كيفية إضافة رأس لاصق مخصص للجوال باستخدام Divi
نشرت: 2021-12-11عادةً ما تكون إضافة رأس ثابت (أو ثابت) إلى موقع الويب الخاص بك بمثابة تشغيل آمن للشاشات الأكبر حجمًا (أجهزة الكمبيوتر المكتبية) نظرًا لوجود مساحة أكبر. تتطلب إضافة عنوان مثبت على الأجهزة المحمولة ذات منافذ العرض الأصغر (خاصة الهواتف) مزيدًا من الدقة. أنت لا تريد أن يشغل هذا الرأس اللاصق الكثير من منفذ العرض. أعني ، ليس هناك فائدة من تعزيز تجربة التنقل برأس ثابت إذا لم تتمكن من رؤية الصفحات التي تزورها. لهذا السبب ، يكون من الأسهل أحيانًا إضافة رأس لاصق مصمم خصيصًا للجوال.
في هذا البرنامج التعليمي ، سوف نوضح لك كيفية إضافة رأس لاصق مخصص للجوال باستخدام Divi. باستخدام خيارات Divi المضمنة (بما في ذلك خيارات الموضع اللاصق) ، سنوضح لك كيفية عرض رأس لاصق مخصص بالكامل يتضمن تلك العناصر الحاسمة (مثل الشعار والزر وأيقونة القائمة) دون تناول الكثير الفراغ.
هيا بنا نبدأ!
نظرة خاطفة
فيما يلي نظرة سريعة على الرأس اللاصق للجوال الذي سنقوم ببنائه في هذا البرنامج التعليمي.
رأس مثبت على سطح المكتب
رأس مثبت على الجهاز اللوحي
رأس مثبت على الهاتف
قم بتنزيل Sticky Header for Mobile Template مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
اشترك في قناتنا على اليوتيوب
قم باستيراد القالب إلى Divi Theme Builder
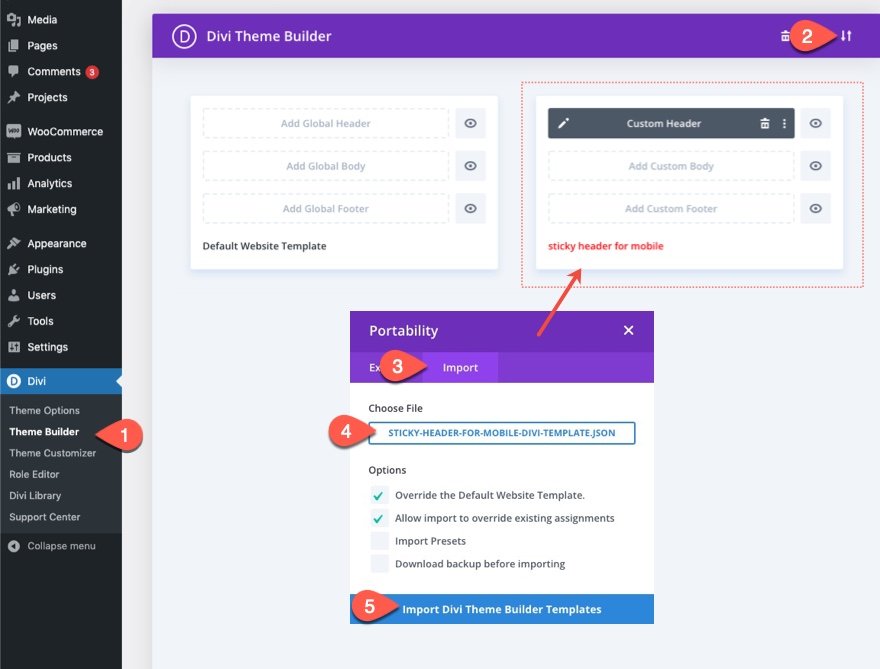
لاستيراد قالب الرأس ، ستحتاج إلى الانتقال إلى Divi> Theme Builder.
ثم استخدم رمز قابلية النقل في أعلى يمين الصفحة لاستيراد ملف JSON.

دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
إضافة رأس لاصق مخصص للجوال باستخدام Divi
الجزء 1: إضافة قالب رأس Premade في Divi Theme Builder
بالنسبة لهذا البرنامج التعليمي ، سنقوم بإضافة رأس لاصق مخصص للجوال إلى أحد قوالب الرأس المجانية الخاصة بنا باستخدام Divi Theme Builder. أولاً ، قم بتنزيل ملف الاستيراد من منشور المدونة الذي يعرض قالب رأس وتذييل صيانة المناظر الطبيعية.
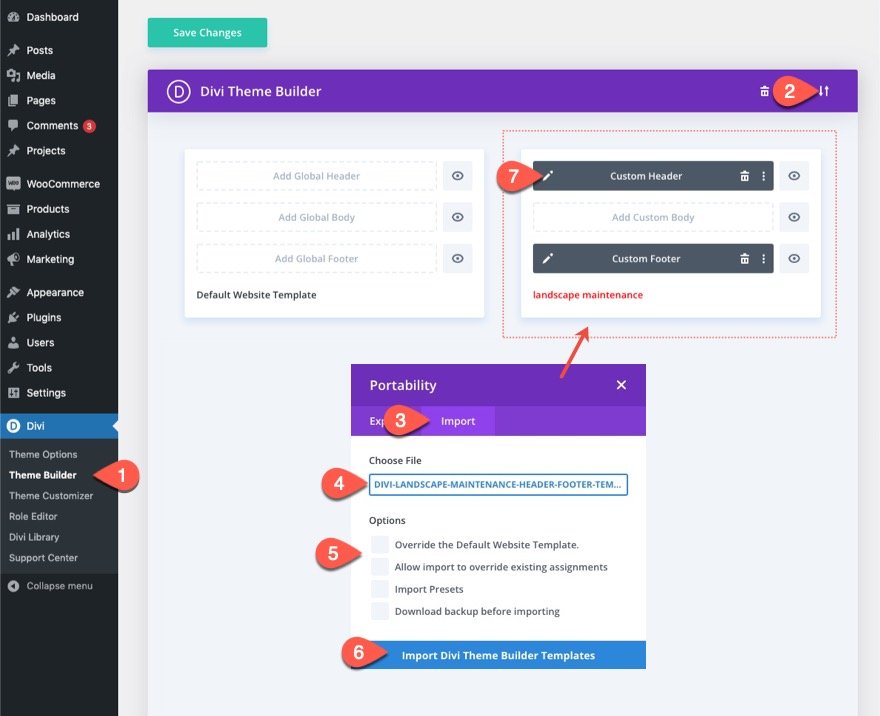
بمجرد التنزيل ، اتبع الخطوات التالية:
- انتقل إلى Divi Theme Builder في الواجهة الخلفية لموقع WordPress الخاص بك.
- بعد ذلك ، في الزاوية العلوية اليمنى ، سترى رمزًا به سهمان. انقر فوق الرمز.
- في نافذة قابلية النقل المنبثقة ، انتقل إلى علامة تبويب الاستيراد.
- حدد ملف JSON الذي تمكنت من تنزيله.
- قم بإلغاء تحديد الخيارات لتجاوز القوالب الموجودة.
- ثم انقر فوق "استيراد قوالب Divi Theme Builder".
- بمجرد تحميل الملف ، ستلاحظ قالب رأس وتذييل جديد. لتعديل عناصر قالب الرأس ، ابدأ بفتح رأس القالب المخصص.

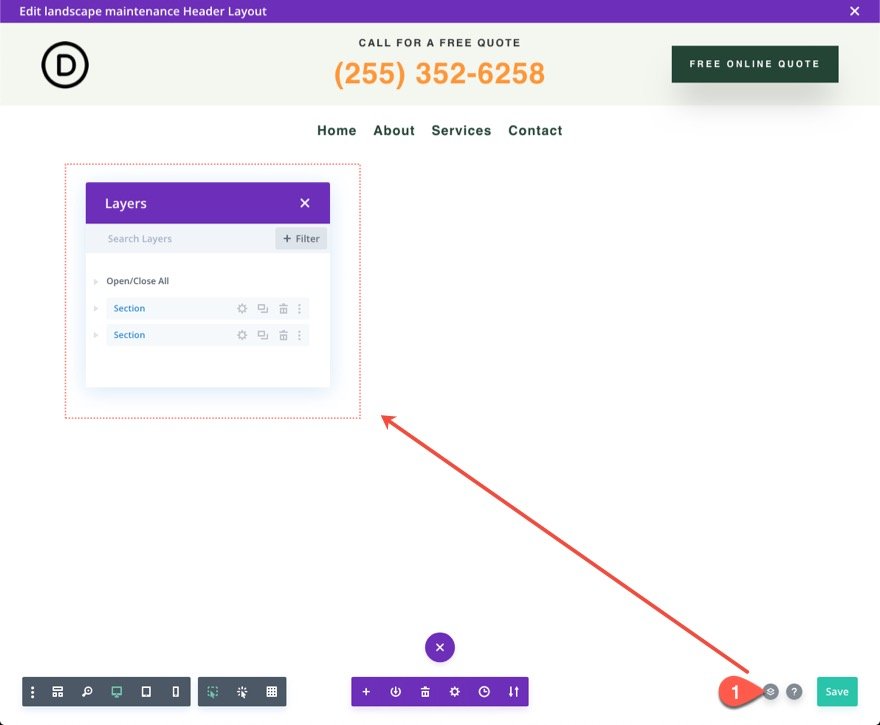
داخل Header Layout Builder ، افتح عرض الطبقات لتسهيل الوصول إلى العناصر.

الجزء 2: تحسين Top Header Element على الجوال
يحتوي تخطيط الرأس هذا على قسمين. يحتوي القسم العلوي على شعار و CTA وزر. يحتوي القسم السفلي على موضع ثابت بالفعل ويحتوي على القائمة.
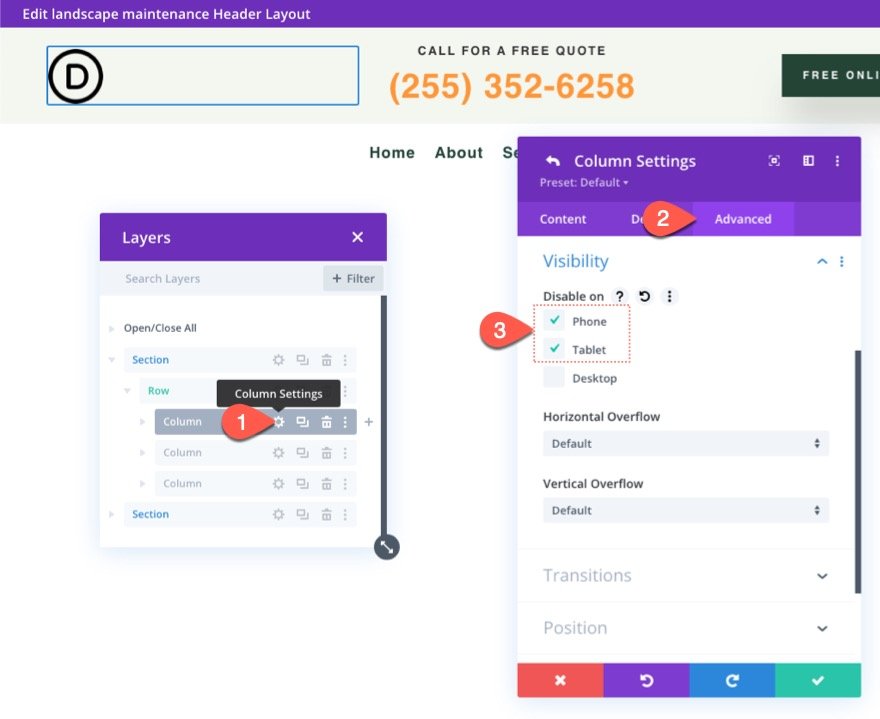
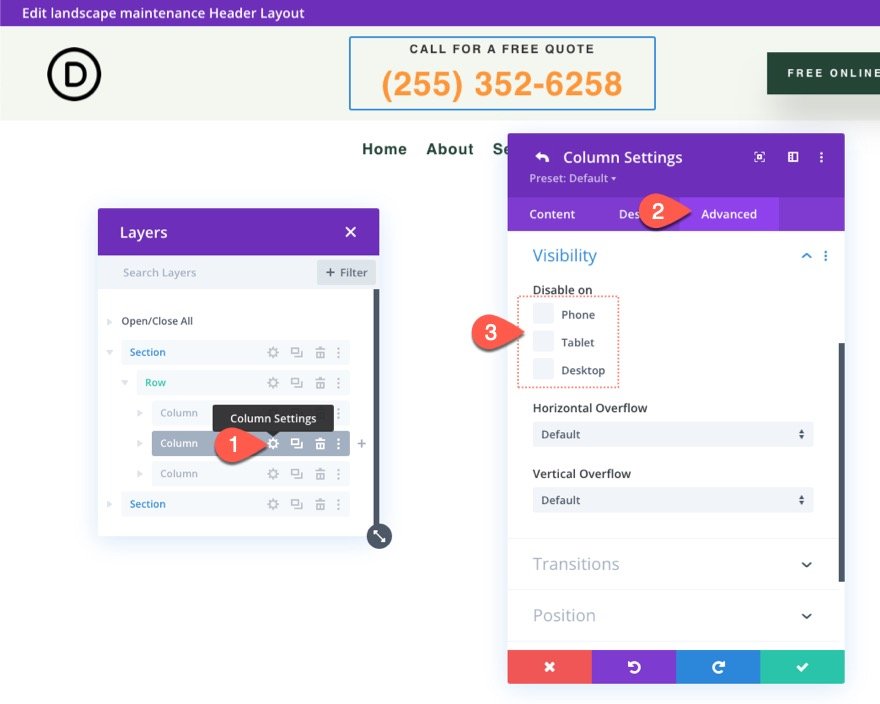
نظرًا لأننا سنضيف شعارًا إلى قائمة لاصقة جديدة على الهاتف المحمول ، فنحن بحاجة إلى إخفاء الشعار في القسم العلوي على الجهاز اللوحي والهاتف. للقيام بذلك ، افتح إعدادات العمود 1 في صف القسم العلوي ، وضمن علامة التبويب خيارات متقدمة ، حدد تعطيل في الهاتف والكمبيوتر اللوحي. سيؤدي هذا إلى إخفاء العمود بالكامل والشعار الذي يحتوي عليه على الهاتف المحمول.

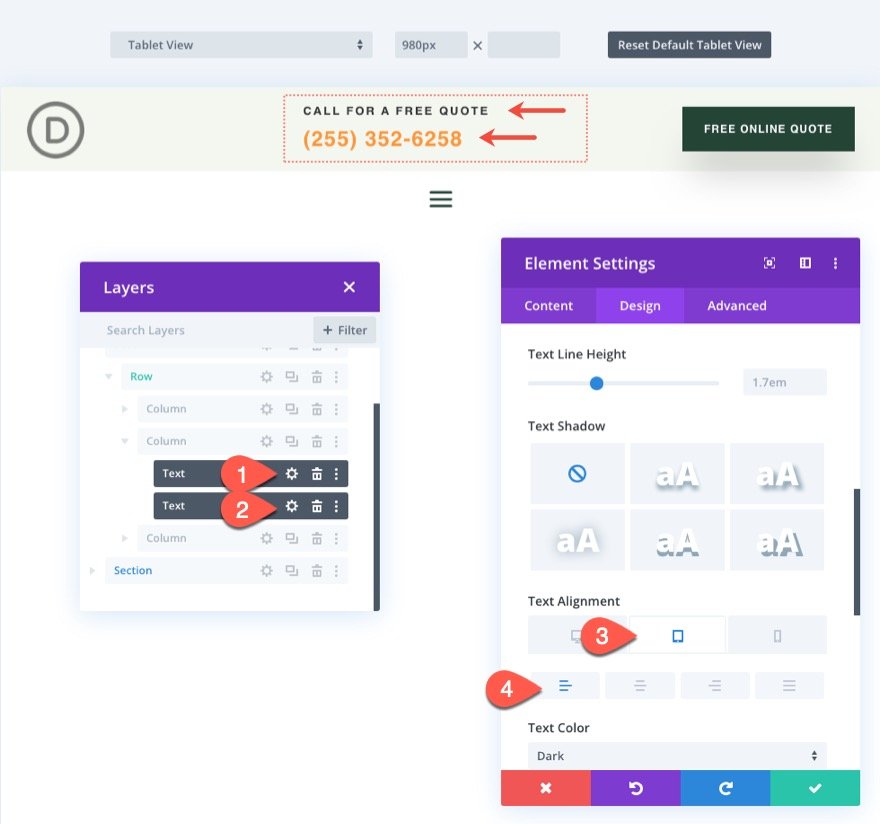
بعد ذلك ، افتح إعدادات العمود 2 في نفس الصف وتأكد من عدم تعطيل أي أجهزة. نظرًا لأنه سيتم تعطيل شعارنا على الهاتف المحمول ، فلدينا مساحة لهذه العبارة التي تحث المستخدم على اتخاذ إجراء على الهاتف المحمول.

لأغراض جمالية ، قم بتحديث محاذاة النص للوحدتين النصيتين اللتين تشكلان عبارة الحث على اتخاذ إجراء في العمود 2 على النحو التالي:
- محاذاة النص (الجهاز اللوحي والهاتف): يسار

الجزء 3: إنشاء قسم رأس مثبت جديد للجوال
بالنسبة للأجهزة المحمولة ، من المهم تقليل ارتفاع الرأس اللاصق قدر الإمكان حتى لا يستغرق الكثير من إطار العرض عند التمرير. لهذا السبب ، لن نجعل القسم العلوي من الرأس مثبتًا. بدلاً من ذلك ، سننشئ قسمًا لاصقًا جديدًا لن يظهر إلا على الهاتف المحمول. بهذه الطريقة يمكننا تضمين عناصر خاصة بالجوال ولن تشغل مساحة رأسية كبيرة في الحالة اللاصقة.
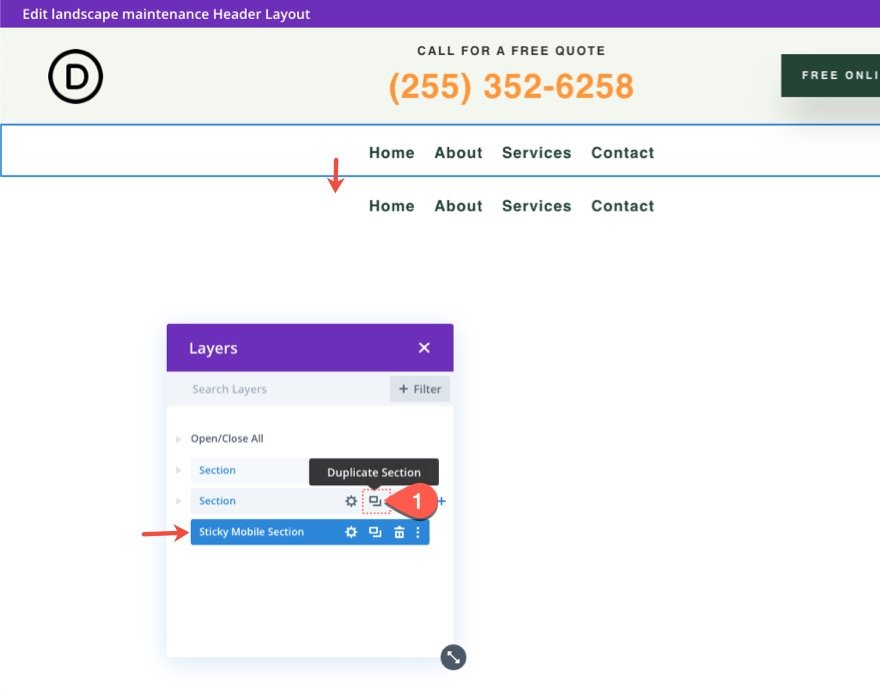
لإنشاء قسم رأس لاصق جديد ، قم بتكرار القسم السفلي الموجود الذي يحتوي على القائمة. يمكنك أيضًا تسمية القسم الجديد "قسم الهاتف المحمول اللاصق" للرجوع إليه لاحقًا.


إخفاء القسم اللاصق الموجود على الهاتف المحمول
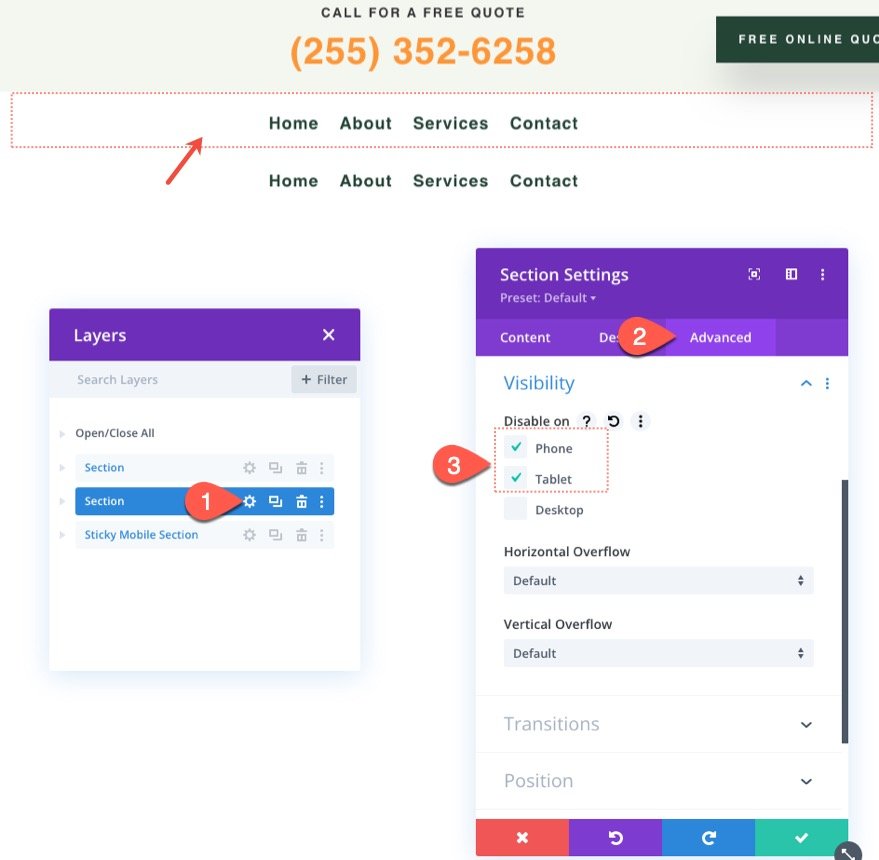
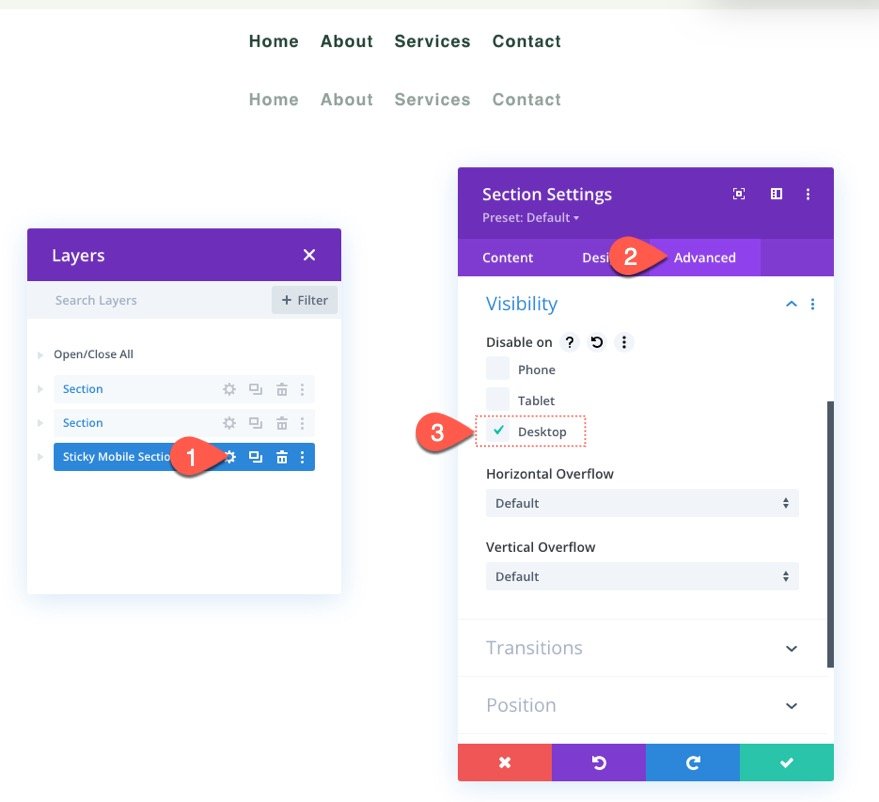
نظرًا لأننا سنقوم بتضمين قائمة في قسم الهاتف المحمول الخاص بنا ، فافتح إعدادات القسم اللاصق الحالي وحدد تعطيل على الهاتف والكمبيوتر اللوحي.

بعد ذلك ، افتح الإعدادات الخاصة بالقسم اللاصق للجوال الجديد وحدد تعطيل على سطح المكتب.

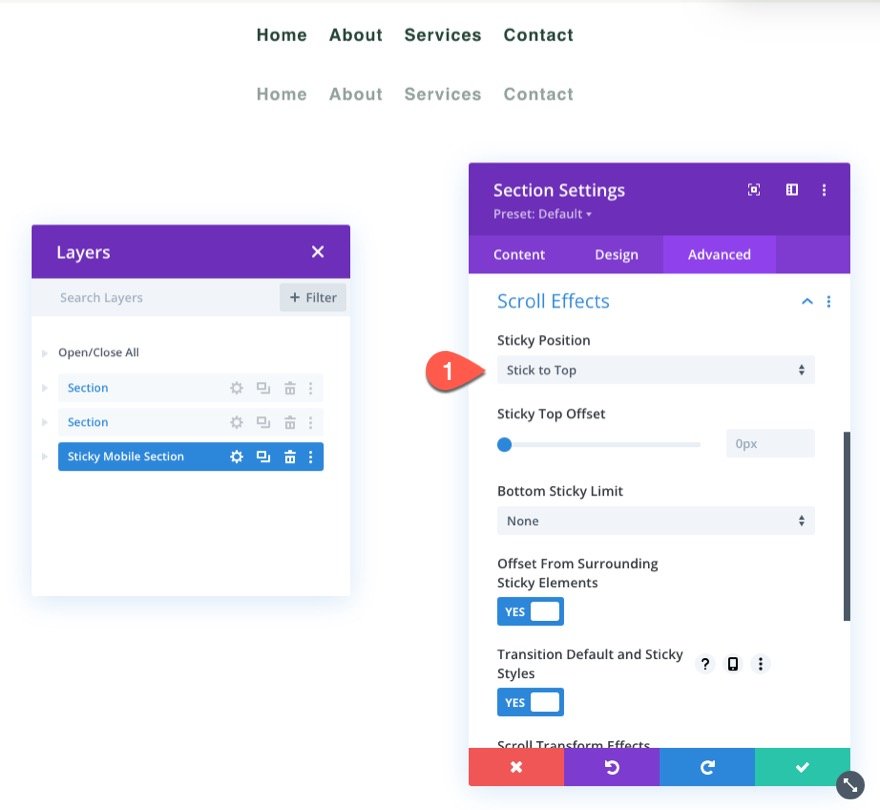
تأكد من إعطاء القسم اللاصق المحمول الجديد موضعًا ثابتًا كما يلي:
- موقف مثبت: التمسك بالأعلى

تحديث حجم الصفوف
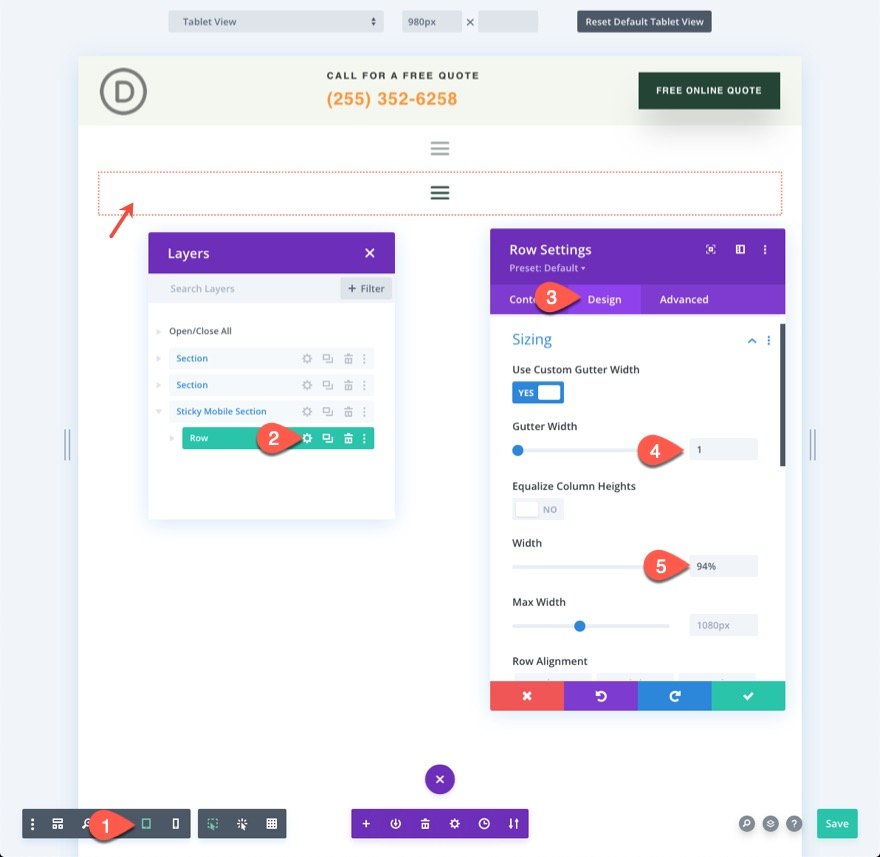
في هذه المرحلة ، من المستحسن بدء التحرير في عرض الجهاز اللوحي للتعرف بشكل أفضل على الشكل الذي سيبدو عليه التصميم على الهاتف المحمول. للقيام بذلك ، انقر فوق رمز الجهاز اللوحي في قائمة الإعداد أسفل المنشئ.
بعد ذلك ، افتح إعدادات الصف وقم بتحديث خيارات التحجيم التالية:
- عرض الحضيض: 1
- العرض: 94٪
هذا سوف يمنحنا مساحة أكبر على الهاتف المحمول.

تحديث شعار القائمة وتخطيطها
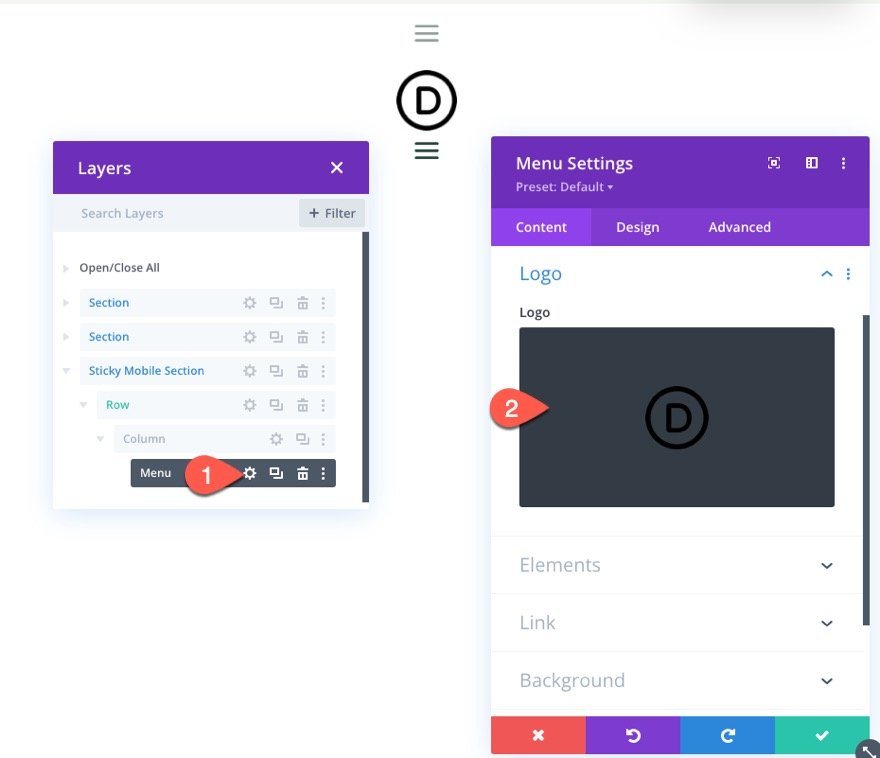
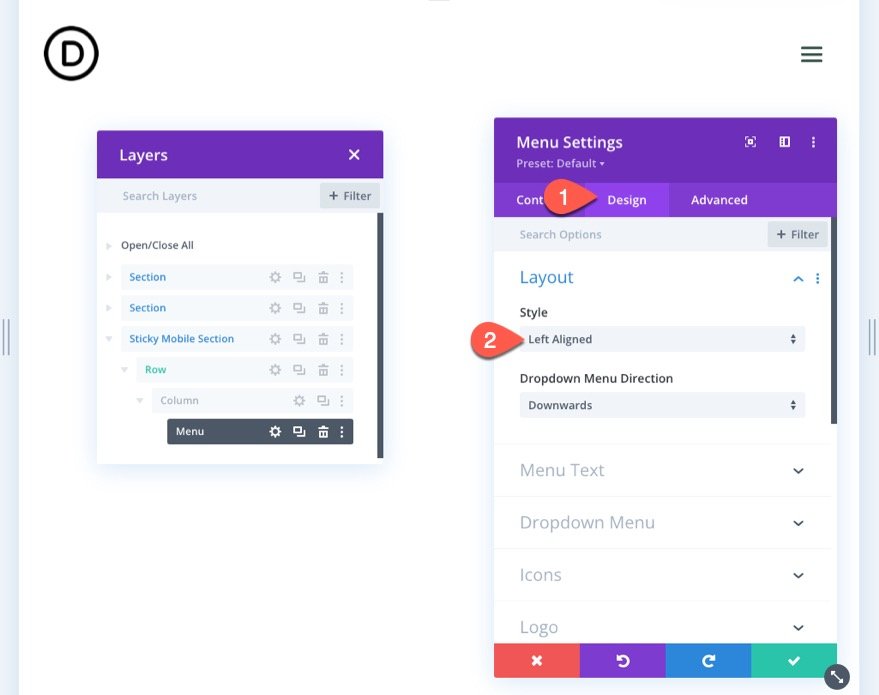
بعد ذلك ، افتح إعدادات القائمة وأضف شعارًا إلى القائمة.

ضمن علامة تبويب التصميم ، قم بتحديث نمط التخطيط:
- النمط: محاذاة إلى اليسار

الجزء 4: إضافة نمط الحالة اللزجة إلى العناصر اللاصقة
الآن بعد أن أصبحت العناصر في مكانها للرأس اللاصق المحمول ، يمكننا البدء في تحسين نمط العناصر في الحالة اللاصقة.
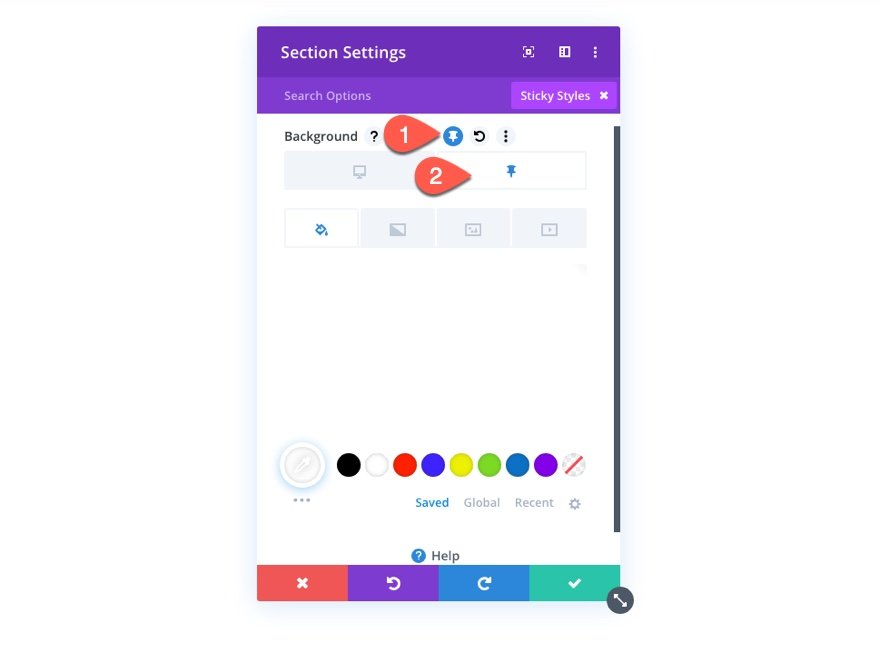
نظرًا لأن القسم له موضع لاصق ، فستتمكن من تبديل خيارات الموضع اللاصق عند تصميم القسم أو أي عناصر فرعية داخل القسم. يمكنك تبديل نمط الموضع اللاصق عن طريق النقر فوق رمز دبوس الإبهام عند التمرير فوق أحد خيارات النمط.

سيسمح لنا ذلك بإعطاء الرأس اللاصق تصميمًا مختلفًا بمجرد قيام المستخدم بالتمرير وتنشيط الحالة اللاصقة للقسم.
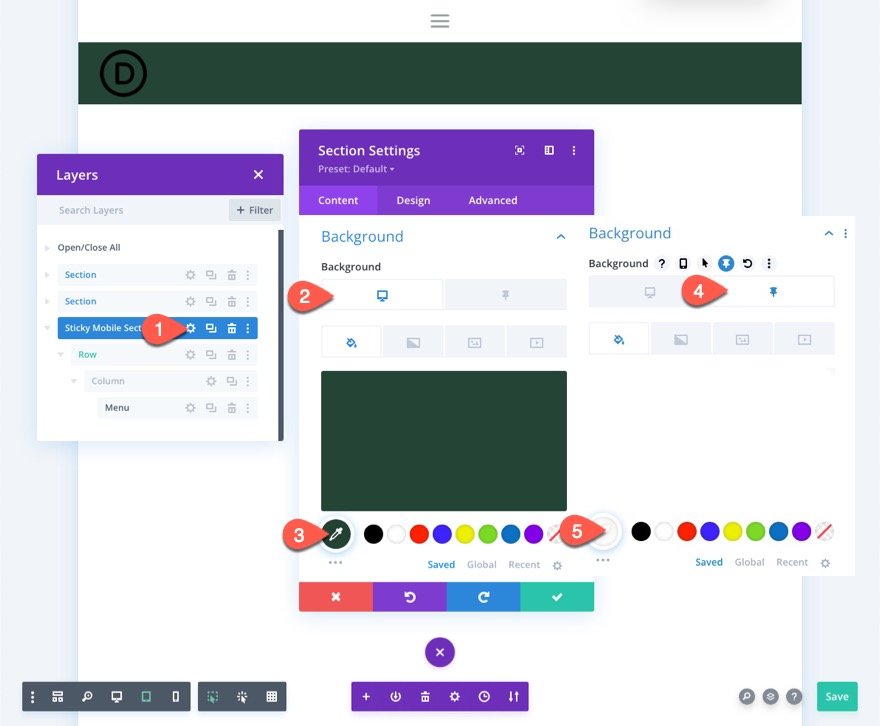
لون خلفية القسم اللاصق
للبدء ، دعنا نقوم بتحديث لون الخلفية لقسم Mobile sticky على النحو التالي:
- لون الخلفية (سطح المكتب): # 244435
- لون الخلفية (مثبت): #fff

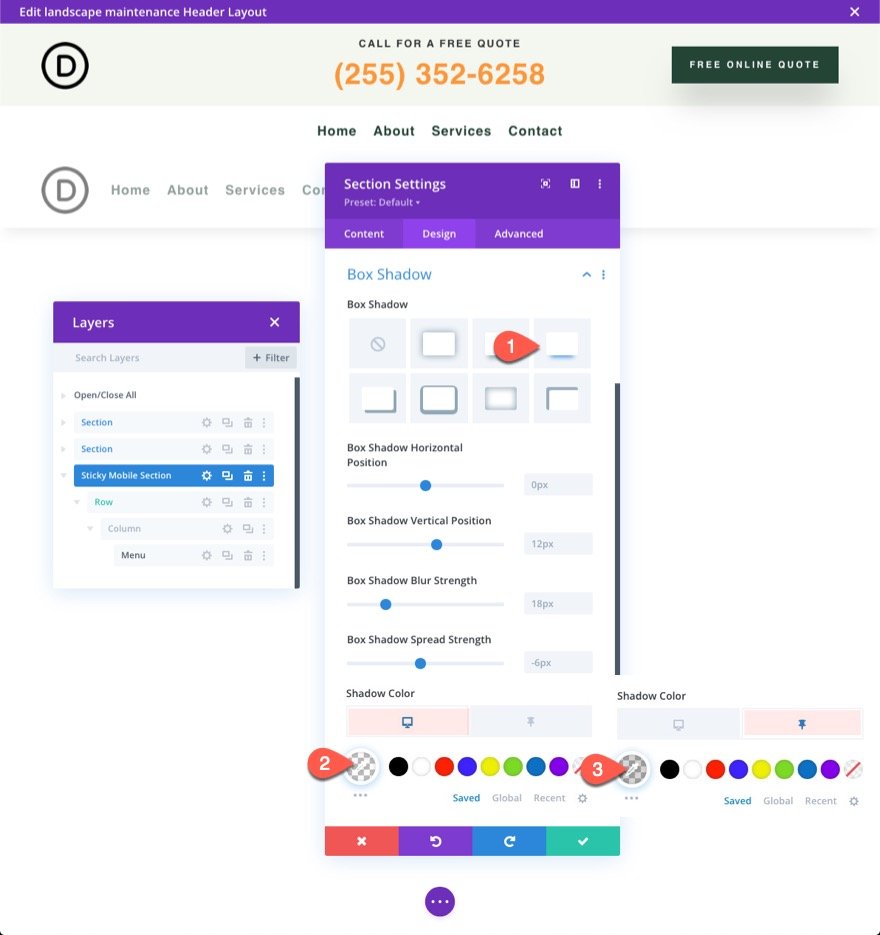
ظل مربع المقطع اللزج
ضمن علامة تبويب التصميم ، امنح القسم ظل مربع في الحالة اللاصقة كما يلي:
- Box Shadow: انظر لقطة الشاشة
- لون الظل (سطح المكتب): شفاف
- لون الظل (مثبت): rgba (0،0،0،0.1)

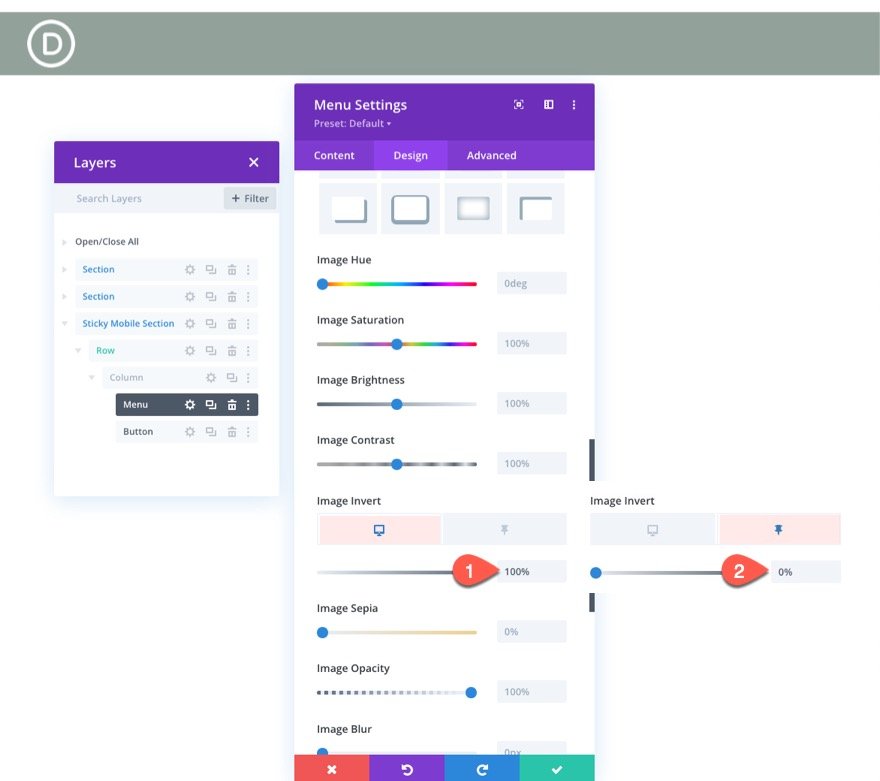
شعار القائمة اللاصقة والأيقونات
بعد ذلك ، قم بتحديث صورة الشعار بفلتر يقوم بتحويل الشعار الداكن إلى صورة شعار فاتح بشكل افتراضي ثم يقوم بعكسه مرة أخرى إلى شعار غامق في الحالة اللاصقة. ضمن خيارات الشعار ، قم بتحديث ما يلي:
- عكس الصورة (سطح المكتب): 0٪
- عكس الصورة (مثبت): 100٪

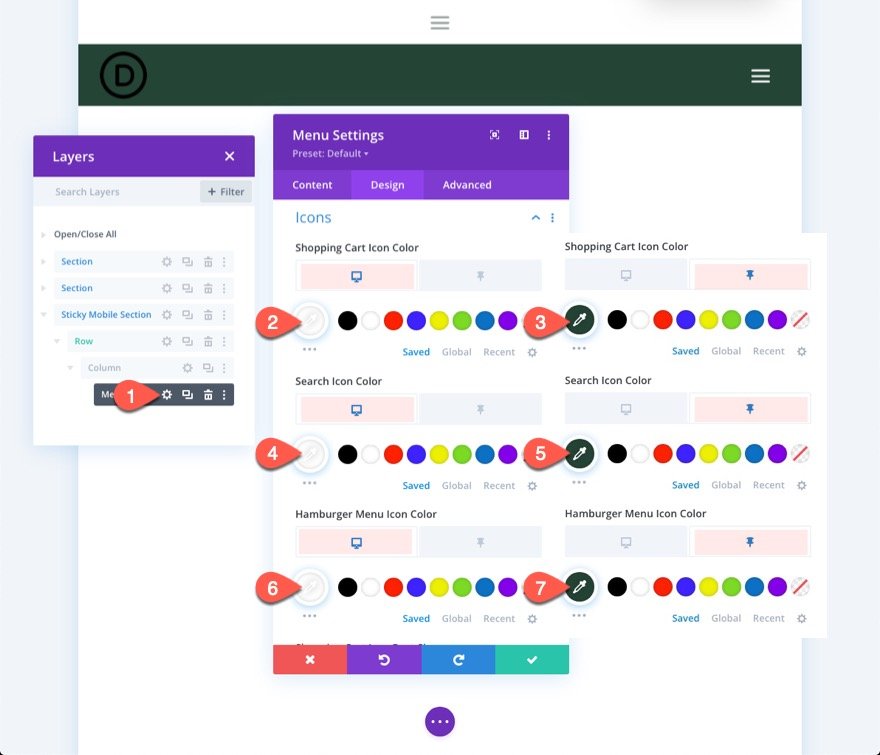
نحتاج أيضًا إلى تغيير لون الأيقونات على النحو التالي:
- لون رمز عربة التسوق (سطح المكتب): #fff
- لون ايقونة عربة التسوق (مثبت): # 244435
- لون رمز البحث (سطح المكتب): #fff
- لون ايقونة البحث (مثبت): # 244435
- لون أيقونة قائمة همبرغر (سطح المكتب): #fff
- لون أيقونة قائمة همبرغر (مثبت): # 244435

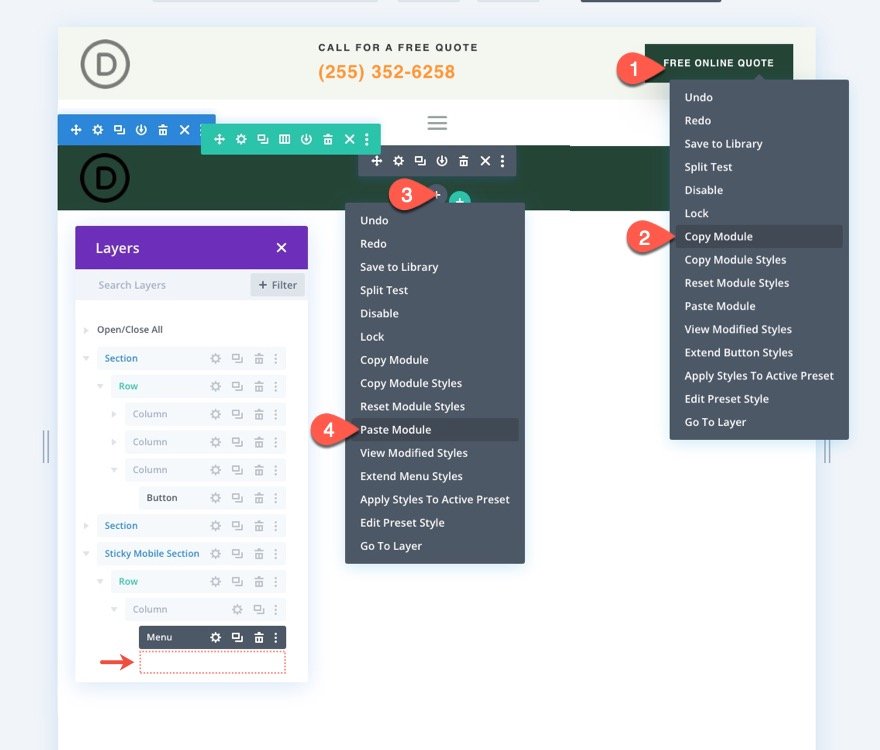
زر رأس مثبت
حاليًا ، لن يظهر الزر الموجود في القسم العلوي من الرأس في الرأس اللاصق على الهاتف المحمول. يمكننا إضافة نفس الزر إلى القسم اللاصق المحمول الجديد ثم نجعله يظهر فقط في الحالة اللاصقة.
لإضافة الزر ، انسخ الزر الموجود في العمود 3 من الصف في القسم العلوي. ثم الصق وحدة الزر أسفل القائمة في قسم Mobile sticky.

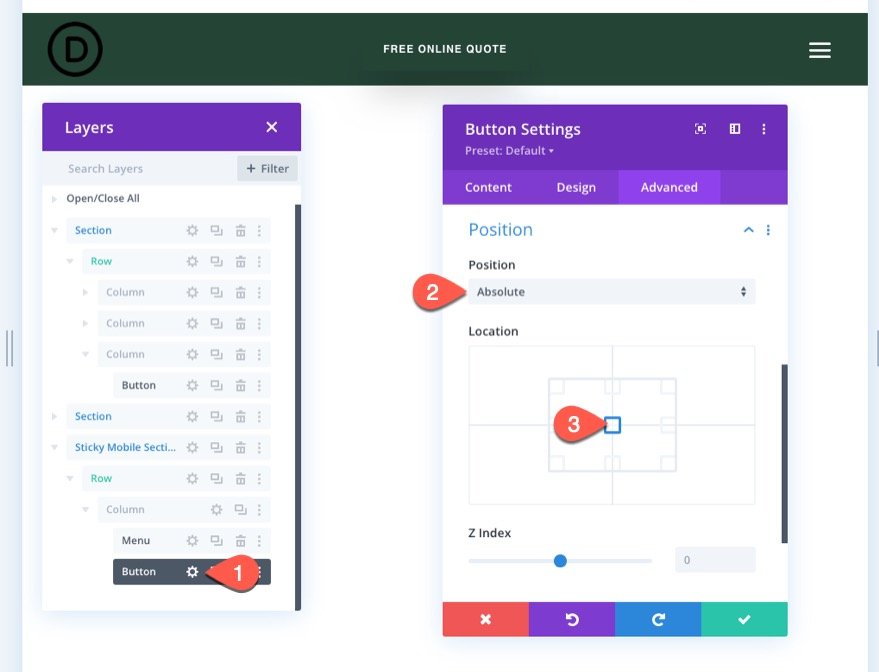
لجعل الزر موجودًا في أعلى القائمة ، افتح إعدادات الزر ، وضمن علامة التبويب خيارات متقدمة ، قم بتحديث خيارات الموضع على النحو التالي:
- الموقف: مطلق
- الموقع: المركز

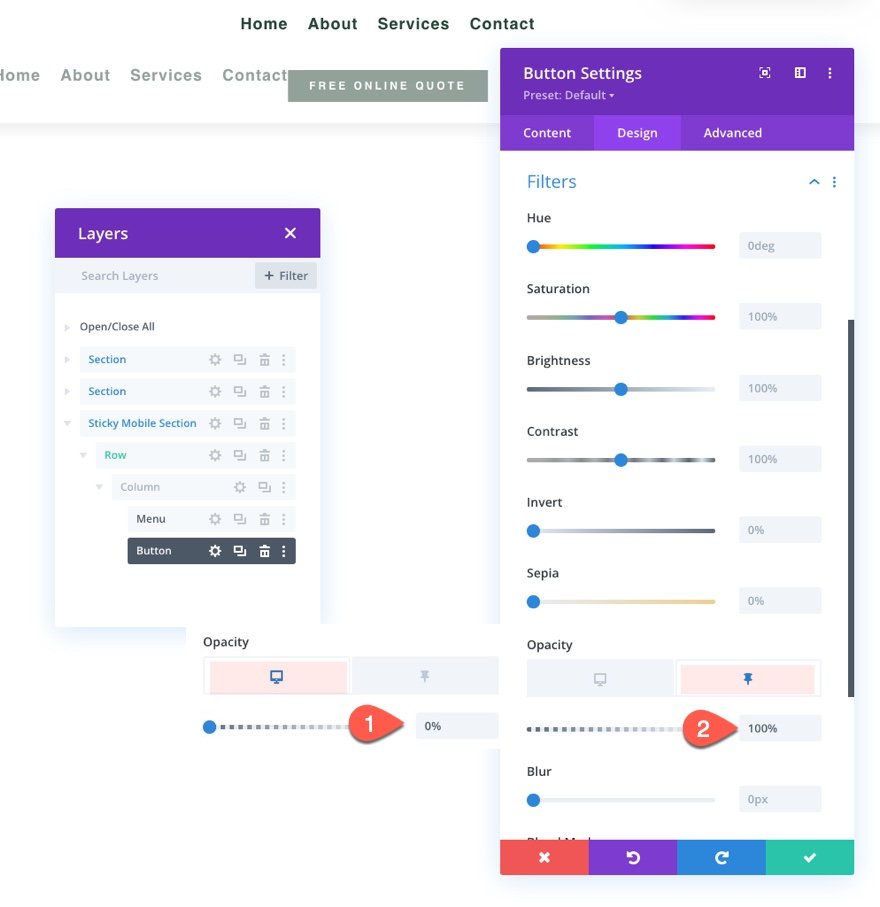
ضمن علامة تبويب التصميم ، قم بتحديث خيار المرشح لتغيير عتامة الزر من 0٪ إلى 100٪ في الحالة اللاصقة.
- العتامة (سطح المكتب): 0٪
- التعتيم (مثبت): 100٪
سيؤدي هذا إلى إخفاء الزر عن العرض حتى يقوم المستخدم بالتمرير لأسفل الصفحة.

النتيجة النهائية
لعرض النتيجة ، احفظ التخطيط ، وقم بتعيين القالب إلى صفحة على موقع الويب الخاص بك ، ثم احفظ التغييرات في منشئ القوالب. ثم افتح الصفحة التي تم تخصيص القالب لها.
ها هي النتيجة.
رأس مثبت على سطح المكتب
رأس مثبت على الجهاز اللوحي
رأس مثبت على الهاتف
افكار اخيرة
مع Divi ، لديك رفاهية التفكير في الهاتف المحمول أولاً عندما يتعلق الأمر بتلك الرؤوس اللاصقة. لقد أوضحنا لك للتو مدى سهولة إضافة رأس مثبت للجوال باستخدام خيارات Divi المدمجة. بمجرد فتح قوة خيارات Divi اللاصقة ، يمكنك أن تصبح مبدعًا جدًا في كيفية نقل عناصر الرأس اللاصق. يمكنك قلب الشعار من الفاتح إلى الغامق باستخدام مرشح أو إظهار زر أو تغيير لون الخلفية بالكامل للرأس. وهذه فقط البداية. لا تتردد في تجربة المزيد من التخصيصات التي تناسب احتياجات مشروعك القادم!
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
