Divi를 사용하여 모바일용 사용자 지정 고정 헤더를 추가하는 방법
게시 됨: 2021-12-11일반적으로 웹 사이트에 고정(또는 고정) 헤더를 추가하는 것은 더 많은 공간이 있기 때문에 더 큰 화면(데스크톱)에서 안전하게 플레이할 수 있습니다. 작은 표시 영역(특히 휴대폰)이 있는 모바일 장치에 고정 헤더를 추가하려면 좀 더 기교가 필요합니다. 고정 헤더가 뷰포트를 너무 많이 차지하는 것을 원하지 않습니다. 내 말은, 방문하는 페이지를 볼 수 없다면 고정 헤더로 탐색 경험을 향상시키는 것은 의미가 없습니다. 이러한 이유로 모바일용으로 특별히 설계된 고정 헤더를 추가하는 것이 더 쉬운 경우가 있습니다.
이 자습서에서는 Divi를 사용하여 모바일용 사용자 지정 고정 헤더를 추가하는 방법을 보여줍니다. Divi의 기본 제공 옵션(고정 위치 옵션 포함)을 사용하여 로고, 버튼 및 메뉴 아이콘과 같은 중요한 요소를 너무 많이 차지하지 않으면서 완전히 맞춤화된 고정 헤더를 표시하는 방법을 보여줍니다. 우주.
시작하자!
엿보기
다음은 이 튜토리얼에서 구축할 모바일용 고정 헤더에 대한 간략한 설명입니다.
데스크탑의 고정 헤더
태블릿의 스티커 헤더
전화기의 스티커 헤더
무료 모바일 템플릿용 스티커 헤더 다운로드
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
YouTube 채널 구독
템플릿을 Divi 테마 빌더로 가져오기
헤더 템플릿을 가져오려면 Divi > Theme Builder로 이동해야 합니다.
그런 다음 페이지 오른쪽 상단의 이식성 아이콘을 사용하여 JSON 파일을 가져옵니다.

튜토리얼로 들어가 볼까요?
Divi를 사용하여 모바일용 사용자 지정 고정 헤더 추가
1부: Divi 테마 빌더에서 미리 만들어진 헤더 템플릿 추가하기
이 튜토리얼에서는 Divi 테마 빌더를 사용하여 무료 헤더 템플릿 중 하나에 모바일용 사용자 지정 고정 헤더를 추가할 것입니다. 먼저, 랜드스케이프 유지 관리 머리글 및 바닥글 템플릿이 포함된 블로그 게시물에서 가져오기 파일을 다운로드합니다.
다운로드가 완료되면 다음 단계를 따르세요.
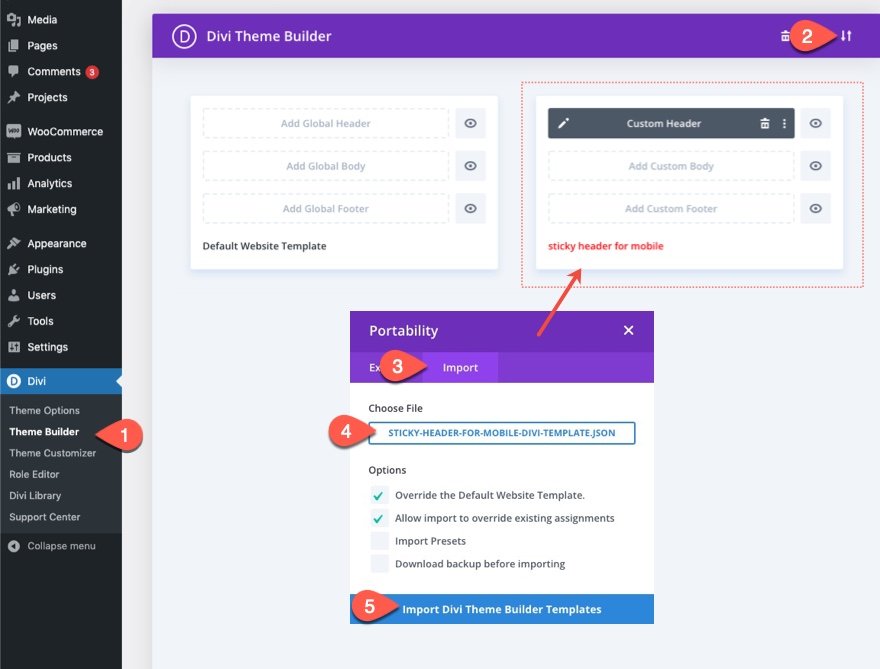
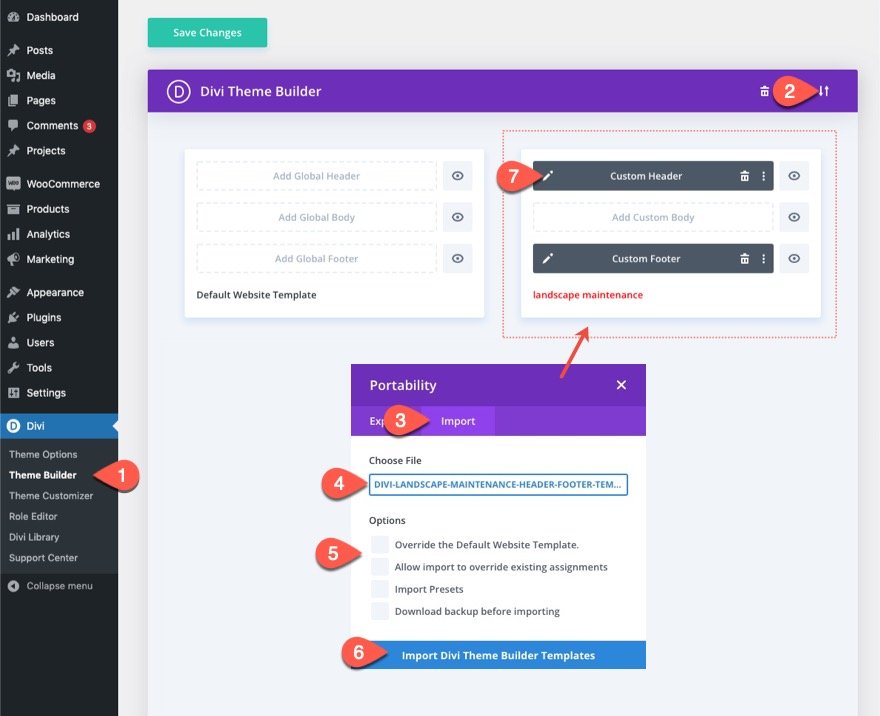
- WordPress 웹사이트의 백엔드에서 Divi Theme Builder로 이동합니다.
- 그런 다음 오른쪽 상단에 두 개의 화살표가 있는 아이콘이 표시됩니다. 아이콘을 클릭합니다.
- 이식성 팝업에서 가져오기 탭으로 이동합니다.
- 다운로드할 수 있는 JSON 파일을 선택합니다.
- 기존 템플릿을 재정의하는 옵션을 선택 취소합니다.
- 그런 다음 'Divi 테마 빌더 템플릿 가져오기'를 클릭합니다.
- 파일을 업로드하면 새 머리글 및 바닥글 템플릿이 표시됩니다. 헤더 템플릿의 요소를 수정하려면 먼저 템플릿의 사용자 정의 헤더를 엽니다.

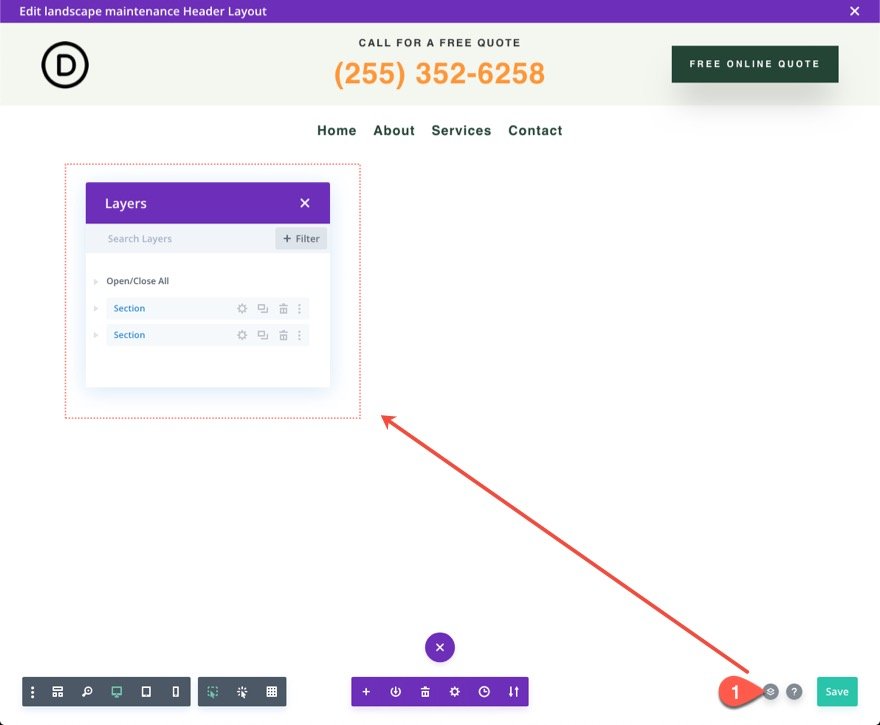
Header Layout Builder 내에서 요소에 더 쉽게 액세스할 수 있도록 레이어 보기를 엽니다.

2부: 모바일에서 상단 헤더 요소 최적화
이 특정 헤더 레이아웃에는 두 개의 섹션이 있습니다. 상단 섹션에는 로고, CTA 및 버튼이 있습니다. 하단 섹션에는 이미 고정 위치가 있으며 메뉴가 포함되어 있습니다.
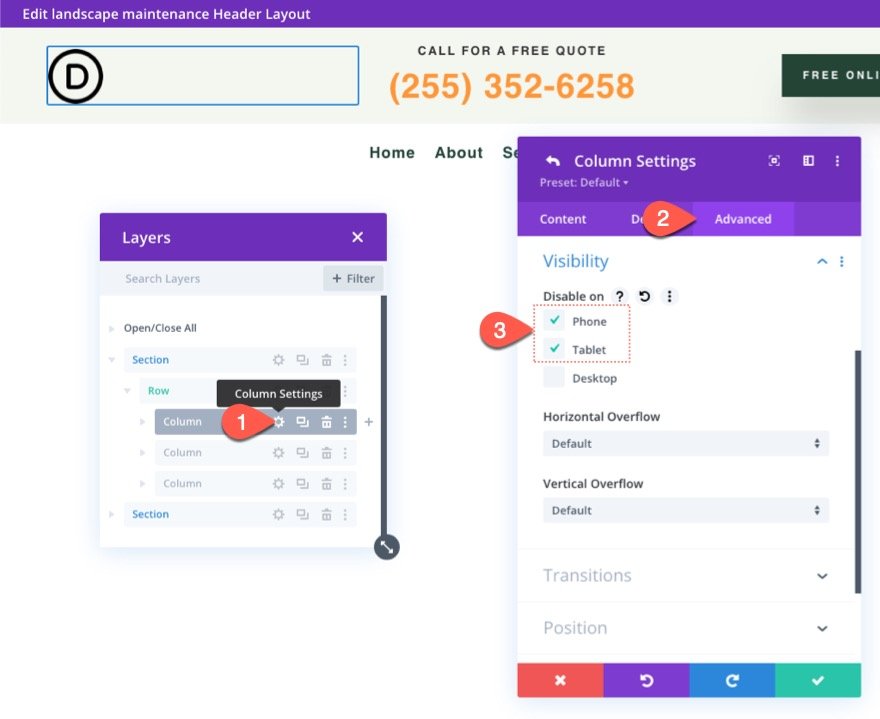
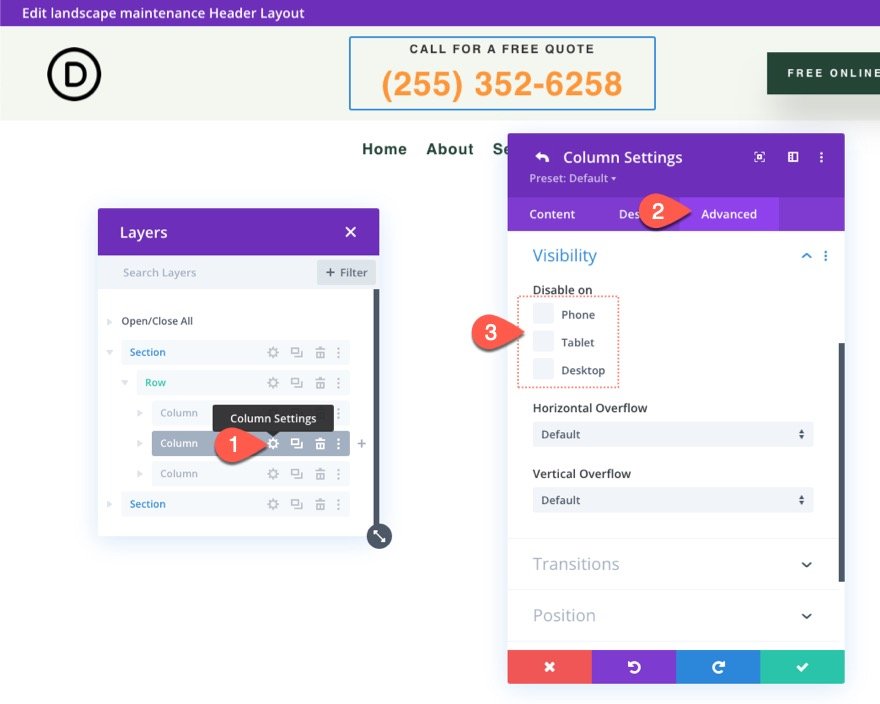
모바일의 새로운 고정 메뉴에 로고를 추가할 것이기 때문에 태블릿과 휴대폰의 상단 섹션에서 로고를 숨겨야 합니다. 이렇게 하려면 상단 섹션 행의 1열에 대한 설정을 열고 고급 탭에서 휴대폰 및 태블릿에서 비활성화를 선택합니다. 이렇게 하면 모바일에서 전체 열과 해당 열에 포함된 로고가 숨겨집니다.

그런 다음 같은 행의 열 2에 대한 설정을 열고 비활성화된 장치가 없는지 확인합니다. 모바일에서는 로고가 비활성화되므로 모바일에서 이 클릭 유도문안을 사용할 여지가 있습니다.

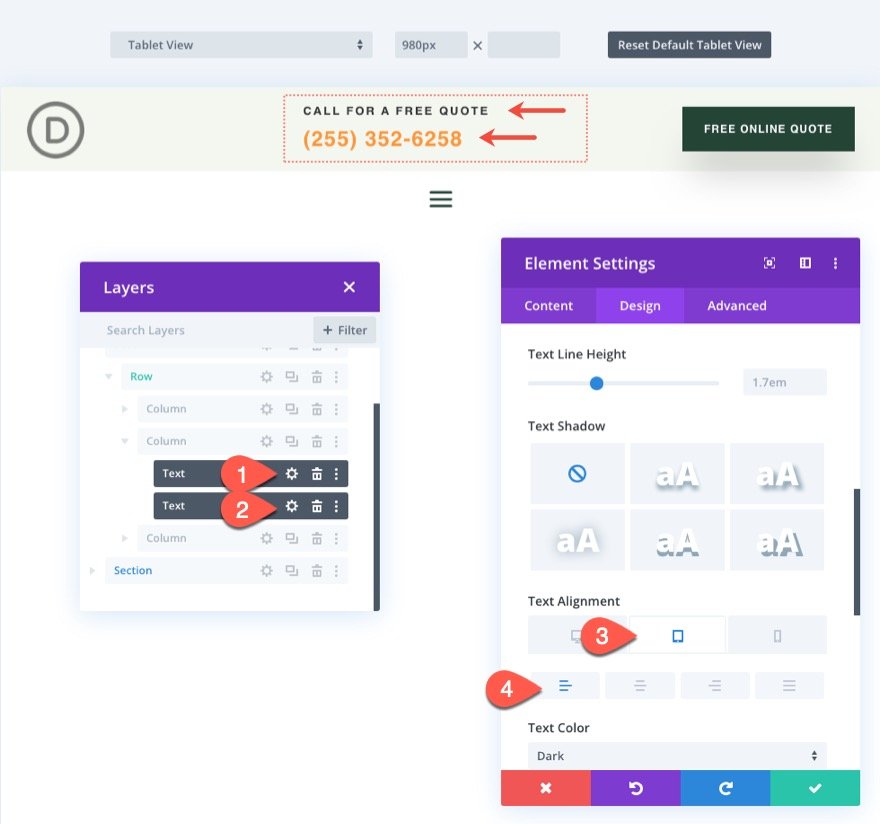
미적 목적을 위해 다음과 같이 2열의 클릭 유도문안을 구성하는 두 개의 텍스트 모듈에 대한 텍스트 정렬을 업데이트합니다.
- 텍스트 정렬(태블릿 및 휴대폰): 왼쪽

3부: 모바일용 새로운 고정 헤더 섹션 만들기
모바일 장치의 경우 고정 헤더의 높이를 최대한 줄여 스크롤할 때 표시 영역을 많이 차지하지 않도록 하는 것이 중요합니다. 이러한 이유로 헤더의 상단 섹션을 고정하지 않을 것입니다. 대신 모바일에서만 표시되는 새로운 고정 섹션을 만들 것입니다. 이렇게 하면 모바일에 특정한 요소를 포함할 수 있으며 고정 상태에서 너무 많은 수직 공간을 차지하지 않습니다.

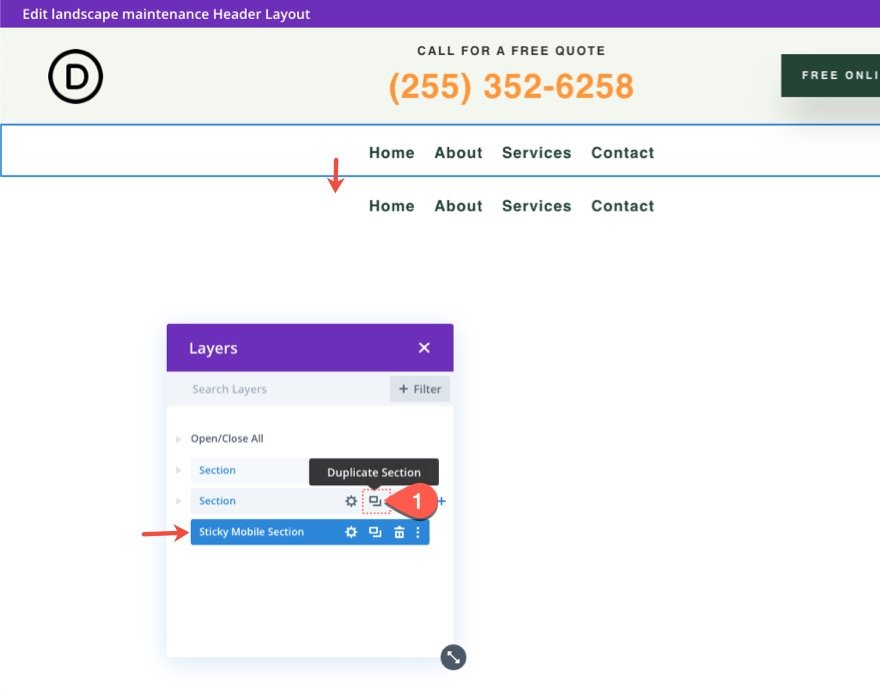
새로운 고정 헤더 섹션을 생성하려면 메뉴가 포함된 기존 하단 섹션을 복제합니다. 나중에 참조할 수 있도록 새 섹션에 "고정 모바일 섹션" 레이블을 지정할 수도 있습니다.

모바일에서 기존 고정 섹션 숨기기
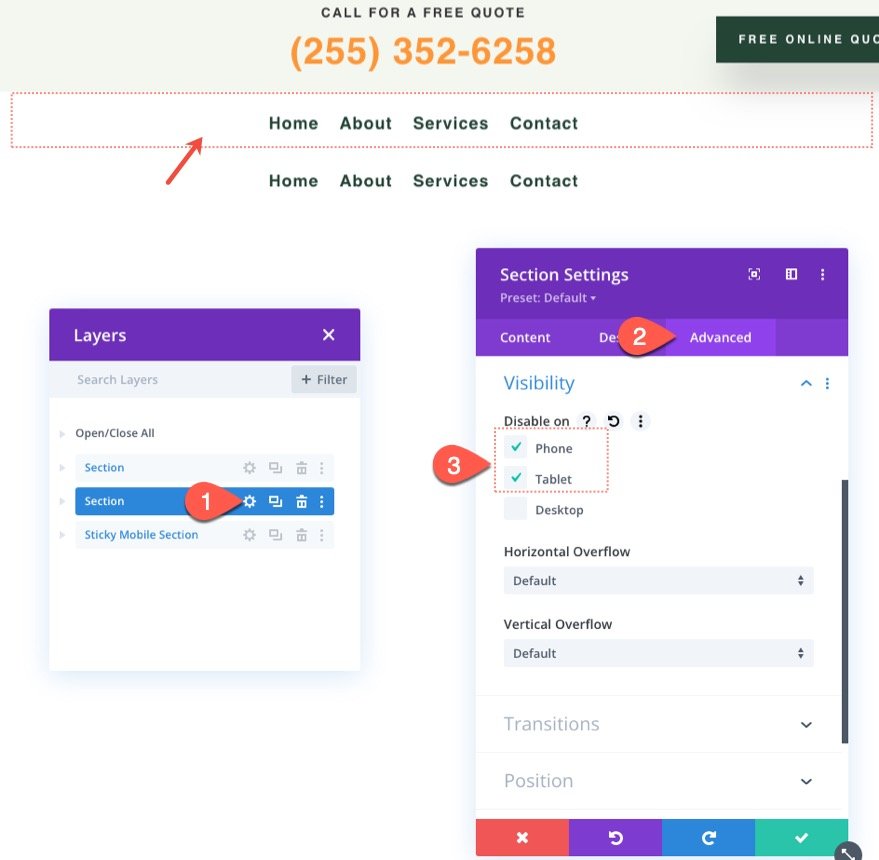
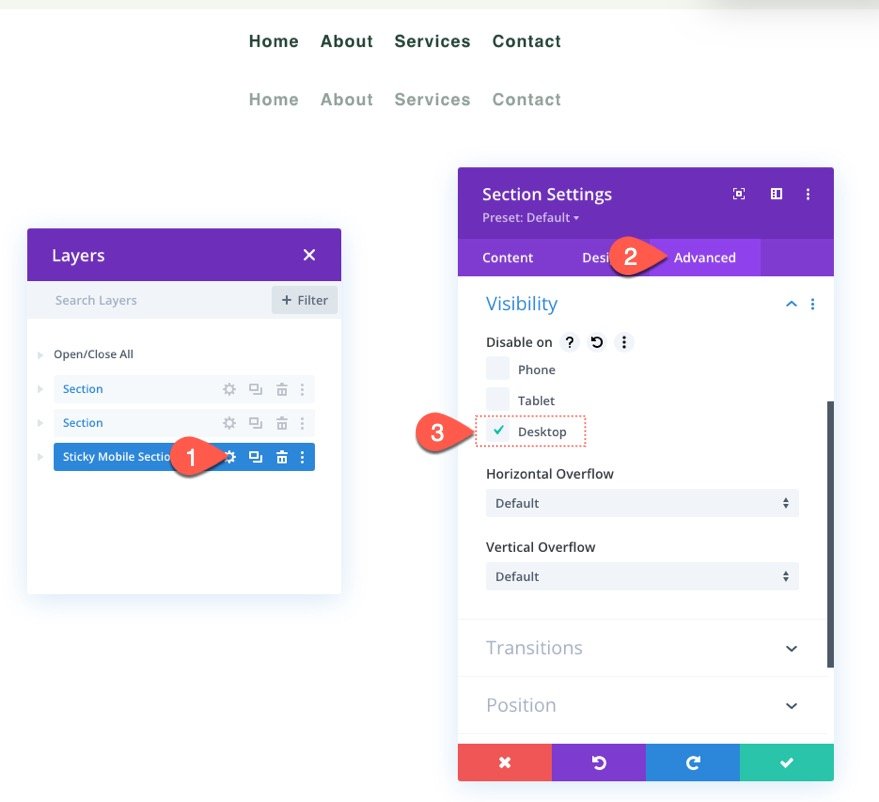
모바일 고정 섹션에 메뉴를 포함할 것이므로 기존 고정 섹션의 설정을 열고 휴대폰 및 태블릿에서 비활성화를 선택합니다.

그런 다음 새 모바일 고정 섹션에 대한 설정을 열고 데스크탑에서 비활성화를 선택합니다.

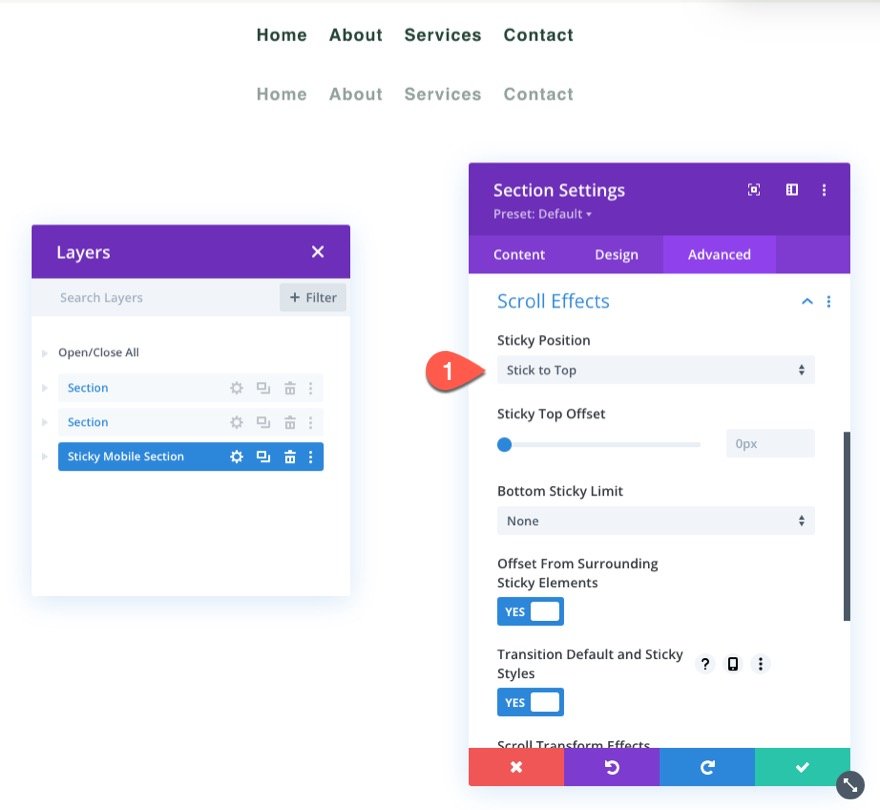
다음과 같이 새 모바일 고정 섹션에 고정 위치를 지정해야 합니다.
- 고정 위치: 상단에 고정

행 크기 업데이트
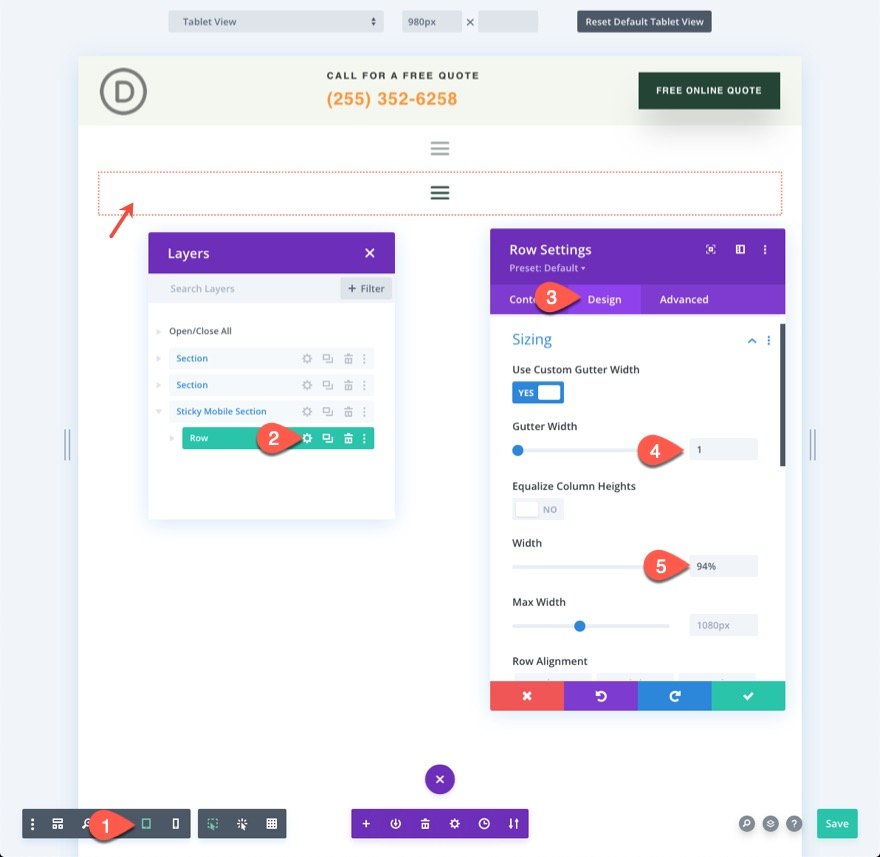
이 시점에서 태블릿 보기에서 편집을 시작하여 모바일에서 디자인이 어떻게 보일지 더 잘 이해하는 것이 좋습니다. 이렇게 하려면 빌더 하단의 설정 메뉴에서 태블릿 아이콘을 클릭합니다.
그런 다음 행 설정을 열고 다음 크기 조정 옵션을 업데이트합니다.
- 거터 폭: 1
- 폭: 94%
이것은 우리에게 더 많은 모바일 공간을 제공할 것입니다.

메뉴 로고 및 레이아웃 업데이트
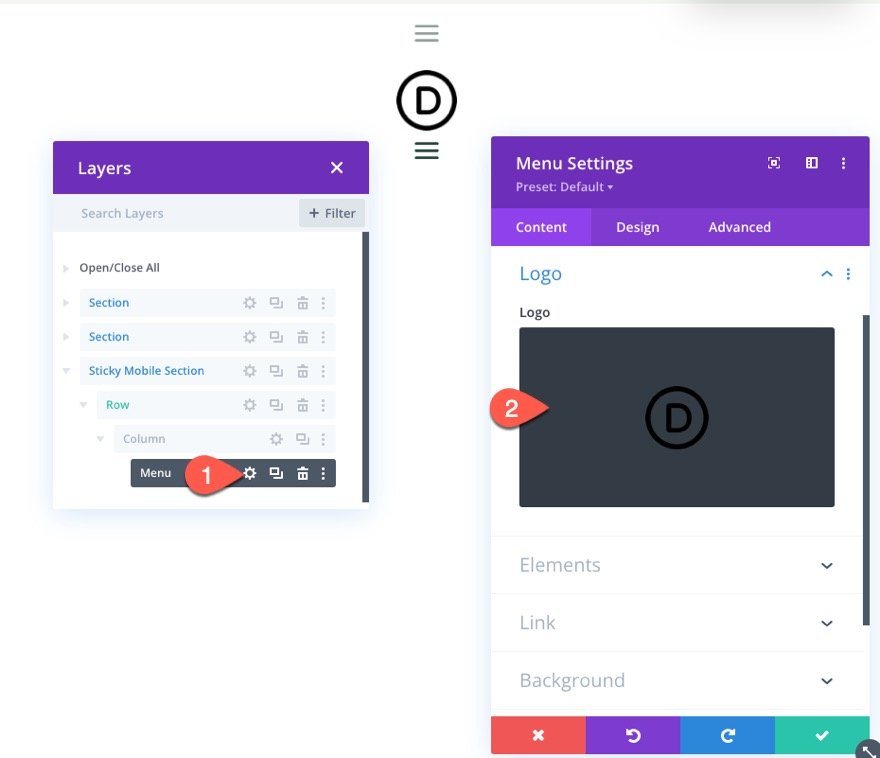
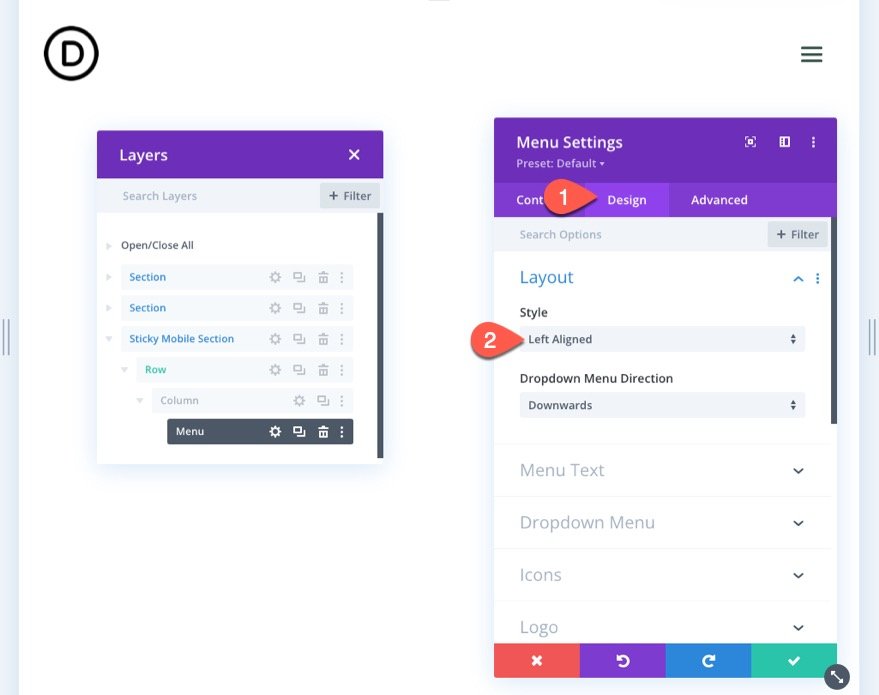
그런 다음 메뉴 설정을 열고 메뉴에 로고를 추가합니다.

디자인 탭에서 레이아웃 스타일을 업데이트합니다.
- 스타일: 왼쪽 정렬

4부: 고정 요소에 고정 상태 스타일 추가하기
이제 모바일 고정 헤더에 대한 요소가 준비되었으므로 고정 상태의 요소 스타일 최적화를 시작할 수 있습니다.
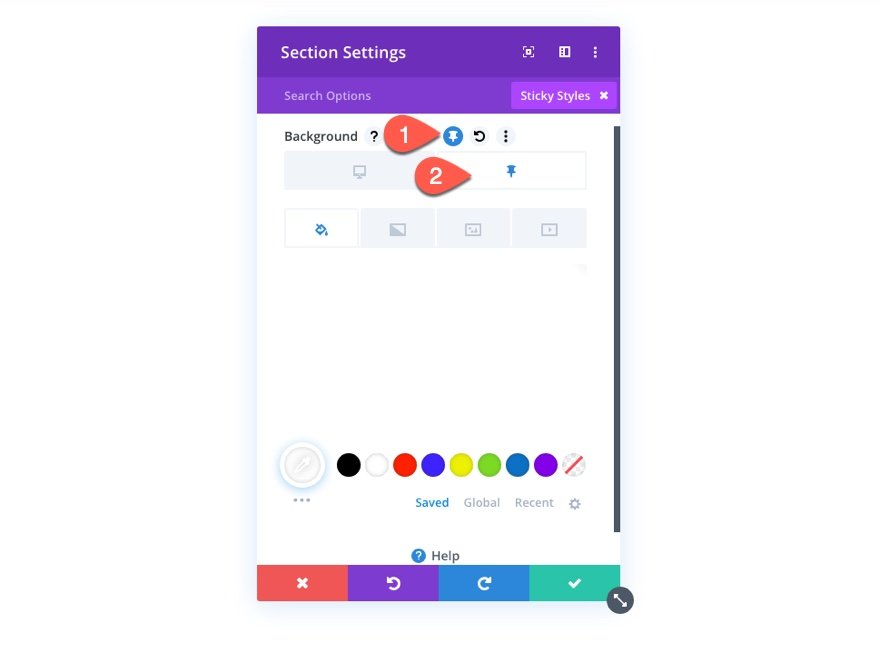
섹션에 고정 위치가 있기 때문에 섹션 또는 섹션 내의 자식 요소 스타일을 지정할 때 고정 위치 옵션을 토글할 수 있습니다. 스타일 옵션 위로 마우스를 가져갈 때 압정 아이콘을 클릭하여 고정 위치 스타일을 전환할 수 있습니다.

이렇게 하면 사용자가 섹션의 고정 상태를 스크롤하고 활성화하면 고정 헤더에 다른 디자인을 제공할 수 있습니다.
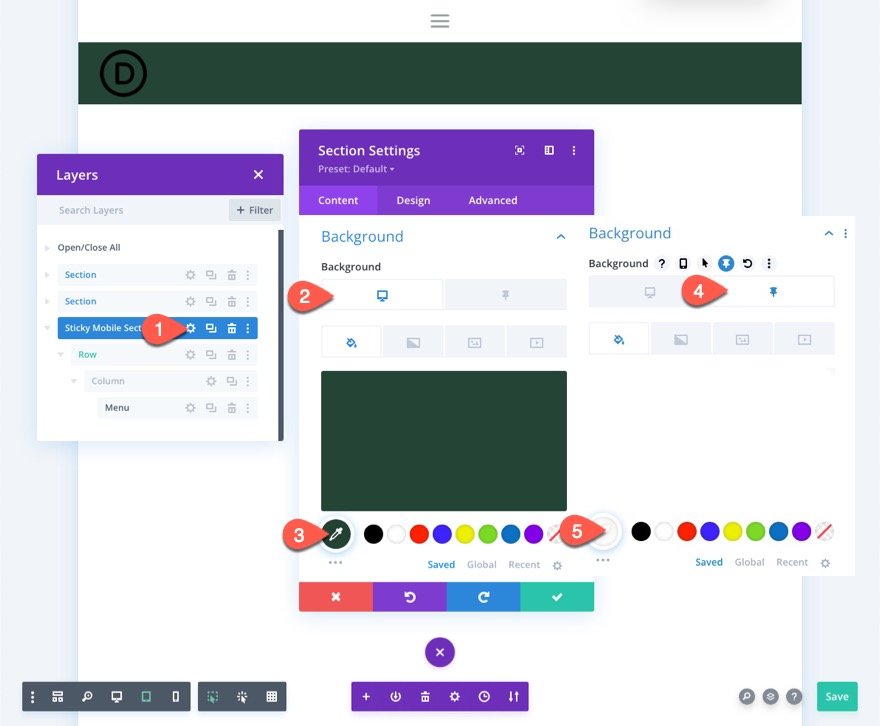
스티커 섹션 배경색
시작하려면 모바일 고정 섹션의 배경색을 다음과 같이 업데이트하겠습니다.
- 배경색(데스크톱): #244435
- 배경색(고정): #fff

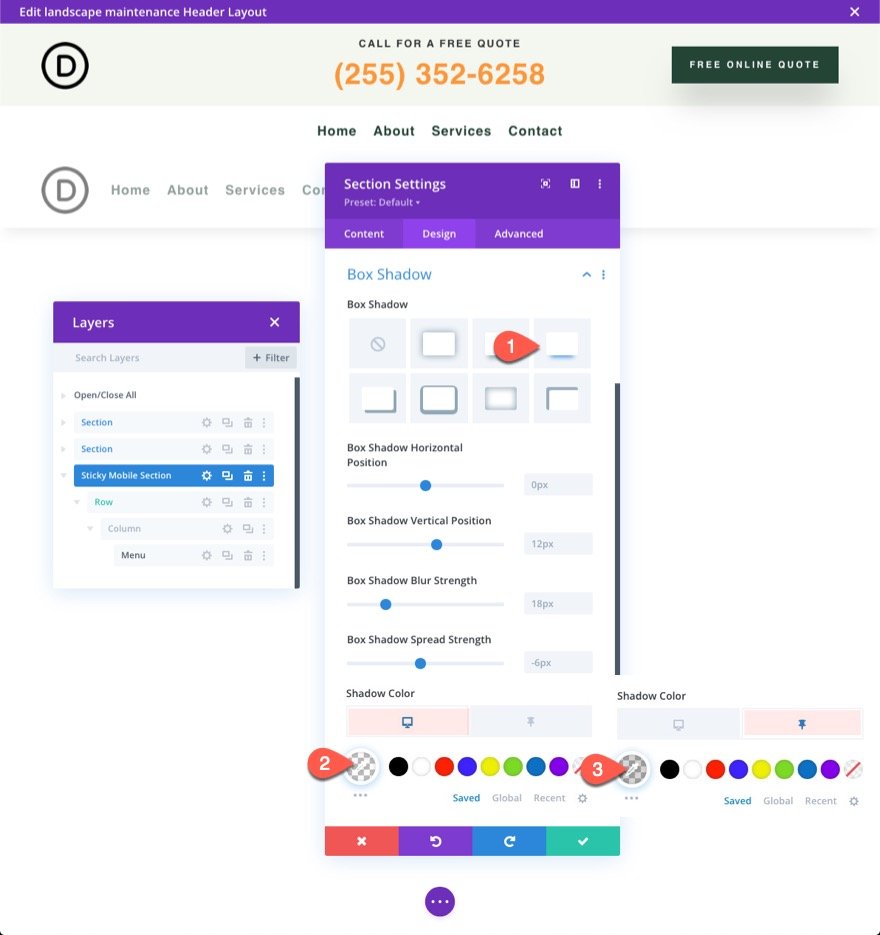
스티키 섹션 박스 섀도우
디자인 탭에서 다음과 같이 고정 상태의 섹션에 상자 그림자를 지정합니다.
- 박스 섀도우: 스크린샷 참조
- 그림자 색상(데스크톱): 투명
- 그림자 색상(고정): rgba(0,0,0,0.1)

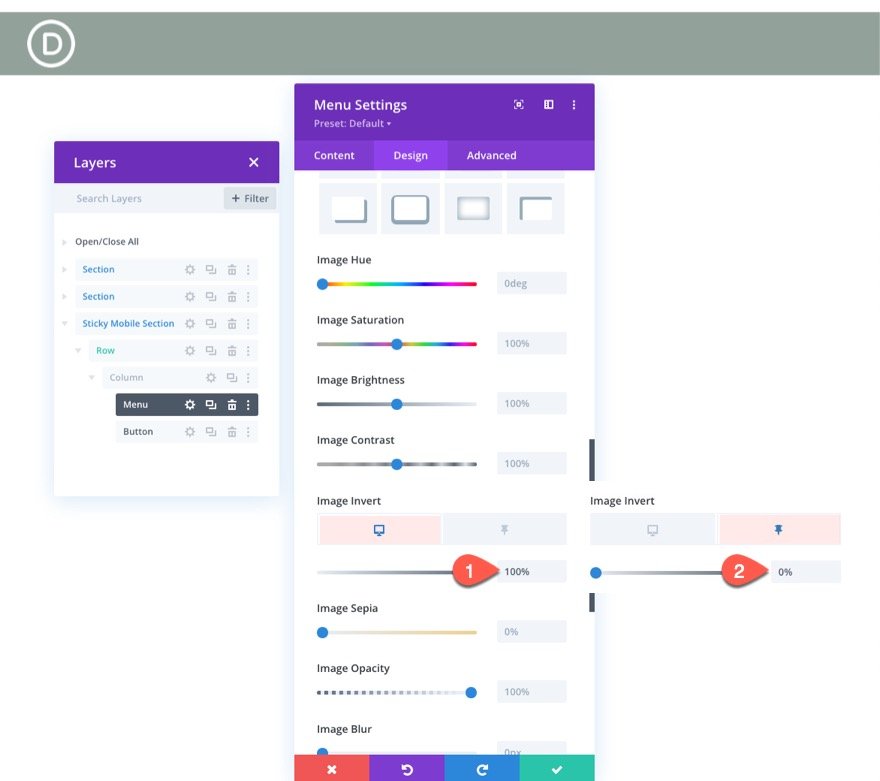
스티커 메뉴 로고 및 아이콘
다음으로 기본적으로 어두운 로고를 밝은 로고 이미지로 반전시킨 다음 끈적한 상태의 어두운 로고로 다시 반전시키는 필터로 로고 이미지를 업데이트합니다. 로고 옵션에서 다음을 업데이트합니다.
- 이미지 반전(데스크톱): 0%
- 이미지 반전(고정): 100%

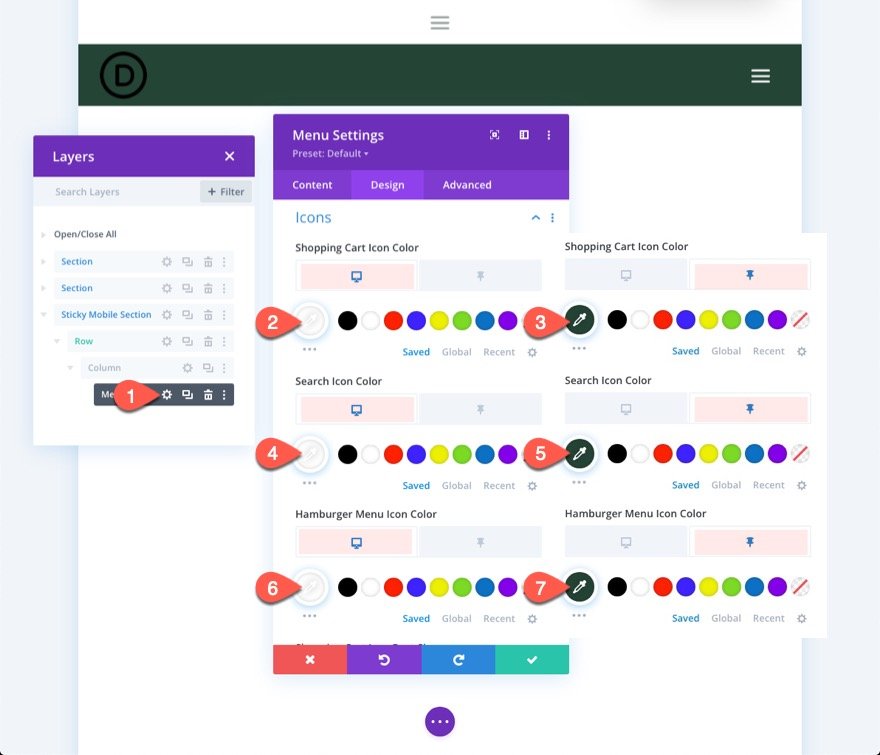
또한 다음과 같이 아이콘의 색상을 변경해야 합니다.
- 장바구니 아이콘 색상(데스크탑): #fff
- 장바구니 아이콘 색상(고정): #244435
- 검색 아이콘 색상(데스크톱): #fff
- 검색 아이콘 색상(고정): #244435
- 햄버거 메뉴 아이콘 색상(데스크톱): #fff
- 햄버거 메뉴 아이콘 색상(sticky): #244435

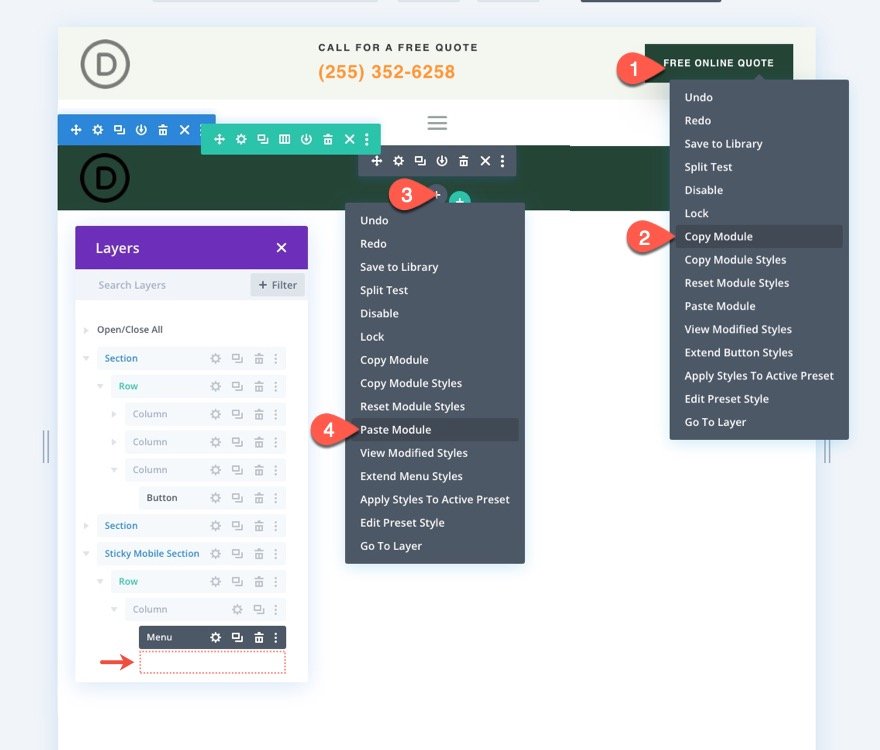
고정 헤더 버튼
현재 헤더의 상단 섹션에 있는 버튼은 모바일의 고정 헤더에 표시되지 않습니다. 새로운 모바일 고정 섹션에 동일한 버튼을 추가한 다음 고정 상태에서만 표시되도록 할 수 있습니다.
버튼을 추가하려면 상단 섹션 행의 3열에 있는 기존 버튼을 복사합니다. 그런 다음 모바일 고정 섹션의 메뉴 아래에 버튼 모듈을 붙여넣습니다.

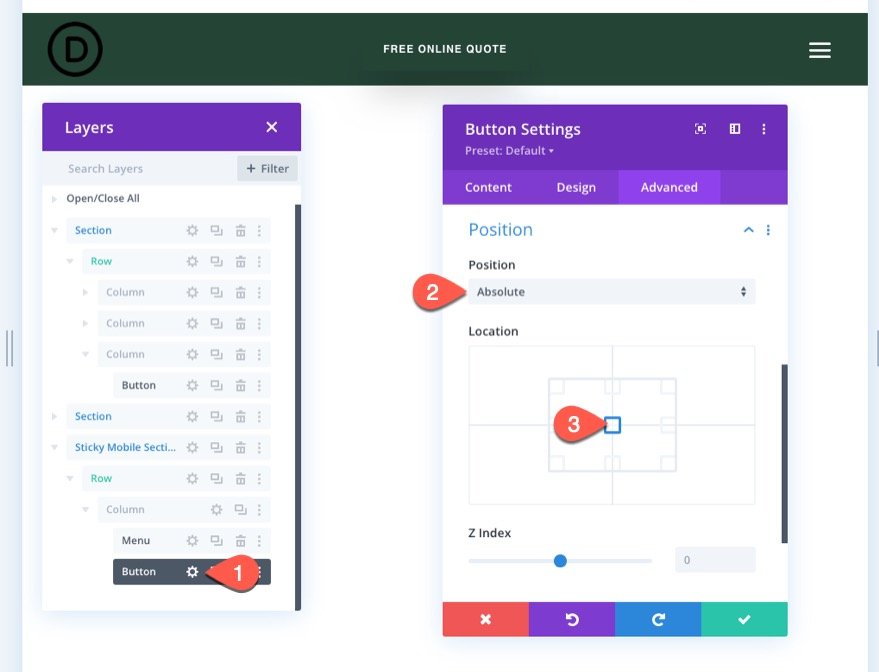
버튼을 메뉴 상단에 배치하려면 버튼 설정을 열고 고급 탭에서 다음과 같이 위치 옵션을 업데이트합니다.
- 위치: 절대
- 위치: 센터

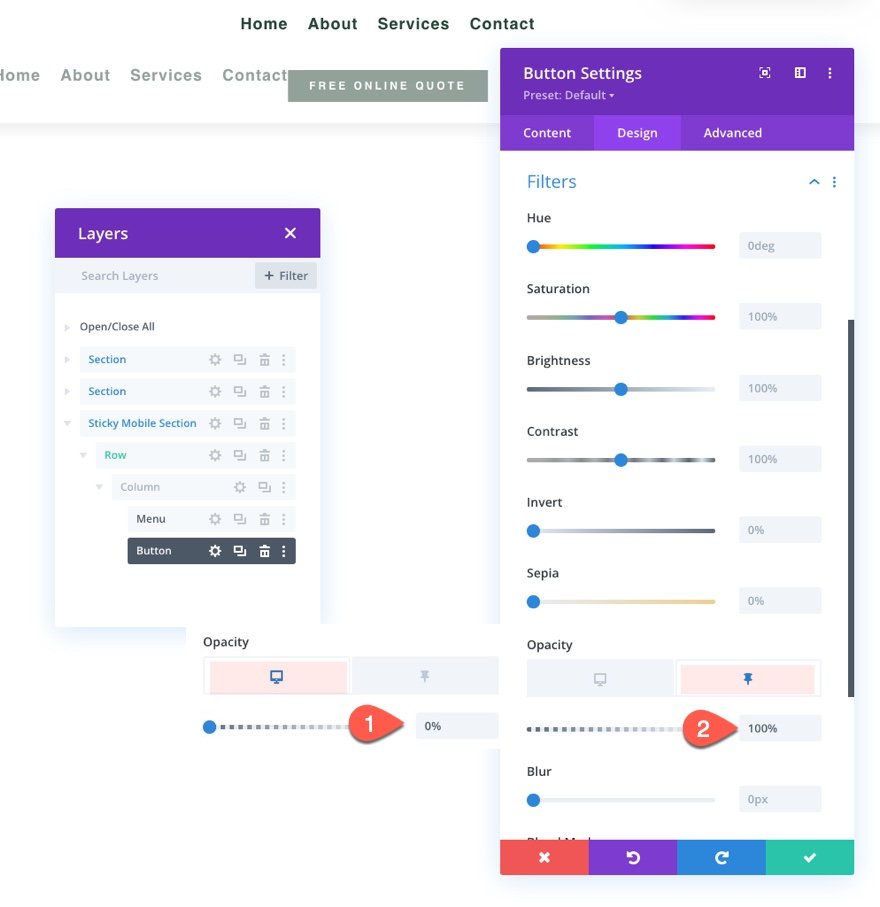
디자인 탭에서 필터 옵션을 업데이트하여 고정 상태에서 버튼의 불투명도를 0%에서 100%로 변경합니다.
- 불투명도(데스크톱): 0%
- 불투명도(고정): 100%
이렇게 하면 사용자가 페이지를 아래로 스크롤할 때까지 버튼이 보이지 않습니다.

최종 결과
결과를 보려면 레이아웃을 저장하고 웹 사이트의 페이지에 템플릿을 할당한 다음 테마 빌더에서 변경 사항을 저장합니다. 그런 다음 템플릿이 할당된 페이지를 엽니다.
결과는 다음과 같습니다.
데스크탑의 고정 헤더
태블릿의 스티커 헤더
전화기의 스티커 헤더
마지막 생각들
Divi를 사용하면 고정 헤더와 관련하여 모바일 우선으로 생각할 수 있습니다. Divi의 기본 제공 옵션을 사용하여 모바일용 고정 헤더를 추가하는 것이 얼마나 쉬운지 보여주었습니다. Divi의 고정 옵션의 기능을 잠금 해제하면 고정 헤더의 요소를 전환하는 방법을 창의적으로 사용할 수 있습니다. 필터를 사용하여 로고를 밝은 색에서 어두운 색으로 반전하거나, 버튼을 표시하거나, 헤더의 전체 배경색을 변경할 수 있습니다. 그리고 그것은 시작에 불과합니다. 다음 프로젝트의 요구 사항에 맞는 더 많은 사용자 지정을 자유롭게 실험해 보세요!
댓글로 여러분의 의견을 기다리겠습니다.
건배!
