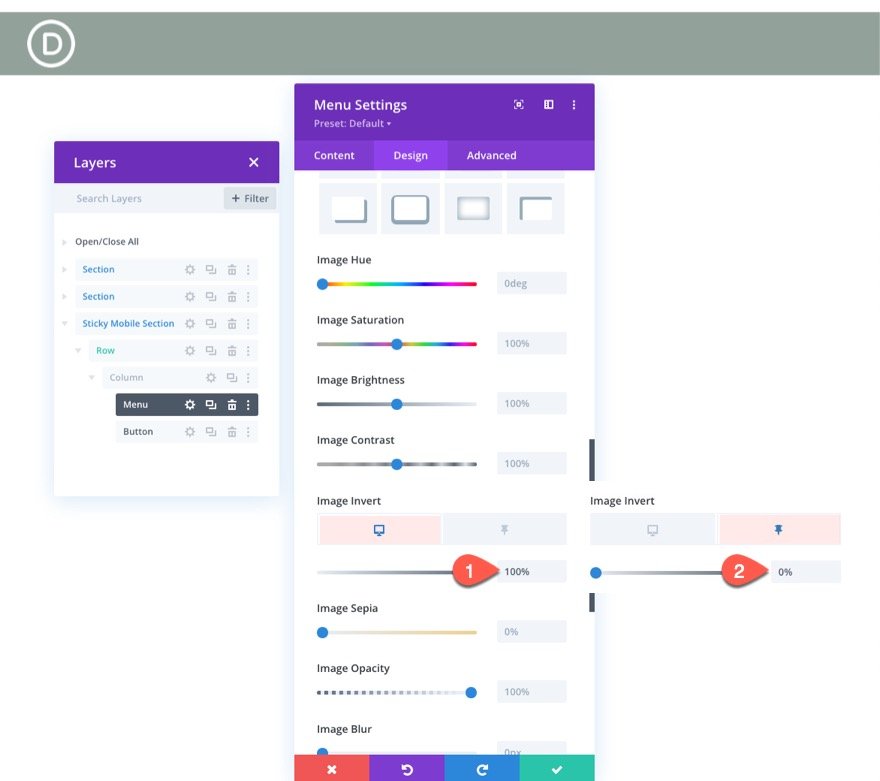
Sticky-Menü-Logo und Symbole
Aktualisieren Sie als Nächstes das Logobild mit einem Filter, der das dunkle Logo standardmäßig in ein helles Logobild umwandelt und es dann im Sticky-Zustand wieder in ein dunkles Logo umwandelt. Aktualisieren Sie unter den Logo-Optionen Folgendes:
- Bild umkehren (Desktop): 0 %
- Bild umkehren (klebrig): 100 %

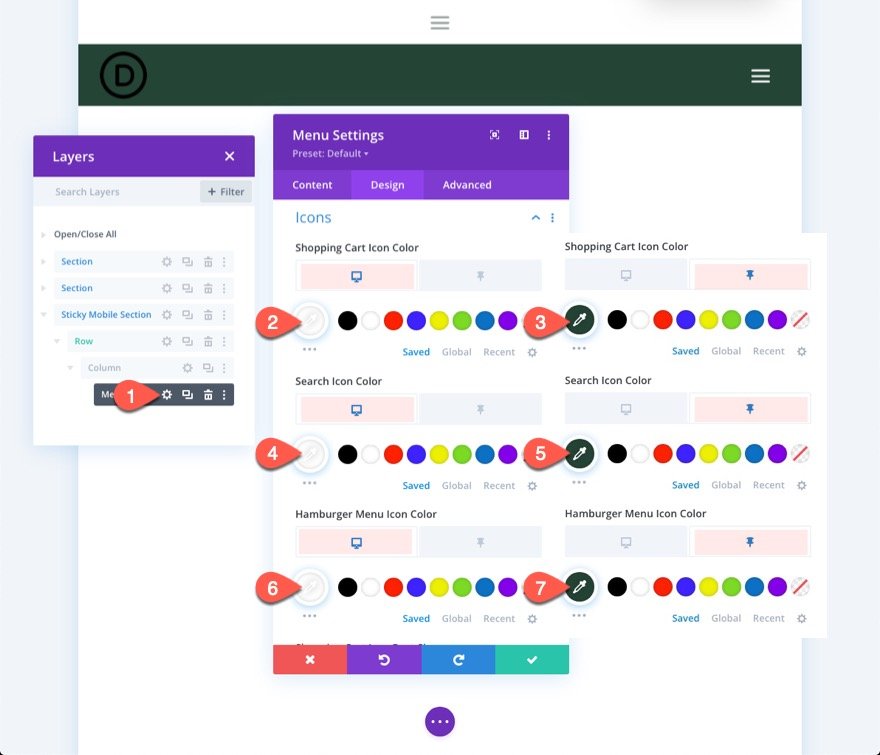
Wir müssen auch die Farbe der Symbole wie folgt ändern:
- Farbe des Einkaufswagen-Symbols (Desktop): #fff
- Warenkorb-Symbolfarbe (klebrig): #244435
- Farbe des Suchsymbols (Desktop): #fff
- Farbe des Suchsymbols (klebrig): #244435
- Farbe des Hamburger-Menüsymbols (Desktop): #fff
- Farbe des Hamburger-Menüsymbols (klebrig): #244435

Klebriger Header-Button
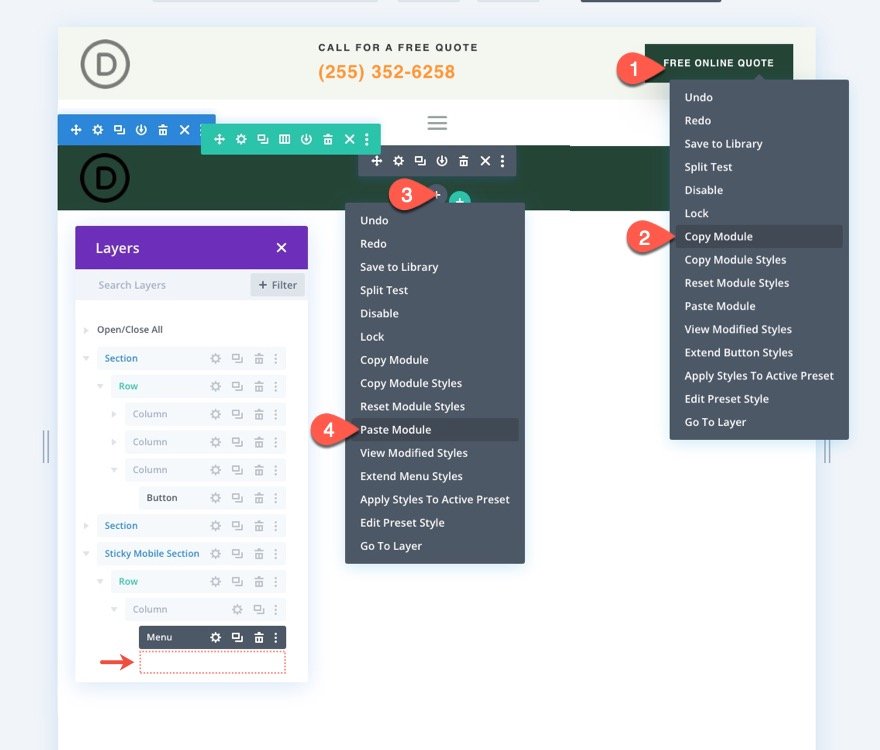
Derzeit wird die Schaltfläche im oberen Bereich der Kopfzeile nicht in der Sticky-Kopfzeile auf Mobilgeräten angezeigt. Wir können dieselbe Schaltfläche zum neuen Sticky-Bereich für Mobilgeräte hinzufügen und ihn dann nur im Sticky-Zustand anzeigen lassen.
Um die Schaltfläche hinzuzufügen, kopieren Sie die vorhandene Schaltfläche in Spalte 3 der Zeile im oberen Abschnitt. Fügen Sie dann das Schaltflächenmodul unter dem Menü im mobilen Sticky-Bereich ein.

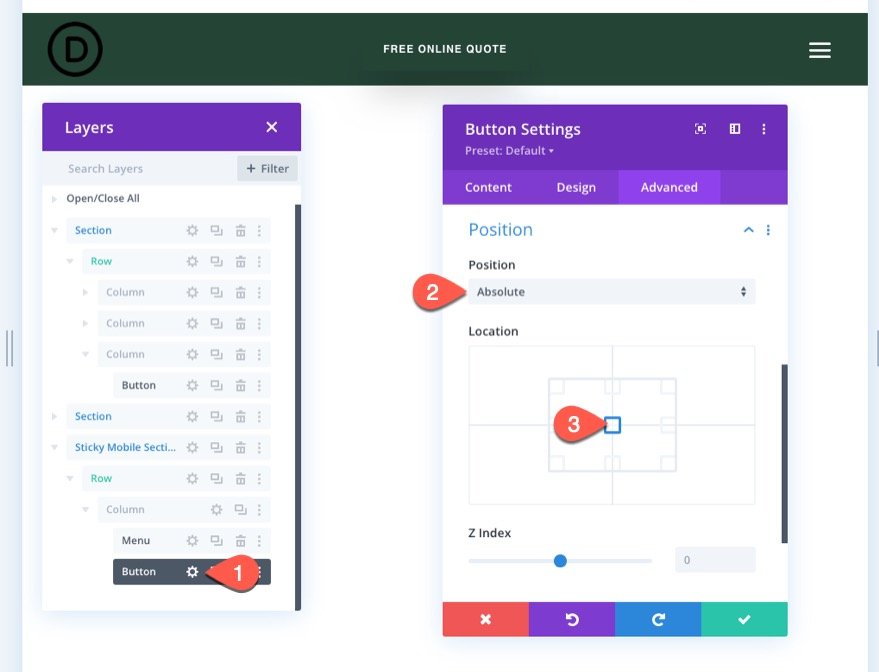
Um die Schaltfläche oben im Menü anzuzeigen, öffnen Sie die Schaltflächeneinstellungen und aktualisieren Sie auf der Registerkarte Erweitert die Positionsoptionen wie folgt:
- Position: Absolut
- Ort: Zentrum

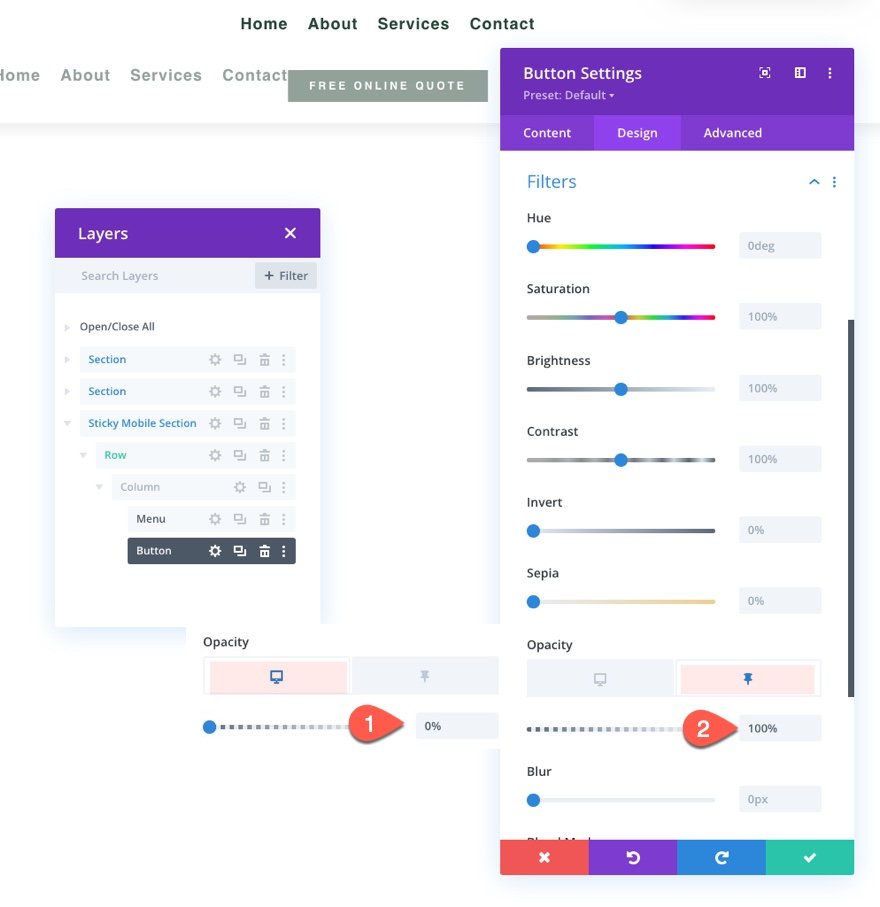
Aktualisieren Sie auf der Registerkarte „Design“ die Filteroption, um die Deckkraft der Schaltfläche im Sticky-Zustand von 0 % auf 100 % zu ändern.
- Deckkraft (Desktop): 0 %
- Deckkraft (klebrig): 100 %
Dadurch wird die Schaltfläche ausgeblendet, bis der Benutzer die Seite nach unten scrollt.

Endergebnis
Um das Ergebnis anzuzeigen, speichern Sie das Layout, weisen Sie die Vorlage einer Seite Ihrer Website zu und speichern Sie dann die Änderungen im Theme Builder. Öffnen Sie dann die Seite, der die Vorlage zugewiesen wurde.
Hier ist das Ergebnis.
Sticky Header auf dem Desktop
Klebrige Kopfzeile auf dem Tablet
Sticky Header auf dem Telefon
Abschließende Gedanken
Mit Divi haben Sie den Luxus, zuerst mobil zu denken, wenn es um diese klebrigen Header geht. Wir haben Ihnen gerade gezeigt, wie einfach es ist, mit den integrierten Optionen von Divi einen Sticky-Header für Mobilgeräte hinzuzufügen. Sobald Sie die Leistungsfähigkeit der Sticky-Optionen von Divi freigeschaltet haben, können Sie beim Übergang der Elemente des Sticky-Headers ziemlich kreativ werden. Sie können das Logo mit einem Filter von hell nach dunkel invertieren, einen Button erscheinen lassen oder die gesamte Hintergrundfarbe der Kopfzeile ändern. Und das ist erst der Anfang. Fühlen Sie sich frei, mit weiteren Anpassungen zu experimentieren, die den Anforderungen Ihres nächsten Projekts entsprechen!
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
