Как добавить собственный липкий заголовок для мобильных устройств с помощью Divi
Опубликовано: 2021-12-11Как правило, добавление липкого (или фиксированного) заголовка на ваш веб-сайт является безопасной игрой для больших экранов (рабочих столов), потому что там больше места. Добавление липкого заголовка на мобильных устройствах с меньшими окнами просмотра (особенно на телефонах) требует немного больше изящества. Вы не хотите, чтобы этот липкий заголовок занимал слишком много области просмотра. Я имею в виду, что нет смысла улучшать навигацию с помощью липкого заголовка, если вы не видите страницы, которые посещаете. По этой причине иногда проще добавить липкий заголовок, специально разработанный для мобильных устройств.
В этом уроке мы покажем вам, как добавить собственный липкий заголовок для мобильных устройств с помощью Divi. Используя встроенные параметры Divi (включая параметры прикрепленного положения), мы покажем вам, как отобразить полностью настраиваемый прикрепленный заголовок, который включает в себя эти важные элементы (например, логотип, кнопку и значок меню), не занимая слишком много времени. Космос.
Давайте начнем!
Краткий обзор
Вот краткий обзор липкого заголовка для мобильных устройств, который мы создадим в этом руководстве.
Закрепленный заголовок на рабочем столе
Липкий заголовок на планшете
Липкий заголовок на телефоне
Загрузите шаблон Sticky Header for Mobile БЕСПЛАТНО
Чтобы получить дизайны из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Подпишитесь на наш канал на Youtube
Импортируйте шаблон в конструктор тем Divi.
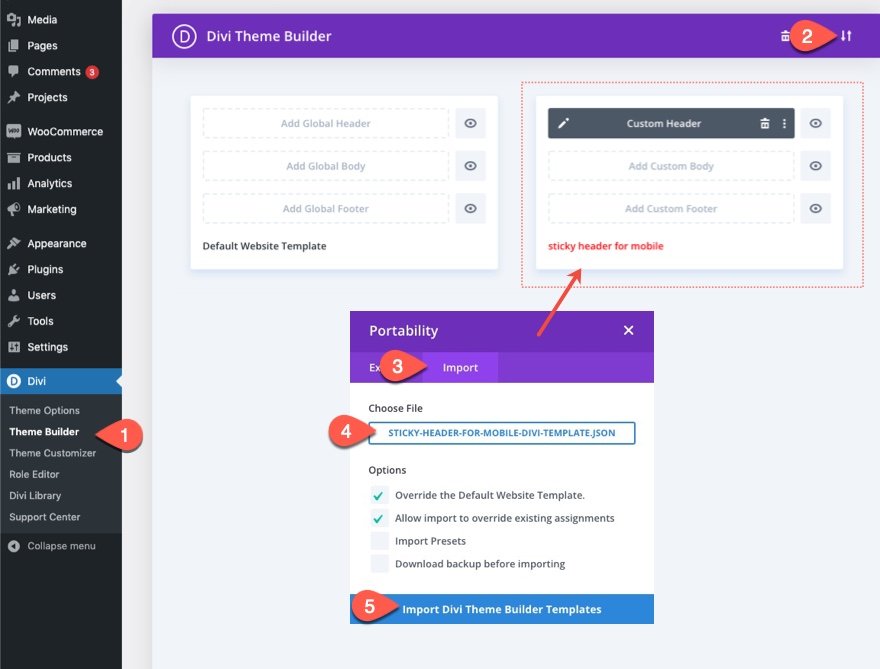
Чтобы импортировать шаблон заголовка, вам нужно перейти в Divi > Theme Builder.
Затем используйте значок переносимости в правом верхнем углу страницы, чтобы импортировать файл JSON.

Давайте перейдем к учебнику, не так ли?
Добавление пользовательского липкого заголовка для мобильных устройств с помощью Divi
Часть 1. Добавление готового шаблона заголовка в конструктор тем Divi
В этом уроке мы собираемся добавить собственный липкий заголовок для мобильных устройств в один из наших бесплатных шаблонов заголовка с помощью конструктора тем Divi. Сначала загрузите файл импорта из сообщения блога с шаблоном заголовка и нижнего колонтитула «Обслуживание ландшафта».
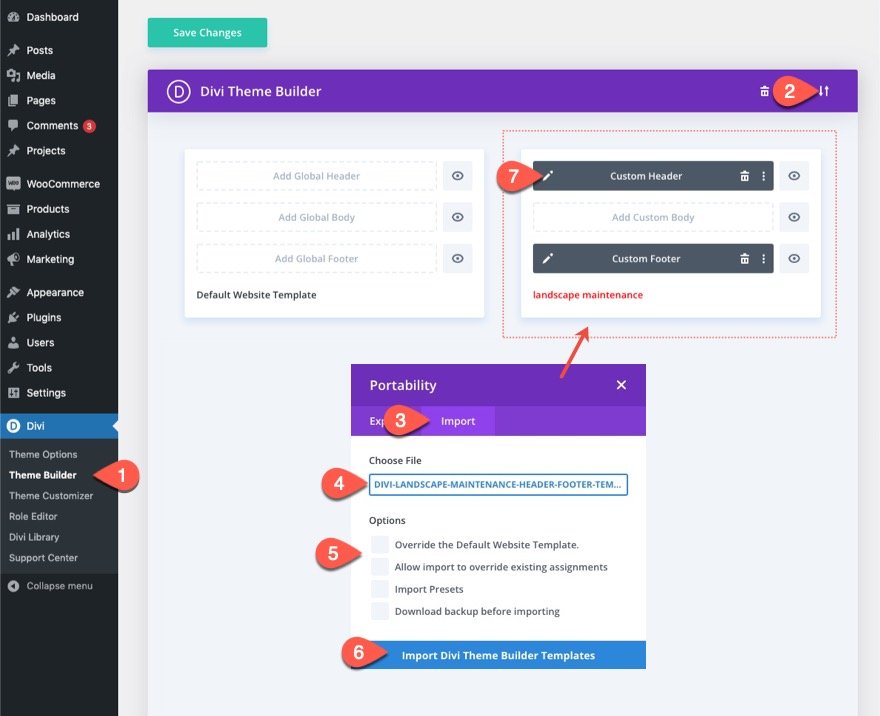
После загрузки выполните следующие действия:
- Перейдите к конструктору тем Divi в бэкэнде вашего сайта WordPress.
- Затем в правом верхнем углу вы увидите значок с двумя стрелками. Нажмите на значок.
- Во всплывающем окне переносимости перейдите на вкладку импорта.
- Выберите файл JSON, который вы смогли загрузить.
- Снимите флажок «Параметры», чтобы переопределить существующие шаблоны.
- Затем нажмите «Импортировать шаблоны Divi Theme Builder».
- Как только вы загрузите файл, вы заметите новый шаблон верхнего и нижнего колонтитула. Чтобы изменить элементы шаблона заголовка, начните с открытия пользовательского заголовка шаблона.

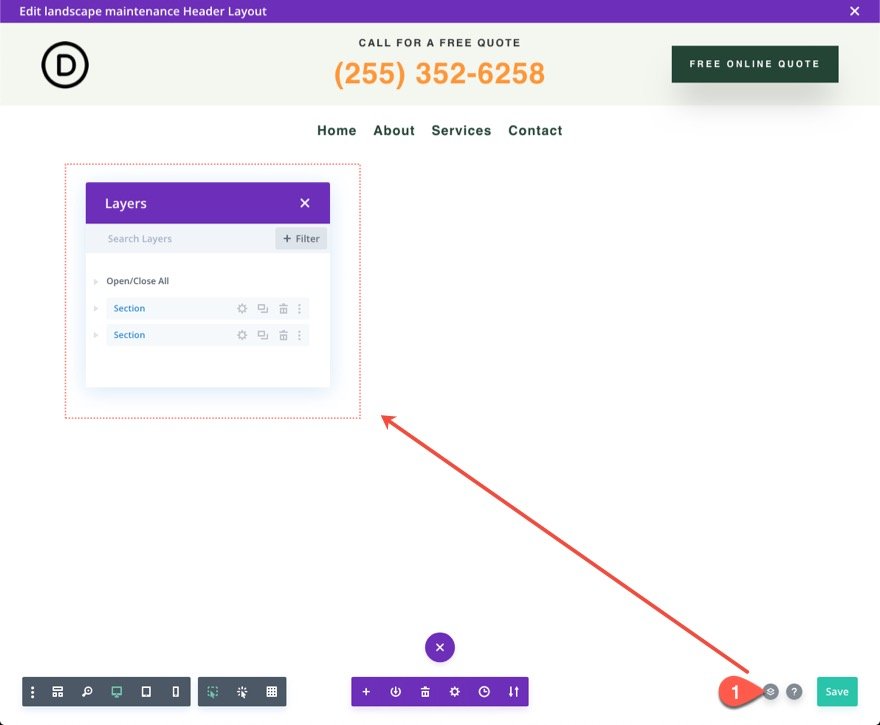
В построителе макетов заголовков откройте представление слоев для более удобного доступа к элементам.

Часть 2. Оптимизация верхнего элемента заголовка на мобильных устройствах
Этот конкретный макет заголовка состоит из двух разделов. Верхняя часть содержит логотип, призыв к действию и кнопку. Нижняя часть уже закреплена и содержит меню.
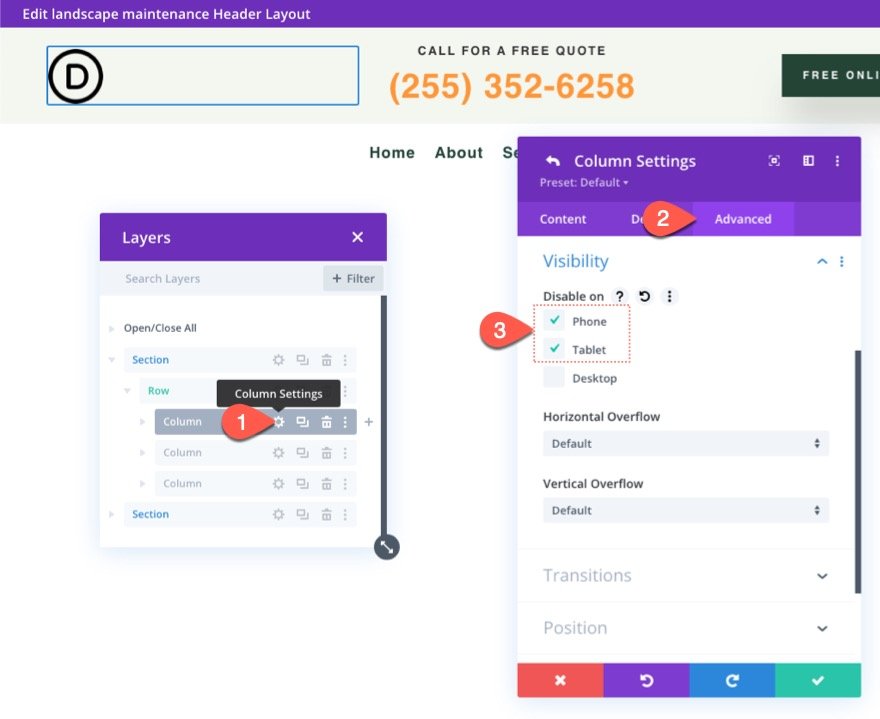
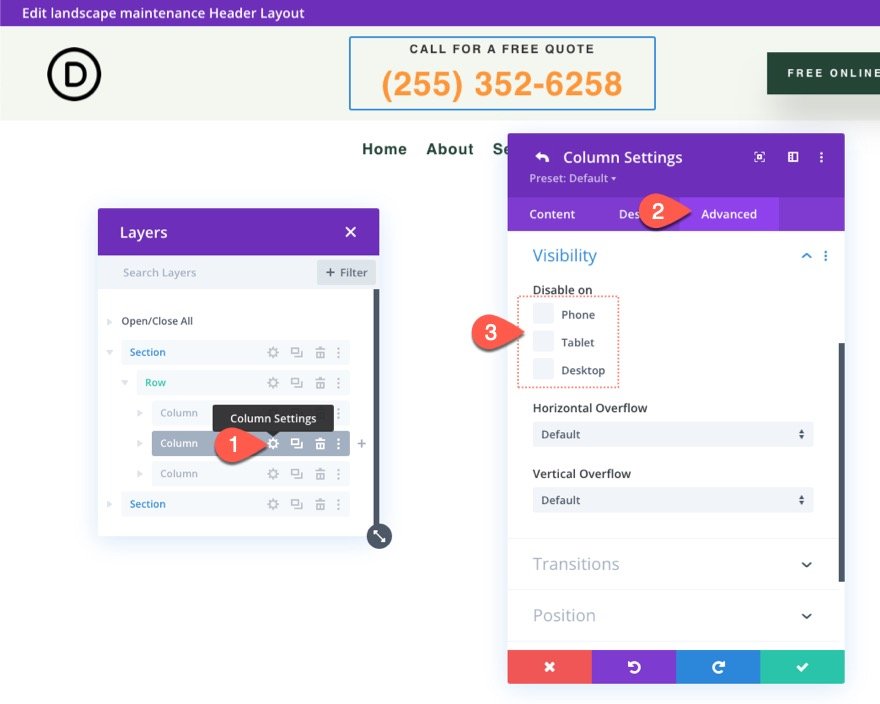
Поскольку мы собираемся добавить логотип в новое липкое меню на мобильном телефоне, нам нужно скрыть логотип в верхней части на планшете и телефоне. Для этого откройте настройки столбца 1 в строке верхнего раздела и на вкладке «Дополнительно» выберите «Отключить на телефоне и планшете». Это скроет весь столбец и содержащийся в нем логотип на мобильном устройстве.

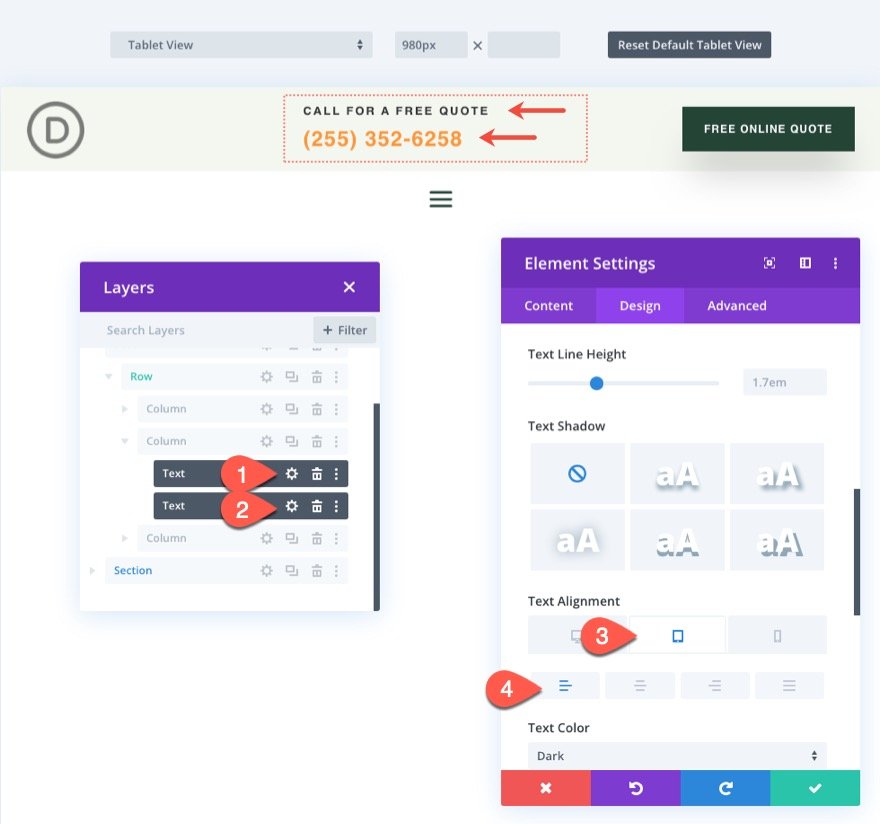
Затем откройте настройки для столбца 2 в той же строке и убедитесь, что никакие устройства не отключены. Поскольку наш логотип будет отключен на мобильных устройствах, у нас есть место для этого призыва к действию на мобильных устройствах.

В эстетических целях обновите выравнивание текста для двух текстовых модулей, составляющих призыв к действию в столбце 2, следующим образом:
- Выравнивание текста (планшет и телефон): по левому краю

Часть 3. Создание нового раздела Sticky Header для мобильных устройств
Для мобильных устройств важно максимально уменьшить высоту липкого заголовка, чтобы он не занимал большую часть области просмотра при прокрутке. По этой причине мы не собираемся делать верхнюю часть заголовка липкой. Вместо этого мы создадим новый закрепленный раздел, который будет отображаться только на мобильных устройствах. Таким образом, мы можем включать элементы, характерные для мобильных устройств, и не будут занимать слишком много места по вертикали в закрепленном состоянии.

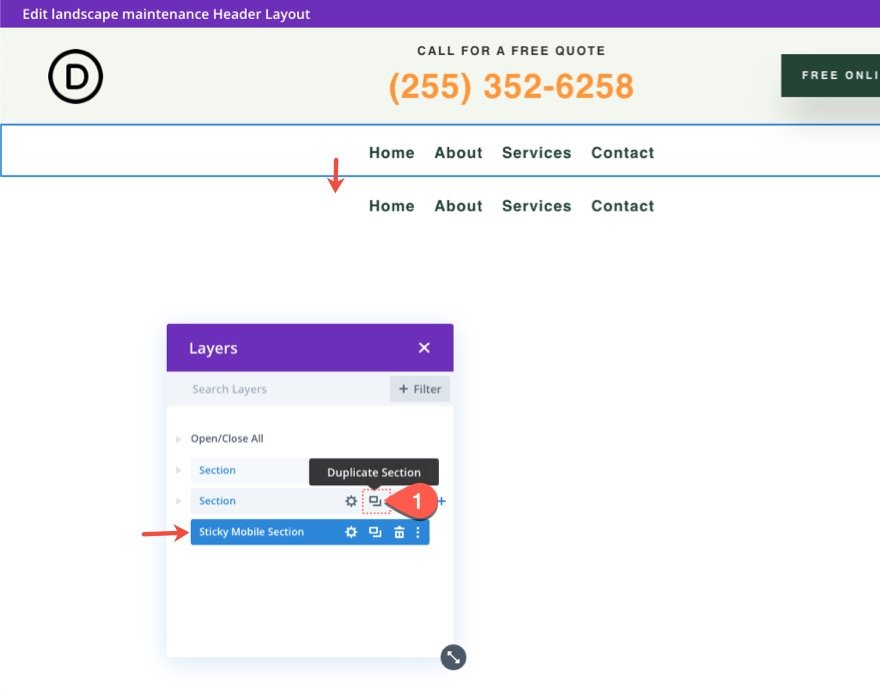
Чтобы создать новый раздел липкого заголовка, продублируйте существующий нижний раздел, содержащий меню. Вы также можете пометить новый раздел «Sticky Mobile Section» для дальнейшего использования.

Скрыть существующий закрепленный раздел на мобильном устройстве
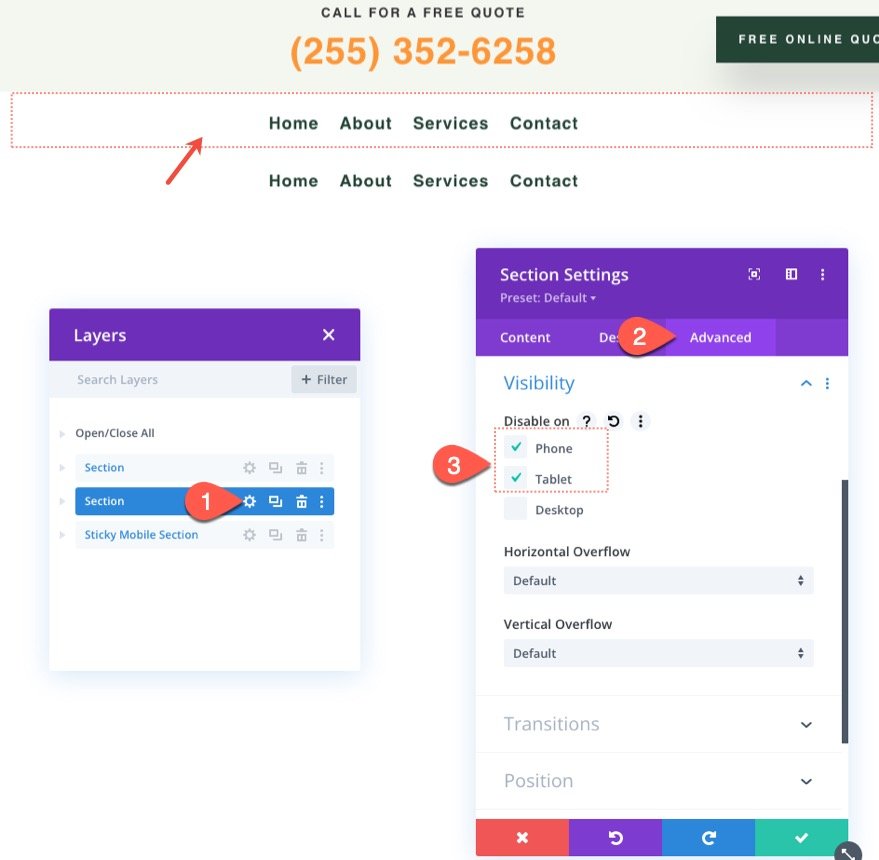
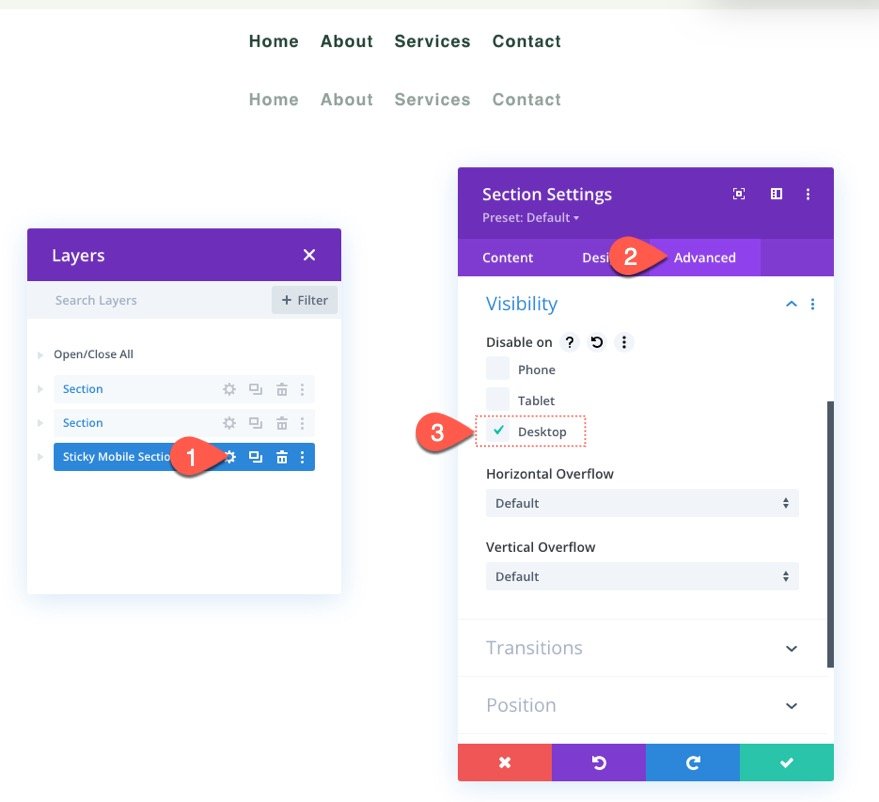
Поскольку мы собираемся включить меню в наш мобильный липкий раздел, откройте настройки существующего липкого раздела и выберите «Отключить на телефоне и планшете».

Затем откройте настройки нового мобильного закрепленного раздела и выберите «Отключить на рабочем столе».

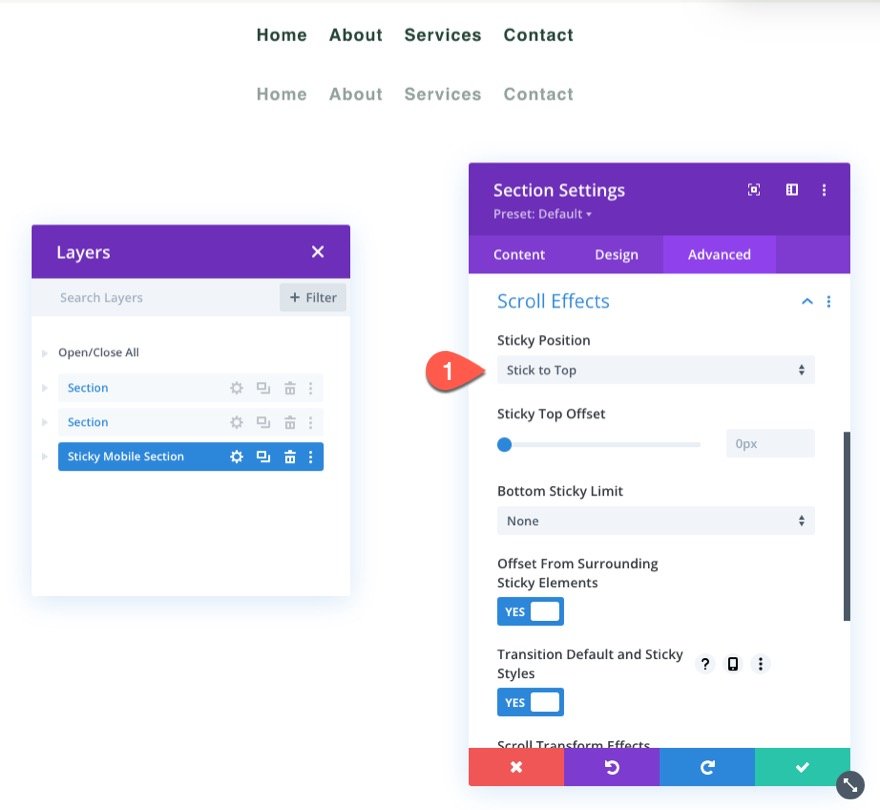
Обязательно присвойте новому мобильному липкому разделу липкое положение следующим образом:
- Липкая позиция: придерживайтесь верха

Обновить размер строки
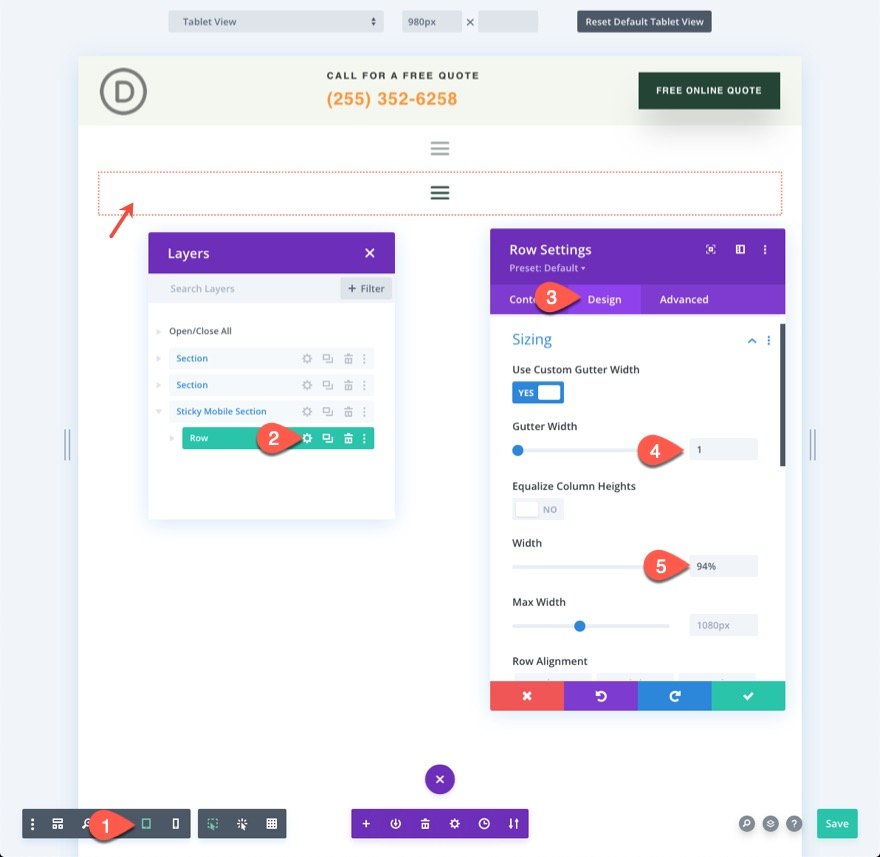
На этом этапе рекомендуется начать редактирование в режиме планшета, чтобы лучше понять, как дизайн будет выглядеть на мобильных устройствах. Для этого нажмите на значок планшета в меню настроек внизу конструктора.
Затем откройте настройки строки и обновите следующие параметры размера:
- Ширина желоба: 1
- Ширина: 94%
Это даст нам больше места на мобильных устройствах.

Обновление логотипа и макета меню
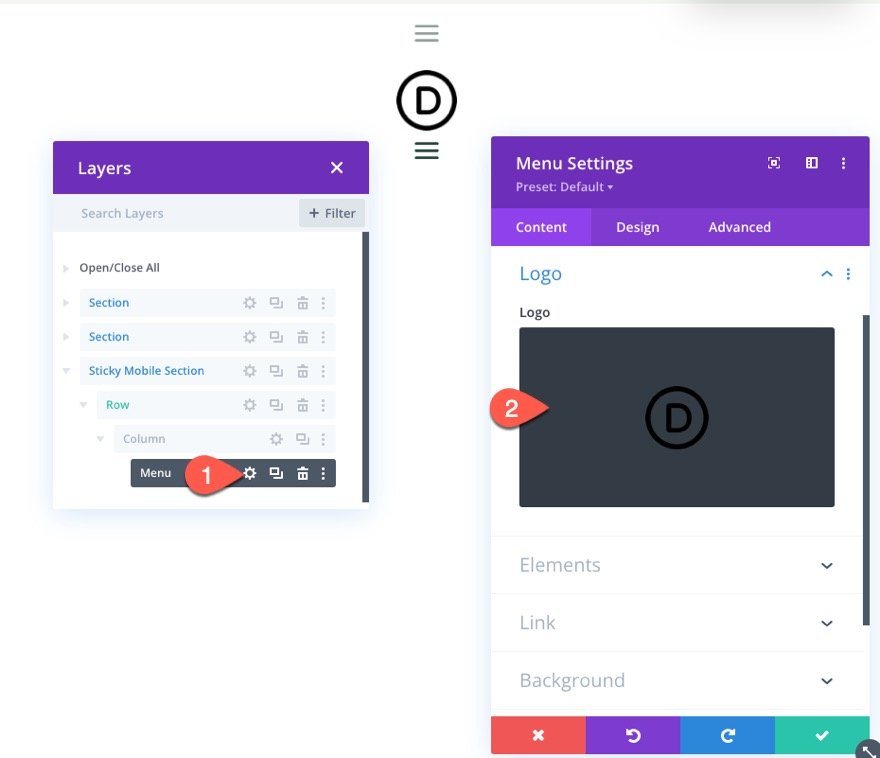
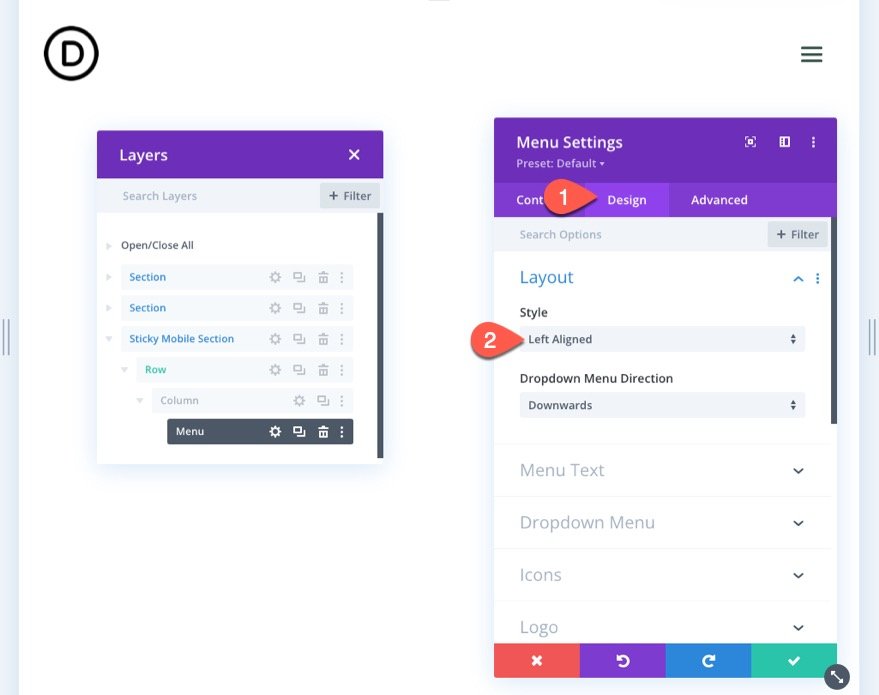
Далее открываем настройки меню и добавляем логотип в меню.

На вкладке «Дизайн» обновите стиль макета:
- Стиль: выравнивание по левому краю

Часть 4. Добавление стилей Sticky State к Sticky Elements
Теперь, когда элементы для прикрепленного мобильного заголовка готовы, мы можем приступить к оптимизации стиля элементов в закрепленном состоянии.
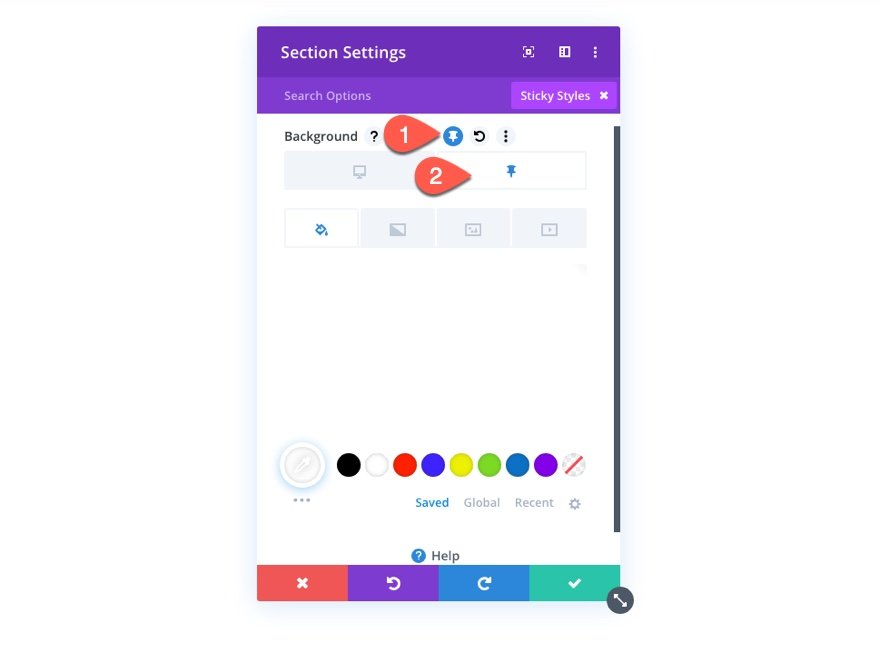
Поскольку раздел имеет фиксированное положение, вы сможете переключать параметры фиксированного положения при стилизации раздела или любых дочерних элементов в разделе. Вы можете переключить стиль фиксированного положения, щелкнув значок чертежной кнопки при наведении курсора на параметр стиля.

Это позволит нам придать липкому заголовку другой дизайн после того, как пользователь прокрутит и активирует липкое состояние раздела.
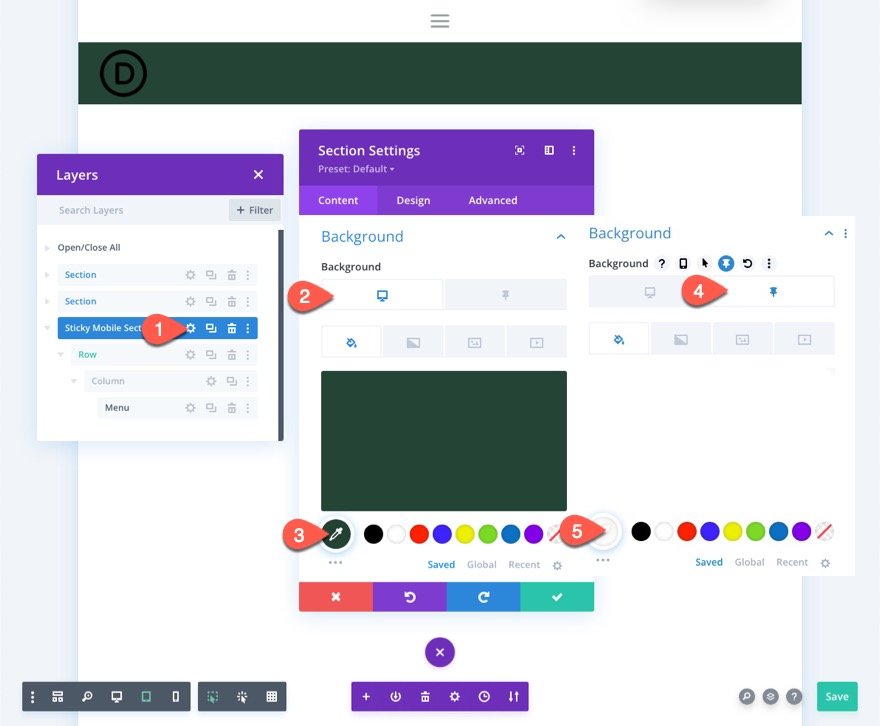
Цвет фона липкой секции
Для начала давайте изменим цвет фона мобильной липкой секции следующим образом:
- Цвет фона (рабочий стол): #244435
- Цвет фона (липкий): #fff

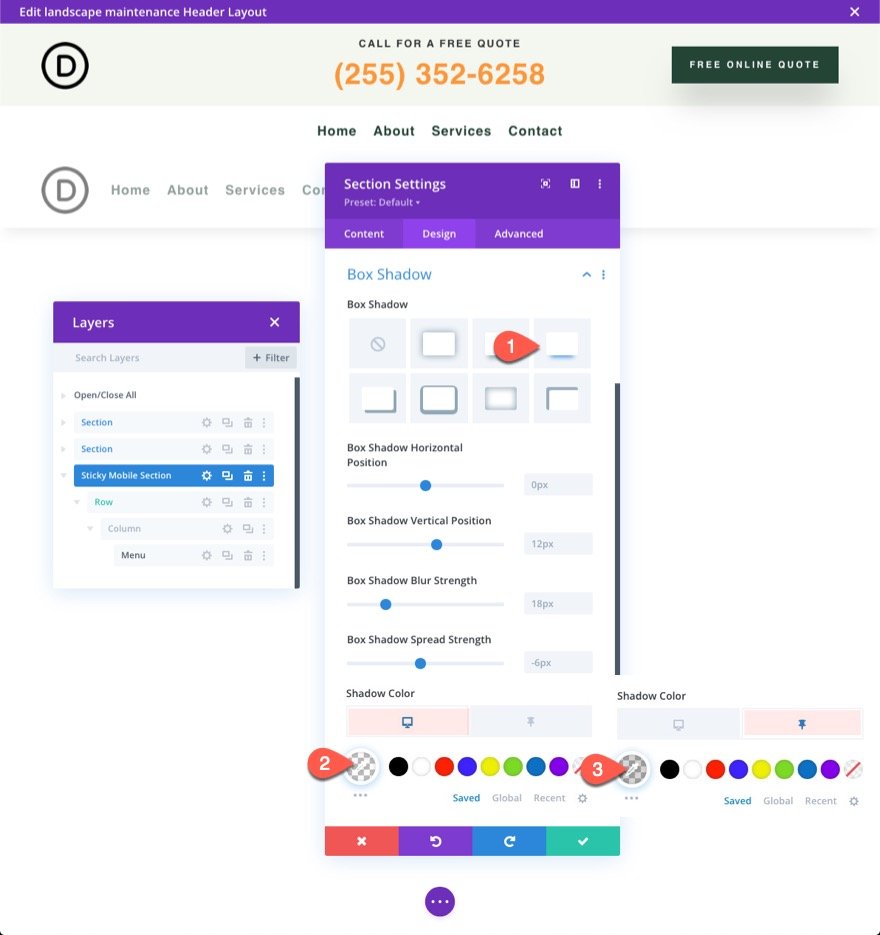
Тень поля липкой секции
На вкладке «Дизайн» придайте разделу тень блока в липком состоянии следующим образом:
- Box Shadow: см. снимок экрана
- Цвет тени (рабочий стол): прозрачный
- Цвет тени (липкий): rgba(0,0,0,0.1)

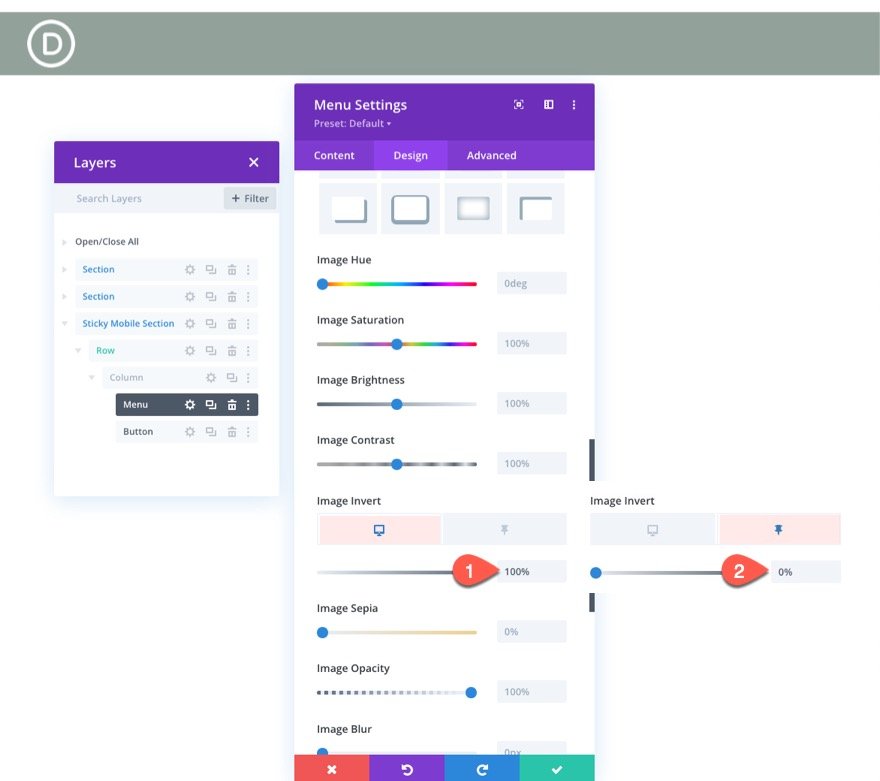
Логотип и значки липкого меню
Затем обновите изображение логотипа с помощью фильтра, который инвертирует темный логотип в светлое изображение логотипа по умолчанию, а затем инвертирует его обратно в темный логотип в липком состоянии. В параметрах логотипа обновите следующее:
- Инверсия изображения (рабочий стол): 0%
- Инвертирование изображения (липкое): 100%

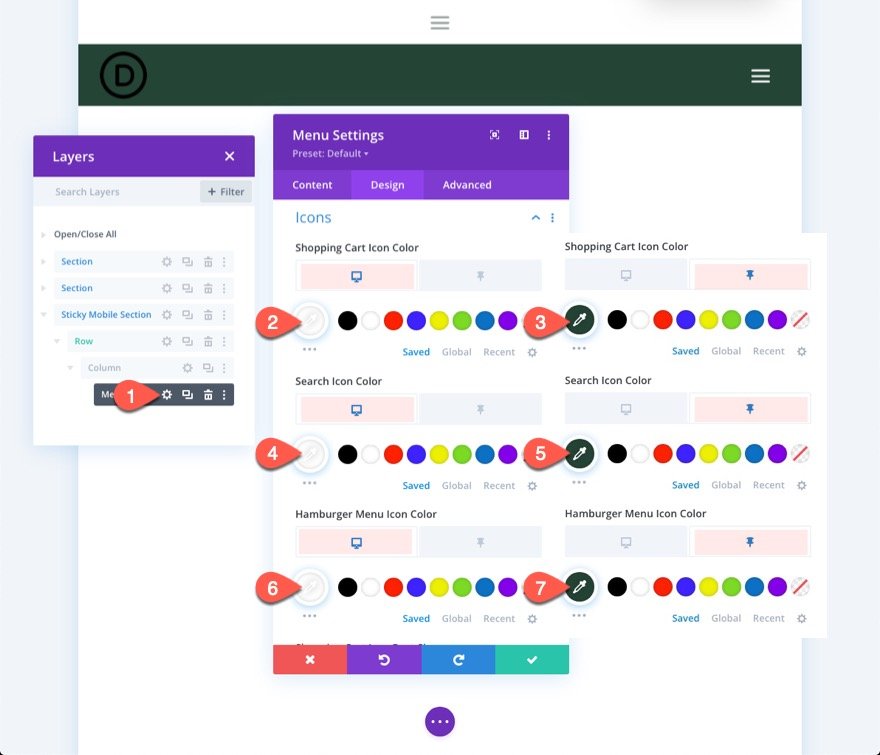
Нам также нужно изменить цвет значков следующим образом:
- Цвет значка корзины (на рабочем столе): #fff
- Цвет значка корзины (липкий): #244435
- Цвет значка поиска (рабочий стол): #fff
- Цвет значка поиска (липкий): #244435
- Цвет значка меню гамбургера (рабочий стол): #fff
- Цвет значка меню гамбургера (липкий): #244435

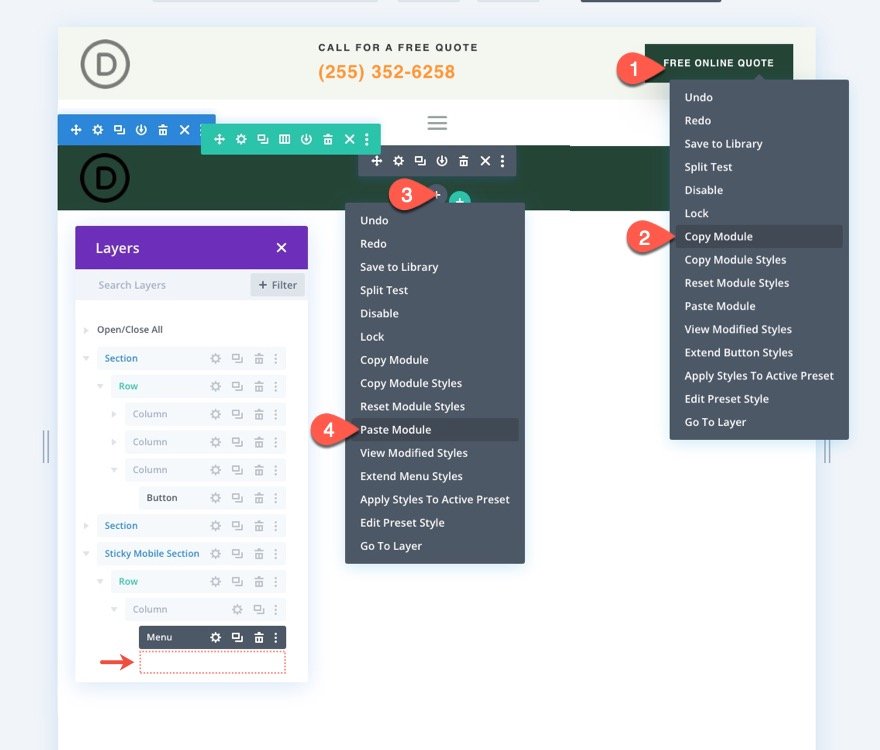
Закрепленная кнопка заголовка
В настоящее время кнопка в верхней части заголовка не отображается в закрепленном заголовке на мобильных устройствах. Мы можем добавить ту же кнопку в новый закрепленный раздел для мобильных устройств, а затем сделать так, чтобы она отображалась только в закрепленном состоянии.
Чтобы добавить кнопку, скопируйте существующую кнопку в столбец 3 строки в верхней части. Затем вставьте модуль кнопки под меню в мобильный липкий раздел.

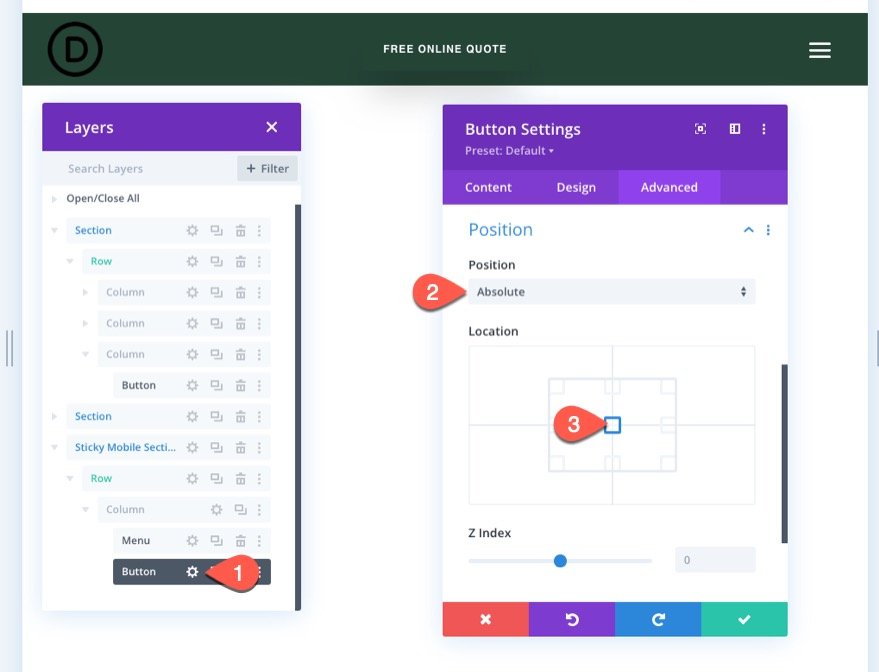
Чтобы разместить кнопку в верхней части меню, откройте настройки кнопки и на вкладке «Дополнительно» обновите параметры положения следующим образом:
- Позиция: Абсолют
- Расположение: Центр

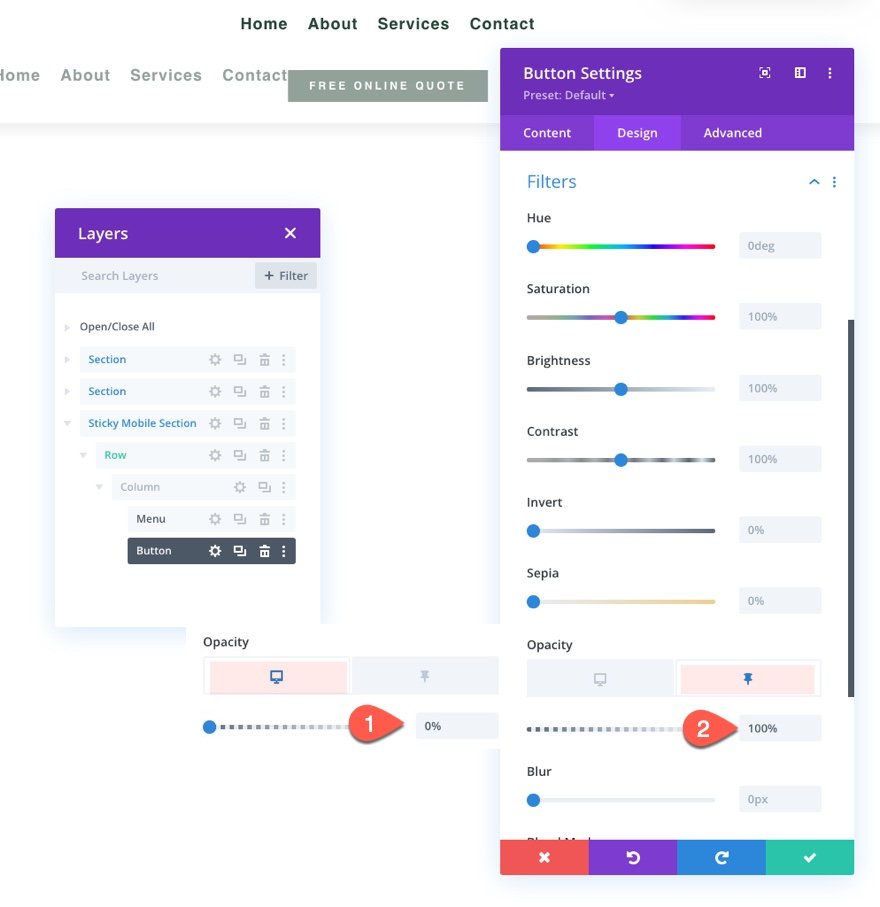
На вкладке «Дизайн» обновите параметр фильтра, чтобы изменить непрозрачность кнопки с 0% до 100% в липком состоянии.
- Непрозрачность (рабочий стол): 0%
- Непрозрачность (липкий): 100%
Это скроет кнопку от просмотра, пока пользователь не прокрутит страницу вниз.

Конечный результат
Чтобы увидеть результат, сохраните макет, назначьте шаблон странице вашего сайта, а затем сохраните изменения в конструкторе тем. Затем откройте страницу, которой назначен шаблон.
Вот результат.
Закрепленный заголовок на рабочем столе
Липкий заголовок на планшете
Липкий заголовок на телефоне
Последние мысли
С Divi у вас есть возможность думать в первую очередь о мобильных устройствах, когда дело доходит до этих липких заголовков. Мы только что показали вам, как легко добавить липкий заголовок для мобильных устройств, используя встроенные параметры Divi. Как только вы разблокируете возможности липких опций Divi, вы сможете проявить творческий подход к тому, как вы перемещаете элементы липкого заголовка. Вы можете инвертировать логотип со светлого на темный с помощью фильтра, сделать кнопку видимой или изменить цвет всего фона заголовка. И это только начало. Не стесняйтесь экспериментировать с дополнительными настройками, которые соответствуют потребностям вашего следующего проекта!
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
