Como adicionar um cabeçalho autoadesivo personalizado para dispositivos móveis usando o Divi
Publicados: 2021-12-11Normalmente, adicionar um cabeçalho fixo (ou fixo) ao seu site é uma jogada segura para telas maiores (computadores) porque há mais espaço. Adicionar um cabeçalho fixo em dispositivos móveis com janelas de visualização menores (especialmente telefones) requer um pouco mais de sutileza. Você não quer que o cabeçalho pegajoso ocupe muito da janela de visualização. Quer dizer, não faz sentido aumentar a experiência de navegação com um cabeçalho fixo se você não consegue ver as páginas que visita. Por esse motivo, às vezes é mais fácil adicionar um cabeçalho fixo projetado especificamente para dispositivos móveis.
Neste tutorial, mostraremos como adicionar um cabeçalho personalizado para dispositivos móveis usando o Divi. Usando as opções integradas do Divi (incluindo as opções de posição adesiva), mostraremos como exibir um cabeçalho fixo totalmente personalizado que inclui esses elementos cruciais (como um logotipo, um botão e um ícone de menu) sem ocupar muito espaço.
Vamos começar!
Espiada
Aqui está uma rápida olhada no cabeçalho fixo para dispositivos móveis que construiremos neste tutorial.
Cabeçalho fixo na área de trabalho
Cabeçalho Fixo no Tablet
Cabeçalho Fixo no Telefone
Faça o download do modelo Sticky Header for Mobile GRATUITAMENTE
Para colocar as mãos nos designs deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
Inscreva-se em nosso canal no Youtube
Importe o modelo para o Divi Theme Builder
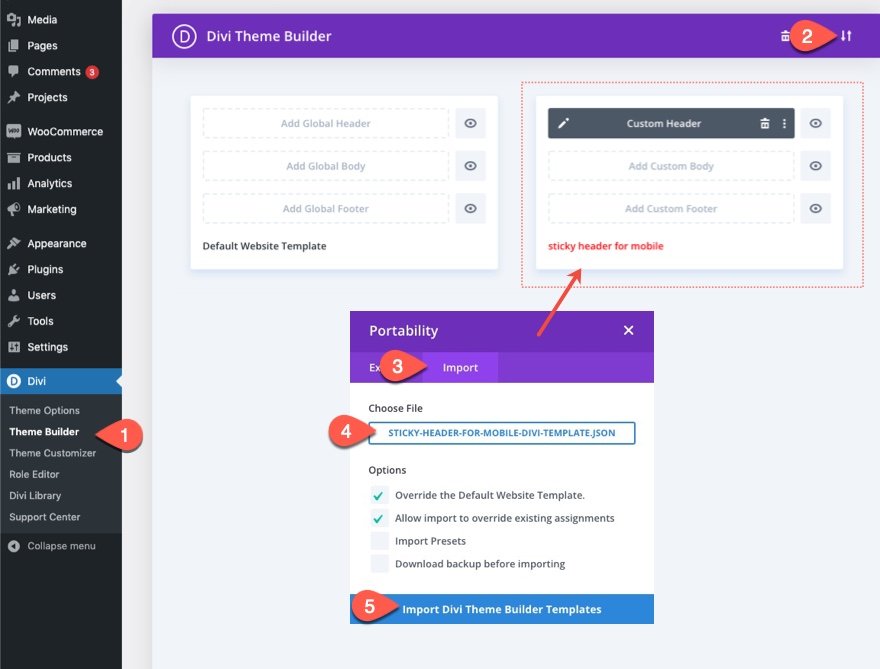
Para importar o modelo de cabeçalho, você precisará navegar até Divi > Theme Builder.
Em seguida, use o ícone de portabilidade no canto superior direito da página para importar o arquivo JSON.

Vamos ao tutorial?
Adicionando um Sticky Header personalizado para dispositivos móveis usando Divi
Parte 1: Adicionando um modelo de cabeçalho pré-fabricado no Divi Theme Builder
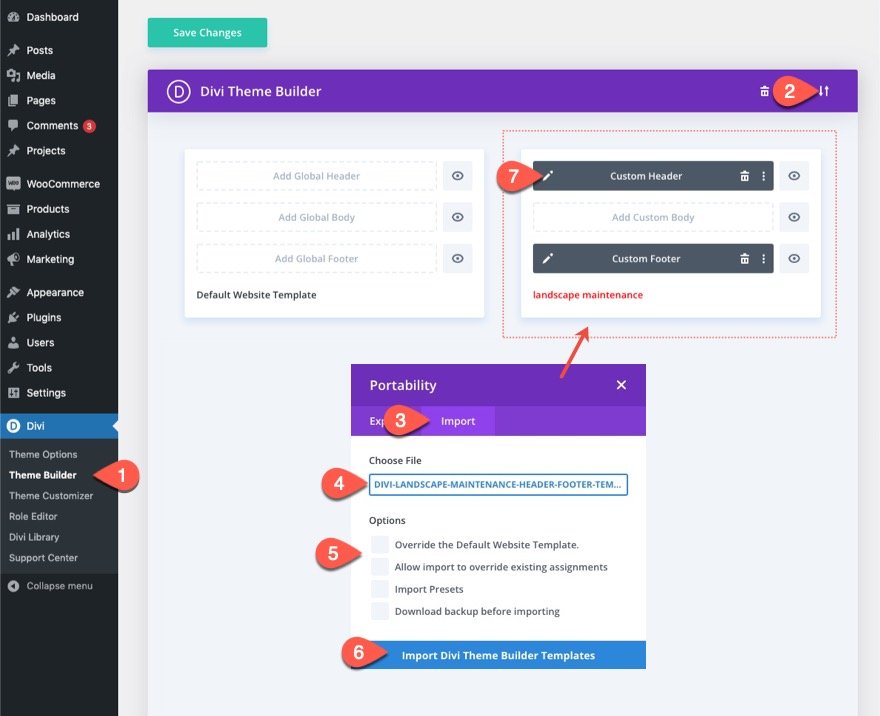
Para este tutorial, adicionaremos um cabeçalho personalizado para celular a um de nossos modelos de cabeçalho gratuitos usando o Divi Theme Builder. Primeiro, baixe o arquivo de importação da postagem do blog com o modelo de cabeçalho e rodapé do Landscape Maintenance.
Depois de baixado, siga estes passos:
- Navegue até o Divi Theme Builder no back-end do seu site WordPress.
- Então, no canto superior direito, você verá um ícone com duas setas. Clique no ícone.
- No pop-up de portabilidade, navegue até a guia de importação.
- Selecione o arquivo JSON que você conseguiu baixar.
- Desmarque as opções para substituir os modelos existentes.
- Em seguida, clique em 'Importar modelos de construtor de temas Divi'.
- Depois de carregar o arquivo, você notará um novo modelo de cabeçalho e rodapé. Para modificar os elementos do modelo de cabeçalho, comece abrindo o cabeçalho personalizado do modelo.

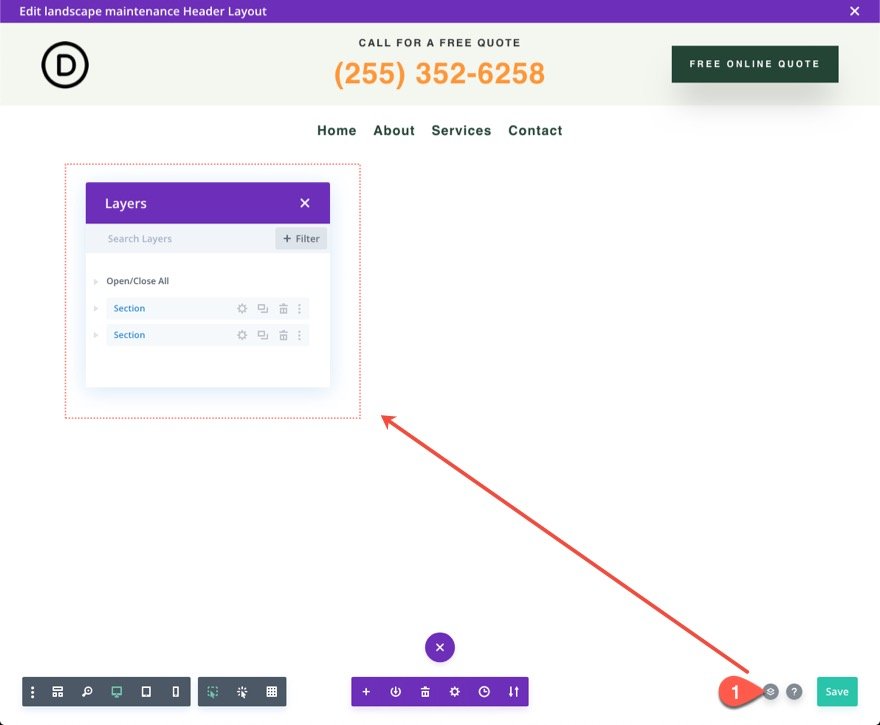
Dentro do Header Layout Builder, abra a visualização de camadas para facilitar o acesso aos elementos.

Parte 2: Otimizando o elemento de cabeçalho superior em dispositivos móveis
Este layout de cabeçalho específico tem duas seções. A seção superior contém um logotipo, um CTA e um botão. A seção inferior já tem uma posição pegajosa e contém o menu.
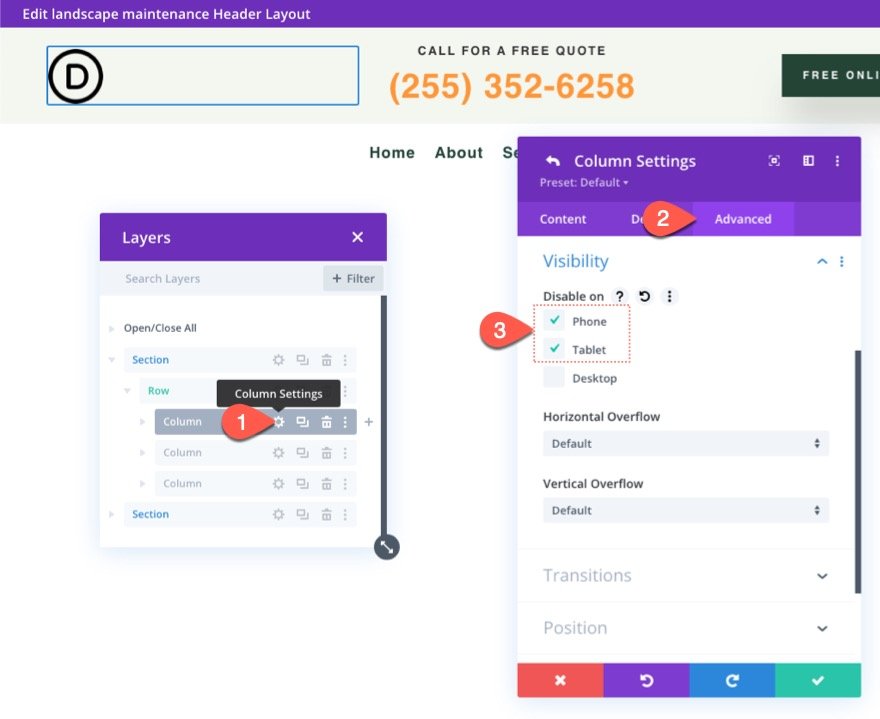
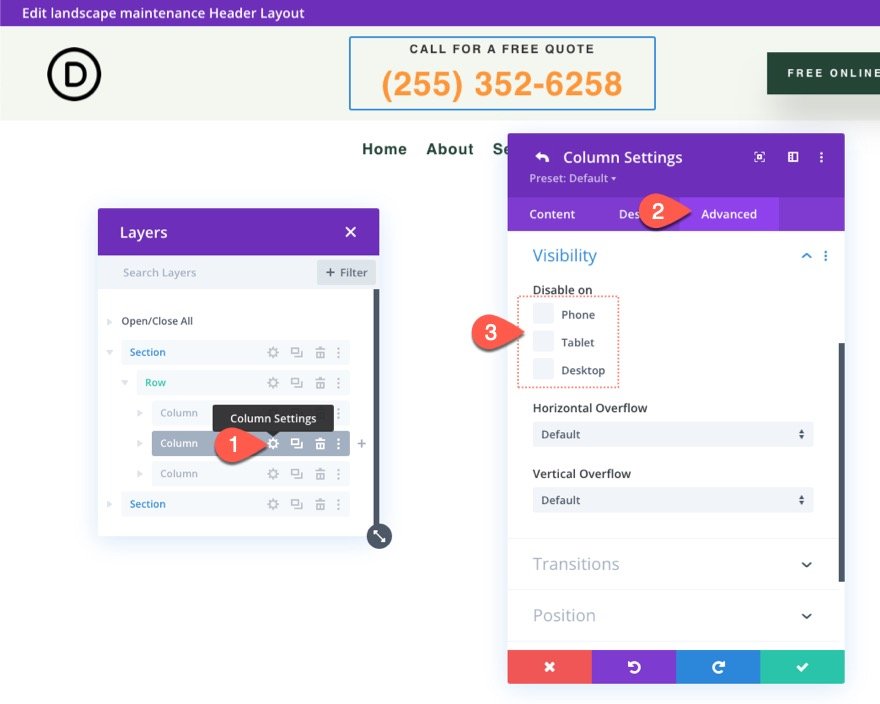
Como vamos adicionar um logotipo a um novo menu fixo no celular, precisamos ocultar o logotipo na seção superior do tablet e do telefone. Para fazer isso, abra as configurações da coluna 1 na linha da seção superior e, na guia avançada, selecione desabilitar no telefone e no tablet. Isso ocultará a coluna inteira e o logotipo que ela contém no celular.

Em seguida, abra as configurações da coluna 2 na mesma linha e certifique-se de que nenhum dispositivo esteja desabilitado. Como nosso logotipo será desativado no celular, temos espaço para essa call to action no celular.

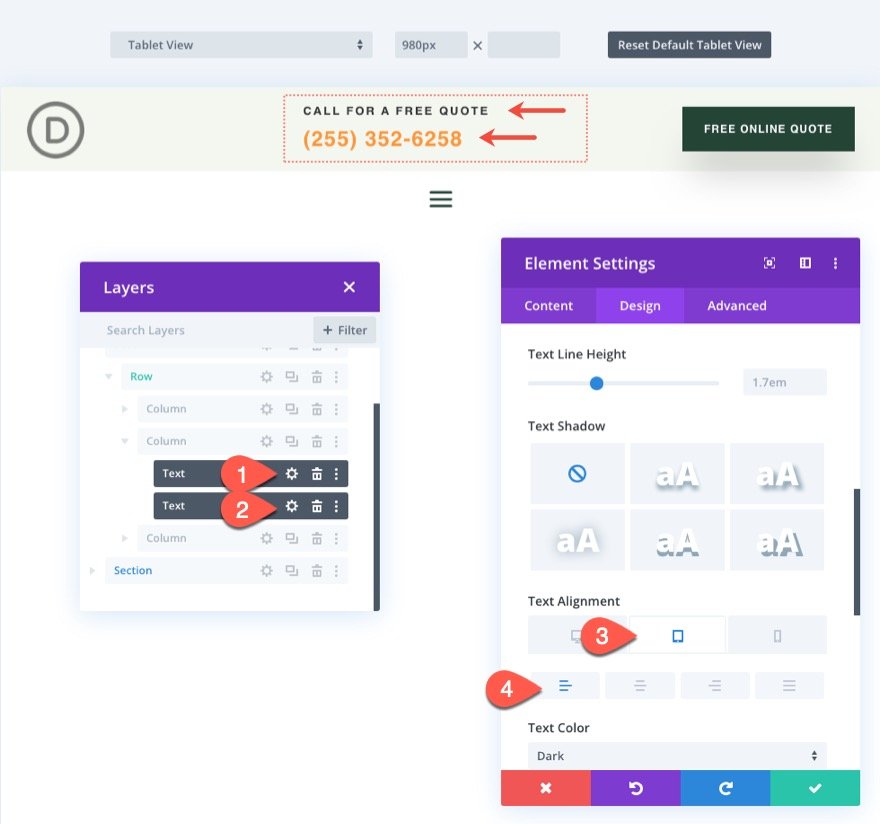
Para fins estéticos, atualize o alinhamento do texto para os dois módulos de texto que compõem o apelo à ação na coluna 2 da seguinte forma:
- Alinhamento de texto (tablet e telefone): Esquerda

Parte 3: Criando uma nova seção de cabeçalho fixo para dispositivos móveis
Para dispositivos móveis, é importante diminuir a altura do cabeçalho fixo o máximo possível para que não ocupe muito da janela de visualização ao rolar. Por esse motivo, não vamos deixar a parte superior do cabeçalho pegajosa. Em vez disso, criaremos uma nova seção fixa que será exibida apenas no celular. Dessa forma, podemos incluir elementos específicos para dispositivos móveis e que não ocupam muito espaço vertical no estado fixo.

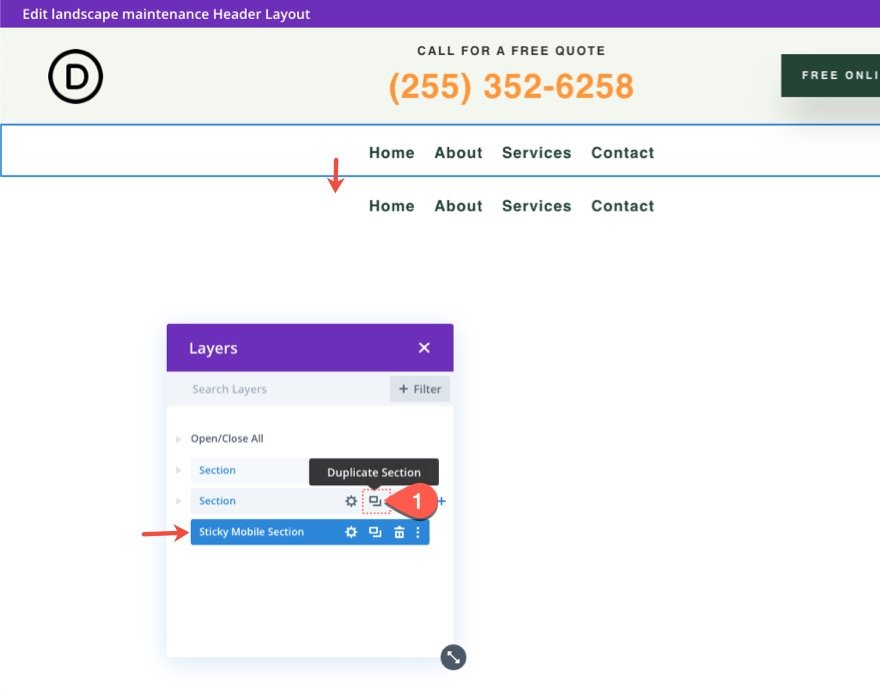
Para criar a nova seção de cabeçalho fixo, duplique a seção inferior existente que contém o menu. Você também pode rotular a nova seção "Seção móvel fixa" para referência posterior.

Ocultar seção adesiva existente no celular
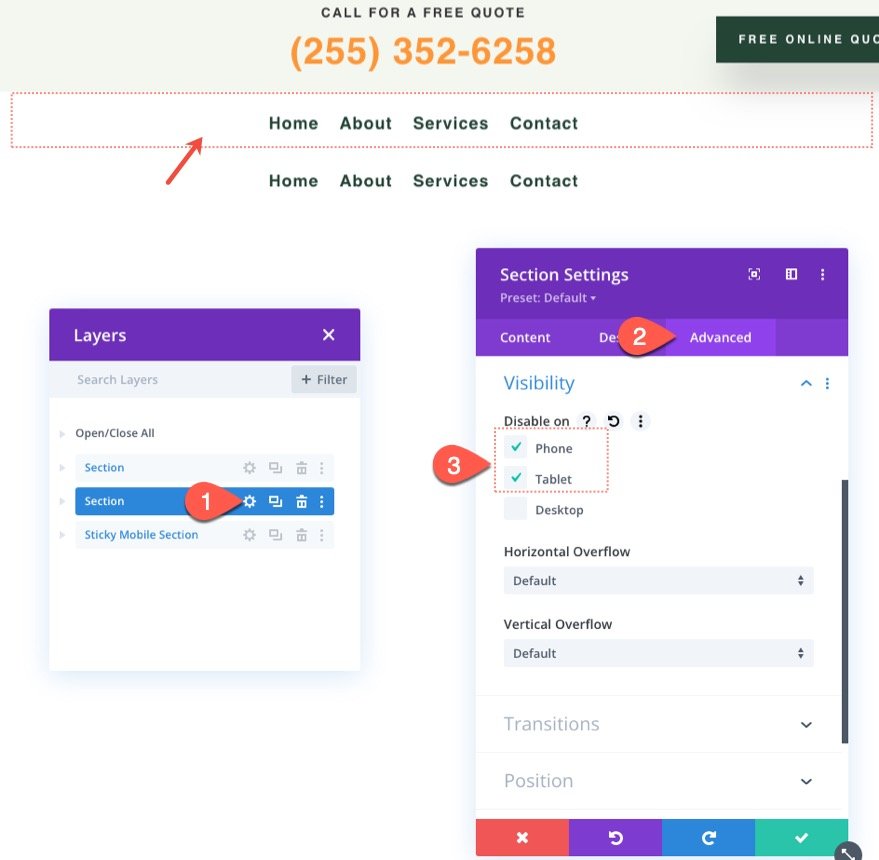
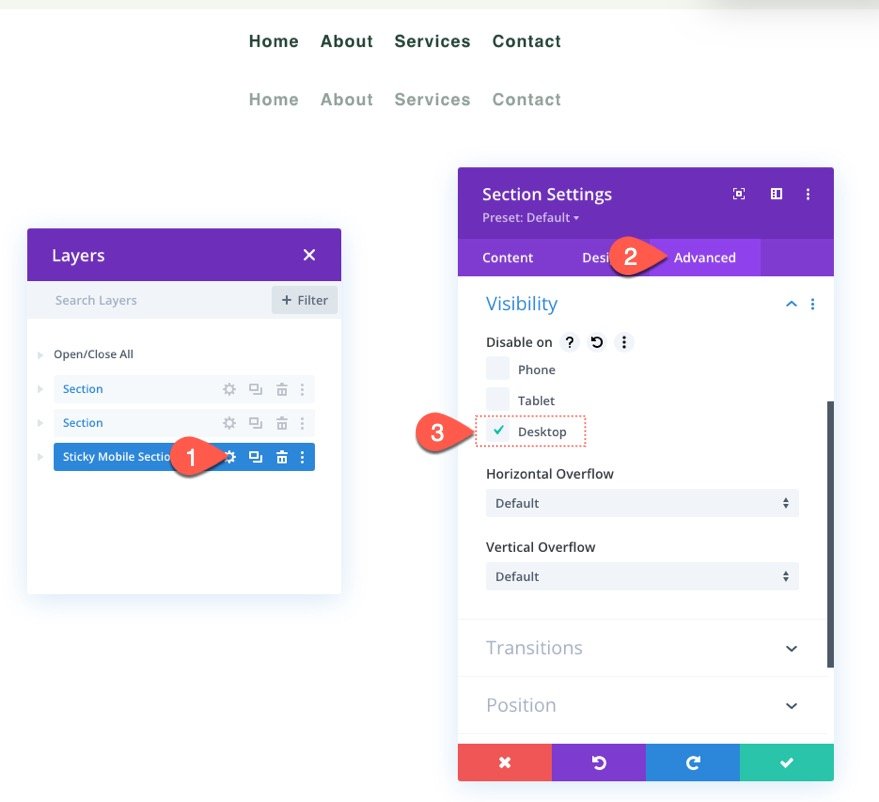
Como vamos incluir um menu em nossa seção fixa móvel, abra as configurações da seção fixa existente e selecione Desativar no telefone e no tablet.

Em seguida, abra as configurações da nova seção móvel e selecione Desativar na área de trabalho.

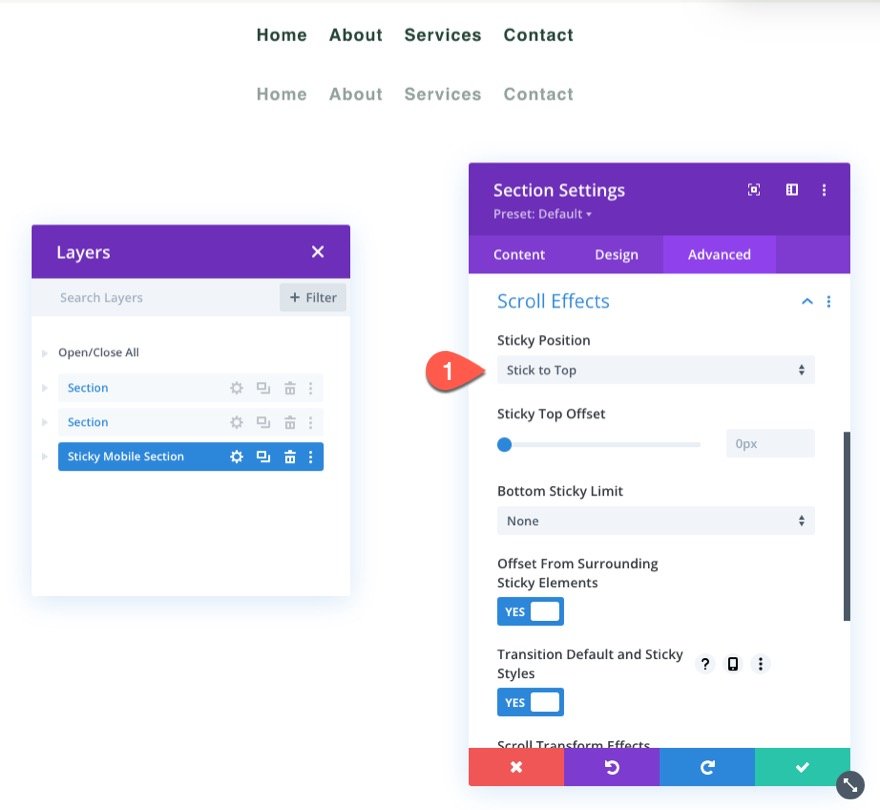
Certifique-se de dar à nova seção adesiva móvel uma posição adesiva da seguinte forma:
- Posição pegajosa: Stick to Top

Atualizar dimensionamento de linha
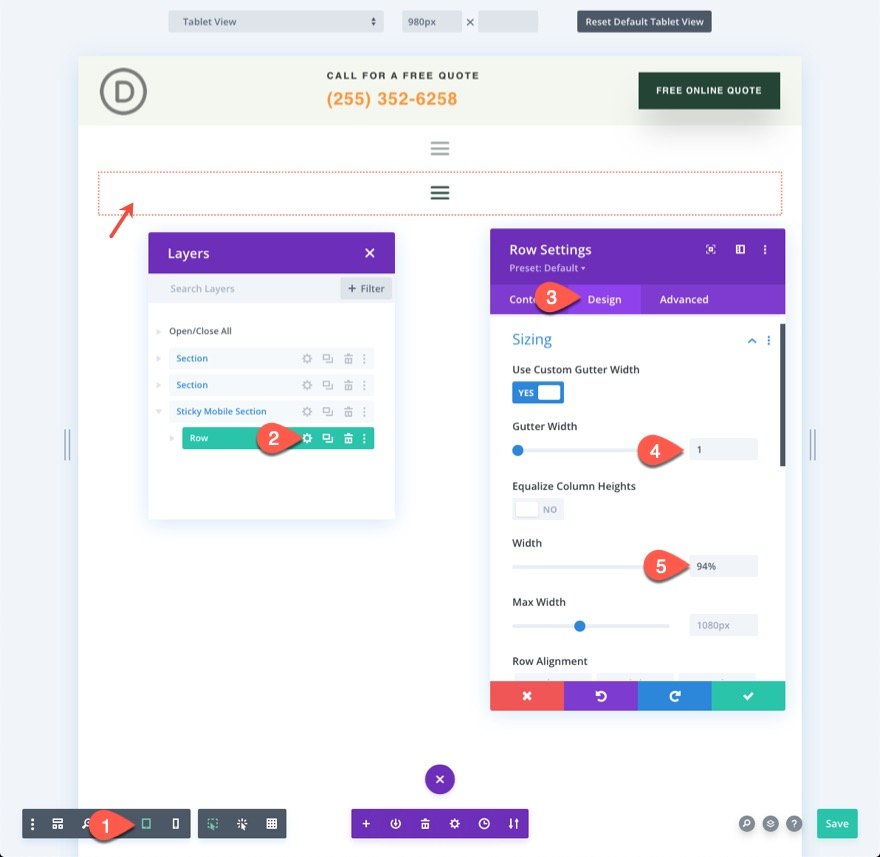
Neste ponto, é uma boa ideia começar a editar na visualização do tablet para ter uma ideia melhor de como o design ficará no celular. Para fazer isso, clique no ícone do tablet no menu de configuração na parte inferior do construtor.
Em seguida, abra as configurações de linha e atualize as seguintes opções de dimensionamento:
- Largura da calha: 1
- Largura: 94%
Isso nos dará mais espaço no celular.

Atualizar logotipo e layout do menu
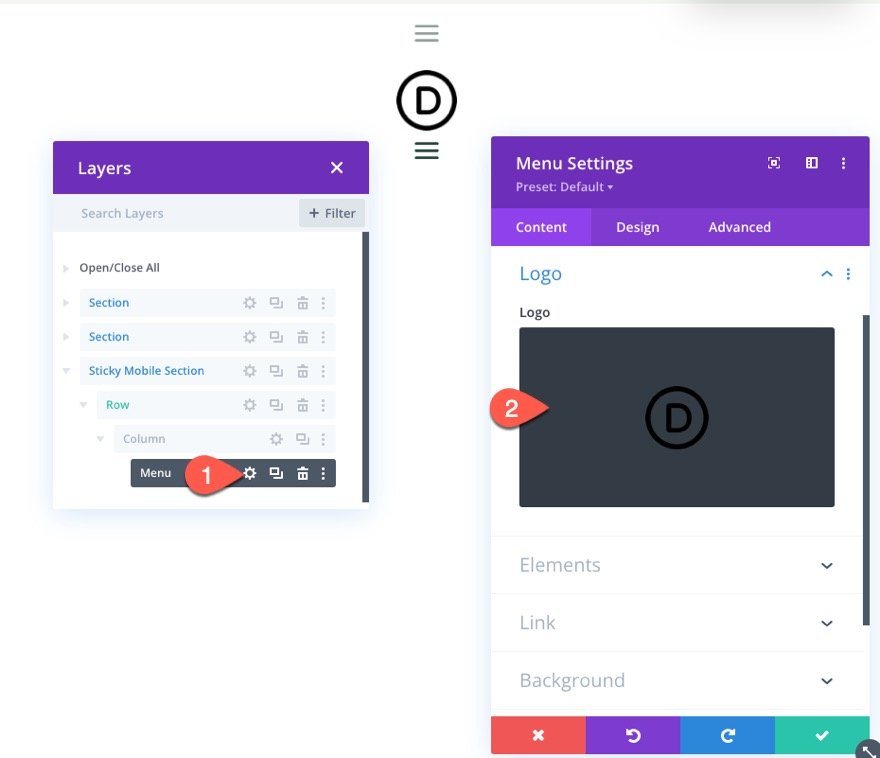
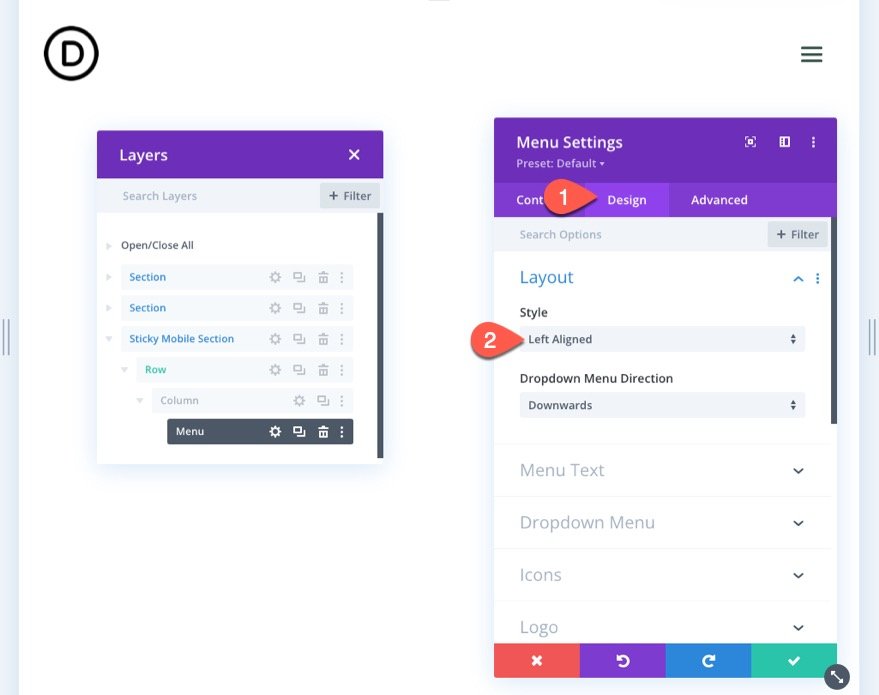
Em seguida, abra as configurações do menu e adicione um logotipo ao menu.

Na guia design, atualize o estilo do layout:
- Estilo: Alinhado à Esquerda

Parte 4: Adicionando Estilo Sticky State a Elementos Sticky
Agora que os elementos estão no lugar para o cabeçalho fixo móvel, podemos começar a otimizar o estilo dos elementos no estado fixo.
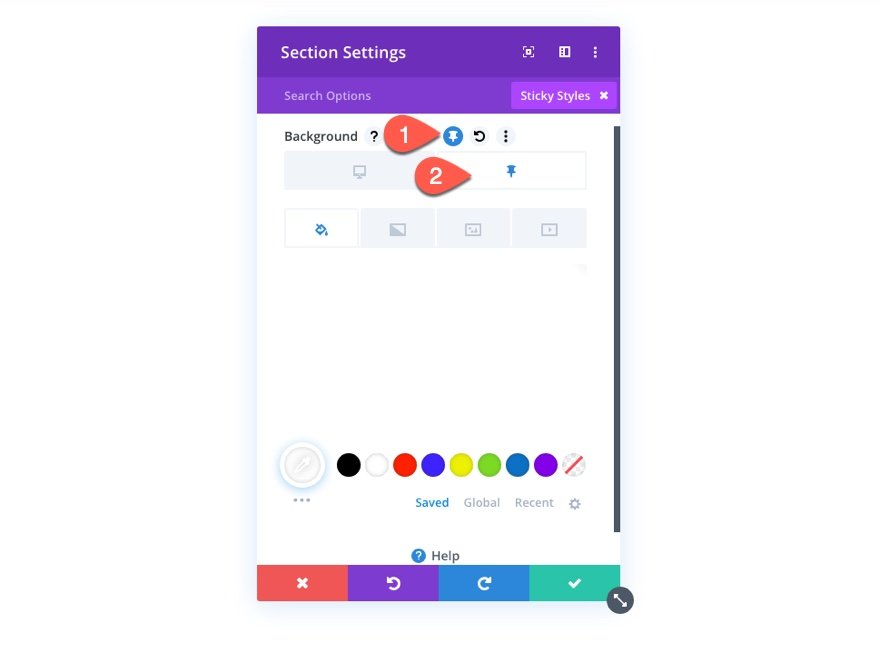
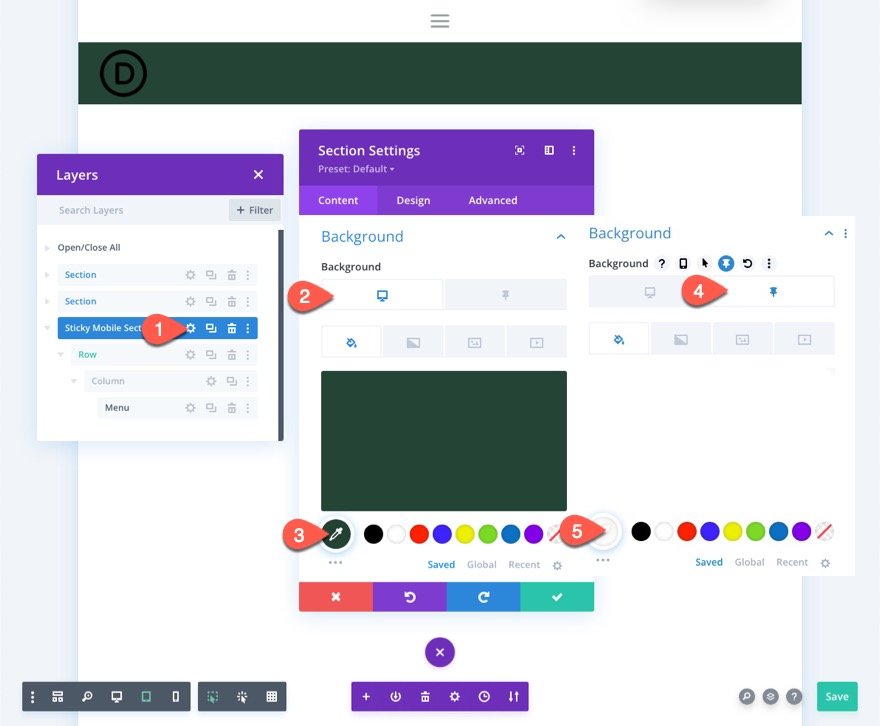
Como a seção tem uma posição fixa, você poderá alternar as opções de posição fixa ao estilizar a seção ou qualquer elemento filho dentro da seção. Você pode alternar o estilo da posição fixa clicando no ícone de tachinha ao passar o mouse sobre uma opção de estilo.

Isso nos permitirá dar ao cabeçalho fixo um design diferente quando o usuário rolar e ativar o estado fixo da seção.
Cor de fundo da seção adesiva
Para começar, vamos atualizar a cor de fundo da seção móvel fixa da seguinte forma:
- Cor de fundo (computador): #244435
- Cor de fundo (adesivo): #fff

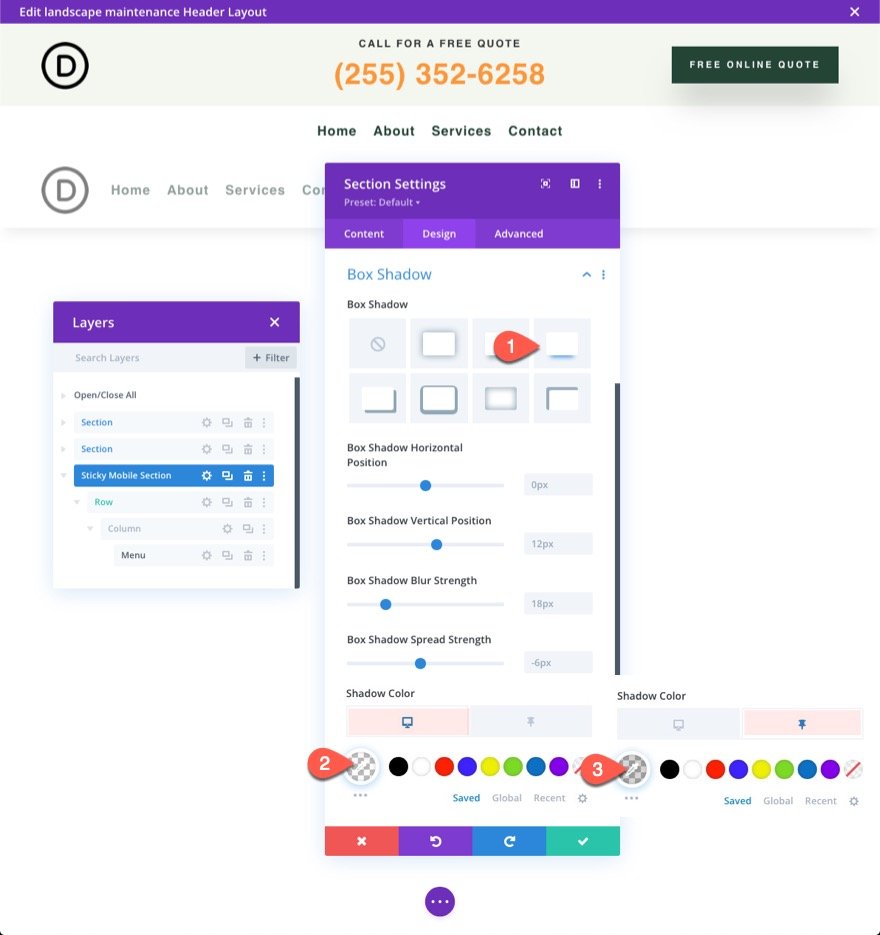
Sombra da caixa de seção adesiva
Na guia design, dê à seção uma sombra de caixa no estado fixo da seguinte maneira:
- Box Shadow: veja a captura de tela
- Cor da sombra (desktop): transparente
- Cor da sombra (pegajosa): rgba(0,0,0,0.1)

Logotipo e ícones do Menu Fixo
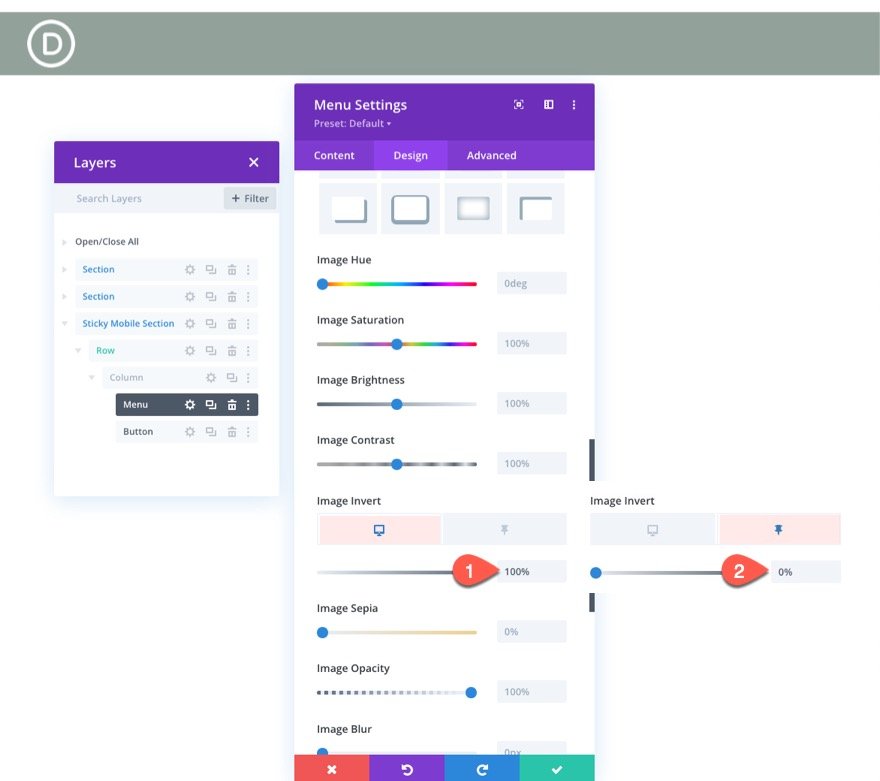
Em seguida, atualize a imagem do logotipo com um filtro que inverte o logotipo escuro em uma imagem de logotipo claro por padrão e, em seguida, o inverte de volta para um logotipo escuro no estado adesivo. Nas opções de logotipo, atualize o seguinte:
- Inversão de imagem (computador): 0%
- Inversão de imagem (fixa): 100%

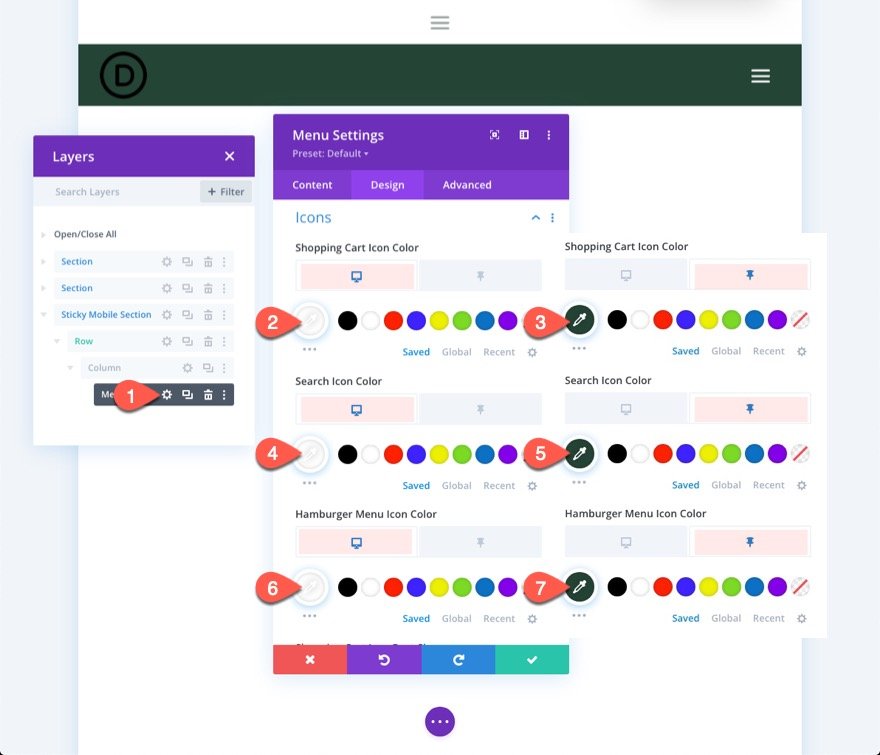
Também precisamos alterar a cor dos ícones da seguinte forma:
- Cor do ícone do carrinho de compras (área de trabalho): #fff
- Cor do ícone do carrinho de compras (adesivo): #244435
- Cor do ícone de pesquisa (área de trabalho): #fff
- Cor do ícone de pesquisa (adesivo): #244435
- Cor do ícone do menu de hambúrguer (desktop): #fff
- Cor do ícone do menu de hambúrguer (adesivo): #244435

Botão de cabeçalho fixo
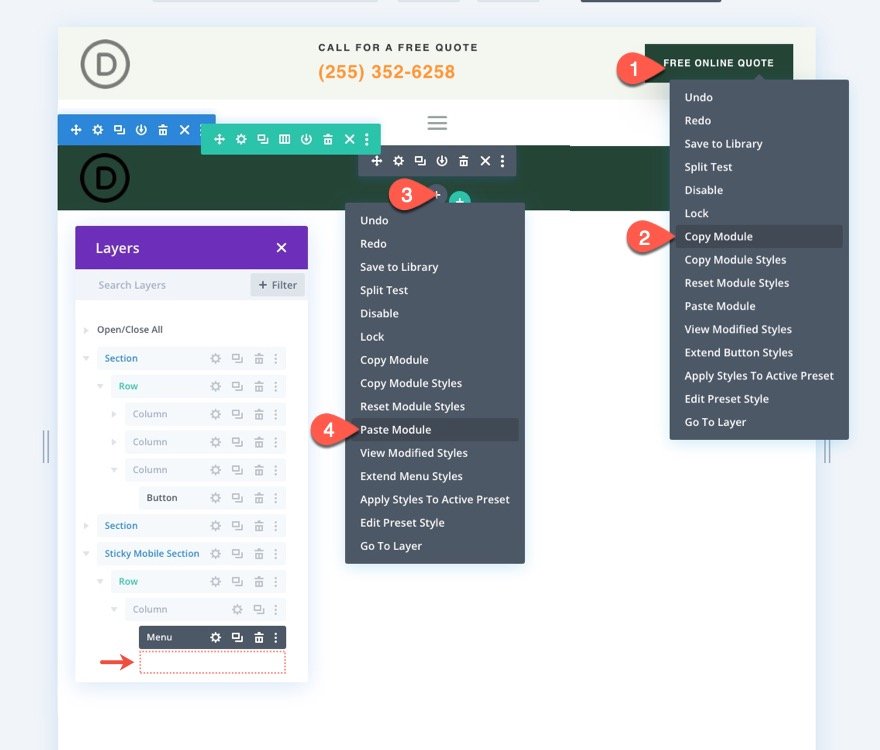
Atualmente, o botão na seção superior do cabeçalho não será exibido no cabeçalho fixo no celular. Podemos adicionar o mesmo botão à nova seção fixa móvel e, em seguida, fazê-la aparecer apenas no estado fixo.
Para adicionar o botão, copie o botão existente na coluna 3 da linha na seção superior. Em seguida, cole o módulo de botão sob o menu na seção móvel fixo.

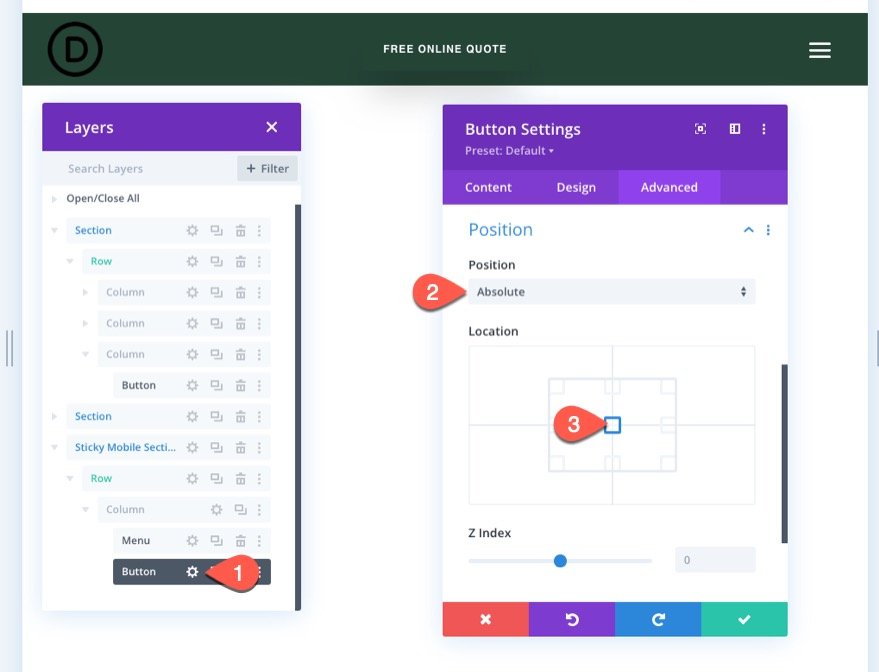
Para colocar o botão no topo do menu, abra as configurações do botão e, na guia Avançado, atualize as opções de posição da seguinte forma:
- Posição: Absoluto
- Local: Centro

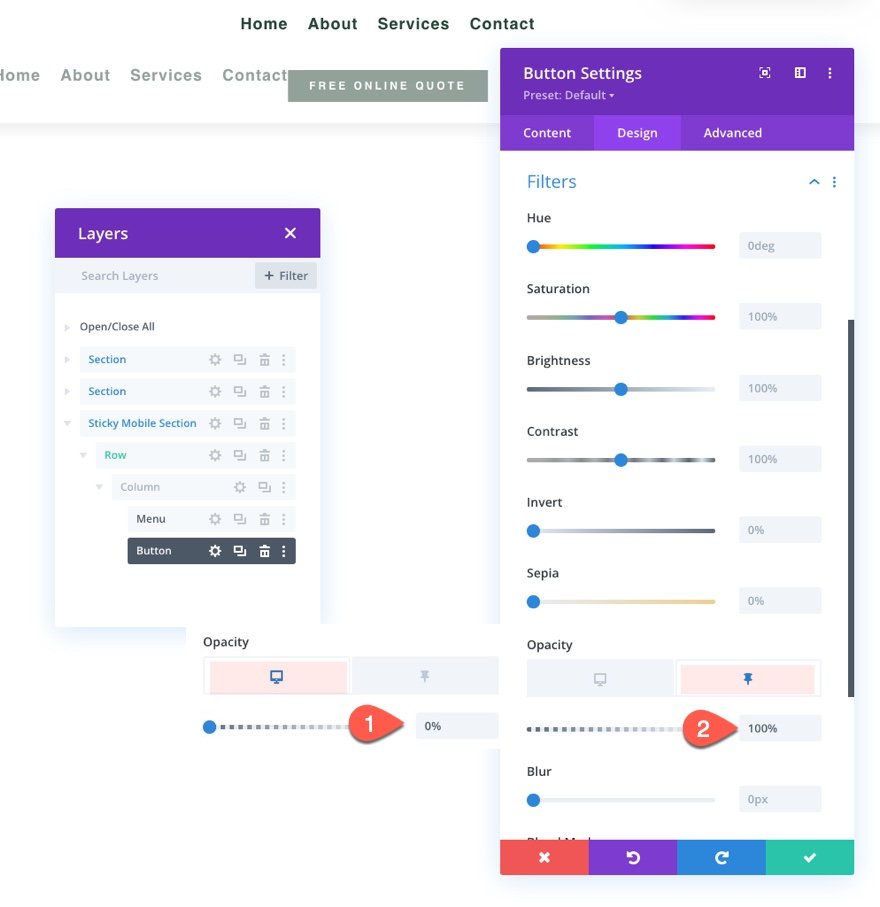
Na guia design, atualize a opção de filtro para alterar a opacidade do botão de 0% para 100% no estado fixo.
- Opacidade (computador): 0%
- Opacidade (pegajoso): 100%
Isso ocultará o botão da visualização até que o usuário role a página para baixo.

Resultado final
Para visualizar o resultado, salve o layout, atribua o modelo a uma página em seu site e salve as alterações no criador de temas. Em seguida, abra a página que recebeu o modelo.
Aqui está o resultado.
Cabeçalho fixo na área de trabalho
Cabeçalho Fixo no Tablet
Cabeçalho Fixo no Telefone
Pensamentos finais
Com o Divi, você tem o luxo de pensar primeiro em dispositivos móveis quando se trata desses cabeçalhos fixos. Acabamos de mostrar como é fácil adicionar um cabeçalho fixo para celular usando as opções integradas do Divi. Depois de desbloquear o poder das opções adesivas do Divi, você pode ser bastante criativo com a forma como você faz a transição dos elementos do cabeçalho fixo. Você pode inverter o logotipo de claro para escuro com um filtro, fazer um botão aparecer ou alterar toda a cor de fundo do cabeçalho. E isso é apenas o começo. Sinta-se à vontade para experimentar mais personalizações que atendam às necessidades do seu próximo projeto!
Estou ansioso para ouvir de você nos comentários.
Saúde!
